NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb Jetzt war ich ein wenig zu spät dran mit dem füllen.
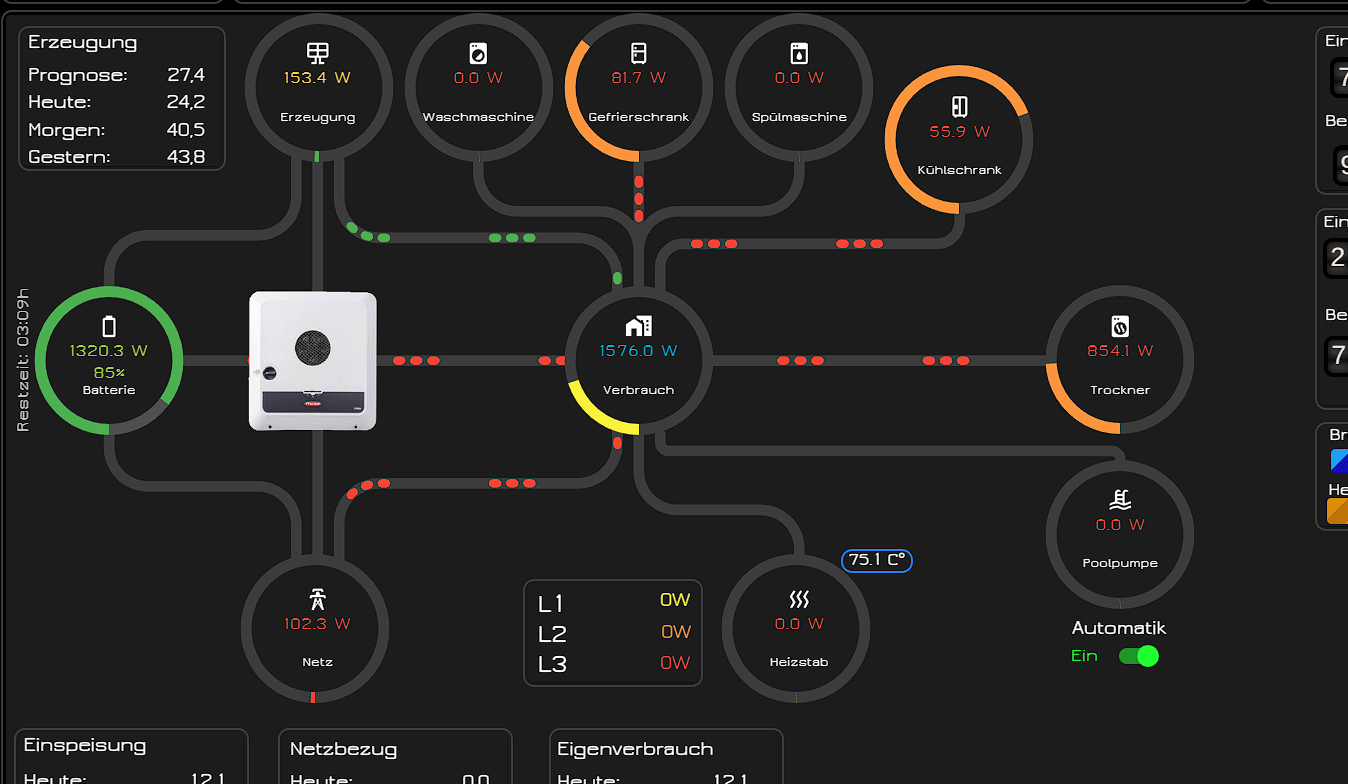
Könnte man nur den Rand des Kreises als Füllungsanzeige nutzen, und je nachdem ob bezogen oder eingespeist wird, die Füllung im Uhrzeiger -oder Gegenuhrzeigersinn mache?
So z.B.

Habe das in der Visu jetzt mit ein -und ausblenden gelöst und die Kreise über die Energiefluss-Kreise (Noch die alte Version) gelegt.
Könnte man das umsetzen?
Gruß
HappyUser20@happyuser20 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
die Füllung im Uhrzeiger -oder Gegenuhrzeigersinn mache?
also doch :joy:
@da_woody sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb fehlen würde dann noch im kreis, links rum und rechts rum...

-
@skb Jetzt war ich ein wenig zu spät dran mit dem füllen.
Könnte man nur den Rand des Kreises als Füllungsanzeige nutzen, und je nachdem ob bezogen oder eingespeist wird, die Füllung im Uhrzeiger -oder Gegenuhrzeigersinn mache?
So z.B.

Habe das in der Visu jetzt mit ein -und ausblenden gelöst und die Kreise über die Energiefluss-Kreise (Noch die alte Version) gelegt.
Könnte man das umsetzen?
Gruß
HappyUser20@happyuser20 Das ist eine prima Idee :) Danke für den Tipp.
Ich habe hier einmal ein Beispiel. Man könnte dann die Hintergrundfarbe des Kreises angeben und die der Umrandung.
Ich denke, man sollte auch Startpunkte angeben können. Dauert nur etwas, bis ich das fertig habe.

-
Toller Adapter!
Spiele gerade etwas damit rum. Irgendwann kann ich keine Elemente mehr einfügen wie Kreis oder Rechteck.
Bestehendes Duplizieren funktioniert.Im Log sind die aber anscheinend mit drin.
Ein Bug?
Gibt es die Möglichkeit die Konfig zu exporieren und importieren?
