NEWS
Tester für Responsive Design Initiative gesucht
-
Oder vielleicht eine Kombination:
Man lässt das Hamburgermenü aber es öffnet sich mehr über die gesamte Breite beim Smartphone
So wie zb hier:
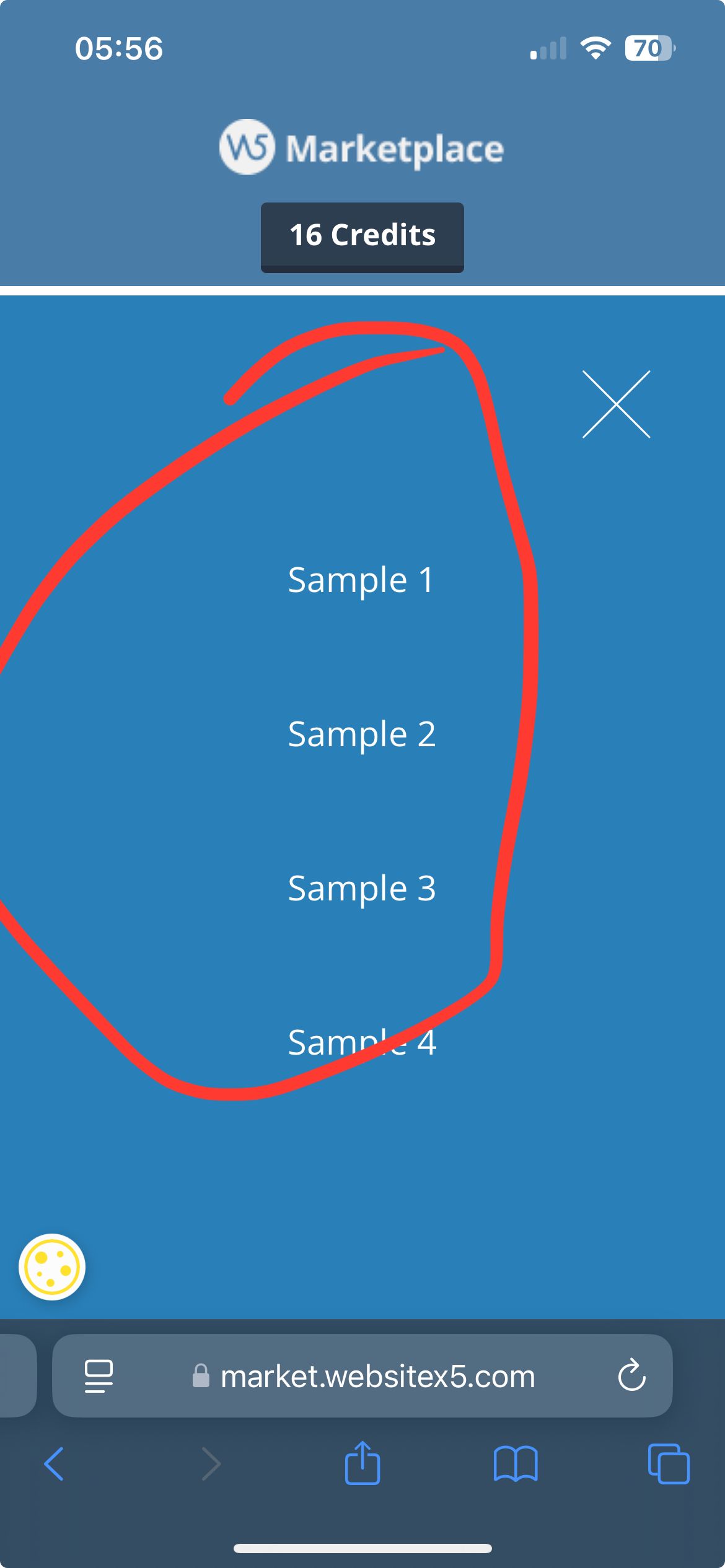
https://market.websitex5.com/de/objekte/vorschau/109860b8-2f31-41b7-a3be-2731327326d?_ga=2.167500414.1135213192.1731560079-71678437.1731560079Die Menüpunkte der Tabs könnten als große Buttons über das Smartphone ragen. Ein Icon passt auch bei jedem dazu. Stell dir die folgenden Zeilen Sample 1 bis Sample 4 als die Tabs aus Backitup vor. Natürlich farblich zum Admin passend, nicht mit diesem blauen Hintergrund

