NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb Wenn das noch kommt, ist der Adapter für Perfekt :+1: :grinning:
@happyuser20 freut mich, wenn du dies so siehst ;)
Es kommen doch immer neue Ideen dazu.
-
@andi2055 Du hast in den Basis Einstellungen die Farbe entweder entfernt oder nicht gespeichert.
Daher sind die Elemente ohne Farbe.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@andi2055 Du hast in den Basis Einstellungen die Farbe entweder entfernt oder nicht gespeichert.
Daher sind die Elemente ohne Farbe.
Bewusst habe ich da unter Settings nichts manuell geändert. Die Farbe muss da irgendwann durch eine andere Aktion entfernt worden sein... Ich habe auch neue Instanzen erzeugt, um von Anfang an zu starten und das ist mir mehrfach passiert.
Nun habe ich eine Farbe manuell eingefügt, gespeichert und neu aufgerufen.
Trotzdem erscheinen keine neuen Elemente...?
Muss ich noch etwas tun? Danke dir!
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@andi2055 Du hast in den Basis Einstellungen die Farbe entweder entfernt oder nicht gespeichert.
Daher sind die Elemente ohne Farbe.
Bewusst habe ich da unter Settings nichts manuell geändert. Die Farbe muss da irgendwann durch eine andere Aktion entfernt worden sein... Ich habe auch neue Instanzen erzeugt, um von Anfang an zu starten und das ist mir mehrfach passiert.
Nun habe ich eine Farbe manuell eingefügt, gespeichert und neu aufgerufen.
Trotzdem erscheinen keine neuen Elemente...?
Muss ich noch etwas tun? Danke dir!
-
@skb
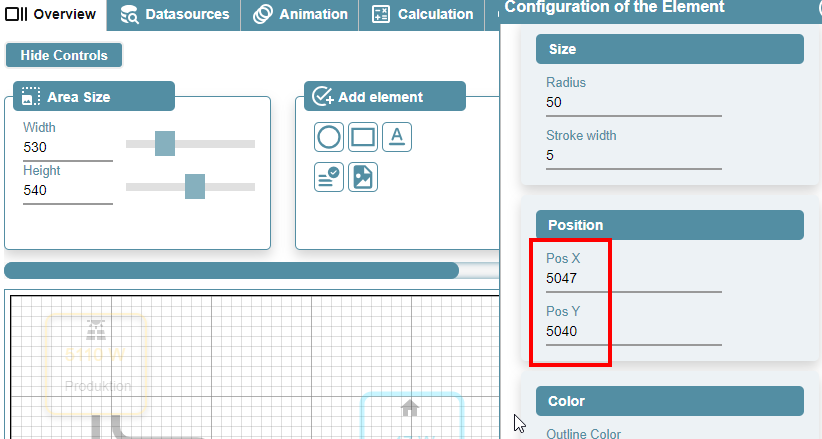
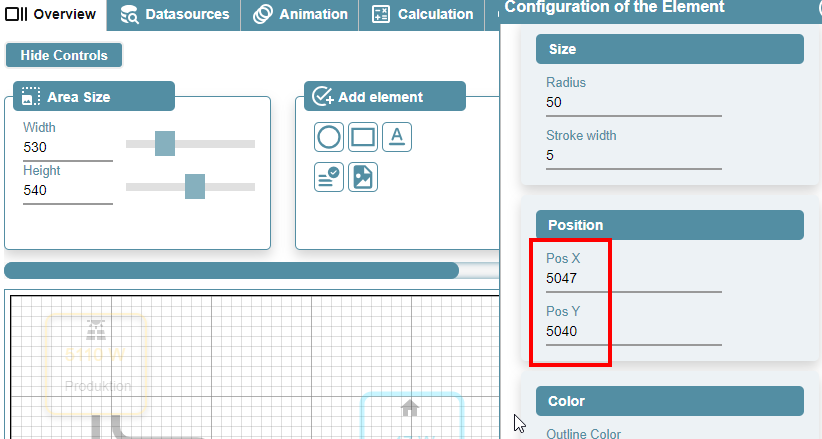
Fehler gerade entdeckt. Die Position ist außerhalb des Bereiches...
Muss ich was tun oder ein Bug?
