NEWS
IoBroker.vis Android App
-
Kurze bitte an dem Entwickler der Vis.App, der Batteriestatus ändert sich leider nach einem Re-sync nicht mehr, erst wenn man die App schließt und wieder öffnet geht es wieder einige Zeit. Bei Gelegenheit bitte mal fixen, Danke
Ahja, die Milight Widgets werden in der App nicht dargestellt gibt es da eventuell einen Tipp für mich was ich da machen könnte?
Gruß Christian
-
Die Version 0.15.7 von VIS wird nun auch über Admin als Update angeboten.
Da eine Änderung in dieser Version die Ursache dafür ist, dass die Bilder in der App nicht aktualisiert werden, sollte die neue Version am besten erstmal nicht installieren. Ansonsten gibt es auch im Browser keine Bild-Aktualisierungen mehr. `
Mittlerweile wurde Image Update gefixt und bald auch app upgedatet wird.Ich kann auto-zu Probleme nicht reproduzieren.
-
Also die neue Version vom App verbindet sich nicht mehr. Ich habe auch keine Möglichkeit ins Einstellungsmenü zu kommen

Alle Adapter sind aktualisiert (vis ist jetzt 1.0.0)Gruß Johnny
-
same here :?
-
Lach… Dann sind wir ja schon zu dritt
