NEWS
Tester für Responsive Design Initiative gesucht
-
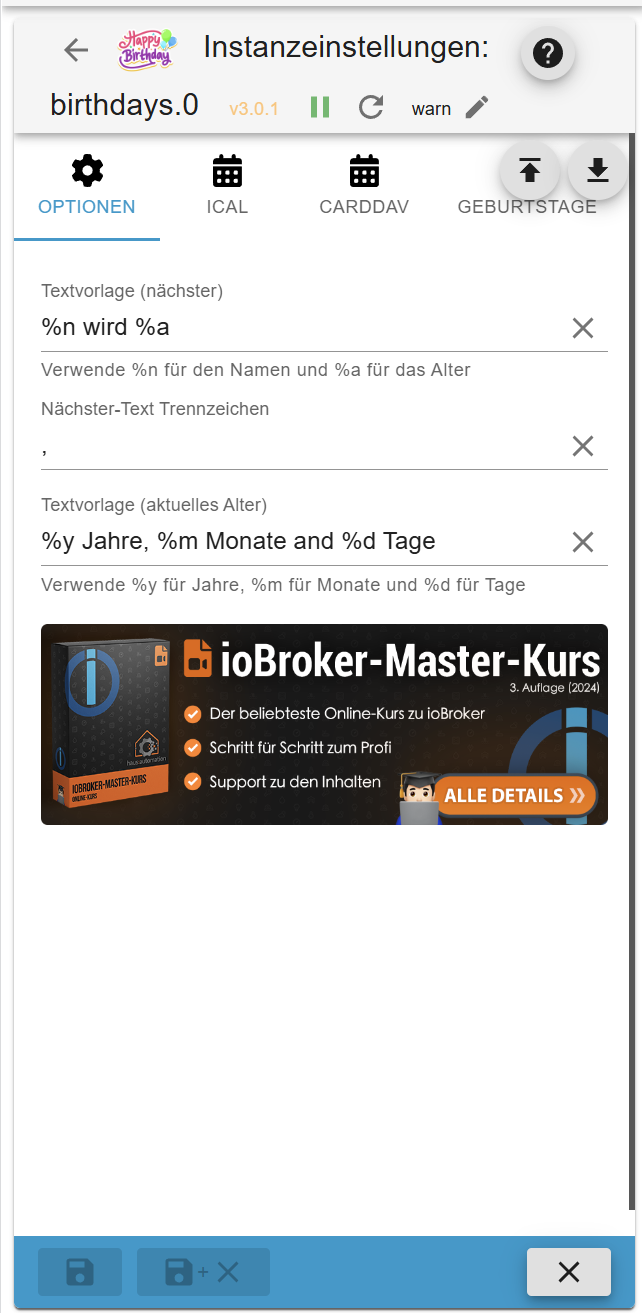
Birthdays 3.0.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung

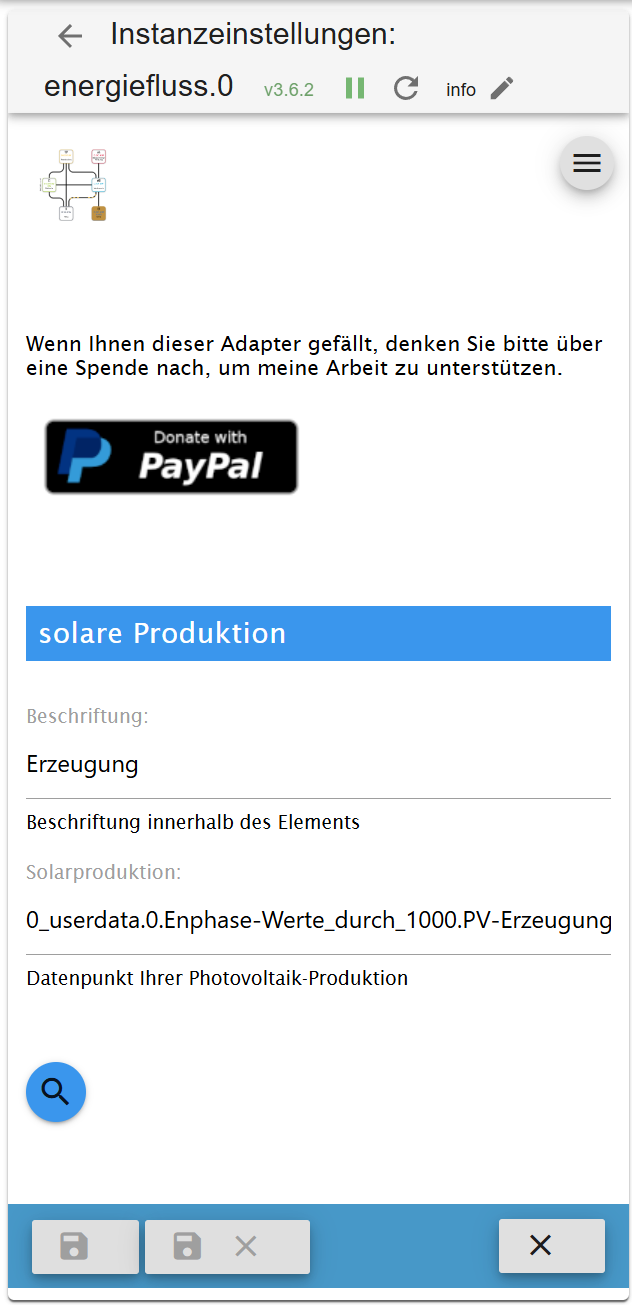
Energiefluss 3.6.2
in jeder Handyauflösung ist kein Scrollen möglich

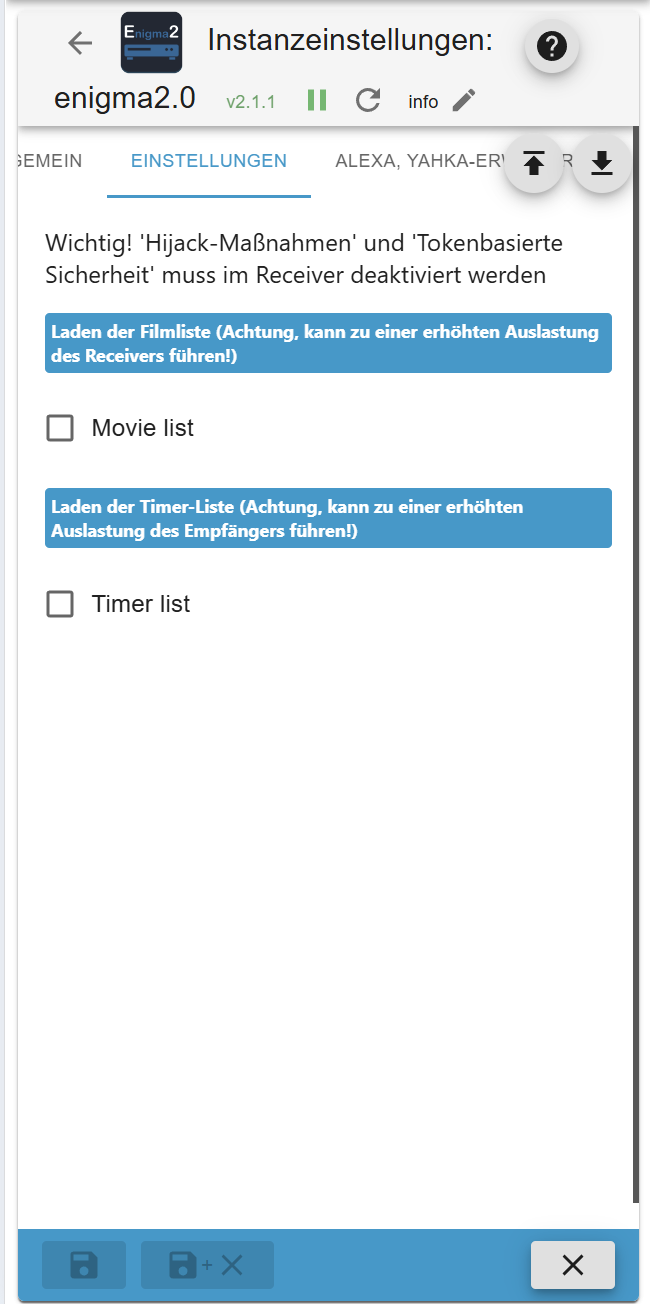
Enigma 2.1.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung

Morgen kommt xer Rest.
-
@negalein Danke für das Feedback... Alle deine angezeigten Adapter wurden gefixt und in der Liste aufgenommen
-
Wie könnt ihr testen?
- Öffnet ioBroker in eurem Browser
- Schaltet die Entwicklerkonsole in eurem Browser mit der Taste F12 an.
- Die Toolbar für die mobile Ansicht könnt ihr nun mit
Ctrl + Shift + M(Windows) undCMD + Shift + M(MacOS) - In der oberen Toolbar könnt ihr nun die Ansicht auf die verschieden Geräte umschalten und die Ansicht z.B. vom Iphone, Ipad oder Ipad Mini testen.

Was sind die Voraussetzungen?
- aktuelle Adapter Version
- Admin Version >= v7.2.6
Bitte prüft hier sämtliche Auflösungen und gebt uns bitte euer Feedback dazu.
@simatec sagte in Tester für Responsive Design Initiative gesucht:
Die Toolbar für die mobile Ansicht könnt ihr nun mit Ctrl + Shift + M (Windows) und CMD + Shift + M (MacOS)
bei meinem MAC in Firefox ist es nicht Shift sonder die alt Taste

-
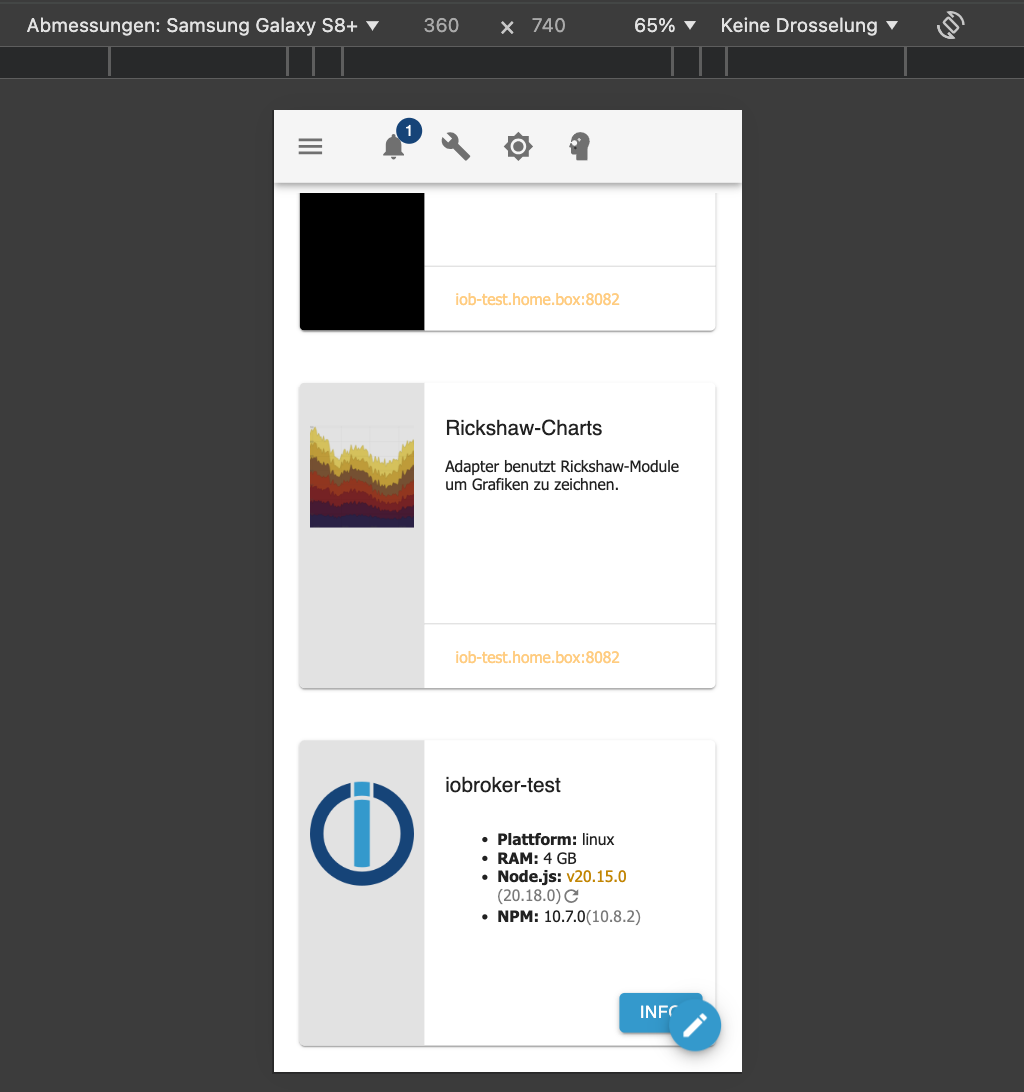
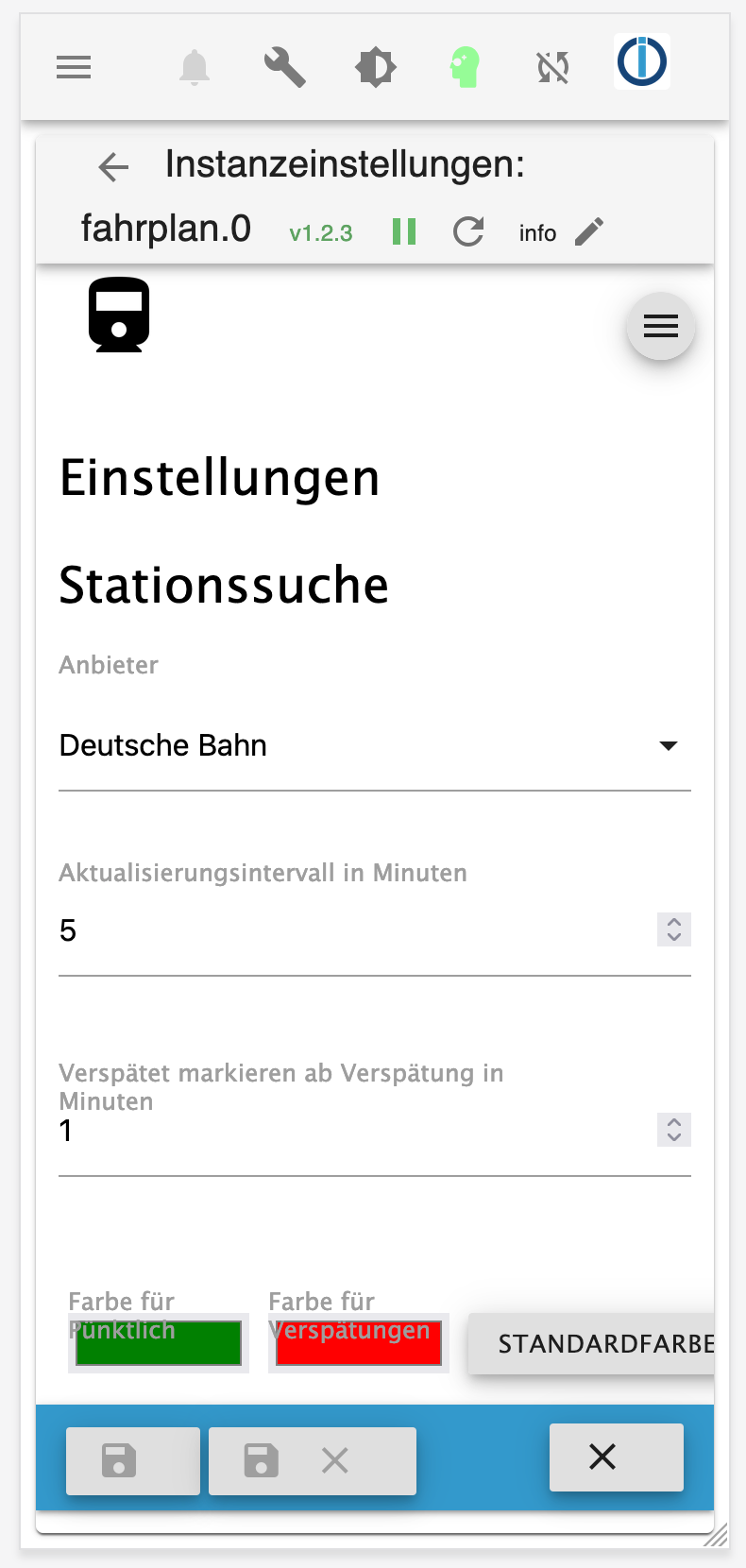
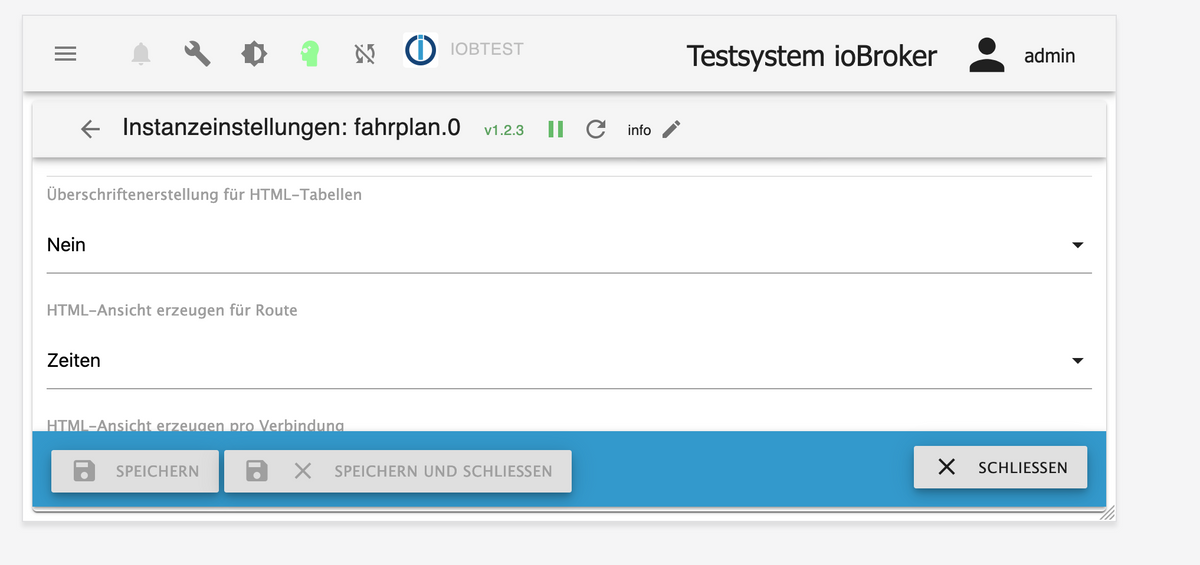
Fahrplan Adapter 1.2.3 lässt sich die Einstellungsseite nicht nach unten scrollen, nur im Querformat.