-
@skb
Fehler gerade entdeckt. Die Position ist außerhalb des Bereiches...
Muss ich was tun oder ein Bug?
@andi2055 Fehler ist behoben. Kannst einfach nochmal von Github drüber installieren.
Am Besten lädst Du dann die Daten aus dem Datenpunkt
energiefluss-erweiter.<Instance>.configurationeinmal in einen Editor und suchst nach "pos_x" und "pos_y" und passt dort in etwa die Koordinaten an, das sie passen und legst es dann wieder in den Datenpunkt zurück.
Sorry für den blöden Fehler.
-
@andi2055 Fehler ist behoben. Kannst einfach nochmal von Github drüber installieren.
Am Besten lädst Du dann die Daten aus dem Datenpunkt
energiefluss-erweiter.<Instance>.configurationeinmal in einen Editor und suchst nach "pos_x" und "pos_y" und passt dort in etwa die Koordinaten an, das sie passen und legst es dann wieder in den Datenpunkt zurück.
Sorry für den blöden Fehler.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@andi2055 Fehler ist behoben. Kannst einfach nochmal von Github drüber installieren.
Am Besten lädst Du dann die Daten aus dem Datenpunkt
energiefluss-erweiter.<Instance>.configurationeinmal in einen Editor und suchst nach "pos_x" und "pos_y" und passt dort in etwa die Koordinaten an, das sie passen und legst es dann wieder in den Datenpunkt zurück.
Sorry für den blöden Fehler.
super, Danke dir. Funktioniert nun!
-
@skb Wenn das noch kommt, ist der Adapter für Perfekt :+1: :grinning:
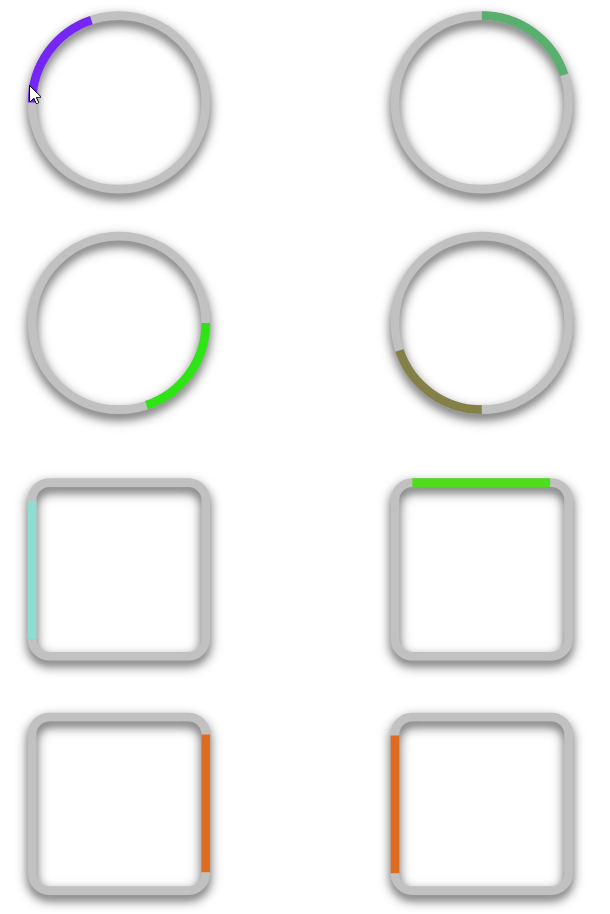
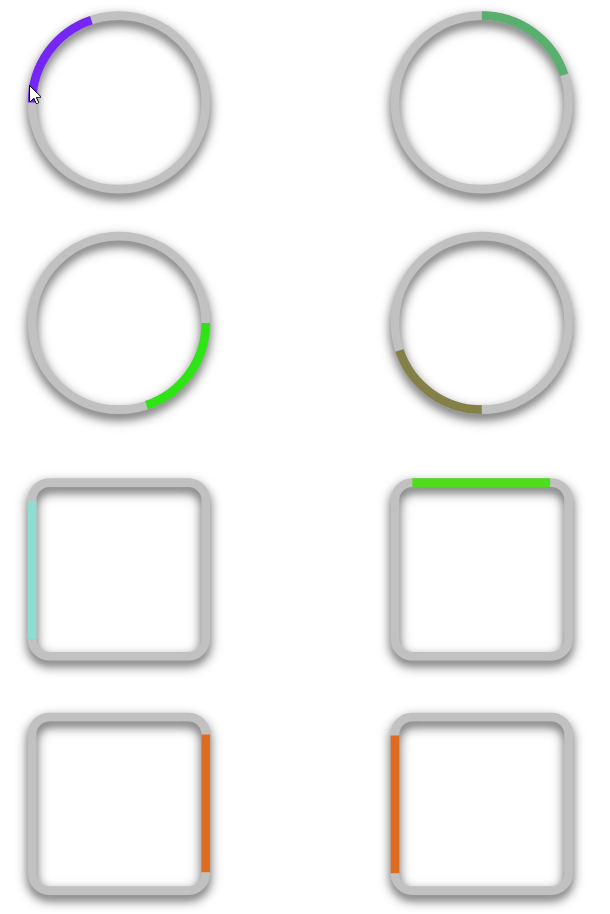
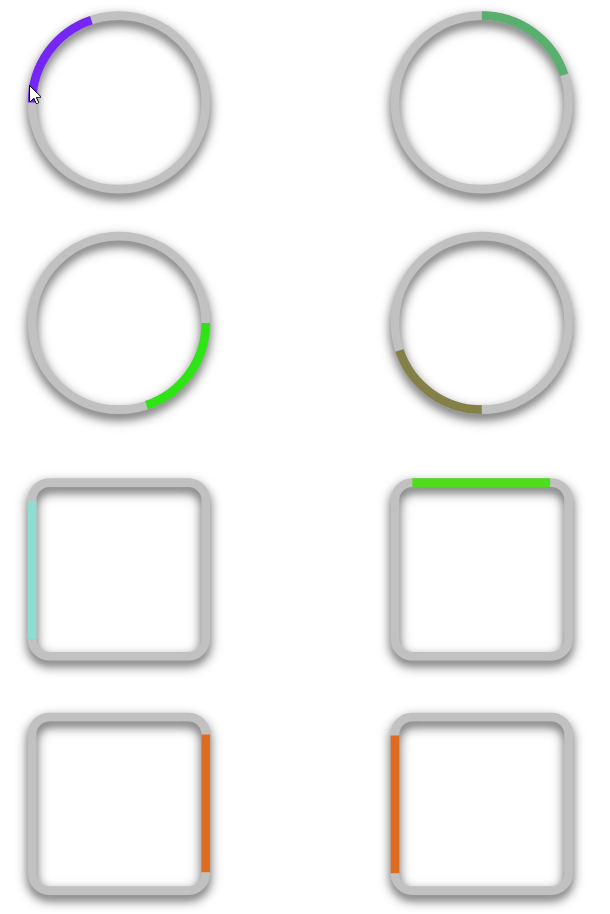
@happyuser20 wäre dies etwas, was dich zufrieden stellen würde?

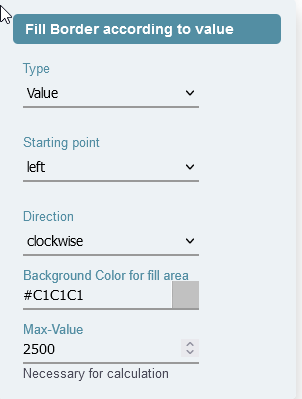
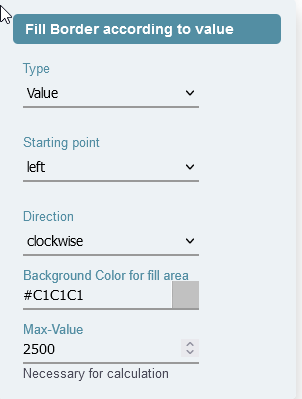
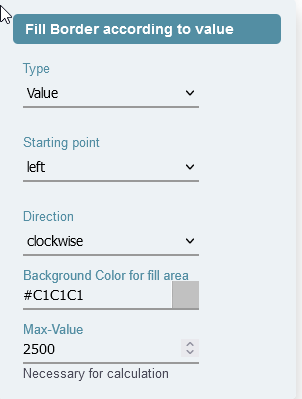
Konfigurieren kann man dies dann so:

-
@happyuser20 wäre dies etwas, was dich zufrieden stellen würde?