-
Danke für das schnell nachgereichte Update. Jetzt klappt alles! Perfekt!
Vielen Dank
Gruß Johnny
-
Bei der Synchronisation der Daten wird sehr ausführlich in der Console gelogged. `
Danke für den Tipp!
Bin mittlerweile soweit das ich im Debuggung mein Device in den Remote Devices connected habe.
Kannst du mir kurz beschreiben wie ich die Logs von der ioBroker App sehen kann wenn ich den sync ausführe?
Ich finde es irgendwie nicht….. ;)
Danke :)
-
Kannst du mir kurz beschreiben wie ich die Logs von der ioBroker App sehen kann wenn ich den sync ausführe?
Ich finde es irgendwie nicht….. ;)
Danke :)
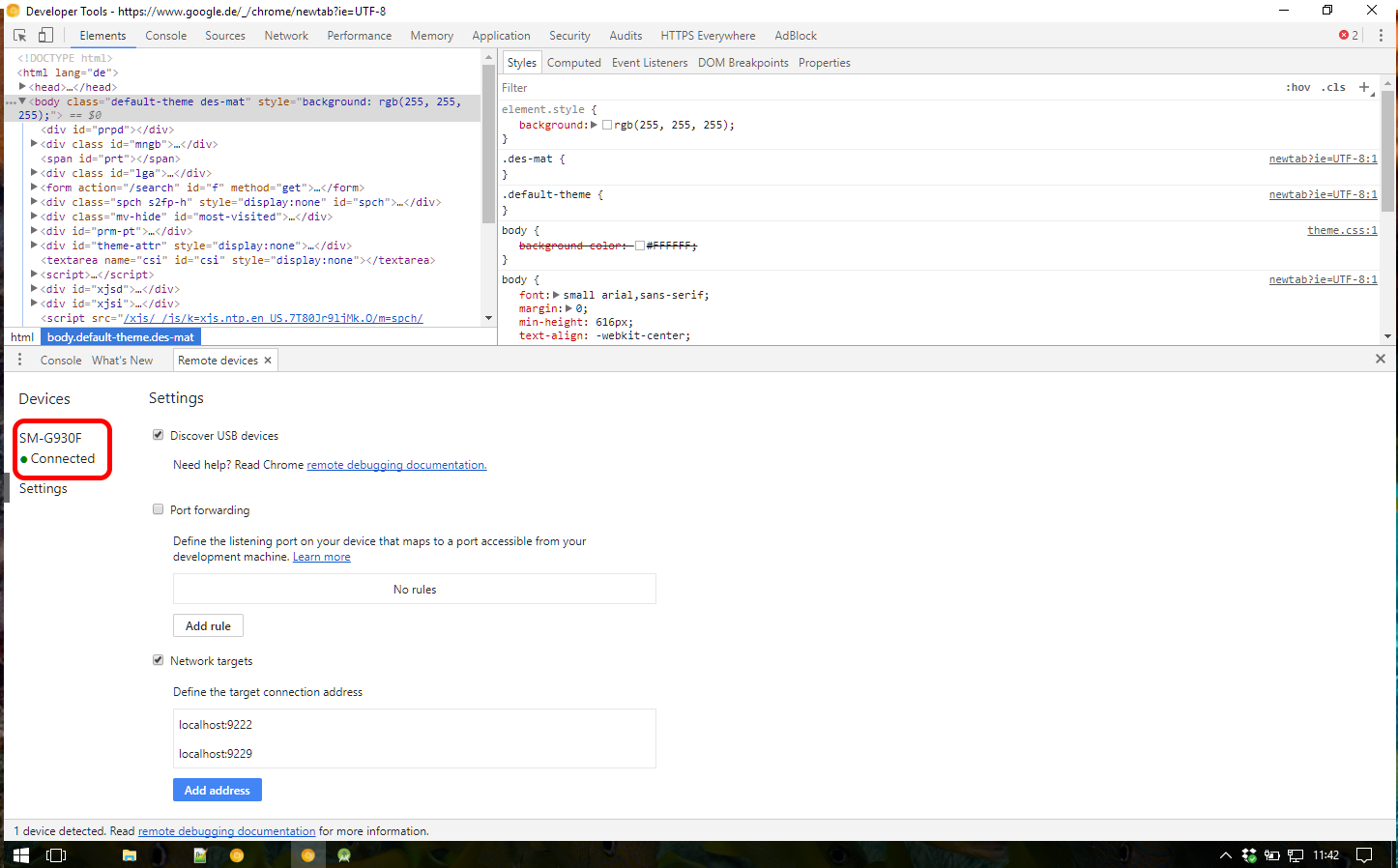
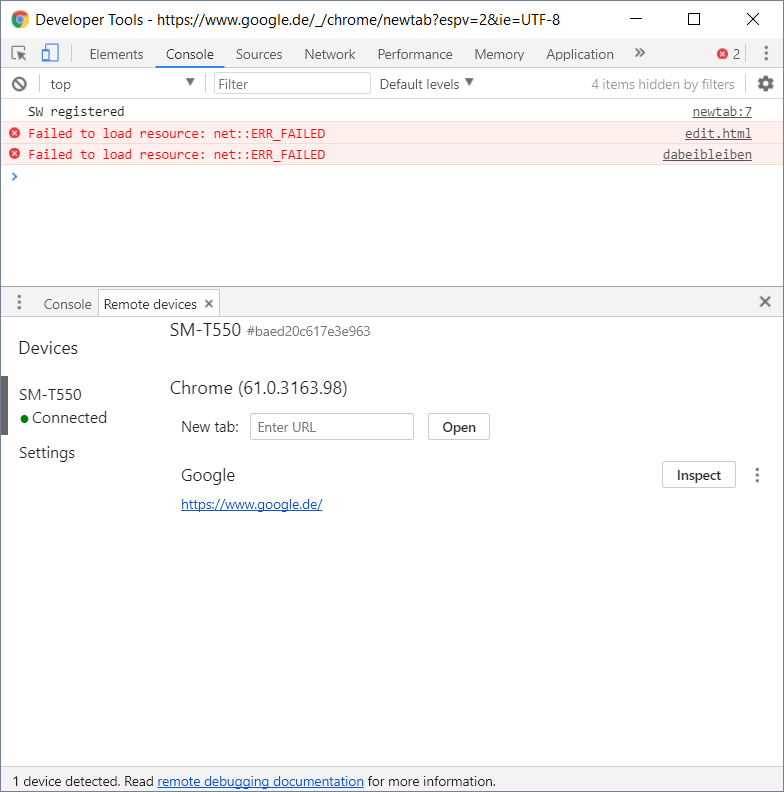
Ok, ich versuche es mal.Wenn die Installation richtig geklappt hat wird in der Entwicklungskonsole auf dem Reiter "Remote Devices" links das Android Gerät angezeigt. Falls nicht ist der Treiber nicht korrekt installiert oder USB-Debugging nicht eingeschaltet. Bei einigen Treibern muss leider Android Studio im Hintergrund laufen, damit die Geräte angezeigt werden.