-
Ich hab mal mit Admin 7.3.0 und nativ mit meinem iPhone 13 jede Instanz geöffnet.
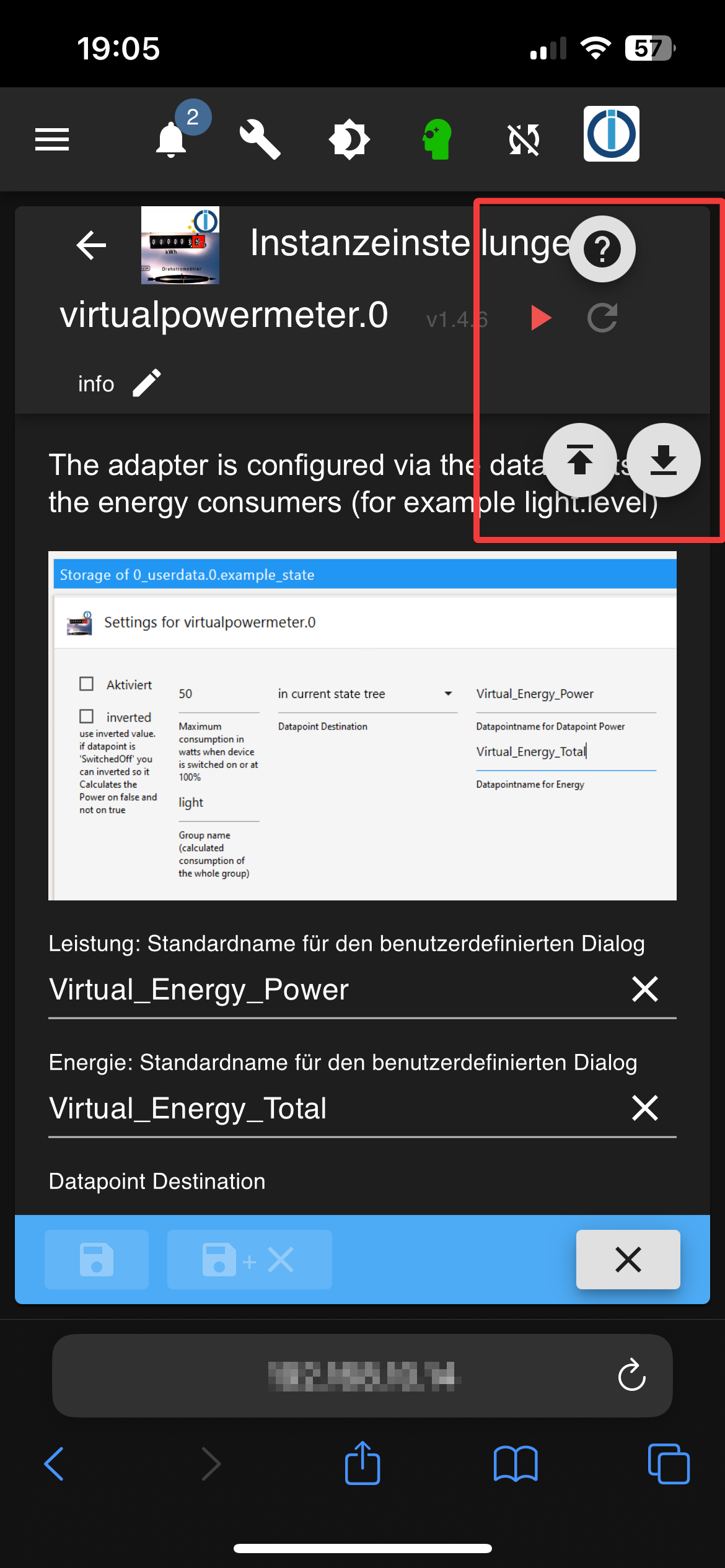
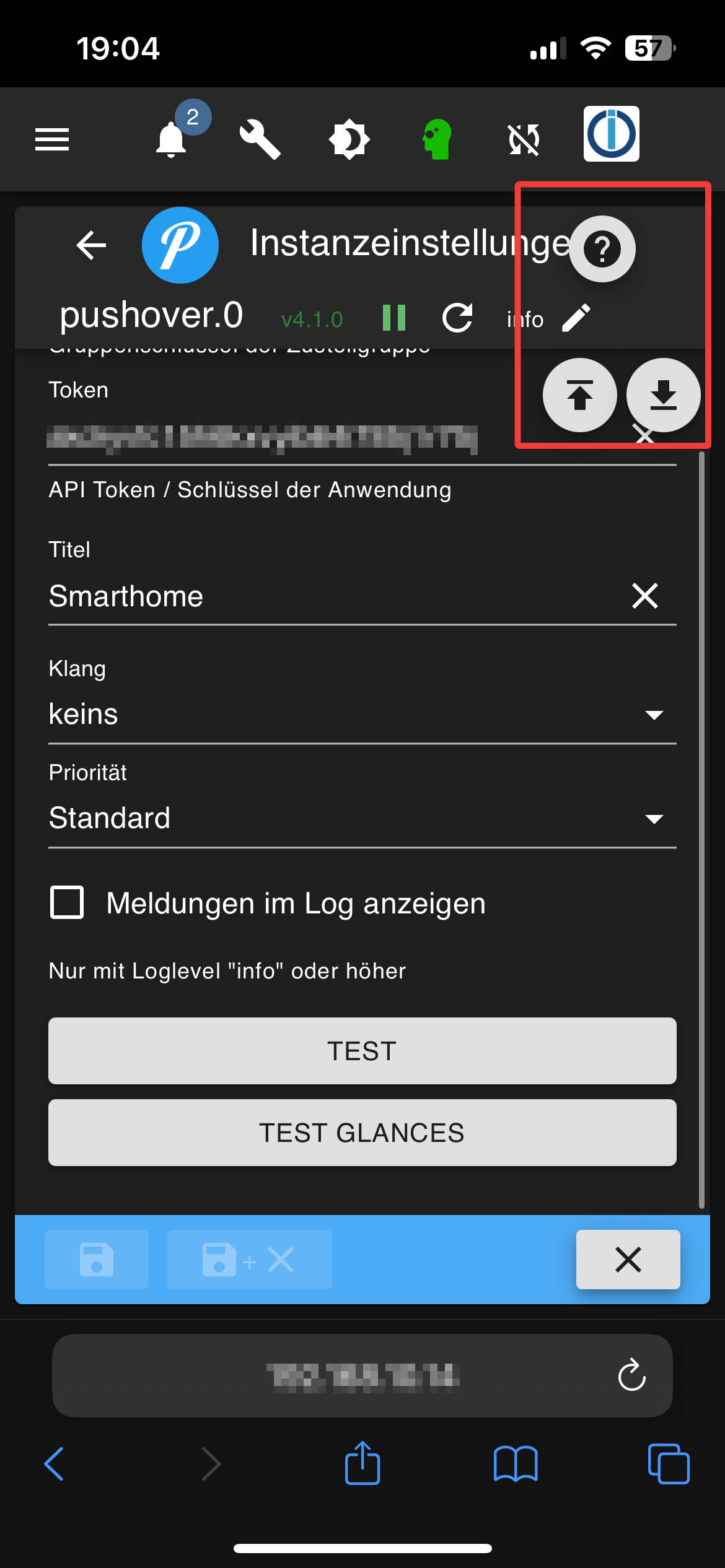
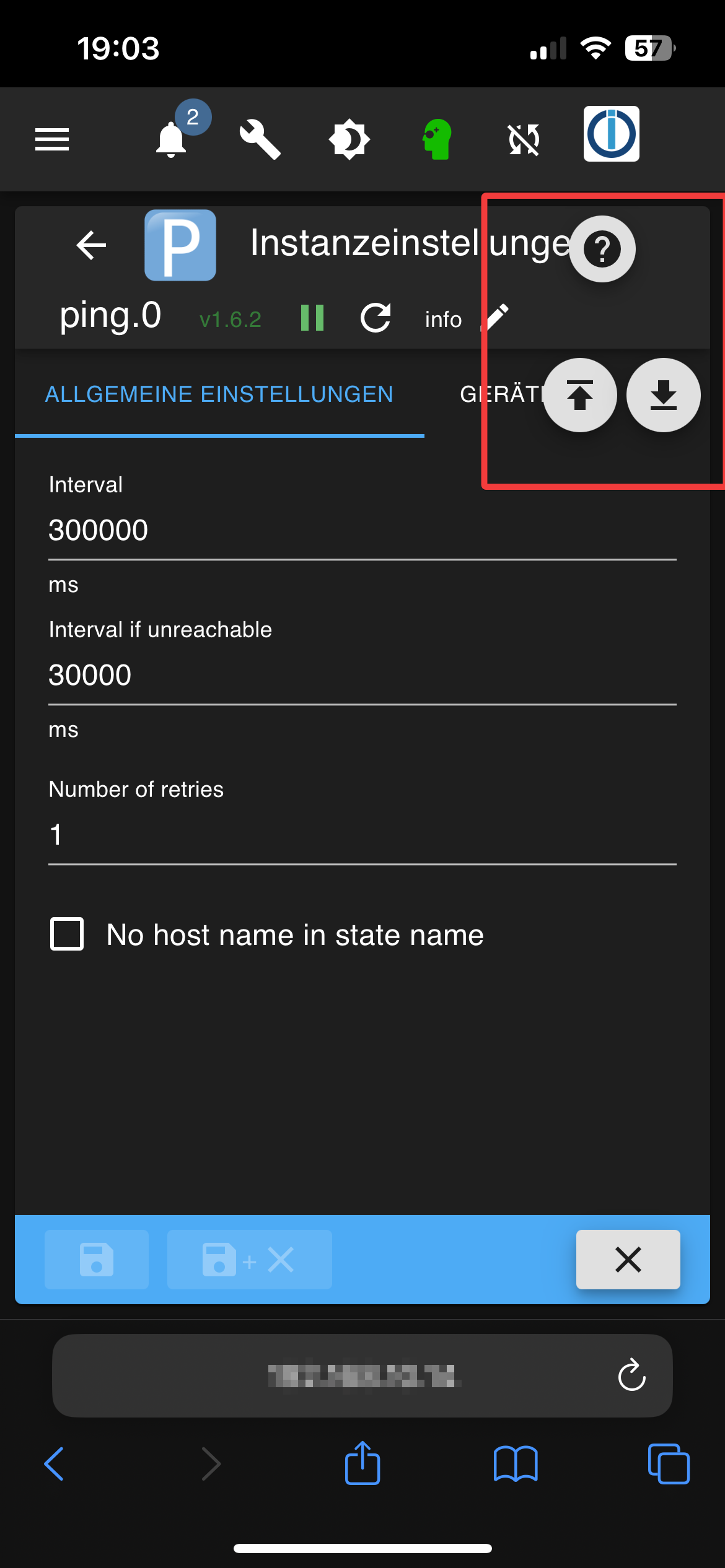
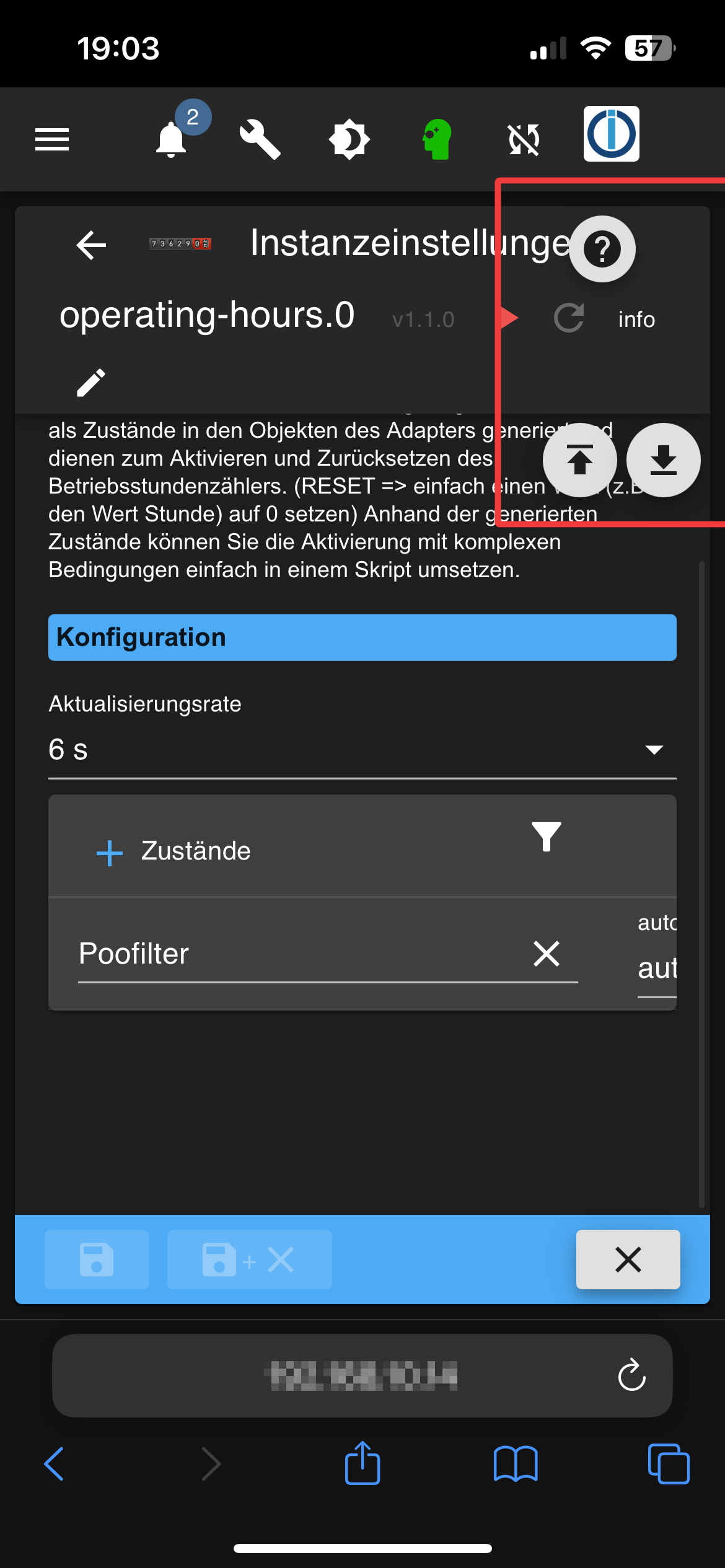
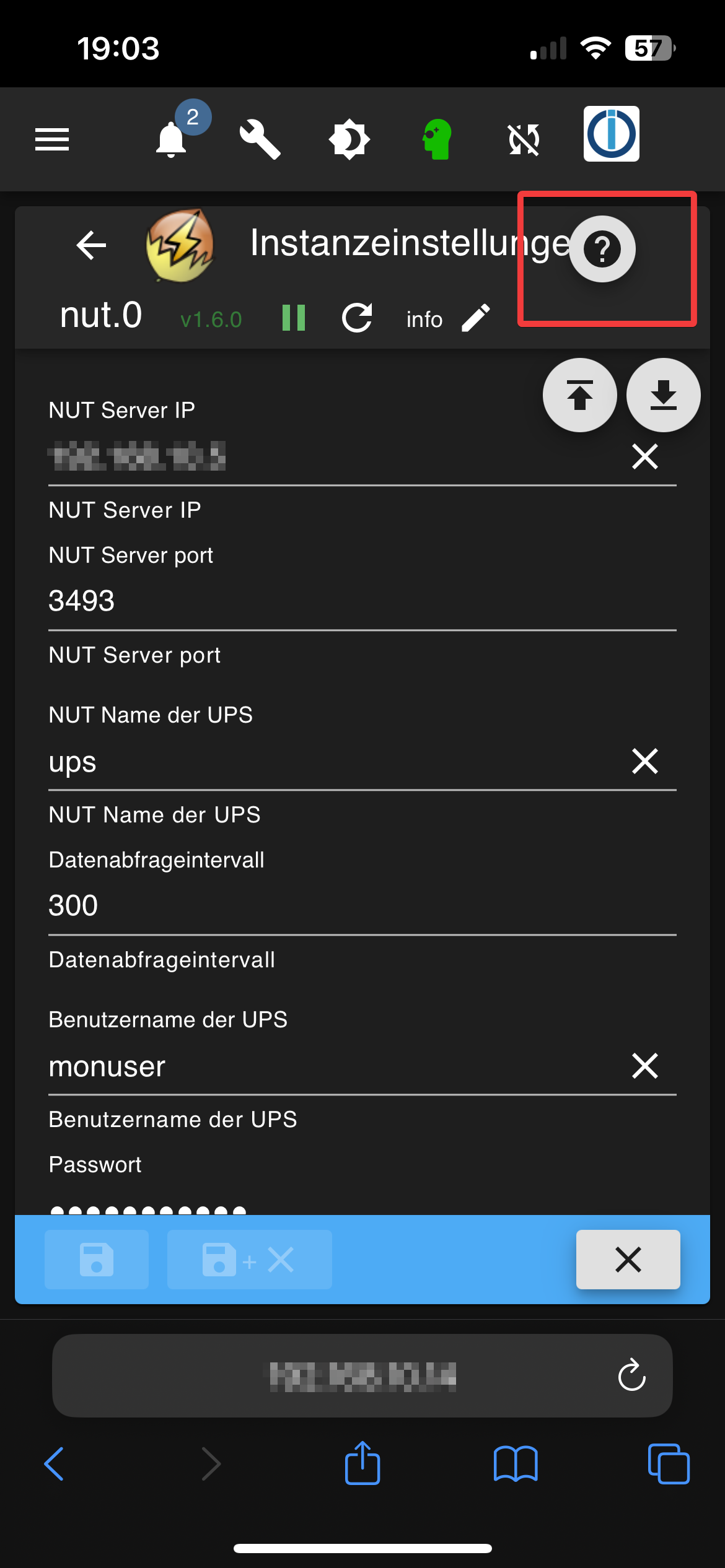
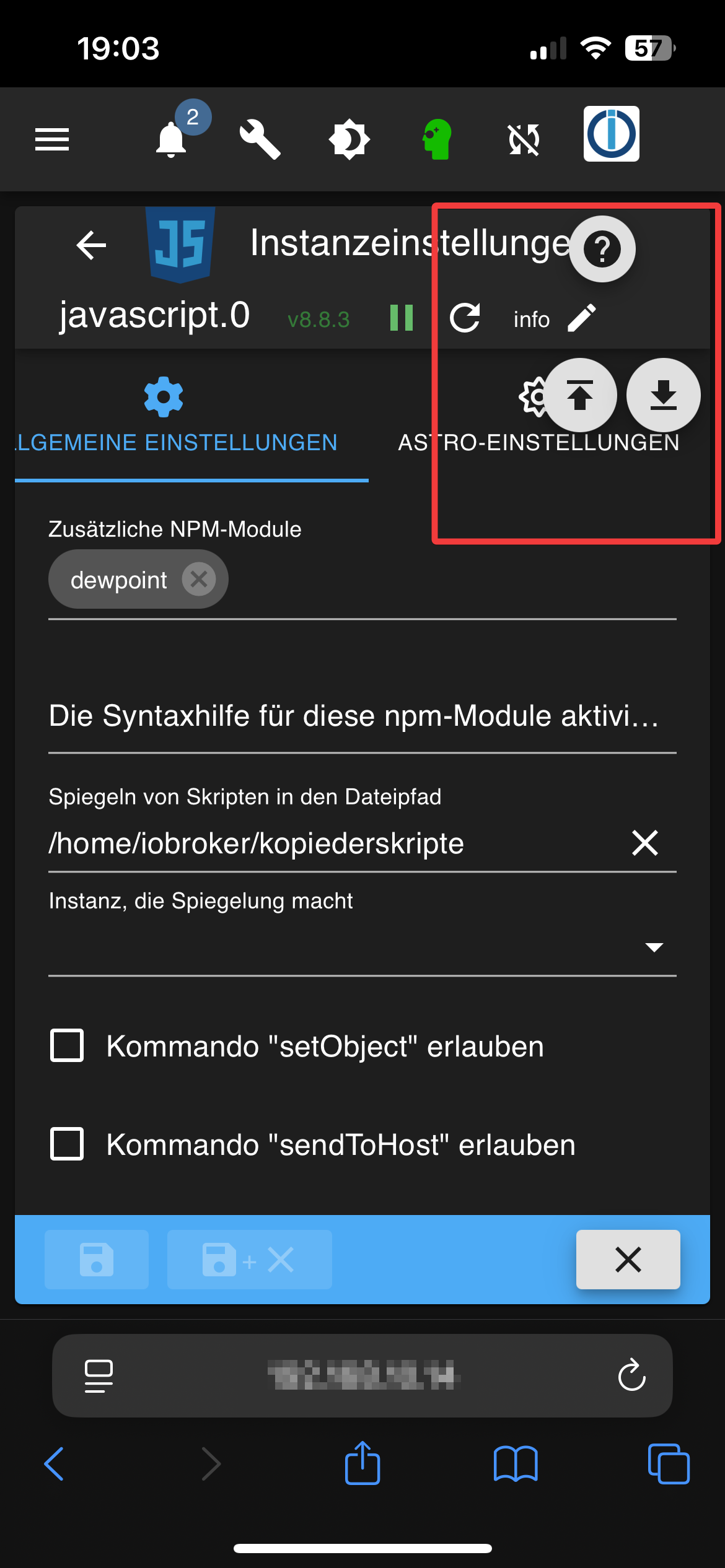
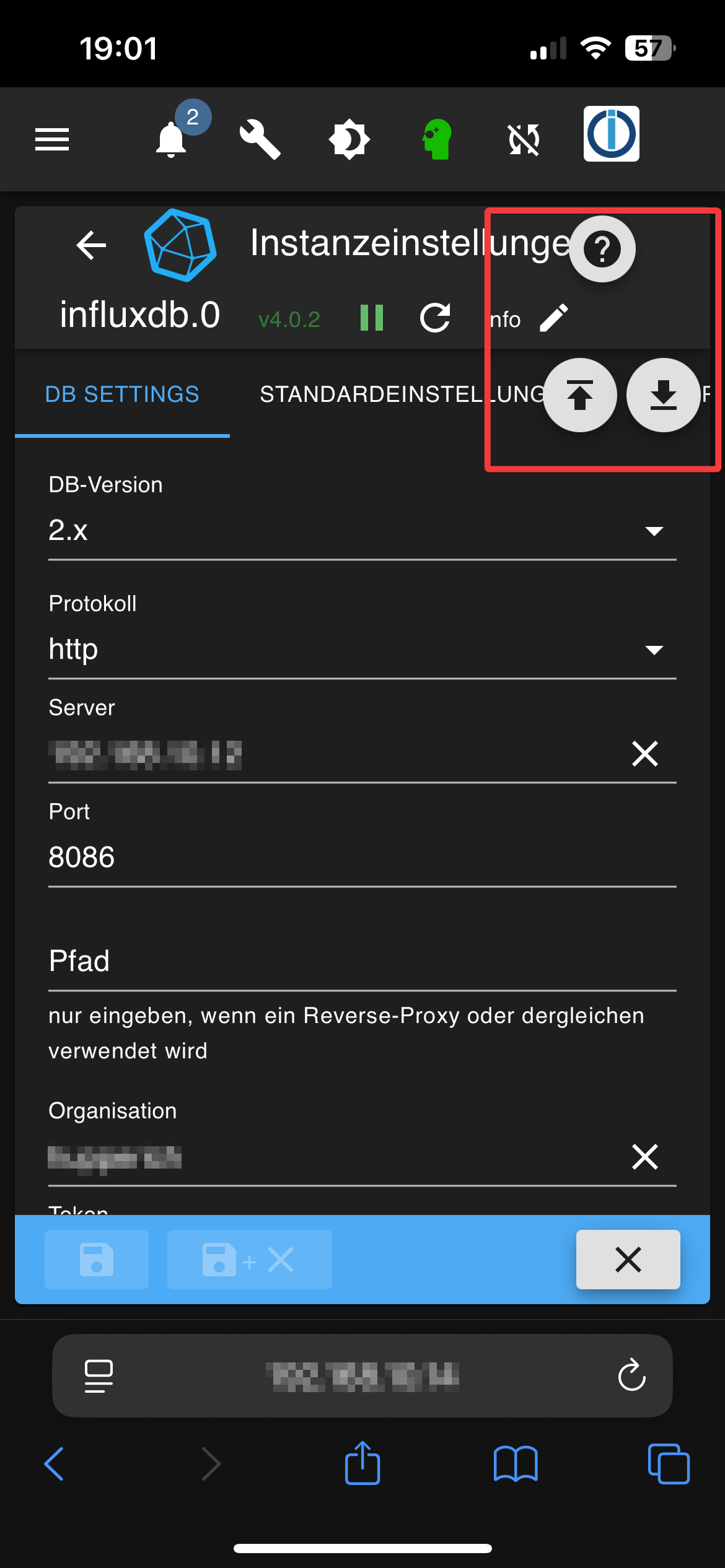
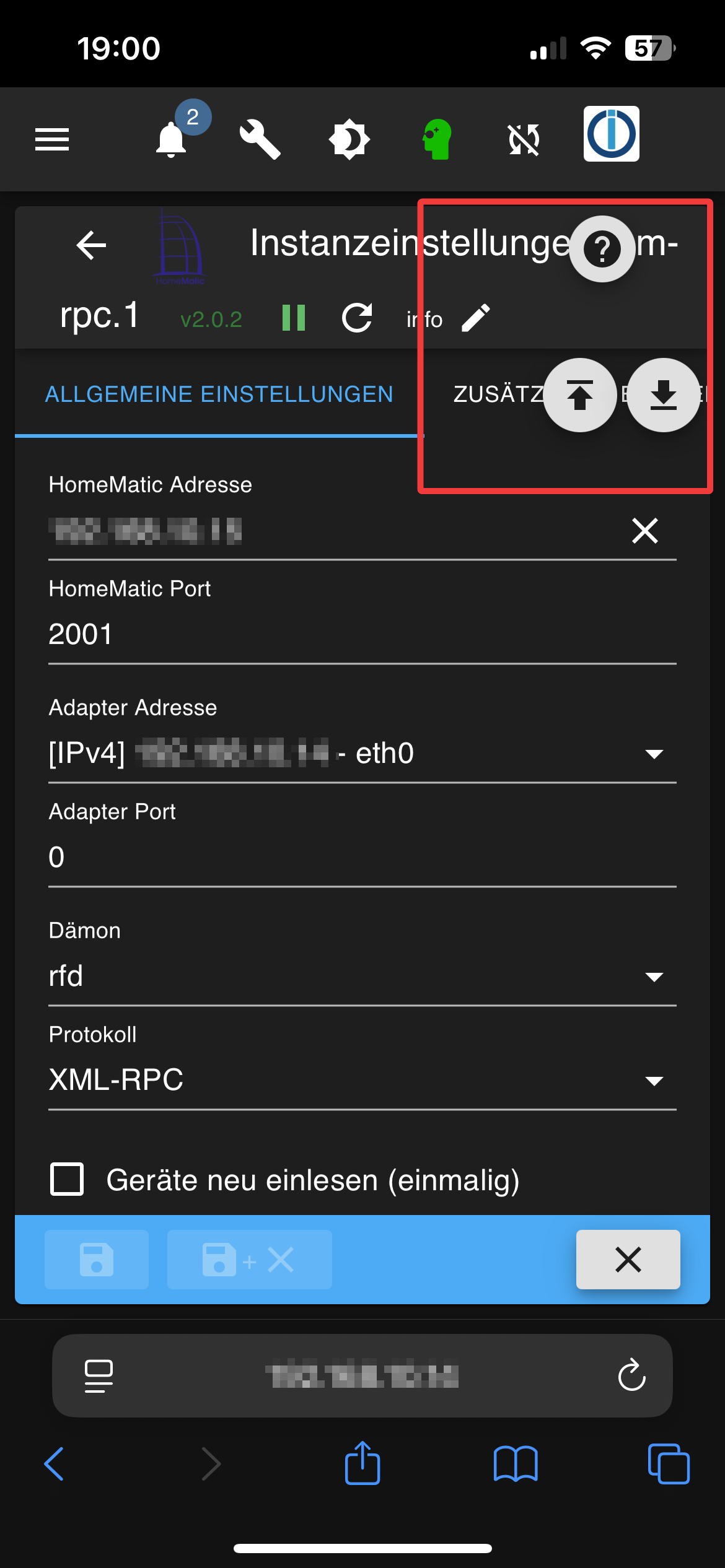
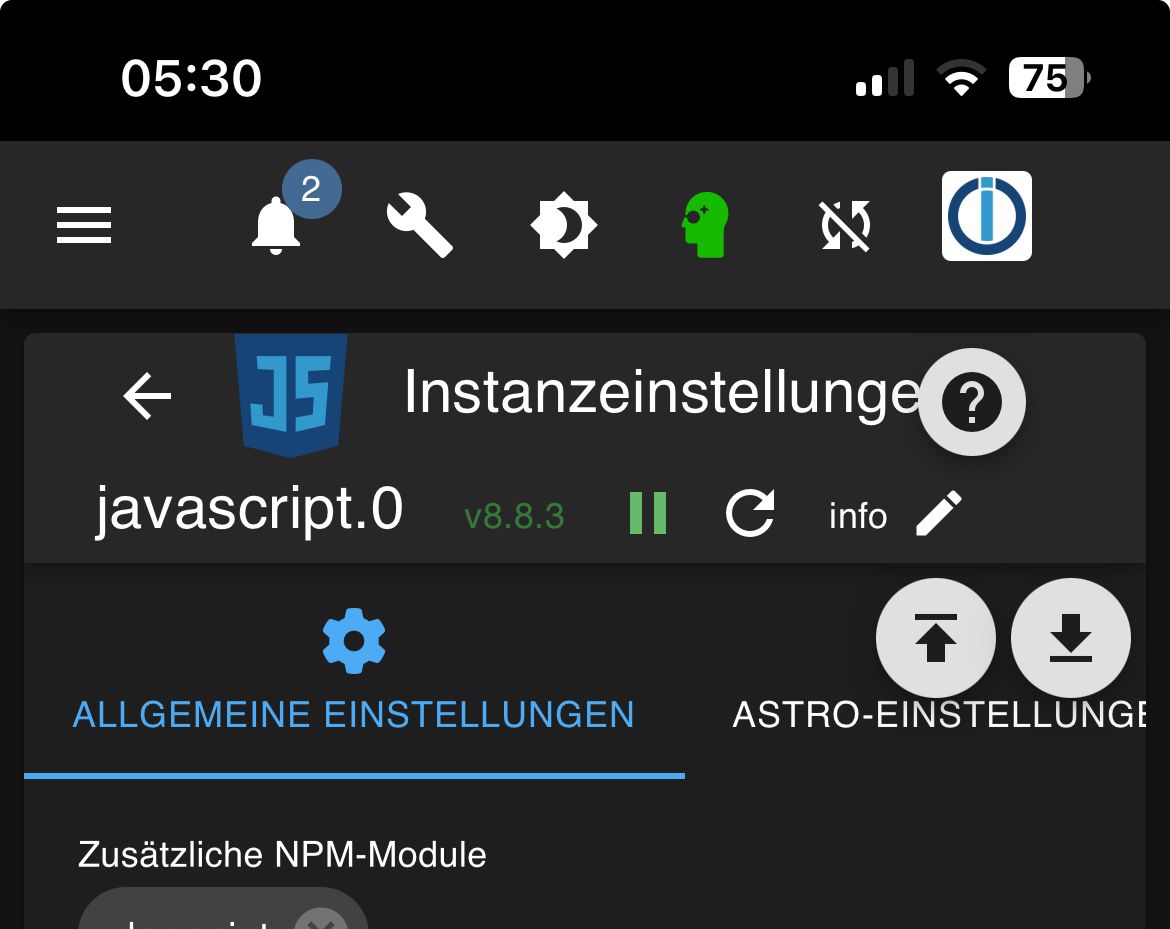
Bei folgenden habe ich auch die Kleinigkeit mit dem Überlagern der Buttons für Export/Import bzw. der Button der Hilfe (?):
virtualpowermeter