{ "basic": { "enable_grid": true, "enable_animation": false, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "height": 540, "width": 530, "styles": "", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": "50", "pos_y": "50" }, "icon": { "height": 24, "width": 24, "color": "" } }, "calculation": { "battery": { "dod": 0, "capacity": 0, "percent": null, "charge": null, "charge_prop": false, "charge_kw": false, "discharge": null, "discharge_prop": false, "discharge_kw": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": "6", "animation_duration": "2000", "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": "3", "distance": "17", "length": "10" }, "line": { "stroke_width": "8", "stroke": "#000000" }, "elements": { "2": { "type": "text", "subType": "datasource", "id": 2, "pos_x": 84, "pos_y": 59, "color": "none", "fill": "rgb(255, 206, 74)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 2", "unit": "W", "append": "", "prepend": "", "source": "0", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "5": { "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 35, "pos_y": 18, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": "90", "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "6": { "type": "icon", "id": "6", "icon": "material-symbols:solar-power", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "73", "pos_y": "22", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "7": { "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 171, "pos_y": 176, "fill": "none", "color": "rgb(0, 181, 221)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "9": { "type": "text", "subType": "datasource", "id": 9, "pos_x": 221, "pos_y": 218, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 9", "unit": "kW", "append": "", "prepend": "", "source": -1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": true, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "10": { "type": "text", "id": 10, "pos_x": 87, "pos_y": 90, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Produktion", "shadow": "", "css_general": "" }, "11": { "type": "text", "id": 11, "pos_x": 221, "pos_y": 252, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Verbrauch", "shadow": "", "css_general": "" }, "12": { "type": "icon", "id": "12", "icon": "mdi:house-city", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "209", "pos_y": "182", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": 1, "threshold": 0 }, "14": { "type": "rect", "id": 14, "rx": 10, "height": 100, "width": 100, "pos_x": 35, "pos_y": 342, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": "90", "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "19": { "type": "text", "subType": "datasource", "id": 19, "pos_x": 85, "pos_y": 384, "color": "none", "fill": "rgb(97, 104, 122)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 19", "unit": "kW", "append": "", "prepend": "", "source": "1", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "20": { "type": "icon", "id": "20", "icon": "mdi:electricity-from-grid", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "73", "pos_y": "348", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "21": { "type": "text", "id": 21, "pos_x": 85, "pos_y": 418, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Netz", "shadow": "", "css_general": "" }, "22": { "type": "rect", "id": 22, "rx": 10, "height": 100, "width": 100, "pos_x": 354, "pos_y": 255, "fill": "url(\"#gradient_22\")", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "source": 2, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "23": { "type": "icon", "id": "23", "icon": "material-symbols:heat-pump-outline", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "392", "pos_y": "261", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "24": { "type": "text", "id": 24, "pos_x": 404, "pos_y": 331, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "LWP", "shadow": "", "css_general": "" }, "26": { "type": "text", "subType": "datasource", "id": 26, "pos_x": 405, "pos_y": 297, "color": "none", "fill": "rgb(197, 144, 46)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 26", "unit": "kW", "append": "", "prepend": "", "source": 2, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "28": { "type": "rect", "id": 28, "rx": 10, "height": 100, "width": 100, "pos_x": 351, "pos_y": 98, "fill": "none", "color": "rgb(37, 214, 254)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": 1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "29": { "type": "icon", "id": "29", "icon": "mdi:house", "width": 24, "height": 24, "color": "rgb(0, 0, 0)", "pos_x": "387", "pos_y": "100", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "30": { "type": "text", "id": 30, "pos_x": 374, "pos_y": 178, "color": "none", "fill": "rgb(142, 224, 227)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "Haus", "shadow": "", "css_general": "" }, "31": { "type": "text", "subType": "datasource", "id": 31, "pos_x": 5031, "pos_y": 5021, "color": "none", "fill": "rgb(78, 130, 215)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "ID 31", "unit": "kW", "append": "", "prepend": "", "source": -1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "32": { "type": "text", "id": 32, "pos_x": 503, "pos_y": 5045, "color": "none", "fill": "rgb(119, 111, 110)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "Text", "shadow": "", "css_general": "" }, "33": { "type": "text", "subType": "datasource", "id": 33, "pos_x": 400, "pos_y": 147, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 33", "unit": "W", "append": "", "prepend": "", "source": "1", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "34": { "type": "circle", "id": 34, "radius": 50, "pos_x": 5024, "pos_y": 500, "fill": "none", "color": "rgb(68, 172, 252)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "35": { "type": "rect", "id": 35, "rx": 10, "height": 100, "width": 100, "pos_x": 5023, "pos_y": 5012, "fill": "none", "color": "rgb(40, 176, 44)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "36": { "type": "rect", "id": 36, "rx": 10, "height": 100, "width": 100, "pos_x": 509, "pos_y": 5027, "fill": "none", "color": "rgb(186, 78, 128)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "defs": { "path_5_7": { "type": "def", "id": "path_5_7", "d": "M105 119 V 130.2 A 15 15 0 0 0 120 145.2 H 186 A 15 15 0 0 1 201 160.2 V 175", "startSlot": "bottom_right", "endSlot": "top_left" }, "path_14_7": { "type": "def", "id": "path_14_7", "d": "M105 341 V 328.2 A 15 15 0 0 1 120 313.2 H 186 A 15 15 0 0 0 201 298.2 V 277", "startSlot": "top_right", "endSlot": "bottom_left" }, "path_5_14": { "type": "def", "id": "path_5_14", "d": "M85 119 V 341", "startSlot": "bottom", "endSlot": "top" }, "path_7_28": { "type": "def", "id": "path_7_28", "d": "M272 206 H 287.2 A 15 15 0 0 0 302.2 191 V 163 A 15 15 0 0 1 317.2 148 H 348.5", "startSlot": "right_top", "endSlot": "left" }, "path_7_22": { "type": "def", "id": "path_7_22", "d": "M272 246 H 288.2 A 15 15 0 0 1 303.2 261 V 290 A 15 15 0 0 0 318.2 305 H 353", "startSlot": "right_bottom", "endSlot": "left" } }, "lines": { "line_path_5_7": { "type": "line", "id": "line_path_5_7", "href": "#path_5_7", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_14_7": { "type": "line", "id": "line_path_14_7", "href": "#path_14_7", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_14": { "type": "line", "id": "line_path_5_14", "href": "#path_5_14", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_28": { "type": "line", "id": "line_path_7_28", "href": "#path_7_28", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_22": { "type": "line", "id": "line_path_7_22", "href": "#path_7_22", "color": "rgb(0, 0, 0)", "shadow": "" } }, "animations": { "anim_path_5_7": { "type": "animation", "id": "anim_path_5_7", "href": "#path_5_7", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_14_7": { "type": "animation", "id": "anim_path_14_7", "href": "#path_14_7", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 10, "animation_properties": "negative", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_5_14": { "type": "animation", "id": "anim_path_5_14", "href": "#path_5_14", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_7_28": { "type": "animation", "id": "anim_path_7_28", "href": "#path_7_28", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_7_22": { "type": "animation", "id": "anim_path_7_22", "href": "#path_7_22", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "datasources": { "0": { "source": "alias.0.PV.30775_Measurement_GridMs_TotW", "alias": "PV_Power" }, "1": { "source": "linkeddevices.0.KG.Stromzähler.Haus_Power_curr", "alias": "Haus_Power" }, "2": { "source": "linkeddevices.0.KG.Stromzähler.LWP_Power_curr", "alias": "LWP_Power" } } } -
Toller Adapter!
Spiele gerade etwas damit rum. Irgendwann kann ich keine Elemente mehr einfügen wie Kreis oder Rechteck.
Bestehendes Duplizieren funktioniert.Im Log sind die aber anscheinend mit drin.
Ein Bug?
Gibt es die Möglichkeit die Konfig zu exporieren und importieren?
