NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@homoran said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
dann musst du die selbe source bei beiden Punkten eintragen und den Schieber dort aktivieren wo du negative Werte hast
ja das ist mir schon klar, es ist nur so wenn du oben richtig gelesen hättest, das es genau umgedreht zu aktivieren ist, oder ich versteh die On/Off Regler nicht.
-
@homoran said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
dann musst du die selbe source bei beiden Punkten eintragen und den Schieber dort aktivieren wo du negative Werte hast
ja das ist mir schon klar, es ist nur so wenn du oben richtig gelesen hättest, das es genau umgedreht zu aktivieren ist, oder ich versteh die On/Off Regler nicht.
-
@homoran said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
dann musst du die selbe source bei beiden Punkten eintragen und den Schieber dort aktivieren wo du negative Werte hast
ja das ist mir schon klar, es ist nur so wenn du oben richtig gelesen hättest, das es genau umgedreht zu aktivieren ist, oder ich versteh die On/Off Regler nicht.
@icebear sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
wenn du oben richtig gelesen hättest,
ach was!
@icebear sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
das es genau umgedreht zu aktivieren ist,
wo steht das?
-
@icebear installier nochmal drüber - ich hatte ein Minus übersehen.
Ich denke, dann sollte es passen.
-
@arteck Danke für den Screenshot.
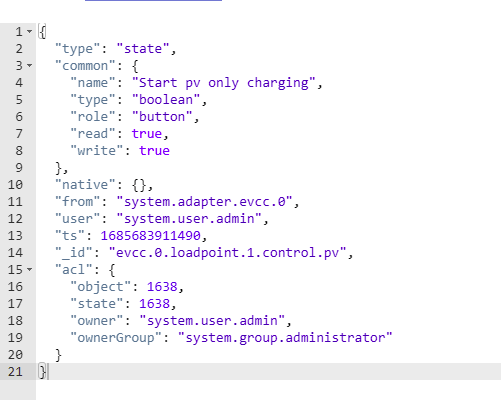
Ich habe mir einen solchen Datenpunkt, wie von dir beschrieben, angelegt.
Den kann ich einwandfrei schalten.
{ "common": { "name": "Start PV", "desc": "Manuell erzeugt", "role": "button", "type": "boolean", "read": true, "write": true, "def": false }, "native": {}, "_id": "0_userdata.0.Energiefluss_Test.Start_PV", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1691735108373 }


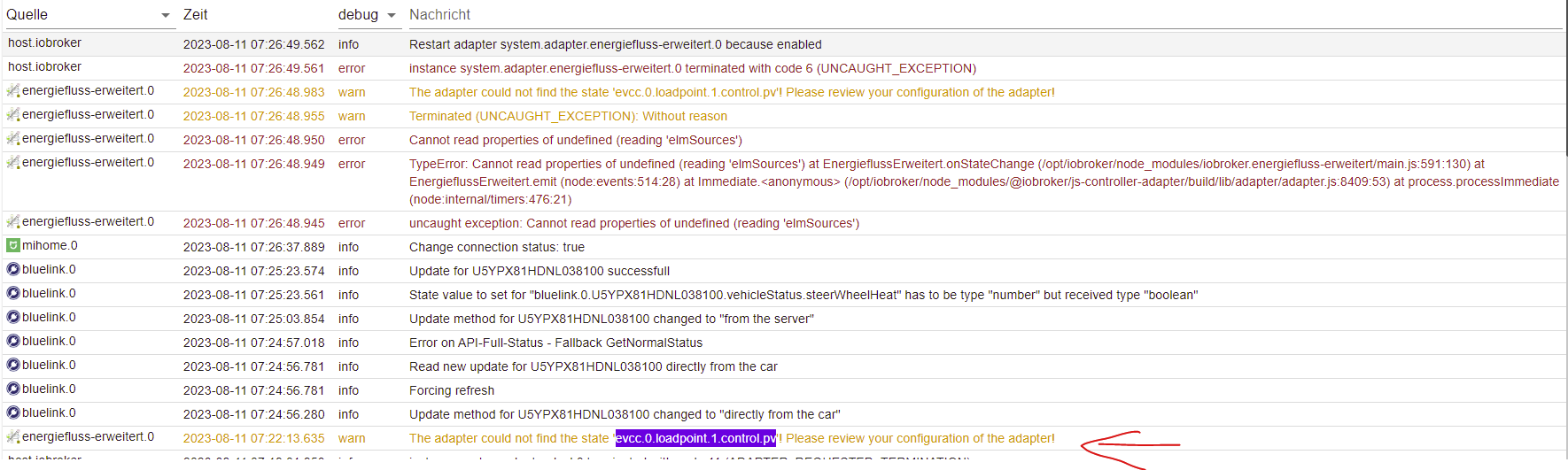
Hast Du denn die alpha15 drüber gezogen? Ggf. nochmal einen upload - ich sehe auch dort, das Zeile 591 crasht - die Zeile hat aber nur eine Debug Meldung.