-
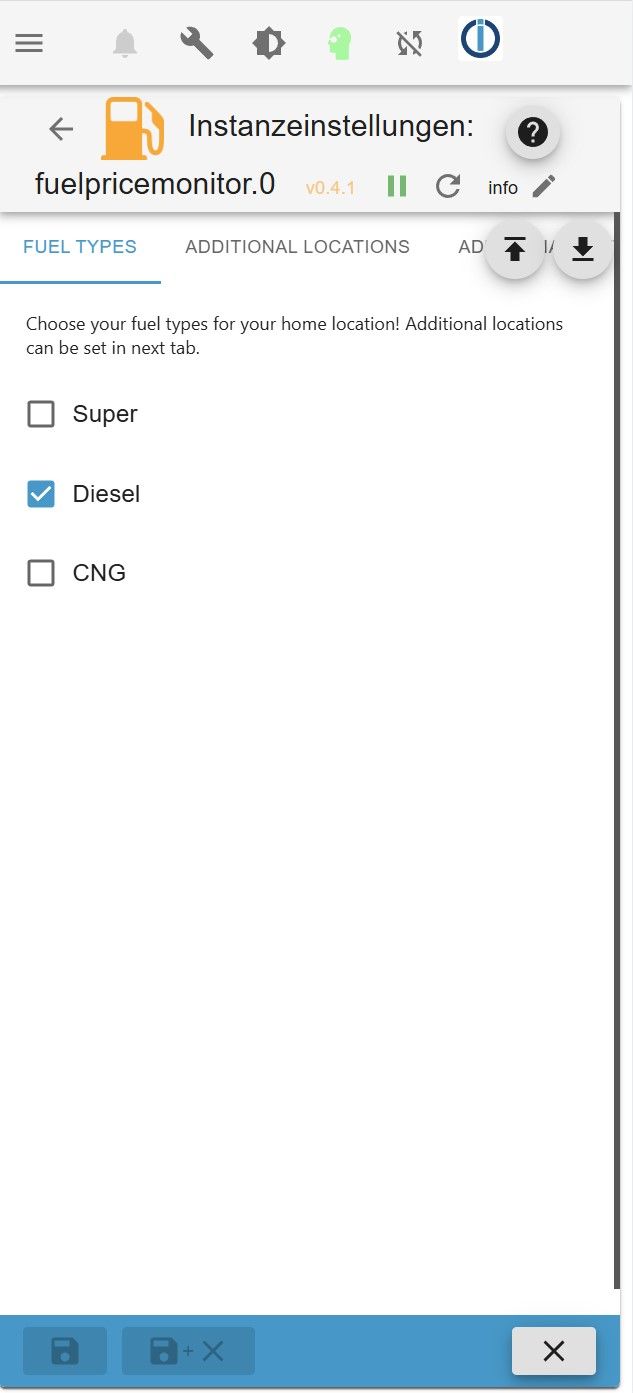
Fuelpricemonitor 0.4.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
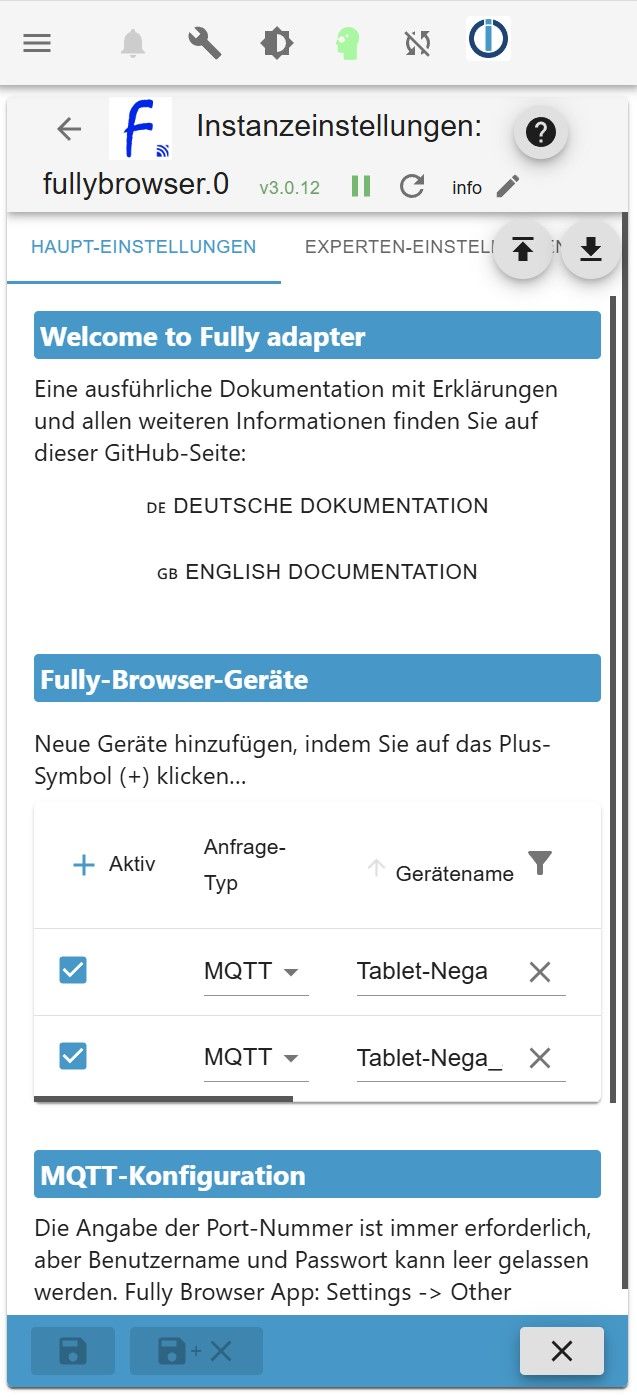
Fullybrowser 3.0.12
Up-/Downloadpfeile überlagern in jeder Handyauflösung
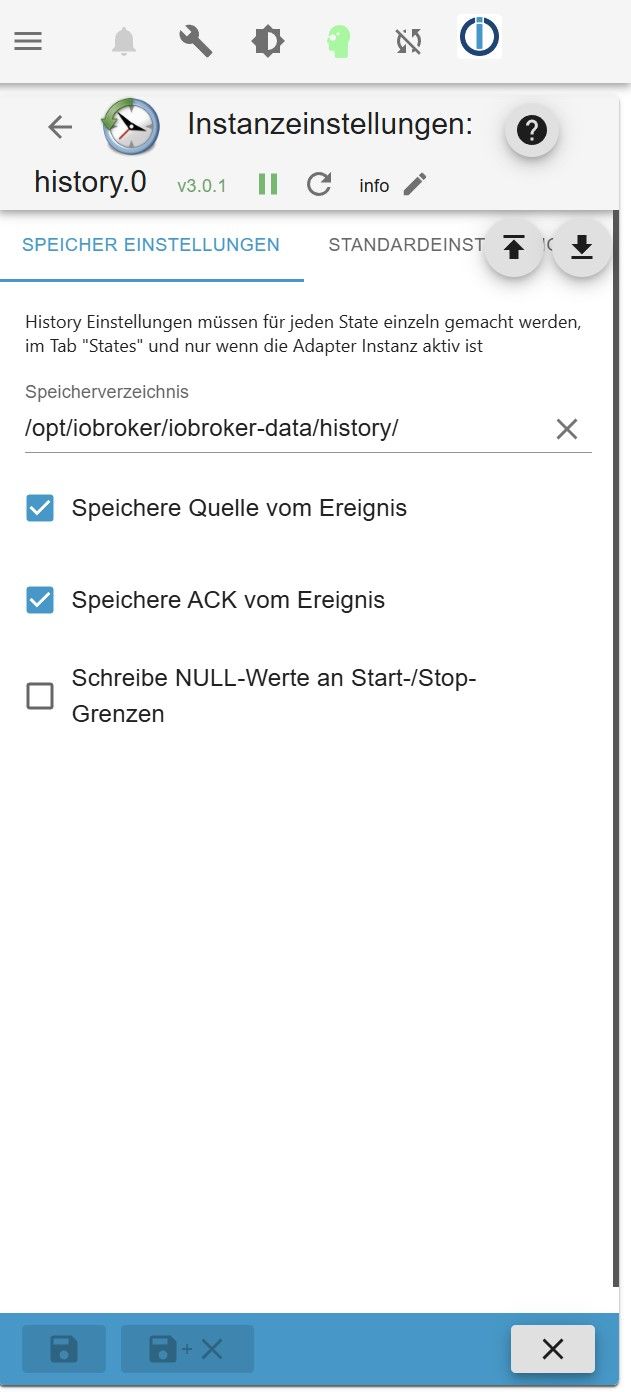
History 3.0.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
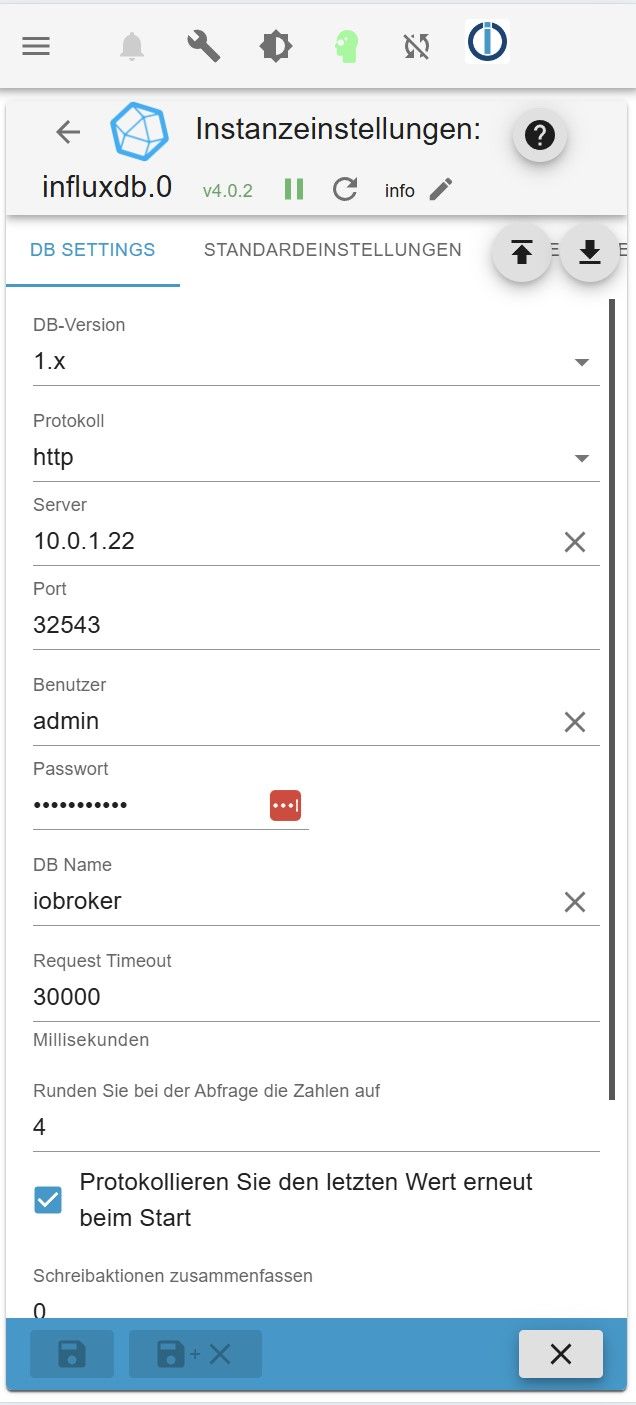
Influxdb 4.0.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
-
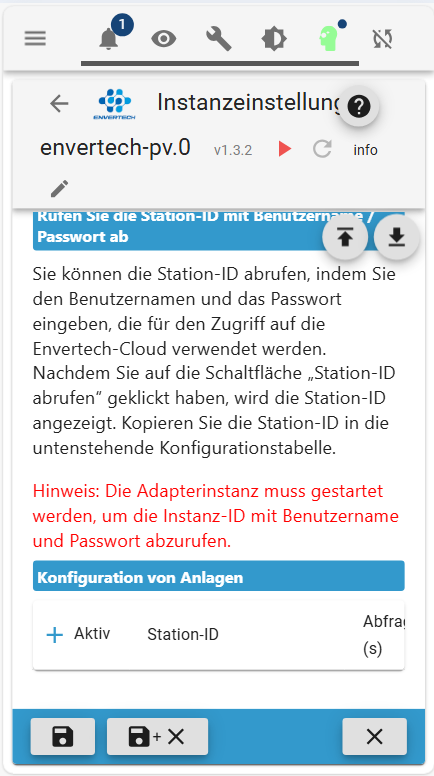
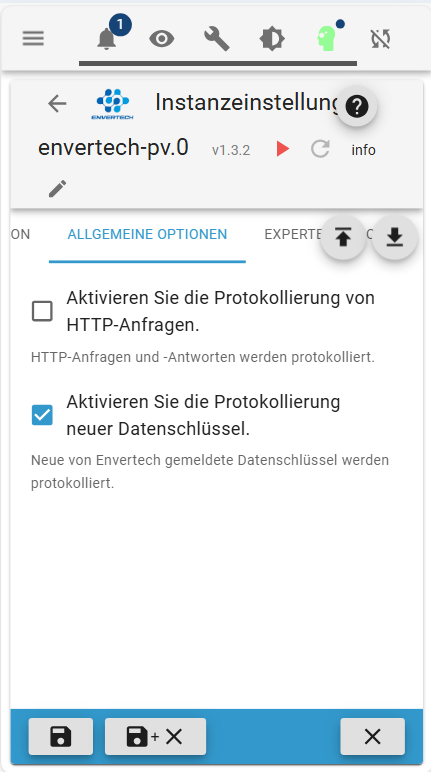
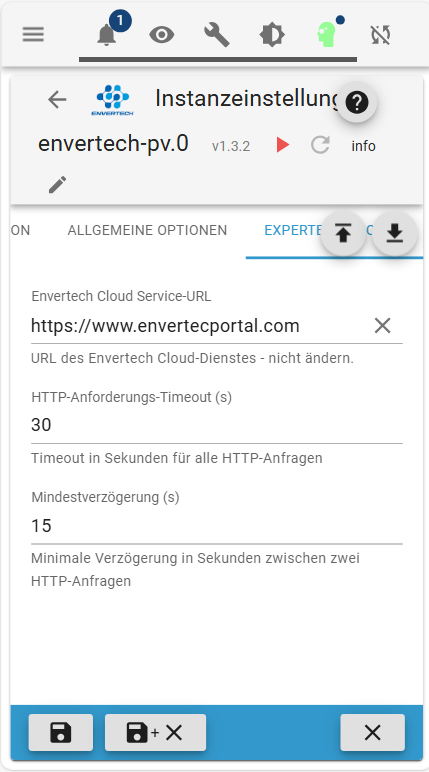
Envertech PV 1.4.0 / Admin 7.3.1
Help und Up/Download Buttons überlappen
Tabelle nur mit Scrollen möglich
Tabs per scrollen erreichbar, da aber tw. hinter Up/Download verstecht suboptimal