pushover

ping

operating-hours

nut

javascript

influxdb

hm-rpc

-
Weiterhin ist mir folgendes aufgefallen:
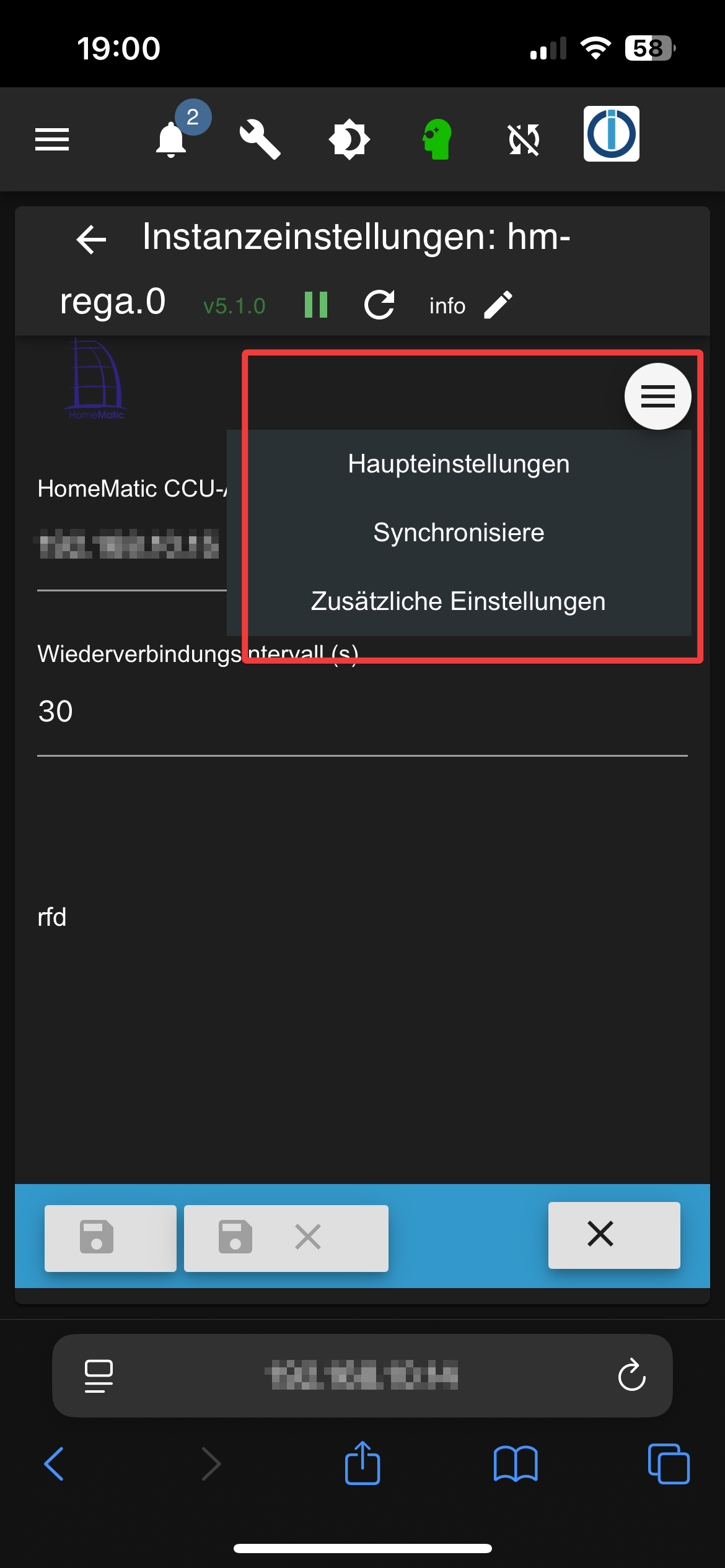
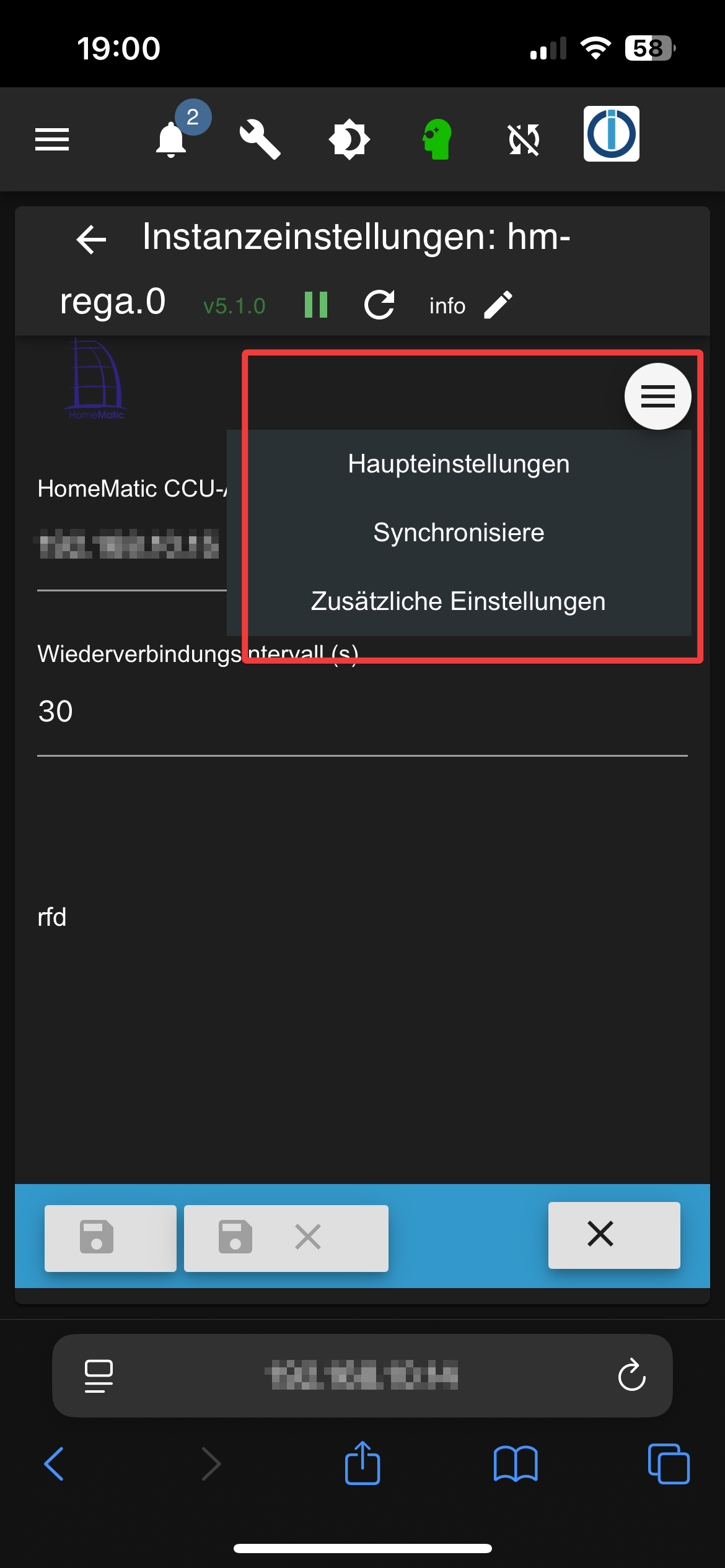
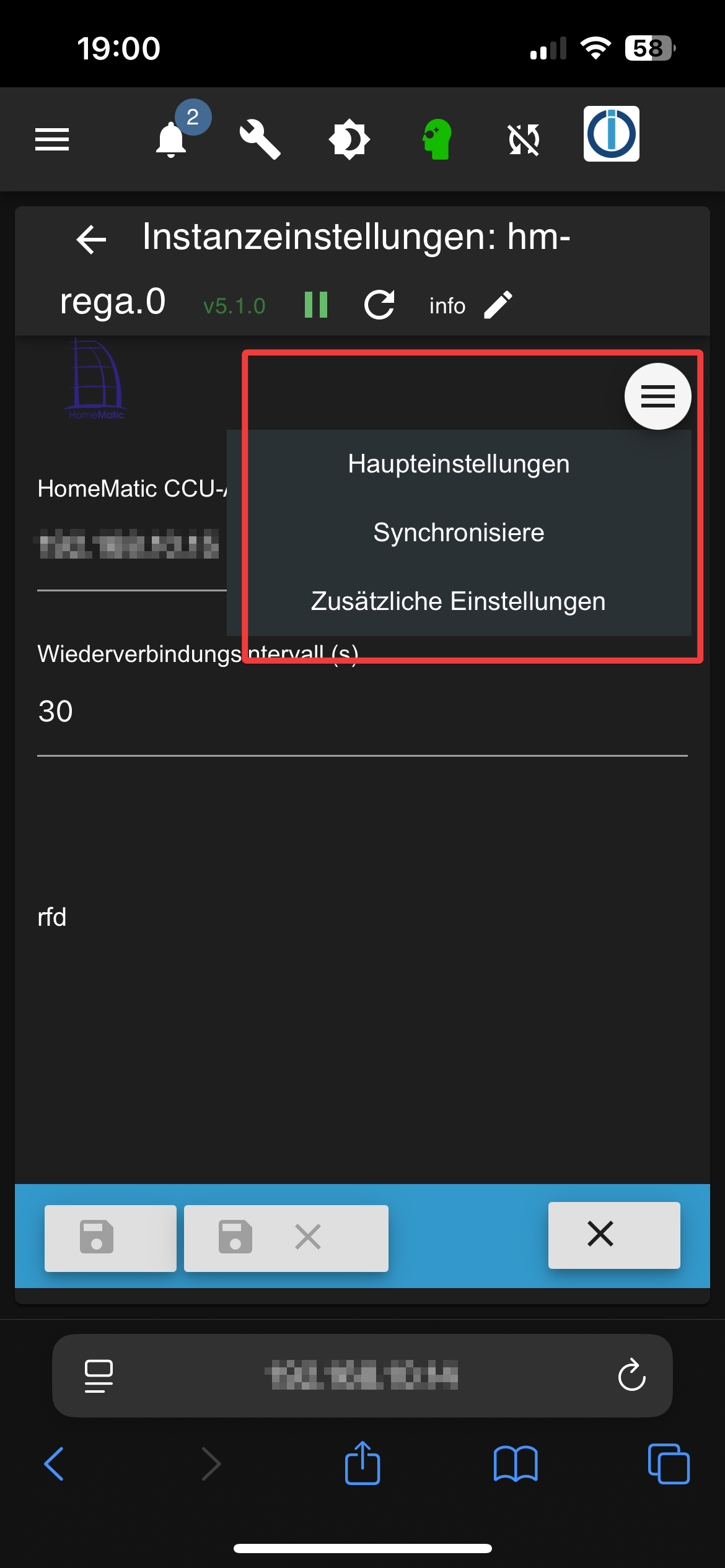
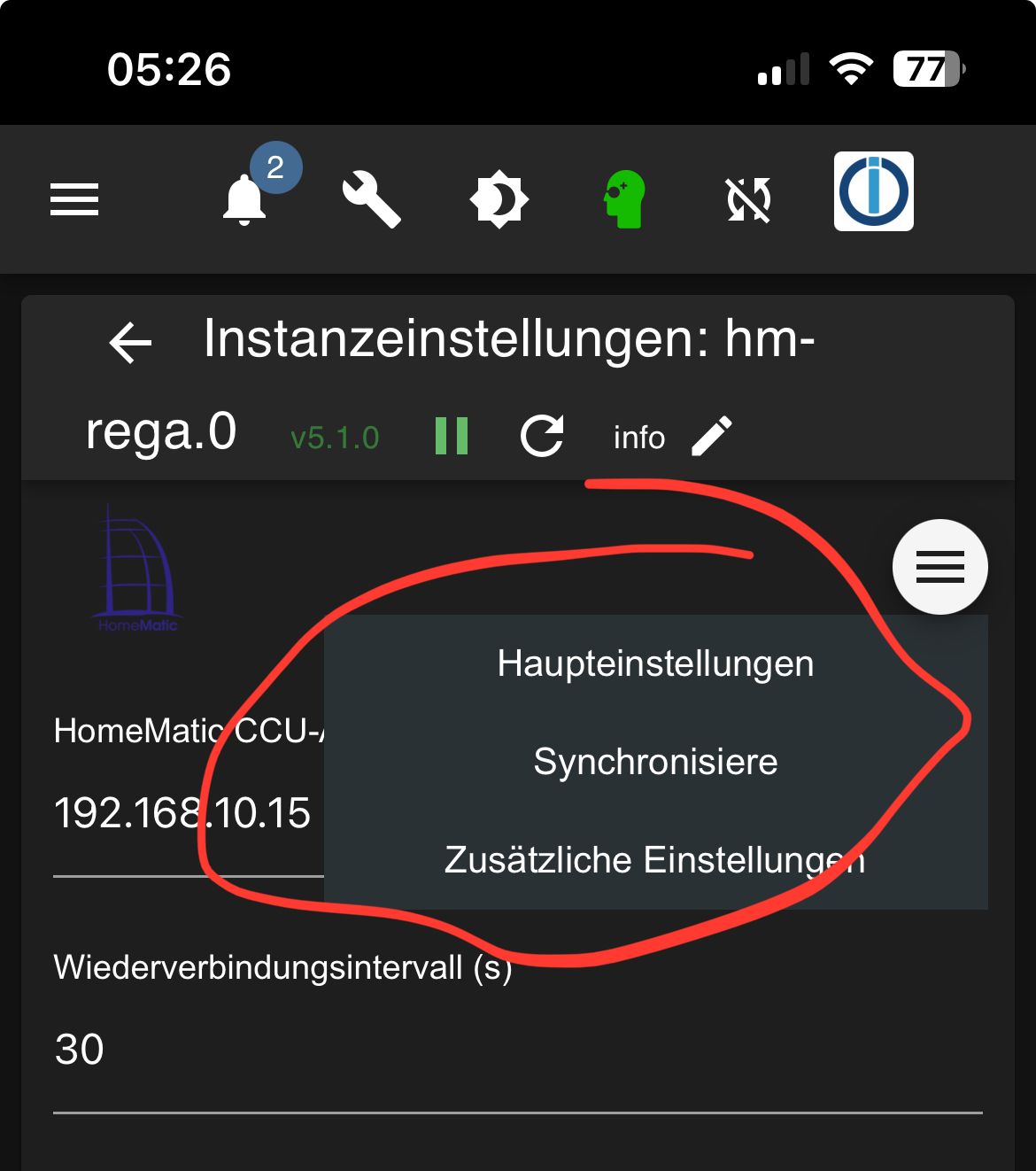
hm-rega
Nur ein Vorschlag: Vielleicht könnte man das Menü ähnlich wie bei z.B. backitup darstellen? Da ist es ein horizontales Menü und nicht hinter einem "Hamburgerbutton" mit den drei Strichen versteckt.
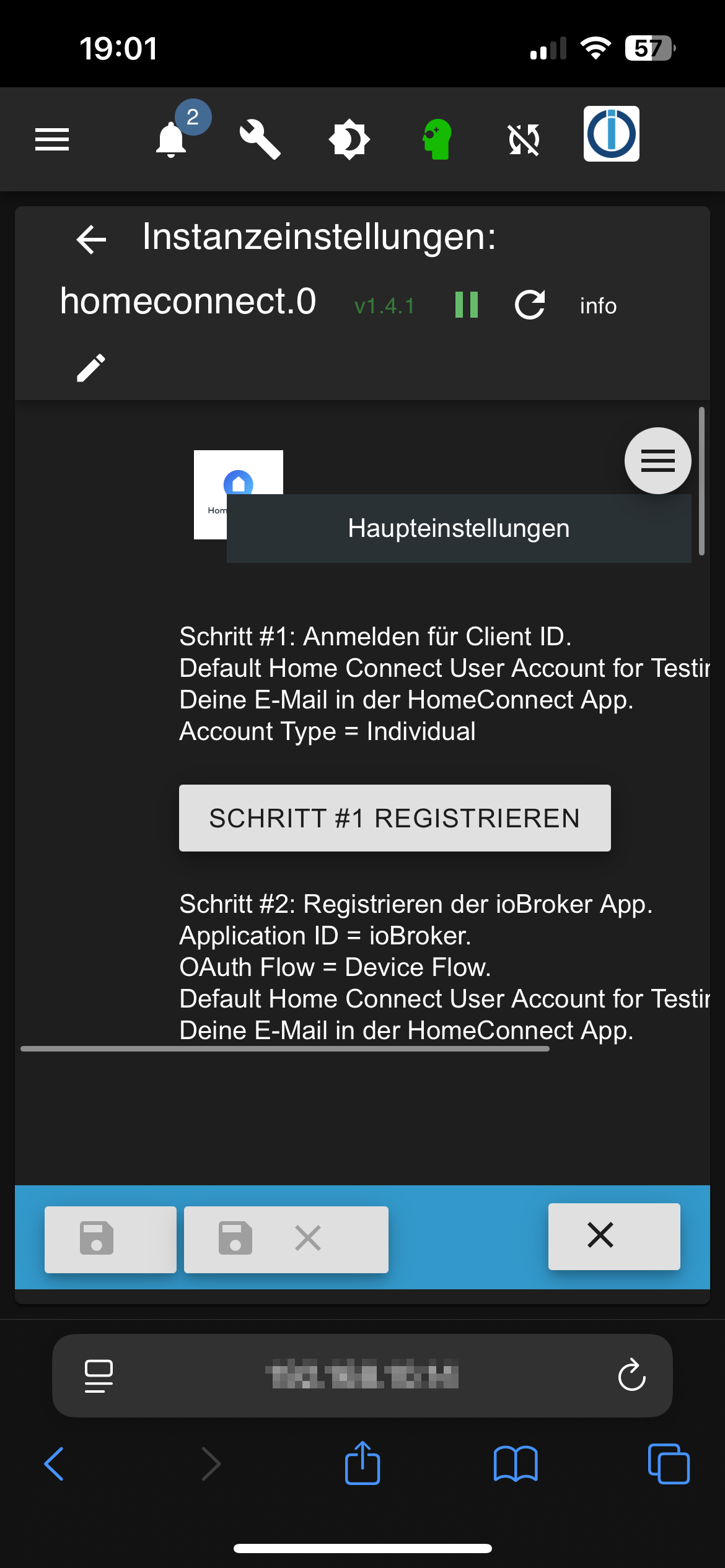
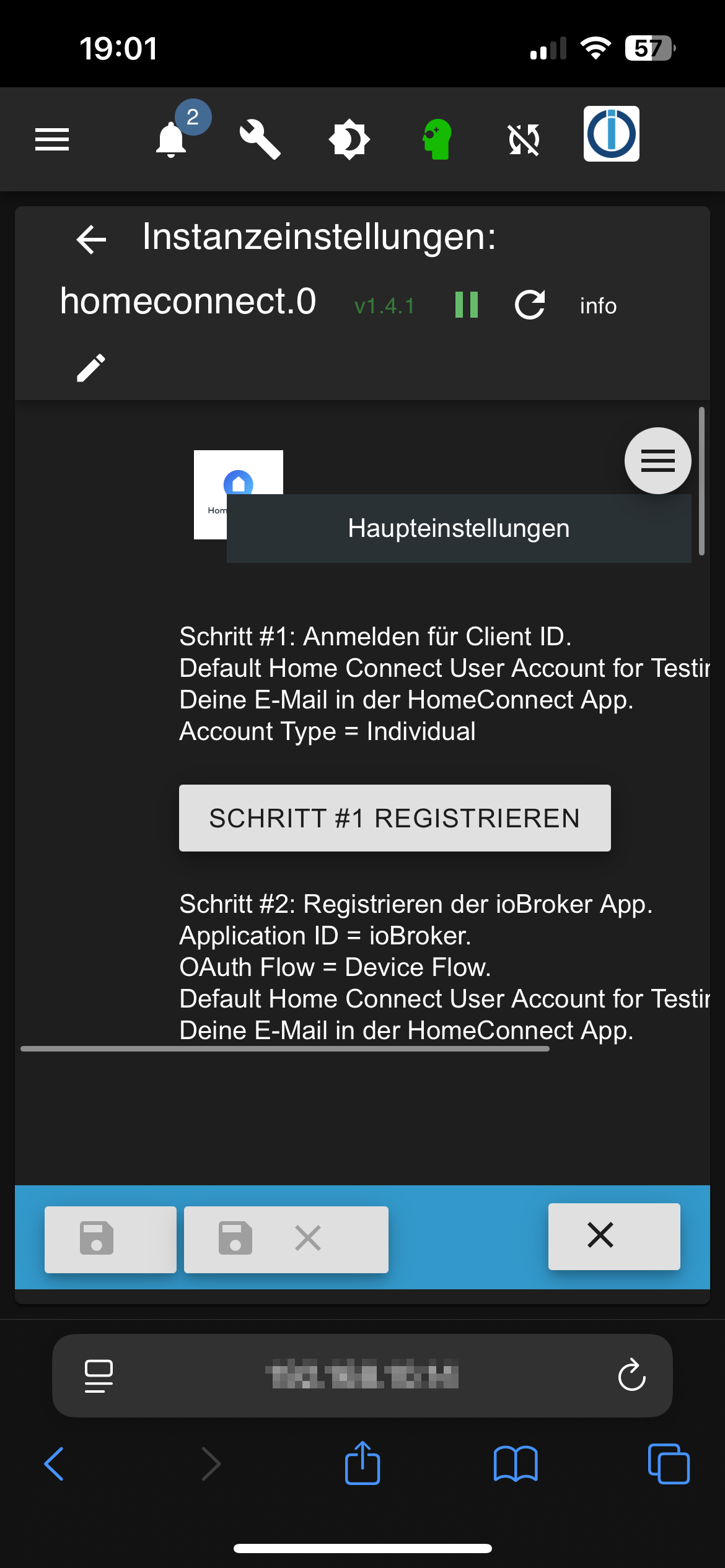
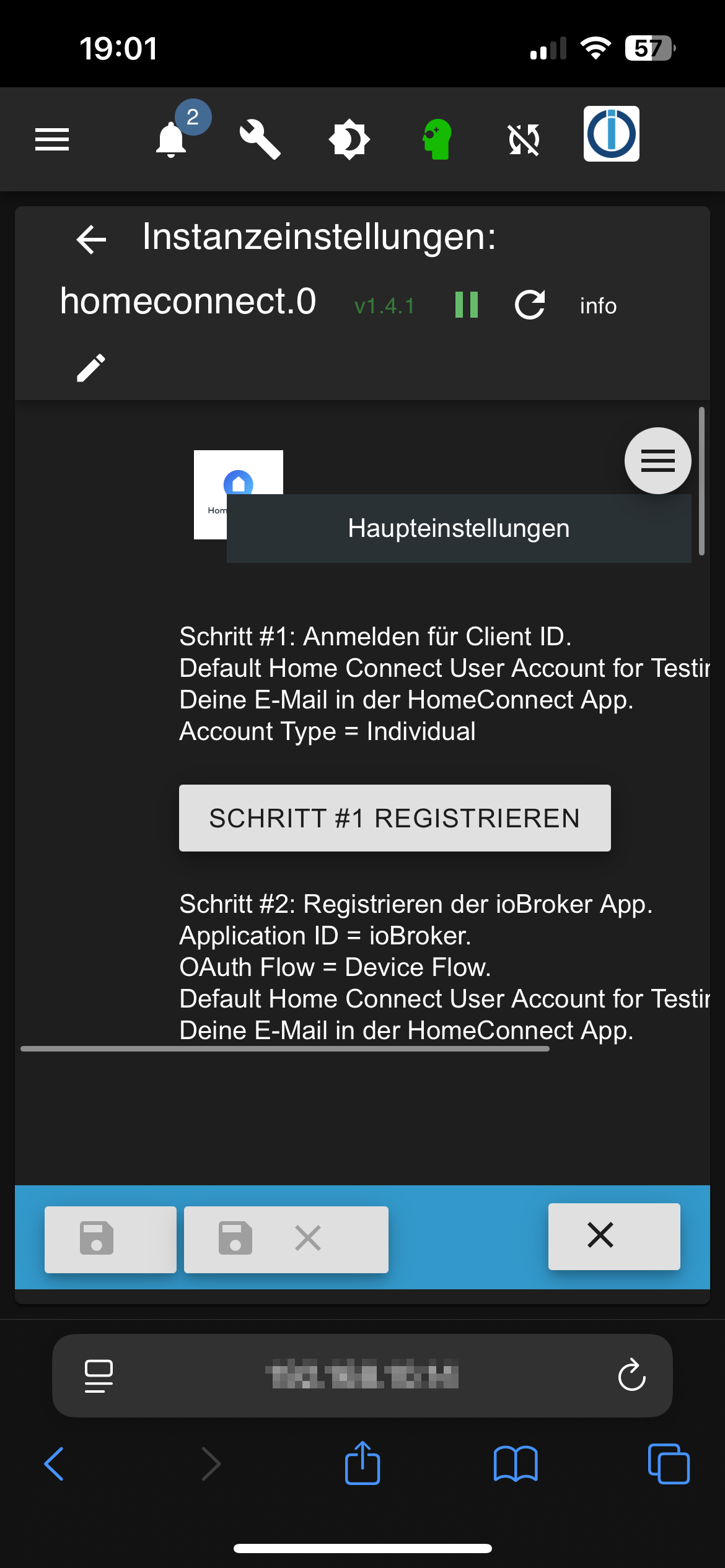
homeconnect
Textumbrüche nicht so sauber und der scrollt nicht nur vertikal sondern auch ein wenig horizontal.
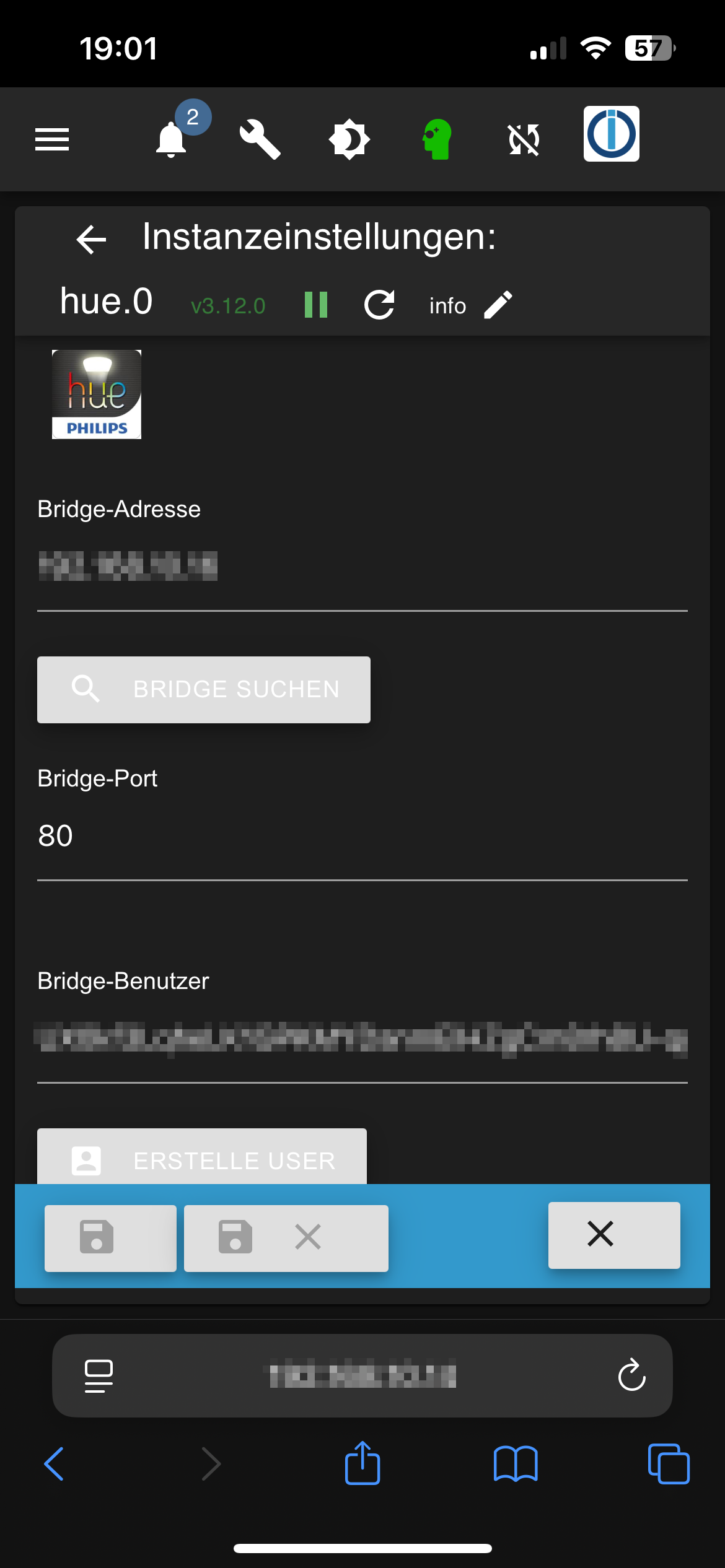
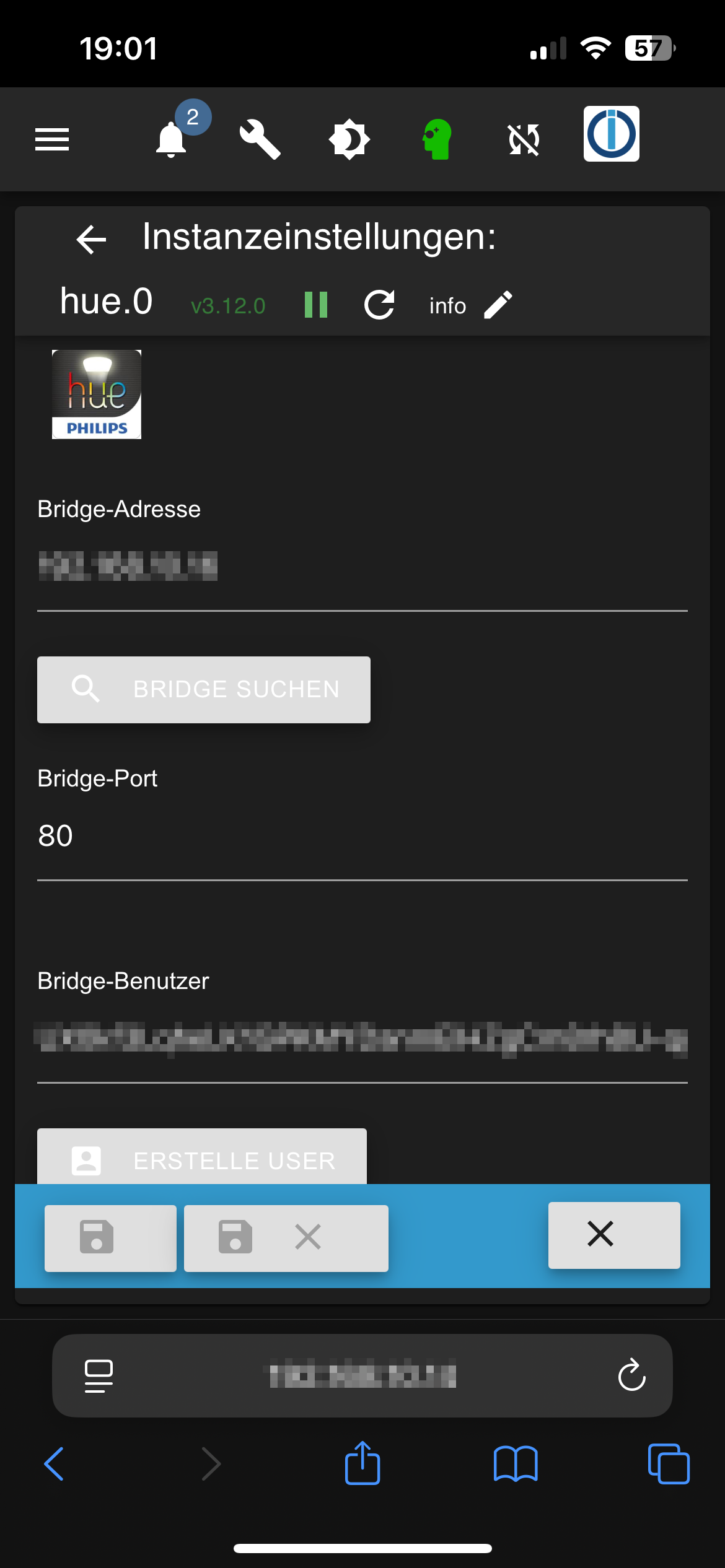
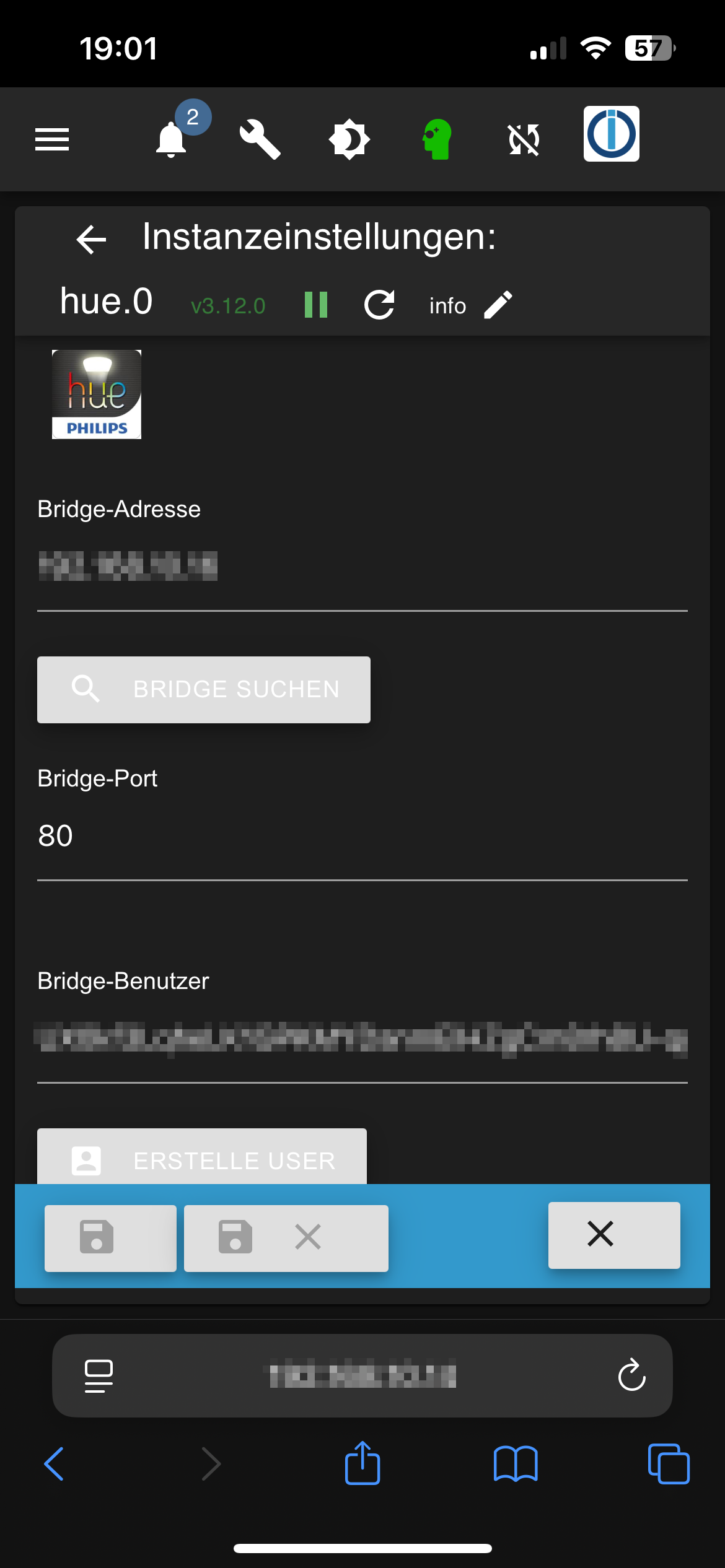
hue
Beim hue Adapter kann ich nicht scrollen
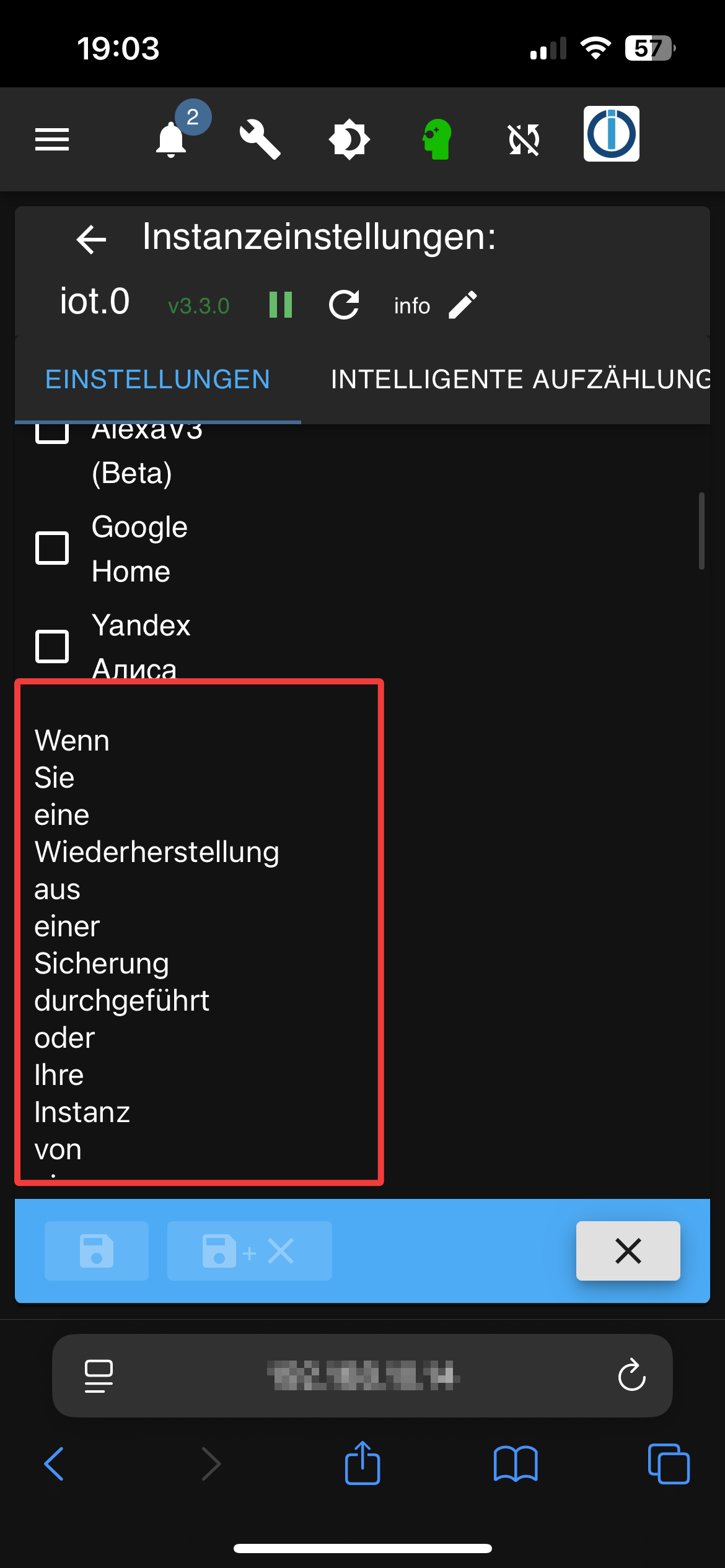
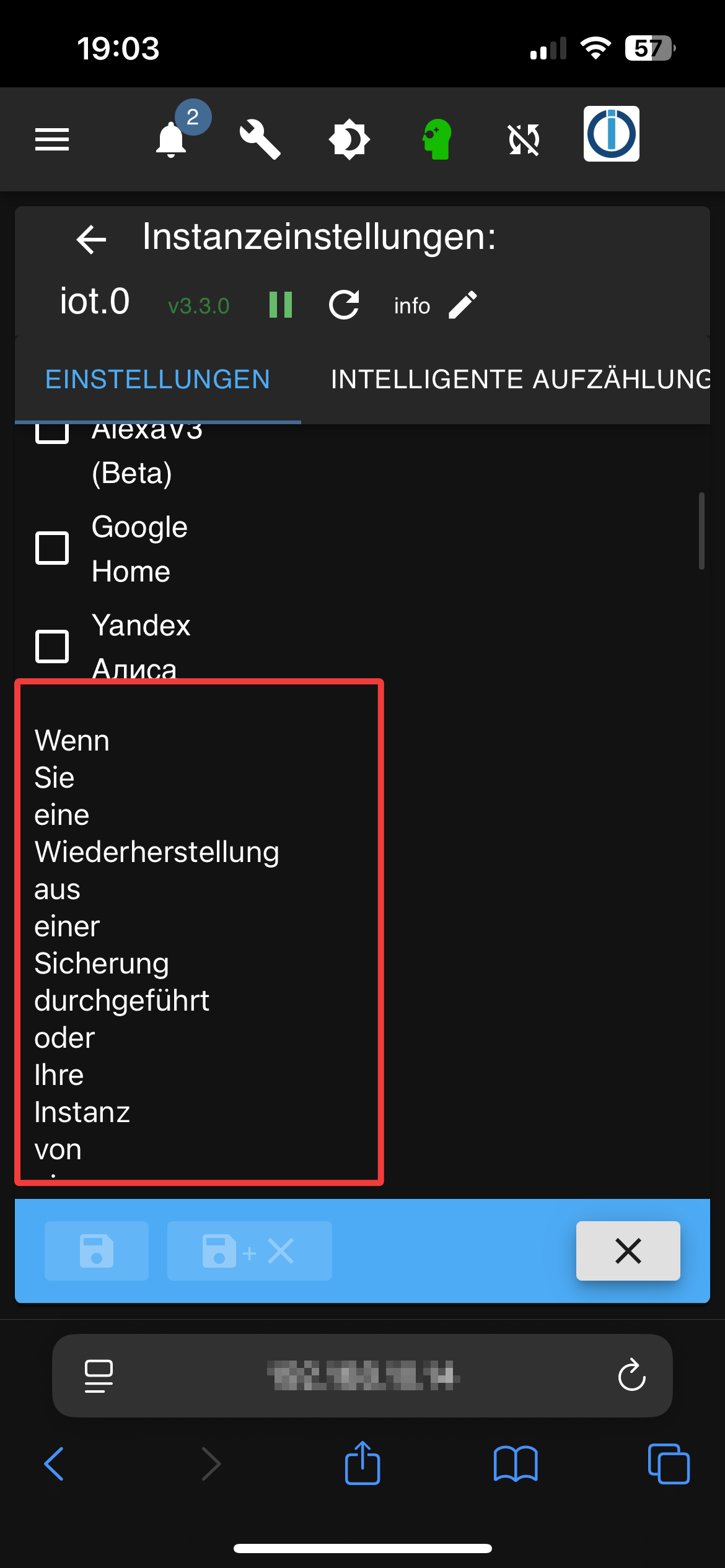
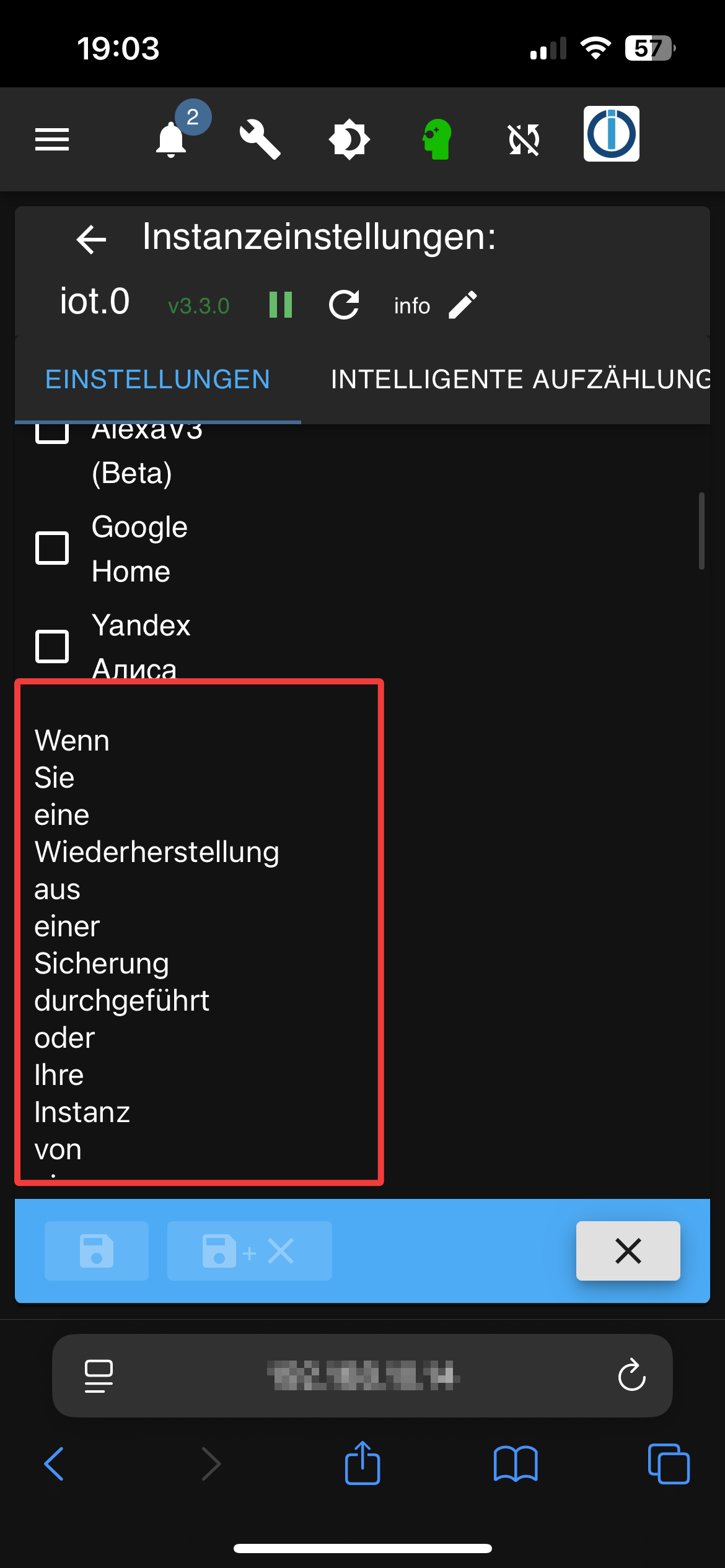
iot*
Hier sind ebenfalls die Textumbrüche nicht so sauber
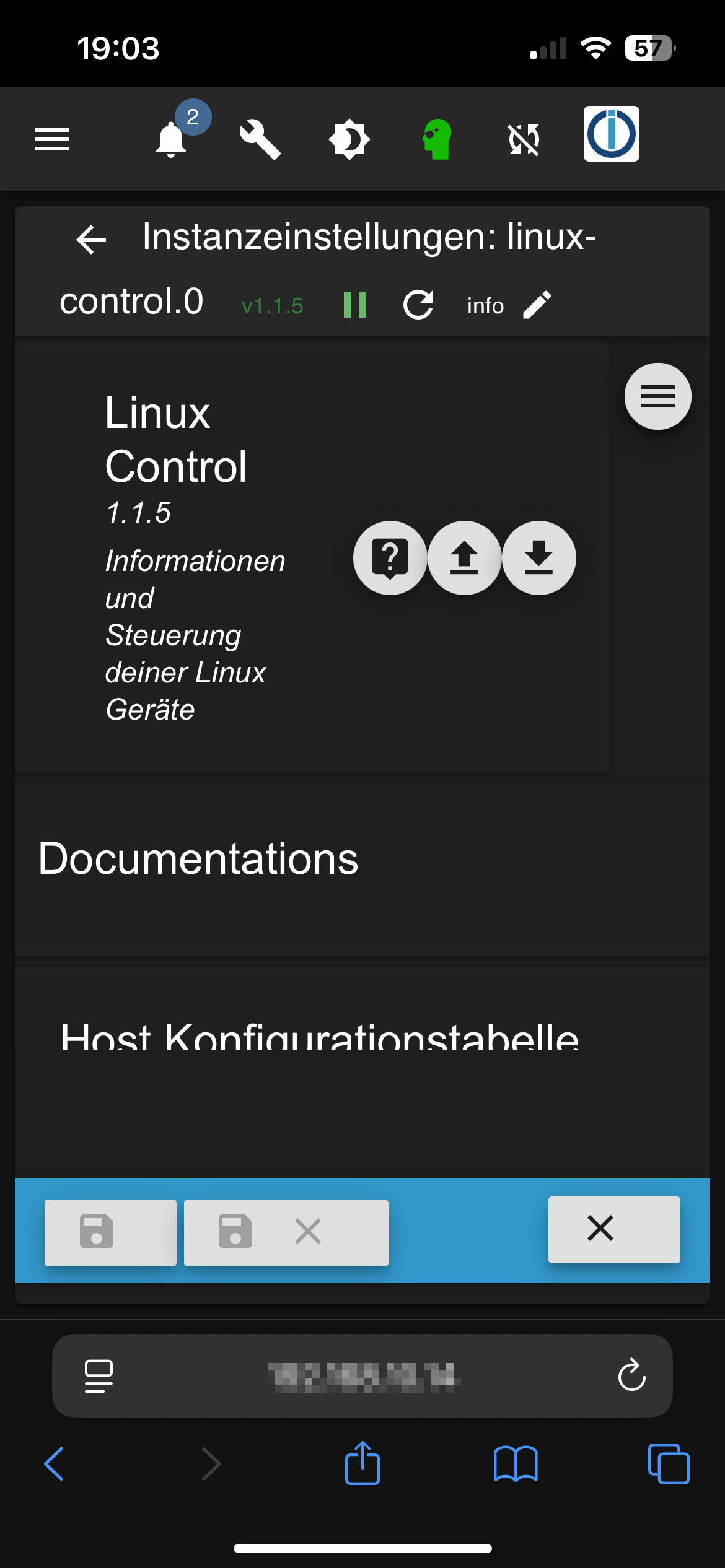
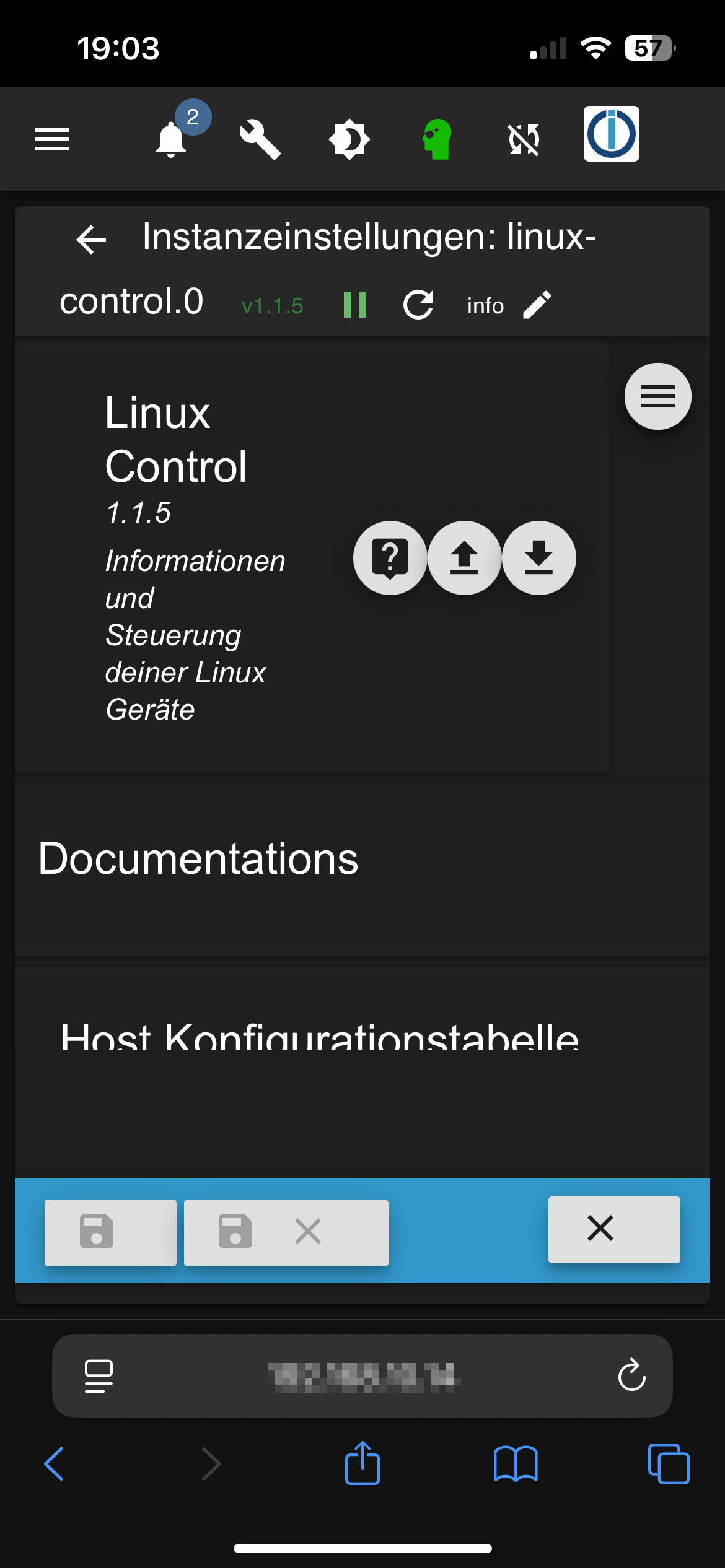
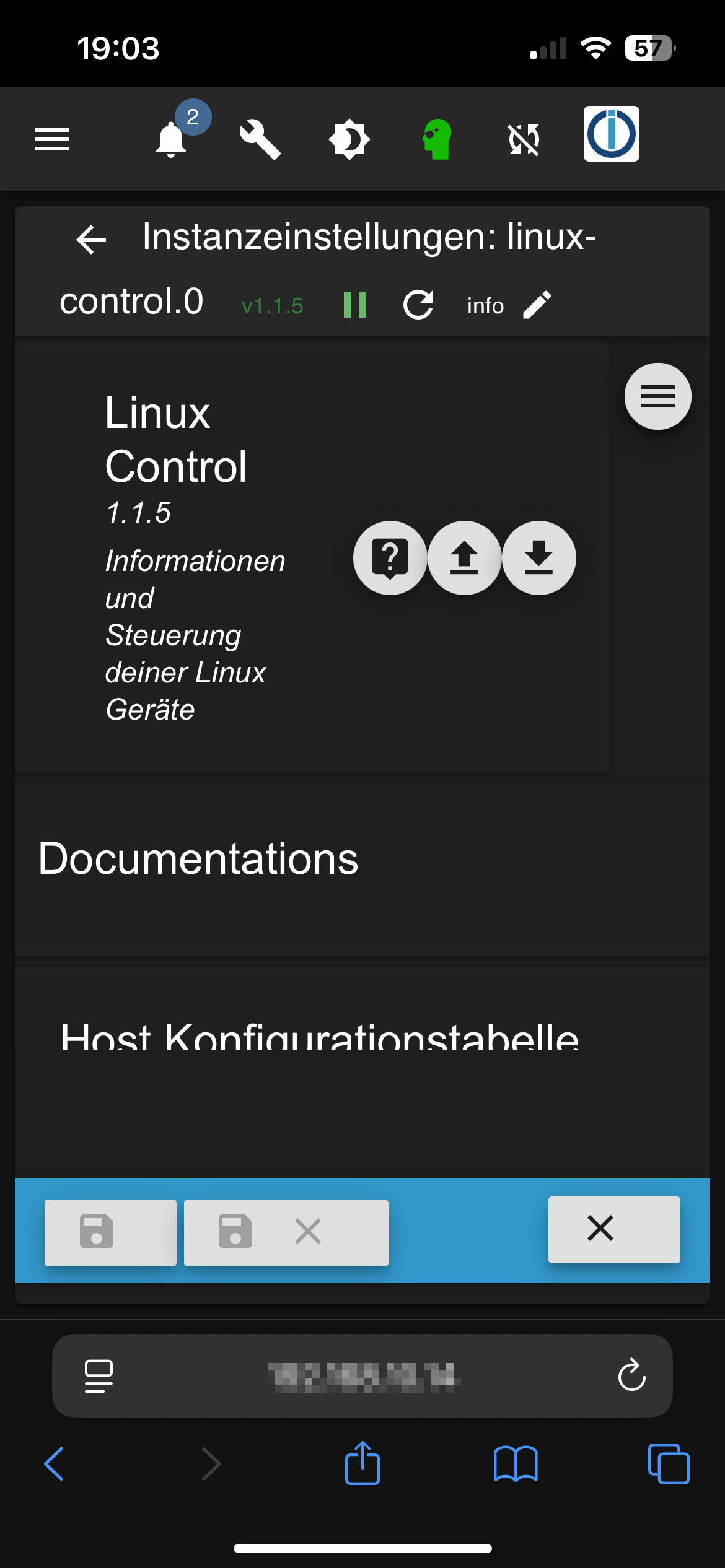
linux-control
sieht noch recht wild aus
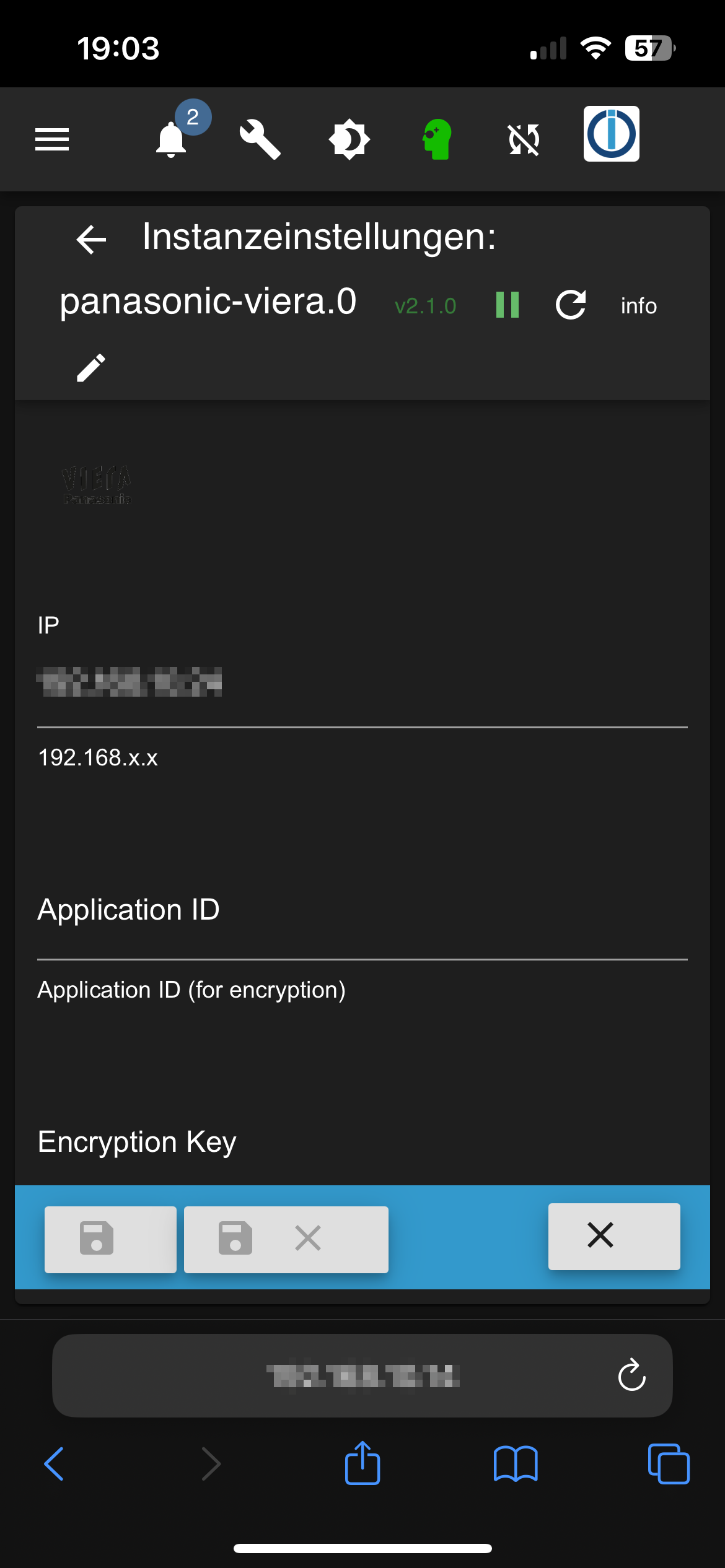
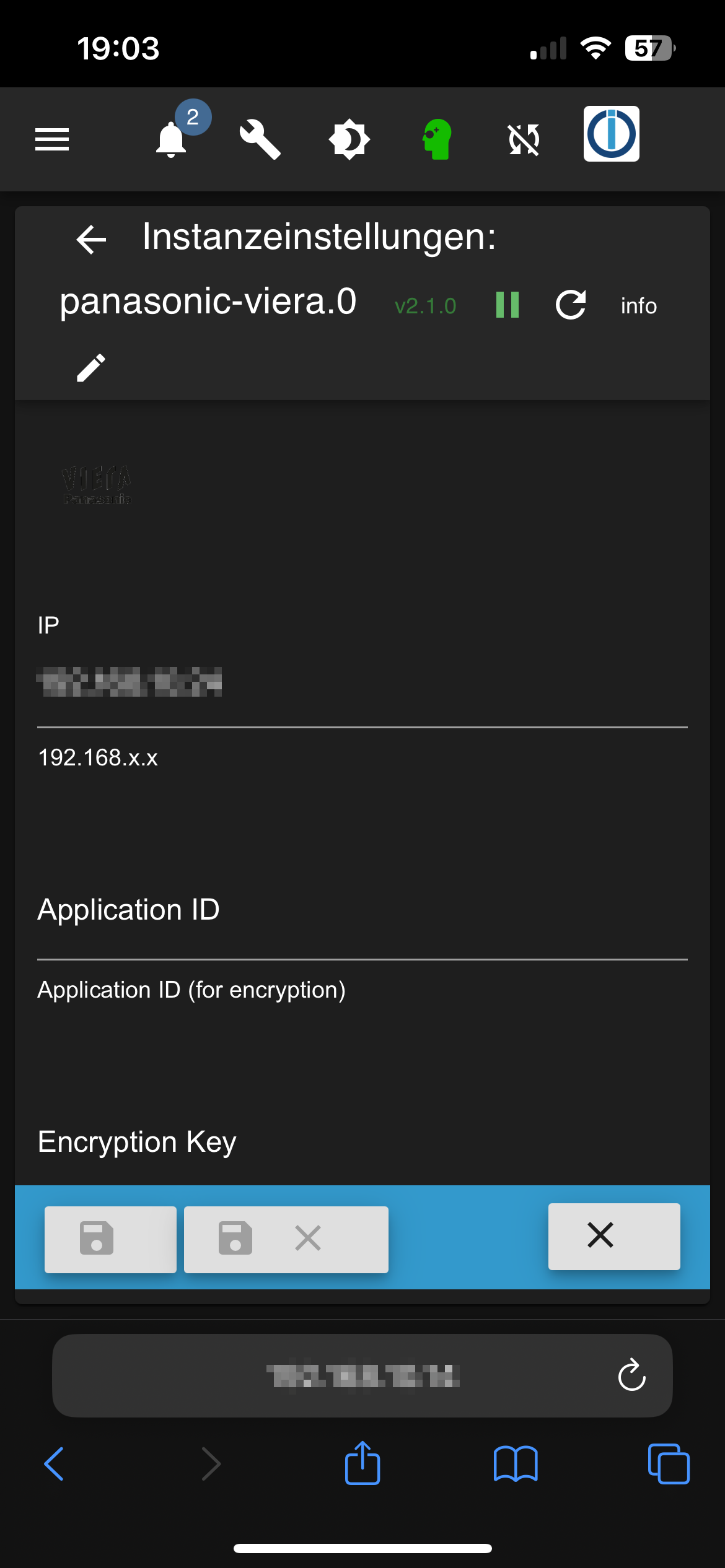
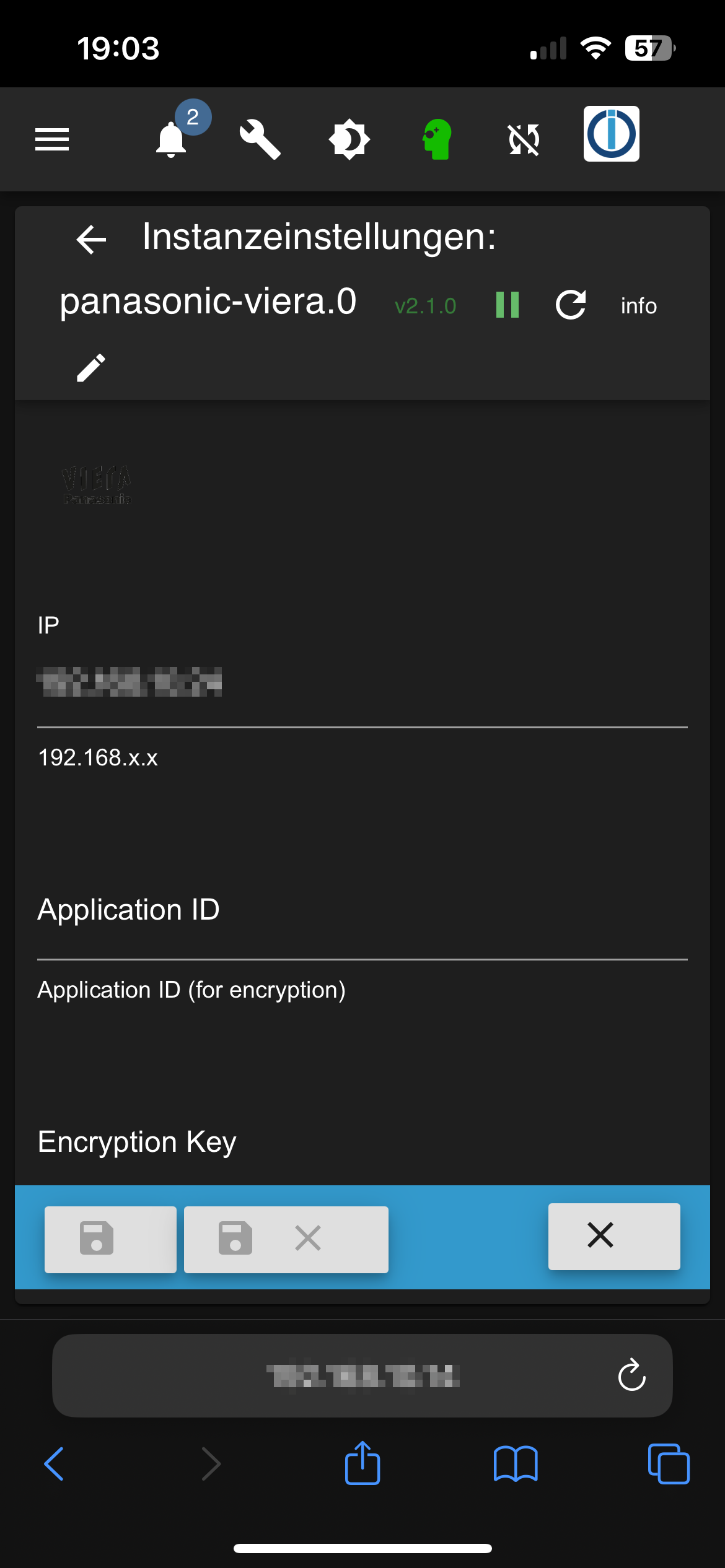
panasonic-viera
lässt sich nicht scrollen (und das Icon kommt im Darkmode nicht rüber aber das hat ja mit responsive erstmal nix zu tun)
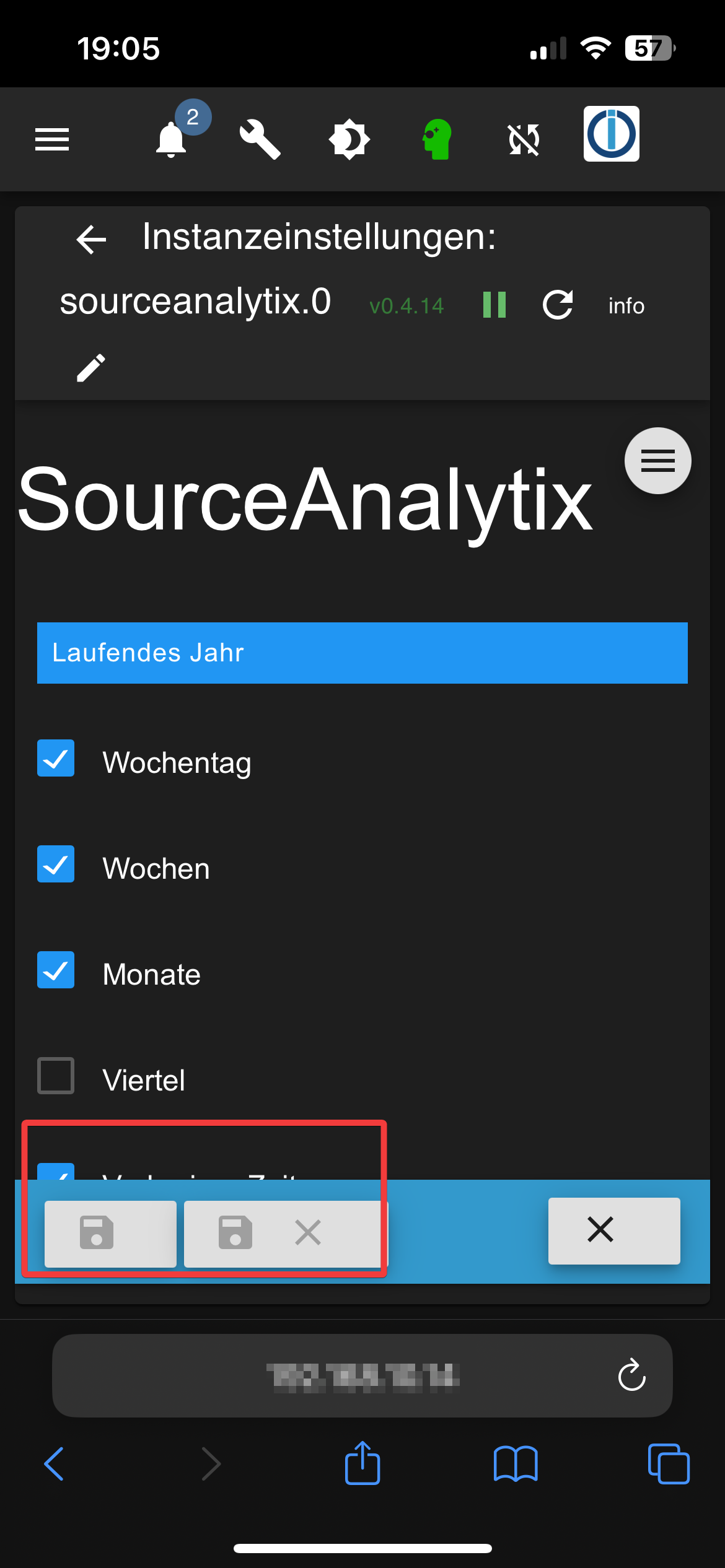
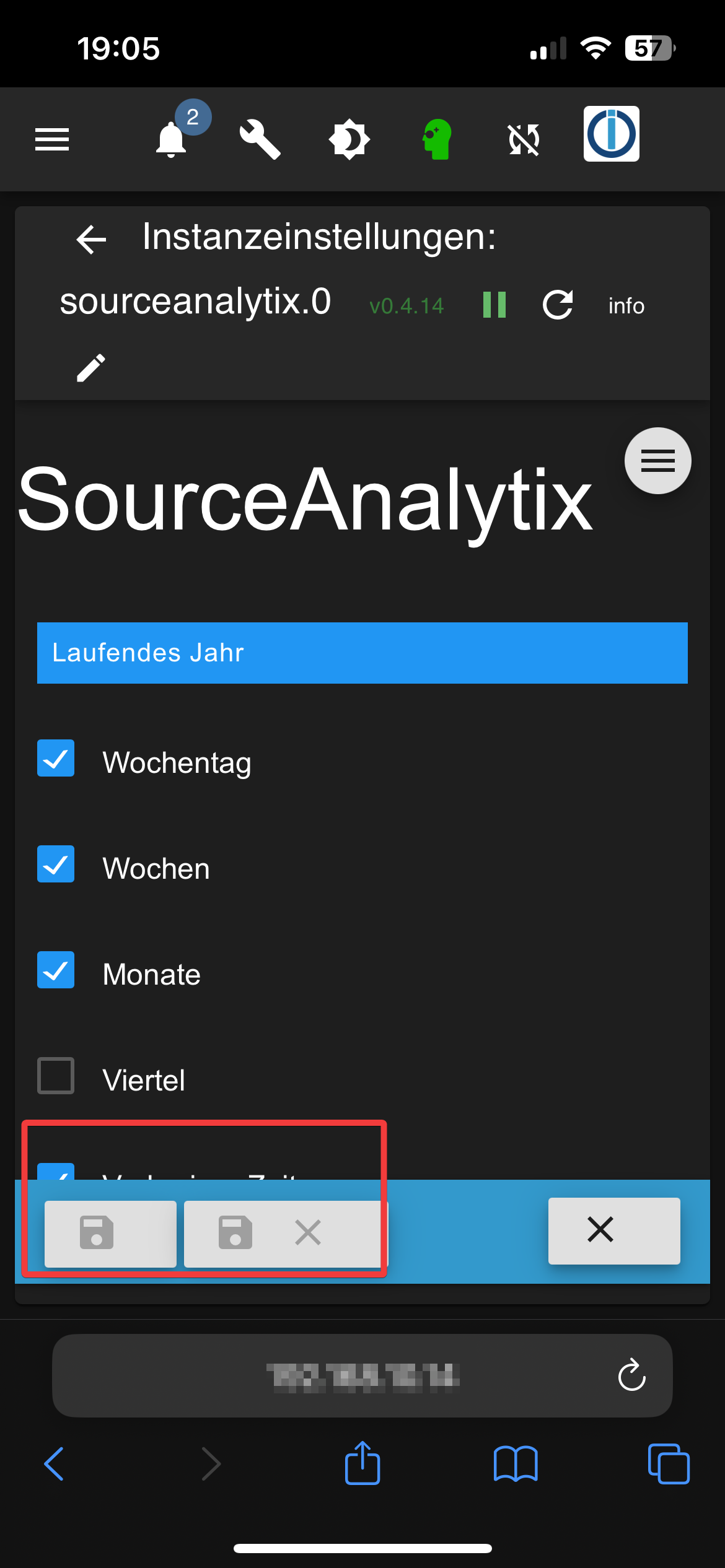
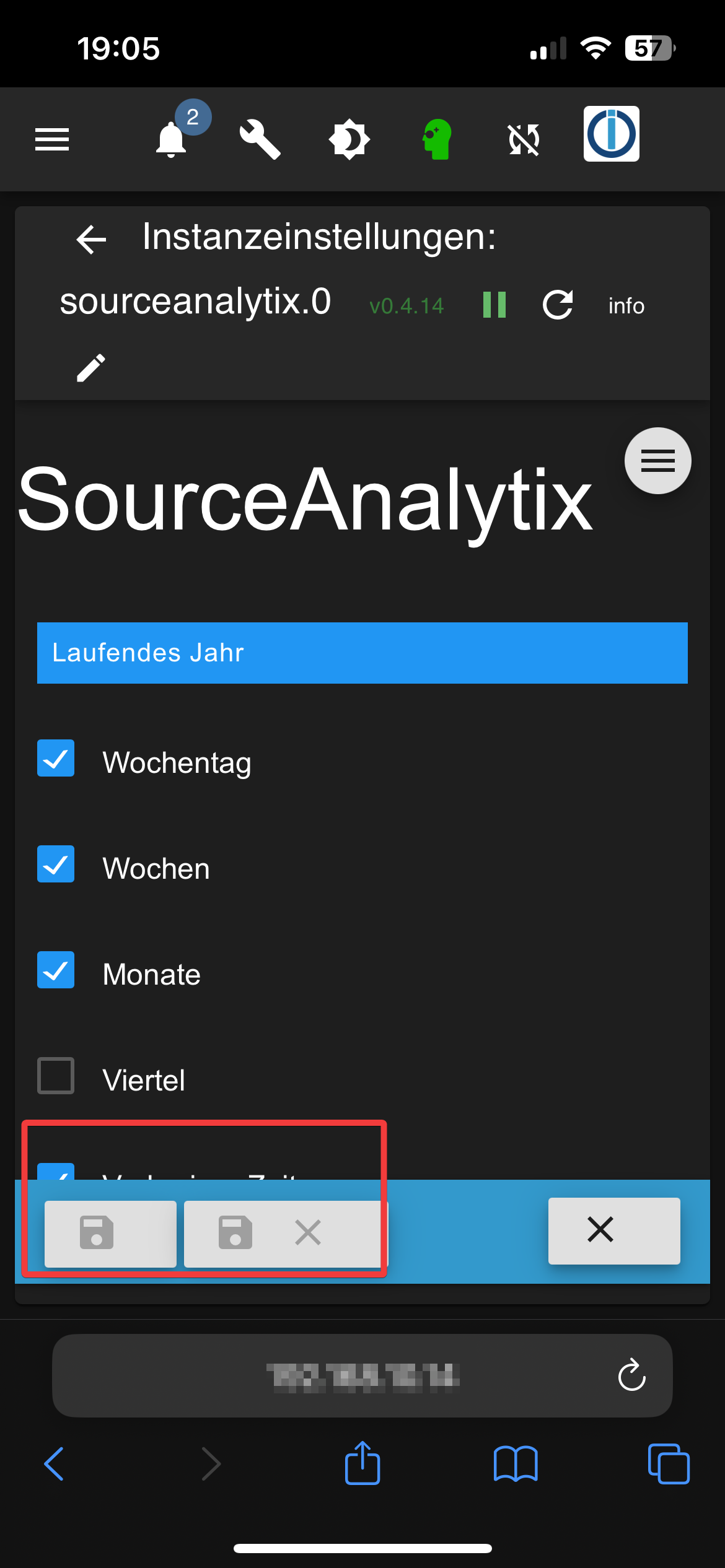
sourceanalytix
Hier wird vom letzten Eingabefeld der Text nicht richtig gezeigt
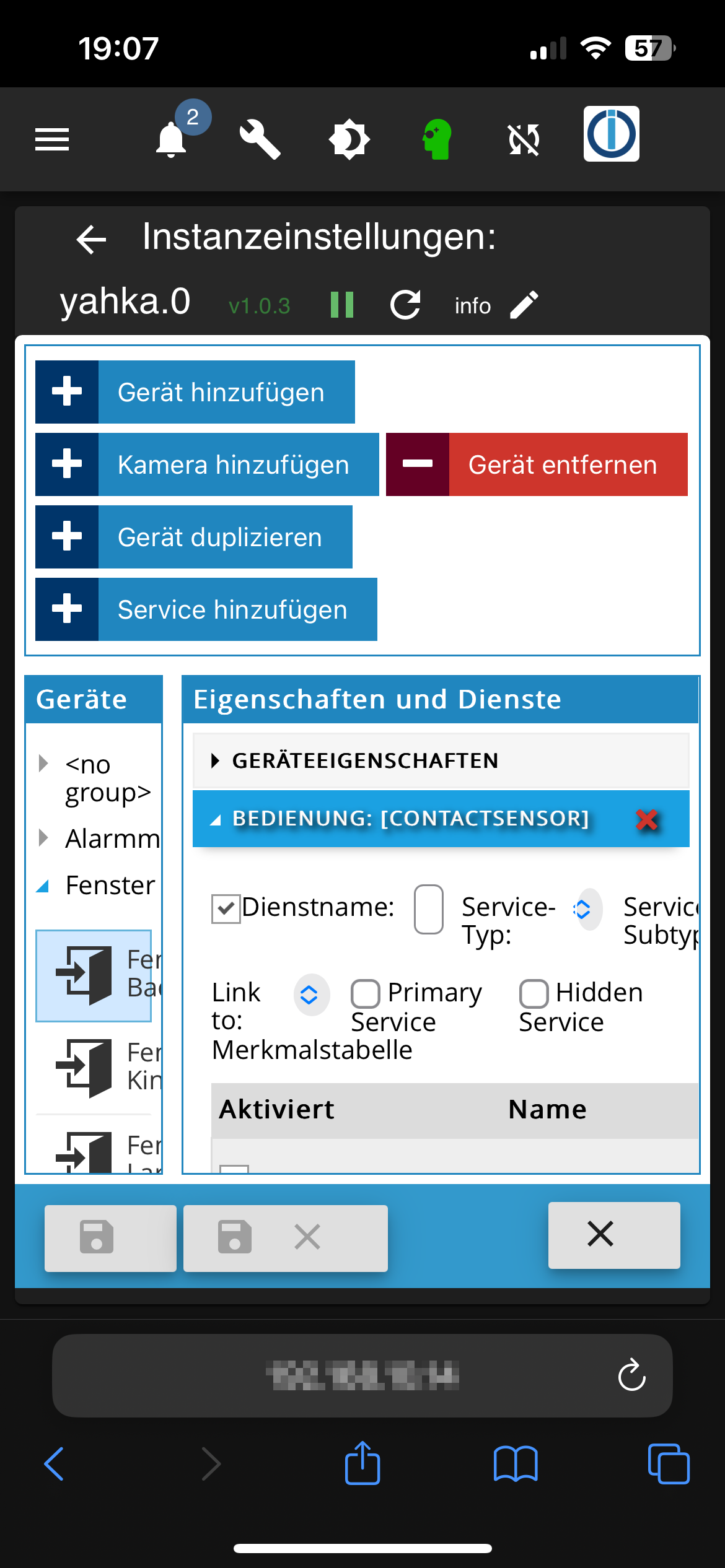
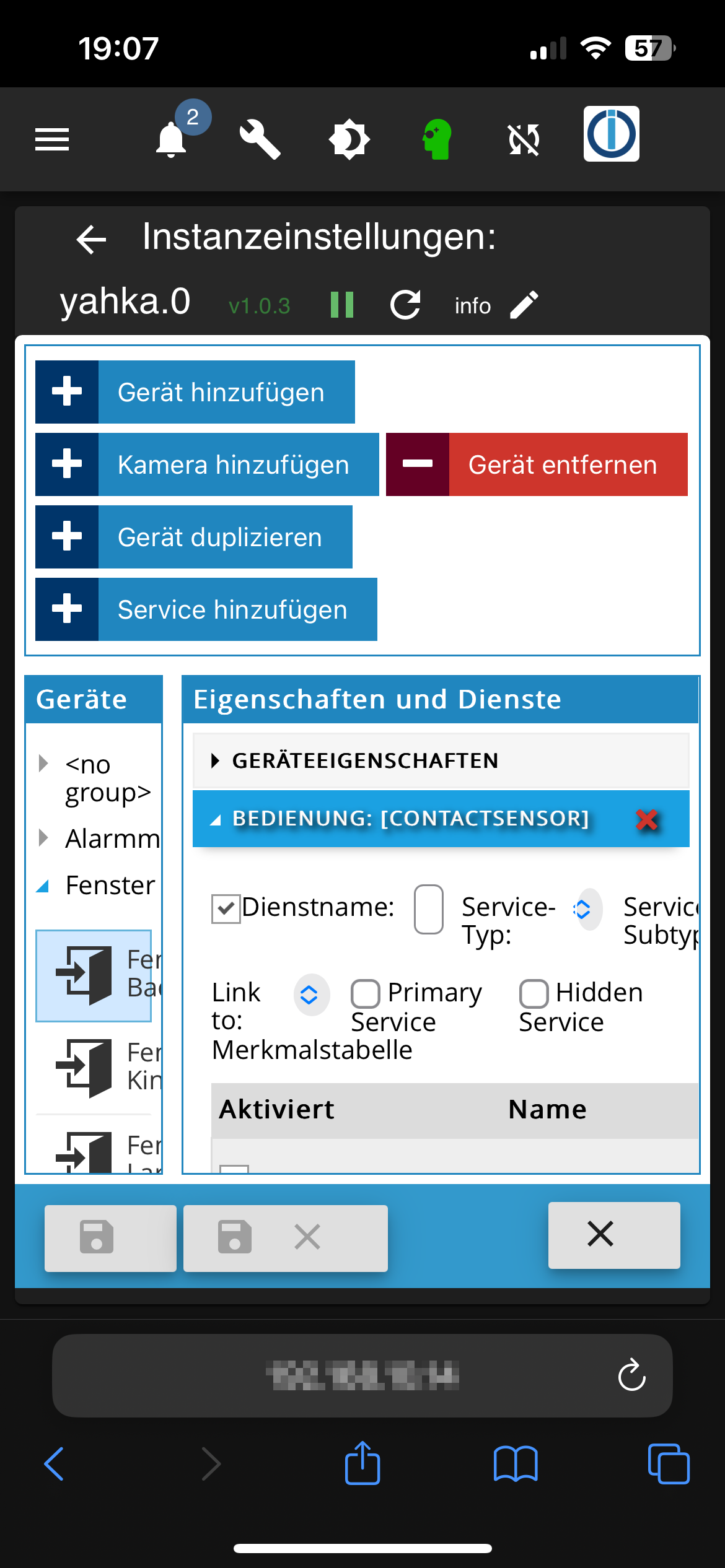
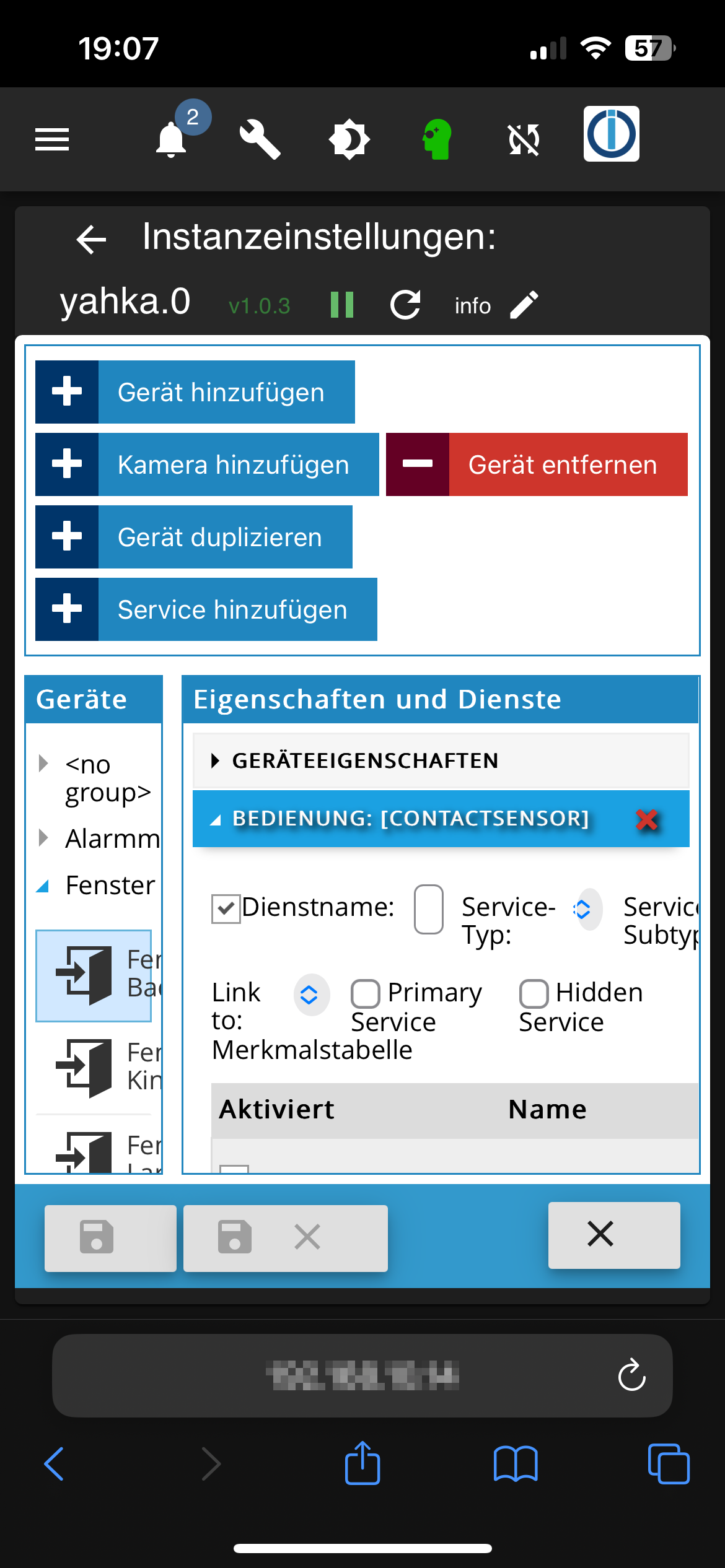
yahka
yahka ist mobil nicht zu verwenden aber ich denke das wird bei dem Adapter auch sehr schwierig da er ja viele Eingabefelder enthält.
harmony
Hier habe ich keinen Screenshot gemacht, da der Adapter Logitech Harmony soweit gut aussieht. Er lässt sich aber nicht scrollen -
Weiterhin ist mir folgendes aufgefallen:
hm-rega
Nur ein Vorschlag: Vielleicht könnte man das Menü ähnlich wie bei z.B. backitup darstellen? Da ist es ein horizontales Menü und nicht hinter einem "Hamburgerbutton" mit den drei Strichen versteckt.
homeconnect
Textumbrüche nicht so sauber und der scrollt nicht nur vertikal sondern auch ein wenig horizontal.
hue
Beim hue Adapter kann ich nicht scrollen
iot*
Hier sind ebenfalls die Textumbrüche nicht so sauber
linux-control
sieht noch recht wild aus
panasonic-viera
lässt sich nicht scrollen (und das Icon kommt im Darkmode nicht rüber aber das hat ja mit responsive erstmal nix zu tun)
sourceanalytix
Hier wird vom letzten Eingabefeld der Text nicht richtig gezeigt
yahka
yahka ist mobil nicht zu verwenden aber ich denke das wird bei dem Adapter auch sehr schwierig da er ja viele Eingabefelder enthält.
harmony
Hier habe ich keinen Screenshot gemacht, da der Adapter Logitech Harmony soweit gut aussieht. Er lässt sich aber nicht scrollen -
Weiterhin ist mir folgendes aufgefallen:
hm-rega
Nur ein Vorschlag: Vielleicht könnte man das Menü ähnlich wie bei z.B. backitup darstellen? Da ist es ein horizontales Menü und nicht hinter einem "Hamburgerbutton" mit den drei Strichen versteckt.
homeconnect
Textumbrüche nicht so sauber und der scrollt nicht nur vertikal sondern auch ein wenig horizontal.
hue
Beim hue Adapter kann ich nicht scrollen
iot*
Hier sind ebenfalls die Textumbrüche nicht so sauber
linux-control
sieht noch recht wild aus
panasonic-viera
lässt sich nicht scrollen (und das Icon kommt im Darkmode nicht rüber aber das hat ja mit responsive erstmal nix zu tun)
sourceanalytix
Hier wird vom letzten Eingabefeld der Text nicht richtig gezeigt
yahka
yahka ist mobil nicht zu verwenden aber ich denke das wird bei dem Adapter auch sehr schwierig da er ja viele Eingabefelder enthält.
harmony
Hier habe ich keinen Screenshot gemacht, da der Adapter Logitech Harmony soweit gut aussieht. Er lässt sich aber nicht scrollen@black-falcon87 Kannst du mal ein Screenshot von dem Menü in Backitup machen? Ich weiß ehrlich nicht was du meinst.
Und das Hamburger Menü wurde speziell für Smartphones eingeführt, da eine Darstellung einer lesbaren Tableiste dort nicht möglich ist
-
@black-falcon87 Kannst du mal ein Screenshot von dem Menü in Backitup machen? Ich weiß ehrlich nicht was du meinst.
Und das Hamburger Menü wurde speziell für Smartphones eingeführt, da eine Darstellung einer lesbaren Tableiste dort nicht möglich ist
@simatec sagte in Tester für Responsive Design Initiative gesucht:
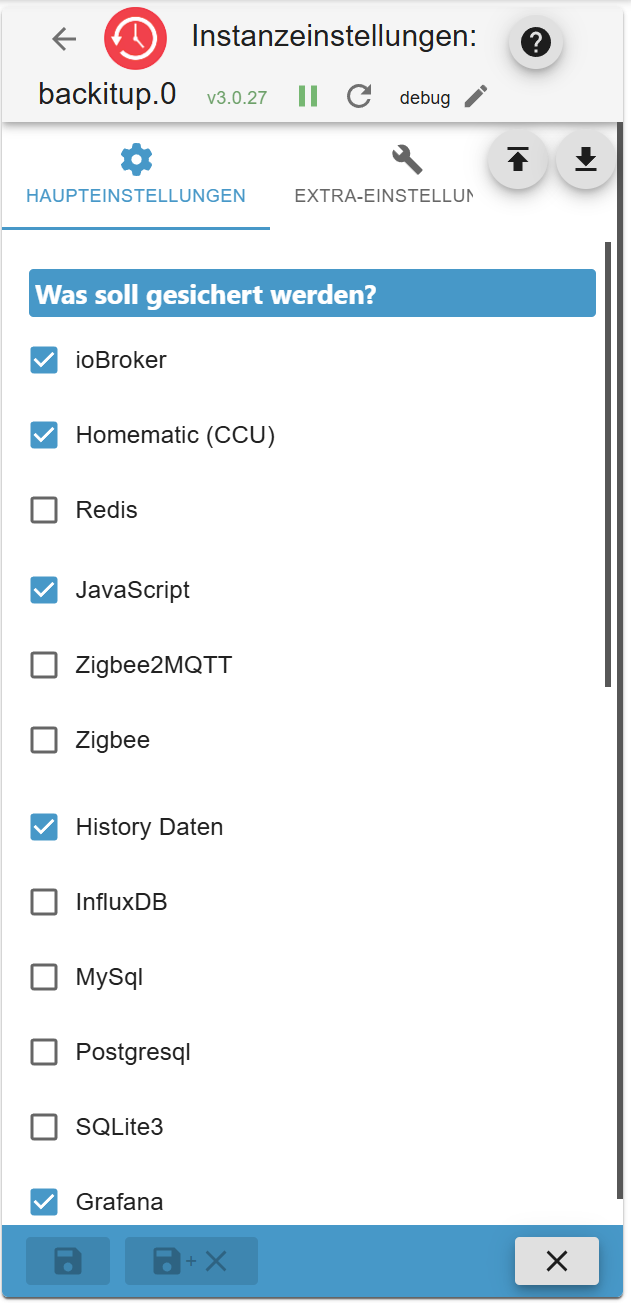
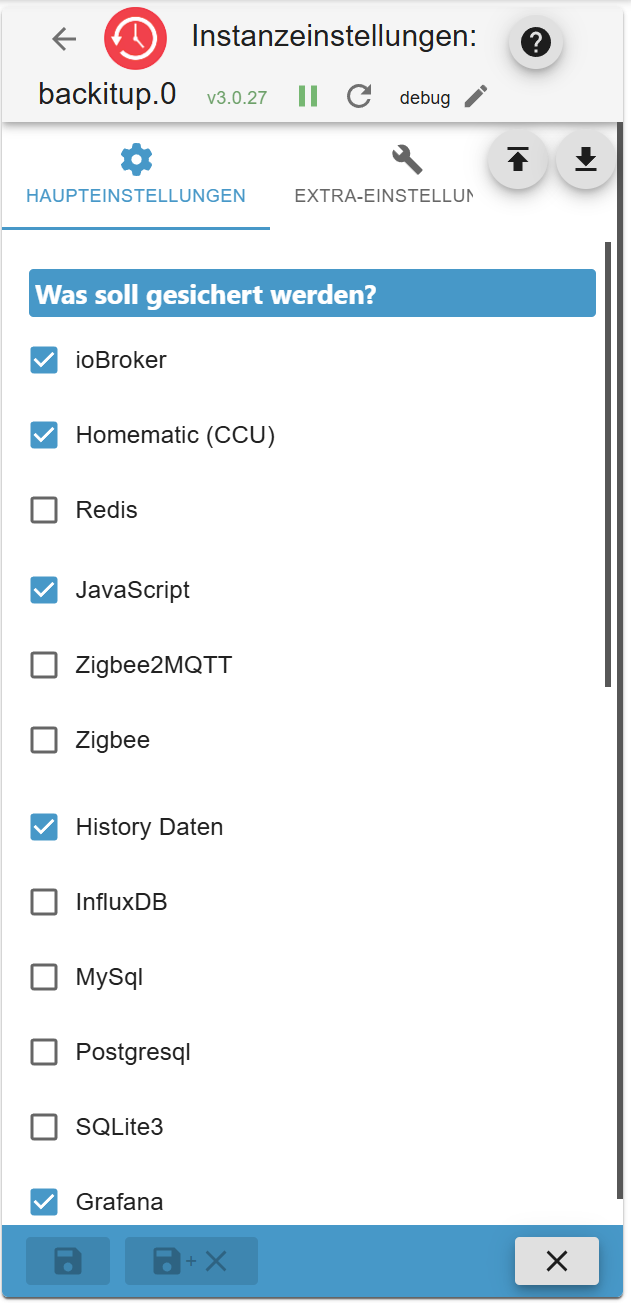
Menü in Backitup
Menü im Backit gibts keins.
Die Tabs sind durch wischen erreichbar.
-
@simatec sagte in Tester für Responsive Design Initiative gesucht:
Menü in Backitup
Menü im Backit gibts keins.
Die Tabs sind durch wischen erreichbar.
-
@negalein Darum ja meine Frage… ich möchte gerne wissen, was @black-falcon87 da genau meint
@simatec
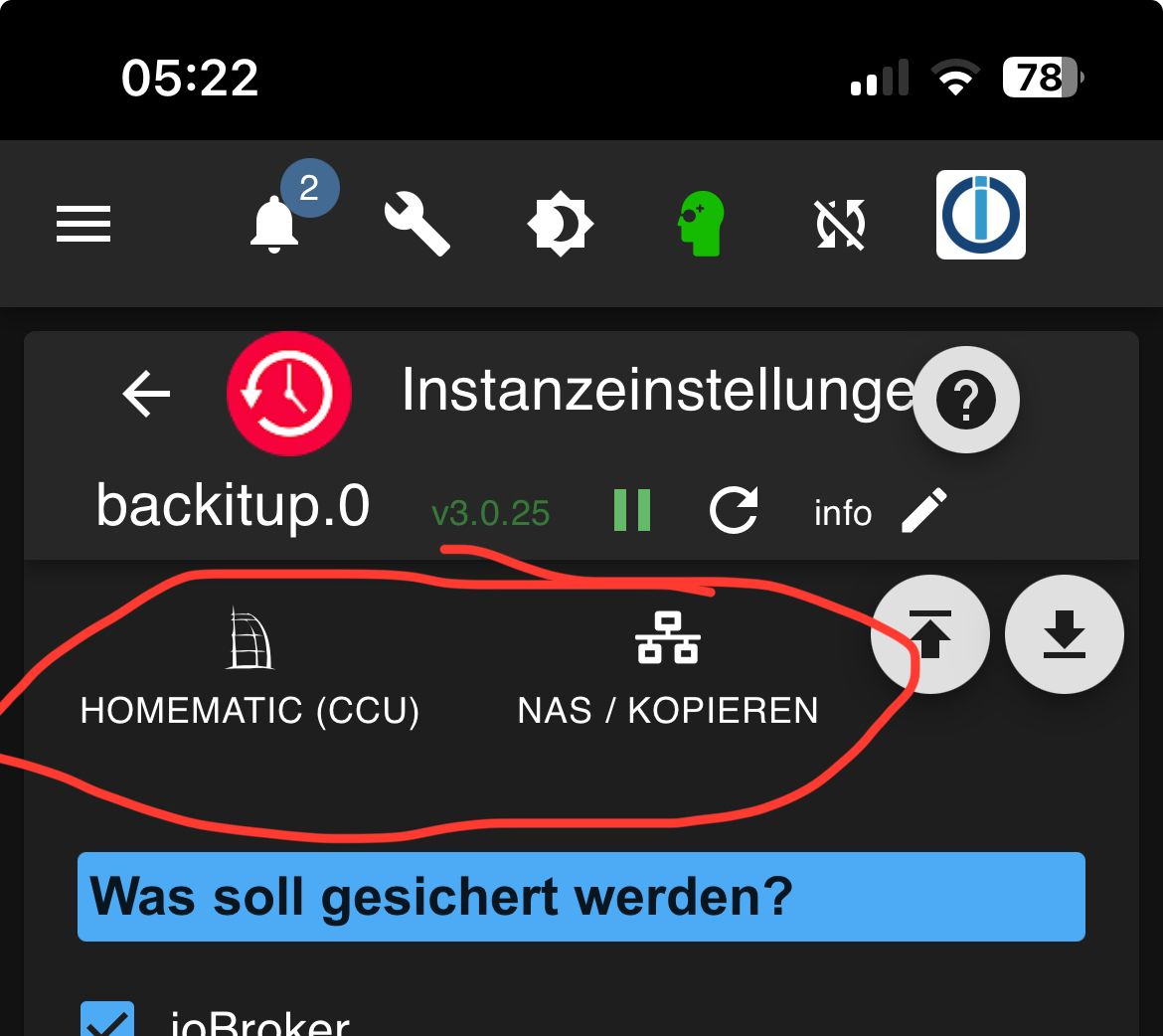
Ja genau das meine ich. Beim Backitup als Beispiel gibt es diese Navigationspunkte die durch seitliches Wischen erreicht werden. Nennen wir sie mal Tabs.
Ich persönlich fände das von der Optik schöner weil es sich irgendwie mehr integriert anfühlt.
Auch durch die Icons die mit enthalten sind.
Bei dem Beispiel hm-rega werden die drei Menüpunkte so als eine Art Overlay schwebend dargestellt. Die Hintergrund Farbe des Menüs passt irgendwie nicht so recht zu dem noch dunkleren Hintergrund dahinter.

Aber: Das ist sicherlich Geschmacksache :-)
Wobei die drei runden Buttons (Export, Import und Hilfe) würde ich einheitlich bei allen etwas anders darstellen. Vielleicht gemeinsam in einer eigenen Zeile oder so?

-
Oder vielleicht eine Kombination:
Man lässt das Hamburgermenü aber es öffnet sich mehr über die gesamte Breite beim Smartphone
So wie zb hier:
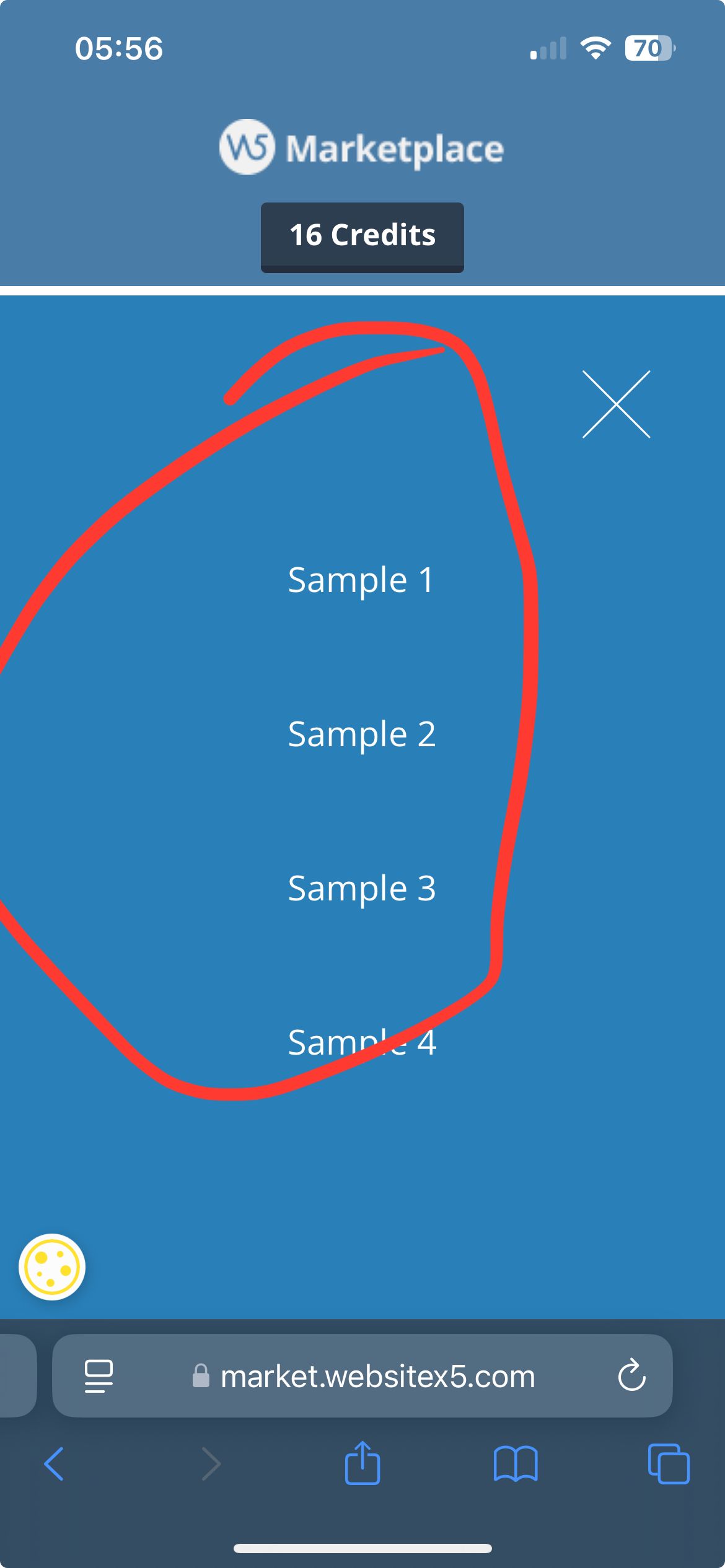
https://market.websitex5.com/de/objekte/vorschau/109860b8-2f31-41b7-a3be-2731327326d?_ga=2.167500414.1135213192.1731560079-71678437.1731560079Die Menüpunkte der Tabs könnten als große Buttons über das Smartphone ragen. Ein Icon passt auch bei jedem dazu. Stell dir die folgenden Zeilen Sample 1 bis Sample 4 als die Tabs aus Backitup vor. Natürlich farblich zum Admin passend, nicht mit diesem blauen Hintergrund

-
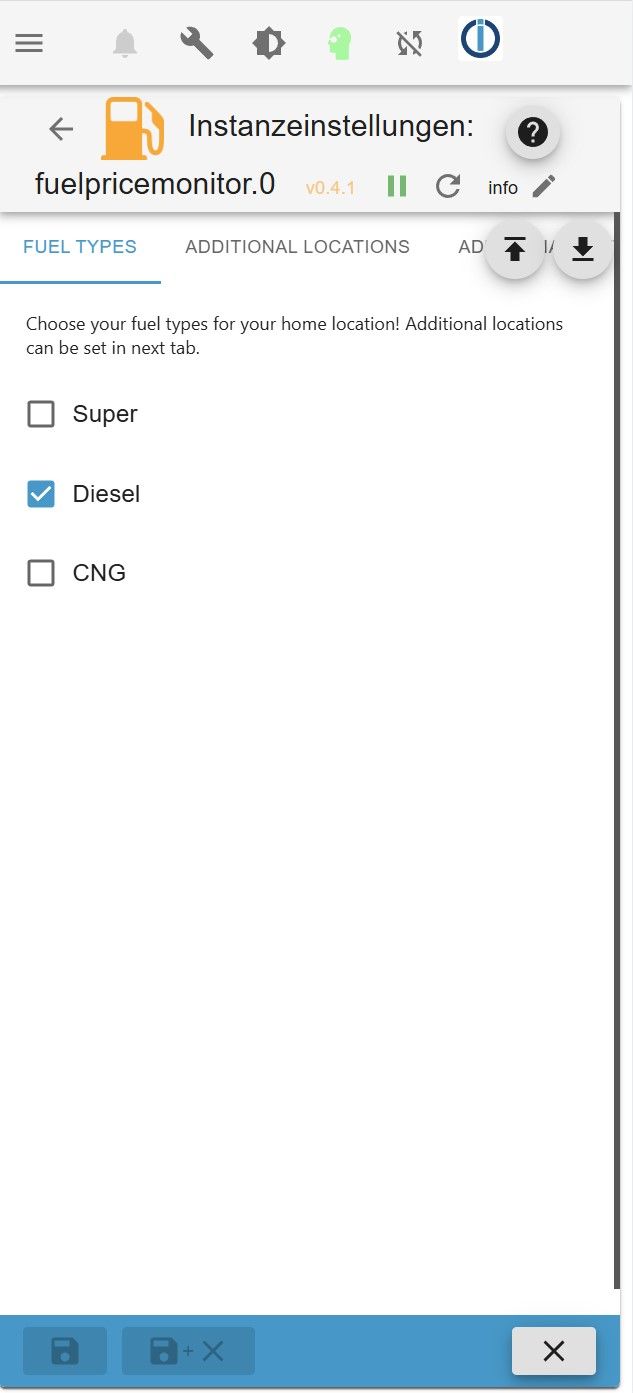
Fuelpricemonitor 0.4.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
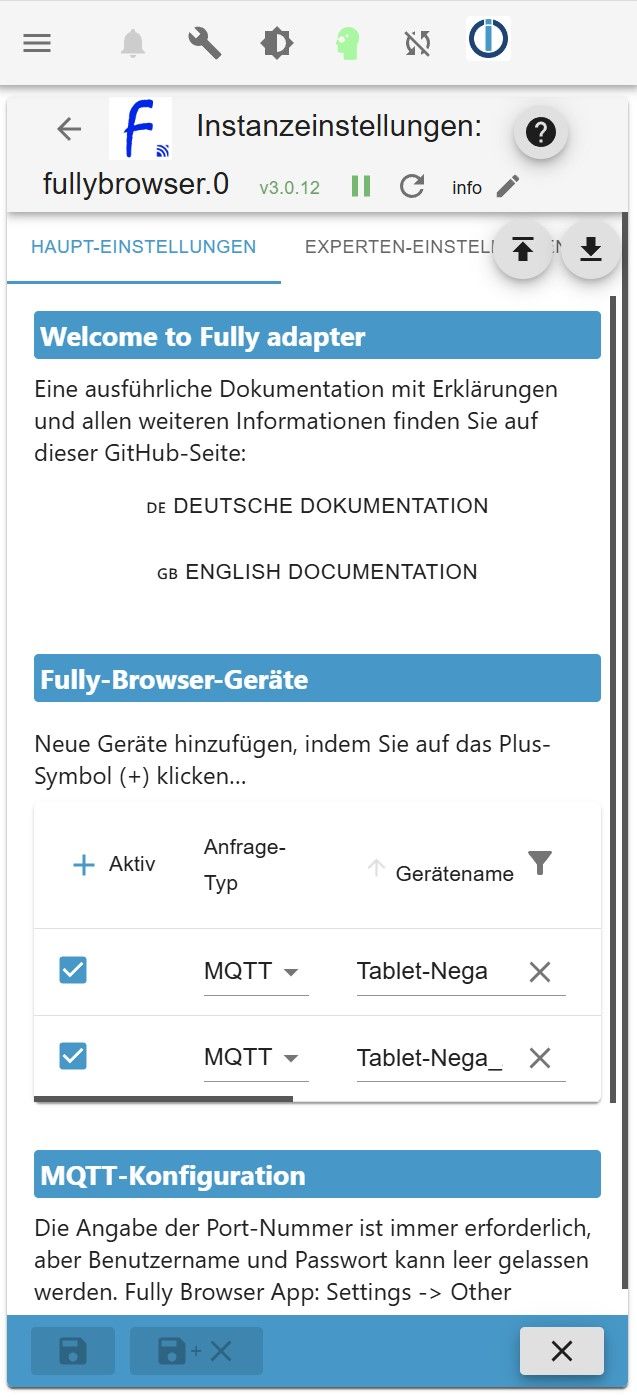
Fullybrowser 3.0.12
Up-/Downloadpfeile überlagern in jeder Handyauflösung
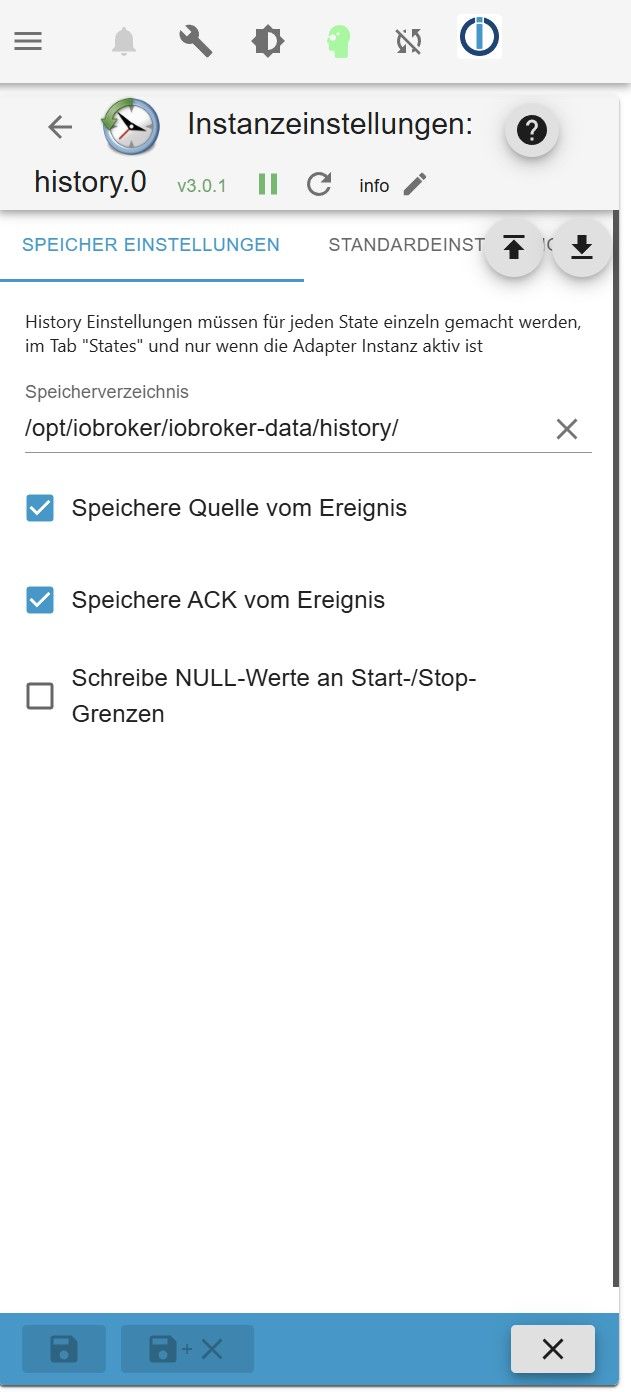
History 3.0.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
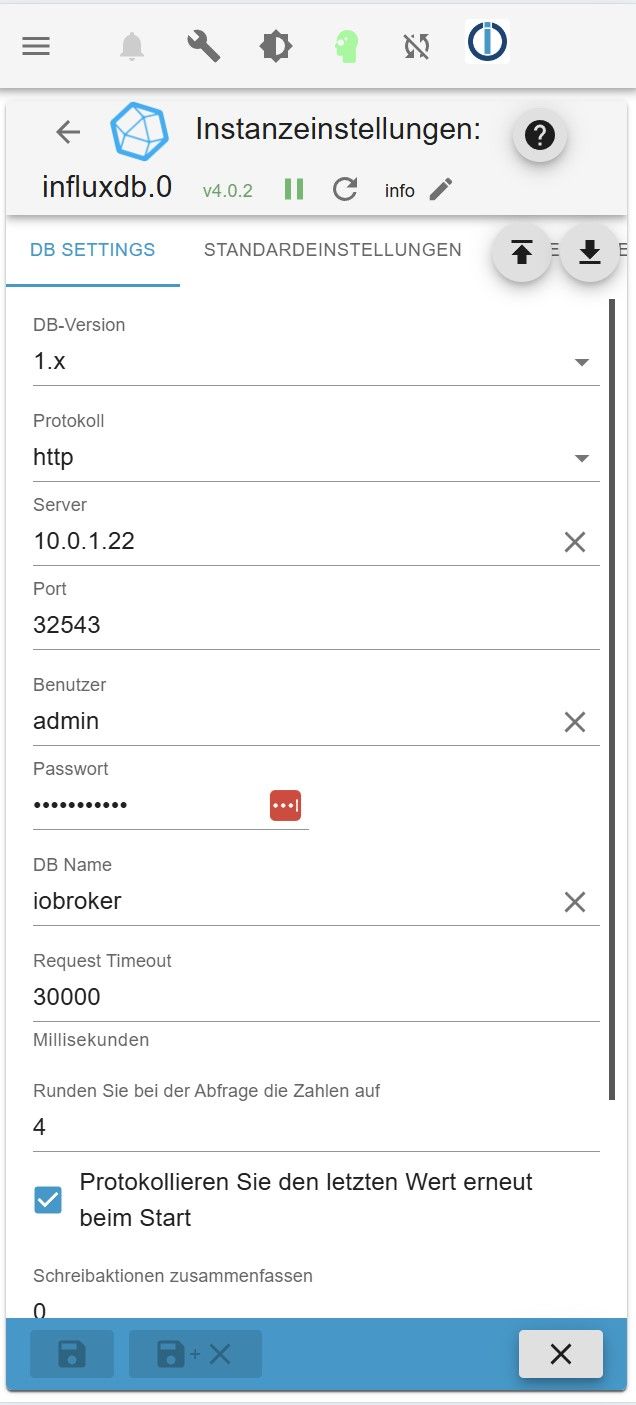
Influxdb 4.0.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
-
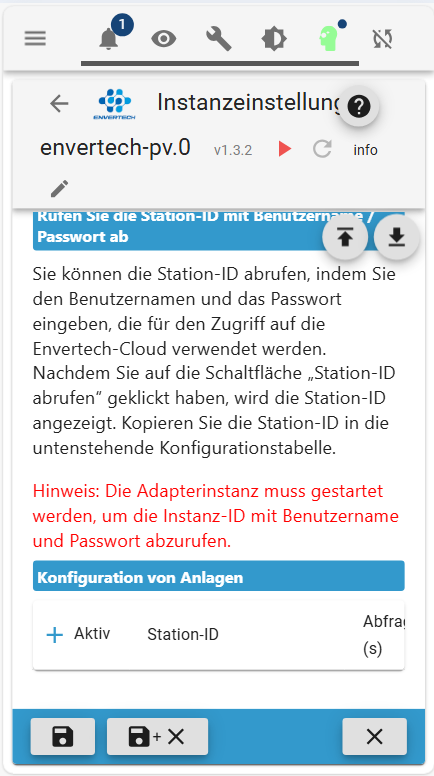
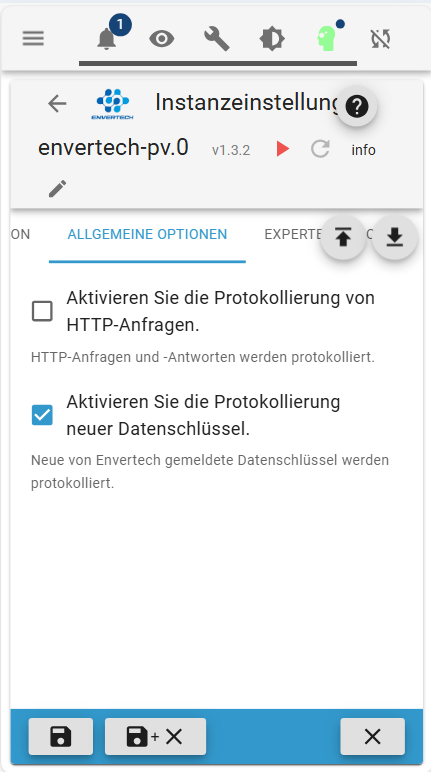
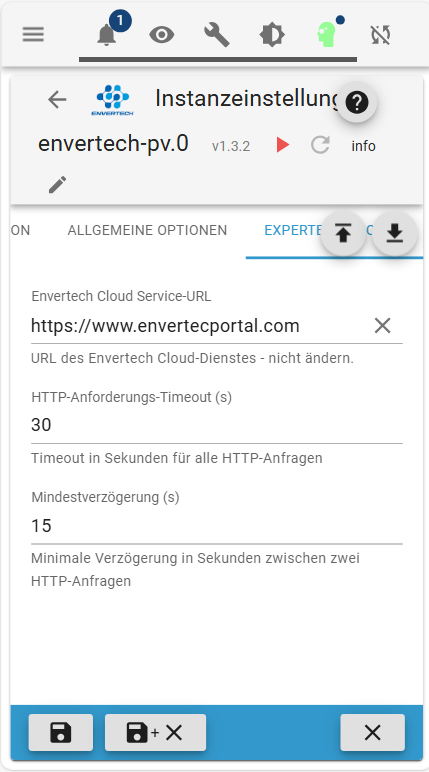
Envertech PV 1.4.0 / Admin 7.3.1
Help und Up/Download Buttons überlappen
Tabelle nur mit Scrollen möglich
Tabs per scrollen erreichbar, da aber tw. hinter Up/Download verstecht suboptimal


