NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@hohenbostler
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge/1Was hast du gemacht?
Was meinst du was ich gemacht habe ?
-
Was meinst du was ich gemacht habe ?
@hohenbostler Doch so
html,body { background-color: transparent; } -
@hohenbostler Doch so
html,body { background-color: transparent; }@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
html,body { background-color: transparent; }
Danke das funktioniert so. Die andere Frage stelle ich dir im Jarvis Threat, das gehört hier nicht rein.
-
Moin zusammen,
vielleicht übersehe ich eine Kleinigkeit, aber ich stehe auf dem Schlauch:
Mir ist gerade aufgefallen, dass sich meine Werte erst nach „speichern und schließen“ aktualisieren. Vor dem Update des Controllers und auf Beta 19 funktionierte es noch.
Hat jemand eine Idee woran das liegen kann?
Vielen Dank für Ideen
-
Moin zusammen,
vielleicht übersehe ich eine Kleinigkeit, aber ich stehe auf dem Schlauch:
Mir ist gerade aufgefallen, dass sich meine Werte erst nach „speichern und schließen“ aktualisieren. Vor dem Update des Controllers und auf Beta 19 funktionierte es noch.
Hat jemand eine Idee woran das liegen kann?
Vielen Dank für Ideen
-
@muuulle Sind das selbst erstellte Datenpunkte, die per Skript aktualisiert werden?
Wenn ja, müssen diese das ACK flag 'true' beim Setzen bekommen.
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@muuulle Sind das selbst erstellte Datenpunkte, die per Skript aktualisiert werden?
Wenn ja, müssen diese das ACK flag 'true' beim Setzen bekommen.
Das war es. Es waren „steuere“ Elemente dazwischen 😀
Danke
-
@SKB
bin ich dir untergegangen ??das ack wird nur gesetzt wenn der DP nicht writable ist.. sonst braucht es snicht.. das solltest du anpassen
wenn DP writable true dann kein ack benötigt.. wenn writable false dann ja
sonst gehts du an der logik vorbei -
@SKB
bin ich dir untergegangen ??das ack wird nur gesetzt wenn der DP nicht writable ist.. sonst braucht es snicht.. das solltest du anpassen
wenn DP writable true dann kein ack benötigt.. wenn writable false dann ja
sonst gehts du an der logik vorbei -
@arteck Steht so nicht in der Beschreibung. Der Adapter soll auf ACK true reagieren. Also immer bestätigen.
Ich suche den Text mal raus.
@skb das geht nicht... Widgets bestätigen ein DP auch nicht
das hab ich dir hier
https://forum.iobroker.net/topic/64734/test-adapter-energiefluss-erweitert-v0-0-x-github-latest/1452?_=1695321282176geschrieben
wo hast du die logik her... ?? das ist niergends so in admin oder iobroker implementiert
das kannst du auch selber testen.. mach in der VIS ein widget
[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"0_userdata.0.strom.batterieLadenManuell","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"outlined","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","buttontext":"starten","textFontFamily":"RobotoCondensed-Bold","textFontSize":"25","alignment":"center","mdwButtonPrimaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary","mdwButtonSecondaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary","image":"battery-charging-10","iconPosition":"top","iconHeight":"53","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"false","valueOn":"true","labelTrue":"gestartet","labelColorTrue":"lime","labelColorFalse":"yellow","distanceBetweenTextAndImage":"12"},"style":{"left":"43px","top":"75px","width":"144px","height":"106px","z-index":"2"},"widgetSet":"materialdesign"}]und ordne dem mal ein DP zu
-
@skb das geht nicht... Widgets bestätigen ein DP auch nicht
das hab ich dir hier
https://forum.iobroker.net/topic/64734/test-adapter-energiefluss-erweitert-v0-0-x-github-latest/1452?_=1695321282176geschrieben
wo hast du die logik her... ?? das ist niergends so in admin oder iobroker implementiert
das kannst du auch selber testen.. mach in der VIS ein widget
[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"0_userdata.0.strom.batterieLadenManuell","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"outlined","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","buttontext":"starten","textFontFamily":"RobotoCondensed-Bold","textFontSize":"25","alignment":"center","mdwButtonPrimaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary","mdwButtonSecondaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary","image":"battery-charging-10","iconPosition":"top","iconHeight":"53","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"false","valueOn":"true","labelTrue":"gestartet","labelColorTrue":"lime","labelColorFalse":"yellow","distanceBetweenTextAndImage":"12"},"style":{"left":"43px","top":"75px","width":"144px","height":"106px","z-index":"2"},"widgetSet":"materialdesign"}]und ordne dem mal ein DP zu
@arteck https://forum.iobroker.net/post/448606
Ich werde es so machen, das userdata und Javascript kein ACK benötigen. Alle Anderen aber schon.
-
Hallo und guten Abend,
an welcher Stelle kann ich dieses Feature "Added: Count up/down Animation for numbers added. Instead of directly changing numbers, they are animated." abschalten?
Wenn ich die Seite neu Lade zählt es jedesmal alle Zähler hoch das ist für mich eher verwirrend als hilfreich.
Liebe Grüße
-
Hallo und guten Abend,
an welcher Stelle kann ich dieses Feature "Added: Count up/down Animation for numbers added. Instead of directly changing numbers, they are animated." abschalten?
Wenn ich die Seite neu Lade zählt es jedesmal alle Zähler hoch das ist für mich eher verwirrend als hilfreich.
Liebe Grüße
@photographix was ist denn daran verwirrend, wenn Zahlen animiert werden?
Dies ist pro DatenElement im Tab 'Erweitert' an- oder abschaltbar.
-
@photographix was ist denn daran verwirrend, wenn Zahlen animiert werden?
Dies ist pro DatenElement im Tab 'Erweitert' an- oder abschaltbar.
Wenn meine Heizung an ist oder ein anderer Großverbraucher, dann zählt es leicht bis 1250 Watt. Ich möchte aber nicht auf kW umstellen. Es dauert dann teilweise 2 oder mehr Sekunden so dauert, bis der korrekte Wert da ist.
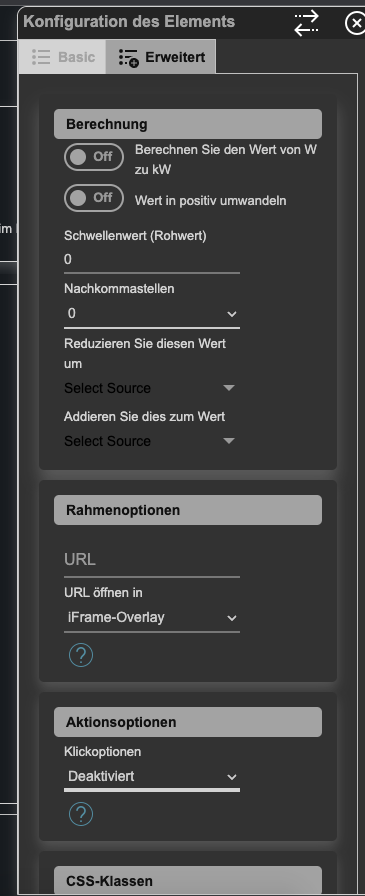
Ich habe jetzt Bspw. eine Datenquelle ausgewählt - finde aber unter Erweitert nur "Berechnung", "Rahmenoption", "Aktionsoptionen", "CSS Klassen"
Nichts was auf Animation von Zählerwerten schließen lässt.
-
Wenn meine Heizung an ist oder ein anderer Großverbraucher, dann zählt es leicht bis 1250 Watt. Ich möchte aber nicht auf kW umstellen. Es dauert dann teilweise 2 oder mehr Sekunden so dauert, bis der korrekte Wert da ist.