{ "basic": { "enable_grid": true, "enable_animation": false, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "height": 540, "width": 530, "styles": "", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": "50", "pos_y": "50" }, "icon": { "height": 24, "width": 24, "color": "" } }, "calculation": { "battery": { "dod": 0, "capacity": 0, "percent": null, "charge": null, "charge_prop": false, "charge_kw": false, "discharge": null, "discharge_prop": false, "discharge_kw": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": "6", "animation_duration": "2000", "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": "3", "distance": "17", "length": "10" }, "line": { "stroke_width": "8", "stroke": "#000000" }, "elements": { "2": { "type": "text", "subType": "datasource", "id": 2, "pos_x": 84, "pos_y": 59, "color": "none", "fill": "rgb(255, 206, 74)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 2", "unit": "W", "append": "", "prepend": "", "source": "0", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "5": { "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 35, "pos_y": 18, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": "90", "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "6": { "type": "icon", "id": "6", "icon": "material-symbols:solar-power", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "73", "pos_y": "22", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "7": { "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 171, "pos_y": 176, "fill": "none", "color": "rgb(0, 181, 221)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "9": { "type": "text", "subType": "datasource", "id": 9, "pos_x": 221, "pos_y": 218, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 9", "unit": "kW", "append": "", "prepend": "", "source": -1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": true, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "10": { "type": "text", "id": 10, "pos_x": 87, "pos_y": 90, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Produktion", "shadow": "", "css_general": "" }, "11": { "type": "text", "id": 11, "pos_x": 221, "pos_y": 252, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Verbrauch", "shadow": "", "css_general": "" }, "12": { "type": "icon", "id": "12", "icon": "mdi:house-city", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "209", "pos_y": "182", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": 1, "threshold": 0 }, "14": { "type": "rect", "id": 14, "rx": 10, "height": 100, "width": 100, "pos_x": 35, "pos_y": 342, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": "90", "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "19": { "type": "text", "subType": "datasource", "id": 19, "pos_x": 85, "pos_y": 384, "color": "none", "fill": "rgb(97, 104, 122)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 19", "unit": "kW", "append": "", "prepend": "", "source": "1", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "20": { "type": "icon", "id": "20", "icon": "mdi:electricity-from-grid", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "73", "pos_y": "348", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "21": { "type": "text", "id": 21, "pos_x": 85, "pos_y": 418, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Netz", "shadow": "", "css_general": "" }, "22": { "type": "rect", "id": 22, "rx": 10, "height": 100, "width": 100, "pos_x": 354, "pos_y": 255, "fill": "url(\"#gradient_22\")", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "source": 2, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "23": { "type": "icon", "id": "23", "icon": "material-symbols:heat-pump-outline", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "392", "pos_y": "261", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "24": { "type": "text", "id": 24, "pos_x": 404, "pos_y": 331, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "LWP", "shadow": "", "css_general": "" }, "26": { "type": "text", "subType": "datasource", "id": 26, "pos_x": 405, "pos_y": 297, "color": "none", "fill": "rgb(197, 144, 46)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 26", "unit": "kW", "append": "", "prepend": "", "source": 2, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "28": { "type": "rect", "id": 28, "rx": 10, "height": 100, "width": 100, "pos_x": 351, "pos_y": 98, "fill": "none", "color": "rgb(37, 214, 254)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": 1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "29": { "type": "icon", "id": "29", "icon": "mdi:house", "width": 24, "height": 24, "color": "rgb(0, 0, 0)", "pos_x": "387", "pos_y": "100", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "30": { "type": "text", "id": 30, "pos_x": 374, "pos_y": 178, "color": "none", "fill": "rgb(142, 224, 227)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "Haus", "shadow": "", "css_general": "" }, "31": { "type": "text", "subType": "datasource", "id": 31, "pos_x": 5031, "pos_y": 5021, "color": "none", "fill": "rgb(78, 130, 215)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "ID 31", "unit": "kW", "append": "", "prepend": "", "source": -1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "32": { "type": "text", "id": 32, "pos_x": 503, "pos_y": 5045, "color": "none", "fill": "rgb(119, 111, 110)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "Text", "shadow": "", "css_general": "" }, "33": { "type": "text", "subType": "datasource", "id": 33, "pos_x": 400, "pos_y": 147, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 33", "unit": "W", "append": "", "prepend": "", "source": "1", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "34": { "type": "circle", "id": 34, "radius": 50, "pos_x": 5024, "pos_y": 500, "fill": "none", "color": "rgb(68, 172, 252)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "35": { "type": "rect", "id": 35, "rx": 10, "height": 100, "width": 100, "pos_x": 5023, "pos_y": 5012, "fill": "none", "color": "rgb(40, 176, 44)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "36": { "type": "rect", "id": 36, "rx": 10, "height": 100, "width": 100, "pos_x": 509, "pos_y": 5027, "fill": "none", "color": "rgb(186, 78, 128)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "defs": { "path_5_7": { "type": "def", "id": "path_5_7", "d": "M105 119 V 130.2 A 15 15 0 0 0 120 145.2 H 186 A 15 15 0 0 1 201 160.2 V 175", "startSlot": "bottom_right", "endSlot": "top_left" }, "path_14_7": { "type": "def", "id": "path_14_7", "d": "M105 341 V 328.2 A 15 15 0 0 1 120 313.2 H 186 A 15 15 0 0 0 201 298.2 V 277", "startSlot": "top_right", "endSlot": "bottom_left" }, "path_5_14": { "type": "def", "id": "path_5_14", "d": "M85 119 V 341", "startSlot": "bottom", "endSlot": "top" }, "path_7_28": { "type": "def", "id": "path_7_28", "d": "M272 206 H 287.2 A 15 15 0 0 0 302.2 191 V 163 A 15 15 0 0 1 317.2 148 H 348.5", "startSlot": "right_top", "endSlot": "left" }, "path_7_22": { "type": "def", "id": "path_7_22", "d": "M272 246 H 288.2 A 15 15 0 0 1 303.2 261 V 290 A 15 15 0 0 0 318.2 305 H 353", "startSlot": "right_bottom", "endSlot": "left" } }, "lines": { "line_path_5_7": { "type": "line", "id": "line_path_5_7", "href": "#path_5_7", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_14_7": { "type": "line", "id": "line_path_14_7", "href": "#path_14_7", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_14": { "type": "line", "id": "line_path_5_14", "href": "#path_5_14", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_28": { "type": "line", "id": "line_path_7_28", "href": "#path_7_28", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_22": { "type": "line", "id": "line_path_7_22", "href": "#path_7_22", "color": "rgb(0, 0, 0)", "shadow": "" } }, "animations": { "anim_path_5_7": { "type": "animation", "id": "anim_path_5_7", "href": "#path_5_7", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_14_7": { "type": "animation", "id": "anim_path_14_7", "href": "#path_14_7", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 10, "animation_properties": "negative", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_5_14": { "type": "animation", "id": "anim_path_5_14", "href": "#path_5_14", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_7_28": { "type": "animation", "id": "anim_path_7_28", "href": "#path_7_28", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_7_22": { "type": "animation", "id": "anim_path_7_22", "href": "#path_7_22", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "datasources": { "0": { "source": "alias.0.PV.30775_Measurement_GridMs_TotW", "alias": "PV_Power" }, "1": { "source": "linkeddevices.0.KG.Stromzähler.Haus_Power_curr", "alias": "Haus_Power" }, "2": { "source": "linkeddevices.0.KG.Stromzähler.LWP_Power_curr", "alias": "LWP_Power" } } }@andi2055 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Gibt es die Möglichkeit die Konfig zu exporieren und importieren?
ja!
unter objekten in den Datenpunkten

-
Toller Adapter!
Spiele gerade etwas damit rum. Irgendwann kann ich keine Elemente mehr einfügen wie Kreis oder Rechteck.
Bestehendes Duplizieren funktioniert.Im Log sind die aber anscheinend mit drin.
Ein Bug?
Gibt es die Möglichkeit die Konfig zu exporieren und importieren?
