NEWS
Werte aus JSON Array in Datenpunkt übernehmen
-
Hallo zusammen!
Das Thema wurde schon des Öfteren behandelt aber die Lösungen die ich finden konnte passen nicht auf mein Problem. Ich bekomme z.B. alle 10 Sekunden diese Werte geliefert:
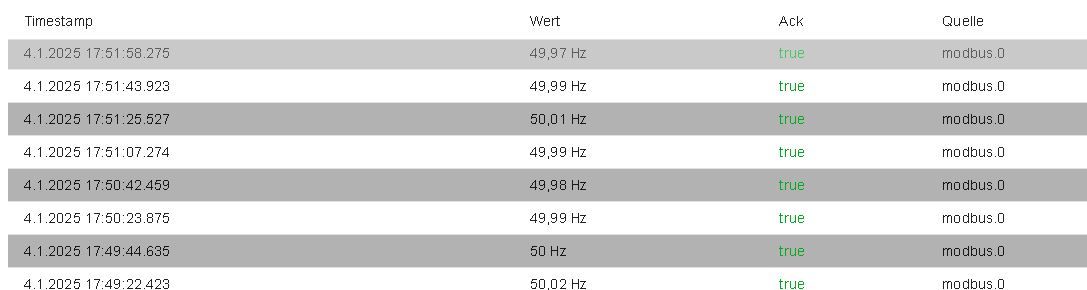
[{"datapoints":[[50.016175,"2025-01-04 16:04:04"],[50.01663,"2025-01-04 16:04:05"],[50.01737,"2025-01-04 16:04:06"],[50.018305,"2025-01-04 16:04:07"],[50.019495,"2025-01-04 16:04:08"],[50.02051,"2025-01-04 16:04:09"],[50.02156,"2025-01-04 16:04:10"],[50.02212,"2025-01-04 16:04:11"],[50.023085,"2025-01-04 16:04:12"],[50.023975,"2025-01-04 16:04:13"]],"target":"median_frequency"}]Diese Werte möchte ich in einen Datenpunkt umwandeln, der dann die einzelnen Werte auflistet wie in diesem Beispiel:

Kann mir jemand bitte ein Tipp geben ob und wie ich das mit Blockly umsetzen kann?
Ist die Umwandlung überhaupt sinnvoll oder sollte/kann man das auch direkt in Grafana visualisieren sofern das möglich ist? Das hatte ich auch versucht aber bin leider auch gescheitert.
Schonmal vielen Dank für einen Denkanstoß und viele Grüße
-
@chief42 sagte: Datenpunkt umwandeln, der dann die einzelnen Werte auflistet wie in diesem Beispiel:
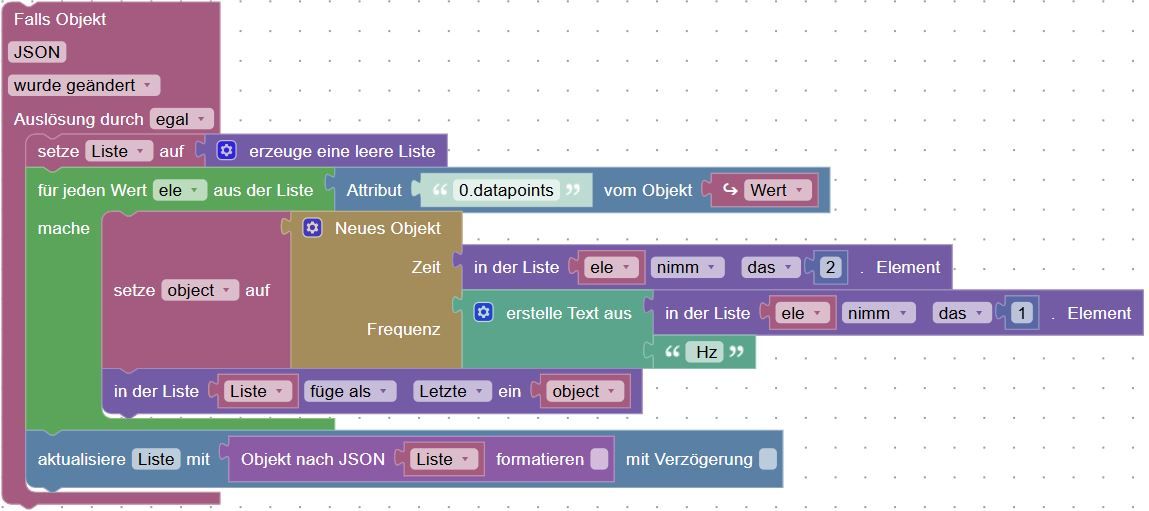
Also eine JSON-Liste für Vis? Dann versuche es mal so:

-
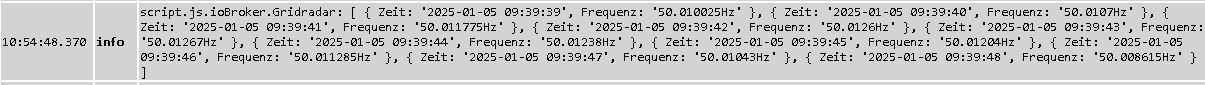
@paul53, vielen Dank für die schnelle Rückmeldung! Als Ergebnis bekomme ich:

Das Ergebnis wird, wie Du geschrieben hast, in einer JSON-Liste dargestellt. Ich bräuchte das aber als einzelne Werte. Die einzelnen Werte müssten als Einzelwerte in den Datenpunkt geschrieben werden. Also pro Zeile ein Wert wobei die Uhrzeit aus der Liste übernommen werden müsste. D.h. als Timestamp die Uhrzeit und als Wert der Wert der Frequenz so als wenn es als einzelner Wert von einem Sensor kommen würde. Ich hoffe ich habe mich verständlich ausgedrückt. Das ist zumindest meine naive Vorstellung wie ich das umsetzen würde.
Ziel ist es, die Freqenz aus dem JASON Array in Gafana mit Werten, die mir ein anderer Sensor liefert, zu vergleichen.
Vermutlich führen auch andere Wege zum Ergebnis. Könnte man die JSON-Liste, so wie sie im Datenpunkt vorliegt, direkt mit Grafana in einem Diagramm darstellen? Wenn ja, hast Du ein Stichwort wo ich das nachlesen kann? Das würde ich dann versuchen umzusetzen. Wenn das ginge wäre das vermutlich auch etwas eleganter.
-
@chief42 sagte: mit Grafana in einem Diagramm darstellen?
Mit Grafana kenne ich mich nicht aus.
-
@paul53 Gibt es eine Möglichkeit das Array in einzelne Werte, so wie beschrieben, umzuwandeln?
-
@chief42 sagte: als Timestamp die Uhrzeit
In Blockly benötigt man dafür eine Javascript-Funktion:
setState(id, {val: val, ts: ts, lc: ts, ack: true});
Ich habe aber keine Ahnung, ob die Historisierung den Timestamp übernimmt.
-
@paul53 Cool, die Werte werden jetzt in Einzelwerte aufgeteilt:

Die 10 Werte pro Datensatz "rasseln" auch in der Anzeige durch, das kann man sehen wie sie sich ändern