-
-
@simatec
Schon klar - wollt den IST Stand hier nur dokumentieren.
Anpassungen jsonConfig komtm mit 1.4.0 -
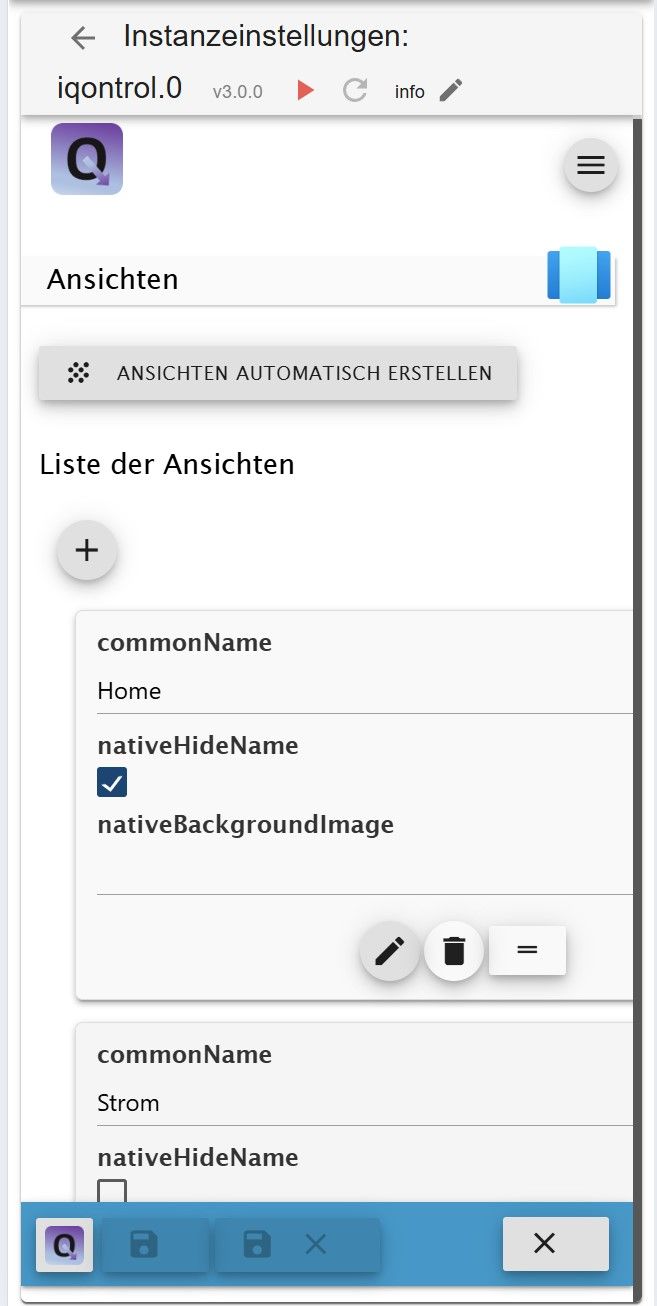
Iqontrol 3.0.0
Scrollen nur in horizontaler Ausrichtung möglich
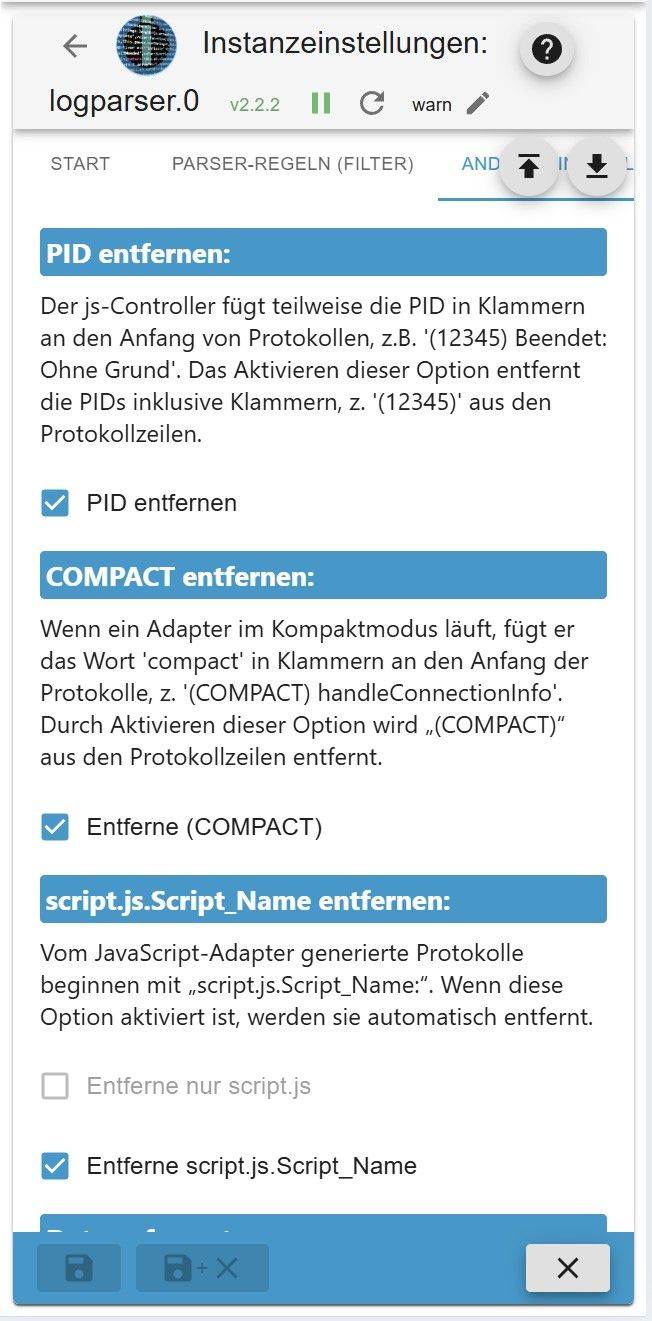
Logparser 2.2.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
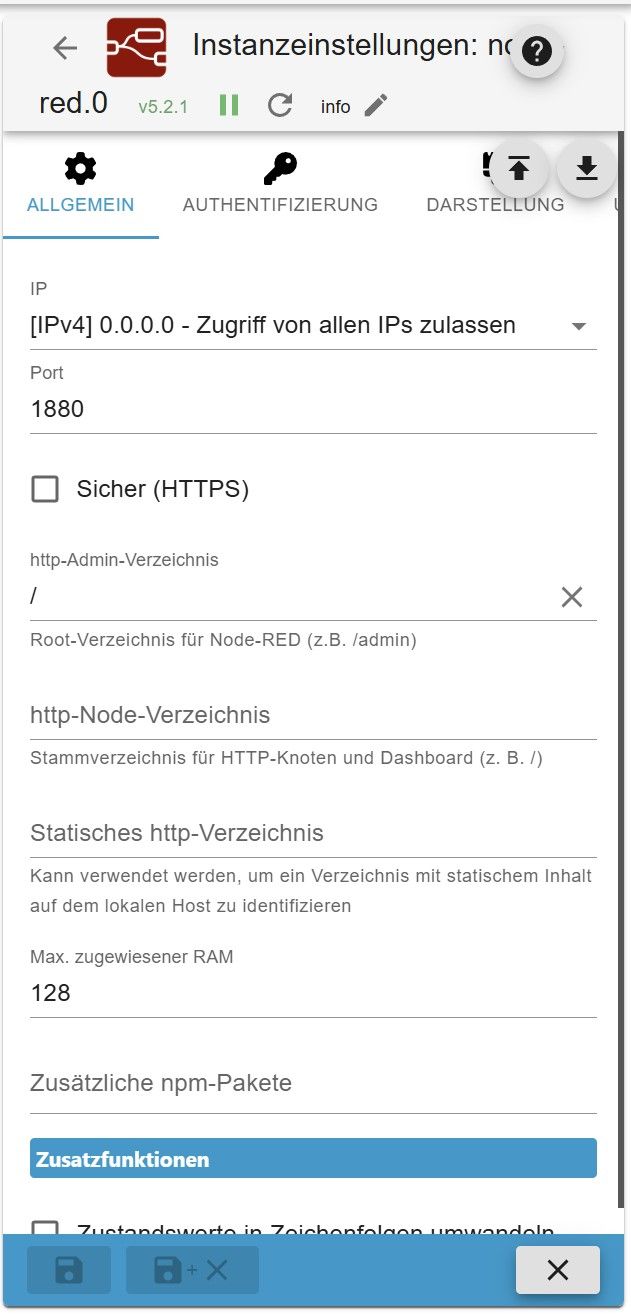
Node-Red 5.2.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
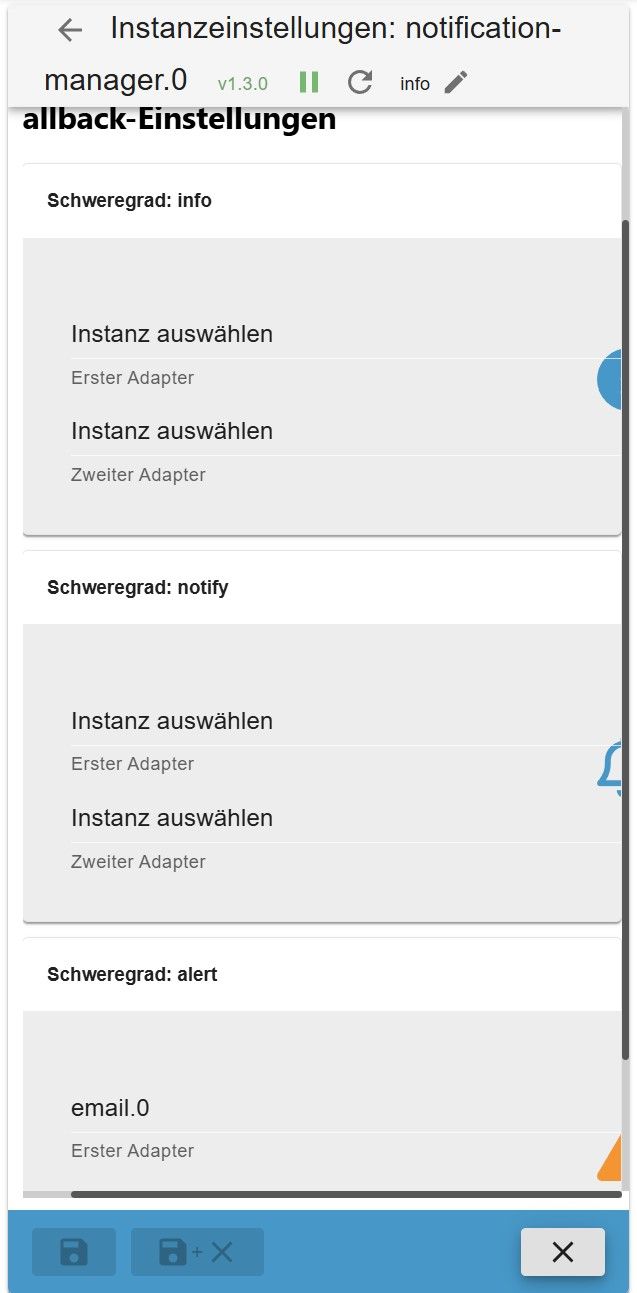
Notification-Manager 1.3.0
Symbole rechts abgeschnitten (vertikale Ausrichtung)
-
@negalein sagte in Tester für Responsive Design Initiative gesucht:
Up-/Downloadpfeile
Das Thema wird im Admin generell für alle Adapter mit jsonConfig gefixt und ist bekannt.
Nur nicht wundern, dass ich die Adapter nicht mit in der Liste aufnehme -
@simatec
Ist das der Grund, dass ich anfangs Monat immer "size attribute" Fehler bekomme?
-
@spicer ja das ist der Grund.
-
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
-
@david-g zurzeit bezieht sich das nur auf die Einstellungen.
-
Okay.
Wird ein seitliches Scrollen der Seite als nicht responsive angesehen?
Weil evtl ein Eingabefeld zu breit ist oder zu viele nebeneinander sind? -
@david-g sagte in Tester für Responsive Design Initiative gesucht:
Wird ein seitliches Scrollen der Seite als nicht responsive angesehen?
Weil evtl ein Eingabefeld zu breit ist oder zu viele nebeneinander sind?Ja, das wird als nicht Responsive angesehen.
So weit möglich soll so etwas vermieden werden, aber es kann Konstellationen geben da lässt es sich einfach nicht vermeiden.Wenn du da was hast das noch nicht hier Thema genannt wurde, immer her damit.
-
@david-g sagte in Tester für Responsive Design Initiative gesucht:
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
Du kannst hier gerne auch andere Frontend Themen melden. Wir arbeiten parallel daran
-
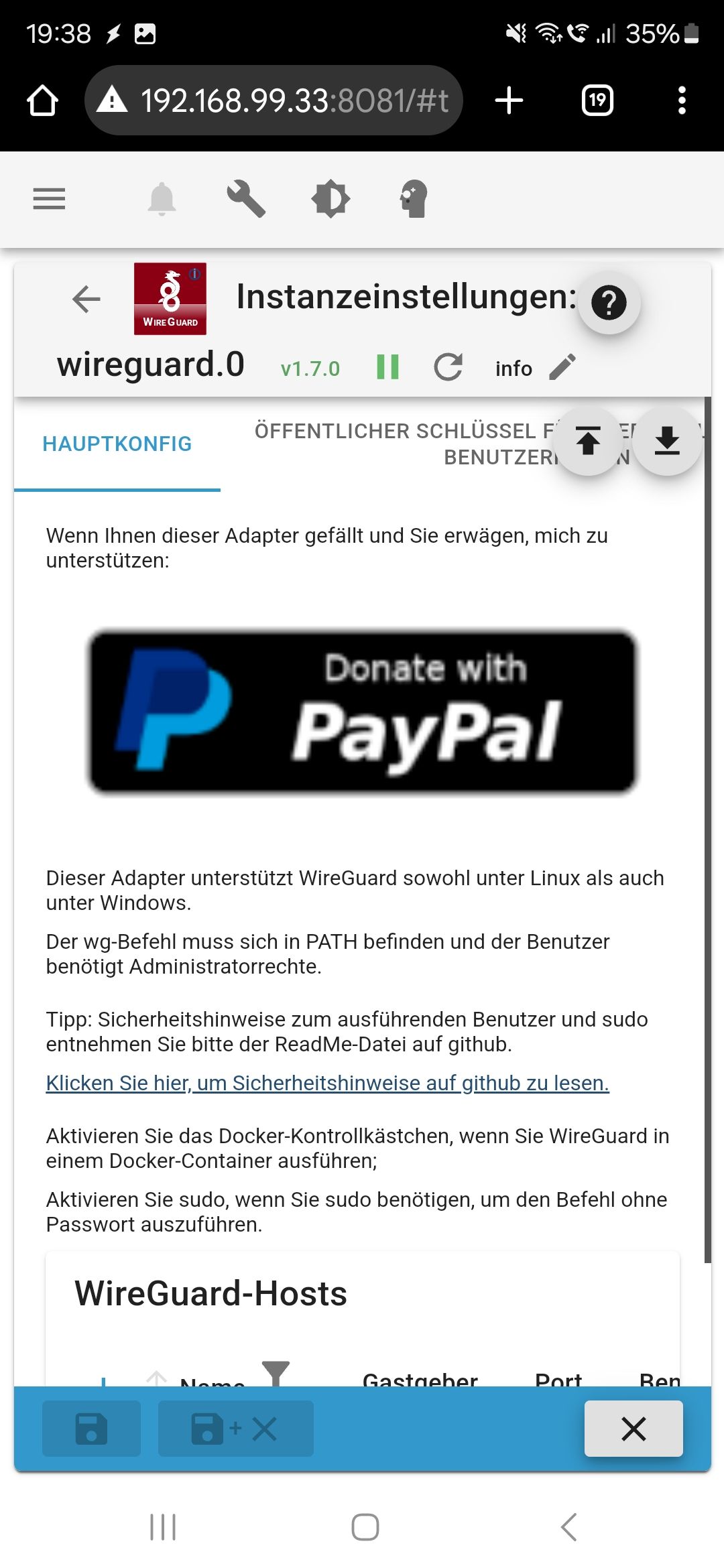
Wireguard - Buttons überlagern

