NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
Hallo.
Wie kann ich ein Feld mit einem Wert als Text einen Umbruch durchführen?
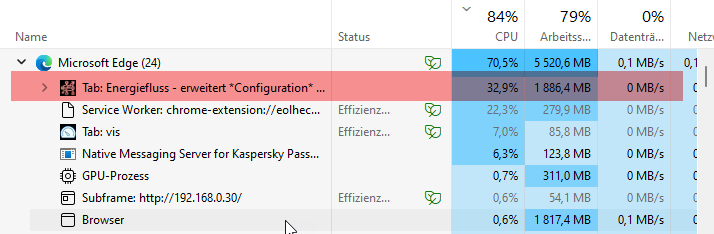
Mir ist auch aufgefallen, dass seit einiger ZEit die Auslastung unter Microsoft edge sehr hoch ist, und alles sehr träge reagiert:

@manfredhi je mehr Animationen, destor mehr Auslastung.
Zeilenumbruch mit mit 2 Text-Elementen möglich.
-
@manfredhi je mehr Animationen, destor mehr Auslastung.
Zeilenumbruch mit mit 2 Text-Elementen möglich.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Zeilenumbruch mit mit 2 Text-Elementen möglich.
wie geht das ?
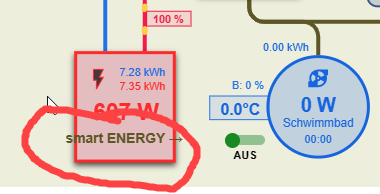
Es ist ein Datenpunkt der als Text angezeigt wird. Bei Einspeisung steht "OeMAG" drinnen und bei Bezug steht "smart ENERGY" drinnen. und da soll dann umgebrochen werden.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Zeilenumbruch mit mit 2 Text-Elementen möglich.
wie geht das ?
Es ist ein Datenpunkt der als Text angezeigt wird. Bei Einspeisung steht "OeMAG" drinnen und bei Bezug steht "smart ENERGY" drinnen. und da soll dann umgebrochen werden.
@manfredhi Achso, der Text bleibt einzeilig.
Habe dazu noch keine Lösung. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Zeilenumbruch mit mit 2 Text-Elementen möglich.
wie geht das ?
Es ist ein Datenpunkt der als Text angezeigt wird. Bei Einspeisung steht "OeMAG" drinnen und bei Bezug steht "smart ENERGY" drinnen. und da soll dann umgebrochen werden.
@manfredhi sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Bei Einspeisung steht "OeMAG" drinnen und bei Bezug steht "smart ENERGY" drinnen. und da soll dann umgebrochen werden.
also variabler Text mit variablem Umbruch???
Müsstest du versuchen per Skript abzufangen und das Leerzeichen vielleicht durch ein
\nzu ersetzen -
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Müsstest du versuchen per Skript abzufangen und das Leerzeichen vielleicht durch ein \n zu ersetzen
Der Datenpunkt wird mittels eines Scripts befüllt. \n funktioniert nicht, das wird dann ganz normal angezeigt. auch ein <br> geht nicht.
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Müsstest du versuchen per Skript abzufangen und das Leerzeichen vielleicht durch ein \n zu ersetzen
Der Datenpunkt wird mittels eines Scripts befüllt. \n funktioniert nicht, das wird dann ganz normal angezeigt. auch ein <br> geht nicht.
@manfredhi Korrekt, weil es ein SVG Element ist, welches kein \n oder <BR> kennt.
Demnach habe ich auch noch keine Lösung.
-
@manfredhi Korrekt, weil es ein SVG Element ist, welches kein \n oder <BR> kennt.
Demnach habe ich auch noch keine Lösung.
@skb Momentan wird der Energiefluss meiner PV Anlage über das Tool dargestellt. Wenn ich nun auch den Energiefluss meiner Heizung darstellen möchte, muss ich dann eine Zweite Instanz des Tool installieren.
Übrigens vielen Dank für die tolle Tool und deine damit verbundene Arbeit ....
-
@skb Momentan wird der Energiefluss meiner PV Anlage über das Tool dargestellt. Wenn ich nun auch den Energiefluss meiner Heizung darstellen möchte, muss ich dann eine Zweite Instanz des Tool installieren.
Übrigens vielen Dank für die tolle Tool und deine damit verbundene Arbeit ....
