NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
2 neue videos:
WebUI Part5 - Menü erzeugen
https://www.youtube.com/watch?v=4zt7Wf4qFQgWebUI Part6 - HabPanel like Menü
https://www.youtube.com/watch?v=eZ-24TN8s4o -
Hallo Jochen,
bei der ioBroker vis steht im Datenpunkt "vis.0.control.data" die zuletzt geöffnete View.
Wie kann ich die Funktion mit webui erreichen?
Kann beim Starten / Wechseln in einen Screen ein Event definiert werden, das den Screen-Name in einen DP schreibt?Gruß
Dieter -
Hallo Jochen,
bei der ioBroker vis steht im Datenpunkt "vis.0.control.data" die zuletzt geöffnete View.
Wie kann ich die Funktion mit webui erreichen?
Kann beim Starten / Wechseln in einen Screen ein Event definiert werden, das den Screen-Name in einen DP schreibt?Gruß
Dieter@blockmove
Das gibts schon:
webui.0.control.command & webui.0.control.datauiChangeView sollte schon gehen (zum umschalten)
uiChangedView ist noch nicht genutzt (kommt noch) -
@blockmove
Das gibts schon:
webui.0.control.command & webui.0.control.datauiChangeView sollte schon gehen (zum umschalten)
uiChangedView ist noch nicht genutzt (kommt noch)was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so ist -
was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so ist@jogibear9988 said in neue Visualiserung "webui" im stable repository:
was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so istEine Lösung auf Basis von IP / Hostname würde, denke ich, schon reichen.
Startet jemand mehrere Browser oder öffnet mehrere Browserfenster, wird es schwierig.
Wüsste jetzt auch nicht, wie man das umsetzt, so dass es zuverlässig funktioniert. -
was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so ist@jogibear9988 WIe genau willst du es machen?
Identifierzung vom Browser
window.navigator window.navigator.userAgentIdentifierzung von der aktuell geöffneten Seite
window.location.href sessionStorage.setItemManche hätten auch gerne die Fensterwerte
window.innerWidth window.innerHeight -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
was mir dabei nicht klar ist, wie identifiziert vis einen client eindeutig?
ich erzeuge für jeden client eine ID, jedoch ist diese immer anderst wenn er neu connected. speichert vis diese? nutzt vis die ip? (diese ist ja bei mehreren browser fenstern auch nicht eindeutig).
hab mir das noch nicht wirklich angesehen. auch sollte ich vlt. statt signalen, messages benutzen, hab das gerade nur so gemacht weil es in vis auch so istEine Lösung auf Basis von IP / Hostname würde, denke ich, schon reichen.
Startet jemand mehrere Browser oder öffnet mehrere Browserfenster, wird es schwierig.
Wüsste jetzt auch nicht, wie man das umsetzt, so dass es zuverlässig funktioniert.@blockmove
I moment weiß der client seine IP nicht (glaube ich), oder gibts da ne browser API?
Kann natürlich was mit ner session machen.
Denke die Client IP müsste ich vom iobroker Server an den client senden. -
Hallo Jochen,
könntest du bitte die Beispiele aus deinen Videos exportieren und irgendwo online stellen.
Würde vielleicht den Einstieg in webui erleichtern.Vielen Dank und Viele Grüße
@blockmove
welche? hab da eig. fast alles schon wieder gelöscht.
Denke das mit dem Menü Control macht sinn, der rest ist ja nur Bsp. gewesenBeispielcontrols gibts hier:
https://github.com/iobroker-community-adapters/ioBroker.webui/tree/master/samples/controlsHabe vor dort auch noch Bsp. Views einzuchecken, aber vlt. kann mir ja jemand welche erstellen. Bin echt kein Designer
-
@blockmove
welche? hab da eig. fast alles schon wieder gelöscht.
