NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hallo, die iobroker Visualisierung "webui" ist nun in stable.
(link: https://github.com/iobroker-community-adapters/ioBroker.webui)
Eine Live Demo gibt es hier: http://129.159.205.3:8082/webui/index.htmlScreenshots sind hier:
https://forum.iobroker.net/topic/72159/zeigt-her-eure-webui-visualisierungDas ist eine komplett frei Konfigurierbare Visualisierung die auf "webcomponents" basiert.
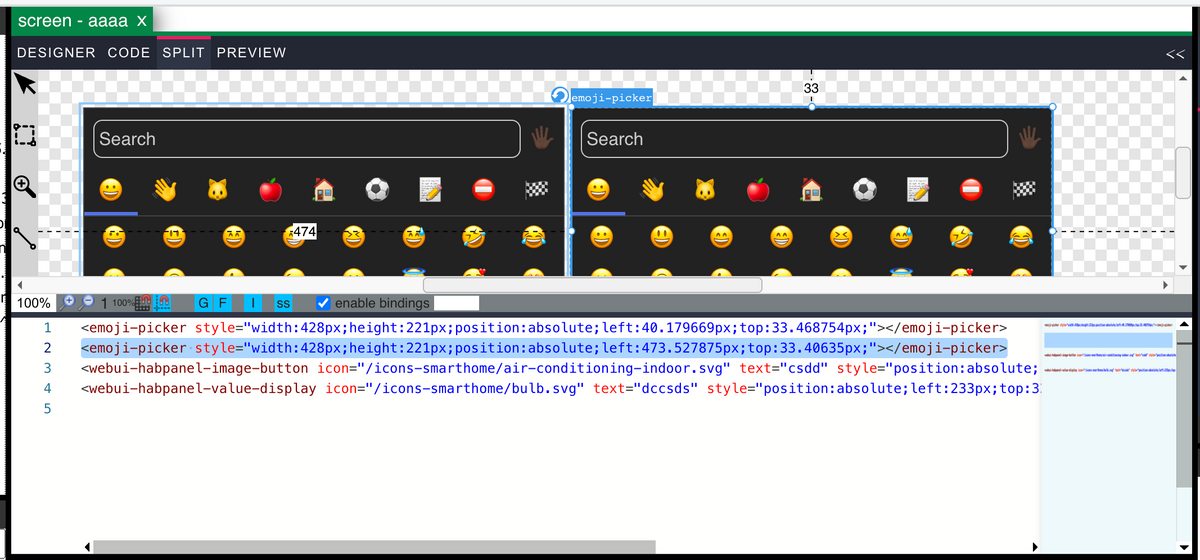
Dazu hat Sie einen WYSIWYG Editor welcher auch in einer Split View direkt den HTML Code anzeigen kann.

Sie bietet die Möglichkeit NPM Pakete mit Webkomponenten einzubinden, und es können auch innerhalb der "webui" eigene Komponenten definiert werden.
Innerhalb von Komponenten und Screens kann mit Hilfe von Javascript und einer eigenen Scriptsprache dynamisiert werden.
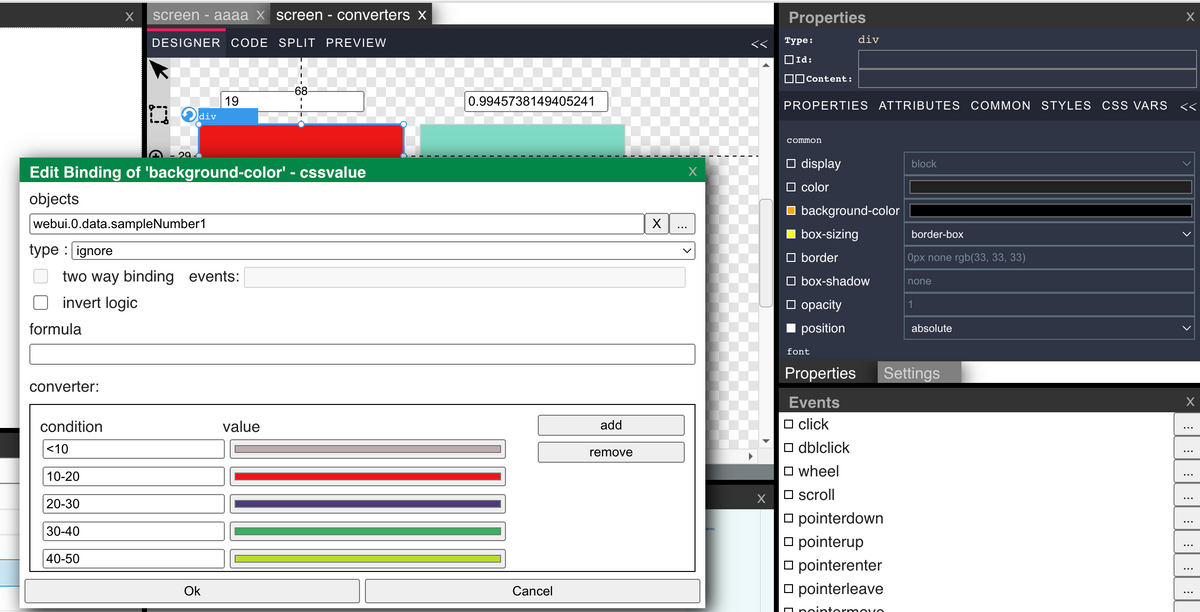
Alle Properties (Attribute, Css) von Komponenten können an ioBroker Signale gebunden werden, und über Converter oder Expressions noch modifiziert werden.