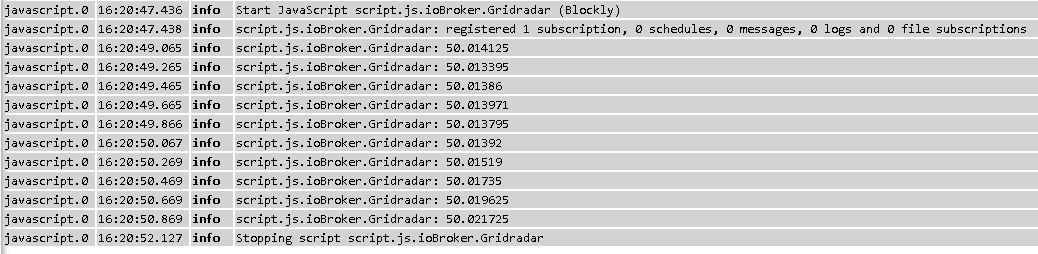
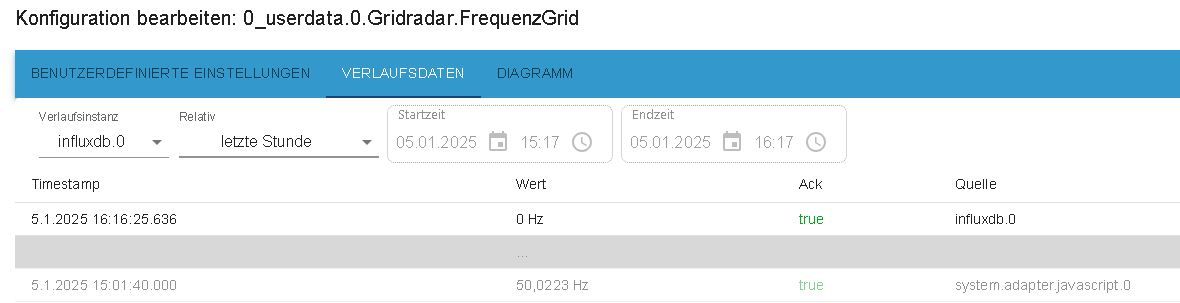
aber im Verlauf werden die nicht aufgeführt:

Scheinbar wird der Timestamp nicht übernommen. Könnte das am Format der Daten liegen (2025-01-05 15:42:38) die man erst noch umwandeln (5.1.20225 16:16:25.636) müsste?
-
@chief42 sagte. Könnte das am Format der Daten liegen (2025-01-05 15:42:38)
Das Format wird richtig in ms seit 1.1.1970 umgewandelt.
-
@paul53 Ja, die ms sind dabei, aber das Datum passt nicht.
-
@chief42 sagte: das Datum passt nicht.
?? "5.1.2025 15:01:40.000" passt doch.
Mit diesem Format als Quelle kann Javascript nicht umgehen, jedoch mit "YYYY-MM-DD hh:mm:ss". -
@paul53 Ich meinte, die Formatierung die vorliegt entspricht nicht der, die im Datenpunkt bei anderen Werten erscheint. Das war ja auch nur eine Vermutung von mir. Woran könnte es denn liegen das die Daten nicht übernommen werden?
-
@chief42 sagte in Werte aus JSON Array in Datenpunkt übernehmen:
die Formatierung die vorliegt entspricht nicht der, die im Datenpunkt bei anderen Werten erscheint
bist du sicher?
wenn du die Anzeige im Admin unter Objekte meinst, kann und wird es sein dass der Admin den Wert nur ander formatiert darstellt, aber auch in Unixtime speichert
Was genau meinst du?
-
@homoran Ich bin nicht so tief in dem Thema drin um beurteilen zu können wie die Daten intern abgespeichert werden. Wenn Du sagst, dass es nur anders dargestellt wird aber intern richtig übernommen wird, wird es stimmen. Das war nur eine Idee von mir woran es evtl. liegen könnte da die Anzeige im Objekt abweicht. Das kann man dann wohl als Grund dafür, dass es nicht funktioniert, ausschließen.
-
@chief42 Man kann in der Influxdb schon Einträge für in der Vergangenheit liegende Zeitpunkte nachträglich einfügen. Deshalb vermute ich eher, dass die Problematik im Influx Adapter liegt.
Entweder also am Influx Adapter vorbei direkt in die Datenbank schreiben, oder mit einem Zeitversatz leben, und die zehn Werte im Sekundentakt nacheinander in den Datenpunkt schreiben. -
Schade das es hier keine Lösung gibt. Trotzdem Danke für die Tips und Hilfe!
-
@chief42 sagte in Werte aus JSON Array in Datenpunkt übernehmen:
Schade das es hier keine Lösung gibt. Trotzdem Danke für die Tips und Hilfe!
Na die Lösung ist, wie @MartinP schreibt. Schreib selbst in Datenbank.