Trashschedule - Buttons überlagern

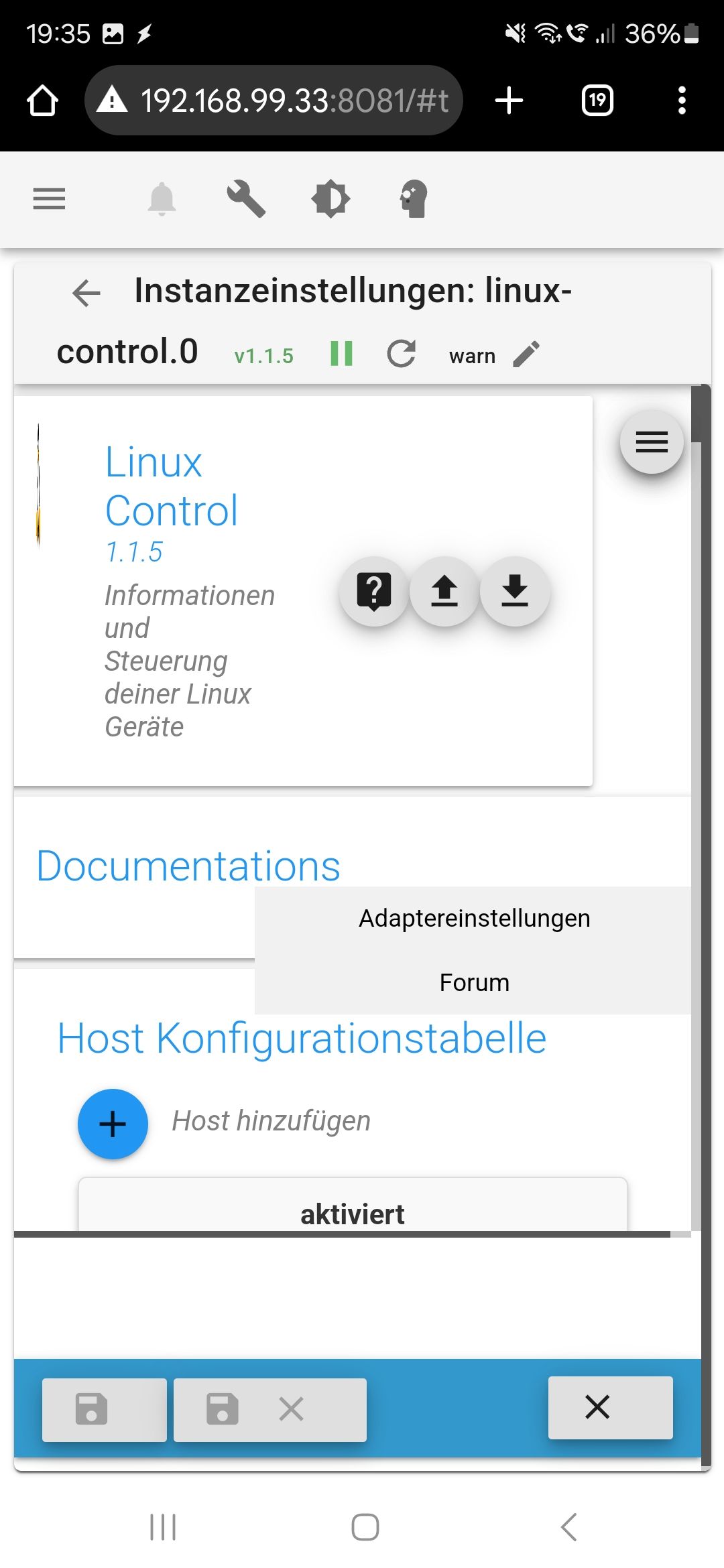
Linux-Control - hier klappt garnichts


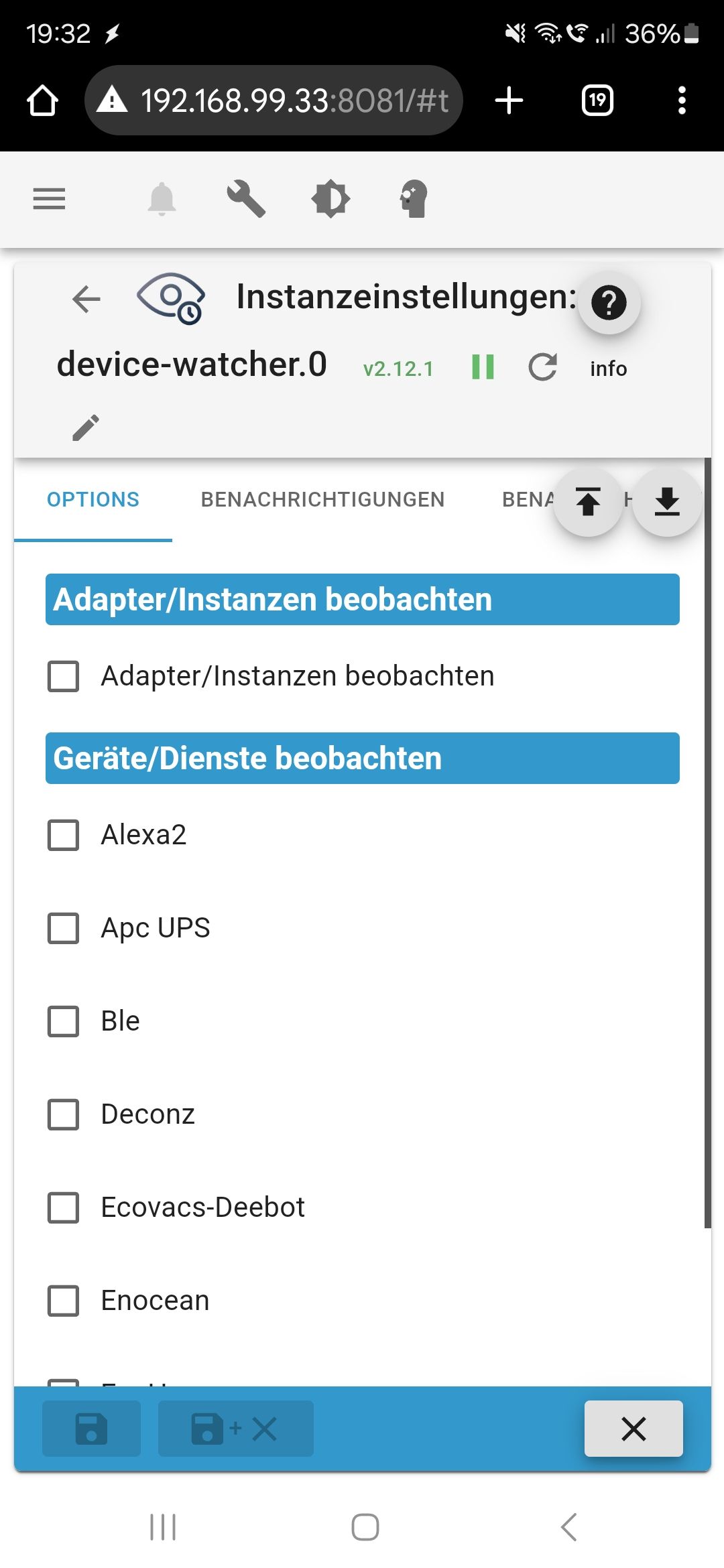
Devicewatcher - Buttons überlagern

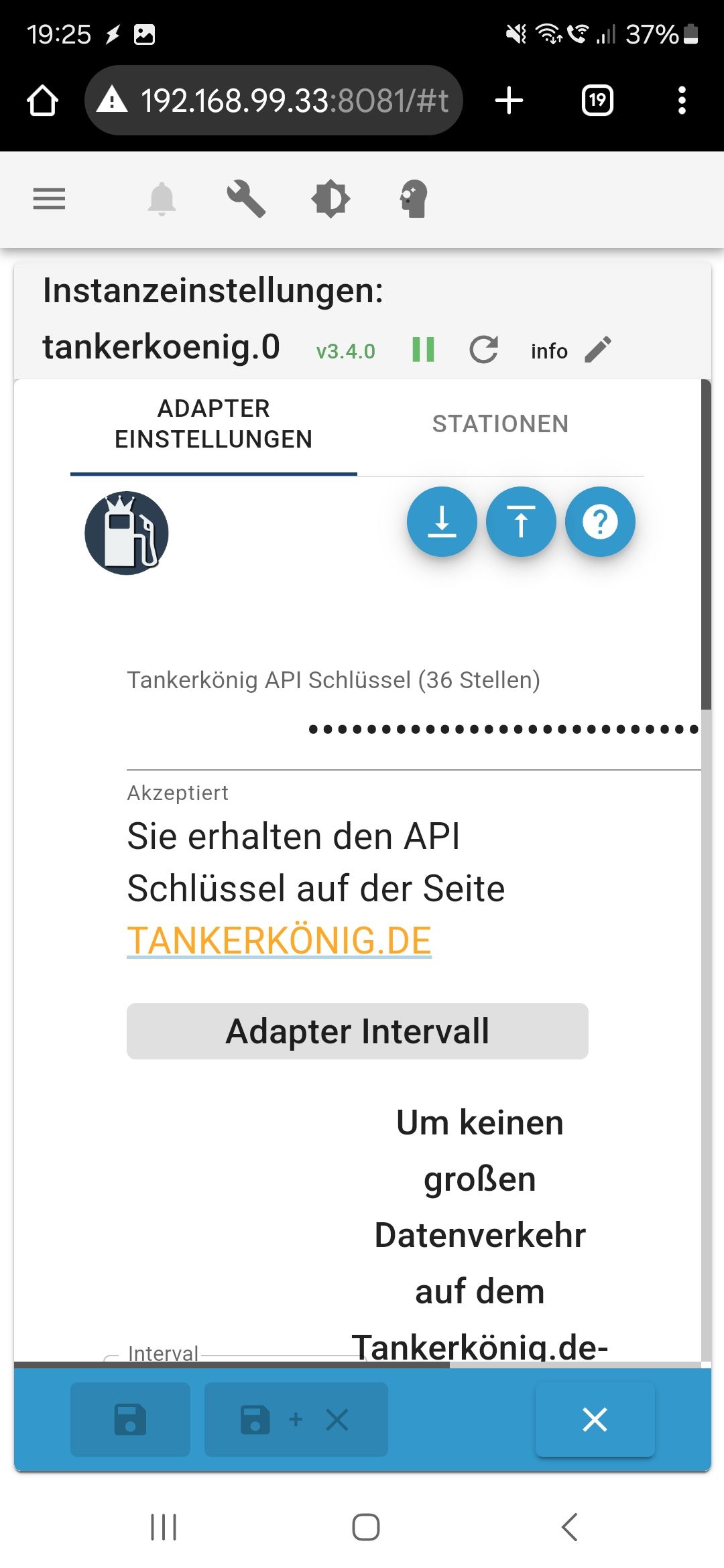
Tankerkoenig - seitliches Scrollen, Feld für api zu breit