Externe Bilder können per DragDrop oder die Zwischenablage in Screens & Controls eingefügt werden.
Flot & E-Charts können per DragDrop übernommen werden. Alle ioBroker Icons sind per DragDrop verfügbar.Wenn man ioBroker Signale auf die Screens zieht, wird je nach Signaltyp ein Control mit Anbindung an das Signal erzeugt. Auch kann man die Signale auf existierende Objekte ziehen, oder genauso auf deren Properties. Auch hier wird dann ein entsprechendes Binding erzeugt.
Wer die Webui nutzt und wem sie gefällt, ich freue mich jeder Zeit über eine Stern bei github: https://github.com/iobroker-community-adapters/ioBroker.webui
Auch wäre es schön, wenn Ihr dem Basisprojekt (WebcomponentDesigner) einen Stern gebt: https://github.com/node-projects/web-component-designerUnd wer mich ganz besonders unterstützen will, freu mich jederzeit über Sponsoren https://github.com/jogibear9988 😉
Hab 2 neue webcomponenten" welche man in der webui visu nutzen kann. (Oder auch anderen sofern web-componenten unterstützt werden)
@node-projects/imask-webcomponent
-> wrapt die imask-js bibliothek, damit kann man inputfelder mit komplexen masken erzeugen@node-projects/sweethome3d-webcomponent
-> wrapt den sweethome3d viewer. -
Hab 2 neue webcomponenten" welche man in der webui visu nutzen kann. (Oder auch anderen sofern web-componenten unterstützt werden)
@node-projects/imask-webcomponent
-> wrapt die imask-js bibliothek, damit kann man inputfelder mit komplexen masken erzeugen@node-projects/sweethome3d-webcomponent
-> wrapt den sweethome3d viewer.@jogibear9988 ,
ohne ein gescheites Tutorial wirst du keine Mitstreiter finden oder habe ich eins übersehen ?
Um Interesse zu erzeugen wäre z.B. eine Demoseite mit einigen Controls beim Starten des Editors sehr hilfreich.
Der Editor ist ein mächtiges Werkzeug und er gefällt mir, aber ich scheitere schon an der Erstellung einer Gauge da ich nicht weis wie ich die Werte (min,max u.s.w.) zuordnen muss. -
@jogibear9988 ,
ohne ein gescheites Tutorial wirst du keine Mitstreiter finden oder habe ich eins übersehen ?
Um Interesse zu erzeugen wäre z.B. eine Demoseite mit einigen Controls beim Starten des Editors sehr hilfreich.
Der Editor ist ein mächtiges Werkzeug und er gefällt mir, aber ich scheitere schon an der Erstellung einer Gauge da ich nicht weis wie ich die Werte (min,max u.s.w.) zuordnen muss.Okay, hab mal mit ein paar Tutorials angefangen...