-
@arteck Danke für den Screenshot.
Ich habe mir einen solchen Datenpunkt, wie von dir beschrieben, angelegt.
Den kann ich einwandfrei schalten.
{ "common": { "name": "Start PV", "desc": "Manuell erzeugt", "role": "button", "type": "boolean", "read": true, "write": true, "def": false }, "native": {}, "_id": "0_userdata.0.Energiefluss_Test.Start_PV", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1691735108373 }


Hast Du denn die alpha15 drüber gezogen? Ggf. nochmal einen upload - ich sehe auch dort, das Zeile 591 crasht - die Zeile hat aber nur eine Debug Meldung.
-
@skb risschtig......
kannst du mir mal mit nem css auf die sprünge helfen
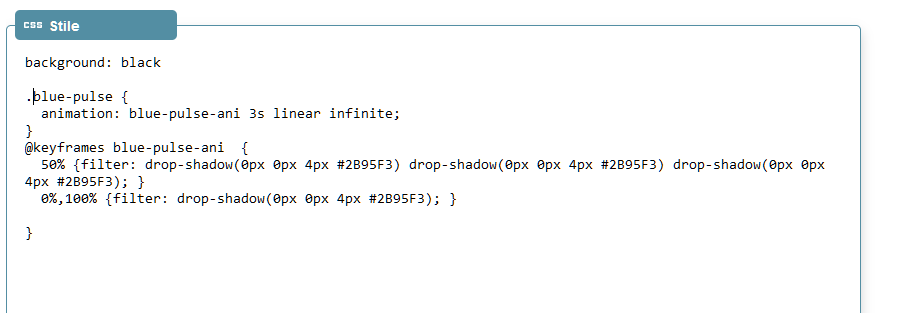
.blue-pulse { animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } }unter css abgelegt
wird der Button true von der Batterie

sollte der blau blinken
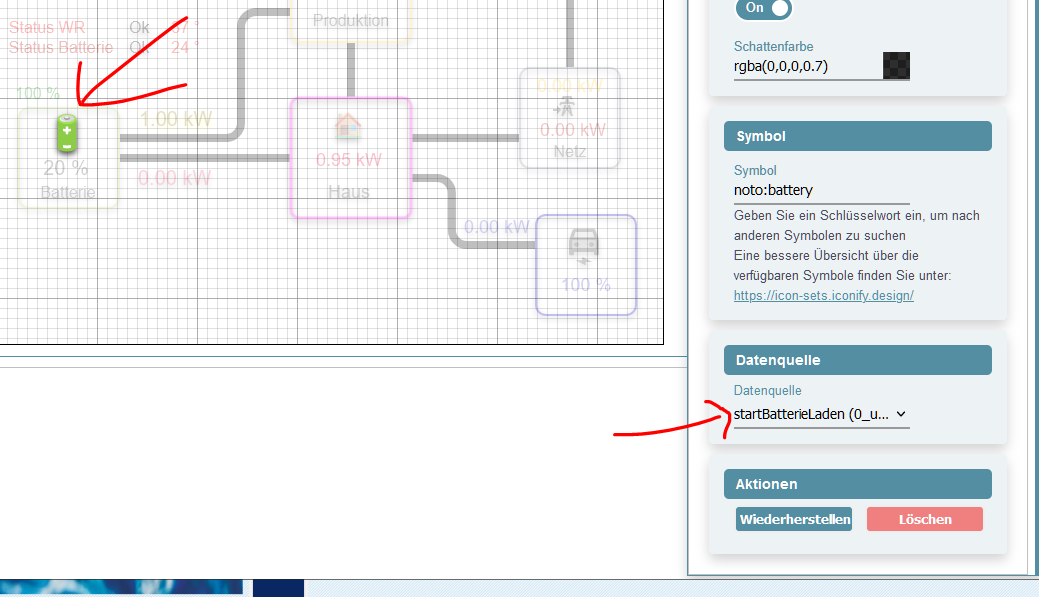
dazu den hier eingetragen

-
@skb risschtig......
kannst du mir mal mit nem css auf die sprünge helfen
.blue-pulse { animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } }unter css abgelegt
wird der Button true von der Batterie

sollte der blau blinken
dazu den hier eingetragen

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@arteck Ok, also kannst Du nun schalten und walten? ;)
super!