{ "basic": { "enable_grid": true, "enable_animation": false, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "height": 540, "width": 530, "styles": "", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": "50", "pos_y": "50" }, "icon": { "height": 24, "width": 24, "color": "" } }, "calculation": { "battery": { "dod": 0, "capacity": 0, "percent": null, "charge": null, "charge_prop": false, "charge_kw": false, "discharge": null, "discharge_prop": false, "discharge_kw": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": "6", "animation_duration": "2000", "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": "3", "distance": "17", "length": "10" }, "line": { "stroke_width": "8", "stroke": "#000000" }, "elements": { "2": { "type": "text", "subType": "datasource", "id": 2, "pos_x": 84, "pos_y": 59, "color": "none", "fill": "rgb(255, 206, 74)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 2", "unit": "W", "append": "", "prepend": "", "source": "0", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "5": { "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 35, "pos_y": 18, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": "90", "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "6": { "type": "icon", "id": "6", "icon": "material-symbols:solar-power", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "73", "pos_y": "22", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "7": { "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 171, "pos_y": 176, "fill": "none", "color": "rgb(0, 181, 221)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "9": { "type": "text", "subType": "datasource", "id": 9, "pos_x": 221, "pos_y": 218, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 9", "unit": "kW", "append": "", "prepend": "", "source": -1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": true, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "10": { "type": "text", "id": 10, "pos_x": 87, "pos_y": 90, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Produktion", "shadow": "", "css_general": "" }, "11": { "type": "text", "id": 11, "pos_x": 221, "pos_y": 252, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Verbrauch", "shadow": "", "css_general": "" }, "12": { "type": "icon", "id": "12", "icon": "mdi:house-city", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "209", "pos_y": "182", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": 1, "threshold": 0 }, "14": { "type": "rect", "id": 14, "rx": 10, "height": 100, "width": 100, "pos_x": 35, "pos_y": 342, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": "90", "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "19": { "type": "text", "subType": "datasource", "id": 19, "pos_x": 85, "pos_y": 384, "color": "none", "fill": "rgb(97, 104, 122)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 19", "unit": "kW", "append": "", "prepend": "", "source": "1", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "20": { "type": "icon", "id": "20", "icon": "mdi:electricity-from-grid", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "73", "pos_y": "348", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "21": { "type": "text", "id": 21, "pos_x": 85, "pos_y": 418, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Netz", "shadow": "", "css_general": "" }, "22": { "type": "rect", "id": 22, "rx": 10, "height": 100, "width": 100, "pos_x": 354, "pos_y": 255, "fill": "url(\"#gradient_22\")", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "source": 2, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "23": { "type": "icon", "id": "23", "icon": "material-symbols:heat-pump-outline", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "392", "pos_y": "261", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "24": { "type": "text", "id": 24, "pos_x": 404, "pos_y": 331, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "LWP", "shadow": "", "css_general": "" }, "26": { "type": "text", "subType": "datasource", "id": 26, "pos_x": 405, "pos_y": 297, "color": "none", "fill": "rgb(197, 144, 46)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 26", "unit": "kW", "append": "", "prepend": "", "source": 2, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "28": { "type": "rect", "id": 28, "rx": 10, "height": 100, "width": 100, "pos_x": 351, "pos_y": 98, "fill": "none", "color": "rgb(37, 214, 254)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": 1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "29": { "type": "icon", "id": "29", "icon": "mdi:house", "width": 24, "height": 24, "color": "rgb(0, 0, 0)", "pos_x": "387", "pos_y": "100", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "30": { "type": "text", "id": 30, "pos_x": 374, "pos_y": 178, "color": "none", "fill": "rgb(142, 224, 