WebUI Part1 - Binding an ein Numerisches Signal
https://www.youtube.com/watch?v=5yS2Hpai3XIWebUI Part2 - Einfache Scripte
https://www.youtube.com/watch?v=E0a7QbHZFqkWebUI Part3 - NPM Package hinzufügen
https://www.youtube.com/watch?v=f6ICAihdZEgWebUI Part4 - Custom Control erzeugen
https://www.youtube.com/watch?v=REPFFTc0Zi8WebUI Part5 - Menü erzeugen
https://www.youtube.com/watch?v=4zt7Wf4qFQgWebUI Part6 - HabPanel like Menü
https://www.youtube.com/watch?v=eZ-24TN8s4oWebUI Part7 - Ring Kamera Snapshot einbinden
https://www.youtube.com/watch?v=IV4GayITz2c -
Okay, hab mal mit ein paar Tutorials angefangen...
WebUI Part1 - Binding an ein Numerisches Signal
https://www.youtube.com/watch?v=5yS2Hpai3XIWebUI Part2 - Einfache Scripte
https://www.youtube.com/watch?v=E0a7QbHZFqkWebUI Part3 - NPM Package hinzufügen
https://www.youtube.com/watch?v=f6ICAihdZEgWebUI Part4 - Custom Control erzeugen
https://www.youtube.com/watch?v=REPFFTc0Zi8WebUI Part5 - Menü erzeugen
https://www.youtube.com/watch?v=4zt7Wf4qFQgWebUI Part6 - HabPanel like Menü
https://www.youtube.com/watch?v=eZ-24TN8s4oWebUI Part7 - Ring Kamera Snapshot einbinden
https://www.youtube.com/watch?v=IV4GayITz2c@jogibear9988 sagte in neue Visualiserung "webui" im stable repository:
WebUI Part2 - Einfache Scripte
https://www.youtube.com/watch?v=E0a7QbHZFqkverschwommen
-
@jogibear9988 sagte in neue Visualiserung "webui" im stable repository:
WebUI Part2 - Einfache Scripte
https://www.youtube.com/watch?v=E0a7QbHZFqkverschwommen
-
Helfen die Videos weiter?
-
Helfen die Videos weiter?
@jogibear9988 sagte in neue Visualiserung "webui" im stable repository:
Helfen die Videos weiter?
Auf jeden Fall, weiter so. ;-)
-
Hallo Jochen,
deine webui ist extrem mächtig und vielseitig.
Ich versuche mir da gerade einen Überblick zu verschaffen.
Deine Videos erleichtern den Einstieg schon mal richtig.
Gerne mehr davon.Eine Frage:
Wie baut in webui am sinnvollsten eine Navigation zwischen den einzelnen Screens?
In der ioBroker Vis habe ich da bisher immer "View in Widget" genutzt.
Gibt es in webui etwas vergleichbares oder was ist hier Best Practice?Viele Grüße
Dieter -
@blockmove
In der Webui kannst du einen Screen in einen anderen Screen ziehen, das ist jederzeit möglich. D.h. man macht sich am besten einen Menü Screen, und bindet den an der gleichen Stelle in jedem anderen Screen ein.Ich habe aber auch schon an einem Menü widget etwas gearbeitet. (iobroker-webui-hab-panel-like-menu ist auch bei webui dabei)

Werde am besten ein kurzes Video dazu machen. Morgen vlt.
-
@blockmove
In der Webui kannst du einen Screen in einen anderen Screen ziehen, das ist jederzeit möglich. D.h. man macht sich am besten einen Menü Screen, und bindet den an der gleichen Stelle in jedem anderen Screen ein.Ich habe aber auch schon an einem Menü widget etwas gearbeitet. (iobroker-webui-hab-panel-like-menu ist auch bei webui dabei)

Werde am besten ein kurzes Video dazu machen. Morgen vlt.
2 neue videos:
WebUI Part5 - Menü erzeugen
https://www.youtube.com/watch?v=4zt7Wf4qFQgWebUI Part6 - HabPanel like Menü
https://www.youtube.com/watch?v=eZ-24TN8s4o -
Hoo Jochen
Ich arbeite gerne mit einem Raster.
Im Editor gibt's auch den Button "Snap to grid".
Aber wo stellt man die Grid-Abstände ein?Viele Grüße
Dieter -
Hoo Jochen
Ich arbeite gerne mit einem Raster.
Im Editor gibt's auch den Button "Snap to grid".
Aber wo stellt man die Grid-Abstände ein?Viele Grüße
Dieter@blockmove
So wie es aussieht im Moment noch gar nirgends. Baue ich was dafür ein.