Konfigurieren kann man dies dann so:

@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Konfigurieren kann man dies dann so:
du denkst an alles!
ich habs mal abgewartet :grinning:den Maximalwert braucht's ja.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Konfigurieren kann man dies dann so:
du denkst an alles!
ich habs mal abgewartet :grinning:den Maximalwert braucht's ja.
-
@skb ich denke, das ist eine gute, sinnvolle Variante. Zumindest bei Kreisen, die ich bisher nicht verwende.
-
@skb ich denke, das ist eine gute, sinnvolle Variante. Zumindest bei Kreisen, die ich bisher nicht verwende.
-
Toller Adapter!
Löst meine ekelhafte verbastelte Eigenbaulösung ab… die ähnlich aussieht, aber die Hölle ist wenn was geändert werden muss…Hätte drei Anmerkungen / Fragen und hoffe, dass ich das beim überfliegen des Threads nicht übersehen habe…
-
Können auch Bilder oder speziell svg‘s statt der Icons eingebunden werden? Falls ja, zufällig ein Beispiel parat?
-
Gleiches für nicht Standard Schriftarten…
-
Sind die Verbindungslinien per Gradient färbbar?
Danke :)
-
-
@happyuser20 wäre dies etwas, was dich zufrieden stellen würde?

Konfigurieren kann man dies dann so:

@skb Spitze :+1: :+1: :+1:
-
Toller Adapter!
Löst meine ekelhafte verbastelte Eigenbaulösung ab… die ähnlich aussieht, aber die Hölle ist wenn was geändert werden muss…Hätte drei Anmerkungen / Fragen und hoffe, dass ich das beim überfliegen des Threads nicht übersehen habe…
-
Können auch Bilder oder speziell svg‘s statt der Icons eingebunden werden? Falls ja, zufällig ein Beispiel parat?
-
Gleiches für nicht Standard Schriftarten…
-
Sind die Verbindungslinien per Gradient färbbar?
Danke :)
@issr4k Bilder habe ich nicht vorgesehen, da ich keinen Upload zur Verfügung stellen kann.
Jedoch könnte man ein Rechteck oder Kreis auf dem Workspace platzieren und dort dann per CSS ein Hintergrundbild einbinden (soweit die Theorie).
Mit den Schriftarten verhält sich ähnlich. Diese können per CSS eingebunden werden.
Mit Linie und Gradient müsstest Du noch ein wenig erläutern, was du da möchtest? Einen Farbverlauf?
-
-
@skb Spitze :+1: :+1: :+1:
@happyuser20 das klingt nach einem Happy User :D
Melde mich, sobald es eingepflegt ist.
-
@issr4k Bilder habe ich nicht vorgesehen, da ich keinen Upload zur Verfügung stellen kann.
Jedoch könnte man ein Rechteck oder Kreis auf dem Workspace platzieren und dort dann per CSS ein Hintergrundbild einbinden (soweit die Theorie).
Mit den Schriftarten verhält sich ähnlich. Diese können per CSS eingebunden werden.
Mit Linie und Gradient müsstest Du noch ein wenig erläutern, was du da möchtest? Einen Farbverlauf?
-
@skb ja genau Farbverläufe :)
Als Bildslternative ist ein svg codr ja sowieso die bessere Wahl.
Werde es mal versuchen in so einen Platzhalter zu packen.Dankeschön!