Das sollte in etwa so aussehen:

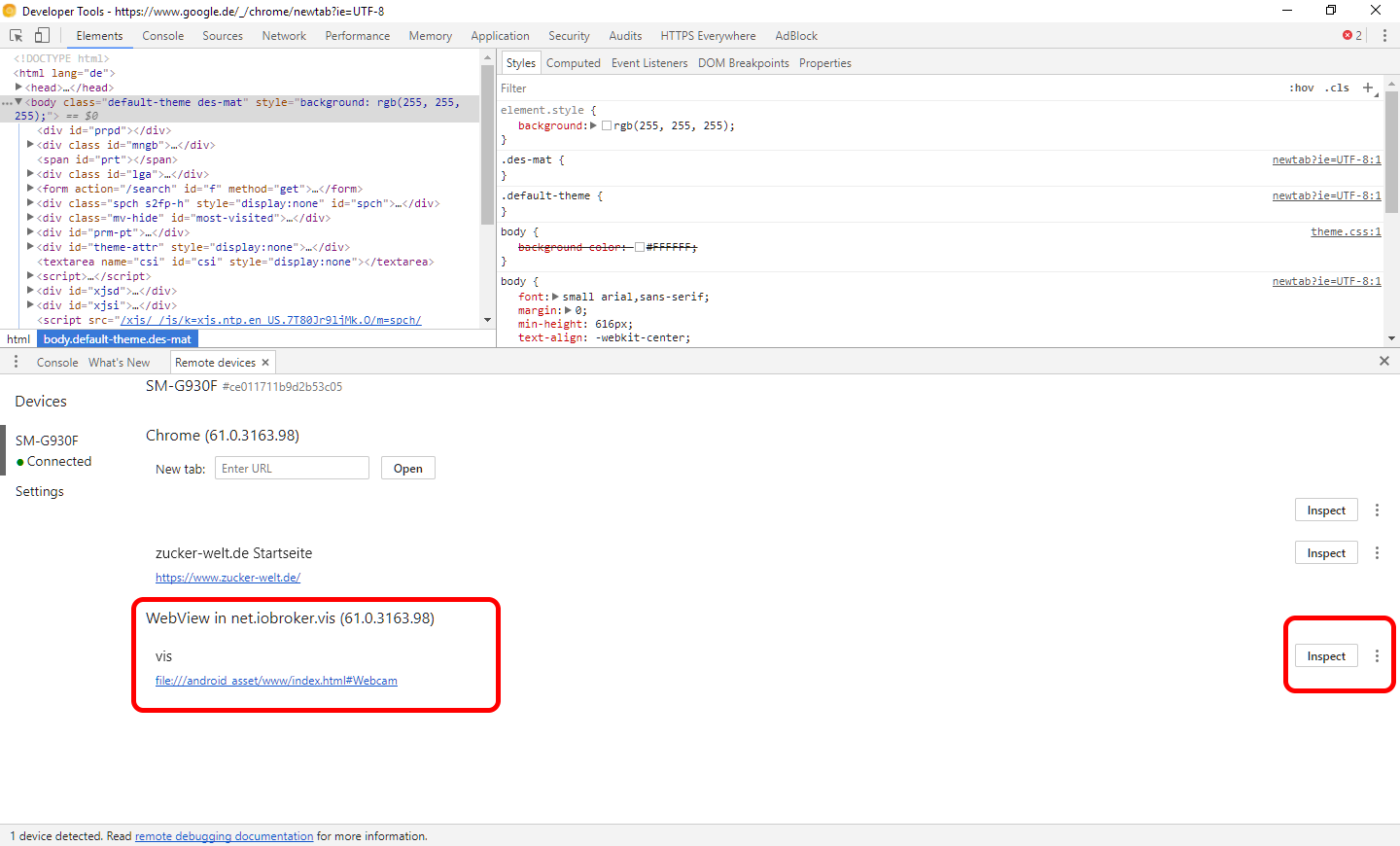
Wenn du auf das Gerät klickst werden rechts daneben die verfügbaren Webviews angezeigt:

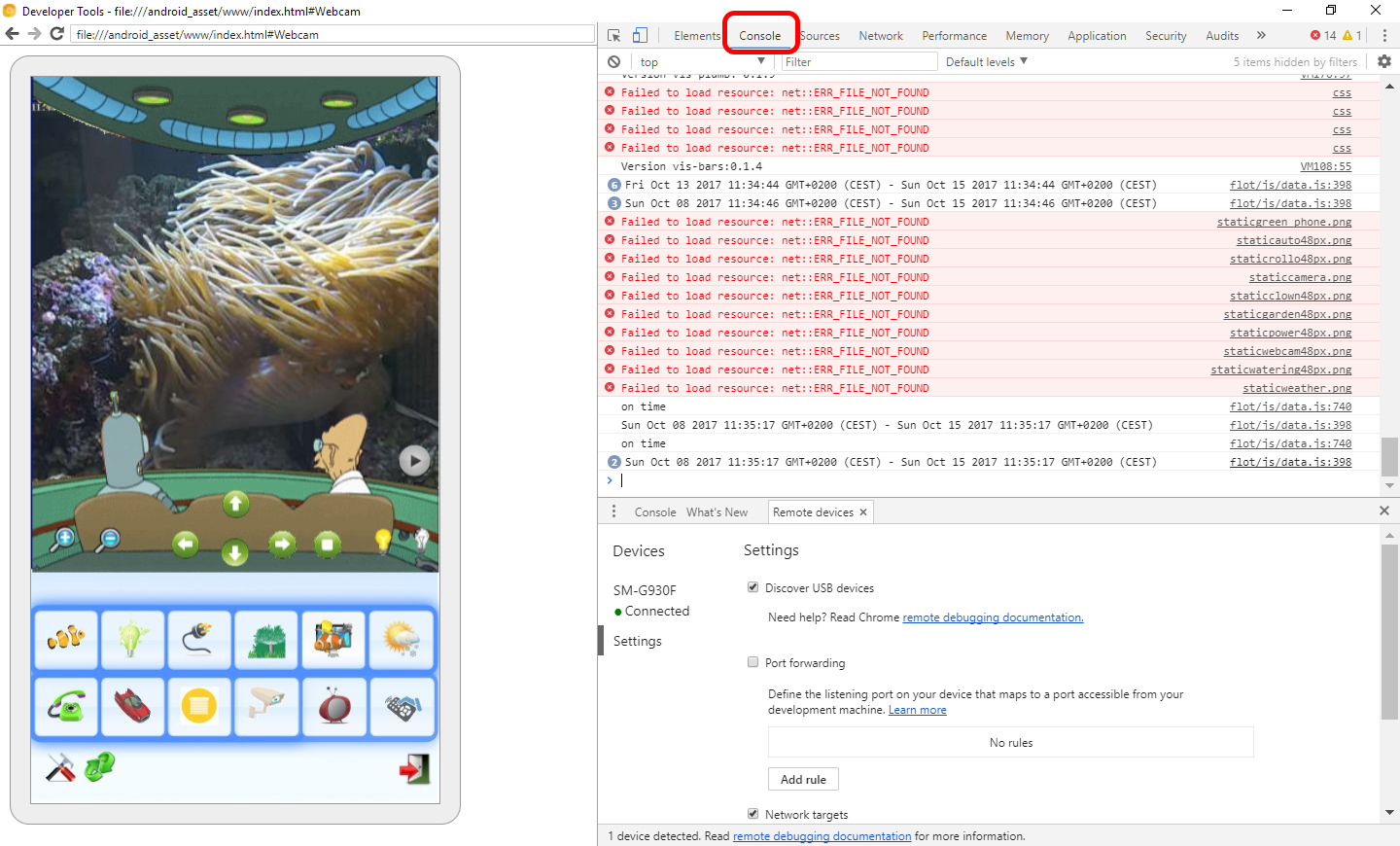
Der für die VIS-App relevante heißt "net.iobroker.vis". Rechts daneben befindet sich ein Schalter, mit der Aufschrift "Inspect" (oder entsprechend der installierten Sprache). Da drauf klicken. Danach öffnet sich ein neues Fenster mit den Developer-Tools, das in etwa so aussieht:

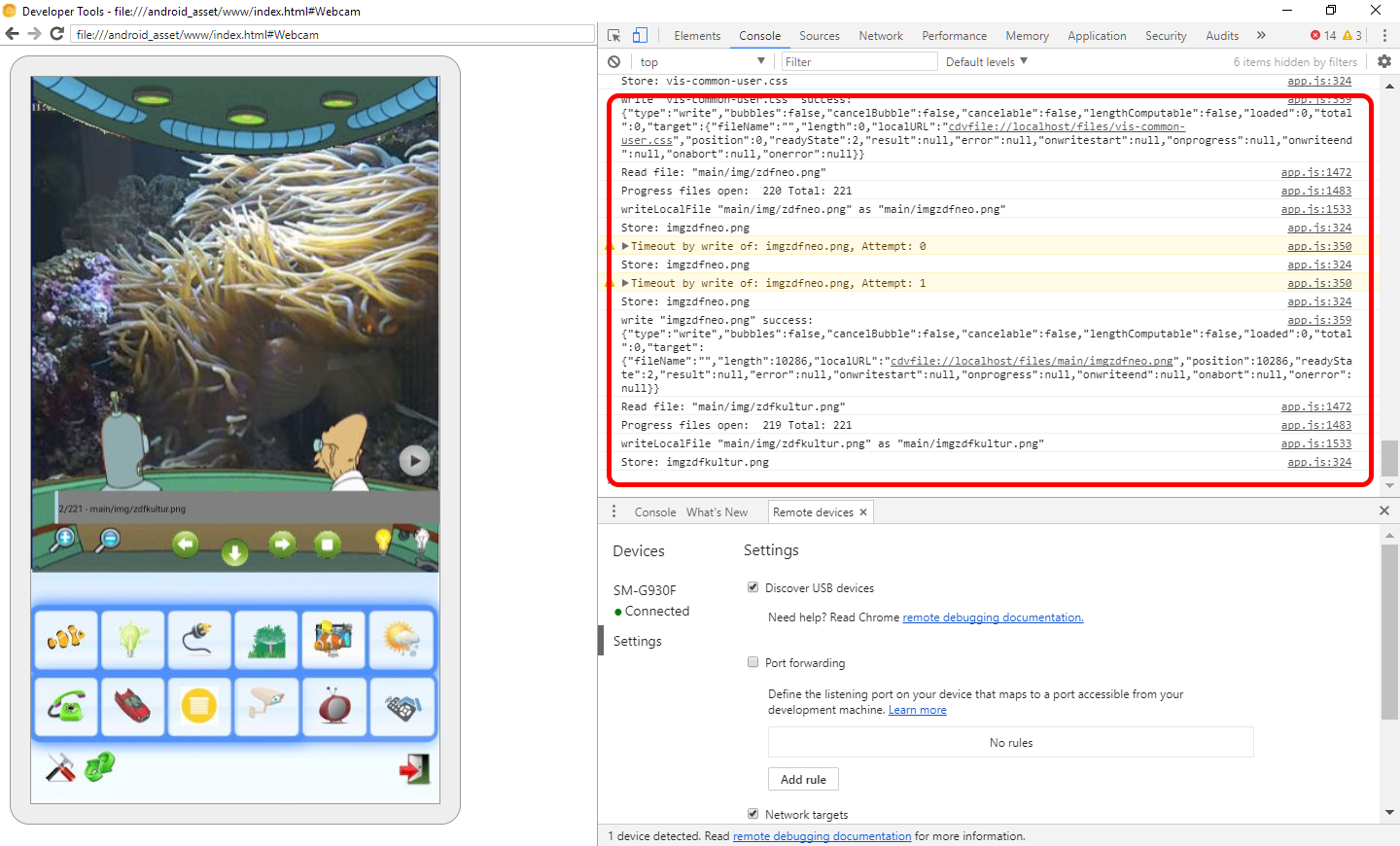
Die Log-Daten siehst du, wenn du den Reiter Console aufrufst.Nach dem Start der Resynchronisierung wird im Log für jede Datei der Verlauf angezeigt:

-