Im moment baue ich aber die webui um, so das JQuery und JQuery-FancyTree rausfliegen, und durch den nachfolger Wunderbaum ersetzt werden. (In der Designer Komponente hab ich das schon gemacht). Wenn das durch ist gibts eine neue Version, mit dem fix für "SnapToGrid" und einstellbarem raster. -
@blockmove
So wie es aussieht im Moment noch gar nirgends. Baue ich was dafür ein.
Im moment baue ich aber die webui um, so das JQuery und JQuery-FancyTree rausfliegen, und durch den nachfolger Wunderbaum ersetzt werden. (In der Designer Komponente hab ich das schon gemacht). Wenn das durch ist gibts eine neue Version, mit dem fix für "SnapToGrid" und einstellbarem raster.@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
So wie es aussieht im Moment noch gar nirgends. Baue ich was dafür ein.
Im moment baue ich aber die webui um, so das JQuery und JQuery-FancyTree rausfliegen, und durch den nachfolger Wunderbaum ersetzt werden. (In der Designer Komponente hab ich das schon gemacht). Wenn das durch ist gibts eine neue Version, mit dem fix für "SnapToGrid" und einstellbarem raster.Ok. ich dachte schon, dass ich was übersehen hätte.
Bin gerade etwas am Testen.
Mein bisheriger Eindruck:
webui ist wirklich extrem flexibel und leistungsfähig.
Der Einstieg ist nicht so einfach wie bei VIS. Man muss sich etwas mehr mit Web-Techniken beschäftigen.
Ich denk mal, dass ich nicht auf VIS2 umsteige, sondern auf webui. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
So wie es aussieht im Moment noch gar nirgends. Baue ich was dafür ein.
Im moment baue ich aber die webui um, so das JQuery und JQuery-FancyTree rausfliegen, und durch den nachfolger Wunderbaum ersetzt werden. (In der Designer Komponente hab ich das schon gemacht). Wenn das durch ist gibts eine neue Version, mit dem fix für "SnapToGrid" und einstellbarem raster.Ok. ich dachte schon, dass ich was übersehen hätte.
Bin gerade etwas am Testen.
Mein bisheriger Eindruck:
webui ist wirklich extrem flexibel und leistungsfähig.
Der Einstieg ist nicht so einfach wie bei VIS. Man muss sich etwas mehr mit Web-Techniken beschäftigen.
Ich denk mal, dass ich nicht auf VIS2 umsteige, sondern auf webui.@blockmove
Mein Ziel ist ja auch, möglichst nah am HTML Code zu sein. Man kann ja auch jederzeit direkt auf HTML umschalten, was editieren und zurück oder im Splitview damit arbeiten.
Es ist eher der Plan noch Assistenten einzubauen, aber da muss man schauen wie Zeit vorhanden ist, und vlt. arbeitet ja der ein oder andere mal am Projekt mit.Was auf jeden Fall noch nach Verbessserung schreit ist der css grid support.
Keine Ahnung ob es komplexer oder einfacher als Vis ist, Ich habe Vis nie wirklich genutzt. Was in Vis sicher einfacher ist, es gibt dort weitaus mehr Komponenten die schon etwas Funktionalität kapseln, die gibt es bei mir sicher nicht, aber man kann ja externe webcomponenten einbinden, und ich hoffe das durch die community mit der zeit auch noch CustomControls entstehen die da vlt. was bieten.
Was z.B. in Vis2 einfacher ist, dort klicke ich einen View an, und sage er soll im Menü dargestellt werden. Das geht recht einfach. Aber dadurch habe ich auch schon eine spezielle Menükomponente welche nur für diesen zweck funktioniert. So was gibt es in meiner eben UI nicht. (zumindest nicht im Moment)
-
@blockmove
Mein Ziel ist ja auch, möglichst nah am HTML Code zu sein. Man kann ja auch jederzeit direkt auf HTML umschalten, was editieren und zurück oder im Splitview damit arbeiten.
Es ist eher der Plan noch Assistenten einzubauen, aber da muss man schauen wie Zeit vorhanden ist, und vlt. arbeitet ja der ein oder andere mal am Projekt mit.Was auf jeden Fall noch nach Verbessserung schreit ist der css grid support.
Keine Ahnung ob es komplexer oder einfacher als Vis ist, Ich habe Vis nie wirklich genutzt. Was in Vis sicher einfacher ist, es gibt dort weitaus mehr Komponenten die schon etwas Funktionalität kapseln, die gibt es bei mir sicher nicht, aber man kann ja externe webcomponenten einbinden, und ich hoffe das durch die community mit der zeit auch noch CustomControls entstehen die da vlt. was bieten.