-
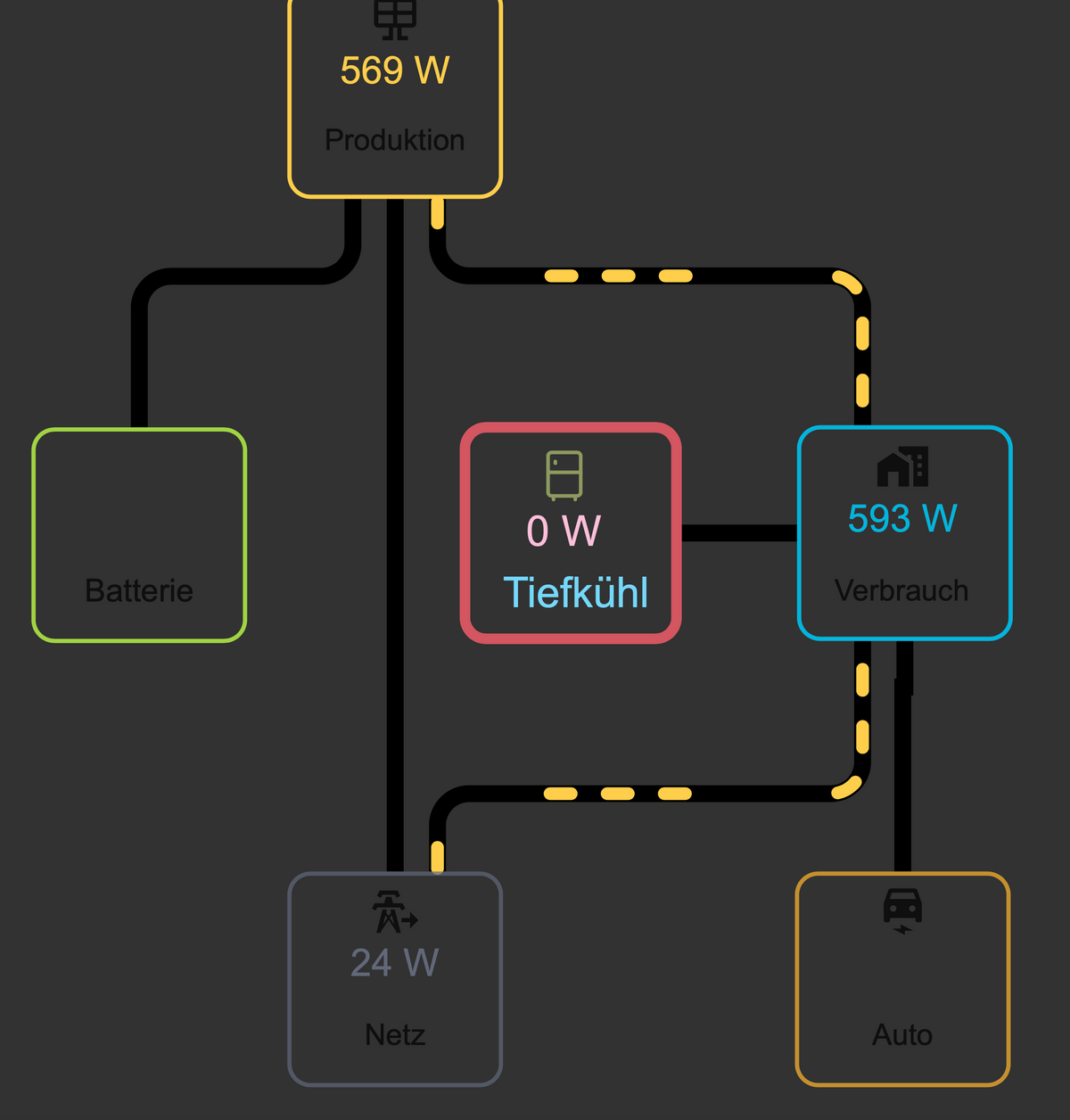
Ich brauche einen Tip.

Der Fluss vom Netz zum Verbrauch sollte erst angezeigt werden, wenn er höher als 1 Watt ist. Ist das möglich, oder wird der Fluss immer angezeigt?
@bergjet Soweit ich das erkennen kann, ist doch der Verbrauch vom Netz größer als 1 Watt -> nämlich 24 Watt :)
Ansonsten kannst Du die Animationen auch so einstellen, das sie größere Thresholds haben.
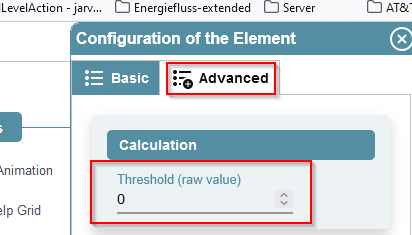
Linie anklicken, auf Advanced klicken, dort den Treshold einstellen.