227)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "Haus", "shadow": "", "css_general": "" }, "31": { "type": "text", "subType": "datasource", "id": 31, "pos_x": 5031, "pos_y": 5021, "color": "none", "fill": "rgb(78, 130, 215)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "ID 31", "unit": "kW", "append": "", "prepend": "", "source": -1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "32": { "type": "text", "id": 32, "pos_x": 503, "pos_y": 5045, "color": "none", "fill": "rgb(119, 111, 110)", "font_family": "Arial, sans-serif", "font_size": 20, "degree": 0, "align": "start", "text": "Text", "shadow": "", "css_general": "" }, "33": { "type": "text", "subType": "datasource", "id": 33, "pos_x": 400, "pos_y": 147, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 33", "unit": "W", "append": "", "prepend": "", "source": "1", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 0, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "34": { "type": "circle", "id": 34, "radius": 50, "pos_x": 5024, "pos_y": 500, "fill": "none", "color": "rgb(68, 172, 252)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "35": { "type": "rect", "id": 35, "rx": 10, "height": 100, "width": 100, "pos_x": 5023, "pos_y": 5012, "fill": "none", "color": "rgb(40, 176, 44)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "36": { "type": "rect", "id": 36, "rx": 10, "height": 100, "width": 100, "pos_x": 509, "pos_y": 5027, "fill": "none", "color": "rgb(186, 78, 128)", "stroke": 5, "shadow": "", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": -1, "fill_direction": 90, "fill_max": null, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "defs": { "path_5_7": { "type": "def", "id": "path_5_7", "d": "M105 119 V 130.2 A 15 15 0 0 0 120 145.2 H 186 A 15 15 0 0 1 201 160.2 V 175", "startSlot": "bottom_right", "endSlot": "top_left" }, "path_14_7": { "type": "def", "id": "path_14_7", "d": "M105 341 V 328.2 A 15 15 0 0 1 120 313.2 H 186 A 15 15 0 0 0 201 298.2 V 277", "startSlot": "top_right", "endSlot": "bottom_left" }, "path_5_14": { "type": "def", "id": "path_5_14", "d": "M85 119 V 341", "startSlot": "bottom", "endSlot": "top" }, "path_7_28": { "type": "def", "id": "path_7_28", "d": "M272 206 H 287.2 A 15 15 0 0 0 302.2 191 V 163 A 15 15 0 0 1 317.2 148 H 348.5", "startSlot": "right_top", "endSlot": "left" }, "path_7_22": { "type": "def", "id": "path_7_22", "d": "M272 246 H 288.2 A 15 15 0 0 1 303.2 261 V 290 A 15 15 0 0 0 318.2 305 H 353", "startSlot": "right_bottom", "endSlot": "left" } }, "lines": { "line_path_5_7": { "type": "line", "id": "line_path_5_7", "href": "#path_5_7", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_14_7": { "type": "line", "id": "line_path_14_7", "href": "#path_14_7", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_14": { "type": "line", "id": "line_path_5_14", "href": "#path_5_14", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_28": { "type": "line", "id": "line_path_7_28", "href": "#path_7_28", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_22": { "type": "line", "id": "line_path_7_22", "href": "#path_7_22", "color": "rgb(0, 0, 0)", "shadow": "" } }, "animations": { "anim_path_5_7": { "type": "animation", "id": "anim_path_5_7", "href": "#path_5_7", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_14_7": { "type": "animation", "id": "anim_path_14_7", "href": "#path_14_7", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 10, "animation_properties": "negative", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_5_14": { "type": "animation", "id": "anim_path_5_14", "href": "#path_5_14", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_7_28": { "type": "animation", "id": "anim_path_7_28", "href": "#path_7_28", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "anim_path_7_22": { "type": "animation", "id": "anim_path_7_22", "href": "#path_7_22", "color": "rgb(255, 206, 74)", "source": -1, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "datasources": { "0": { "source": "alias.0.PV.30775_Measurement_GridMs_TotW", "alias": "PV_Power" }, "1": { "source": "linkeddevices.0.KG.Stromzähler.Haus_Power_curr", "alias": "Haus_Power" }, "2": { "source": "linkeddevices.0.KG.Stromzähler.LWP_Power_curr", "alias": "LWP_Power" } } } -
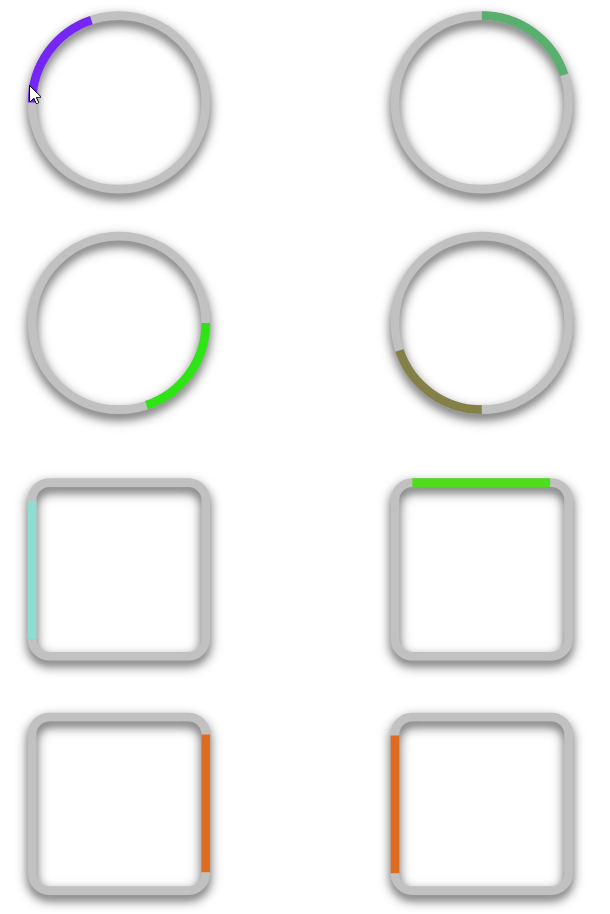
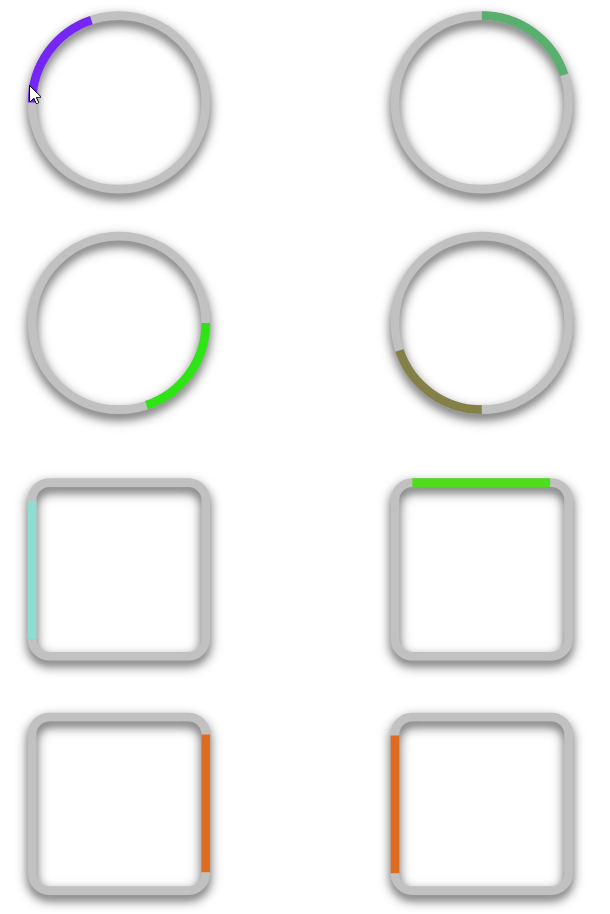
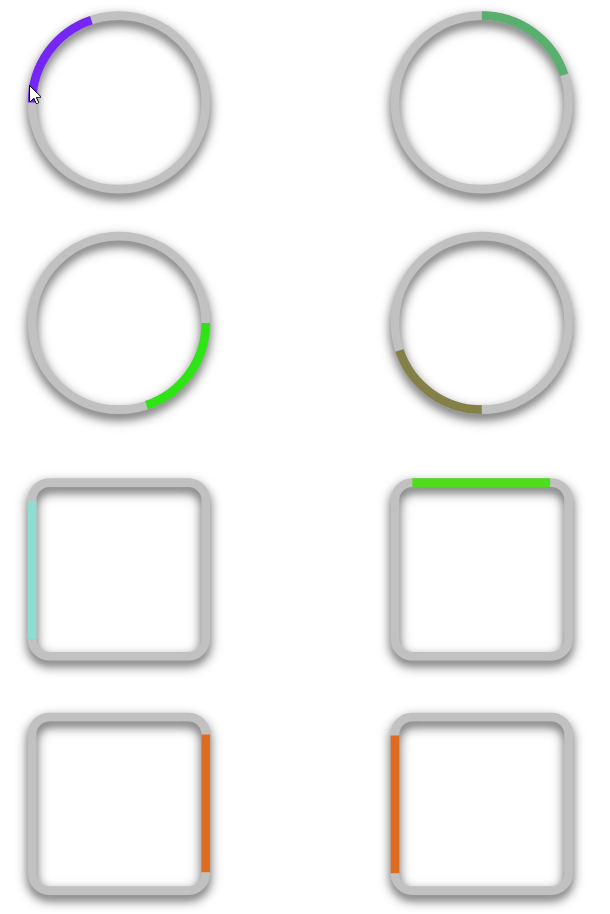
@happyuser20 Das ist eine prima Idee :) Danke für den Tipp.
Ich habe hier einmal ein Beispiel. Man könnte dann die Hintergrundfarbe des Kreises angeben und die der Umrandung.
Ich denke, man sollte auch Startpunkte angeben können. Dauert nur etwas, bis ich das fertig habe.

@skb Wenn das noch kommt, ist der Adapter für Perfekt :+1: :grinning:
-
@skb Wenn das noch kommt, ist der Adapter für Perfekt :+1: :grinning:
@happyuser20 freut mich, wenn du dies so siehst ;)
Es kommen doch immer neue Ideen dazu.