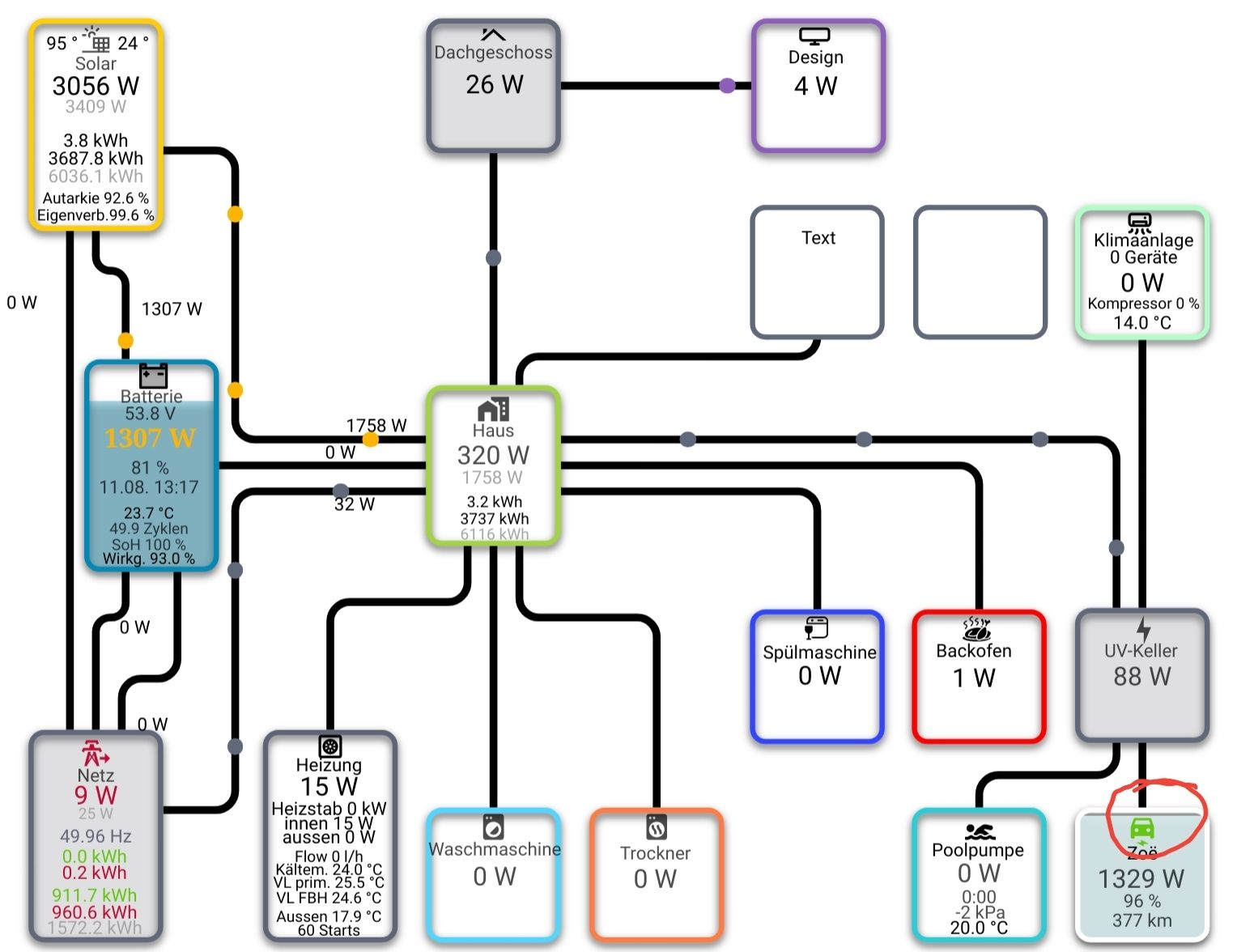
hab dem icon, dem ich wegen CSS schon eine source zugeordnet habe, jetzt nur noch "umschalten" hinzugefügt, und schon schalte ich den Lader vom Auto!