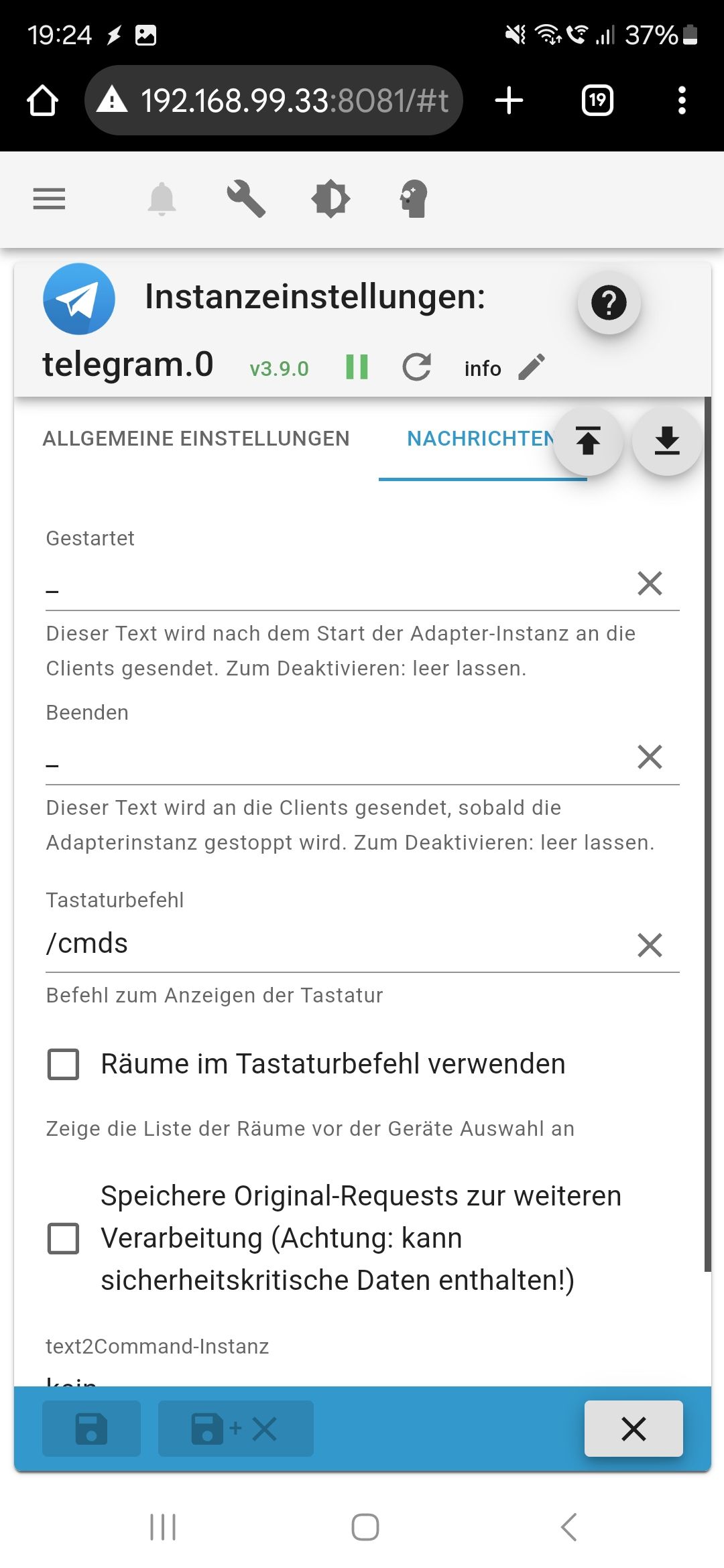
Telegram - Buttons überlagern

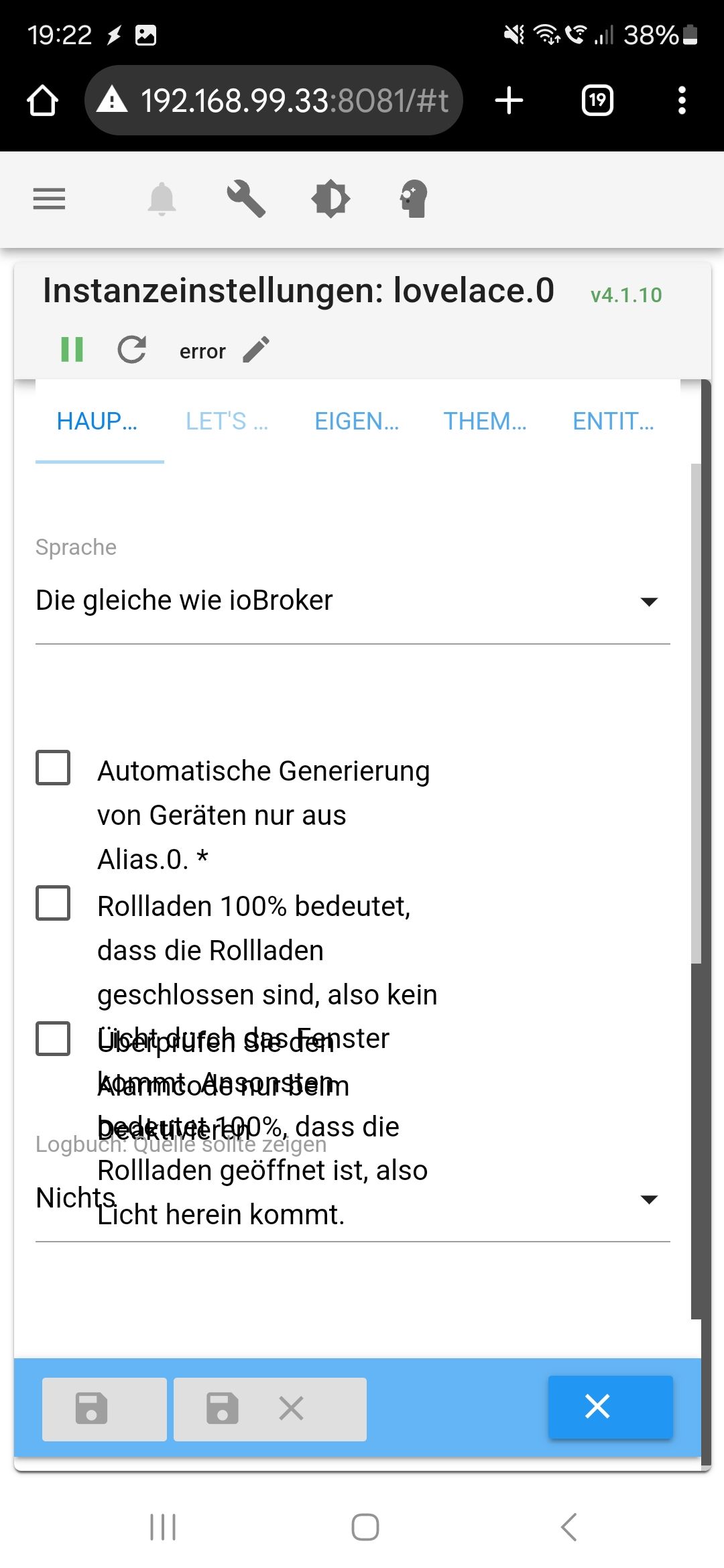
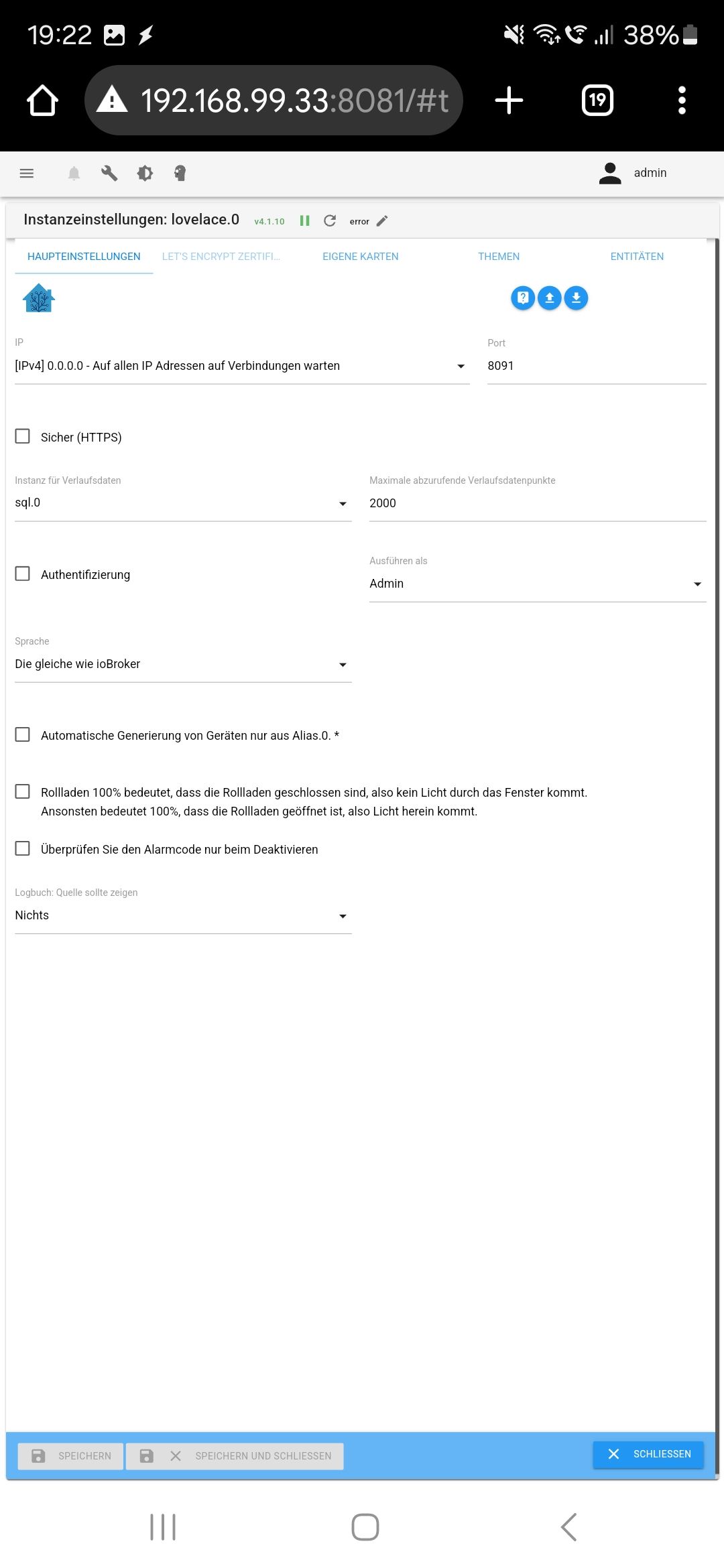
Lovace - Text schiebt sich ineinander


Und doch dann was in Frontend.
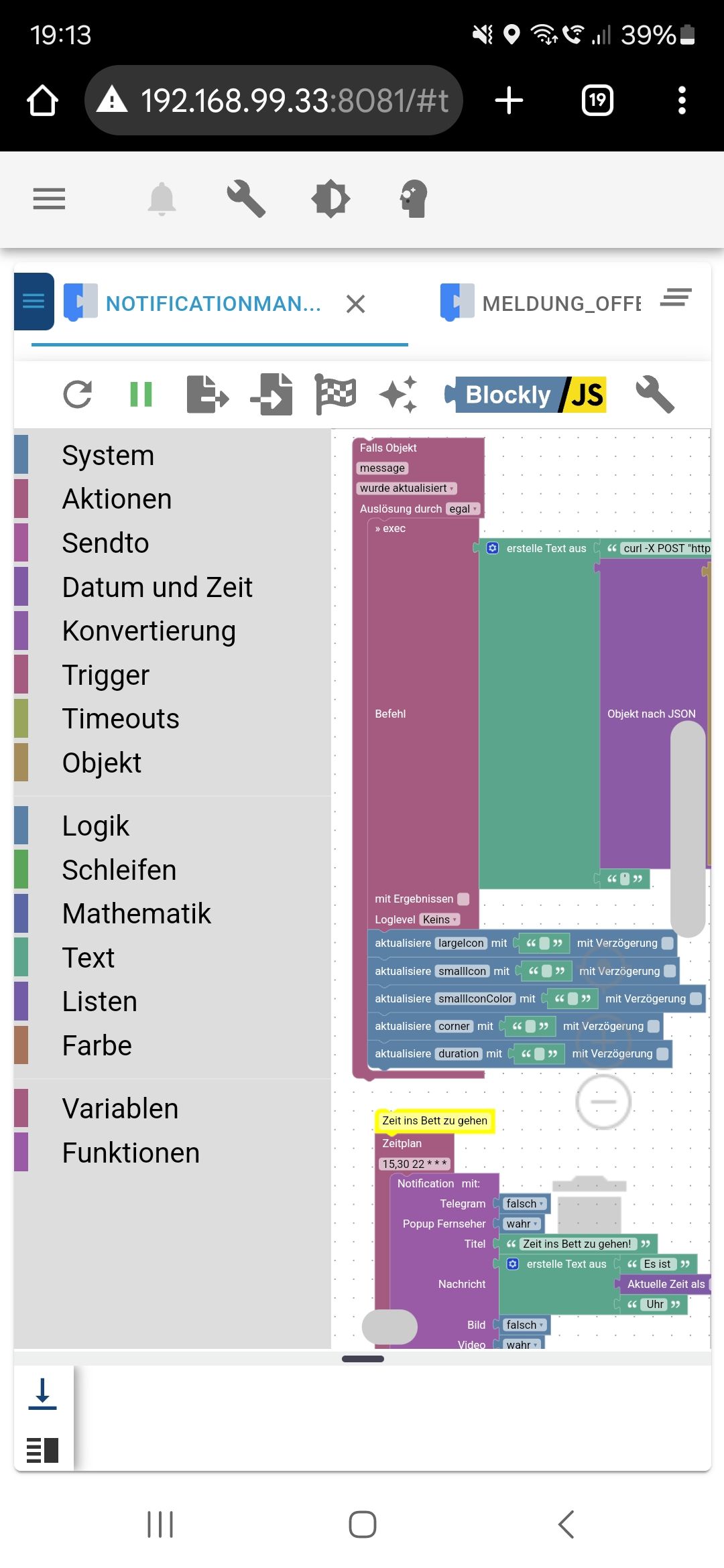
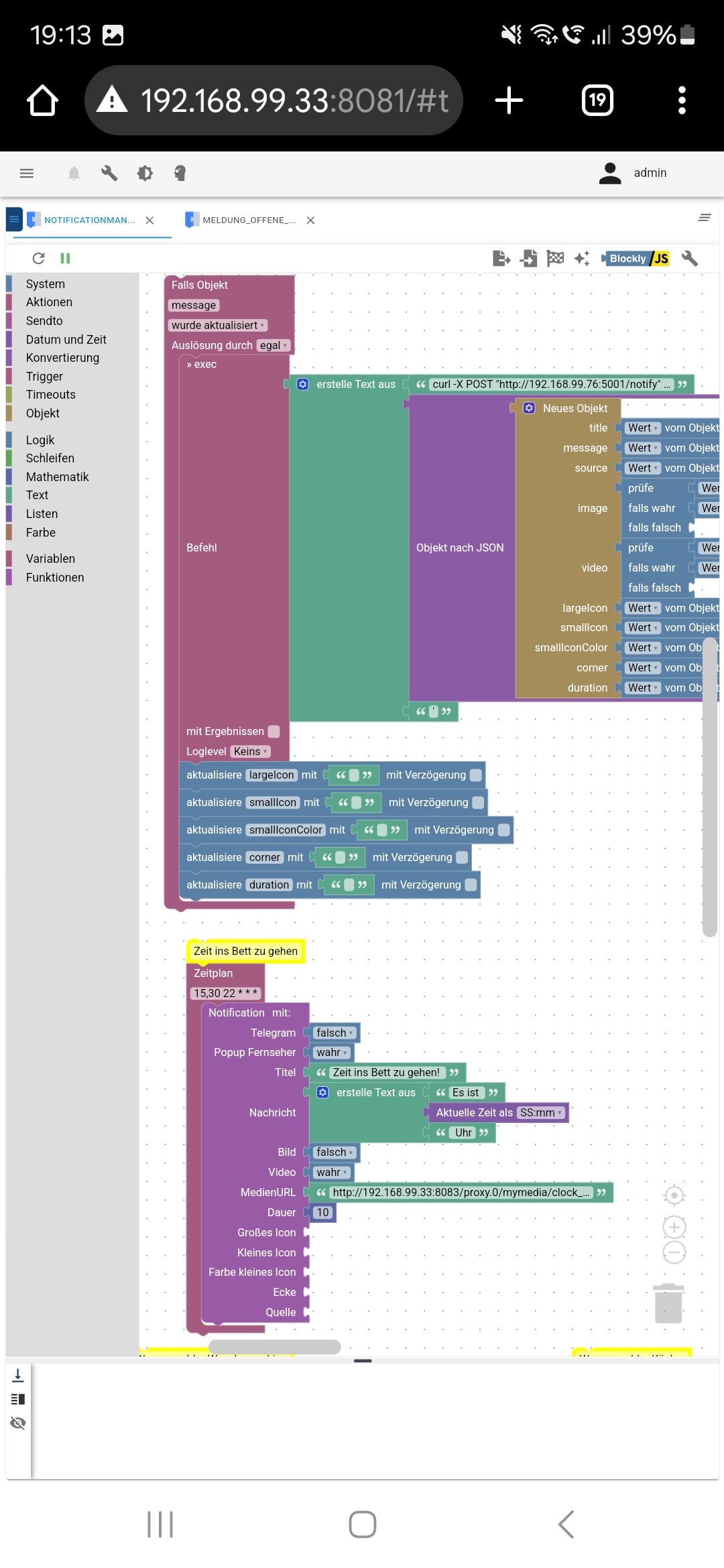
Es wäre klasse, wenn in Blockly die linke Seite mit den Blöcken kleiner wäre wie in der Desktopansicht am Smartphone (oder seitlich kleiner schiebbar).
Nutze Blockly in der Desktopansicht sehr viel. In der mobilen Ansicht nicht bedienbar.

-
ValloxMV Adapter https://github.com/hacki11/ioBroker.valloxmv
Die Buttons für Readme, Speichern Laden der Konfiguration werden nicht angezeigt bei den Auflösungen xs, sm

Sind das Fälle die auch gemeldet werden sollen?
-
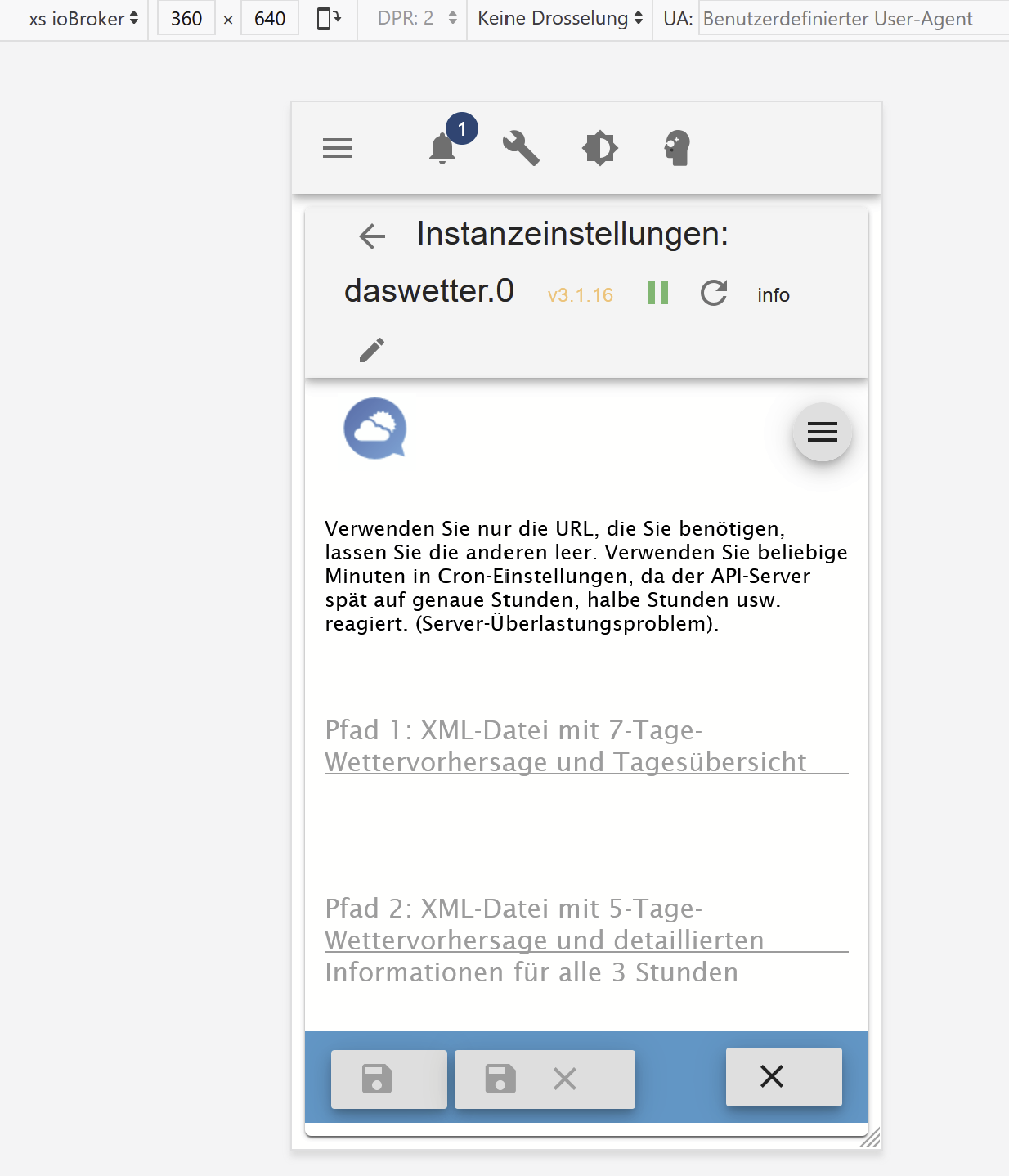
Adapter daswetter https://github.com/rg-engineering/ioBroker.daswetter

xs - Hauptseite - Es kann nicht nach unten gescrollt werden
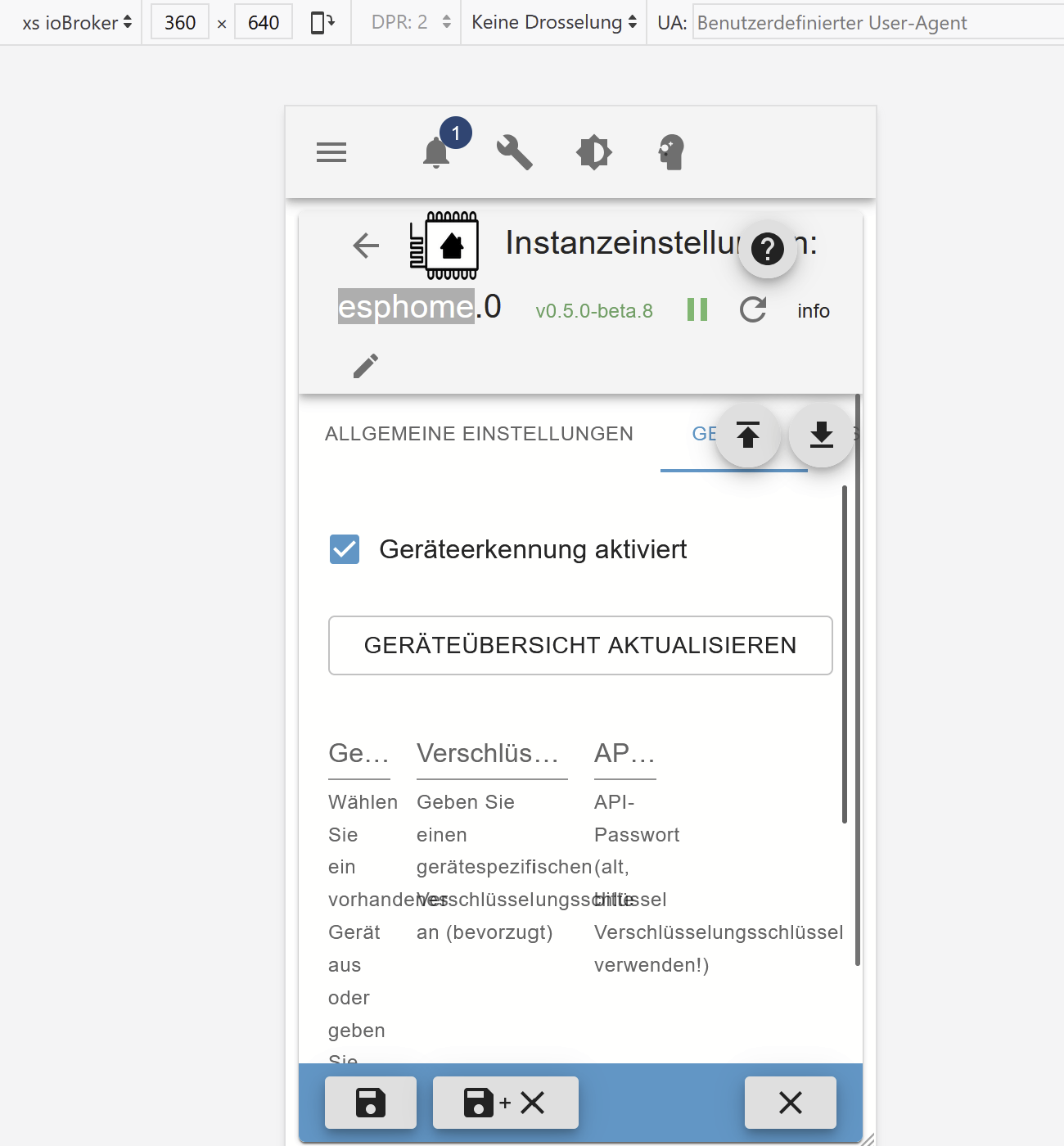
sm - Hauptseite - scrollen möglich aber es wird nicht die komplette Seite dargestellt. Unten fehlt eine ZeileAdapter esphome

Es können in der mobilen Ansicht nicht alle Reiter ausgewählt werden
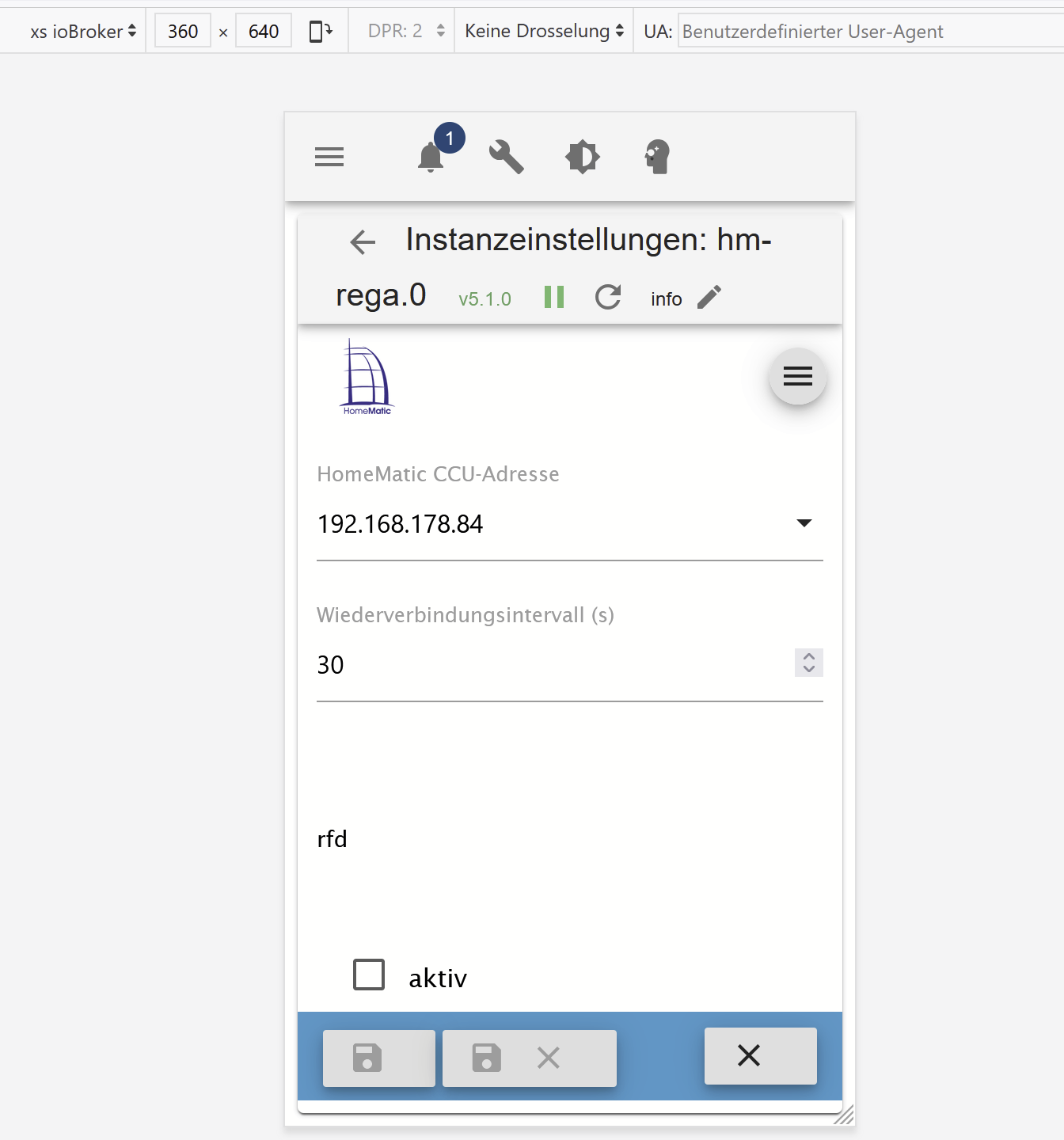
Im Geräte Reiter überlagern sich die einzelnen Spalten für die DatenAdapter rega.0

Scrollen nicht möglich (gilt für alle Reiter) -
BMW v2.8.4
Captcha lässt sich nur in der Horizontalen bestätigen
Es schaut für mich so aus, als würde die "Maus"-Positionierung nicht korrekt erkannt werdenfiretv v2.1.0
der "Download Button" im Bereich "Pfad zur ADB.EXE" ist nur in der Horizontalen zu sehen
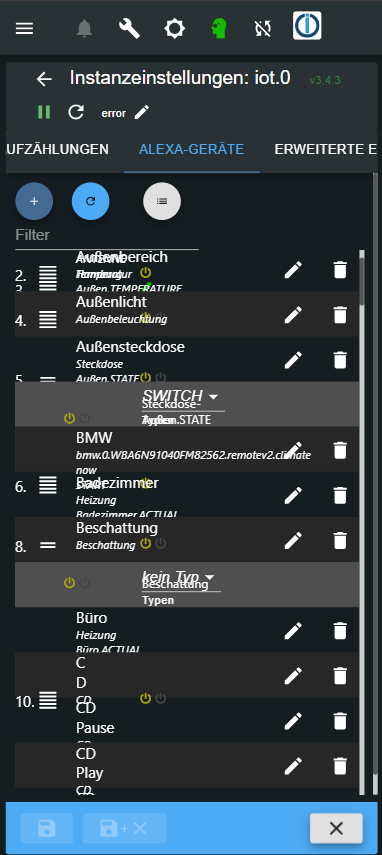
Die bereits hinzugefügten Geräte werden hingegen nur in der vertikalen Ansicht angezeigt.iot v3.4.3
Überlagerung von Ansichten/Texten bei Alexa-Geräten

iqontrol v3.0.0.
kein scrollen möglich (ich bin der Meinung, das wurde bereits gemeldet)luftdaten v4.0.0
unvollständige Angaben/Ansicht in der vertikalen Ansicht ("Sensorkennung" und "Mülleimer" für löschen)sonos v3.0.0
unvollständige Angaben/Ansicht in der vertikalen Ansicht ("Raum" und "Mülleimer" für löschen)web v6.3.1
Es ist nur "allgemeine Einstellungen" auswählbarNachfolgende Adapter waren meines Erachtens korrekt / unauffällig
(Eventuelle Überlagerung der Buttons habe ich ignoriert, da bekannt)
boschindego v1.3.0
broadlink2 v2.3.0
daswetter v3.1.16
dwd v2.8.5
feiertage v1.2.0
gotify v.0.3.0
hm-rega v5.1.0
hm-rpc v.2.0.2
influxdb v.4.0.2
odl v4.0.2
pollenflug v2.0.0
samsung v0.6.1
telegram v3.9.0
uv-protect v0.6.3
yamaha v0.5.4Ciao und Gruß
Heiko -
@david-g said in Tester für Responsive Design Initiative gesucht:
Lovace - Text schiebt sich ineinander
Danke für's testen.

Ich bin da ein wenig an meiner Grenze... das Problem an der Stelle ist wohl mein Roman, den ich da schreibe und anscheinend weiß das Element nicht, wie groß der wird (verstehe
::beforeund::afterund warum mittlerweile alle Webseiten sowas überall machen und nirgendwo mehr Text einfach in den Elementen steht nicht)...
Kann mir da jemand weiterhelfen, der sich mit CSS besser auskennt? Habe versucht im CSS file dafür was anzupassen, aber nachdem ich jetzt da schon!importantwieder reinbasteln musste, damit überhaupt was passiert, höre ich lieber auf...
Das Element hier ist das problematische und das wäre mein Versuch daran was zu ändern.Grundsätzlich vielen Dank an die Initiative und alle, die daran mitarbeiten. Die issues sind sehr hilfreich, weil sie schon sehr viele nützliche Informationen enthalten.
-
@garfonso sagte in Tester für Responsive Design Initiative gesucht:
Kann mir da jemand weiterhelfen, der sich mit CSS besser auskennt
du machst aus s8 ein s12, fertig
bei material macht man zu 90% nix mehr direkt mit css anweisungen,
da ja material ne menge vordefinierte stile mitbringt.dann gibt es das gridssystem, das die breite, eines sagen wir mal container, von denen es auch mehrere ineinander verschachtelte geben kann,
in 12 spalten einteilt.
dann gibt es sogenannte breakpoints, für die bei verschiedenen gerätebreiten diese spalten unterschiedlich eingestellt werden können.also auf dem desktop passen bspw 4 felder nebeneinander, so kann man 3 nehmen, da 12/4=3 ist, also jedes feld ist 3 einheiten breit.
auf einem handy passt aber max 1 feld nebeneinander hin, also dann 12
hier gibt es l=large=breit, m=medium und s=small, das steht für die verschiedenen gerätebreitenda du eh nur ein feld pro zeile darstellen willst (zumindest auf dem ersten Reiter, kannst du save
s12 m12 l12 in der css klasse angeben.
hier mal auch noch die dokumentation, zu den hier verwendeten und möglichen css klassen
https://materializecss.com/ach und die web developer tools vom browser (F12) sind gold wert, da du dort live ändern kannst und du nicht immer einen build/publish zyklus durchmachen musst