-
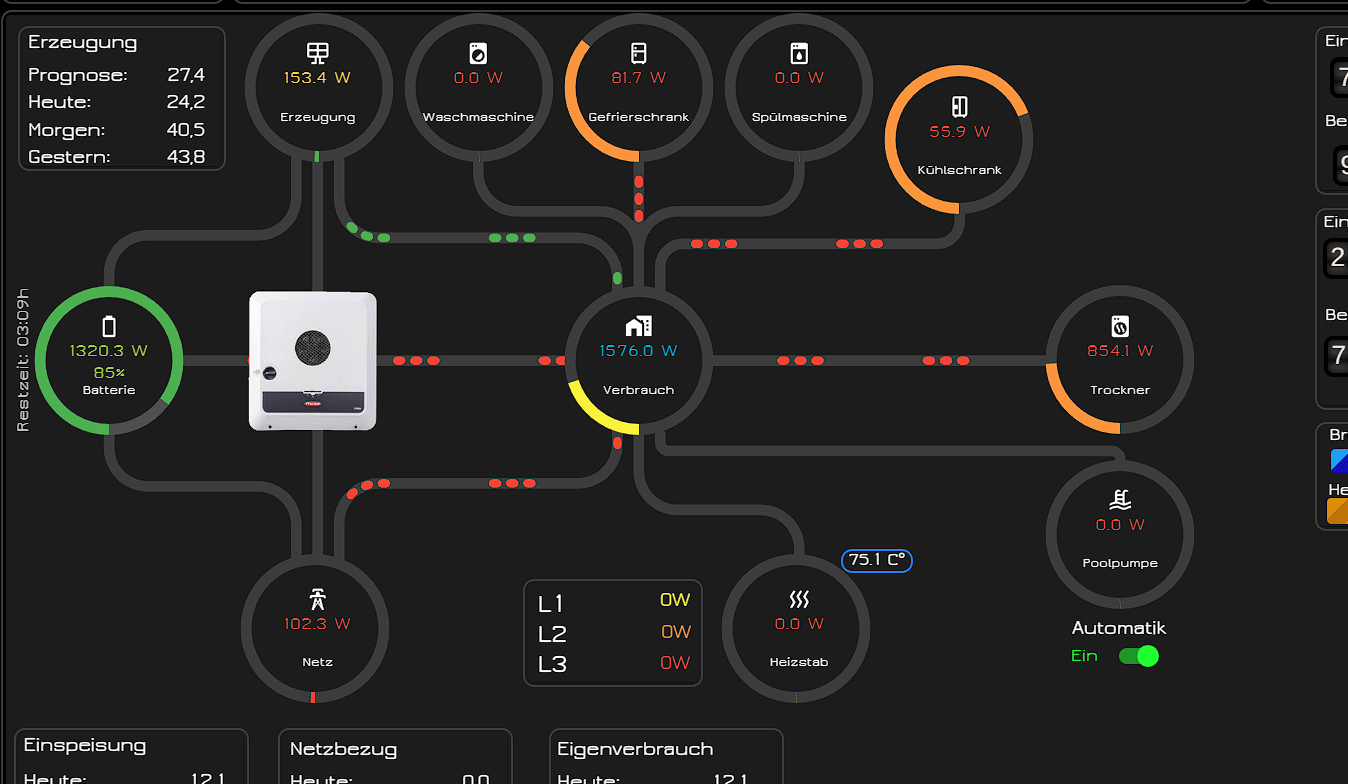
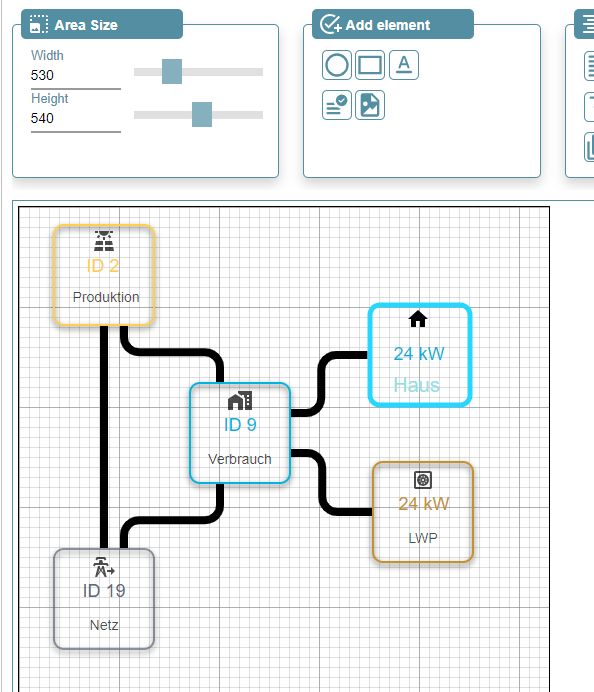
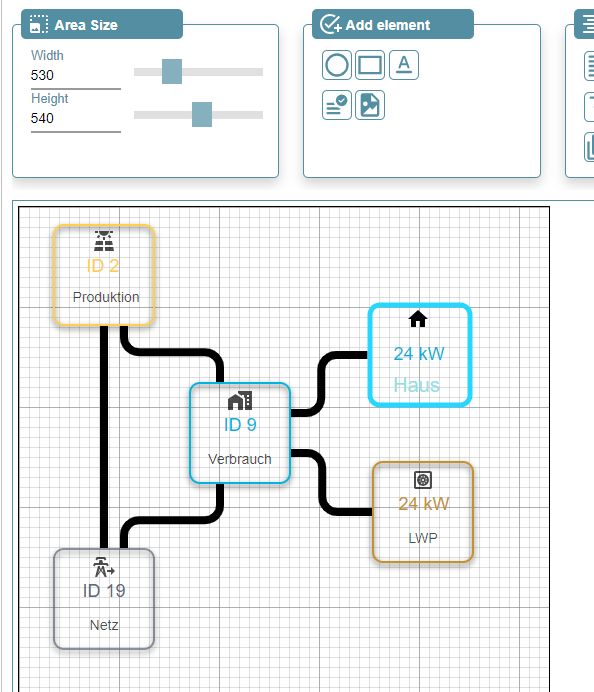
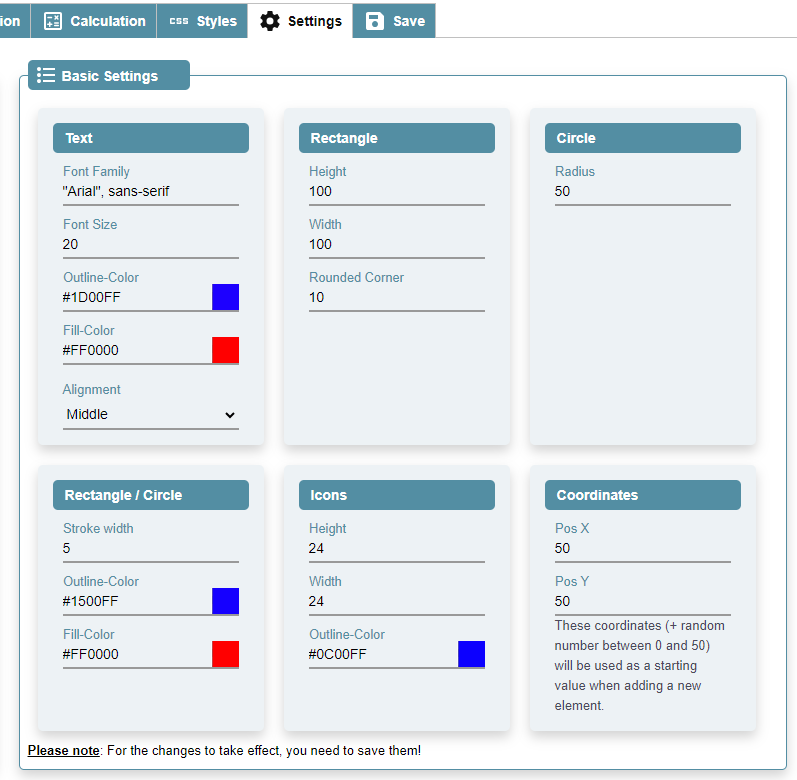
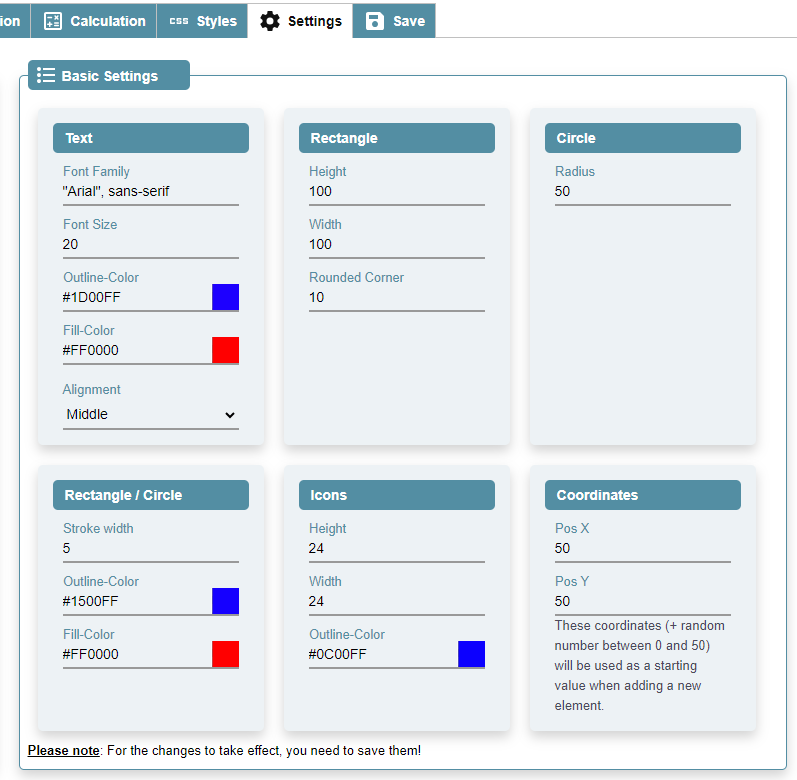
@andi2055 Du hast in den Basis Einstellungen die Farbe entweder entfernt oder nicht gespeichert.
Daher sind die Elemente ohne Farbe.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@andi2055 Du hast in den Basis Einstellungen die Farbe entweder entfernt oder nicht gespeichert.
Daher sind die Elemente ohne Farbe.
Bewusst habe ich da unter Settings nichts manuell geändert. Die Farbe muss da irgendwann durch eine andere Aktion entfernt worden sein... Ich habe auch neue Instanzen erzeugt, um von Anfang an zu starten und das ist mir mehrfach passiert.
Nun habe ich eine Farbe manuell eingefügt, gespeichert und neu aufgerufen.