Der für die VIS-App relevante heißt "net.iobroker.vis". Rechts daneben befindet sich ein Schalter, mit der Aufschrift "Inspect" `
Danke für die Anleitung. Bei mri scheiter es aber leider daran das "net.iobroker.vis" nicht auftaucht, obwohl die App aktiv ist.

MUss ich sonst noch etwas aktiveren bzw. beachten damit es auftaucht?Mfg
-
ok, hab es jetzt mit der Version aus dem Play-Store ausprobiert. Hast recht, bei der Release-Version wird leider das Remote-Debugging per Default ausgeschaltet.
Das Einfachste dürfte es sein, wenn du bluefox bittest, die Debug-Version auf dem Server zum Download bereitzustellen.
-
Hi,
jetzt muss ich bzgl. der aktuellen Version 1.1.0 noch mal einhaken. Soweit läuft sie bei mir sehr gut. Ich habe aber das Problem, dass mein doofes Tablet nach einer gewissen Zeit der Inaktivität die WLAN-Verbindung verliert. Wenn ich diese nun wieder manuell aufbaue, und in der ioBroker.vis App der Countdown läuft, dann erhalte ich nach Ablauf des Countdowns nur einen weißen Screen. Ich muss dann immer in die Einstellungen der App gehen und auf den "Neuladen"-Button klicken. Danach erscheinen dann auch wieder meine Views. Kann man das Neuladen-Verhalten nicht auch automatisch auf das Ende der Countdown-Zeit legen?
Gruß,
Thorsten
-
Hi,
ich habe auch ein Problem, irgendwie läd die Vis-App nicht alle CSS-Stylesheets beim Sync. Wie man sieht werden in Fully die Navigationsbuttons (css-buttons) und der Text in weis angezeigt in Vis jedoch nicht.
Hier mal zwei Fotos einmal von der View in Fully und einmal von der Vis App. vielleicht hat ja einer ne Idee woran der unvollständige Sync liegen kann, gibt es evtl. eine Dateigrößenbegrenzung die den Sync dann beendet? In meinen Views verwende ich viele Bilder daher sind die evtl. ein wenig größer.
Hier Fully:

Hier die App:

Gruß
Steffen
-
Ich habe auf dem Samsung Galaxy Tab 3 das Problem, dass die Darstellung der Rolläden nicht mehr funktioniert.
Bis zur Version 1.0.4 lief es noch.
Jetzt sieht man in der Darstellung nicht, dass der Rolladen unten ist. Nur die Prozente werde geändert.
Ein offenes Fenster hingehen wird dargestellt.