Denke das mit dem Menü Control macht sinn, der rest ist ja nur Bsp. gewesenBeispielcontrols gibts hier:
https://github.com/iobroker-community-adapters/ioBroker.webui/tree/master/samples/controlsHabe vor dort auch noch Bsp. Views einzuchecken, aber vlt. kann mir ja jemand welche erstellen. Bin echt kein Designer
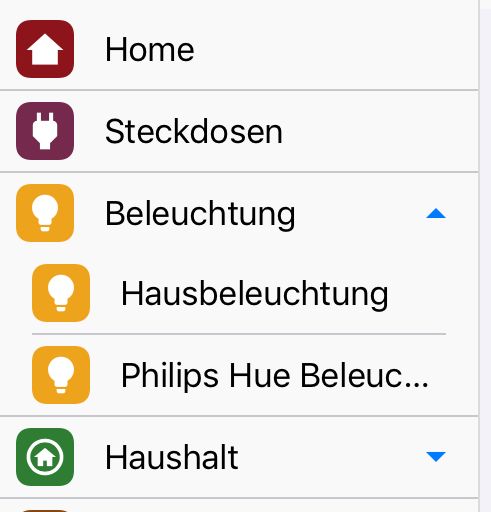
gibt's beim Menü auch die Möglichkeit eine weitere Ebene als Untermenü zu definieren, jeweils aufklappbar wie z.b. bei "Beleuchtung" / "Haushalt"?:
-
gibt's beim Menü auch die Möglichkeit eine weitere Ebene als Untermenü zu definieren, jeweils aufklappbar wie z.b. bei "Beleuchtung" / "Haushalt"?:
@ice987
Das Menü control ist ja nur eine ganz simple Komponente, alles was im linken Teil angezeigt wird ist eben alles was im Slot "menu" ist. Wenn du da das HTML Element "details" verwendest solltest so etwas leicht bauen können.Das Menü Control sollte etwas ganz simples sein, ohne großartige Logik. Es kann jederzeit eine komplexere Komponente genutzt werden.
<div slot="menu"> <details> <summary>BlaBla</summary> <button>button 1</button><br> <button>button 2</button> </details> </div> -
@ice987
Das Menü control ist ja nur eine ganz simple Komponente, alles was im linken Teil angezeigt wird ist eben alles was im Slot "menu" ist. Wenn du da das HTML Element "details" verwendest solltest so etwas leicht bauen können.Das Menü Control sollte etwas ganz simples sein, ohne großartige Logik. Es kann jederzeit eine komplexere Komponente genutzt werden.
<div slot="menu"> <details> <summary>BlaBla</summary> <button>button 1</button><br> <button>button 2</button> </details> </div>Vielen Dank, das schaue ich mir mal an
-
@ice987
Das Menü control ist ja nur eine ganz simple Komponente, alles was im linken Teil angezeigt wird ist eben alles was im Slot "menu" ist. Wenn du da das HTML Element "details" verwendest solltest so etwas leicht bauen können.Das Menü Control sollte etwas ganz simples sein, ohne großartige Logik. Es kann jederzeit eine komplexere Komponente genutzt werden.
<div slot="menu"> <details> <summary>BlaBla</summary> <button>button 1</button><br> <button>button 2</button> </details> </div>@jogibear9988
Ich denke wenn jemand styling etwas drauf hat, bekommt er es mit details/summary genau so hin. Wenn man will das sich andere dann zuklappen braucht man vlt noch etwas JS Code.Wir sollten mal überlegen ob wir hier vlt. noch einen Thread eröffnen wo Leute ihre Screens & Komponenten welche Sie gebaut haben hochladen können. Wie gesagt, ich bin kein Designer, technische Umsetzung kein problem, ein Design nachbauen => geht aber dauert, schön machen => kann ich nicht :-)
-
@blockmove
welche? hab da eig. fast alles schon wieder gelöscht.