Trotzdem erscheinen keine neuen Elemente...?
Muss ich noch etwas tun? Danke dir!
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@andi2055 Du hast in den Basis Einstellungen die Farbe entweder entfernt oder nicht gespeichert.
Daher sind die Elemente ohne Farbe.
Bewusst habe ich da unter Settings nichts manuell geändert. Die Farbe muss da irgendwann durch eine andere Aktion entfernt worden sein... Ich habe auch neue Instanzen erzeugt, um von Anfang an zu starten und das ist mir mehrfach passiert.
Nun habe ich eine Farbe manuell eingefügt, gespeichert und neu aufgerufen.
Trotzdem erscheinen keine neuen Elemente...?
Muss ich noch etwas tun? Danke dir!
-
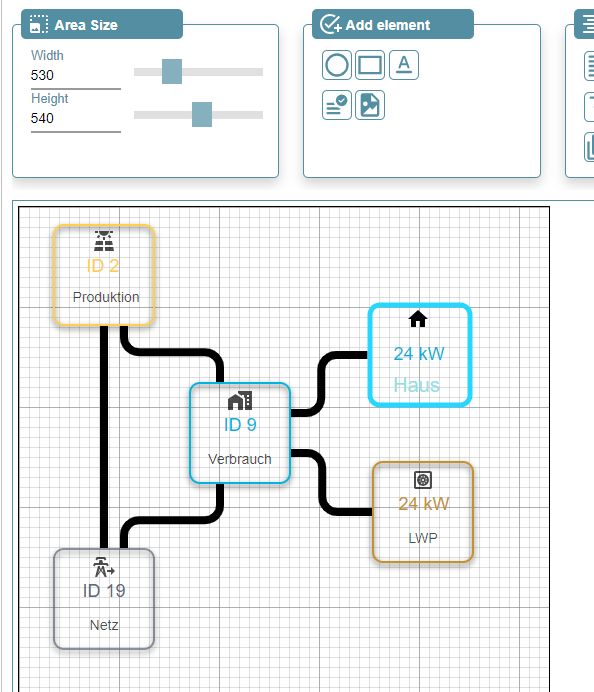
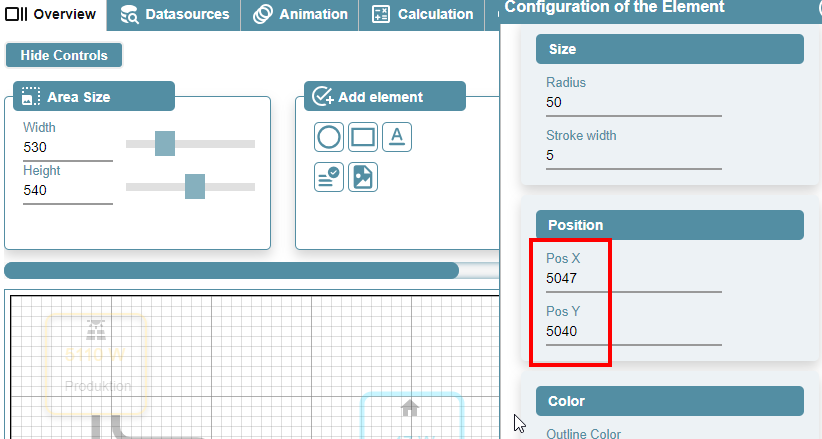
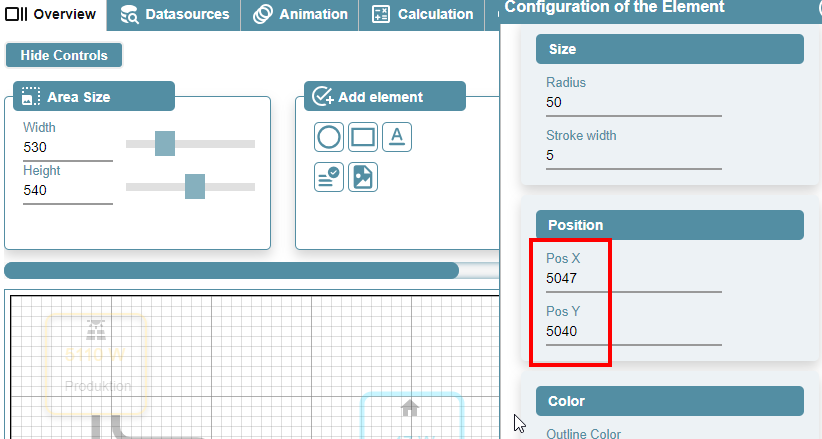
@skb
Fehler gerade entdeckt. Die Position ist außerhalb des Bereiches...
Muss ich was tun oder ein Bug?
-
@skb
Fehler gerade entdeckt. Die Position ist außerhalb des Bereiches...
Muss ich was tun oder ein Bug?
@andi2055 Fehler ist behoben. Kannst einfach nochmal von Github drüber installieren.
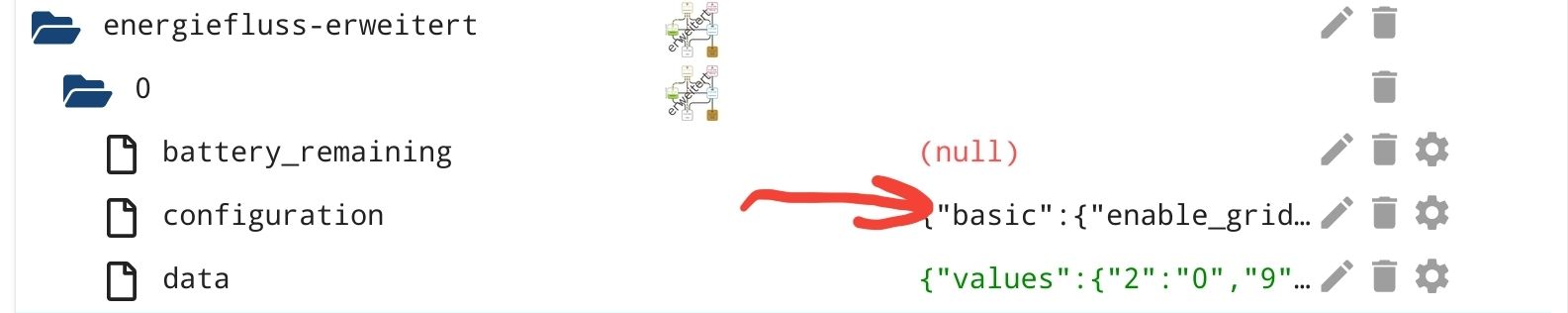
Am Besten lädst Du dann die Daten aus dem Datenpunkt
energiefluss-erweiter.<Instance>.configurationeinmal in einen Editor und suchst nach "pos_x" und "pos_y" und passt dort in etwa die Koordinaten an, das sie passen und legst es dann wieder in den Datenpunkt zurück.
Sorry für den blöden Fehler.
-
@andi2055 Fehler ist behoben. Kannst einfach nochmal von Github drüber installieren.
Am Besten lädst Du dann die Daten aus dem Datenpunkt
energiefluss-erweiter.<Instance>.configurationeinmal in einen Editor und suchst nach "pos_x" und "pos_y" und passt dort in etwa die Koordinaten an, das sie passen und legst es dann wieder in den Datenpunkt zurück.
Sorry für den blöden Fehler.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@andi2055 Fehler ist behoben. Kannst einfach nochmal von Github drüber installieren.
Am Besten lädst Du dann die Daten aus dem Datenpunkt
energiefluss-erweiter.<Instance>.configurationeinmal in einen Editor und suchst nach "pos_x" und "pos_y" und passt dort in etwa die Koordinaten an, das sie passen und legst es dann wieder in den Datenpunkt zurück.
Sorry für den blöden Fehler.
super, Danke dir. Funktioniert nun!
-
@skb Wenn das noch kommt, ist der Adapter für Perfekt :+1: :grinning:
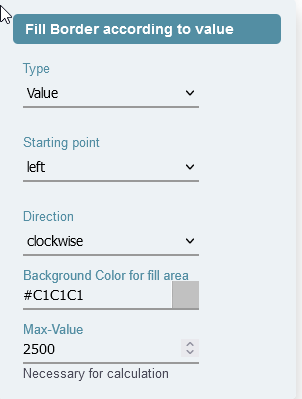
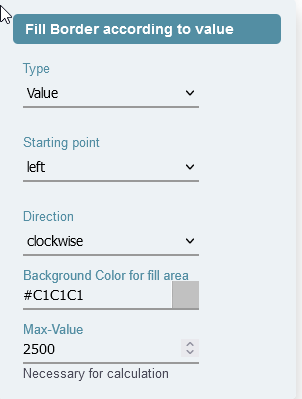
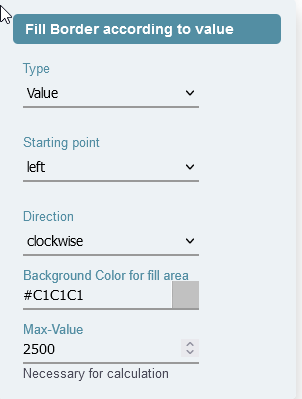
@happyuser20 wäre dies etwas, was dich zufrieden stellen würde?

Konfigurieren kann man dies dann so:

-
@happyuser20 wäre dies etwas, was dich zufrieden stellen würde?

Konfigurieren kann man dies dann so:

@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Konfigurieren kann man dies dann so:
du denkst an alles!
ich habs mal abgewartet :grinning:den Maximalwert braucht's ja.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Konfigurieren kann man dies dann so:
du denkst an alles!
ich habs mal abgewartet :grinning:den Maximalwert braucht's ja.
-
@skb ich denke, das ist eine gute, sinnvolle Variante. Zumindest bei Kreisen, die ich bisher nicht verwende.
-
@skb ich denke, das ist eine gute, sinnvolle Variante. Zumindest bei Kreisen, die ich bisher nicht verwende.
-
Toller Adapter!
Löst meine ekelhafte verbastelte Eigenbaulösung ab… die ähnlich aussieht, aber die Hölle ist wenn was geändert werden muss…Hätte drei Anmerkungen / Fragen und hoffe, dass ich das beim überfliegen des Threads nicht übersehen habe…
-
Können auch Bilder oder speziell svg‘s statt der Icons eingebunden werden? Falls ja, zufällig ein Beispiel parat?
-
Gleiches für nicht Standard Schriftarten…
-
Sind die Verbindungslinien per Gradient färbbar?
Danke :)
-
-
@happyuser20 wäre dies etwas, was dich zufrieden stellen würde?

Konfigurieren kann man dies dann so:

@skb Spitze :+1: :+1: :+1:











