NEWS
Tester für Responsive Design Initiative gesucht
-
@black-falcon87 Kannst du mal ein Screenshot von dem Menü in Backitup machen? Ich weiß ehrlich nicht was du meinst.
Und das Hamburger Menü wurde speziell für Smartphones eingeführt, da eine Darstellung einer lesbaren Tableiste dort nicht möglich ist
@simatec sagte in Tester für Responsive Design Initiative gesucht:
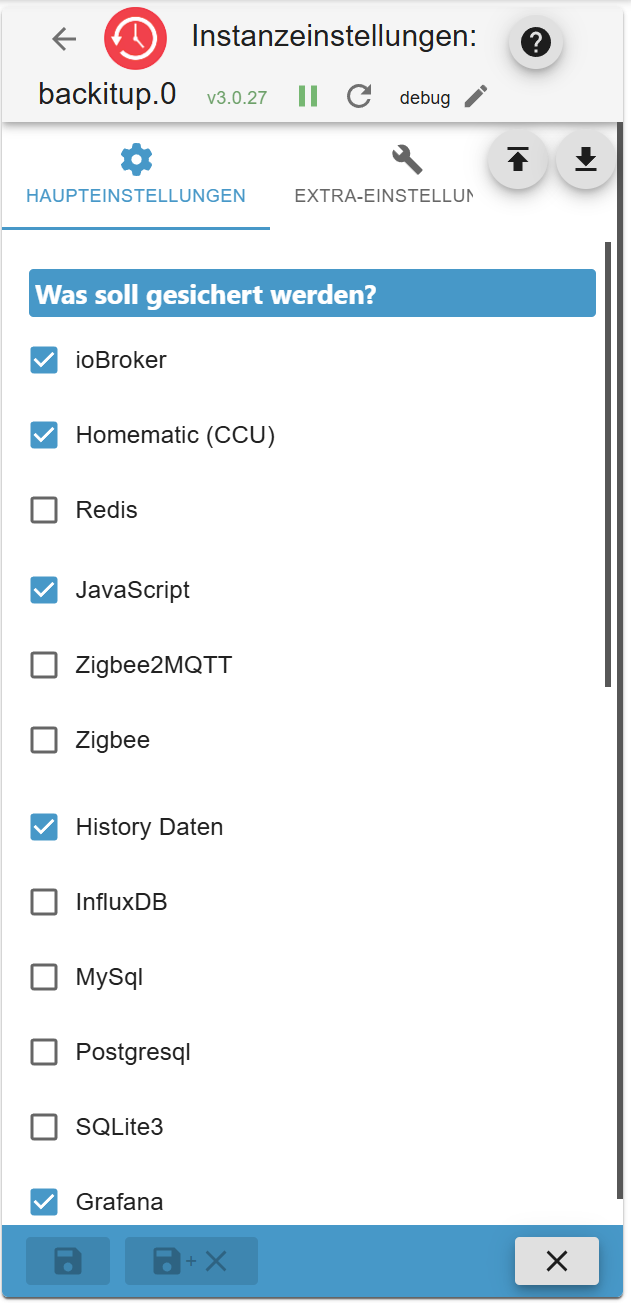
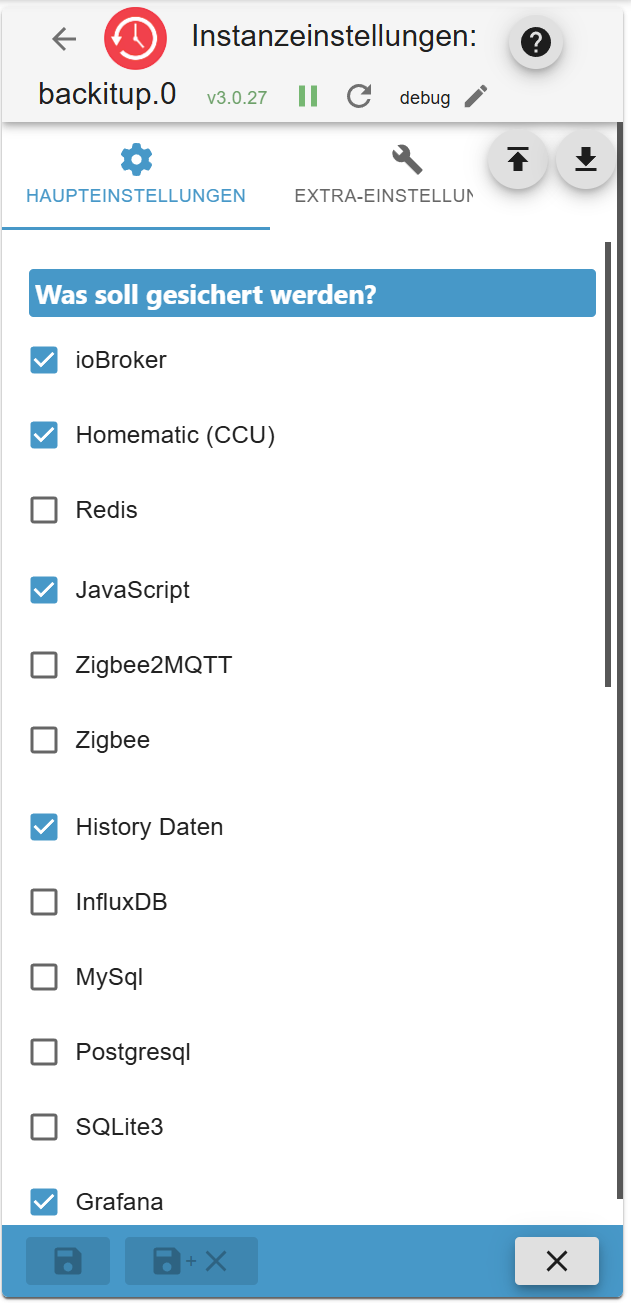
Menü in Backitup
Menü im Backit gibts keins.
Die Tabs sind durch wischen erreichbar.
-
@simatec sagte in Tester für Responsive Design Initiative gesucht:
Menü in Backitup
Menü im Backit gibts keins.
Die Tabs sind durch wischen erreichbar.
-
@negalein Darum ja meine Frage… ich möchte gerne wissen, was @black-falcon87 da genau meint
@simatec
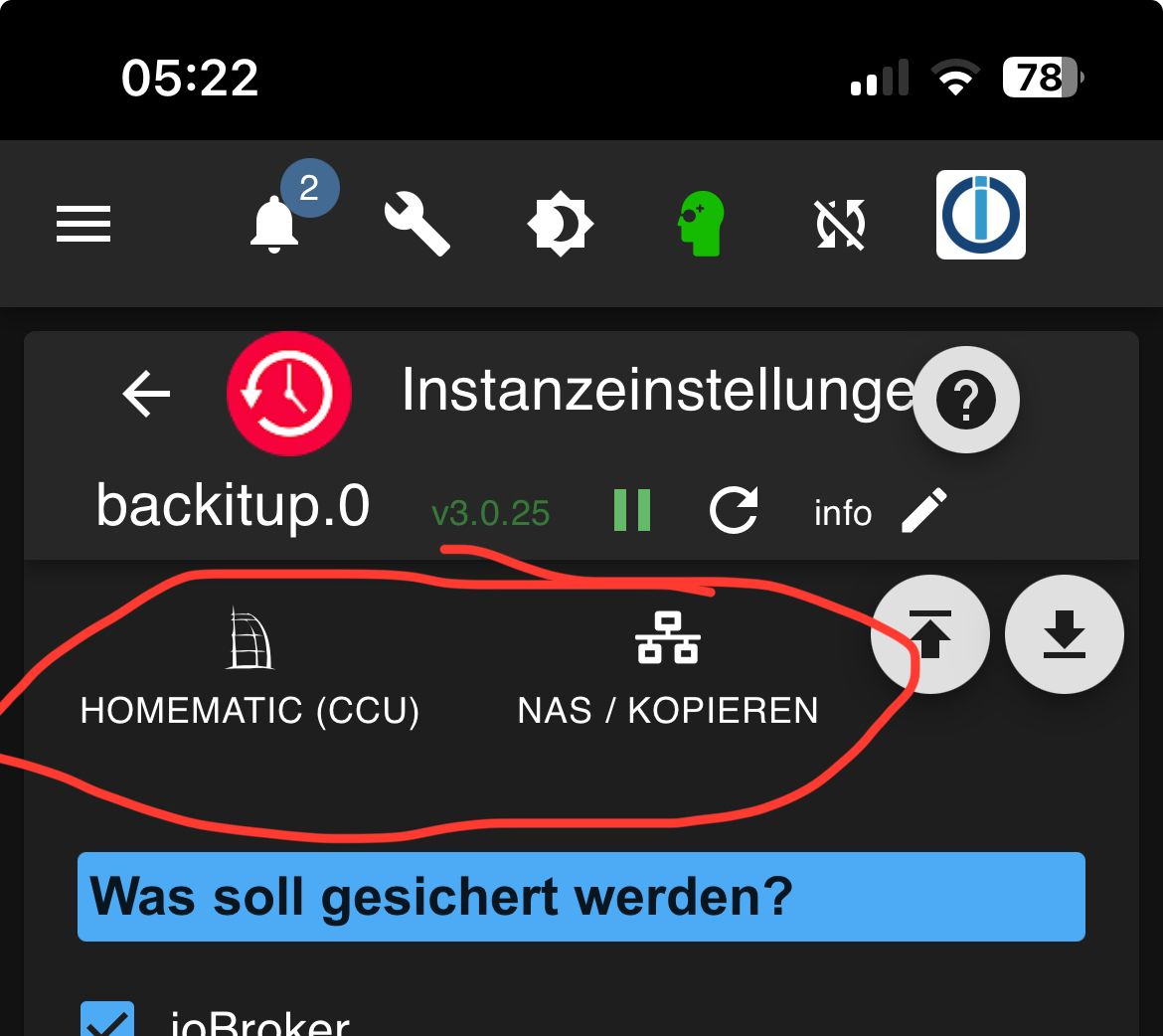
Ja genau das meine ich. Beim Backitup als Beispiel gibt es diese Navigationspunkte die durch seitliches Wischen erreicht werden. Nennen wir sie mal Tabs.
Ich persönlich fände das von der Optik schöner weil es sich irgendwie mehr integriert anfühlt.
Auch durch die Icons die mit enthalten sind.
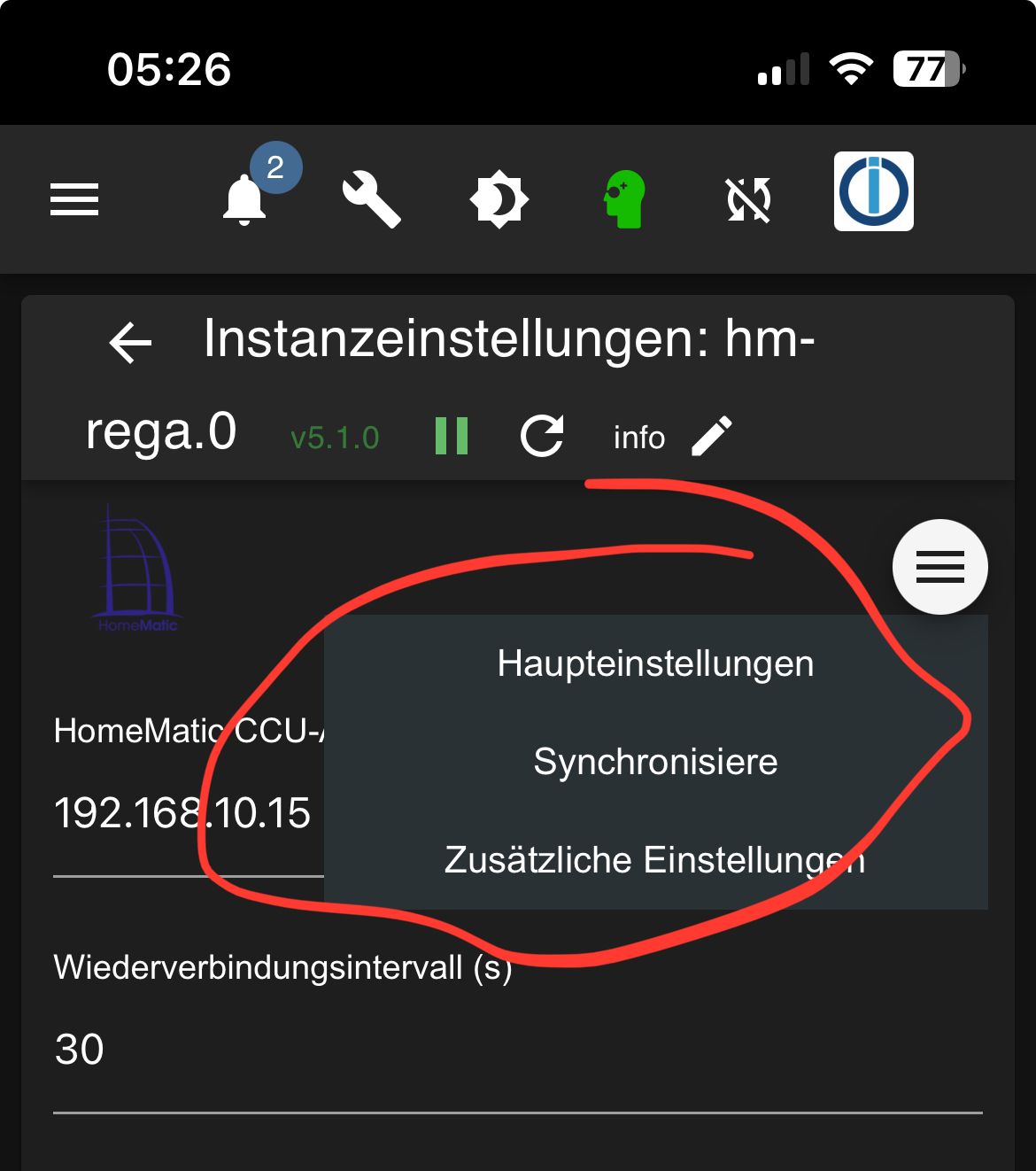
Bei dem Beispiel hm-rega werden die drei Menüpunkte so als eine Art Overlay schwebend dargestellt. Die Hintergrund Farbe des Menüs passt irgendwie nicht so recht zu dem noch dunkleren Hintergrund dahinter.

Aber: Das ist sicherlich Geschmacksache :-)
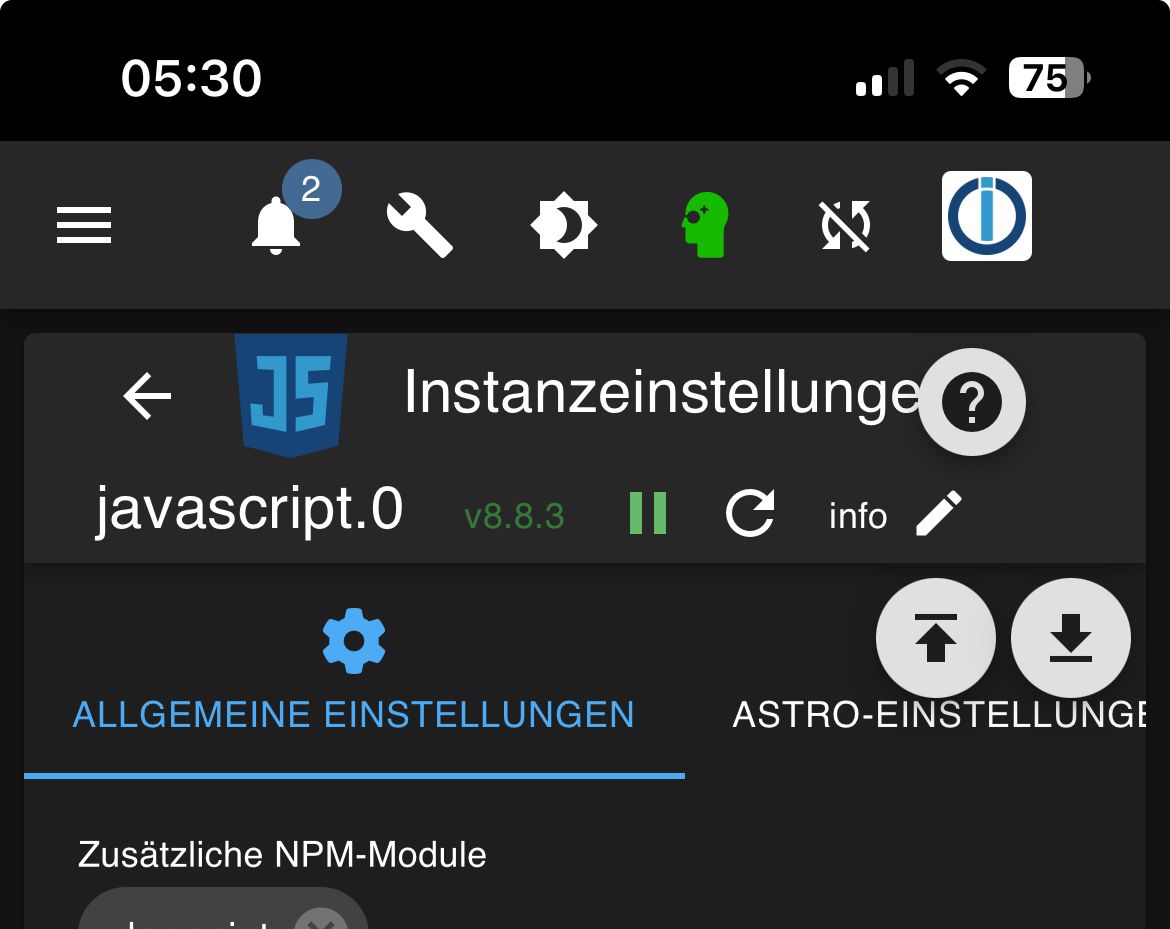
Wobei die drei runden Buttons (Export, Import und Hilfe) würde ich einheitlich bei allen etwas anders darstellen. Vielleicht gemeinsam in einer eigenen Zeile oder so?

-
Oder vielleicht eine Kombination:
Man lässt das Hamburgermenü aber es öffnet sich mehr über die gesamte Breite beim Smartphone
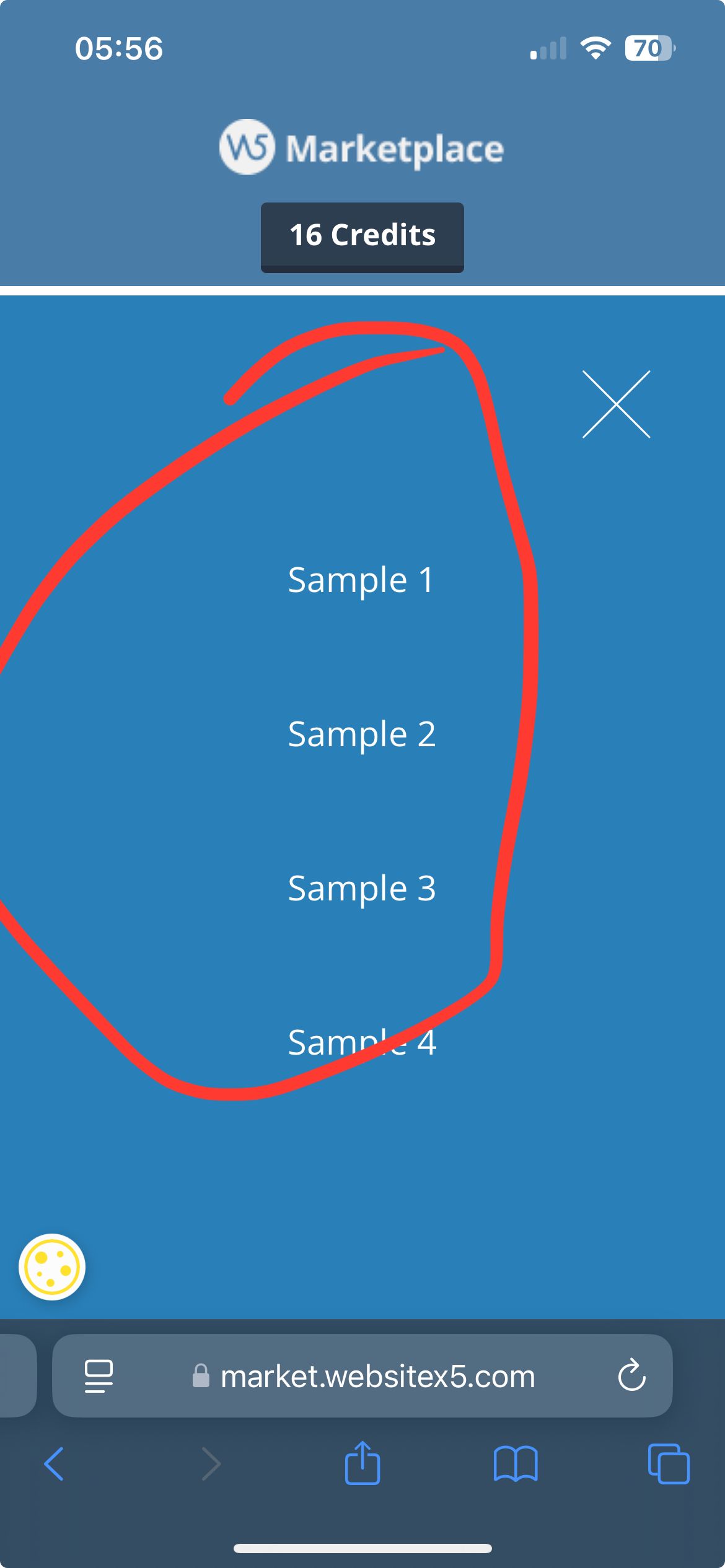
So wie zb hier:
https://market.websitex5.com/de/objekte/vorschau/109860b8-2f31-41b7-a3be-2731327326d?_ga=2.167500414.1135213192.1731560079-71678437.1731560079Die Menüpunkte der Tabs könnten als große Buttons über das Smartphone ragen. Ein Icon passt auch bei jedem dazu. Stell dir die folgenden Zeilen Sample 1 bis Sample 4 als die Tabs aus Backitup vor. Natürlich farblich zum Admin passend, nicht mit diesem blauen Hintergrund

-
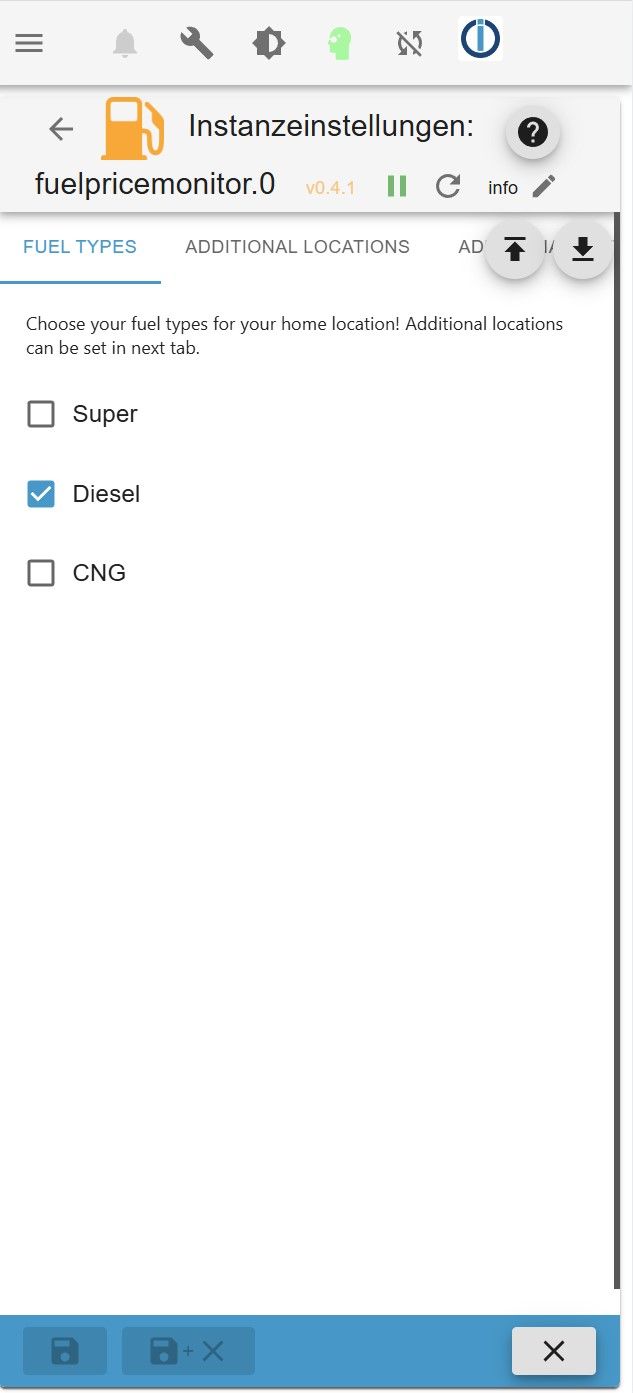
Fuelpricemonitor 0.4.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
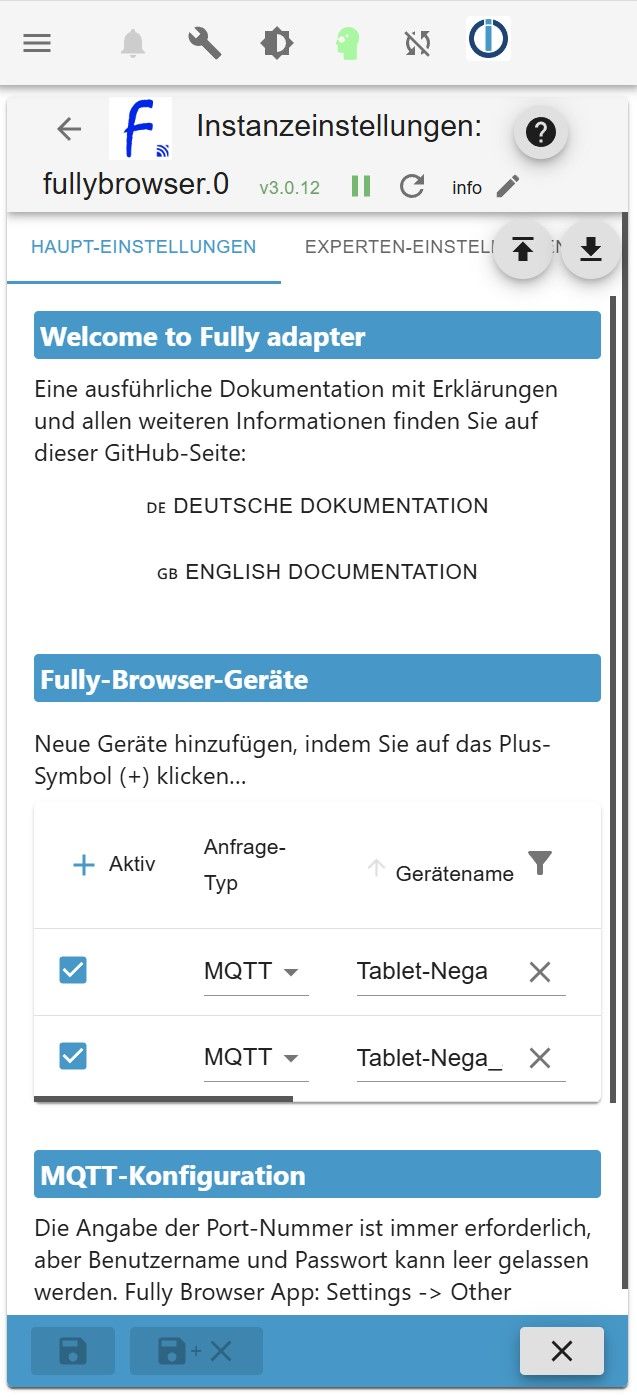
Fullybrowser 3.0.12
Up-/Downloadpfeile überlagern in jeder Handyauflösung
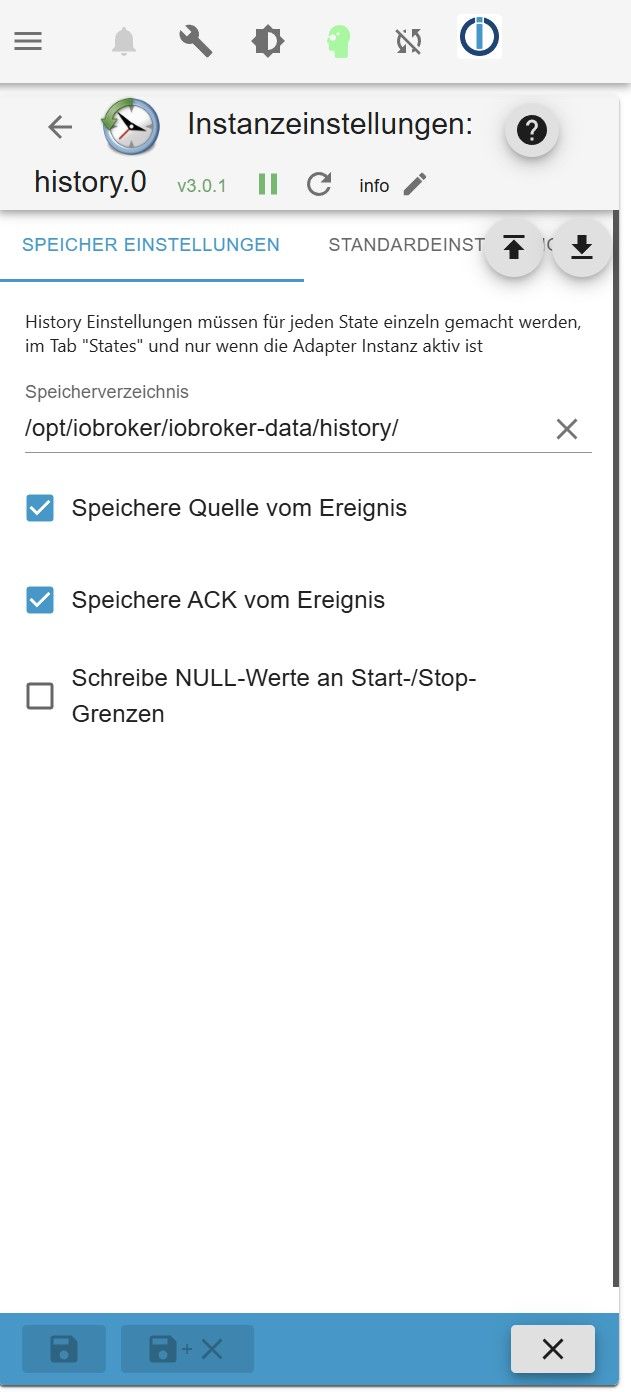
History 3.0.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
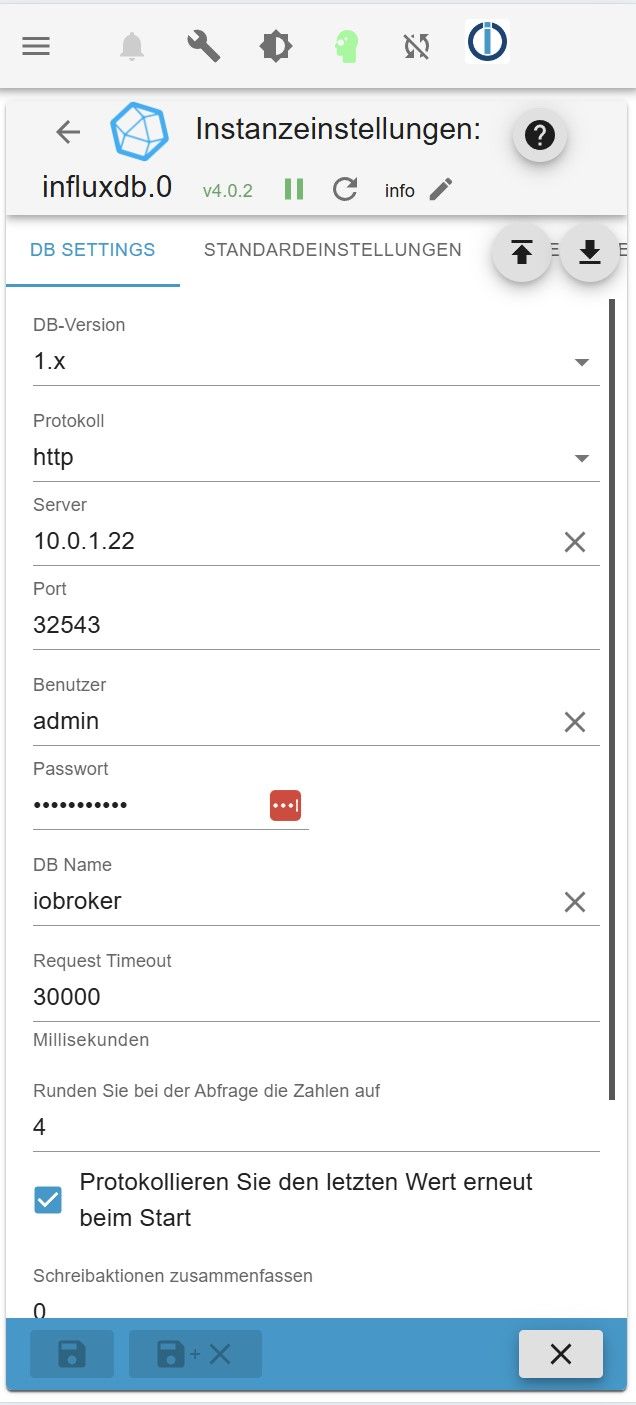
Influxdb 4.0.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
-
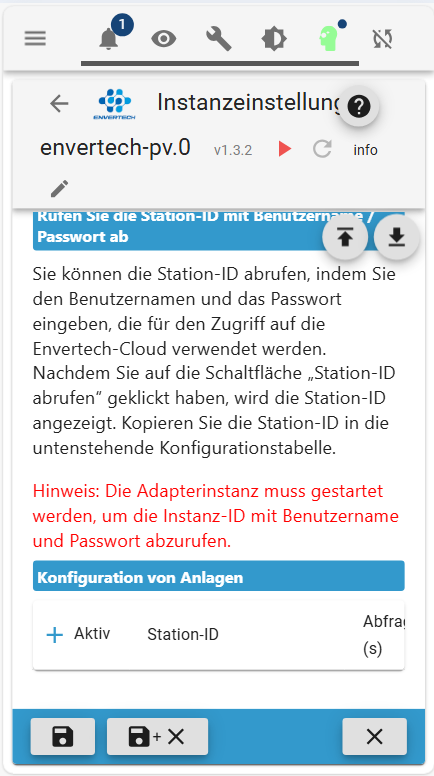
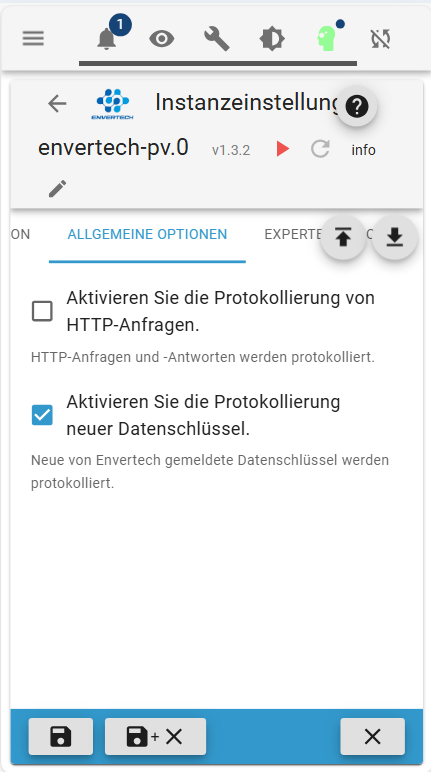
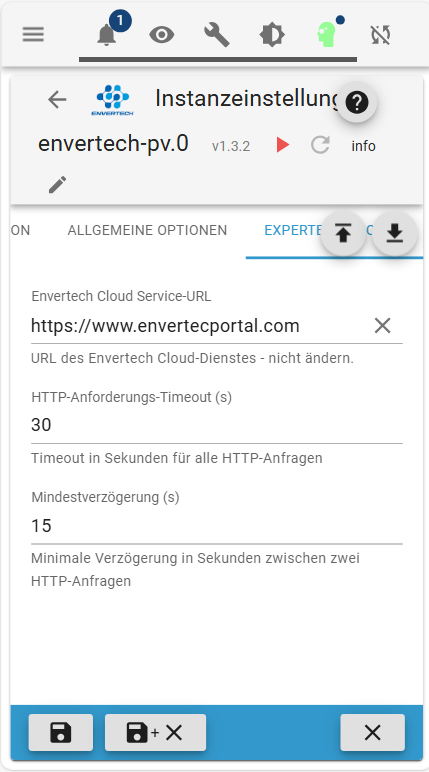
Envertech PV 1.4.0 / Admin 7.3.1
Help und Up/Download Buttons überlappen
Tabelle nur mit Scrollen möglich
Tabs per scrollen erreichbar, da aber tw. hinter Up/Download verstecht suboptimal


-
-
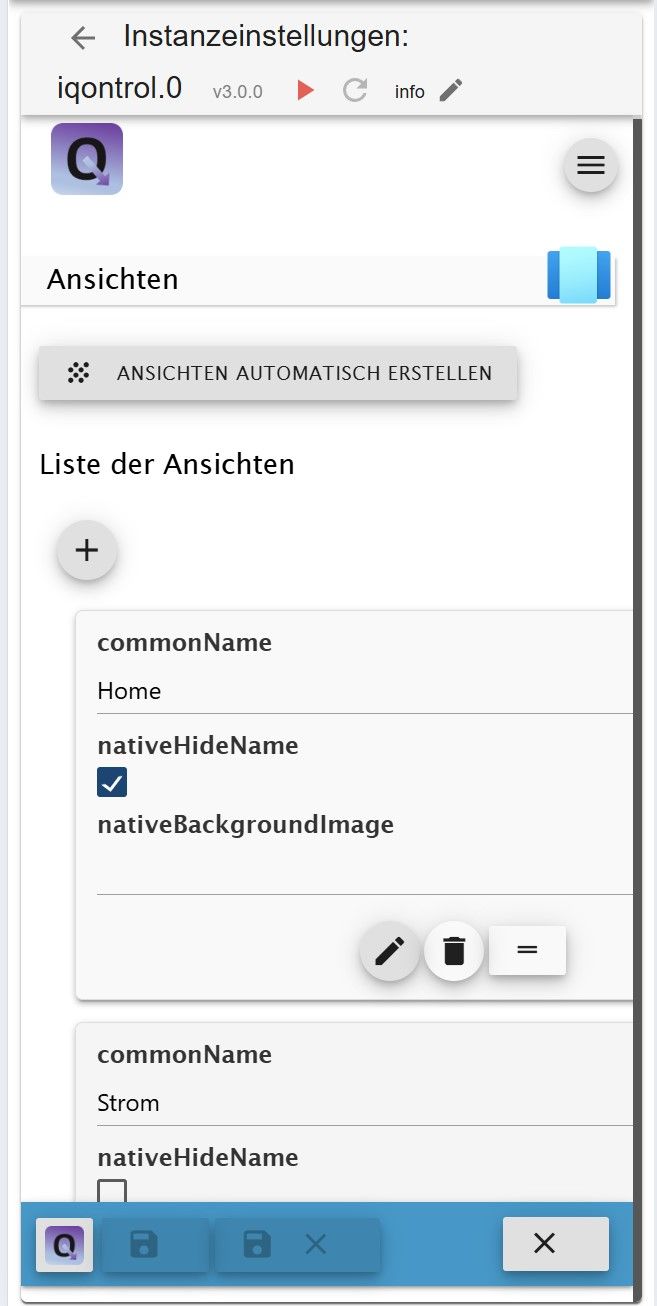
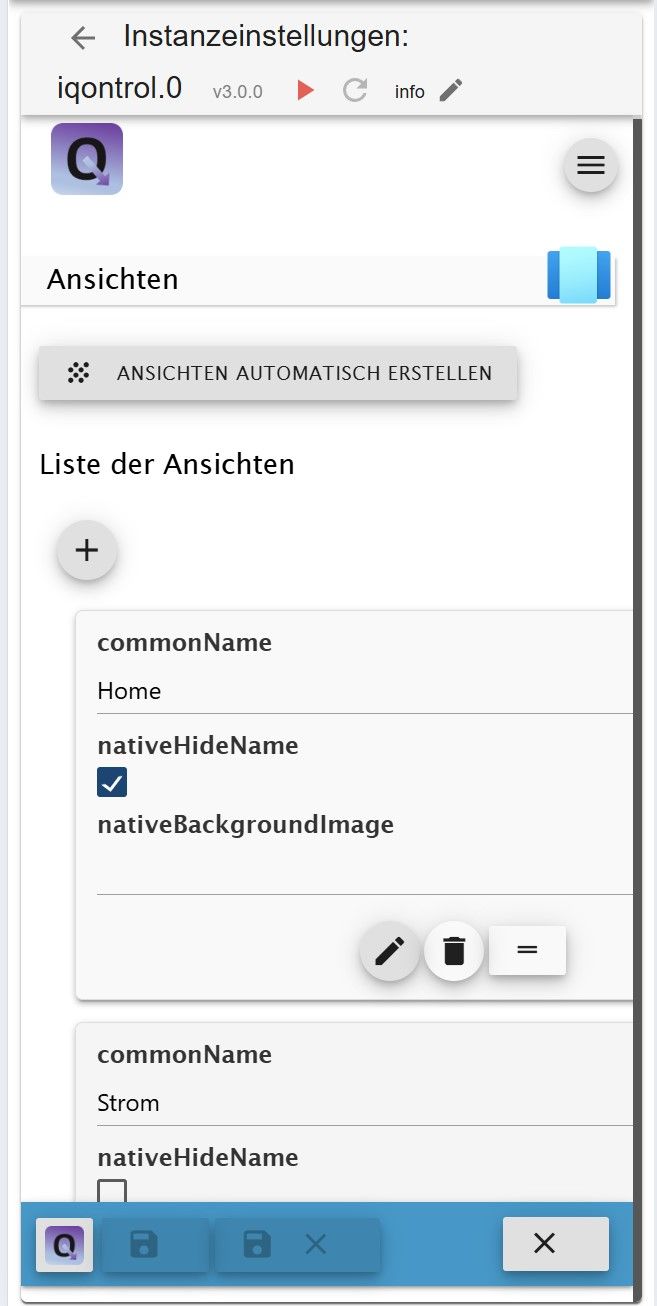
Iqontrol 3.0.0
Scrollen nur in horizontaler Ausrichtung möglich
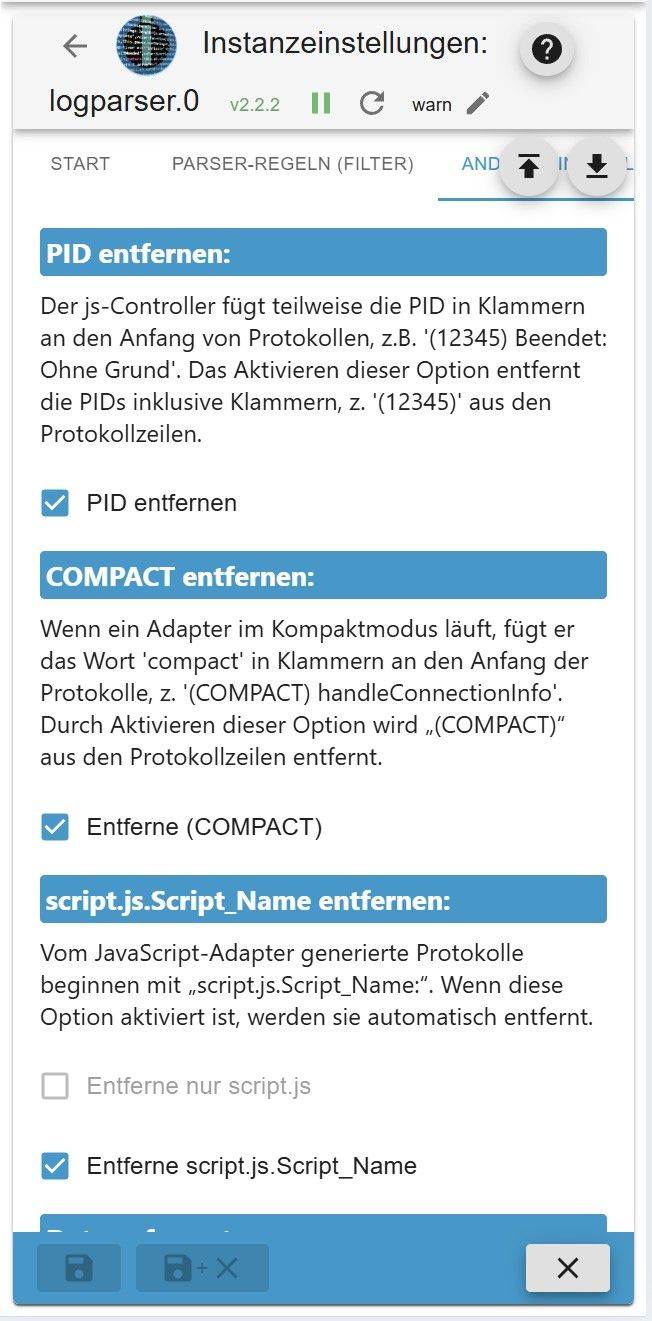
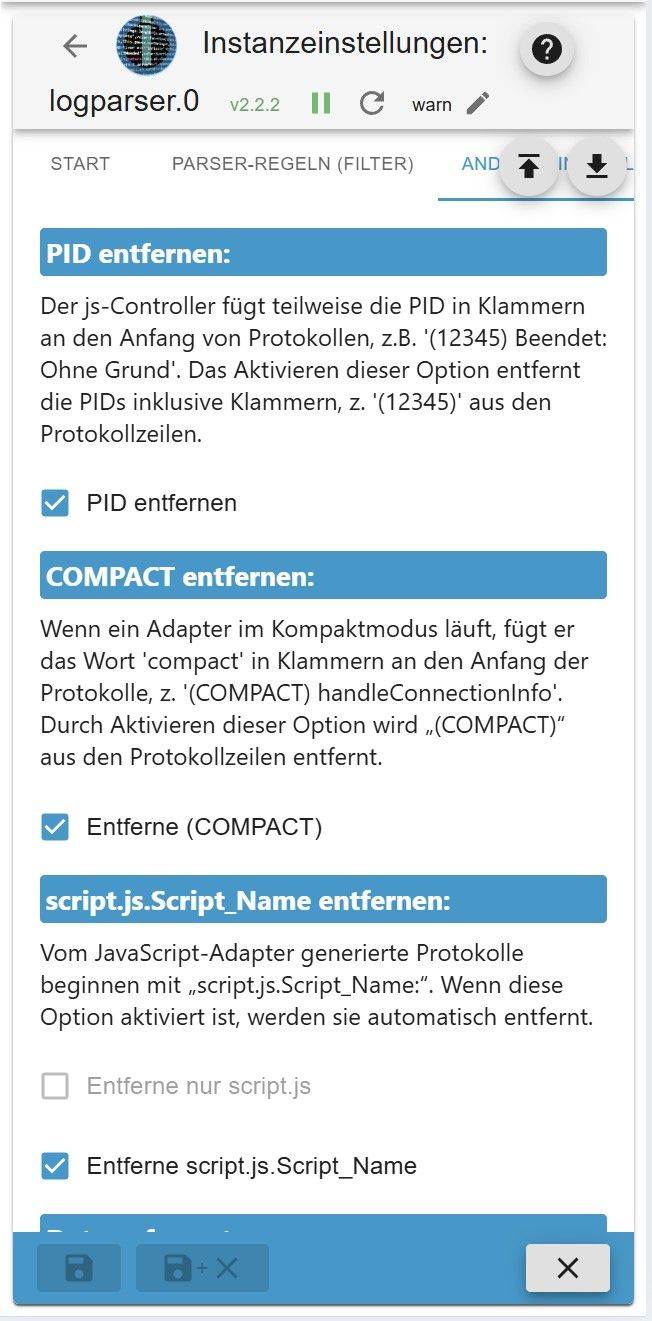
Logparser 2.2.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
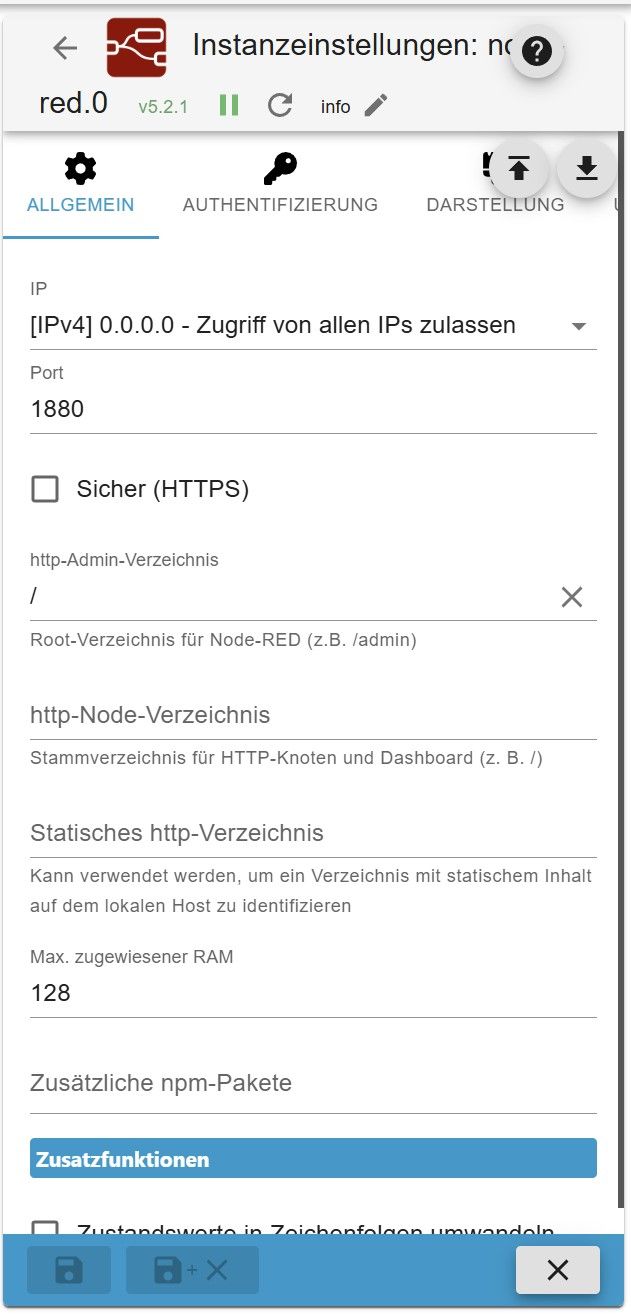
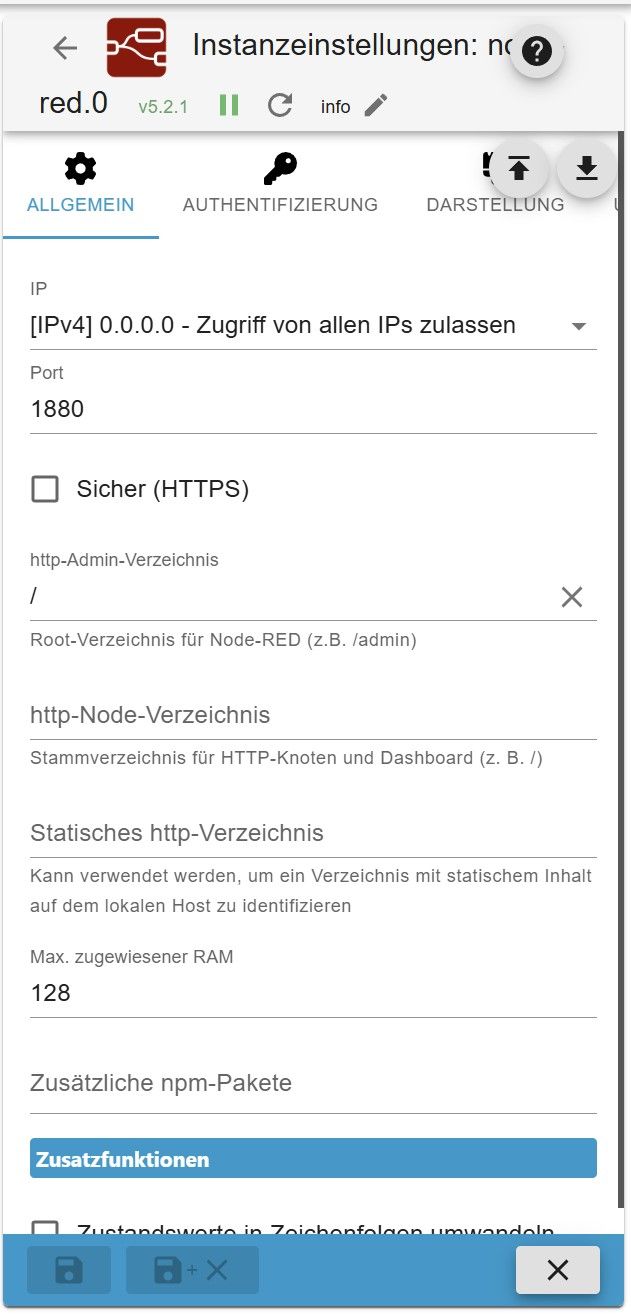
Node-Red 5.2.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
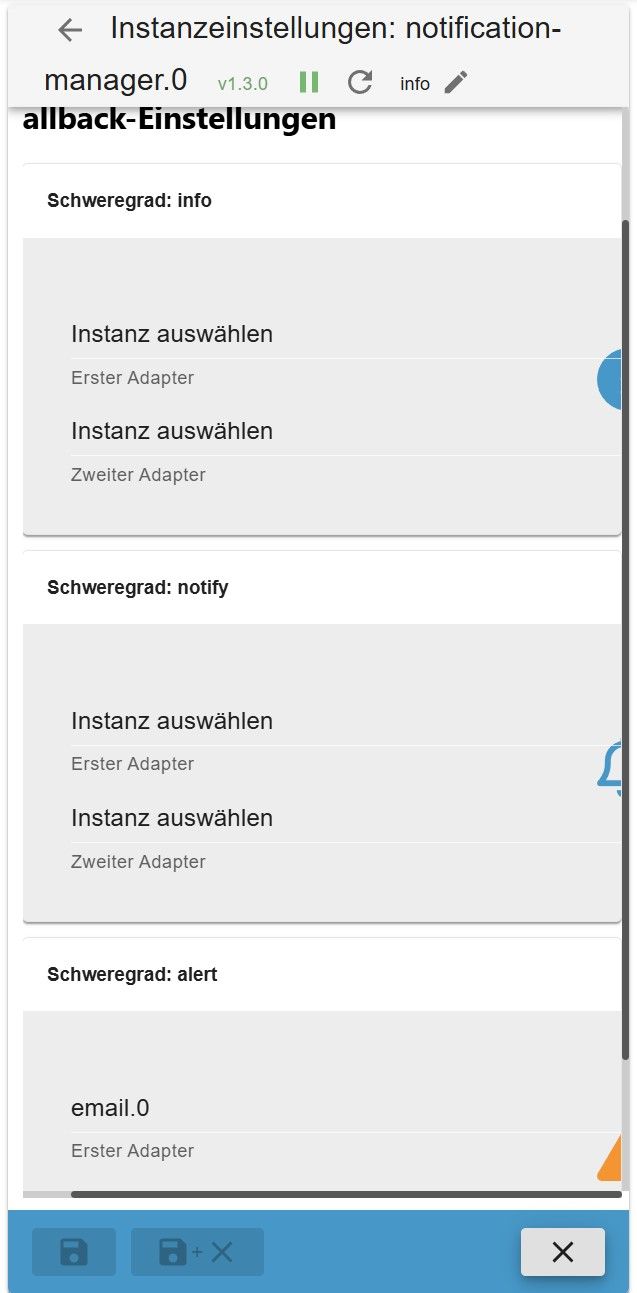
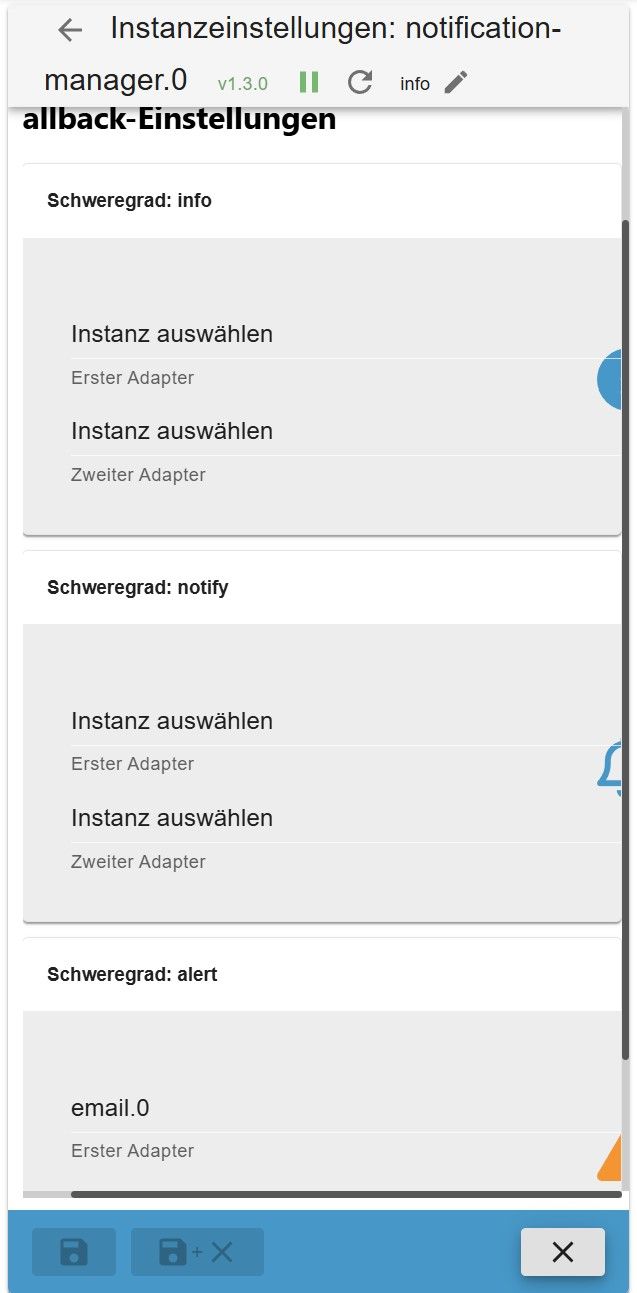
Notification-Manager 1.3.0
Symbole rechts abgeschnitten (vertikale Ausrichtung)
-
Iqontrol 3.0.0
Scrollen nur in horizontaler Ausrichtung möglich
Logparser 2.2.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
Node-Red 5.2.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
Notification-Manager 1.3.0
Symbole rechts abgeschnitten (vertikale Ausrichtung)
@negalein sagte in Tester für Responsive Design Initiative gesucht:
Up-/Downloadpfeile
Das Thema wird im Admin generell für alle Adapter mit jsonConfig gefixt und ist bekannt.
Nur nicht wundern, dass ich die Adapter nicht mit in der Liste aufnehme -
Hallo Community,
wir haben vor einiger Zeit die ioBroker Responsive Design Initiative ins Leben gerufen, die sich auf die Fahne geschrieben hat, die GUI von ioBroker einheitlich und Responsive zu gestalten.
Was ist Responsive?
Im Prinzip ist das recht einfach erklärt... ioBroker soll sich flexibel an die verschieden Displaygrößen und Endgeräte anpassen.
Gerade in der heutigen Zeit, wo die Nutzung über mobile Endgeräte wie Smartphone und Tablet immer beliebter werden, ist es umso wichtiger, auch sein Smarthome mal eben am Abend schnell auf der Couch zu bedienen oder auch einfach mal zu schauen, was gerade für ein Fehler im Log steht oder warum ein Script nicht läuft.Und genau da soll die Initiative mehr möglich machen.
Was könnt ihr dazu beitragen?
Ihr könnt einen sehr großen und wichtigen teil dazu beitragen... Euer Feedback ist uns sehr wichtig.
Da es mitlerweile über 650 Adapter gibt und wir diese nicht alle selber prüfen können, wäre hier unsere große Bitte, dass ihr eure installierten Adapter auf Herz und Nieren in allen möglichen Auflösungen prüft und hier eine Rückinfo gebt, wenn der Adapter schlecht, oder garnicht über das Smartphone bedienbar ist. Auch ein verschobenes Aussehen in der mobilen Ansicht könnt ihr melden.
Für den Test ist die aktuelle Admin Beta Version >= 7.2.6 nötig!
Jedes Feedback ist sehr wichtig und wir sind für jede Rückmeldung sehr dankbar.
Alles was ihr dazu braucht ist euren ioBroker und einen Browser.
Postet bitte Design Fehler in der mobilen Ansicht mit dem Adapternamen, der Version und ein paar Screenshot dazu.
Für eure Mithilfe danken wir euch im Voraus.
-
Hallo Community,
wir haben vor einiger Zeit die ioBroker Responsive Design Initiative ins Leben gerufen, die sich auf die Fahne geschrieben hat, die GUI von ioBroker einheitlich und Responsive zu gestalten.
Was ist Responsive?
Im Prinzip ist das recht einfach erklärt... ioBroker soll sich flexibel an die verschieden Displaygrößen und Endgeräte anpassen.
Gerade in der heutigen Zeit, wo die Nutzung über mobile Endgeräte wie Smartphone und Tablet immer beliebter werden, ist es umso wichtiger, auch sein Smarthome mal eben am Abend schnell auf der Couch zu bedienen oder auch einfach mal zu schauen, was gerade für ein Fehler im Log steht oder warum ein Script nicht läuft.Und genau da soll die Initiative mehr möglich machen.
Was könnt ihr dazu beitragen?
Ihr könnt einen sehr großen und wichtigen teil dazu beitragen... Euer Feedback ist uns sehr wichtig.
Da es mitlerweile über 650 Adapter gibt und wir diese nicht alle selber prüfen können, wäre hier unsere große Bitte, dass ihr eure installierten Adapter auf Herz und Nieren in allen möglichen Auflösungen prüft und hier eine Rückinfo gebt, wenn der Adapter schlecht, oder garnicht über das Smartphone bedienbar ist. Auch ein verschobenes Aussehen in der mobilen Ansicht könnt ihr melden.
Für den Test ist die aktuelle Admin Beta Version >= 7.2.6 nötig!
Jedes Feedback ist sehr wichtig und wir sind für jede Rückmeldung sehr dankbar.
Alles was ihr dazu braucht ist euren ioBroker und einen Browser.
Postet bitte Design Fehler in der mobilen Ansicht mit dem Adapternamen, der Version und ein paar Screenshot dazu.
Für eure Mithilfe danken wir euch im Voraus.
-
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
-
Okay.
Wird ein seitliches Scrollen der Seite als nicht responsive angesehen?
Weil evtl ein Eingabefeld zu breit ist oder zu viele nebeneinander sind?@david-g sagte in Tester für Responsive Design Initiative gesucht:
Wird ein seitliches Scrollen der Seite als nicht responsive angesehen?
Weil evtl ein Eingabefeld zu breit ist oder zu viele nebeneinander sind?Ja, das wird als nicht Responsive angesehen.
So weit möglich soll so etwas vermieden werden, aber es kann Konstellationen geben da lässt es sich einfach nicht vermeiden.Wenn du da was hast das noch nicht hier Thema genannt wurde, immer her damit.
-
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
@david-g sagte in Tester für Responsive Design Initiative gesucht:
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
Du kannst hier gerne auch andere Frontend Themen melden. Wir arbeiten parallel daran
-
@david-g sagte in Tester für Responsive Design Initiative gesucht:
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
Du kannst hier gerne auch andere Frontend Themen melden. Wir arbeiten parallel daran
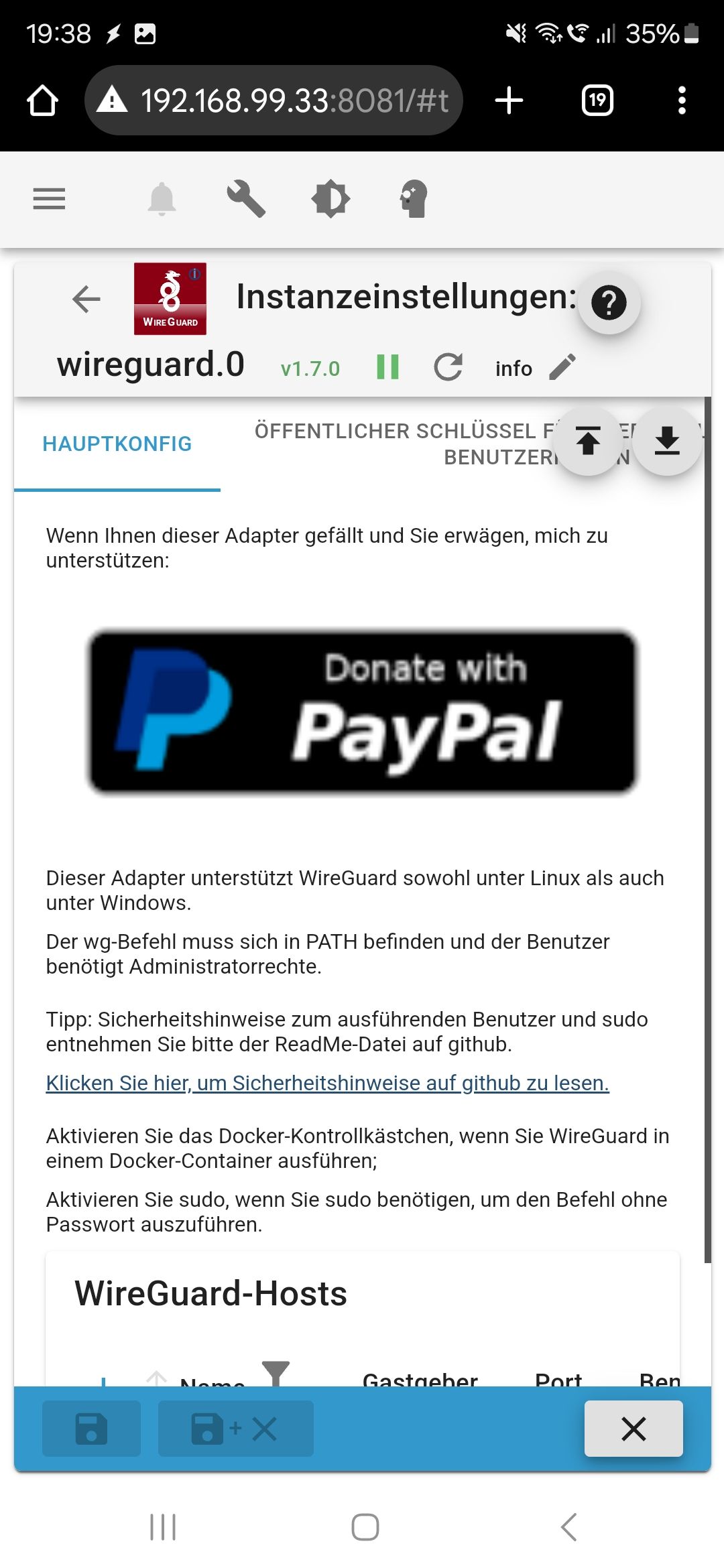
Wireguard - Buttons überlagern

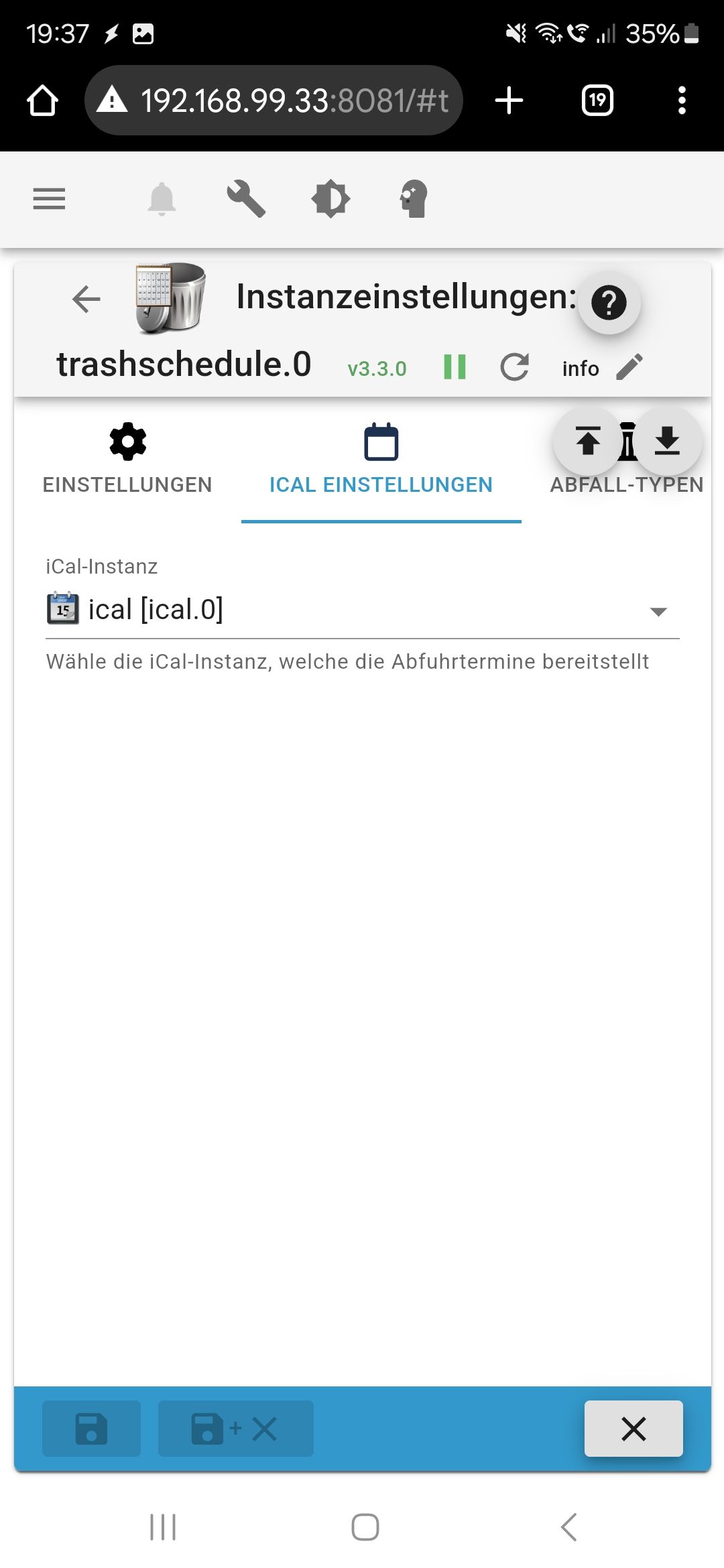
Trashschedule - Buttons überlagern

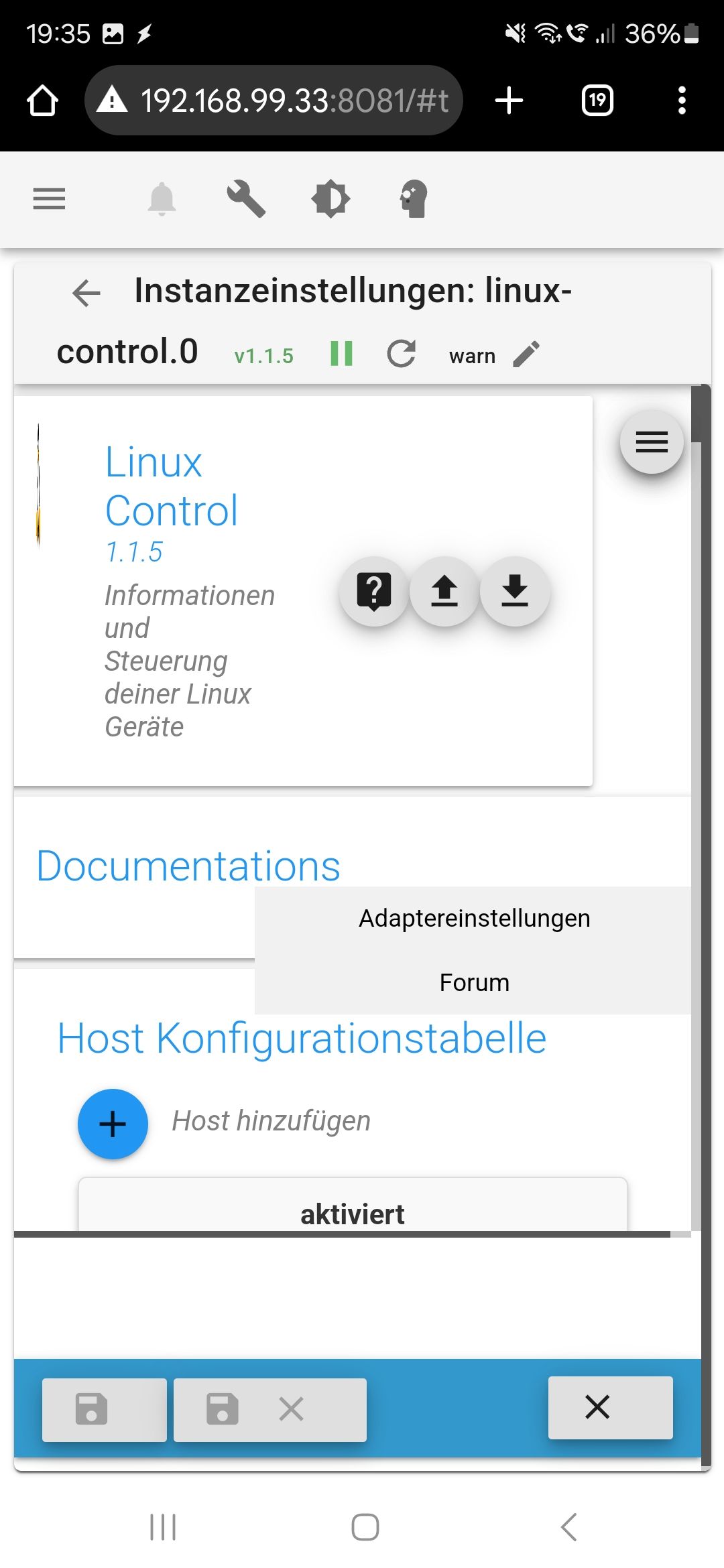
Linux-Control - hier klappt garnichts 😅

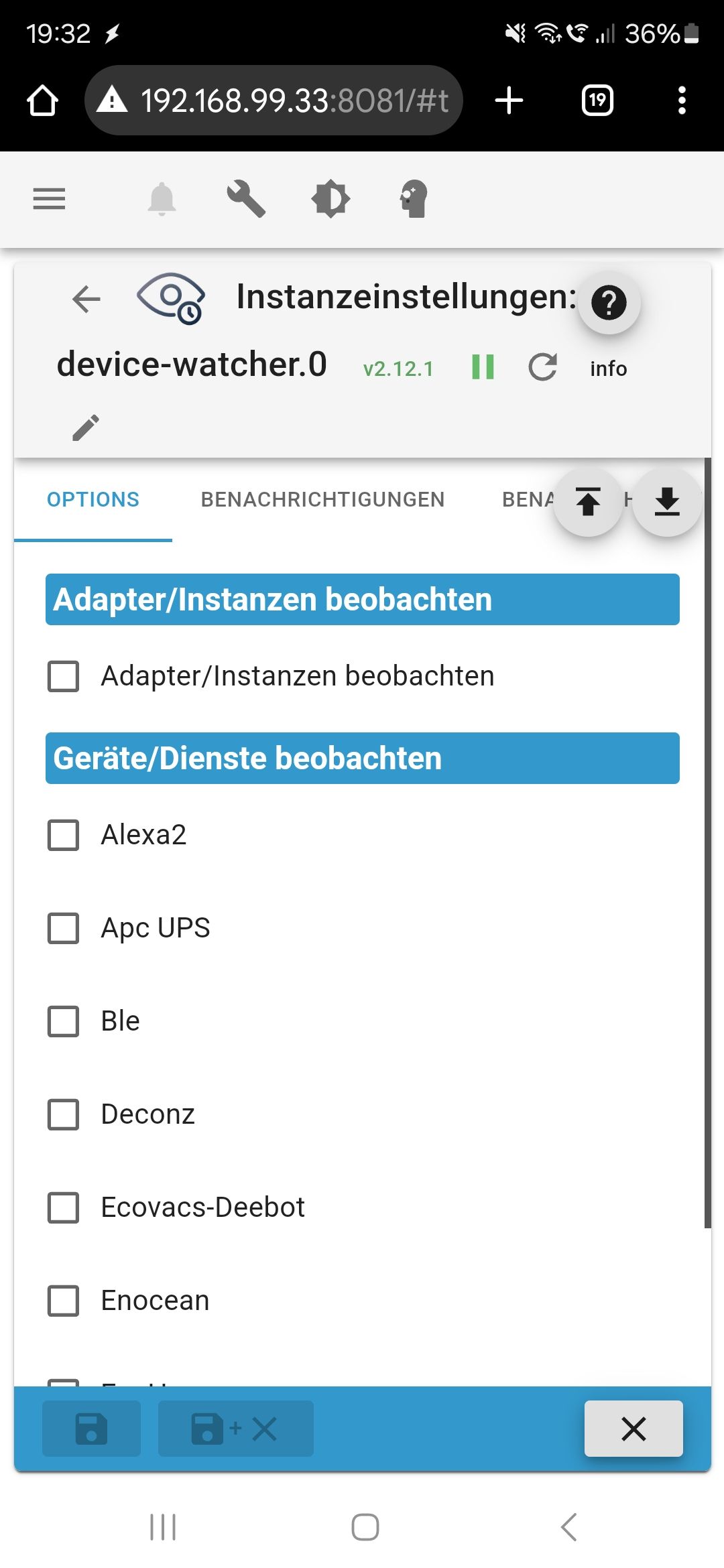
Devicewatcher - Buttons überlagern

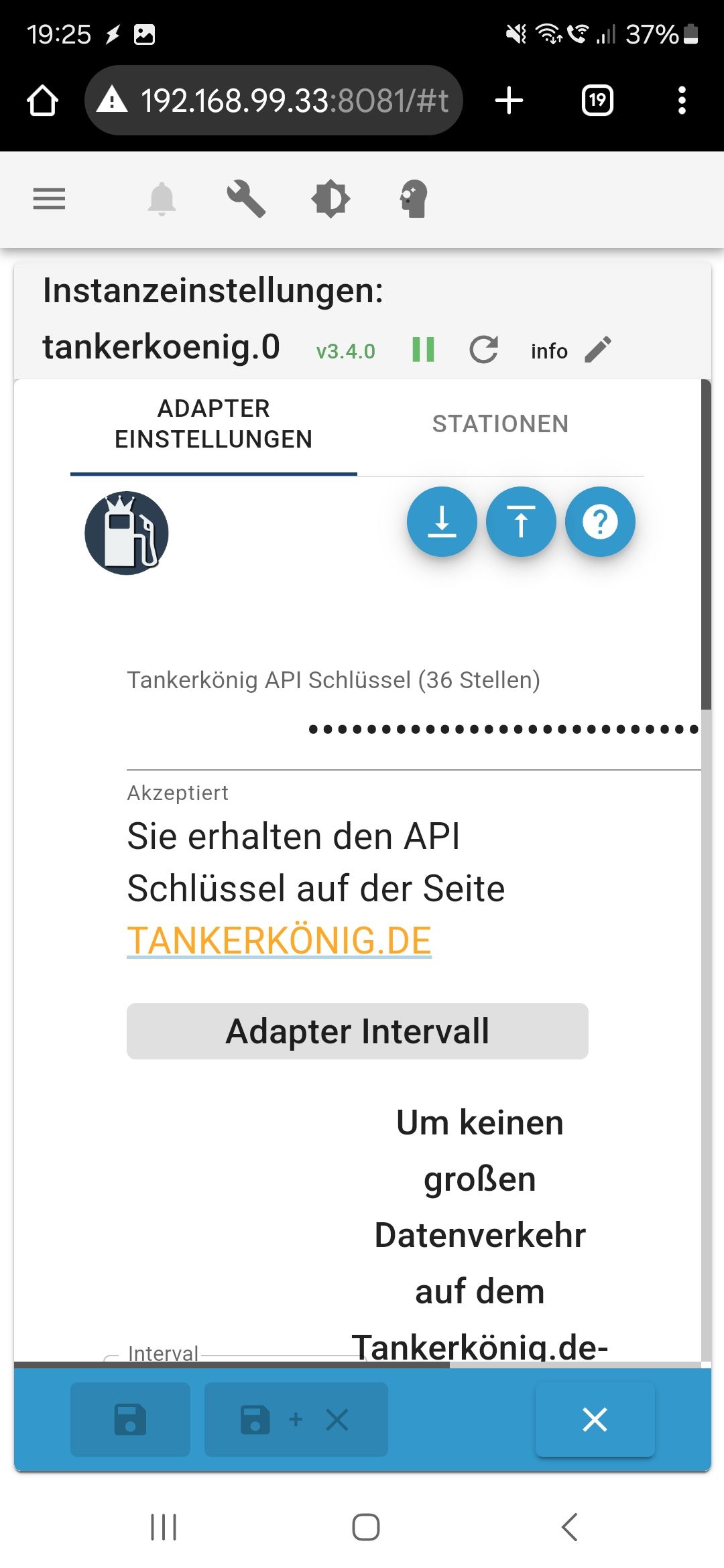
Tankerkoenig - seitliches Scrollen, Feld für api zu breit

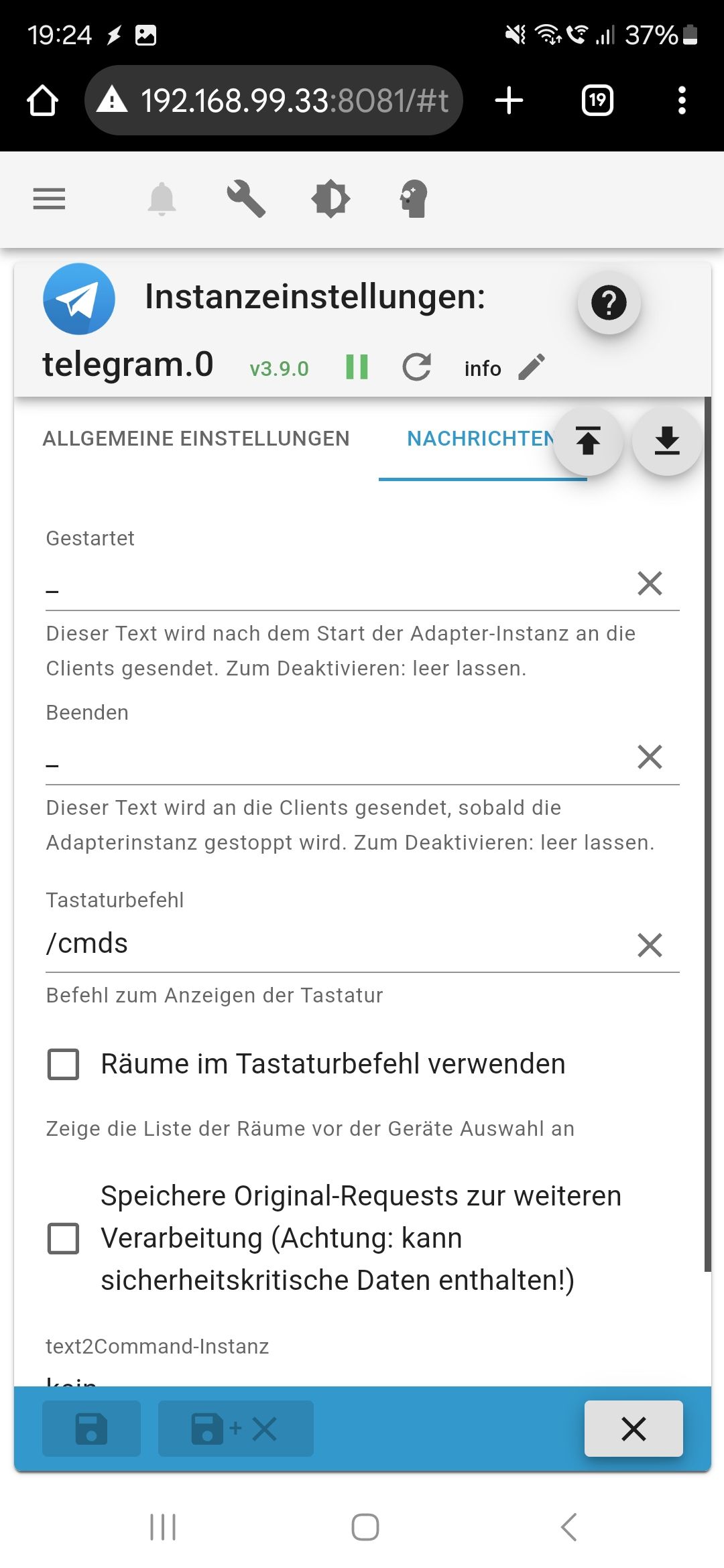
Telegram - Buttons überlagern

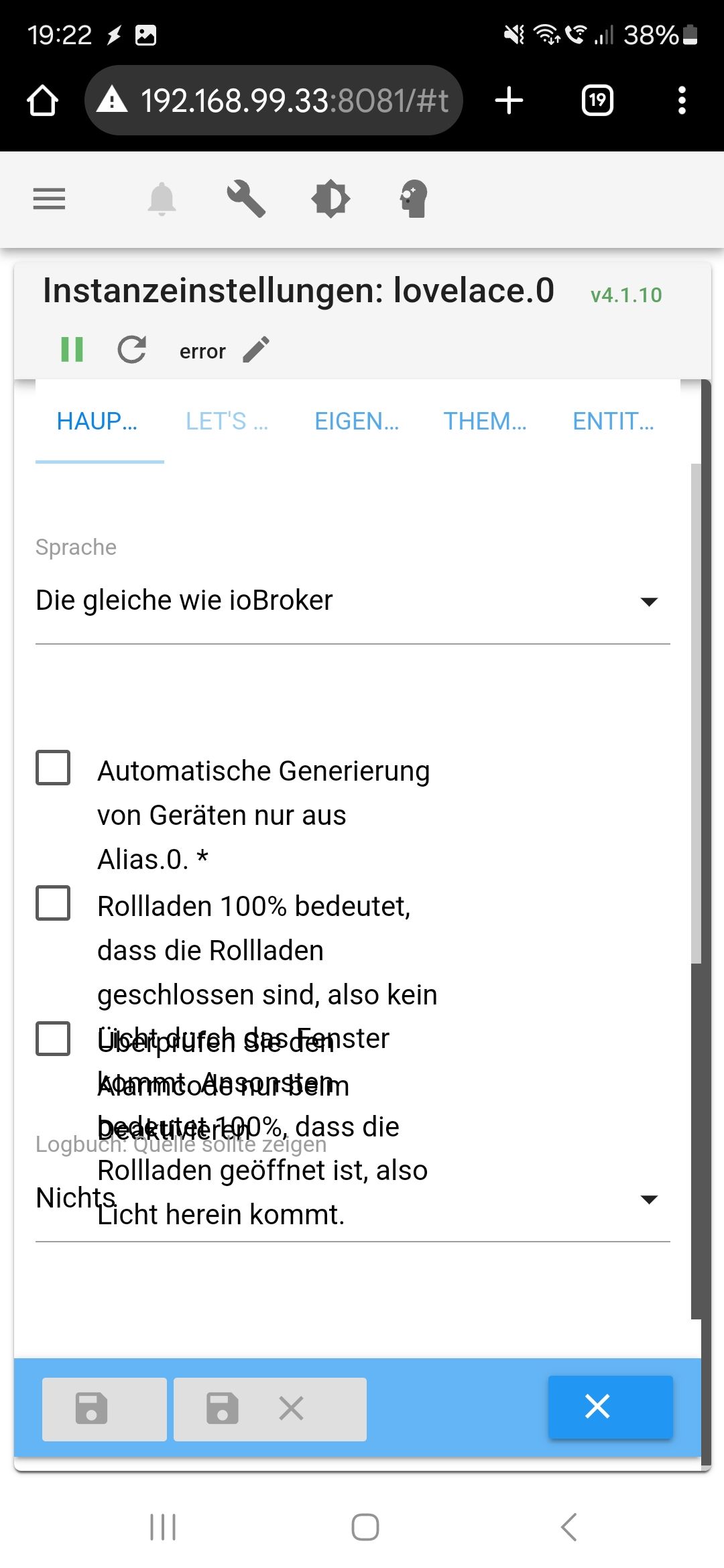
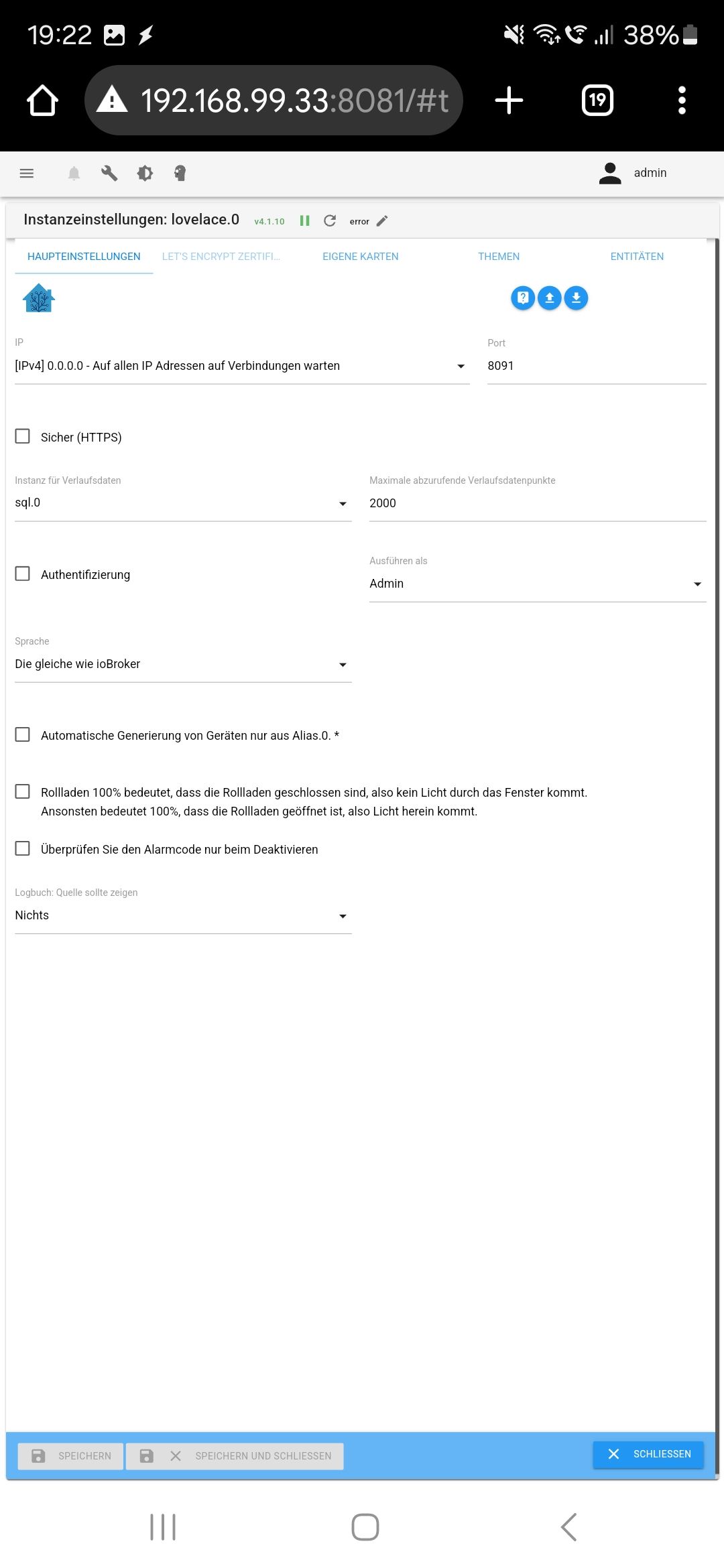
Lovace - Text schiebt sich ineinander


Und doch dann was in Frontend.
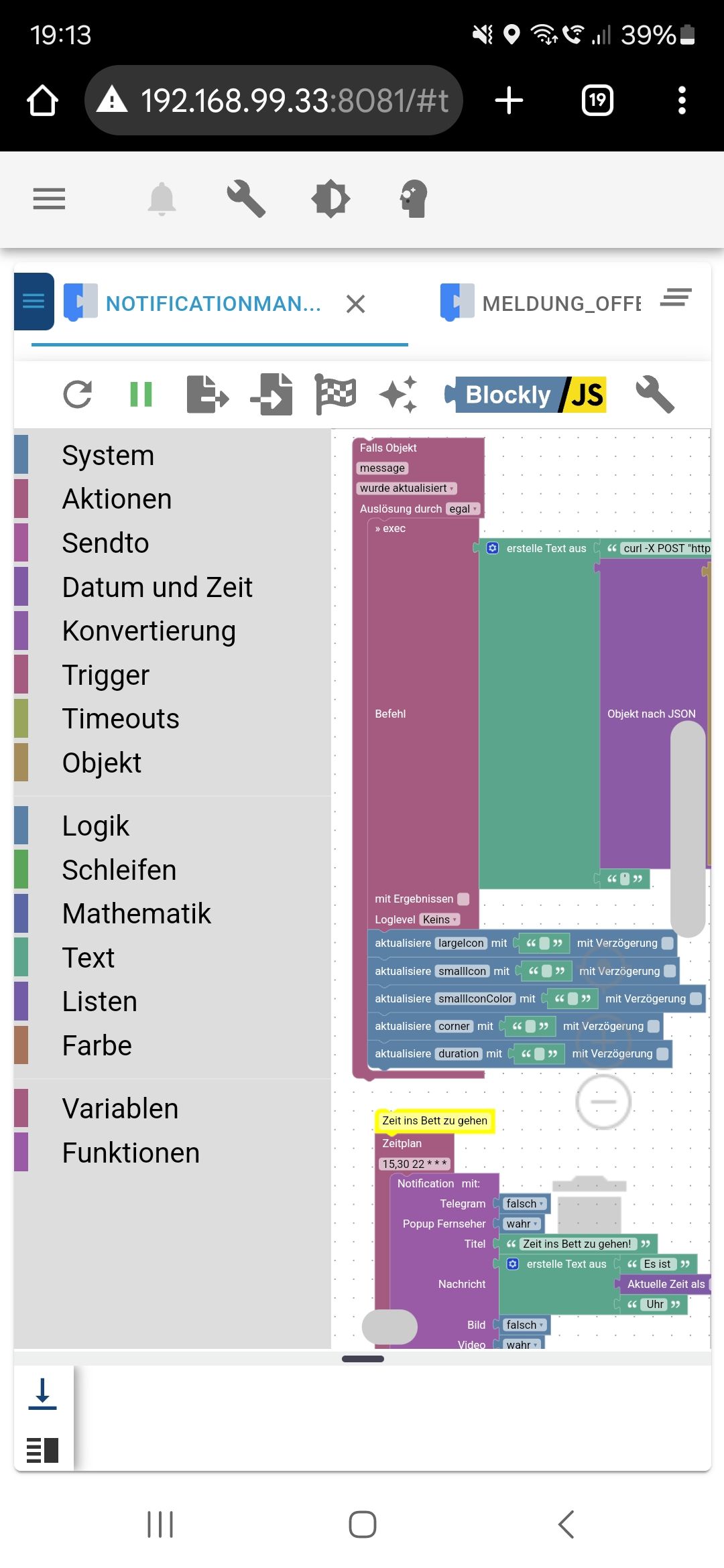
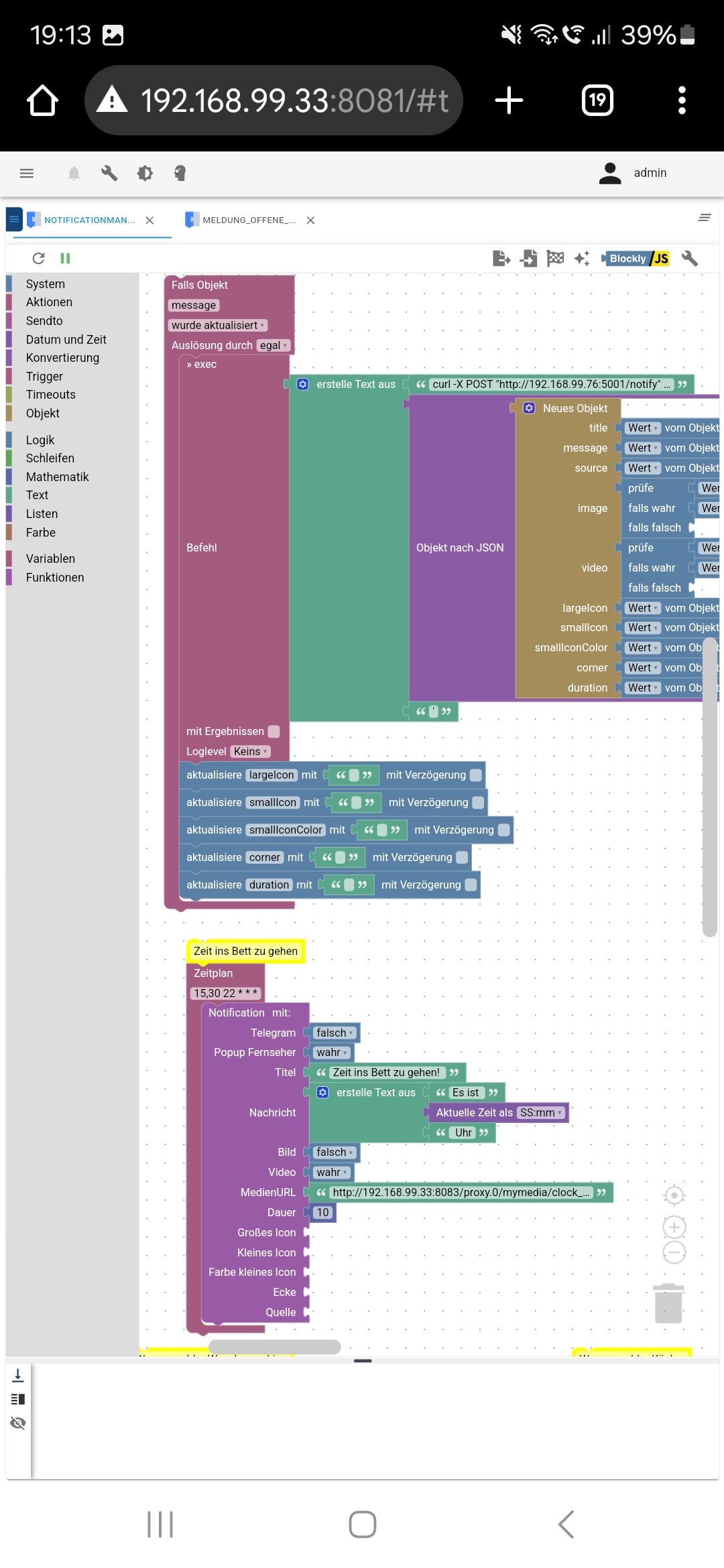
Es wäre klasse, wenn in Blockly die linke Seite mit den Blöcken kleiner wäre wie in der Desktopansicht am Smartphone (oder seitlich kleiner schiebbar).
Nutze Blockly in der Desktopansicht sehr viel. In der mobilen Ansicht nicht bedienbar.

-
ValloxMV Adapter https://github.com/hacki11/ioBroker.valloxmv
Die Buttons für Readme, Speichern Laden der Konfiguration werden nicht angezeigt bei den Auflösungen xs, sm

Sind das Fälle die auch gemeldet werden sollen?
-
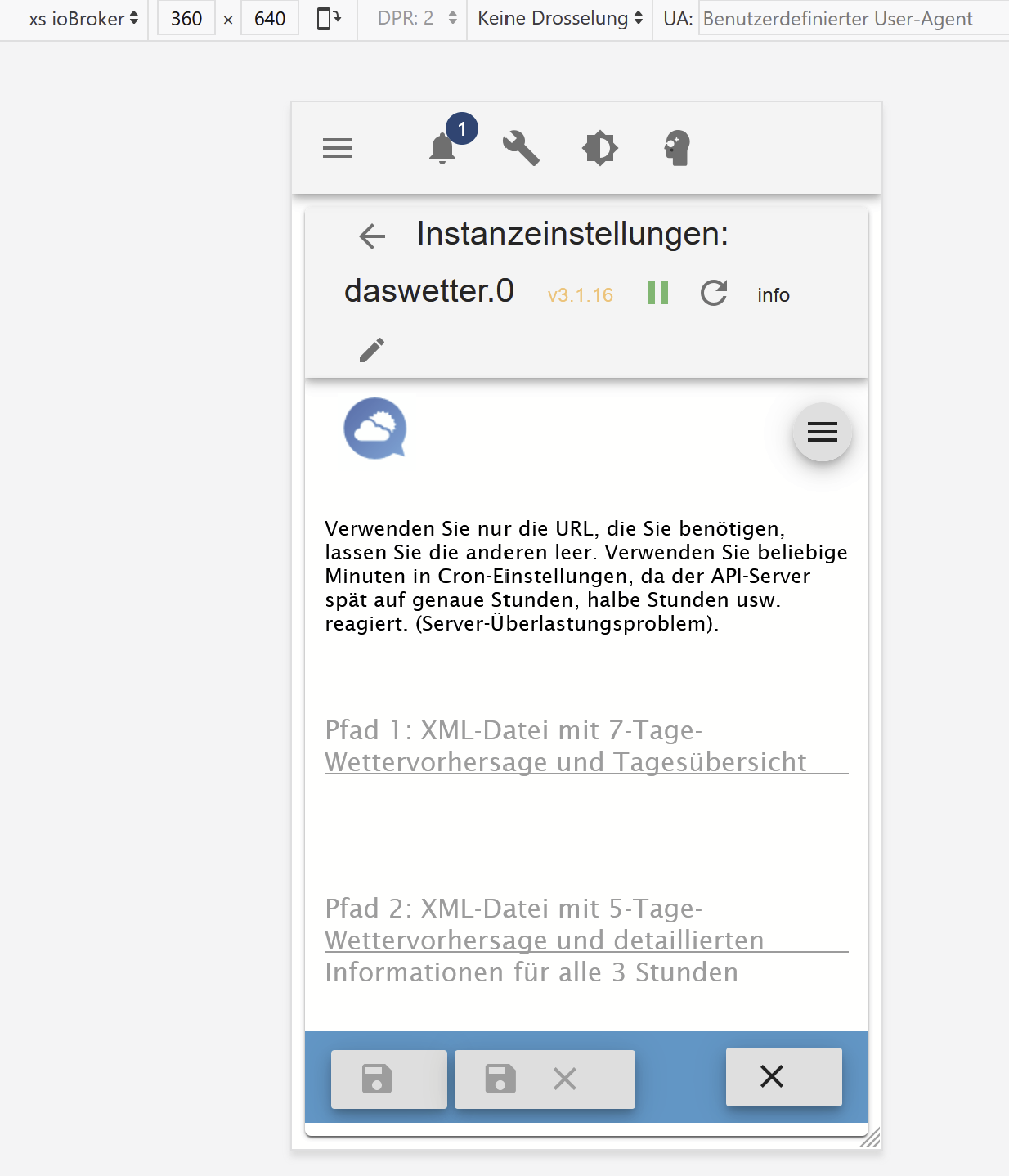
Adapter daswetter https://github.com/rg-engineering/ioBroker.daswetter

xs - Hauptseite - Es kann nicht nach unten gescrollt werden
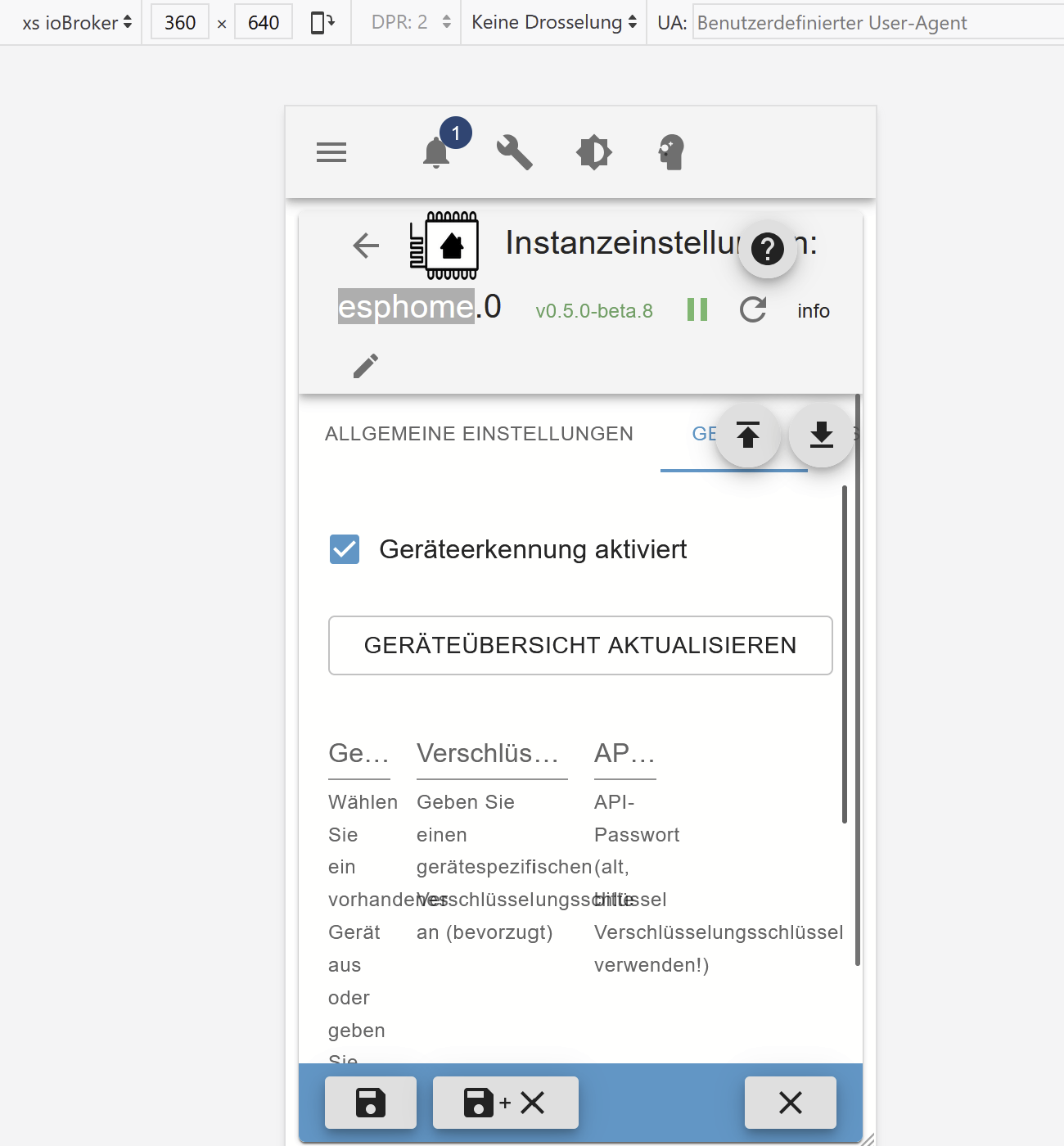
sm - Hauptseite - scrollen möglich aber es wird nicht die komplette Seite dargestellt. Unten fehlt eine ZeileAdapter esphome

Es können in der mobilen Ansicht nicht alle Reiter ausgewählt werden
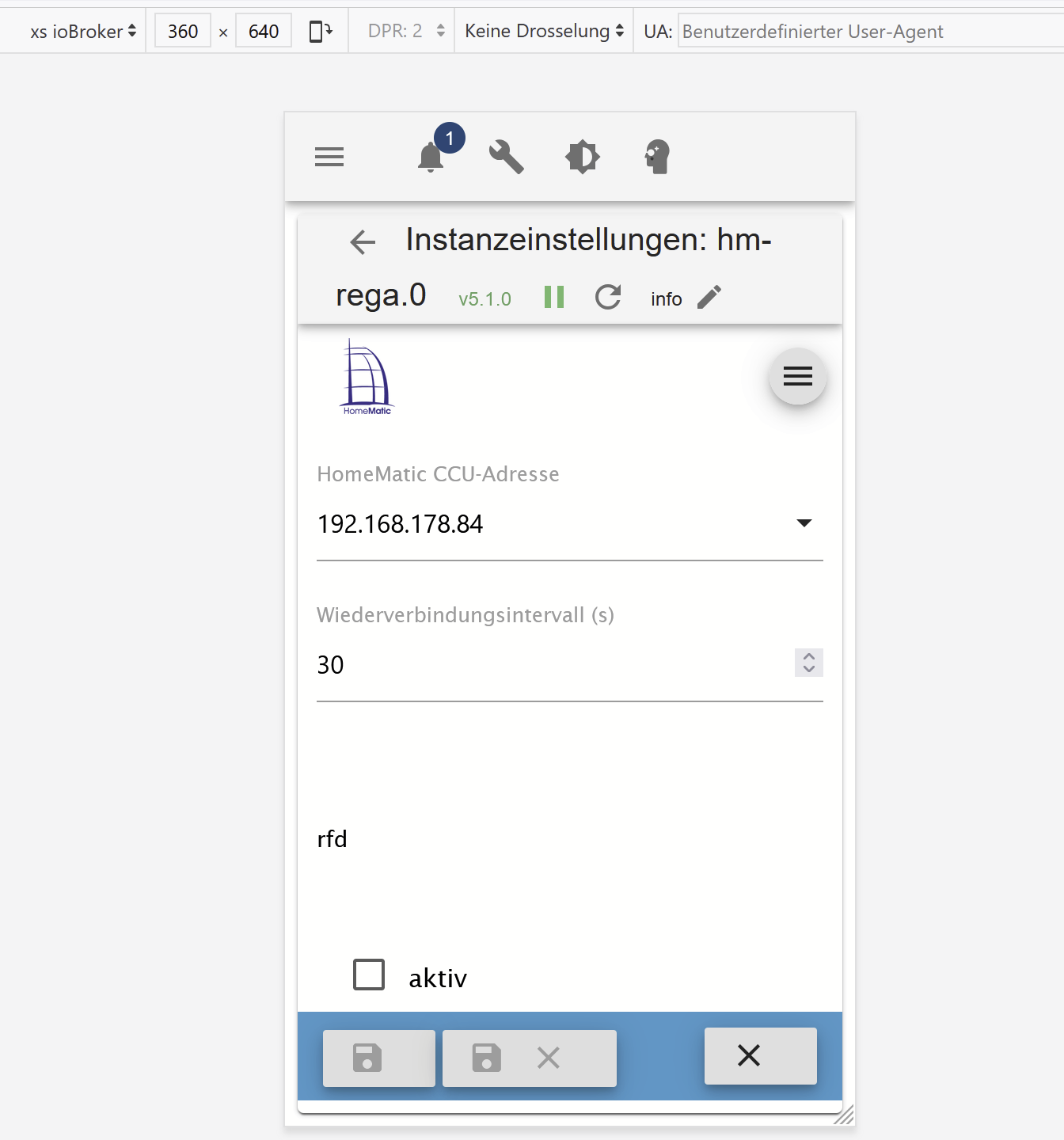
Im Geräte Reiter überlagern sich die einzelnen Spalten für die DatenAdapter rega.0

Scrollen nicht möglich (gilt für alle Reiter)