@fredje sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Wenn ich nun auch den Energiefluss meiner Heizung darstellen möchte, muss ich dann eine Zweite Instanz des Tool installieren.
ja
-
@fredje sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Wenn ich nun auch den Energiefluss meiner Heizung darstellen möchte, muss ich dann eine Zweite Instanz des Tool installieren.
ja
-
Hallo,
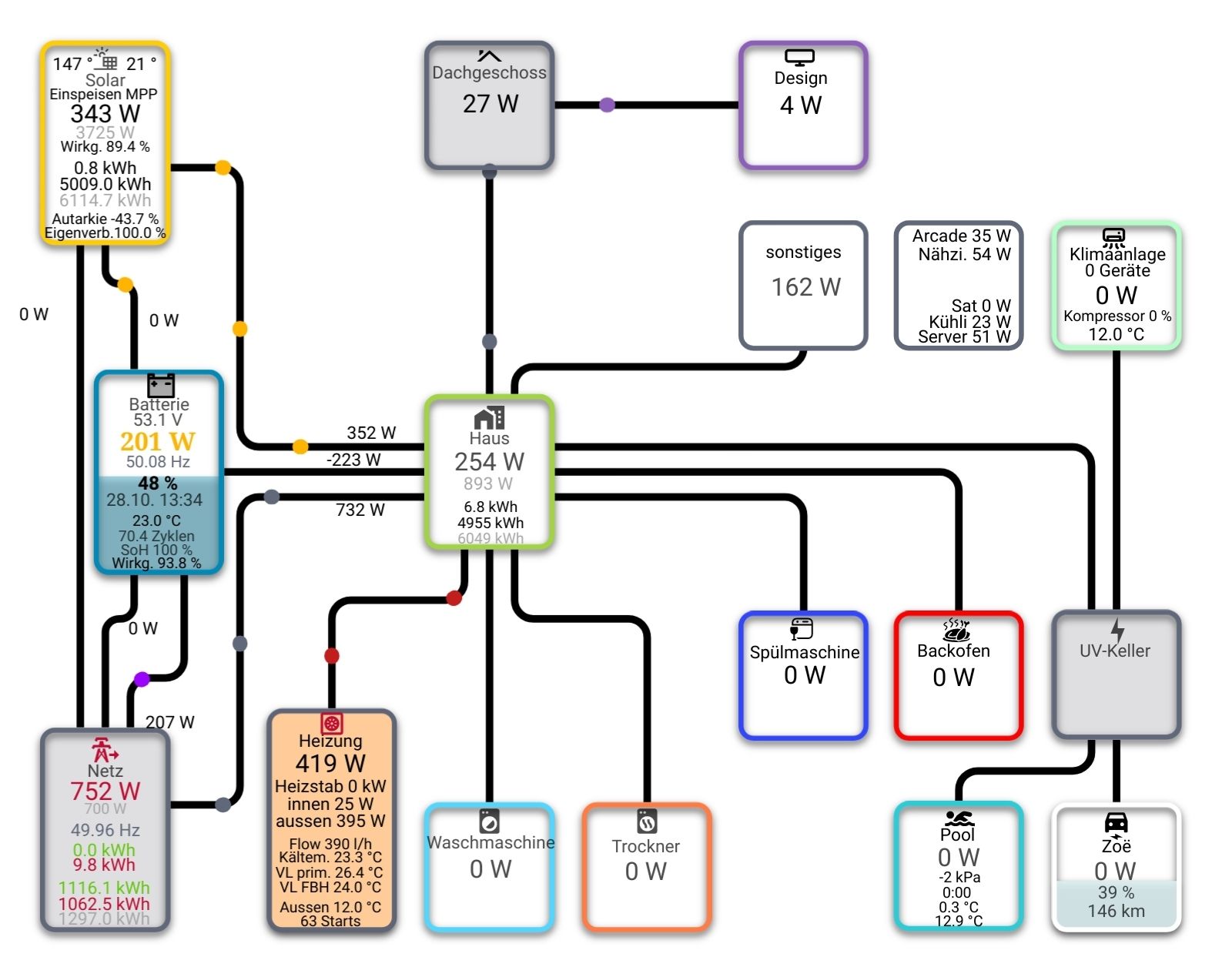
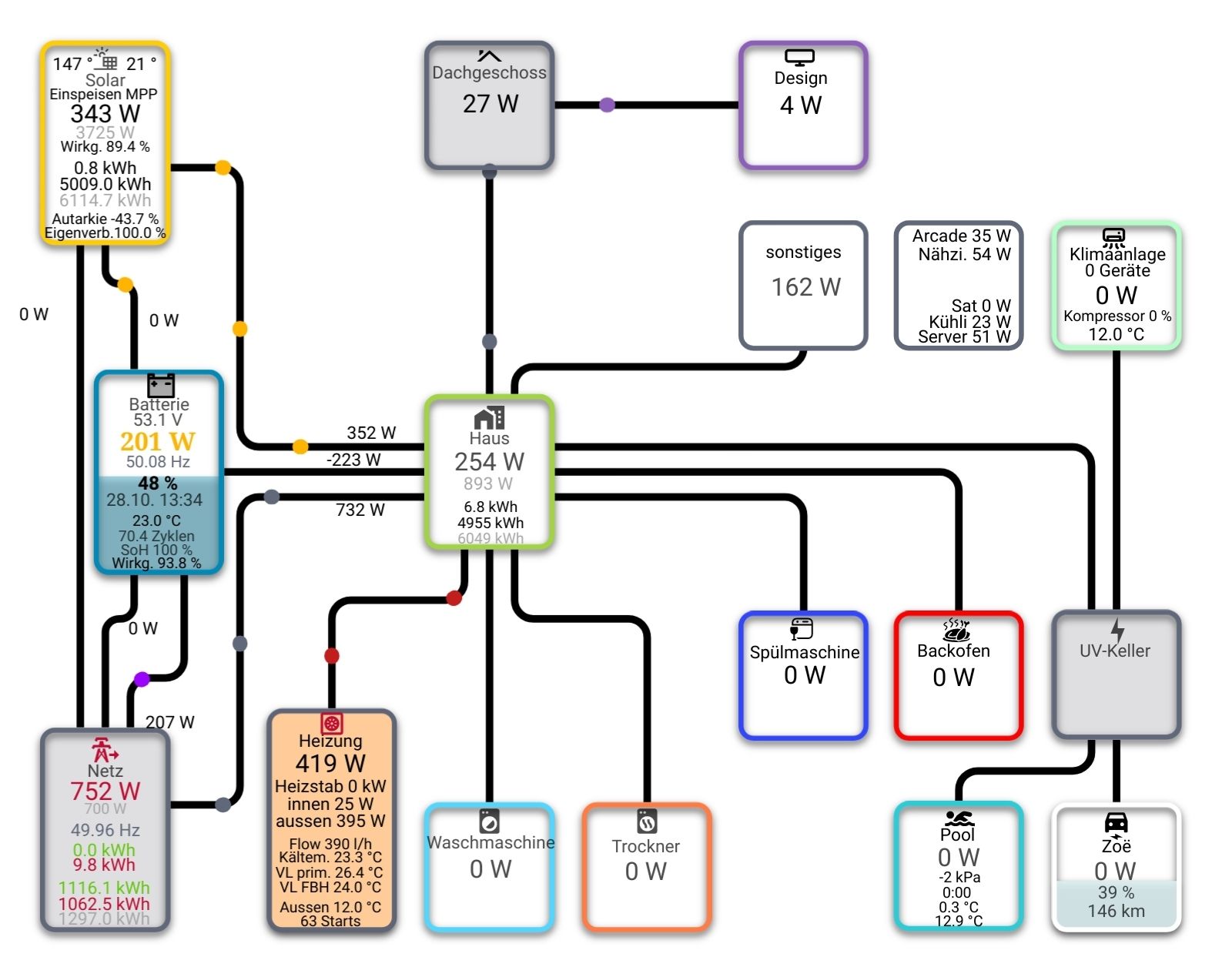
vielen Dank für den tollen Adapter. Ich habe mich jetzt mal an die Portierung aus dem alten Adapter in den "erweitert" gemacht.Habe alles soweit auch zusammen - das mit den lastabhängigen Linien ist schon eine super tolle Sache :+1:
Was ich nicht hinbekommen habe: für den Hausakku die Animation des Icons beim laden/entladen. Das wäre dann das restliche 1% was fehlt um für meine Zwecke perfekt zu sein.
Habe ich etwas übersehen oder geht das (noch) nicht?
-
Hallo,
vielen Dank für den tollen Adapter. Ich habe mich jetzt mal an die Portierung aus dem alten Adapter in den "erweitert" gemacht.Habe alles soweit auch zusammen - das mit den lastabhängigen Linien ist schon eine super tolle Sache :+1:
Was ich nicht hinbekommen habe: für den Hausakku die Animation des Icons beim laden/entladen. Das wäre dann das restliche 1% was fehlt um für meine Zwecke perfekt zu sein.
Habe ich etwas übersehen oder geht das (noch) nicht?
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Was ich nicht hinbekommen habe: für den Hausakku die Animation des Icons beim laden/entladen. Das wäre dann das restliche 1% was fehlt um für meine Zwecke perfekt zu sein.
was genau fehlt dir da?
Eine Ladeanimation im Batterie-Icon?oder die (Ent-)ladeabhängige Änderung?
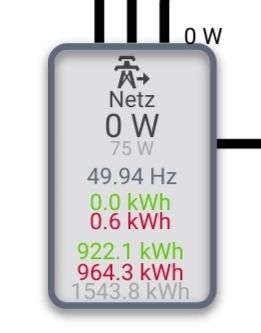
letzteres mache ich im Moment mit dem Wert

Sonnengelb bei Ladung, rot bei Entladung.Im Netzbezug wechselt zusätzlich das Icon



-
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Was ich nicht hinbekommen habe: für den Hausakku die Animation des Icons beim laden/entladen. Das wäre dann das restliche 1% was fehlt um für meine Zwecke perfekt zu sein.
was genau fehlt dir da?
