NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hoo Jochen
Ich arbeite gerne mit einem Raster.
Im Editor gibt's auch den Button "Snap to grid".
Aber wo stellt man die Grid-Abstände ein?Viele Grüße
Dieter@blockmove
So wie es aussieht im Moment noch gar nirgends. Baue ich was dafür ein.
Im moment baue ich aber die webui um, so das JQuery und JQuery-FancyTree rausfliegen, und durch den nachfolger Wunderbaum ersetzt werden. (In der Designer Komponente hab ich das schon gemacht). Wenn das durch ist gibts eine neue Version, mit dem fix für "SnapToGrid" und einstellbarem raster. -
@blockmove
So wie es aussieht im Moment noch gar nirgends. Baue ich was dafür ein.
Im moment baue ich aber die webui um, so das JQuery und JQuery-FancyTree rausfliegen, und durch den nachfolger Wunderbaum ersetzt werden. (In der Designer Komponente hab ich das schon gemacht). Wenn das durch ist gibts eine neue Version, mit dem fix für "SnapToGrid" und einstellbarem raster.@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
So wie es aussieht im Moment noch gar nirgends. Baue ich was dafür ein.
Im moment baue ich aber die webui um, so das JQuery und JQuery-FancyTree rausfliegen, und durch den nachfolger Wunderbaum ersetzt werden. (In der Designer Komponente hab ich das schon gemacht). Wenn das durch ist gibts eine neue Version, mit dem fix für "SnapToGrid" und einstellbarem raster.Ok. ich dachte schon, dass ich was übersehen hätte.
Bin gerade etwas am Testen.
Mein bisheriger Eindruck:
webui ist wirklich extrem flexibel und leistungsfähig.
Der Einstieg ist nicht so einfach wie bei VIS. Man muss sich etwas mehr mit Web-Techniken beschäftigen.
Ich denk mal, dass ich nicht auf VIS2 umsteige, sondern auf webui. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
So wie es aussieht im Moment noch gar nirgends. Baue ich was dafür ein.
Im moment baue ich aber die webui um, so das JQuery und JQuery-FancyTree rausfliegen, und durch den nachfolger Wunderbaum ersetzt werden. (In der Designer Komponente hab ich das schon gemacht). Wenn das durch ist gibts eine neue Version, mit dem fix für "SnapToGrid" und einstellbarem raster.Ok. ich dachte schon, dass ich was übersehen hätte.
Bin gerade etwas am Testen.
Mein bisheriger Eindruck:
webui ist wirklich extrem flexibel und leistungsfähig.
Der Einstieg ist nicht so einfach wie bei VIS. Man muss sich etwas mehr mit Web-Techniken beschäftigen.
Ich denk mal, dass ich nicht auf VIS2 umsteige, sondern auf webui.@blockmove
Mein Ziel ist ja auch, möglichst nah am HTML Code zu sein. Man kann ja auch jederzeit direkt auf HTML umschalten, was editieren und zurück oder im Splitview damit arbeiten.
Es ist eher der Plan noch Assistenten einzubauen, aber da muss man schauen wie Zeit vorhanden ist, und vlt. arbeitet ja der ein oder andere mal am Projekt mit.Was auf jeden Fall noch nach Verbessserung schreit ist der css grid support.
Keine Ahnung ob es komplexer oder einfacher als Vis ist, Ich habe Vis nie wirklich genutzt. Was in Vis sicher einfacher ist, es gibt dort weitaus mehr Komponenten die schon etwas Funktionalität kapseln, die gibt es bei mir sicher nicht, aber man kann ja externe webcomponenten einbinden, und ich hoffe das durch die community mit der zeit auch noch CustomControls entstehen die da vlt. was bieten.
Was z.B. in Vis2 einfacher ist, dort klicke ich einen View an, und sage er soll im Menü dargestellt werden. Das geht recht einfach. Aber dadurch habe ich auch schon eine spezielle Menükomponente welche nur für diesen zweck funktioniert. So was gibt es in meiner eben UI nicht. (zumindest nicht im Moment)
-
@blockmove
Mein Ziel ist ja auch, möglichst nah am HTML Code zu sein. Man kann ja auch jederzeit direkt auf HTML umschalten, was editieren und zurück oder im Splitview damit arbeiten.
Es ist eher der Plan noch Assistenten einzubauen, aber da muss man schauen wie Zeit vorhanden ist, und vlt. arbeitet ja der ein oder andere mal am Projekt mit.Was auf jeden Fall noch nach Verbessserung schreit ist der css grid support.
Keine Ahnung ob es komplexer oder einfacher als Vis ist, Ich habe Vis nie wirklich genutzt. Was in Vis sicher einfacher ist, es gibt dort weitaus mehr Komponenten die schon etwas Funktionalität kapseln, die gibt es bei mir sicher nicht, aber man kann ja externe webcomponenten einbinden, und ich hoffe das durch die community mit der zeit auch noch CustomControls entstehen die da vlt. was bieten.
Was z.B. in Vis2 einfacher ist, dort klicke ich einen View an, und sage er soll im Menü dargestellt werden. Das geht recht einfach. Aber dadurch habe ich auch schon eine spezielle Menükomponente welche nur für diesen zweck funktioniert. So was gibt es in meiner eben UI nicht. (zumindest nicht im Moment)
@jogibear9988
Wird es die UI auch in Deutsch geben? -
@jogibear9988
Wird es die UI auch in Deutsch geben?@sigi234
ist von mir erst mal nicht geplant. (für die Design UI)
aber es ist ja auch nicht wirklich viel text in der UI außer ein paar Begriffen.Für die Runtime wiederum habe ich mir schon gedanken gemacht, ob dort eine Sprachumschaltung nötig, bzw. sinnvoll ist. Ist aber noch nichts fertig und hat auch eher ne niedrige Priorität im Moment.
(Der Gedanke aber war, man wrappt jeden übersetzbaren Text in eine Komponente, "<t-t>", diese bietet dann auch live übersetzung durch z.B. Ctrl+Rechtsklick, und die Texte landen dann im ioBroker webui Verzeichnis als Json) z.Zt. muss man die Runtime in der Sprache Designen wie man Sie nutzen will. -
@blockmove
Mein Ziel ist ja auch, möglichst nah am HTML Code zu sein. Man kann ja auch jederzeit direkt auf HTML umschalten, was editieren und zurück oder im Splitview damit arbeiten.
Es ist eher der Plan noch Assistenten einzubauen, aber da muss man schauen wie Zeit vorhanden ist, und vlt. arbeitet ja der ein oder andere mal am Projekt mit.Was auf jeden Fall noch nach Verbessserung schreit ist der css grid support.
Keine Ahnung ob es komplexer oder einfacher als Vis ist, Ich habe Vis nie wirklich genutzt. Was in Vis sicher einfacher ist, es gibt dort weitaus mehr Komponenten die schon etwas Funktionalität kapseln, die gibt es bei mir sicher nicht, aber man kann ja externe webcomponenten einbinden, und ich hoffe das durch die community mit der zeit auch noch CustomControls entstehen die da vlt. was bieten.
Was z.B. in Vis2 einfacher ist, dort klicke ich einen View an, und sage er soll im Menü dargestellt werden. Das geht recht einfach. Aber dadurch habe ich auch schon eine spezielle Menükomponente welche nur für diesen zweck funktioniert. So was gibt es in meiner eben UI nicht. (zumindest nicht im Moment)
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Was z.B. in Vis2 einfacher ist, dort klicke ich einen View an, und sage er soll im Menü dargestellt werden. Das geht recht einfach. Aber dadurch habe ich auch schon eine spezielle Menükomponente welche nur für diesen zweck funktioniert. So was gibt es in meiner eben UI nicht. (zumindest nicht im Moment)
Ich denke die Funktionalität, dass man einen Screen in einen anderen einbinden kann (wie in deinem Menu-Tutorial) reicht hier vollkommen aus. Die Screens sind ja bei webui sehr flexibel und bieten viele Möglichkeiten.
Es gibt eben verschiedene Möglichkeiten an das Ziel zu gelangen. -
2 neue videos:
WebUI Part5 - Menü erzeugen
https://www.youtube.com/watch?v=4zt7Wf4qFQgWebUI Part6 - HabPanel like Menü
https://www.youtube.com/watch?v=eZ-24TN8s4o -
Hallo Jochen,
bei der ioBroker vis steht im Datenpunkt "vis.0.control.data" die zuletzt geöffnete View.
Wie kann ich die Funktion mit webui erreichen?
Kann beim Starten / Wechseln in einen Screen ein Event definiert werden, das den Screen-Name in einen DP schreibt?Gruß
Dieter -
Hallo Jochen,
bei der ioBroker vis steht im Datenpunkt "vis.0.control.data" die zuletzt geöffnete View.
Wie kann ich die Funktion mit webui erreichen?
Kann beim Starten / Wechseln in einen Screen ein Event definiert werden, das den Screen-Name in einen DP schreibt?Gruß
Dieter@blockmove
Das gibts schon:
webui.0.control.command & webui.0.control.datauiChangeView sollte schon gehen (zum umschalten)
uiChangedView ist noch nicht genutzt (kommt noch) -
@blockmove
Das gibts schon:
webui.0.control.command & webui.0.control.datauiChangeView sollte schon gehen (zum umschalten)
uiChangedView ist noch nicht genutzt (kommt noch)was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so ist -
was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so ist@jogibear9988 said in neue Visualiserung "webui" im stable repository:
was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so istEine Lösung auf Basis von IP / Hostname würde, denke ich, schon reichen.
Startet jemand mehrere Browser oder öffnet mehrere Browserfenster, wird es schwierig.
Wüsste jetzt auch nicht, wie man das umsetzt, so dass es zuverlässig funktioniert. -
was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so ist@jogibear9988 WIe genau willst du es machen?
Identifierzung vom Browser
window.navigator window.navigator.userAgentIdentifierzung von der aktuell geöffneten Seite
window.location.href sessionStorage.setItemManche hätten auch gerne die Fensterwerte
window.innerWidth window.innerHeight -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so istEine Lösung auf Basis von IP / Hostname würde, denke ich, schon reichen.
Startet jemand mehrere Browser oder öffnet mehrere Browserfenster, wird es schwierig.
Wüsste jetzt auch nicht, wie man das umsetzt, so dass es zuverlässig funktioniert.@blockmove
I moment weiß der client seine IP nicht (glaube ich), oder gibts da ne browser API?
Kann natürlich was mit ner session machen.
Denke die Client IP müsste ich vom iobroker Server an den client senden. -
Hallo Jochen,
könntest du bitte die Beispiele aus deinen Videos exportieren und irgendwo online stellen.
Würde vielleicht den Einstieg in webui erleichtern.Vielen Dank und Viele Grüße
@blockmove
welche? hab da eig. fast alles schon wieder gelöscht.
Denke das mit dem Menü Control macht sinn, der rest ist ja nur Bsp. gewesenBeispielcontrols gibts hier:
https://github.com/iobroker-community-adapters/ioBroker.webui/tree/master/samples/controlsHabe vor dort auch noch Bsp. Views einzuchecken, aber vlt. kann mir ja jemand welche erstellen. Bin echt kein Designer
-
@blockmove
welche? hab da eig. fast alles schon wieder gelöscht.
Denke das mit dem Menü Control macht sinn, der rest ist ja nur Bsp. gewesenBeispielcontrols gibts hier:
https://github.com/iobroker-community-adapters/ioBroker.webui/tree/master/samples/controlsHabe vor dort auch noch Bsp. Views einzuchecken, aber vlt. kann mir ja jemand welche erstellen. Bin echt kein Designer
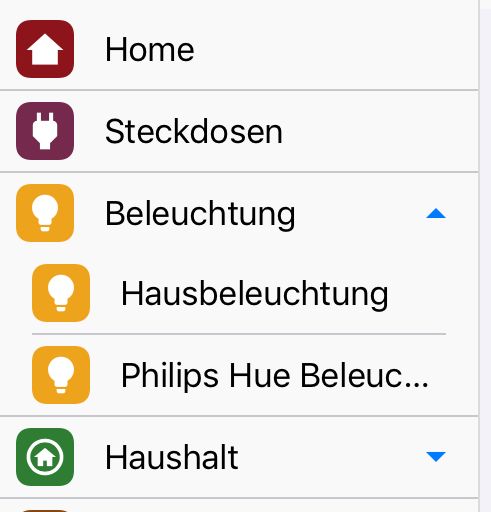
gibt's beim Menü auch die Möglichkeit eine weitere Ebene als Untermenü zu definieren, jeweils aufklappbar wie z.b. bei "Beleuchtung" / "Haushalt"?:
-
gibt's beim Menü auch die Möglichkeit eine weitere Ebene als Untermenü zu definieren, jeweils aufklappbar wie z.b. bei "Beleuchtung" / "Haushalt"?:
@ice987
Das Menü control ist ja nur eine ganz simple Komponente, alles was im linken Teil angezeigt wird ist eben alles was im Slot "menu" ist. Wenn du da das HTML Element "details" verwendest solltest so etwas leicht bauen können.Das Menü Control sollte etwas ganz simples sein, ohne großartige Logik. Es kann jederzeit eine komplexere Komponente genutzt werden.
<div slot="menu"> <details> <summary>BlaBla</summary> <button>button 1</button><br> <button>button 2</button> </details> </div> -
@ice987
Das Menü control ist ja nur eine ganz simple Komponente, alles was im linken Teil angezeigt wird ist eben alles was im Slot "menu" ist. Wenn du da das HTML Element "details" verwendest solltest so etwas leicht bauen können.Das Menü Control sollte etwas ganz simples sein, ohne großartige Logik. Es kann jederzeit eine komplexere Komponente genutzt werden.
<div slot="menu"> <details> <summary>BlaBla</summary> <button>button 1</button><br> <button>button 2</button> </details> </div>Vielen Dank, das schaue ich mir mal an
-
@ice987
Das Menü control ist ja nur eine ganz simple Komponente, alles was im linken Teil angezeigt wird ist eben alles was im Slot "menu" ist. Wenn du da das HTML Element "details" verwendest solltest so etwas leicht bauen können.Das Menü Control sollte etwas ganz simples sein, ohne großartige Logik. Es kann jederzeit eine komplexere Komponente genutzt werden.
<div slot="menu"> <details> <summary>BlaBla</summary> <button>button 1</button><br> <button>button 2</button> </details> </div>@jogibear9988
Ich denke wenn jemand styling etwas drauf hat, bekommt er es mit details/summary genau so hin. Wenn man will das sich andere dann zuklappen braucht man vlt noch etwas JS Code.Wir sollten mal überlegen ob wir hier vlt. noch einen Thread eröffnen wo Leute ihre Screens & Komponenten welche Sie gebaut haben hochladen können. Wie gesagt, ich bin kein Designer, technische Umsetzung kein problem, ein Design nachbauen => geht aber dauert, schön machen => kann ich nicht :-)
-
@blockmove
welche? hab da eig. fast alles schon wieder gelöscht.
Denke das mit dem Menü Control macht sinn, der rest ist ja nur Bsp. gewesenBeispielcontrols gibts hier:
https://github.com/iobroker-community-adapters/ioBroker.webui/tree/master/samples/controlsHabe vor dort auch noch Bsp. Views einzuchecken, aber vlt. kann mir ja jemand welche erstellen. Bin echt kein Designer