Was z.B. in Vis2 einfacher ist, dort klicke ich einen View an, und sage er soll im Menü dargestellt werden. Das geht recht einfach. Aber dadurch habe ich auch schon eine spezielle Menükomponente welche nur für diesen zweck funktioniert. So was gibt es in meiner eben UI nicht. (zumindest nicht im Moment)
@jogibear9988
Wird es die UI auch in Deutsch geben? -
@jogibear9988
Wird es die UI auch in Deutsch geben?@sigi234
ist von mir erst mal nicht geplant. (für die Design UI)
aber es ist ja auch nicht wirklich viel text in der UI außer ein paar Begriffen.Für die Runtime wiederum habe ich mir schon gedanken gemacht, ob dort eine Sprachumschaltung nötig, bzw. sinnvoll ist. Ist aber noch nichts fertig und hat auch eher ne niedrige Priorität im Moment.
(Der Gedanke aber war, man wrappt jeden übersetzbaren Text in eine Komponente, "<t-t>", diese bietet dann auch live übersetzung durch z.B. Ctrl+Rechtsklick, und die Texte landen dann im ioBroker webui Verzeichnis als Json) z.Zt. muss man die Runtime in der Sprache Designen wie man Sie nutzen will. -
@blockmove
Mein Ziel ist ja auch, möglichst nah am HTML Code zu sein. Man kann ja auch jederzeit direkt auf HTML umschalten, was editieren und zurück oder im Splitview damit arbeiten.
Es ist eher der Plan noch Assistenten einzubauen, aber da muss man schauen wie Zeit vorhanden ist, und vlt. arbeitet ja der ein oder andere mal am Projekt mit.Was auf jeden Fall noch nach Verbessserung schreit ist der css grid support.
Keine Ahnung ob es komplexer oder einfacher als Vis ist, Ich habe Vis nie wirklich genutzt. Was in Vis sicher einfacher ist, es gibt dort weitaus mehr Komponenten die schon etwas Funktionalität kapseln, die gibt es bei mir sicher nicht, aber man kann ja externe webcomponenten einbinden, und ich hoffe das durch die community mit der zeit auch noch CustomControls entstehen die da vlt. was bieten.
Was z.B. in Vis2 einfacher ist, dort klicke ich einen View an, und sage er soll im Menü dargestellt werden. Das geht recht einfach. Aber dadurch habe ich auch schon eine spezielle Menükomponente welche nur für diesen zweck funktioniert. So was gibt es in meiner eben UI nicht. (zumindest nicht im Moment)
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Was z.B. in Vis2 einfacher ist, dort klicke ich einen View an, und sage er soll im Menü dargestellt werden. Das geht recht einfach. Aber dadurch habe ich auch schon eine spezielle Menükomponente welche nur für diesen zweck funktioniert. So was gibt es in meiner eben UI nicht. (zumindest nicht im Moment)
Ich denke die Funktionalität, dass man einen Screen in einen anderen einbinden kann (wie in deinem Menu-Tutorial) reicht hier vollkommen aus. Die Screens sind ja bei webui sehr flexibel und bieten viele Möglichkeiten.
Es gibt eben verschiedene Möglichkeiten an das Ziel zu gelangen. -
2 neue videos:
WebUI Part5 - Menü erzeugen
https://www.youtube.com/watch?v=4zt7Wf4qFQgWebUI Part6 - HabPanel like Menü
https://www.youtube.com/watch?v=eZ-24TN8s4o -
Hallo Jochen,
bei der ioBroker vis steht im Datenpunkt "vis.0.control.data" die zuletzt geöffnete View.
Wie kann ich die Funktion mit webui erreichen?
Kann beim Starten / Wechseln in einen Screen ein Event definiert werden, das den Screen-Name in einen DP schreibt?Gruß
Dieter -
Hallo Jochen,
bei der ioBroker vis steht im Datenpunkt "vis.0.control.data" die zuletzt geöffnete View.
Wie kann ich die Funktion mit webui erreichen?
Kann beim Starten / Wechseln in einen Screen ein Event definiert werden, das den Screen-Name in einen DP schreibt?Gruß
Dieter@blockmove
Das gibts schon:
webui.0.control.command & webui.0.control.datauiChangeView sollte schon gehen (zum umschalten)
uiChangedView ist noch nicht genutzt (kommt noch)