Eine Ladeanimation im Batterie-Icon?oder die (Ent-)ladeabhängige Änderung?
letzteres mache ich im Moment mit dem Wert

Sonnengelb bei Ladung, rot bei Entladung.Im Netzbezug wechselt zusätzlich das Icon



@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Eine Ladeanimation im Batterie-Icon?
genau das. In der alten Version gabs das ja und ich wollte genau das umsetzen.
Die Umsetzung von dir sieht sehr interessant aus, ggf. lasse ich mich davon noch etwas inspirieren.
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Eine Ladeanimation im Batterie-Icon?
genau das. In der alten Version gabs das ja und ich wollte genau das umsetzen.
Die Umsetzung von dir sieht sehr interessant aus, ggf. lasse ich mich davon noch etwas inspirieren.
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
In der alten Version gabs das ja und ich wollte genau das umsetzen.
ich auch!
geht auch irgendwie
wollte ich @skb auch schon lange fragen, wie!
-
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
In der alten Version gabs das ja und ich wollte genau das umsetzen.
ich auch!
geht auch irgendwie
wollte ich @skb auch schon lange fragen, wie!
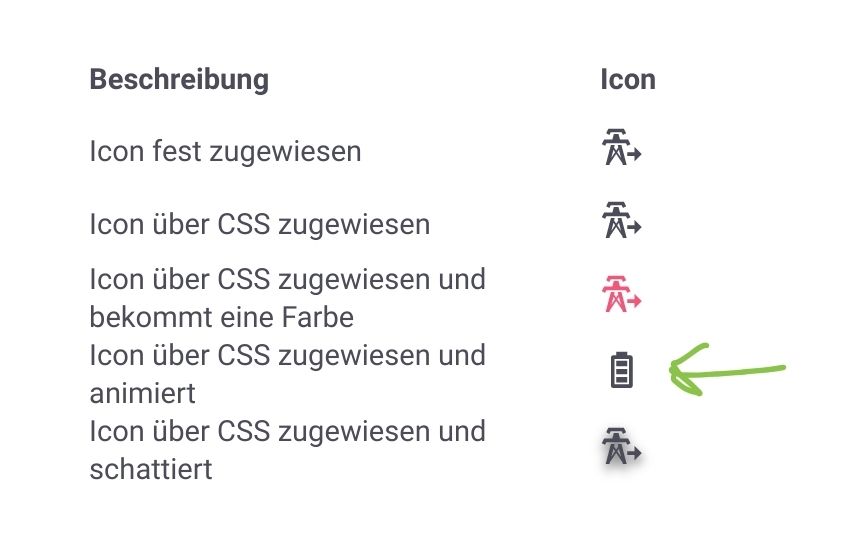
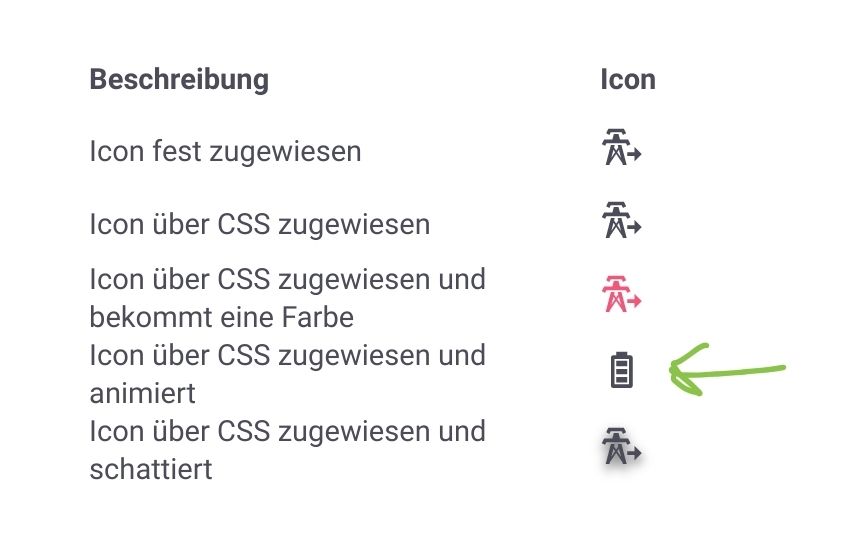
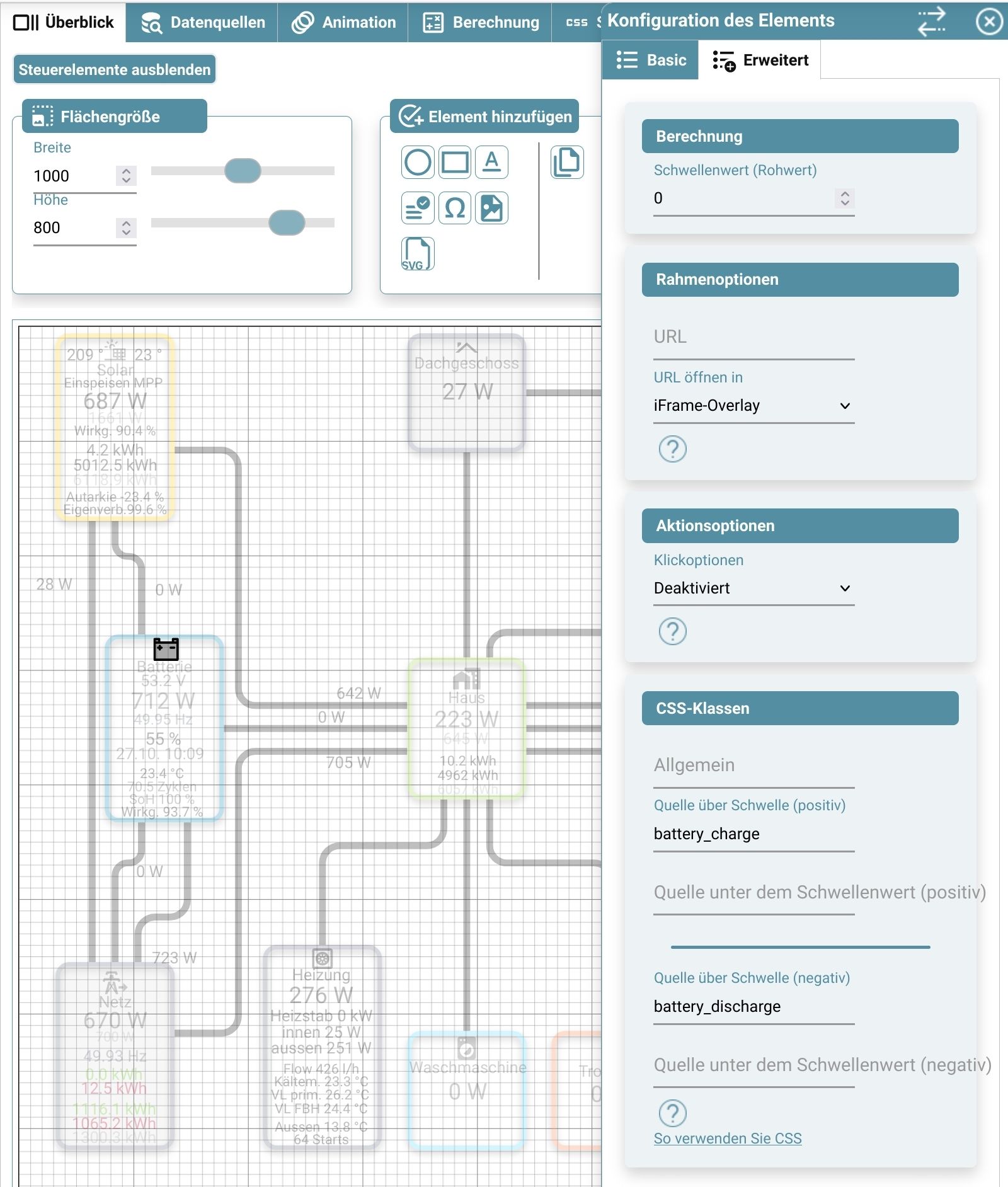
@homoran @micklafisch Animiertes Icon für die Batterie ist wie folgt:
Standard-Icon für die Batterie z.B. "mdi:battery-high".
Dann schauen, wie ge-/entladen wird. Bei mir ist laden negativ und entladen positiv.