-
-
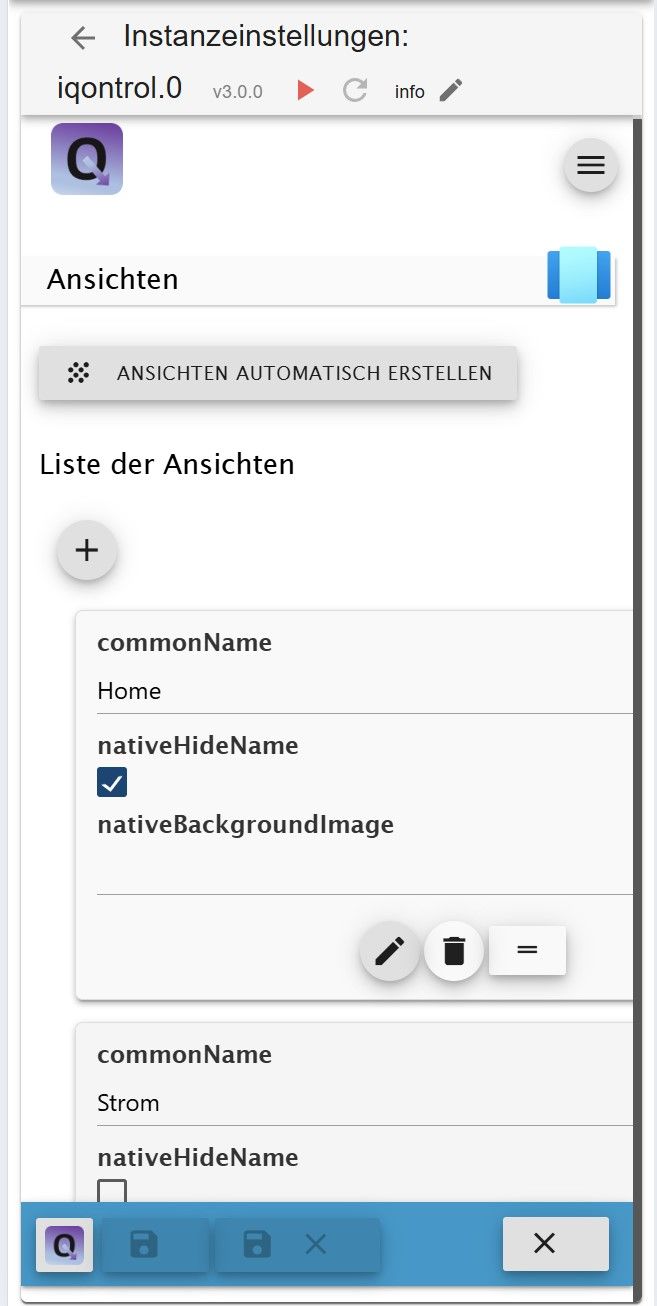
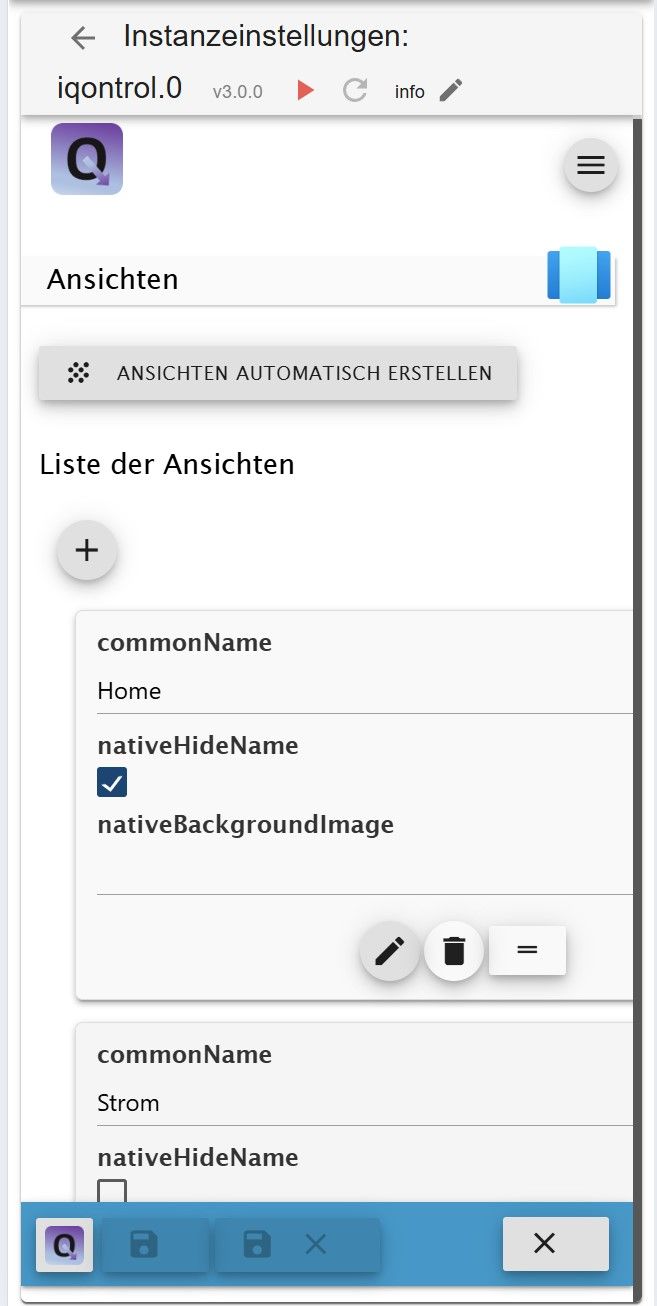
Iqontrol 3.0.0
Scrollen nur in horizontaler Ausrichtung möglich
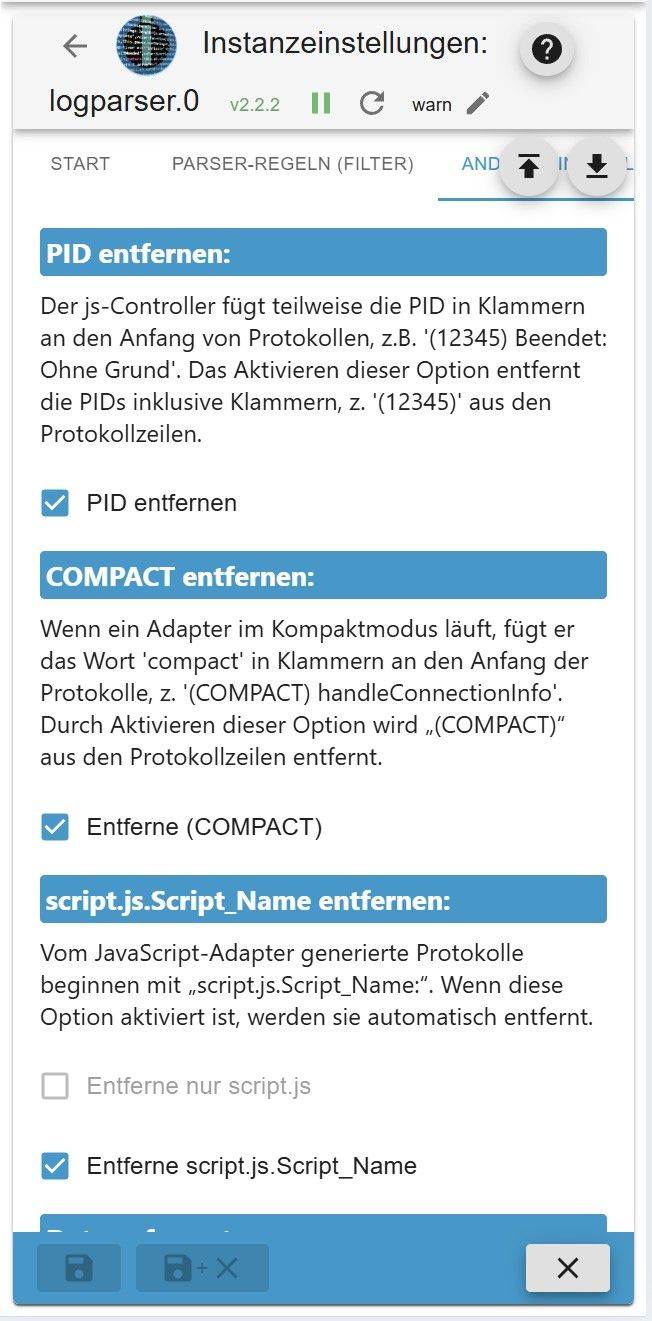
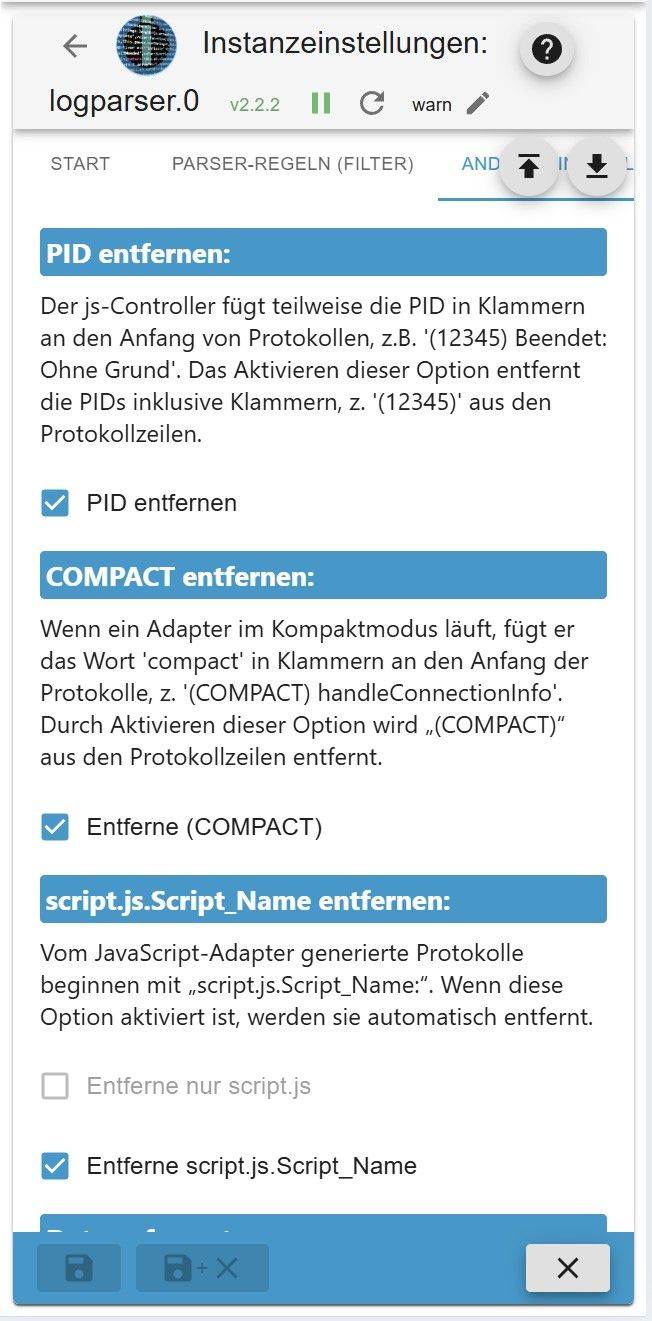
Logparser 2.2.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
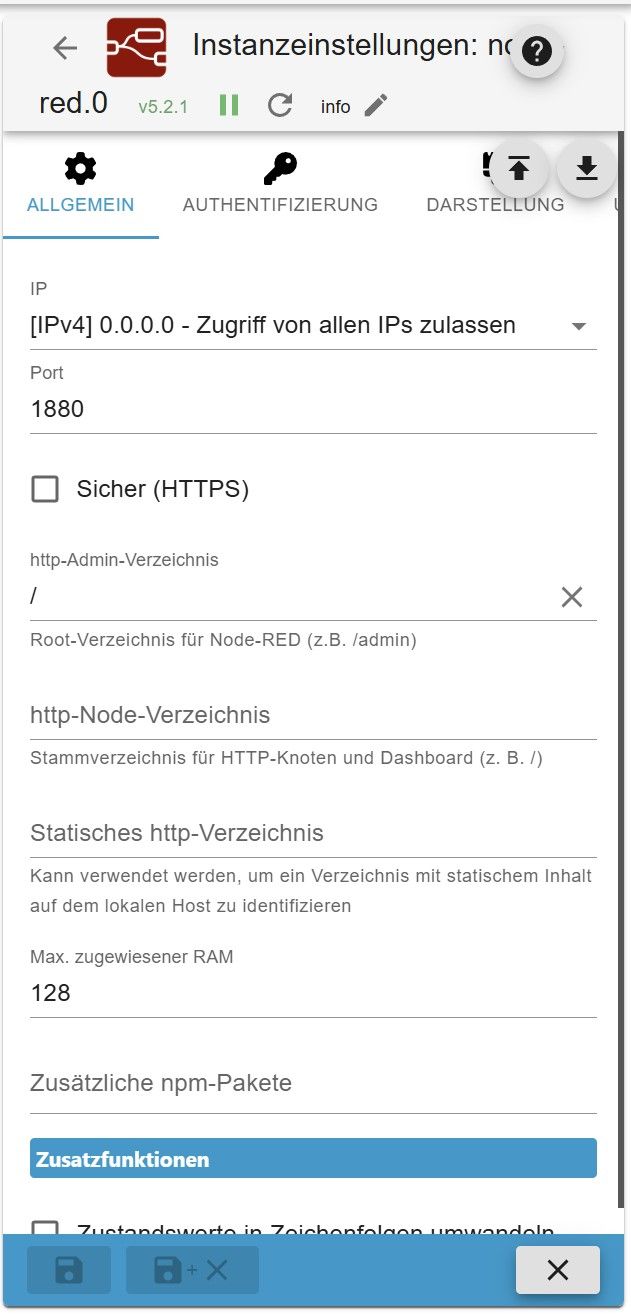
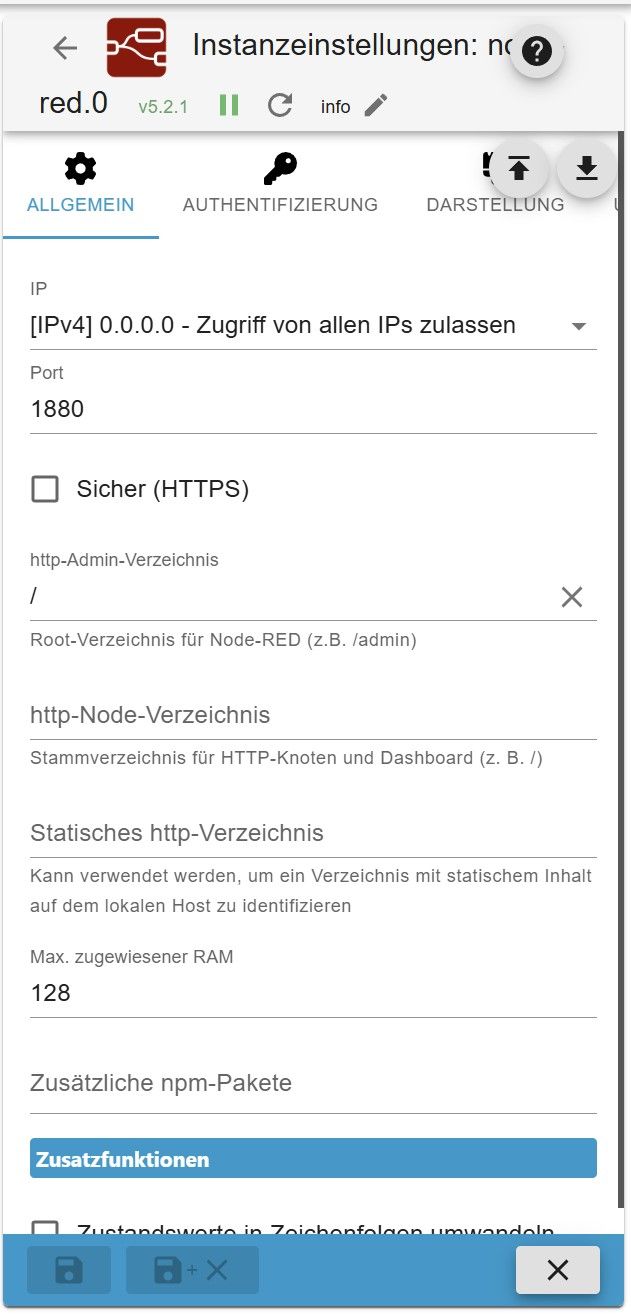
Node-Red 5.2.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
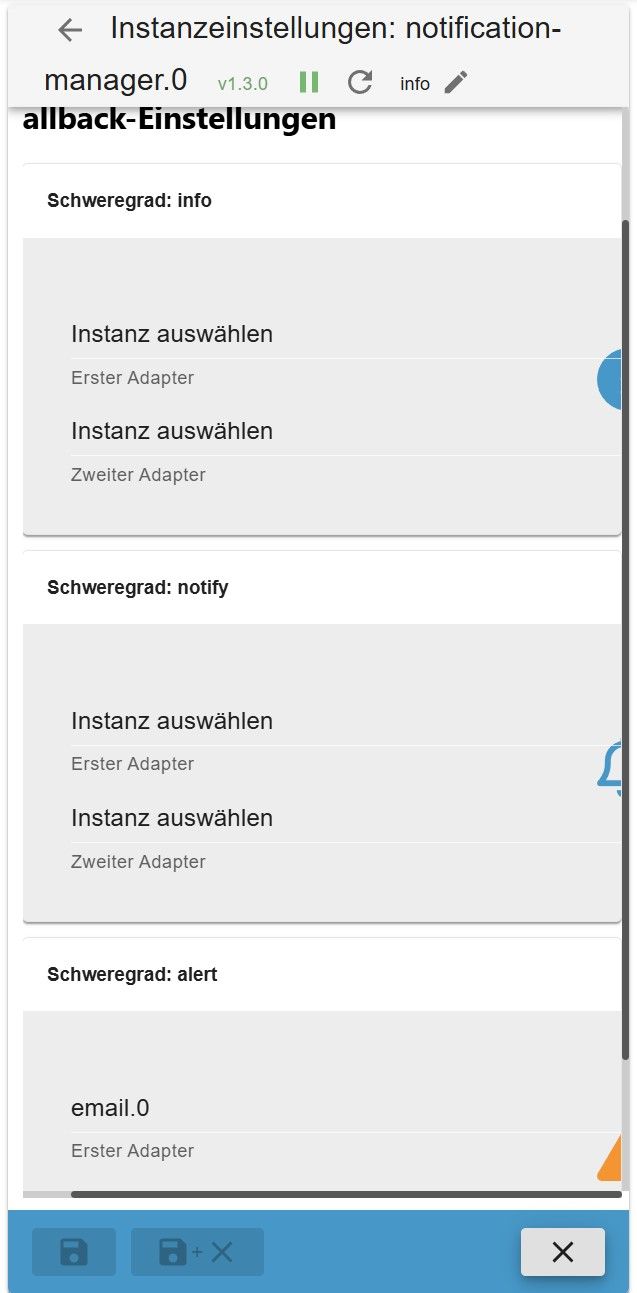
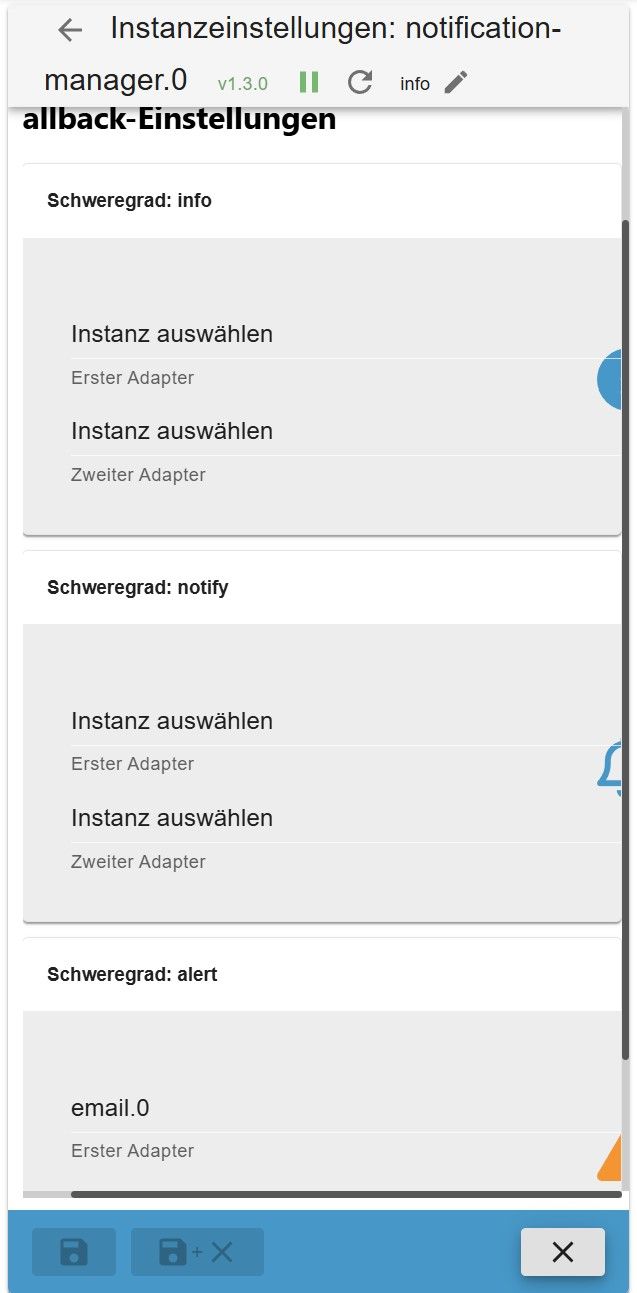
Notification-Manager 1.3.0
Symbole rechts abgeschnitten (vertikale Ausrichtung)
-
Iqontrol 3.0.0
Scrollen nur in horizontaler Ausrichtung möglich
Logparser 2.2.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
Node-Red 5.2.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
Notification-Manager 1.3.0
Symbole rechts abgeschnitten (vertikale Ausrichtung)
@negalein sagte in Tester für Responsive Design Initiative gesucht:
Up-/Downloadpfeile
Das Thema wird im Admin generell für alle Adapter mit jsonConfig gefixt und ist bekannt.
Nur nicht wundern, dass ich die Adapter nicht mit in der Liste aufnehme -
Hallo Community,
wir haben vor einiger Zeit die ioBroker Responsive Design Initiative ins Leben gerufen, die sich auf die Fahne geschrieben hat, die GUI von ioBroker einheitlich und Responsive zu gestalten.
Was ist Responsive?
Im Prinzip ist das recht einfach erklärt... ioBroker soll sich flexibel an die verschieden Displaygrößen und Endgeräte anpassen.
Gerade in der heutigen Zeit, wo die Nutzung über mobile Endgeräte wie Smartphone und Tablet immer beliebter werden, ist es umso wichtiger, auch sein Smarthome mal eben am Abend schnell auf der Couch zu bedienen oder auch einfach mal zu schauen, was gerade für ein Fehler im Log steht oder warum ein Script nicht läuft.Und genau da soll die Initiative mehr möglich machen.
Was könnt ihr dazu beitragen?
Ihr könnt einen sehr großen und wichtigen teil dazu beitragen... Euer Feedback ist uns sehr wichtig.
Da es mitlerweile über 650 Adapter gibt und wir diese nicht alle selber prüfen können, wäre hier unsere große Bitte, dass ihr eure installierten Adapter auf Herz und Nieren in allen möglichen Auflösungen prüft und hier eine Rückinfo gebt, wenn der Adapter schlecht, oder garnicht über das Smartphone bedienbar ist. Auch ein verschobenes Aussehen in der mobilen Ansicht könnt ihr melden.
Für den Test ist die aktuelle Admin Beta Version >= 7.2.6 nötig!
Jedes Feedback ist sehr wichtig und wir sind für jede Rückmeldung sehr dankbar.
Alles was ihr dazu braucht ist euren ioBroker und einen Browser.
Postet bitte Design Fehler in der mobilen Ansicht mit dem Adapternamen, der Version und ein paar Screenshot dazu.
Für eure Mithilfe danken wir euch im Voraus.