Super
PS Poolpumpe geht auch
-
@skb risschtig......
kannst du mir mal mit nem css auf die sprünge helfen
.blue-pulse { animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } }unter css abgelegt
wird der Button true von der Batterie

sollte der blau blinken
dazu den hier eingetragen

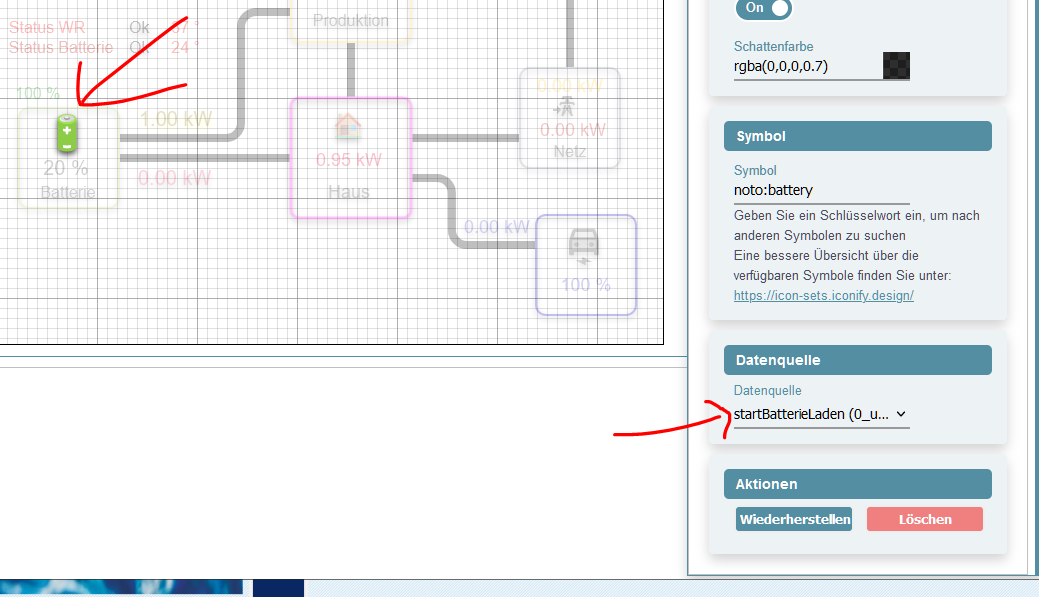
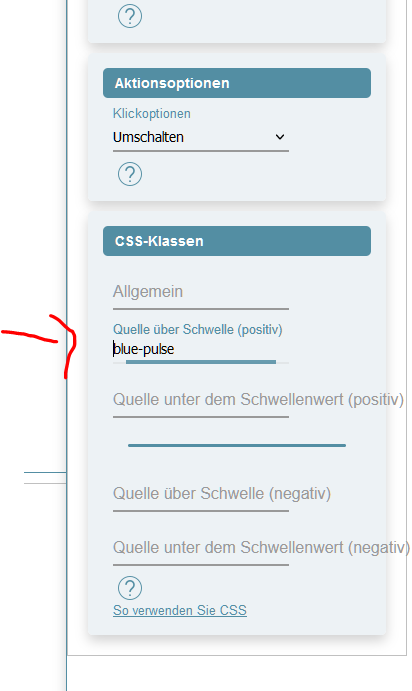
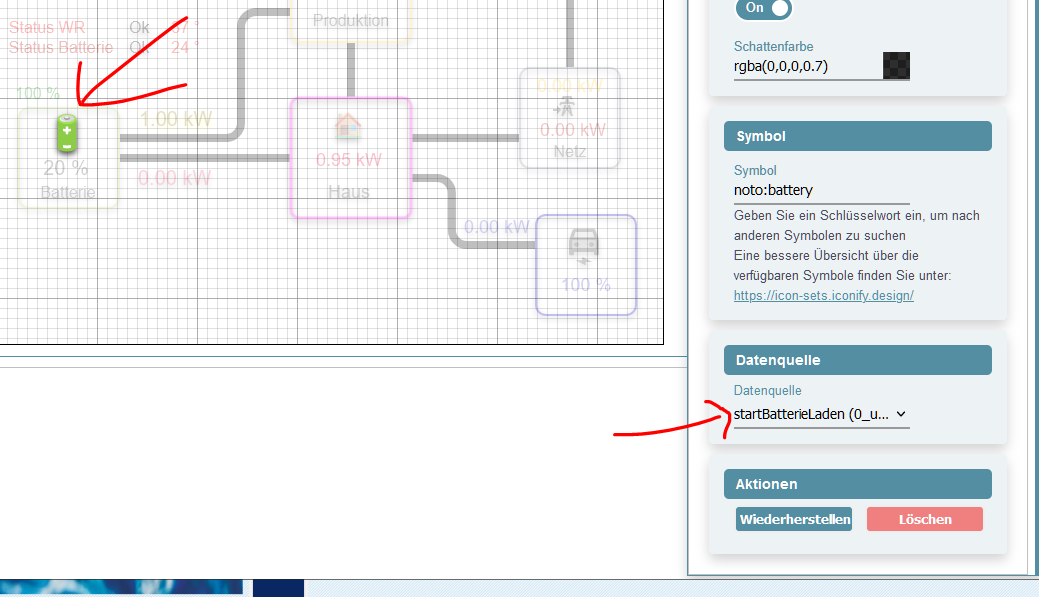
@arteck Sodale, mit Schrecken musste ich feststellen, dass das doch schon vorhanden ist :D
Also, wie folgt:
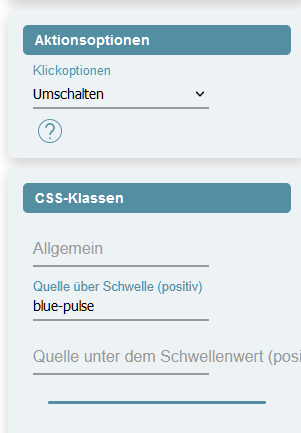
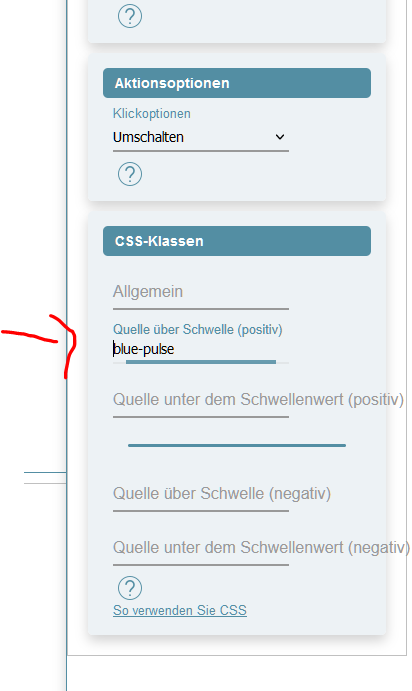
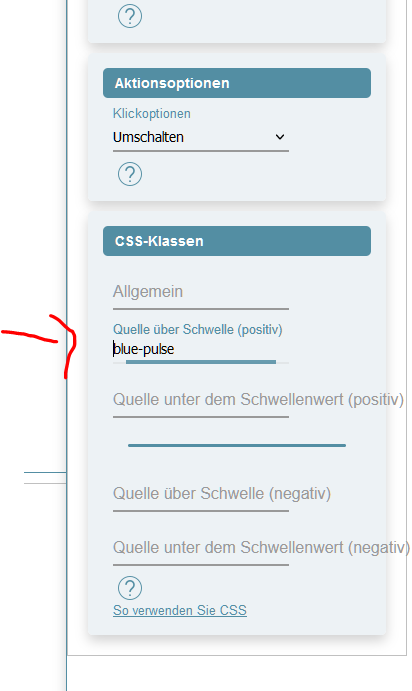
Die Daten aus deiner Code-Box in den CSS Tab, dann im Erweitert Tab beim Icon zu CSS-Klassen und dort bei "Quelle über Schwelle"
blue-pulse
eintragen.Fertig :)

-
@arteck Sodale, mit Schrecken musste ich feststellen, dass das doch schon vorhanden ist :D
Also, wie folgt:
Die Daten aus deiner Code-Box in den CSS Tab, dann im Erweitert Tab beim Icon zu CSS-Klassen und dort bei "Quelle über Schwelle"
blue-pulse
eintragen.Fertig :)

-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Was möchtest Du genauer erklärt haben?