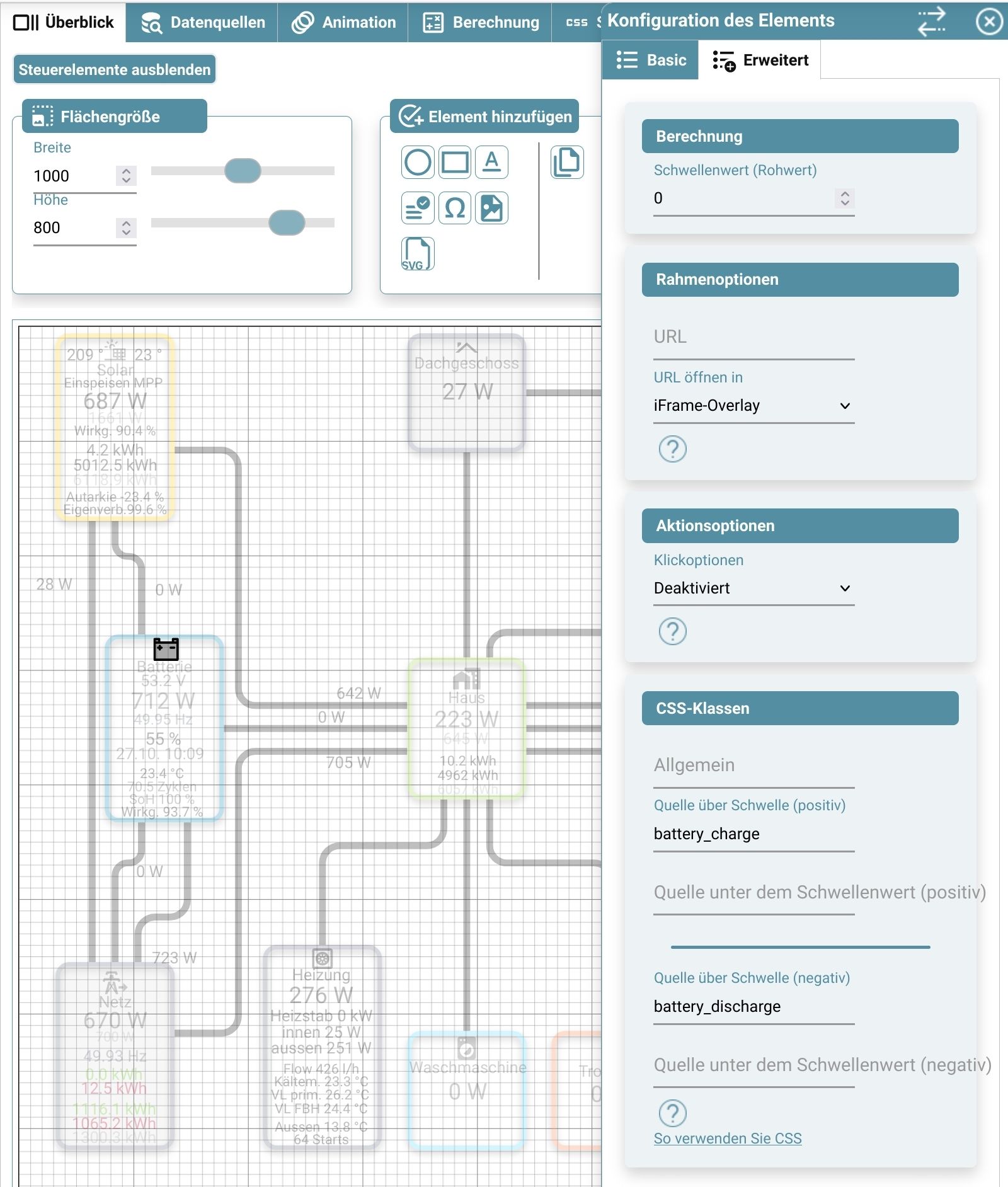
Die richtigen Klassen als CSS rein:
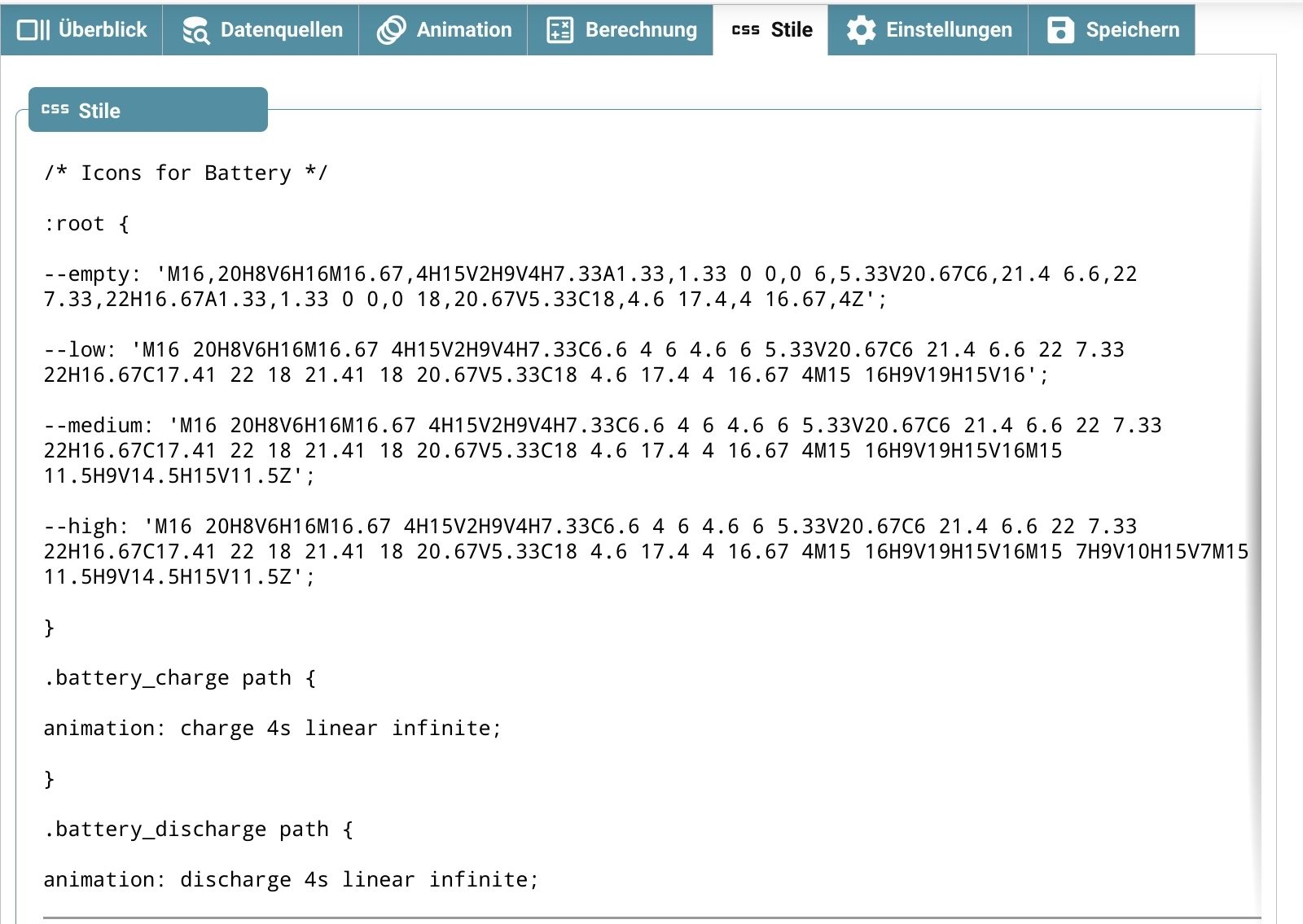
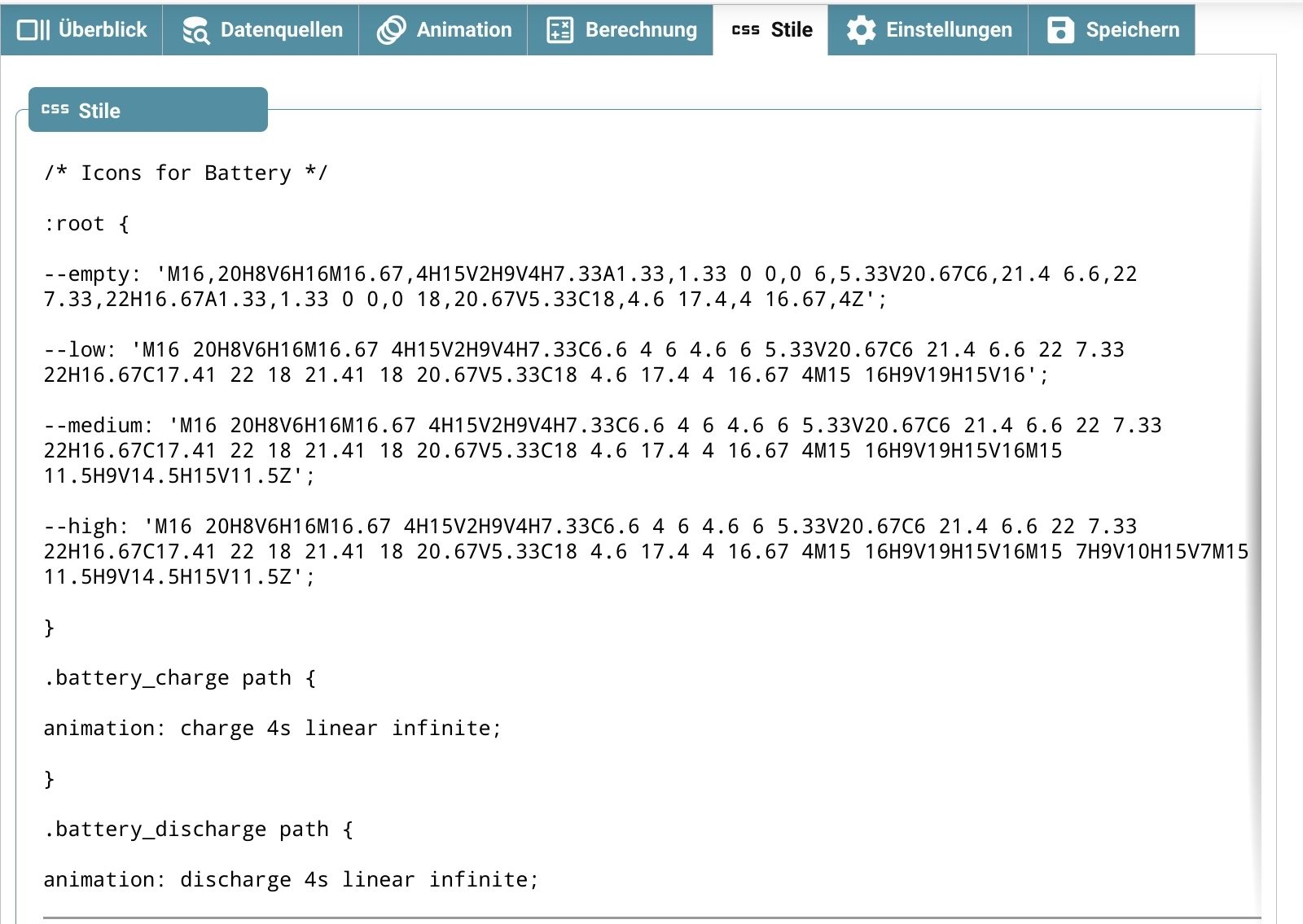
Und als Stile folgendes:
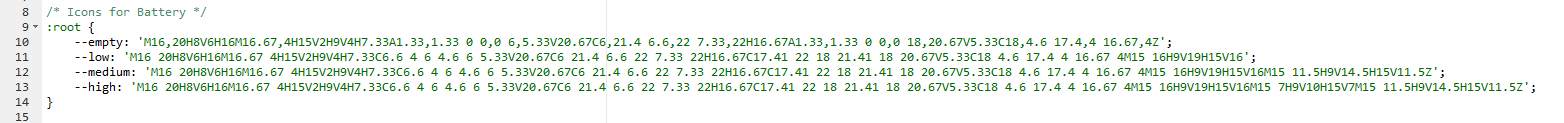
/* Icons for Battery */ :root { --empty: 'M16,20H8V6H16M16.67,4H15V2H9V4H7.33A1.33,1.33 0 0,0 6,5.33V20.67C6,21.4 6.6,22 7.33,22H16.67A1.33,1.33 0 0,0 18,20.67V5.33C18,4.6 17.4,4 16.67,4Z'; --low: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16'; --medium: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 11.5H9V14.5H15V11.5Z'; --high: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11.5H9V14.5H15V11.5Z'; } .battery_charge path { animation: charge 4s linear infinite; } .battery_discharge path { animation: discharge 4s linear infinite; } /* Animation for battery */ @keyframes charge { 0% { d: path(var(--empty)); } 25% { d: path(var(--low)); } 50% { d: path(var(--medium)); } 75% { d: path(var(--high)); } } @keyframes discharge { 0% { d: path(var(--high)); } 25% { d: path(var(--medium)); } 50% { d: path(var(--low)); } 75% { d: path(var(--empty)); } } -
@homoran @micklafisch Animiertes Icon für die Batterie ist wie folgt:
Standard-Icon für die Batterie z.B. "mdi:battery-high".
Dann schauen, wie ge-/entladen wird. Bei mir ist laden negativ und entladen positiv.
Die richtigen Klassen als CSS rein:
Und als Stile folgendes:
/* Icons for Battery */ :root { --empty: 'M16,20H8V6H16M16.67,4H15V2H9V4H7.33A1.33,1.33 0 0,0 6,5.33V20.67C6,21.4 6.6,22 7.33,22H16.67A1.33,1.33 0 0,0 18,20.67V5.33C18,4.6 17.4,4 16.67,4Z'; --low: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16'; --medium: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 11.5H9V14.5H15V11.5Z'; --high: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11.5H9V14.5H15V11.5Z'; } .battery_charge path { animation: charge 4s linear infinite; } .battery_discharge path { animation: discharge 4s linear infinite; } /* Animation for battery */ @keyframes charge { 0% { d: path(var(--empty)); } 25% { d: path(var(--low)); } 50% { d: path(var(--medium)); } 75% { d: path(var(--high)); } } @keyframes discharge { 0% { d: path(var(--high)); } 25% { d: path(var(--medium)); } 50% { d: path(var(--low)); } 75% { d: path(var(--empty)); } }@skb klappt bei mir leider nicht.

hab ein anderes icon für normal, ist das ok?
bei mir ist laden positiv und entladen negativ
quelle ist battery-power.edit
sehe gerade, dass da Leerzeilen eingefügt wurden

darf das?
-
@skb klappt bei mir leider nicht.

hab ein anderes icon für normal, ist das ok?
bei mir ist laden positiv und entladen negativ
quelle ist battery-power.edit
sehe gerade, dass da Leerzeilen eingefügt wurden

darf das?
-
@homoran Dem Icon hast Du aber schon eine Datenquelle zugewiesen?
Ja, Leerpunkte/Leerzeilen dürfen sein.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Dem Icon hast Du aber schon eine Datenquelle zugewiesen?
ja
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
quelle ist battery-power.
mit wechselndem Vorzeichen
positiv = laden
negativ = entladenalso umgekehrt zu deiner Batterie
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Dem Icon hast Du aber schon eine Datenquelle zugewiesen?
ja
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
quelle ist battery-power.
mit wechselndem Vorzeichen
positiv = laden
negativ = entladenalso umgekehrt zu deiner Batterie