Als Widget nutze ich hqwidget.
Gesendet von iPhone mit Tapatalk
-
Hi,
ich habe auch ein Problem, irgendwie läd die Vis-App nicht alle CSS-Stylesheets beim Sync. Wie man sieht werden in Fully die Navigationsbuttons (css-buttons) und der Text in weis angezeigt in Vis jedoch nicht.
Hier mal zwei Fotos einmal von der View in Fully und einmal von der Vis App. vielleicht hat ja einer ne Idee woran der unvollständige Sync liegen kann, gibt es evtl. eine Dateigrößenbegrenzung die den Sync dann beendet? In meinen Views verwende ich viele Bilder daher sind die evtl. ein wenig größer. `
Wo befinden sich denn die css-Informationen?Die, die im Reiter css im VIS-Editor eingetragen sind, sollten auch alle mit den Views übertragen werden.
CSS-Dateien werden nicht synchronisiert. Die css von VIS und der Widgets sind schon in der App enthalten.
Welche Android-Version ist denn auf den Tab?
-
Ich habe die Release und Debug Versionen von APP hier zur Verfügung gestellt:
http://download.iobroker.net/android-debug.apk - Debug version of Android APP
http://download.iobroker.net/android-release.apk - Release of Android APP (same as on GooglePlay)
UNd auch hier verlinkt (unter Nützliche Links)
-
Hi nobody,
die CSS-Sheets befinden sich in Vis im Reiter CSS jedoch nicht in global sondern in projekt.
Die Android Version auf dem Tablet ist 5.1.1
Hier noch der CSS-Auszug:
! ````
.button_site_navigation_grey
{
height:94px;
width:150px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:#85888a solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}
.button_site_navigation_blue
{
height:94px;
width:150px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:#1a89c8 solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}Gruß Steffen -
Ich habe auf dem Samsung Galaxy Tab 3 das Problem, dass die Darstellung der Rolläden nicht mehr funktioniert.
Bis zur Version 1.0.4 lief es noch.
Jetzt sieht man in der Darstellung nicht, dass der Rolladen unten ist. Nur die Prozente werde geändert.
Ein offenes Fenster hingehen wird dargestellt.
Als Widget nutze ich hqwidget. `
Wenn ich richtig nachgesehen habe, ist die letzte verfügbare Android-Version für die Galaxy Tab 3 Modelle 4.4.2. Somit ist das Tab leider von der Entfernung von Crosswalk betroffen. Für die Darstellung des Rollos verwendet das Widget eine Tabelle, die vor dem Bild gelegt wird und bei dem die Höhe des Rollos durch die Änderung der Höhe der Zeilen mittels style-height geändert wird.Das hat leider mit den alten Webkit-Webview von Android <=4.4.x nie richtig geklappt.
-
Hi nobody,
die CSS-Sheets befinden sich in Vis im Reiter CSS jedoch nicht in global sondern in projekt.
Die Android Version auf dem Tablet ist 5.1.1 `
Styles im CSS-Reiter für das Projekt nutze ich auch. Funktioniert eigentlich ohne Probleme. Die CSS-Daten werden über die automatisch erzeugte Datei vis-user.css importiert.
Ich hab deine beiden Beispiele in meine Projekt CSS übernommen. Die Klassen werden mit den Views übertragen und auch genauso wie im Browser angezeigt.
Keine Ahnung, warum dies bei dir nicht klappt. Betrifft dies alle CSS-Definitionen oder nur die Buttons?
Kann es sein, dass im anderen Inhalt der CSS-Daten Formatfehler sind? Die CSS-Daten werden von der App beim Import auf darin enthaltende Bilder untersucht und die Pfade auf das lokale Filesystem geändert. Wenn da Einträge für url src oder :"… drin sind, die nicht ordnungsgemäß geschlossen sind, kann es schon sein, dass dies zu komischen Effekten führt.