Denke das mit dem Menü Control macht sinn, der rest ist ja nur Bsp. gewesenBeispielcontrols gibts hier:
https://github.com/iobroker-community-adapters/ioBroker.webui/tree/master/samples/controlsHabe vor dort auch noch Bsp. Views einzuchecken, aber vlt. kann mir ja jemand welche erstellen. Bin echt kein Designer
-
@jogibear9988
Ich denke wenn jemand styling etwas drauf hat, bekommt er es mit details/summary genau so hin. Wenn man will das sich andere dann zuklappen braucht man vlt noch etwas JS Code.Wir sollten mal überlegen ob wir hier vlt. noch einen Thread eröffnen wo Leute ihre Screens & Komponenten welche Sie gebaut haben hochladen können. Wie gesagt, ich bin kein Designer, technische Umsetzung kein problem, ein Design nachbauen => geht aber dauert, schön machen => kann ich nicht :-)
Ausblick noch:
Ich baue im Moment die webUi um, das Jquery und Jquery.FancyTree rausfliegen, da es dort ne nachfolgerkomponente "Wunderbaum" gibt.
Wenn das umgesetzt ist, gibts ein Update. Dort ist z.B. auch schon die Rasterfunktionalität gefixt (also einstellbares Raster).
Danach ist ein Update geplant, in dem Ich endlich eine Dialogkomponente einbauen will, so das man screens in einem Dialog öffnen kann, und dieser noch ein paar funktionen hat (Resize ja/nein, schließbar, Titelleiste, ...)
Und dann ist noch in Planung Übersetzbarkeit Runtime & Benutzermanagement
Und danach mal schauen was noch fehlt oder ob es issues gibt. An der Grundlegenden Designer Komponente wird sowieso immer weitergearbeitet, und darin gibts noch genug zu tun. -
@ice987
Genau so geht es bei mir (gerade probiert).
Öffne mal die Browser DevTools, steht ein fehler in der Console?
Hast du die Dateien als "Raw" Runtergeladen? -
@ice987
Genau so geht es bei mir (gerade probiert).
Öffne mal die Browser DevTools, steht ein fehler in der Console?
Hast du die Dateien als "Raw" Runtergeladen?WebuiHabpanelImageButton.control hab' ich runtergeladen.
Fehler:
VM454:7 Uncaught (in promise) SyntaxError: Unexpected token '<', " <!DOCTYPE "... is not valid JSON at JSON.parse (<anonymous>) at Object.action (IobrokerWebuiSolutionExplorer.js:515:48) action @ IobrokerWebuiSolutionExplorer.js:515 await in action (async) (anonymous) @ ContextMenu.js:186 -
WebuiHabpanelImageButton.control hab' ich runtergeladen.
Fehler:
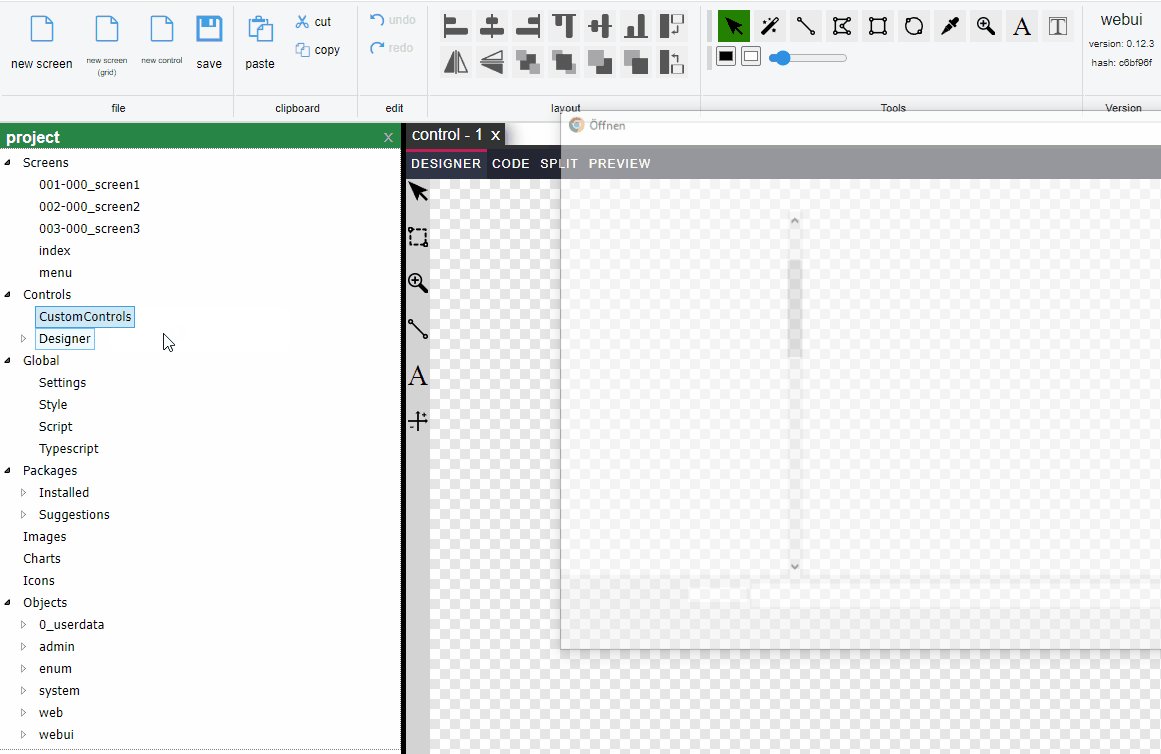
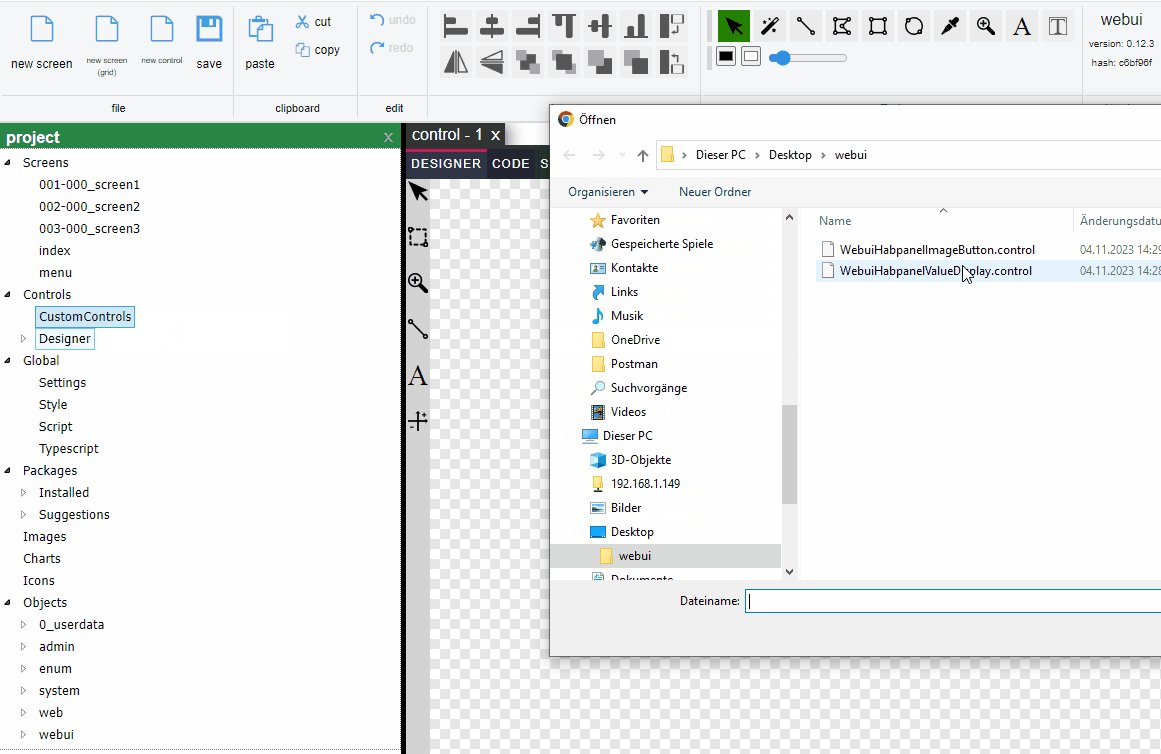