Ich habe jetzt Bspw. eine Datenquelle ausgewählt - finde aber unter Erweitert nur "Berechnung", "Rahmenoption", "Aktionsoptionen", "CSS Klassen"
Nichts was auf Animation von Zählerwerten schließen lässt.
@photographix Die Animation Dauer genau 1 Sekunde +/- 200ms.
Wenn die Einstellung nicht sichtbar ist, dann hast Du nicht die letzte Version installiert.
Diese bietet die Möglichkeit, dies ein- oder auszuschalten. -
@photographix Die Animation Dauer genau 1 Sekunde +/- 200ms.
Wenn die Einstellung nicht sichtbar ist, dann hast Du nicht die letzte Version installiert.
Diese bietet die Möglichkeit, dies ein- oder auszuschalten.Der Adapter ist aktuell. 0.0.2.19
Screenshot vom erweitert Menü einer Datenquelle.
Chrome auf Macos 10.14
Ist unter Safari aber identisch. -
Der Adapter ist aktuell. 0.0.2.19
Screenshot vom erweitert Menü einer Datenquelle.
Chrome auf Macos 10.14
Ist unter Safari aber identisch.@photographix ist natürlich im Basic Tab, relativ am Ende :)
-
@photographix ist natürlich im Basic Tab, relativ am Ende :)
@skb Danke :+1:
-
@skb das geht nicht... Widgets bestätigen ein DP auch nicht
das hab ich dir hier
https://forum.iobroker.net/topic/64734/test-adapter-energiefluss-erweitert-v0-0-x-github-latest/1452?_=1695321282176geschrieben
wo hast du die logik her... ?? das ist niergends so in admin oder iobroker implementiert
das kannst du auch selber testen.. mach in der VIS ein widget
[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"0_userdata.0.strom.batterieLadenManuell","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"outlined","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","buttontext":"starten","textFontFamily":"RobotoCondensed-Bold","textFontSize":"25","alignment":"center","mdwButtonPrimaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary","mdwButtonSecondaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary","image":"battery-charging-10","iconPosition":"top","iconHeight":"53","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"false","valueOn":"true","labelTrue":"gestartet","labelColorTrue":"lime","labelColorFalse":"yellow","distanceBetweenTextAndImage":"12"},"style":{"left":"43px","top":"75px","width":"144px","height":"106px","z-index":"2"},"widgetSet":"materialdesign"}]und ordne dem mal ein DP zu
@arteck Wenn Zeit findest, kannst Du nochmal drüber installieren. Ich habe das refresh nun wie folgt gelöst:
// The state was changed if (id && state) { // The state is acknowledged if (state.ack) { this.log.debug('Refreshing ACK state from foreign state!'); this.refreshData(id, state); } // For userdata and Javascript if (id.toLowerCase().includes('0_userdata.') || id.toLowerCase().includes('javascript.')) { this.log.debug('Refreshing state from user environment!'); this.refreshData(id, state); } } -
@arteck Wenn Zeit findest, kannst Du nochmal drüber installieren. Ich habe das refresh nun wie folgt gelöst:
// The state was changed if (id && state) { // The state is acknowledged if (state.ack) { this.log.debug('Refreshing ACK state from foreign state!'); this.refreshData(id, state); } // For userdata and Javascript if (id.toLowerCase().includes('0_userdata.') || id.toLowerCase().includes('javascript.')) { this.log.debug('Refreshing state from user environment!'); this.refreshData(id, state); } } -
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen - Version 0.0.2-alpha.20.Folgendes ist neu bzw. behoben:
- FIX: Zustände in der Benutzerumgebung (userdata und Javascript) benötigen keine ACK-Flags mehr
- FIX: Darkmode-Bereinigungen und einige Layout-Verbesserungen
- FIX: Einige CSS-Stile wurden geändert
- Hinzugefügt: Version Checker, um die Version auf Github zu überprüfen und den Benutzer zu informieren
Viel Spaß damit ;)