Ups, hatte ich gestern überlesen, du schriebst in der Beschreibung der neuen Version
...Status hinzugefügt, wenn Batterieladung/-entladung und öffentliche Netzeinspeisung/Netzverbrauch nicht gleich sind
Was ist damit gemeint?
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Was möchtest Du genauer erklärt haben?
Ups, hatte ich gestern überlesen, du schriebst in der Beschreibung der neuen Version
...Status hinzugefügt, wenn Batterieladung/-entladung und öffentliche Netzeinspeisung/Netzverbrauch nicht gleich sind
Was ist damit gemeint?
@icebear die tolle Adapter Übersetzung macht daraus ab und an Kauderwelsch :)
Original:
Consumption calculation - Added states if battery charge/discharge and public grid-feed/grid-consumption are not the sameSoll heißen, der Benutzer kann die States in den Einstellungen angeben.
-
Noch eine Frage ich hätt?
Kann mir bitte nochmal jemand erklären wie ich jetzt eigene Bilder/Icons in die Übersicht bekomme.
- Welche Größe muß das Bild/Icon haben?
- Was für ein Dateiformat (png, svg, jpg.....)?
-Wo muß das Bild/Icon liegen? Bzw. welchen Pfad muß ich dann bei 'Bild hinzufügen' eintragen?
Danke
-
Noch eine Frage ich hätt?
Kann mir bitte nochmal jemand erklären wie ich jetzt eigene Bilder/Icons in die Übersicht bekomme.
- Welche Größe muß das Bild/Icon haben?
- Was für ein Dateiformat (png, svg, jpg.....)?
-Wo muß das Bild/Icon liegen? Bzw. welchen Pfad muß ich dann bei 'Bild hinzufügen' eintragen?
Danke
@icebear Die Bilder können "überall" liegen.
Überall heisst in dem Falle:
- unterhalb ioBroker, wo der Webservice Zugriff hat. Es funktionieren relative Pfade und auch absolute Pfade funktionieren
Du kannst z.B. im Verzeichnis /opt/ioborker/node_modules/iobroker.energiefluss-erweitert/www/ deinOrdner (kannst Du erstellen) Bilder reinladen. Sobald dort Bilder sind, einen Upload des Adapters machen, da dadurch die Dateien erst dem Web-Adapter mitgeteilt werden. Der Pfad ist dann hier: deinOrdner/deinBild.png/jpg/gif - auf einem Server in deinem Netzwerk, der einen http Server bereitstellt und das Bild per http://... abgerufen werden kann (absolute Pfade via http)
- auf einem Server im Internet, wenn der Client Internetzugriff hat (absolute Pfade via http)
-
@icebear Die Bilder können "überall" liegen.
Überall heisst in dem Falle:
- unterhalb ioBroker, wo der Webservice Zugriff hat. Es funktionieren relative Pfade und auch absolute Pfade funktionieren
Du kannst z.B. im Verzeichnis /opt/ioborker/node_modules/iobroker.energiefluss-erweitert/www/ deinOrdner (kannst Du erstellen) Bilder reinladen. Sobald dort Bilder sind, einen Upload des Adapters machen, da dadurch die Dateien erst dem Web-Adapter mitgeteilt werden. Der Pfad ist dann hier: deinOrdner/deinBild.png/jpg/gif - auf einem Server in deinem Netzwerk, der einen http Server bereitstellt und das Bild per http://... abgerufen werden kann (absolute Pfade via http)
- auf einem Server im Internet, wenn der Client Internetzugriff hat (absolute Pfade via http)
Wenn der Wert "Maximale Leistung auf der Leitung" doch überschritten wird, dann wird nur die minimale Anzahl von Strichen auf der Linie angezeigt anstatt die volle Anzahl.
Ist das so gewollt oder könnte man das ändern?Beispiel:
Maximale Leistung 10000:
-bei 1000 ein Strich - OK
-bei 5000 halbe Anzahl Striche - OK
-bei 10000 volle Anzahl Striche - OK
-bei 20000 ein Strich ---> hier hätte ich weiterhin die volle Anzahl erwartetAnwendungsszenario:
Über Striche den Verbrauch darstellen. Ich habe jedoch ganz selten einen wahnsinnig hohen Verbrauch -> den möchte ich nicht eintragen, weil ich sonst für 0-10kw nur 3 Striche in meinem Fall hätte. - unterhalb ioBroker, wo der Webservice Zugriff hat. Es funktionieren relative Pfade und auch absolute Pfade funktionieren