VM454:7 Uncaught (in promise) SyntaxError: Unexpected token '<', " <!DOCTYPE "... is not valid JSON at JSON.parse (<anonymous>) at Object.action (IobrokerWebuiSolutionExplorer.js:515:48) action @ IobrokerWebuiSolutionExplorer.js:515 await in action (async) (anonymous) @ ContextMenu.js:186@ice987
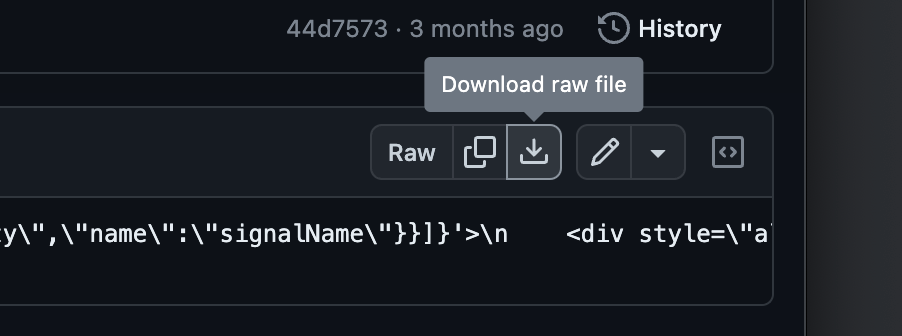
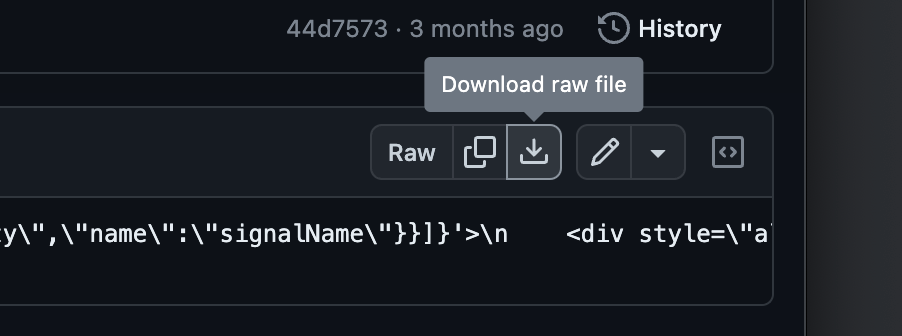
Genau, du hast nicht die datei sondern eine html seite mit dem inhalt geladen.du musst hier klicken:

Ich sollte vlt. noch eine error message ausgeben
-
@ice987
Genau, du hast nicht die datei sondern eine html seite mit dem inhalt geladen.du musst hier klicken:

Ich sollte vlt. noch eine error message ausgeben
so funktioniert es :+1:
-
Hallo Jochen,
Hallo Jochen,
mir ist gerade eine - sagen wir mal - Ungereimtheit aufgefallen:
Ich ziehe aus dem Objektbaum z.B. ein Image auf die Property Icon.
Nun macht es einen Unterschied, ob ich das Image über der Property direkt (also eben Icon) fallen lasse oder im anschließenden Textfeld. Über der Property wird der komplette Image-Pfad übernommen und beim Drop in das Textfeld nur der Image-Name. Ist ein etwas seltsames Verhalten :confused: