NEWS
Tester für Responsive Design Initiative gesucht
-
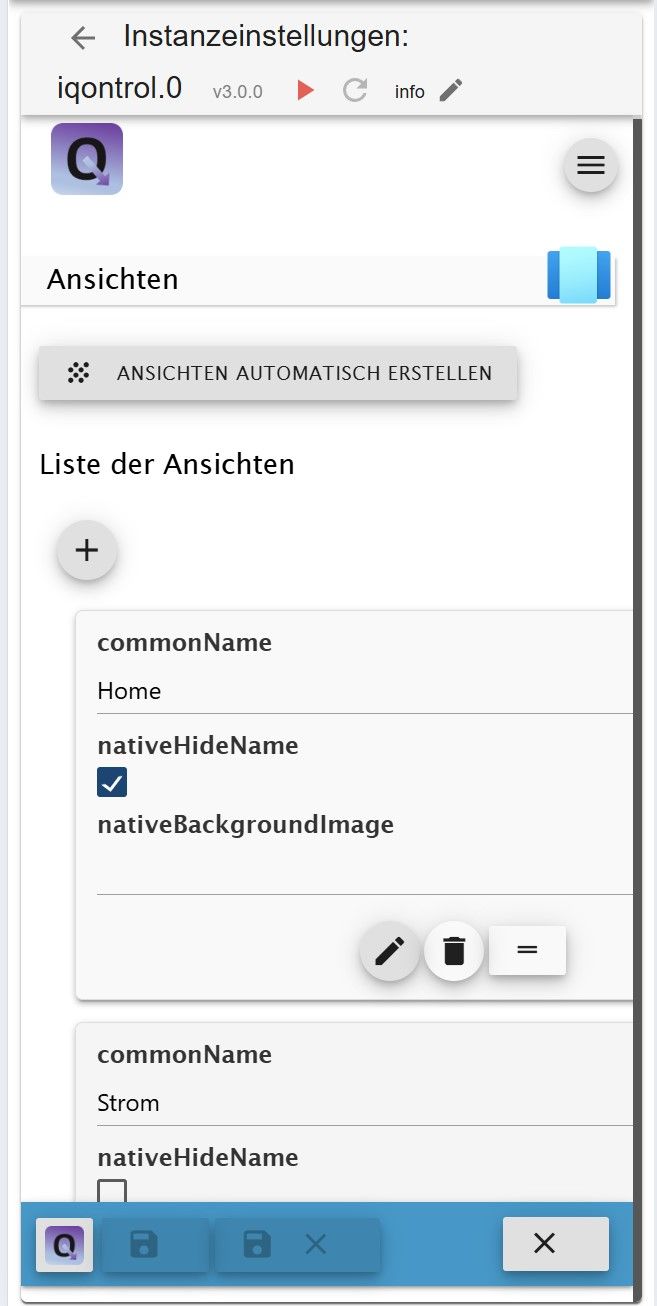
Iqontrol 3.0.0
Scrollen nur in horizontaler Ausrichtung möglich
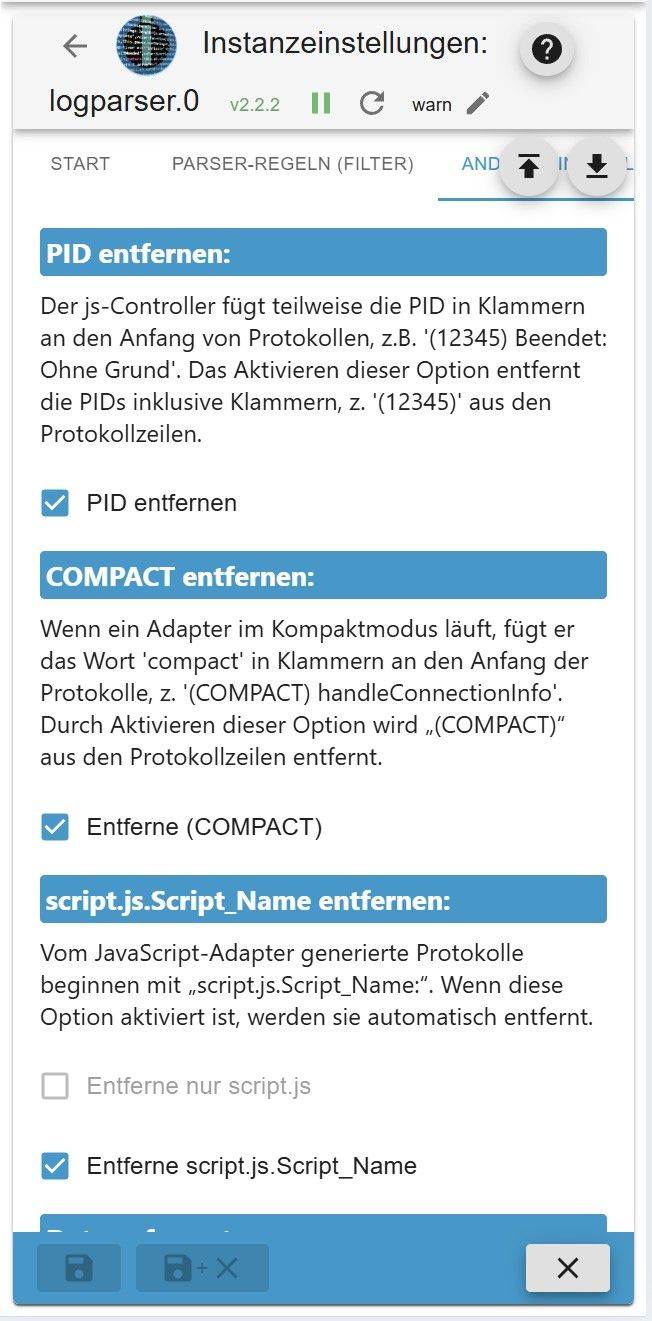
Logparser 2.2.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
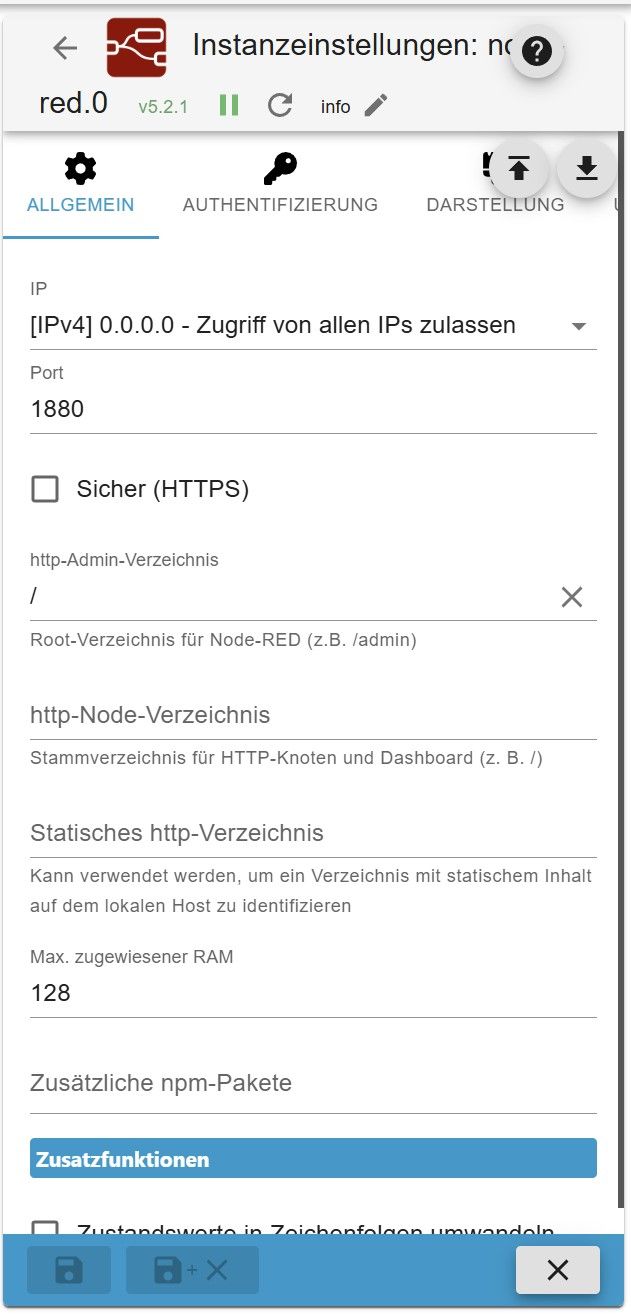
Node-Red 5.2.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
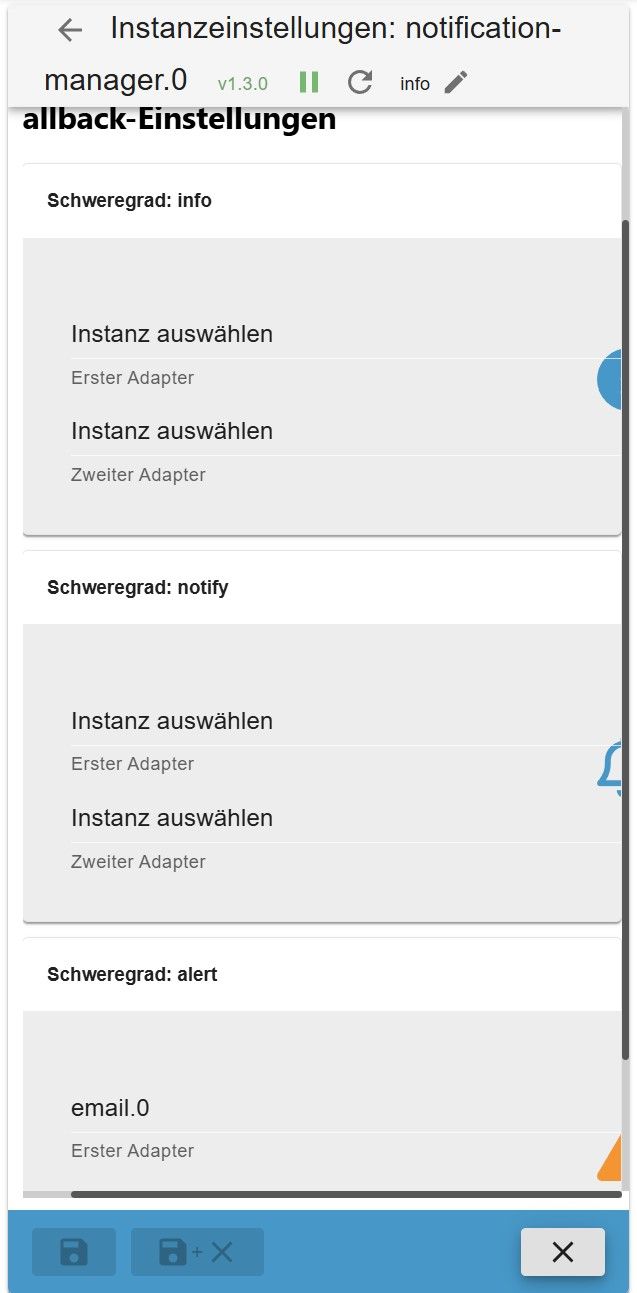
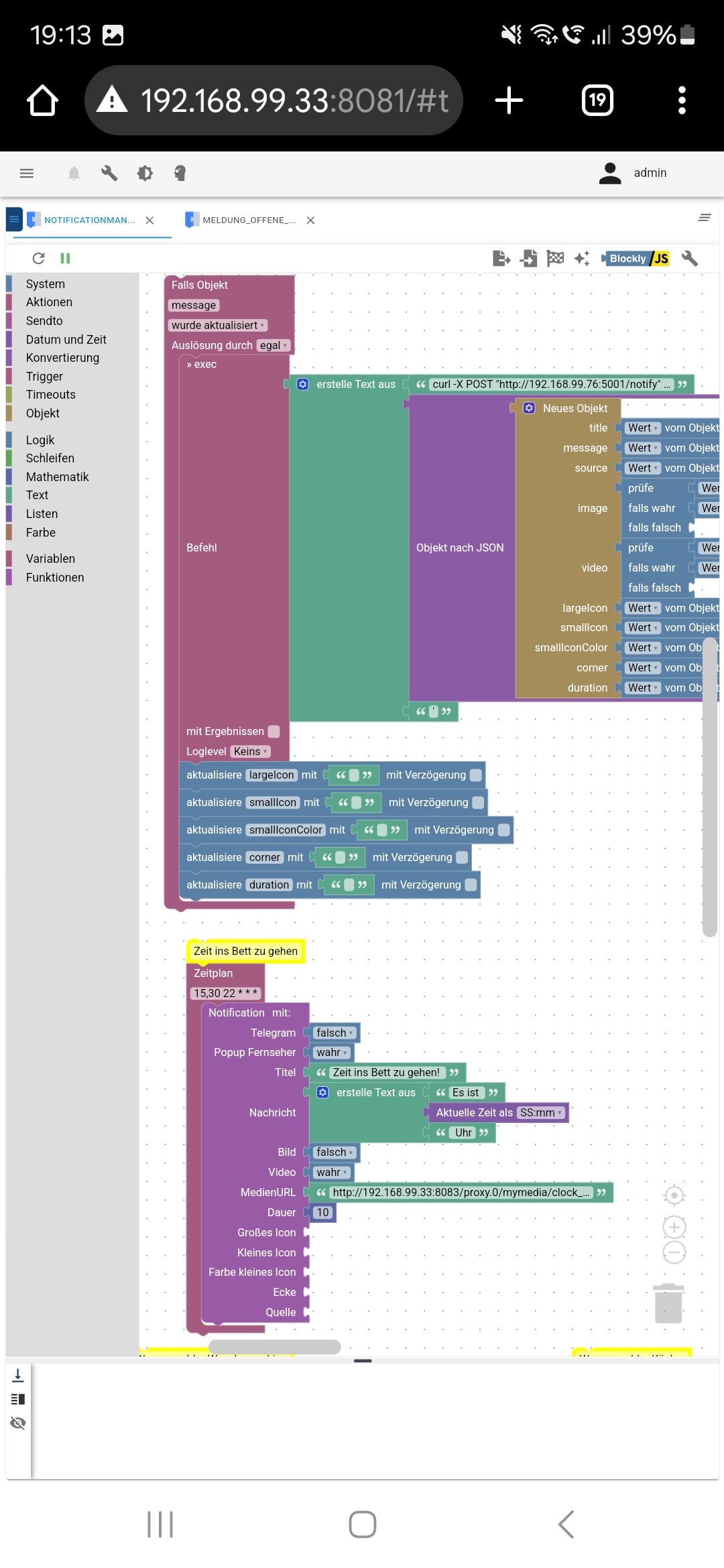
Notification-Manager 1.3.0
Symbole rechts abgeschnitten (vertikale Ausrichtung)
@negalein sagte in Tester für Responsive Design Initiative gesucht:
Up-/Downloadpfeile
Das Thema wird im Admin generell für alle Adapter mit jsonConfig gefixt und ist bekannt.
Nur nicht wundern, dass ich die Adapter nicht mit in der Liste aufnehme -
Hallo Community,
wir haben vor einiger Zeit die ioBroker Responsive Design Initiative ins Leben gerufen, die sich auf die Fahne geschrieben hat, die GUI von ioBroker einheitlich und Responsive zu gestalten.
Was ist Responsive?
Im Prinzip ist das recht einfach erklärt... ioBroker soll sich flexibel an die verschieden Displaygrößen und Endgeräte anpassen.
Gerade in der heutigen Zeit, wo die Nutzung über mobile Endgeräte wie Smartphone und Tablet immer beliebter werden, ist es umso wichtiger, auch sein Smarthome mal eben am Abend schnell auf der Couch zu bedienen oder auch einfach mal zu schauen, was gerade für ein Fehler im Log steht oder warum ein Script nicht läuft.Und genau da soll die Initiative mehr möglich machen.
Was könnt ihr dazu beitragen?
Ihr könnt einen sehr großen und wichtigen teil dazu beitragen... Euer Feedback ist uns sehr wichtig.
Da es mitlerweile über 650 Adapter gibt und wir diese nicht alle selber prüfen können, wäre hier unsere große Bitte, dass ihr eure installierten Adapter auf Herz und Nieren in allen möglichen Auflösungen prüft und hier eine Rückinfo gebt, wenn der Adapter schlecht, oder garnicht über das Smartphone bedienbar ist. Auch ein verschobenes Aussehen in der mobilen Ansicht könnt ihr melden.
Für den Test ist die aktuelle Admin Beta Version >= 7.2.6 nötig!
Jedes Feedback ist sehr wichtig und wir sind für jede Rückmeldung sehr dankbar.
Alles was ihr dazu braucht ist euren ioBroker und einen Browser.
Postet bitte Design Fehler in der mobilen Ansicht mit dem Adapternamen, der Version und ein paar Screenshot dazu.
Für eure Mithilfe danken wir euch im Voraus.
-
Hallo Community,
wir haben vor einiger Zeit die ioBroker Responsive Design Initiative ins Leben gerufen, die sich auf die Fahne geschrieben hat, die GUI von ioBroker einheitlich und Responsive zu gestalten.
Was ist Responsive?
Im Prinzip ist das recht einfach erklärt... ioBroker soll sich flexibel an die verschieden Displaygrößen und Endgeräte anpassen.
Gerade in der heutigen Zeit, wo die Nutzung über mobile Endgeräte wie Smartphone und Tablet immer beliebter werden, ist es umso wichtiger, auch sein Smarthome mal eben am Abend schnell auf der Couch zu bedienen oder auch einfach mal zu schauen, was gerade für ein Fehler im Log steht oder warum ein Script nicht läuft.Und genau da soll die Initiative mehr möglich machen.
Was könnt ihr dazu beitragen?
Ihr könnt einen sehr großen und wichtigen teil dazu beitragen... Euer Feedback ist uns sehr wichtig.
Da es mitlerweile über 650 Adapter gibt und wir diese nicht alle selber prüfen können, wäre hier unsere große Bitte, dass ihr eure installierten Adapter auf Herz und Nieren in allen möglichen Auflösungen prüft und hier eine Rückinfo gebt, wenn der Adapter schlecht, oder garnicht über das Smartphone bedienbar ist. Auch ein verschobenes Aussehen in der mobilen Ansicht könnt ihr melden.
Für den Test ist die aktuelle Admin Beta Version >= 7.2.6 nötig!
Jedes Feedback ist sehr wichtig und wir sind für jede Rückmeldung sehr dankbar.
Alles was ihr dazu braucht ist euren ioBroker und einen Browser.
Postet bitte Design Fehler in der mobilen Ansicht mit dem Adapternamen, der Version und ein paar Screenshot dazu.
Für eure Mithilfe danken wir euch im Voraus.
-
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
-
Okay.
Wird ein seitliches Scrollen der Seite als nicht responsive angesehen?
Weil evtl ein Eingabefeld zu breit ist oder zu viele nebeneinander sind?@david-g sagte in Tester für Responsive Design Initiative gesucht:
Wird ein seitliches Scrollen der Seite als nicht responsive angesehen?
Weil evtl ein Eingabefeld zu breit ist oder zu viele nebeneinander sind?Ja, das wird als nicht Responsive angesehen.
So weit möglich soll so etwas vermieden werden, aber es kann Konstellationen geben da lässt es sich einfach nicht vermeiden.Wenn du da was hast das noch nicht hier Thema genannt wurde, immer her damit.
-
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
@david-g sagte in Tester für Responsive Design Initiative gesucht:
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
Du kannst hier gerne auch andere Frontend Themen melden. Wir arbeiten parallel daran
-
@david-g sagte in Tester für Responsive Design Initiative gesucht:
Kurze Zwischenfrage.
Bezieht sich die Initiative "nur" auf die Settings der Adapter (wurde bisher hier nur angesprochen) oder auch für Frontend mancher Adapter.Zb im Javascriptadapter, echarts etc.
Du kannst hier gerne auch andere Frontend Themen melden. Wir arbeiten parallel daran
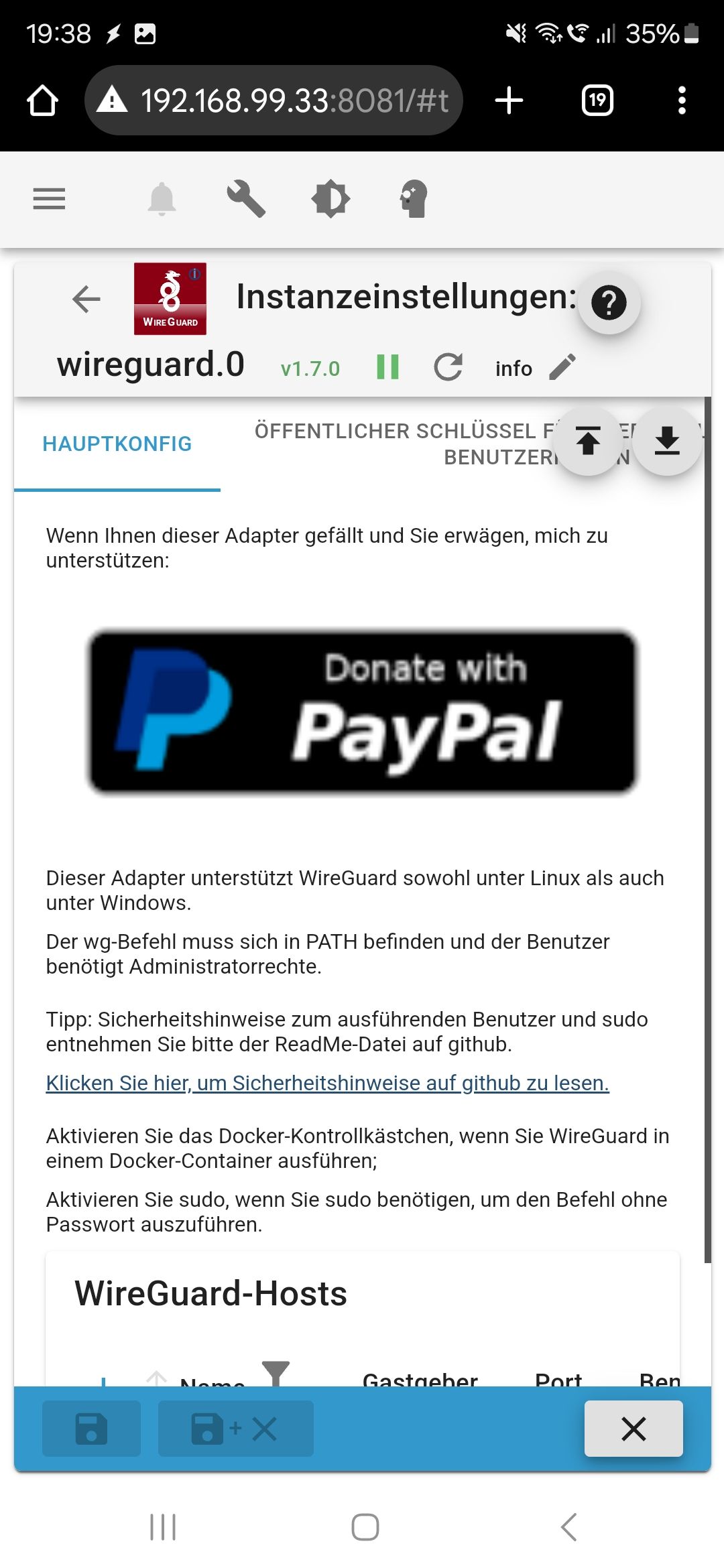
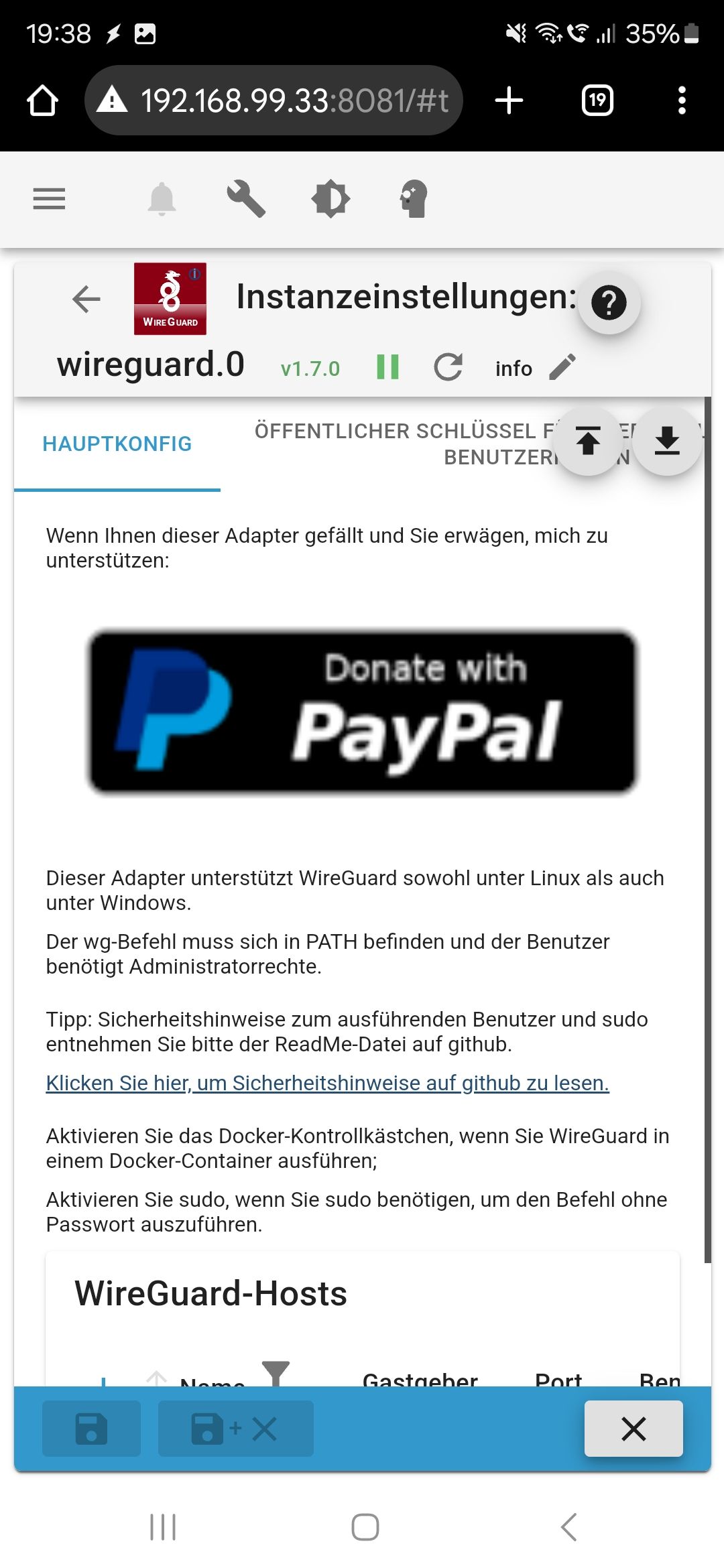
Wireguard - Buttons überlagern

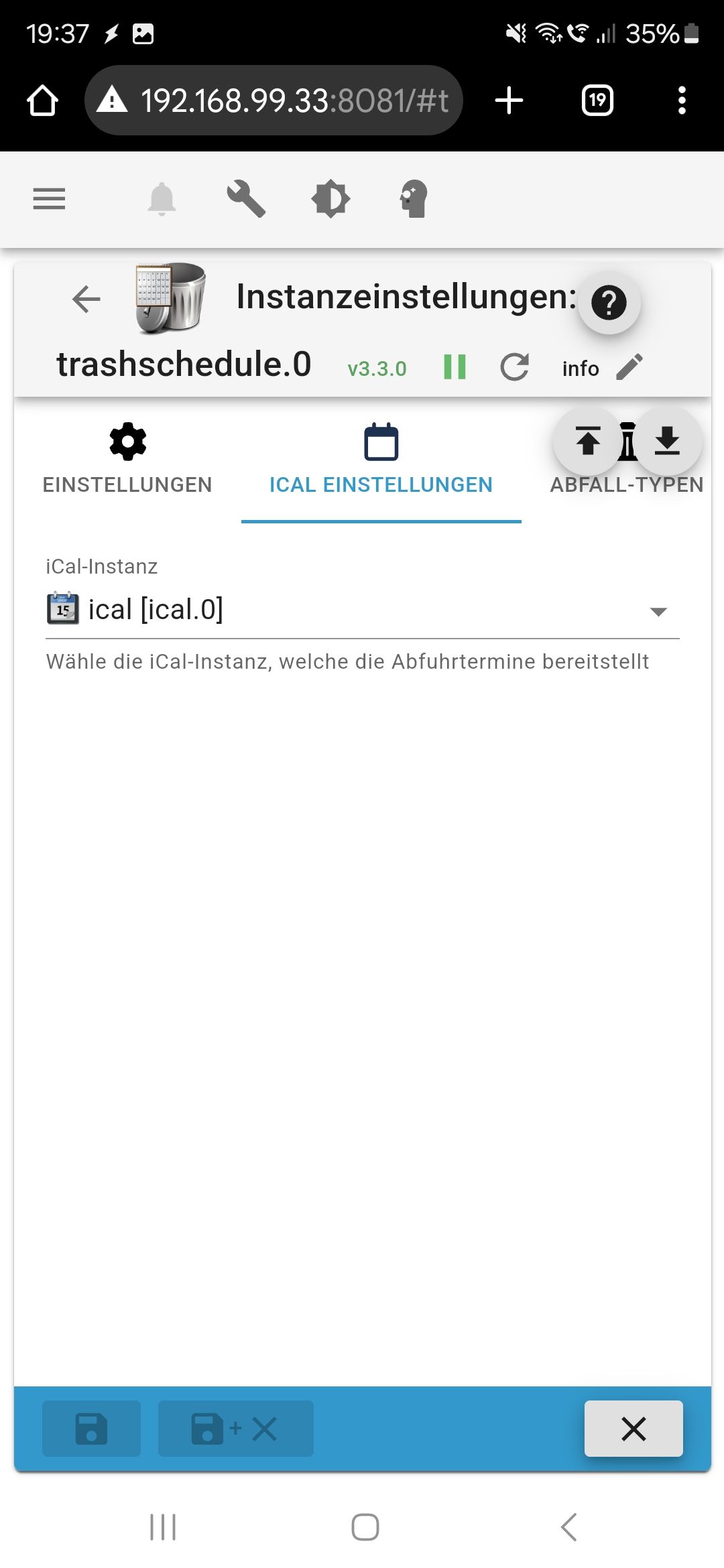
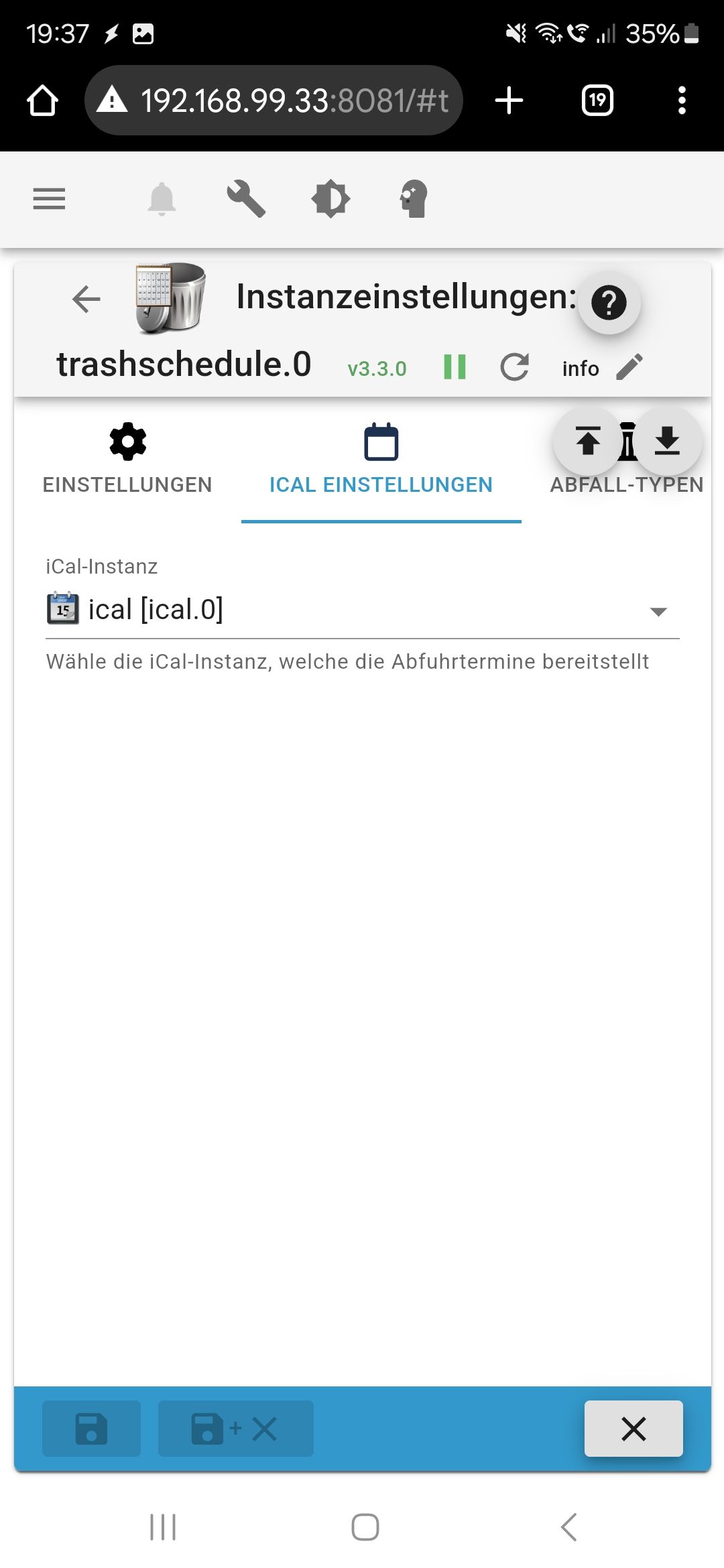
Trashschedule - Buttons überlagern

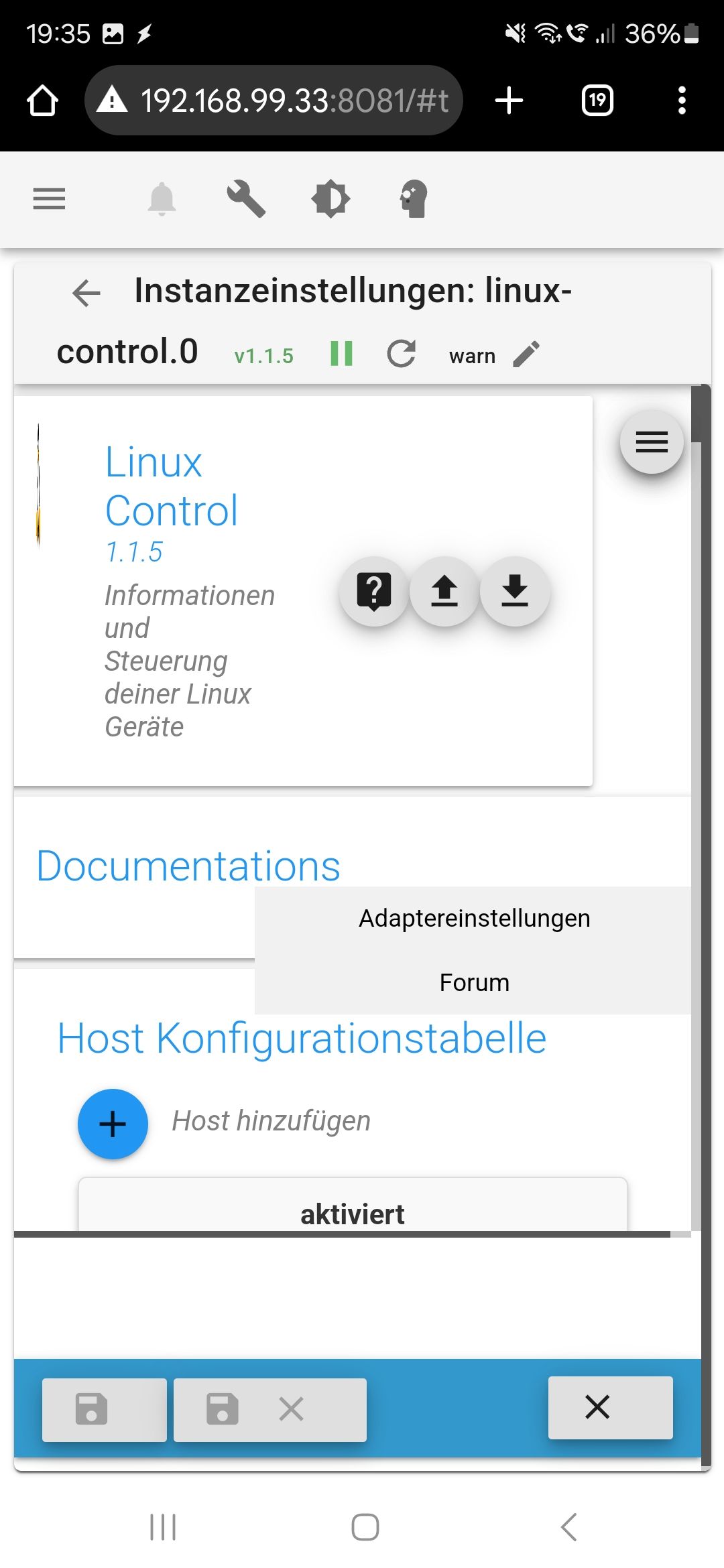
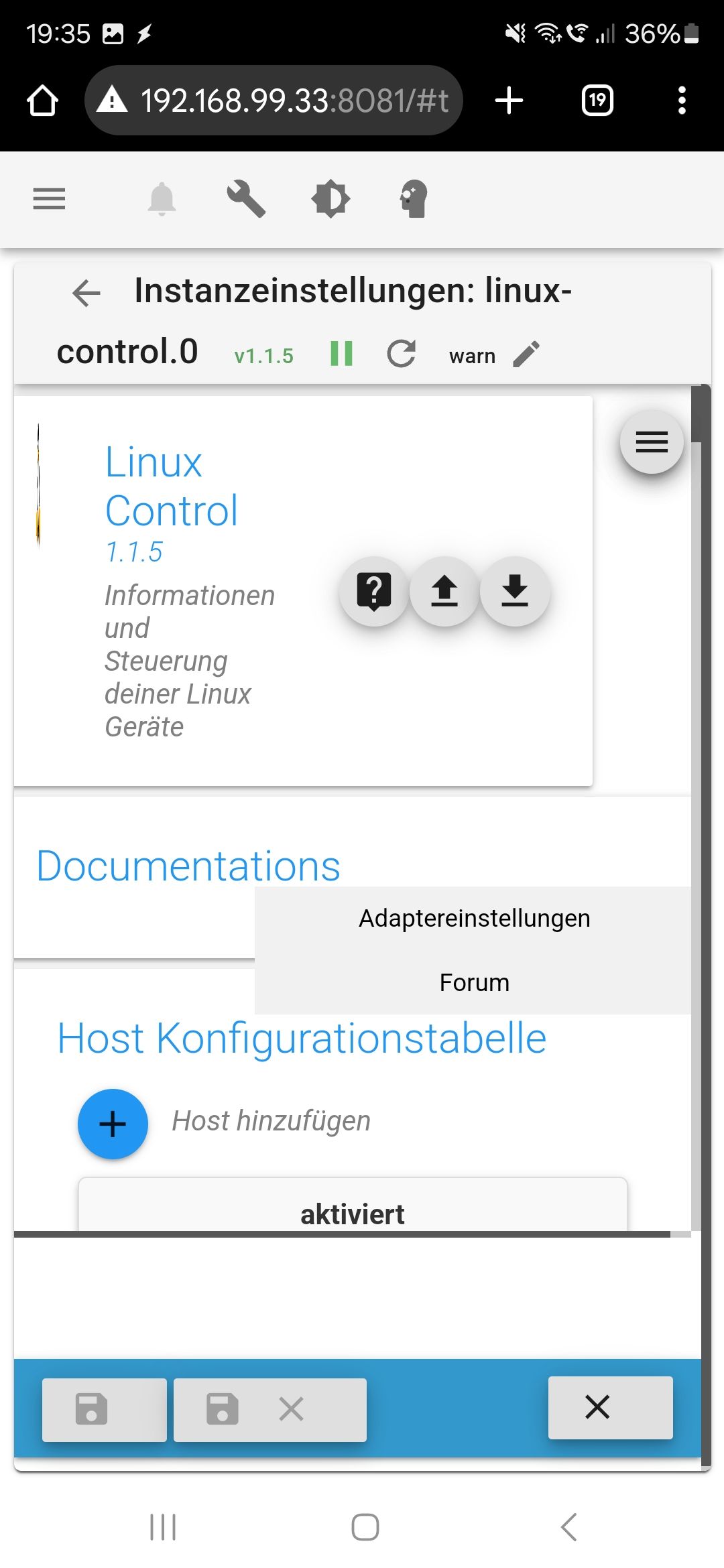
Linux-Control - hier klappt garnichts 😅

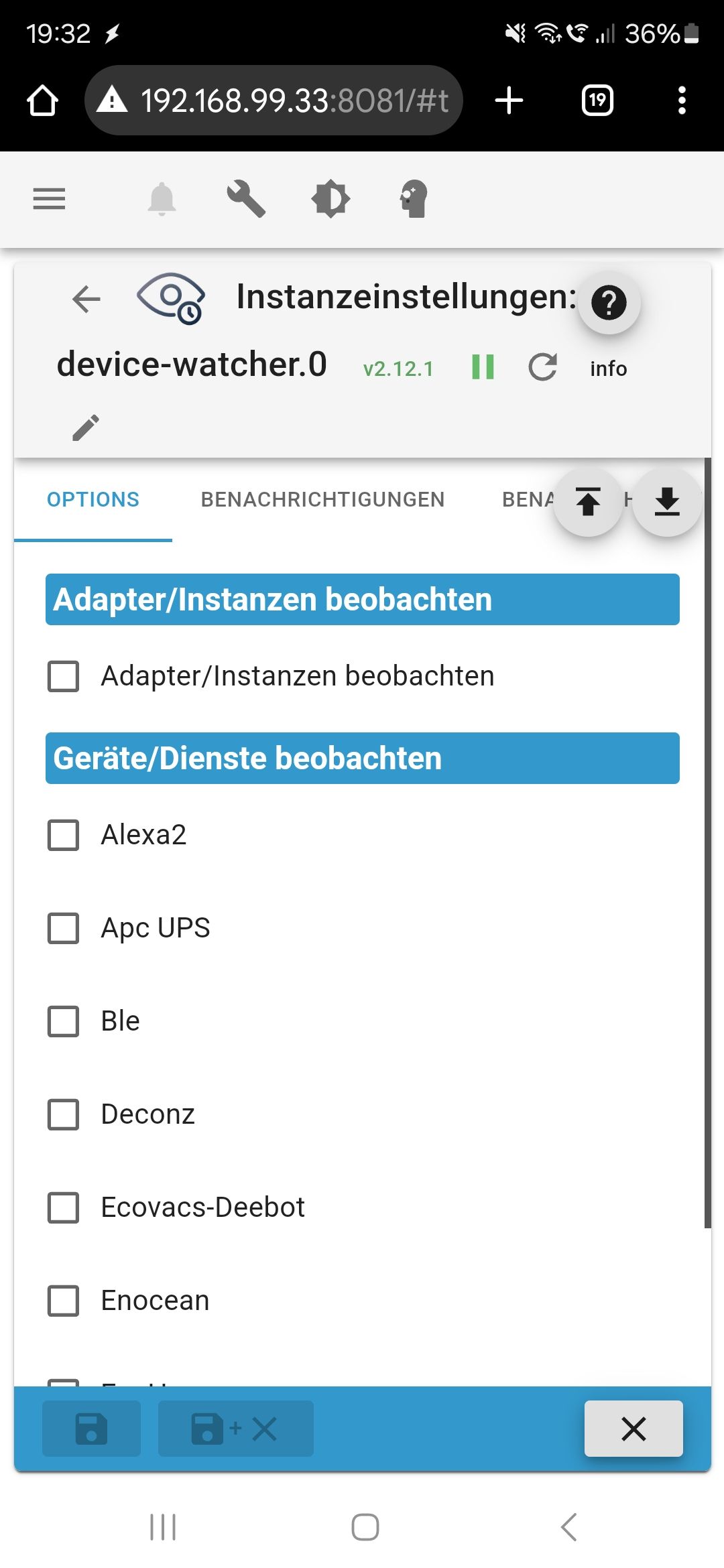
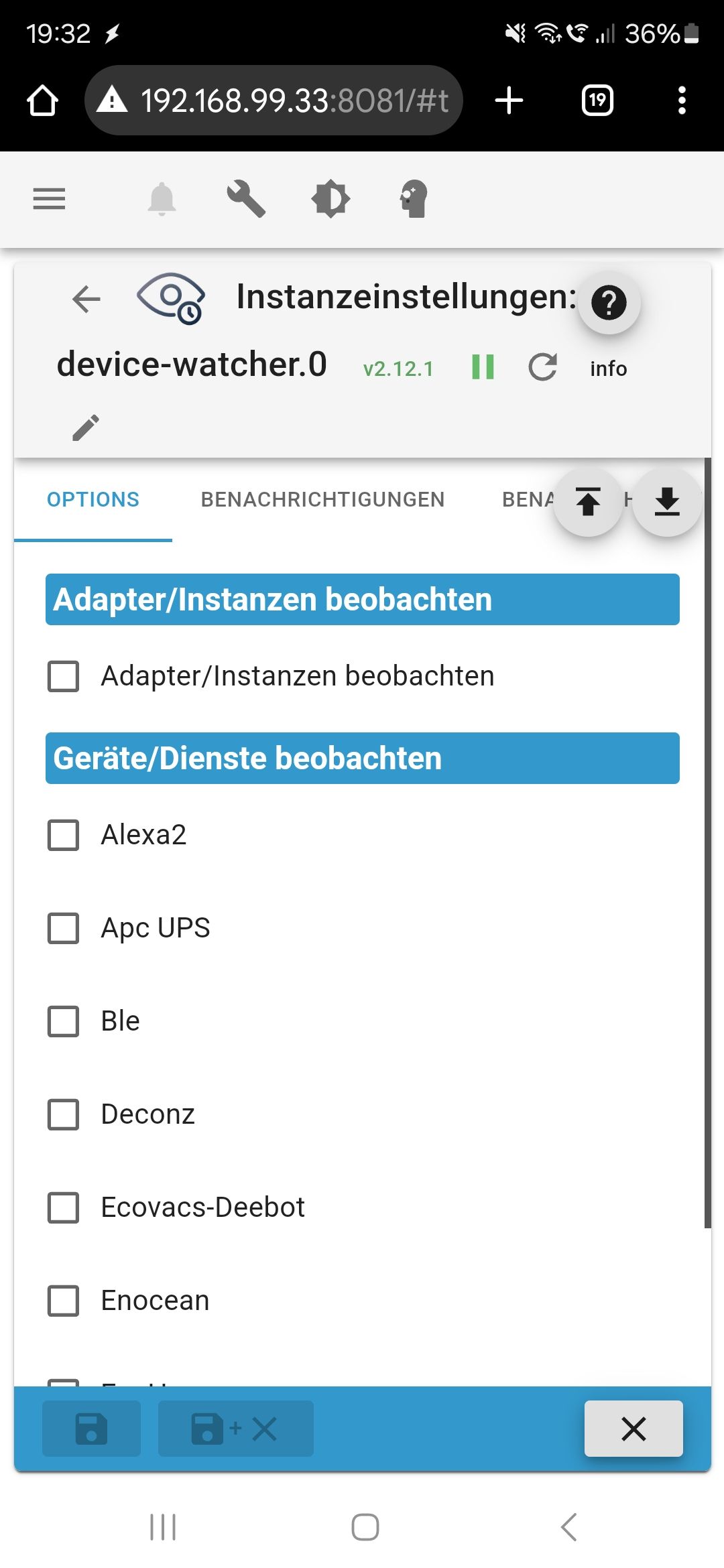
Devicewatcher - Buttons überlagern

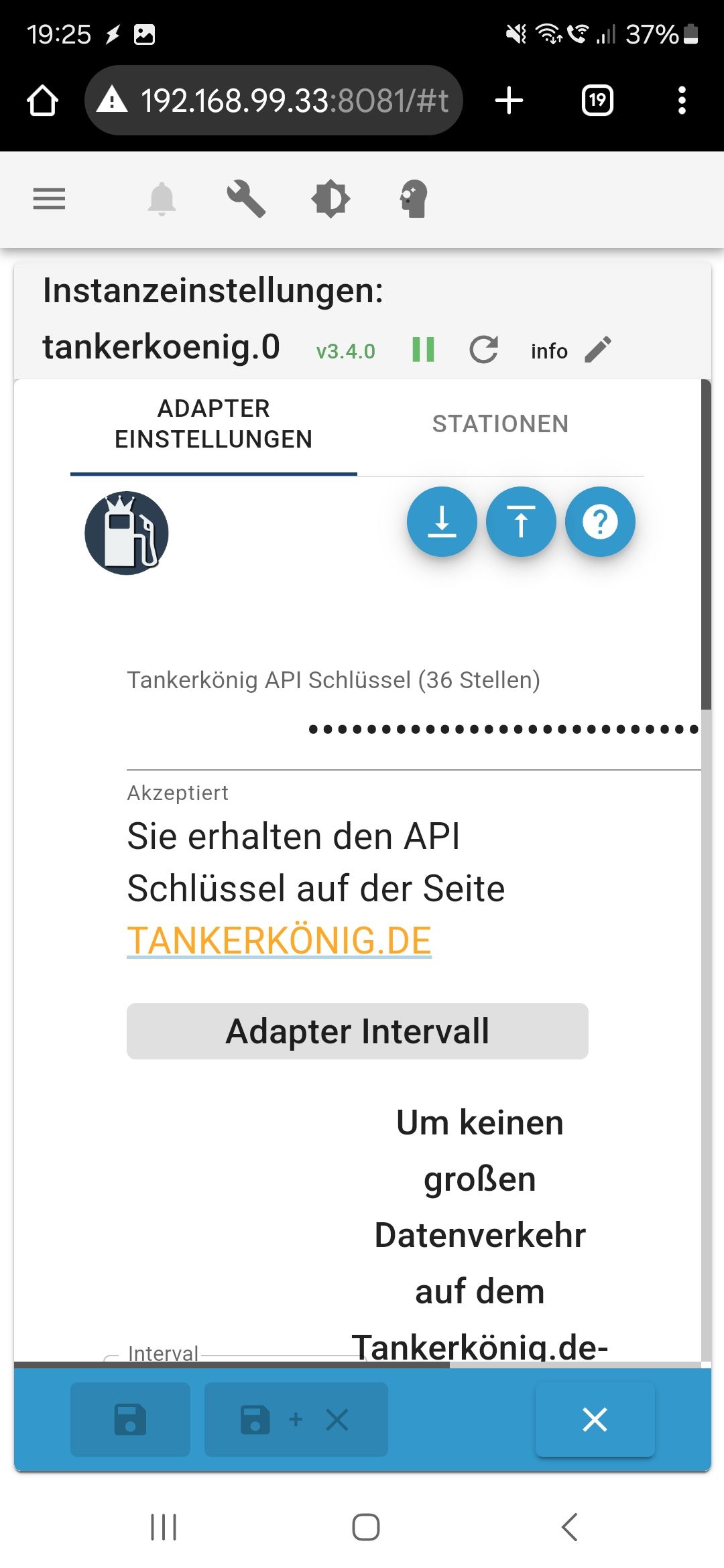
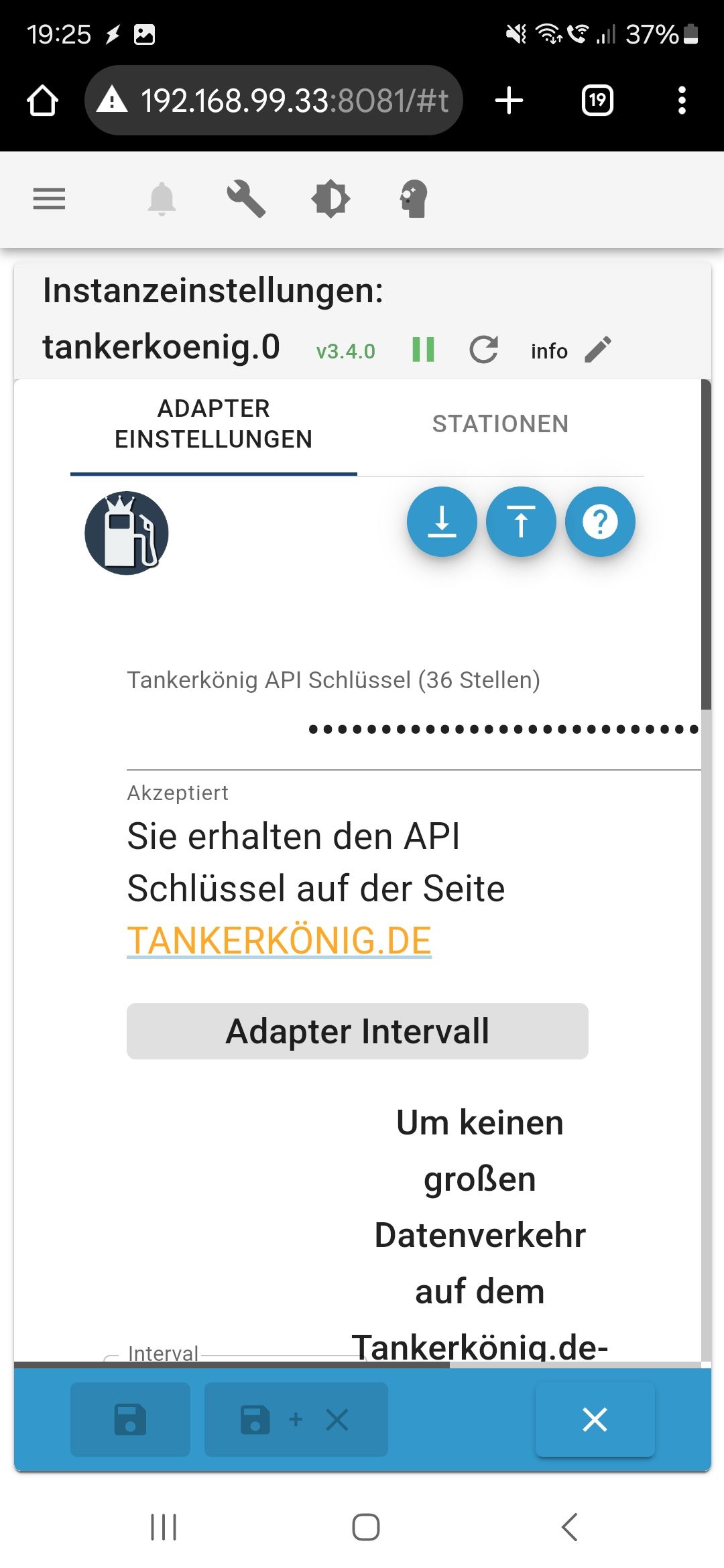
Tankerkoenig - seitliches Scrollen, Feld für api zu breit

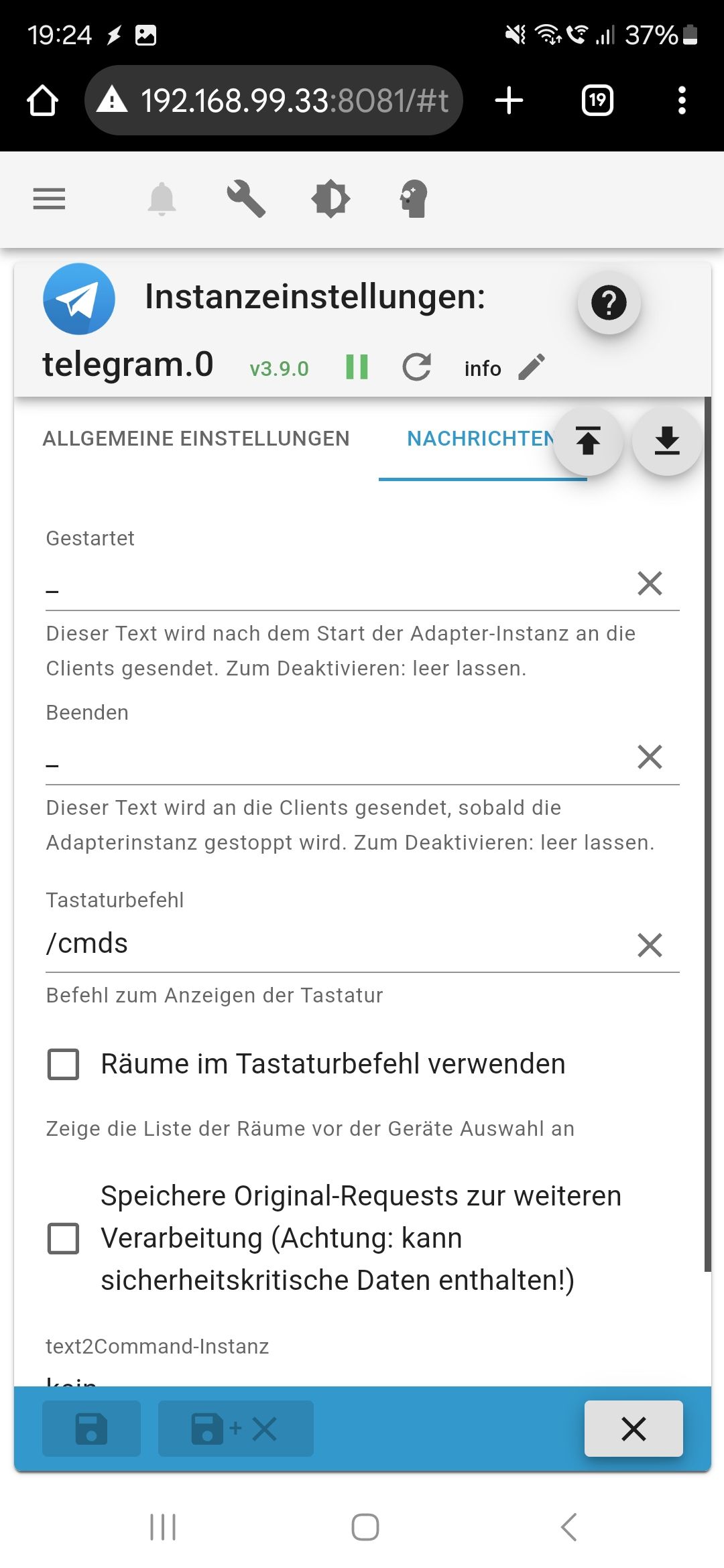
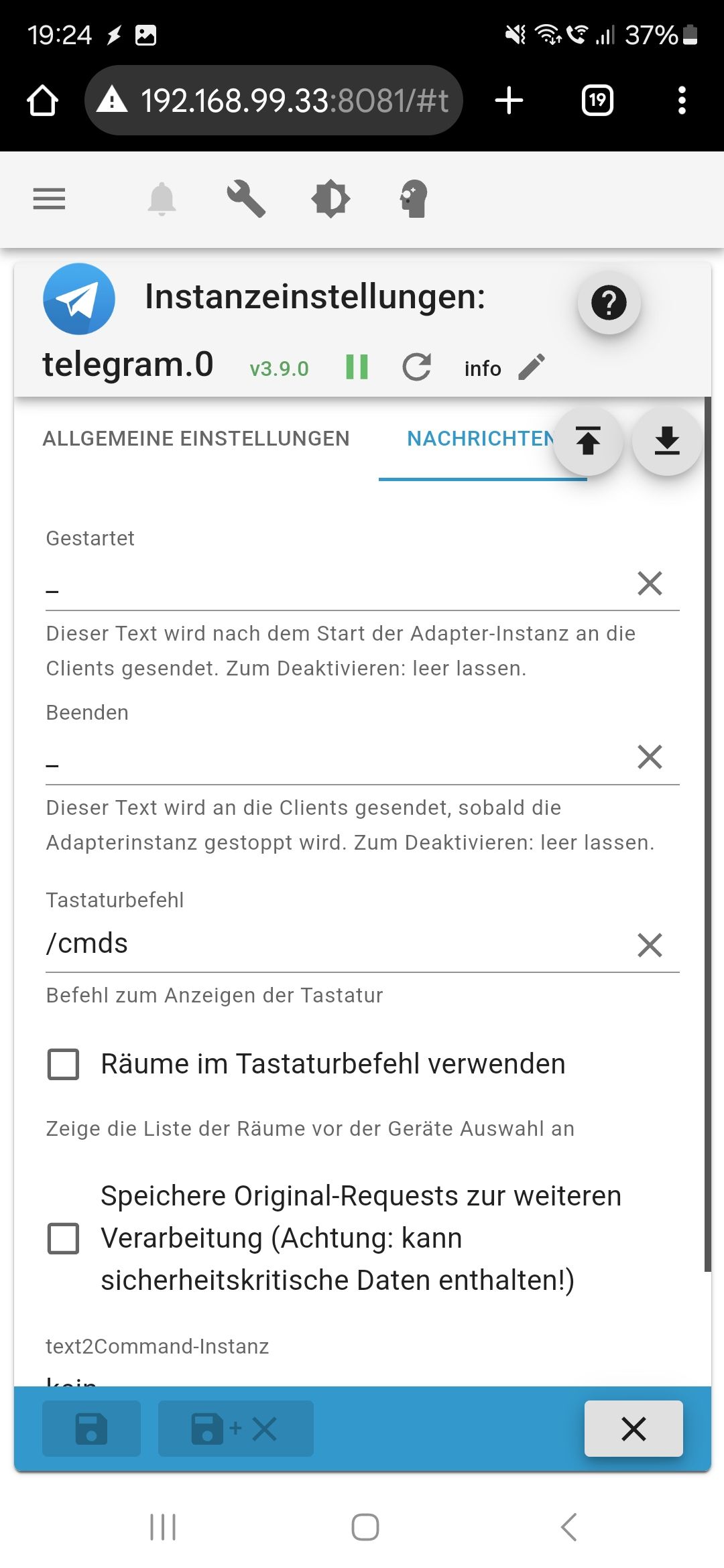
Telegram - Buttons überlagern

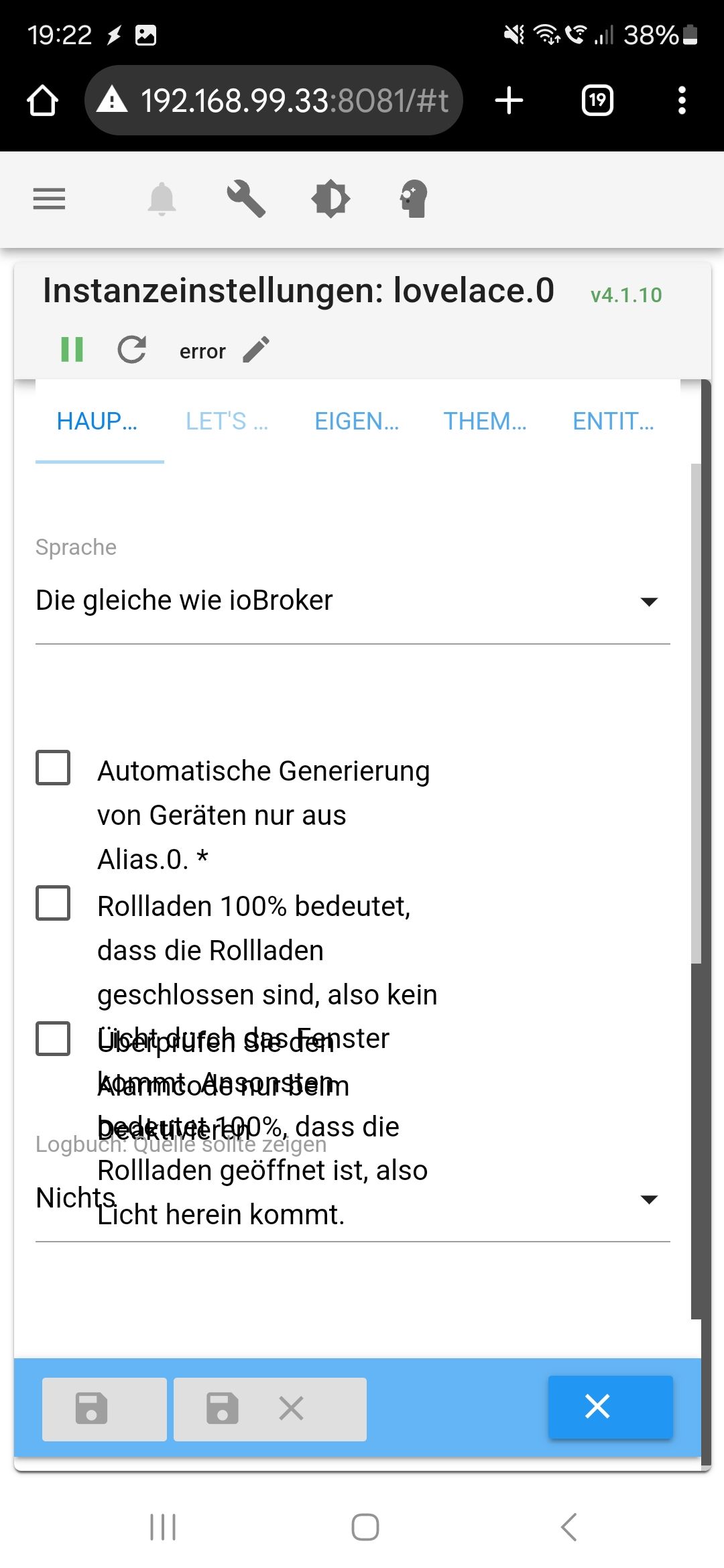
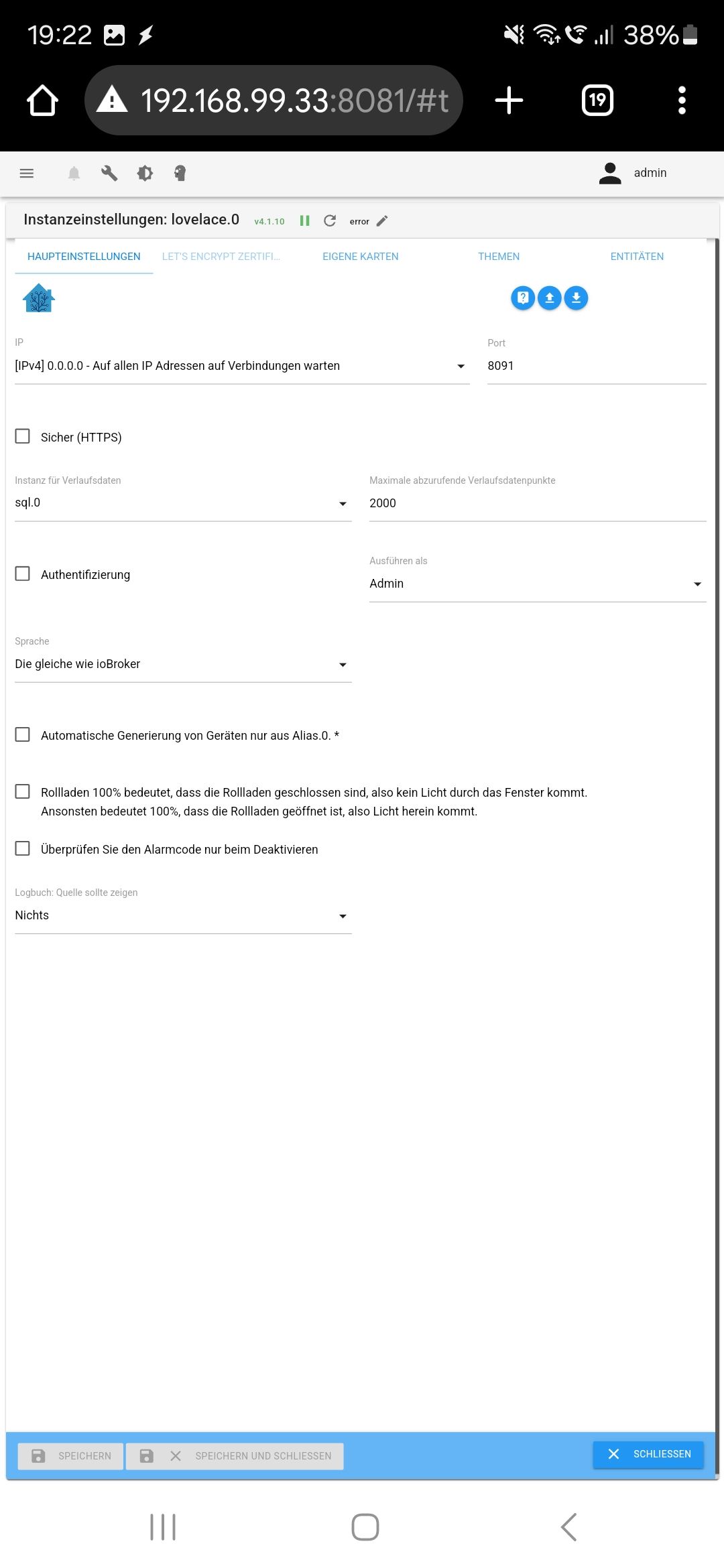
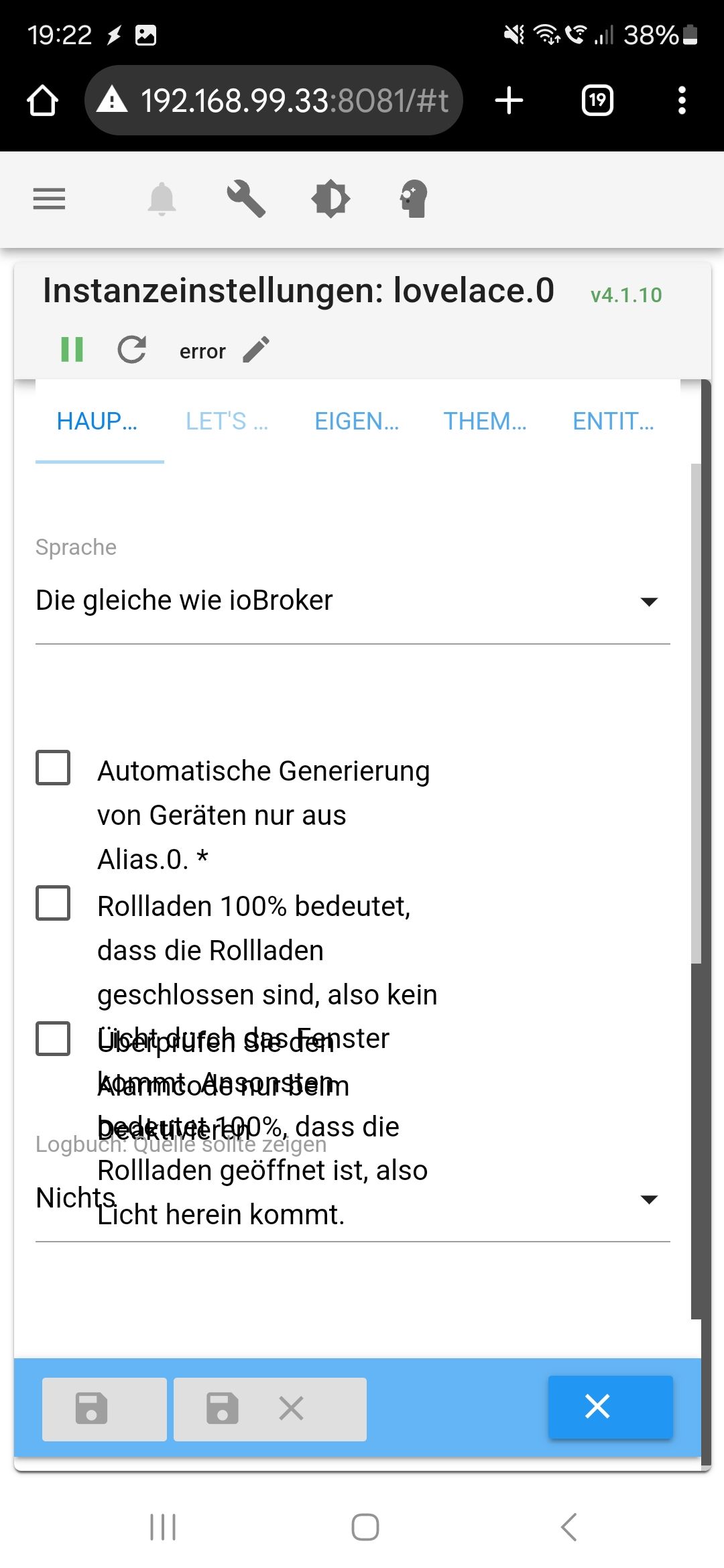
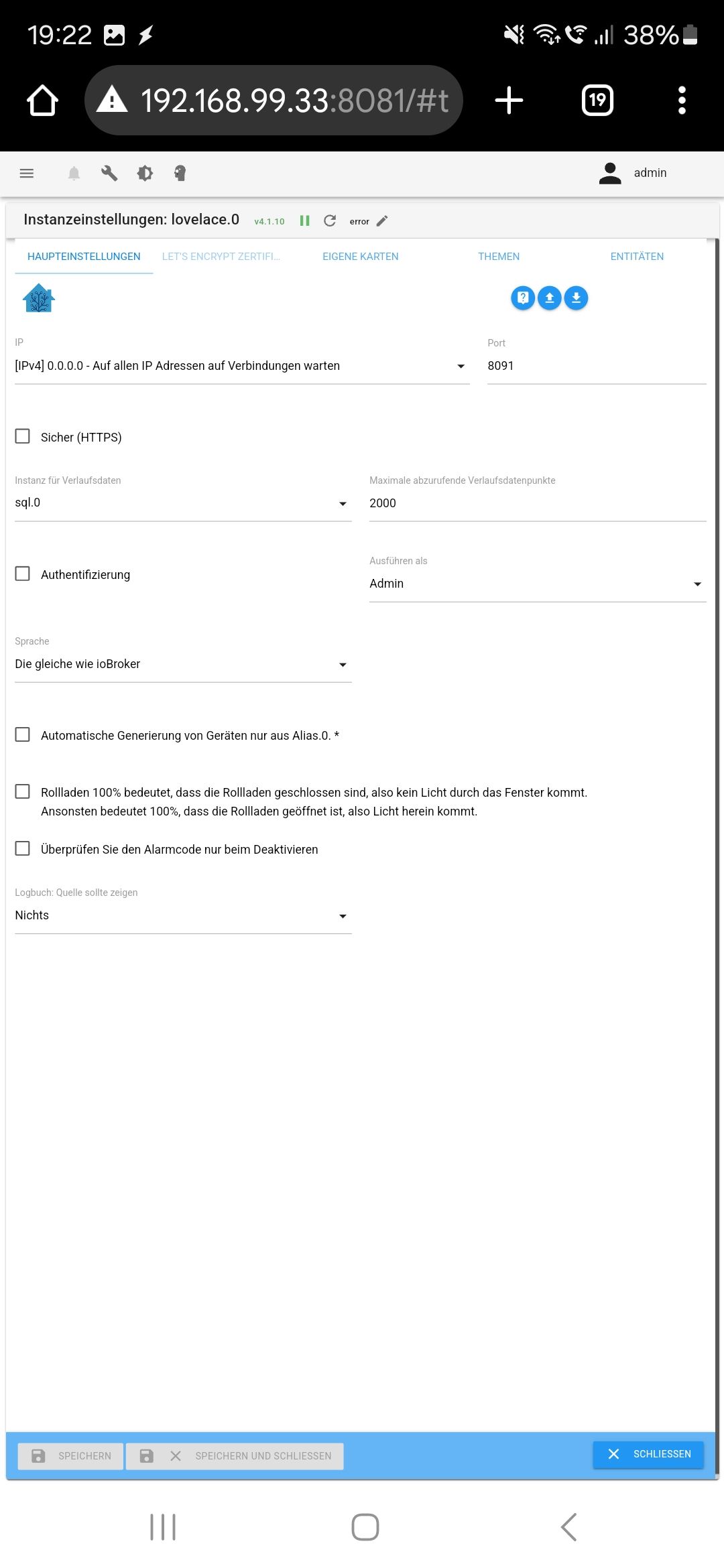
Lovace - Text schiebt sich ineinander


Und doch dann was in Frontend.
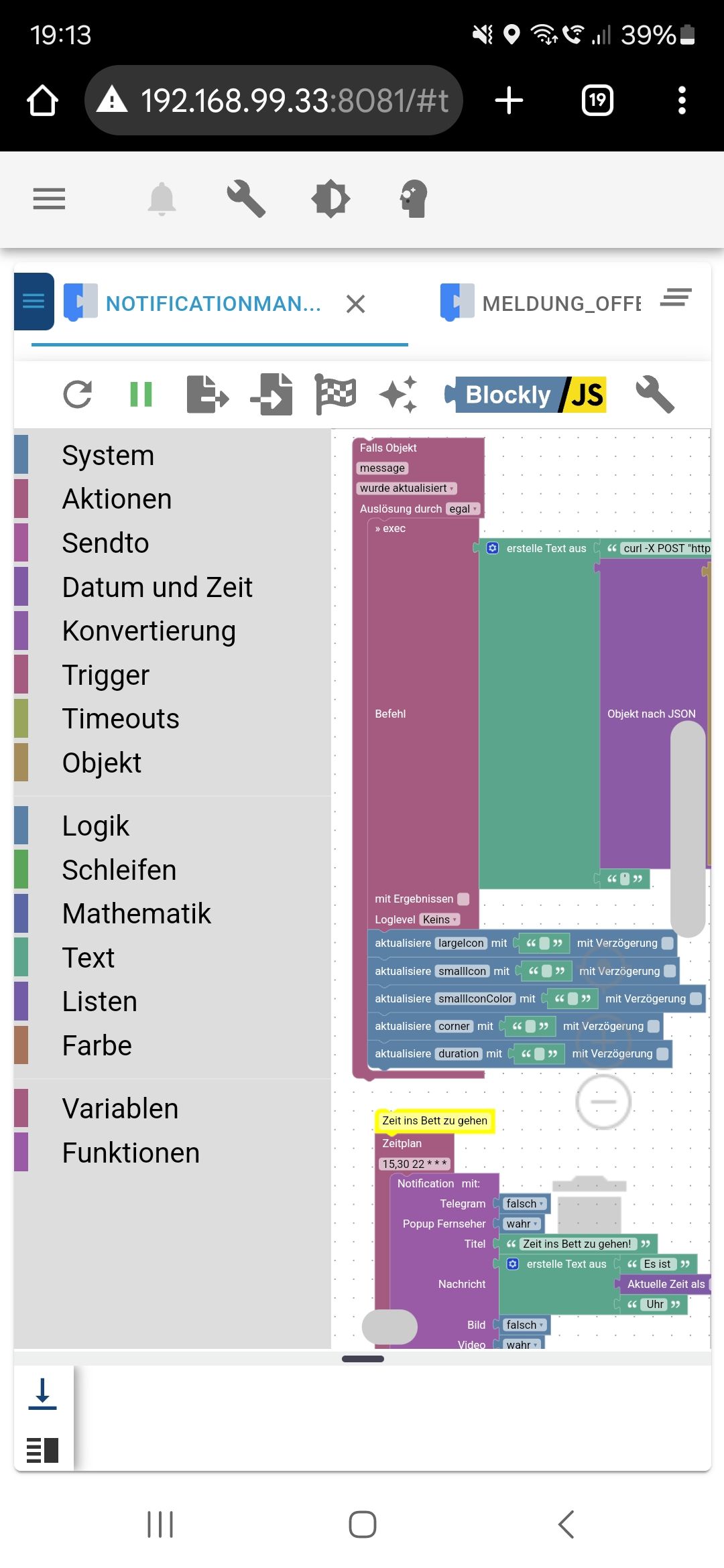
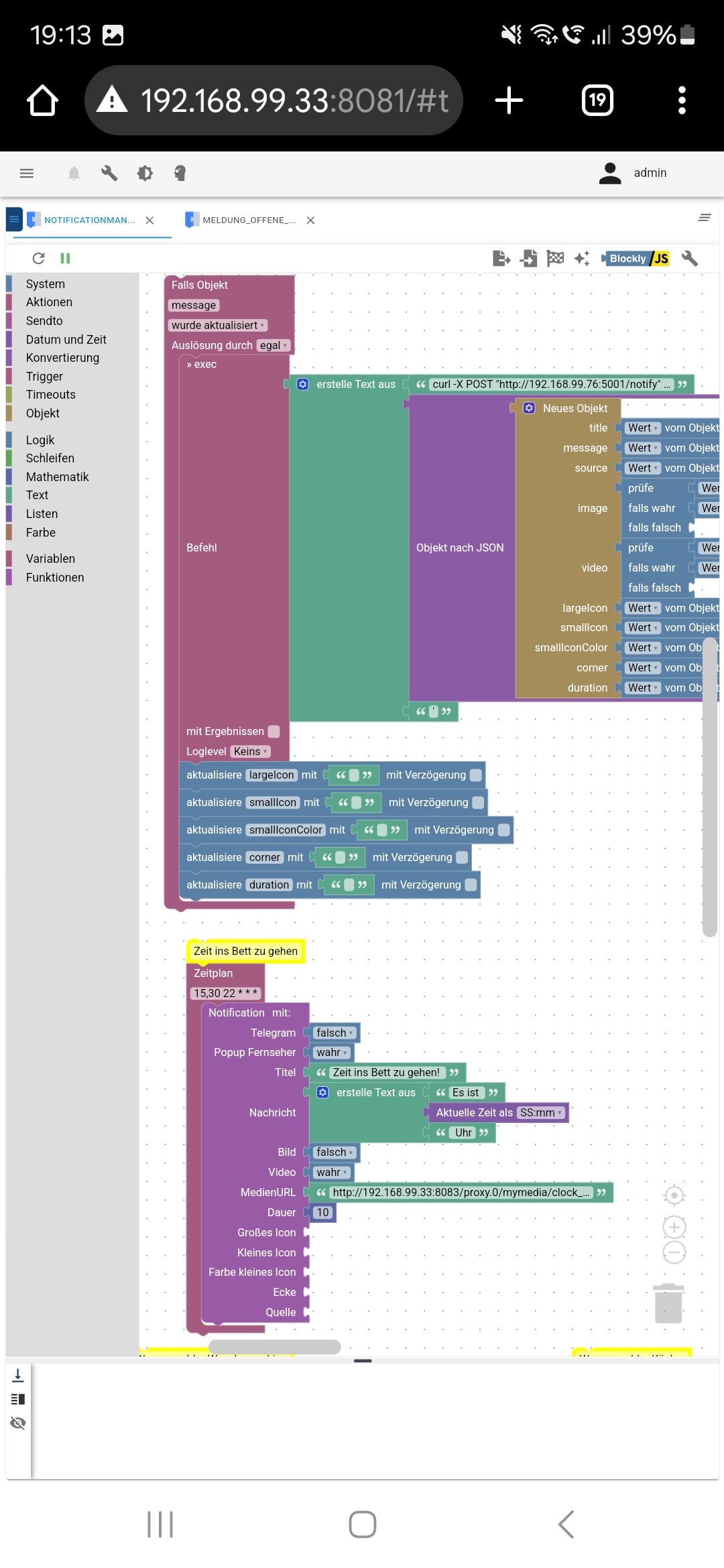
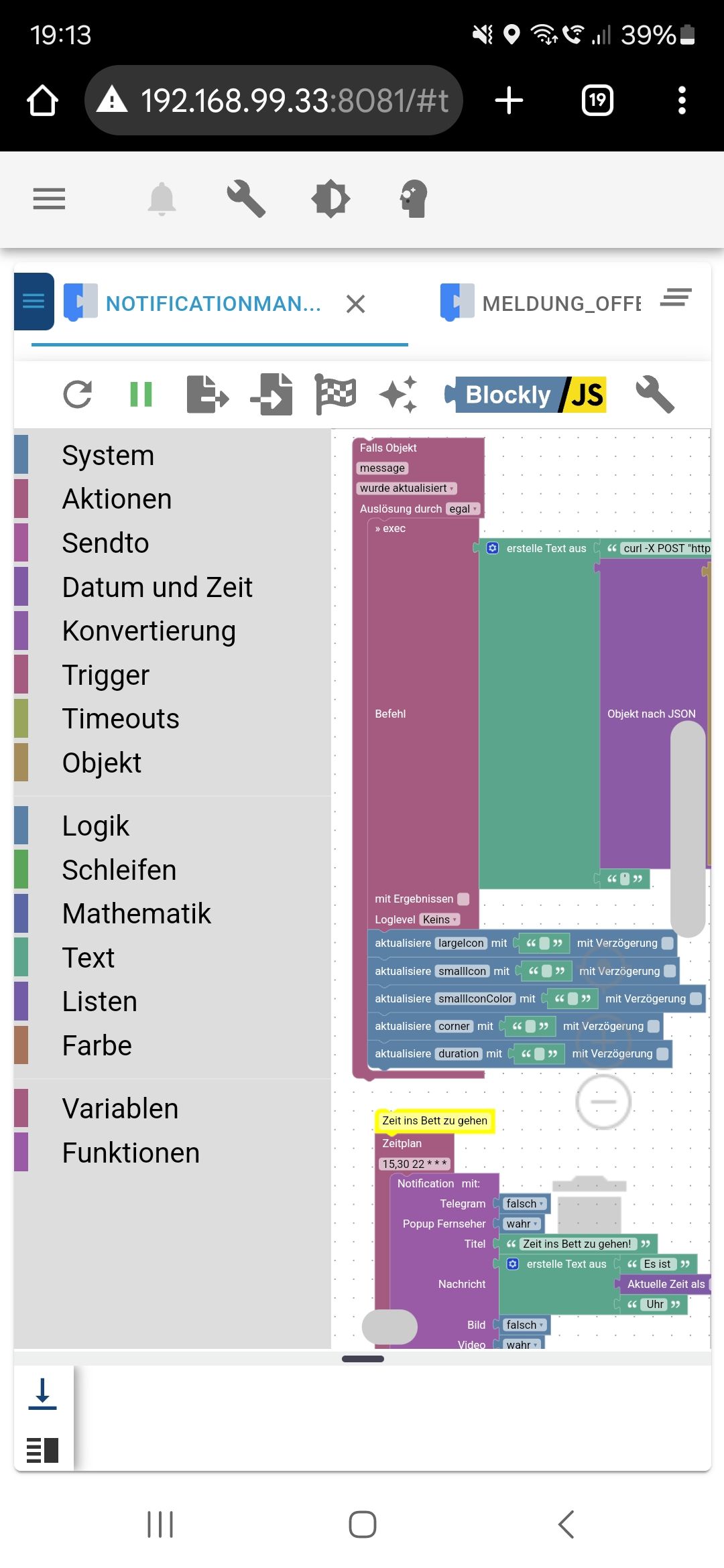
Es wäre klasse, wenn in Blockly die linke Seite mit den Blöcken kleiner wäre wie in der Desktopansicht am Smartphone (oder seitlich kleiner schiebbar).
Nutze Blockly in der Desktopansicht sehr viel. In der mobilen Ansicht nicht bedienbar.

-
ValloxMV Adapter https://github.com/hacki11/ioBroker.valloxmv
Die Buttons für Readme, Speichern Laden der Konfiguration werden nicht angezeigt bei den Auflösungen xs, sm

Sind das Fälle die auch gemeldet werden sollen?
-
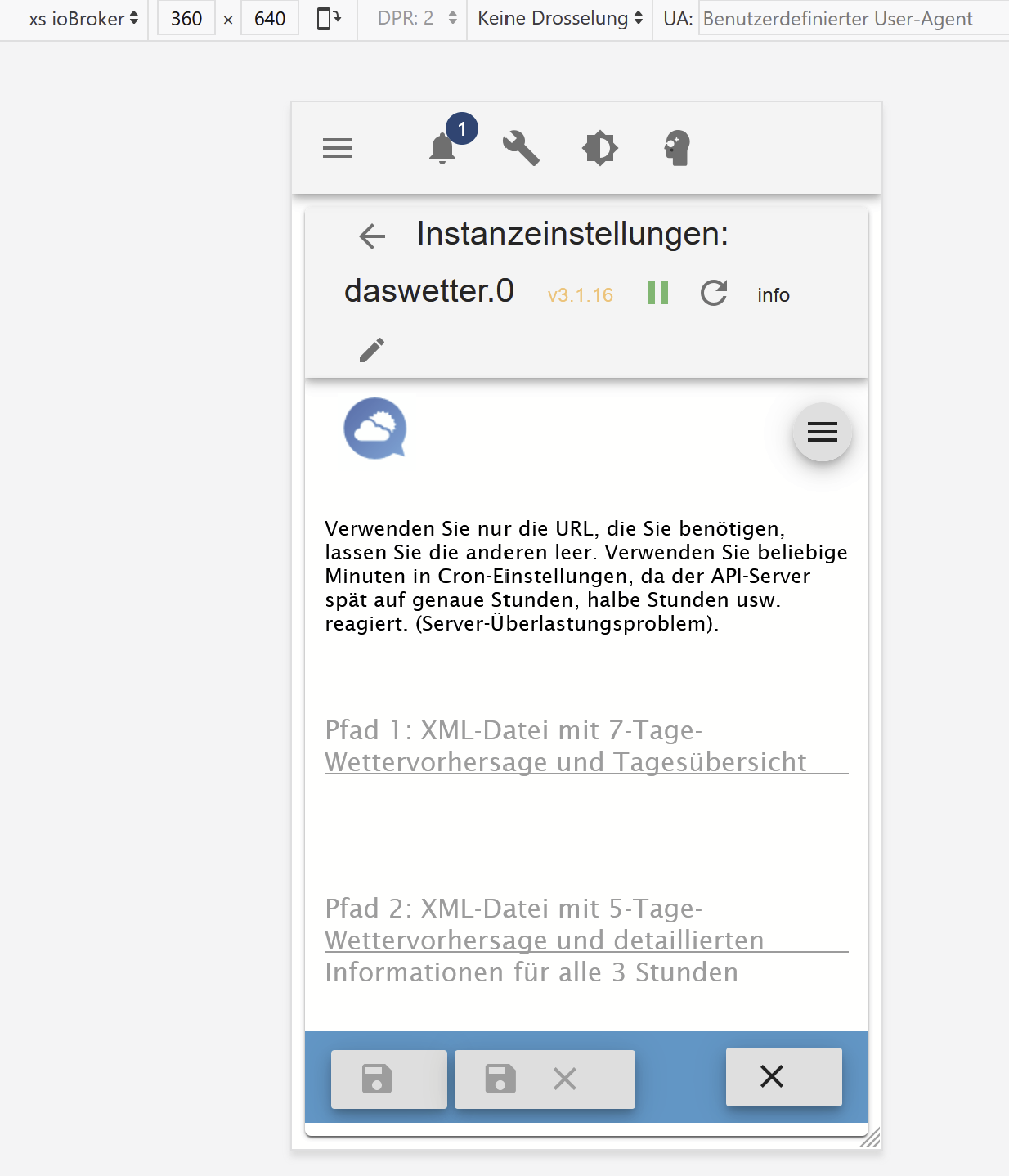
Adapter daswetter https://github.com/rg-engineering/ioBroker.daswetter

xs - Hauptseite - Es kann nicht nach unten gescrollt werden
sm - Hauptseite - scrollen möglich aber es wird nicht die komplette Seite dargestellt. Unten fehlt eine ZeileAdapter esphome

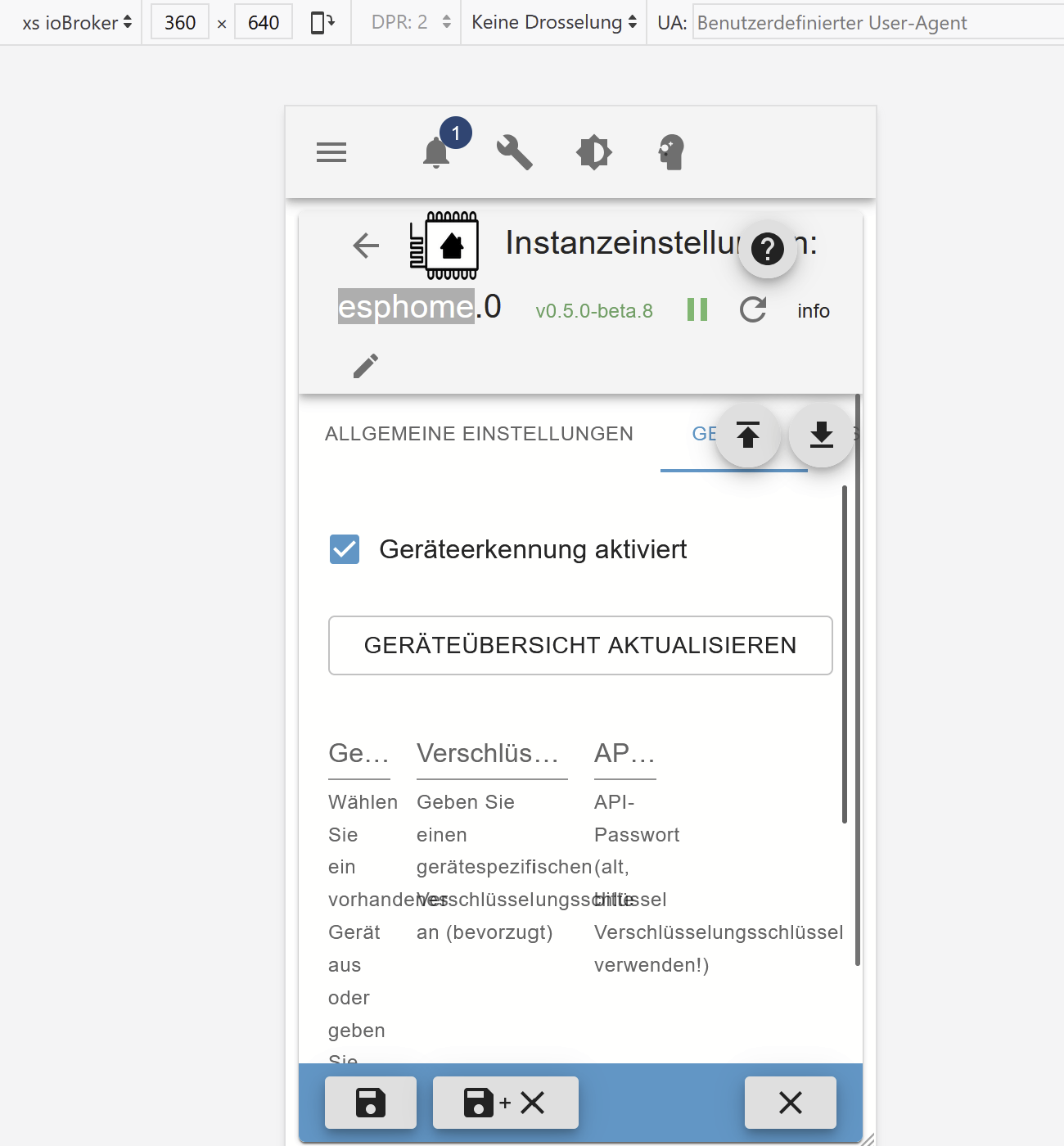
Es können in der mobilen Ansicht nicht alle Reiter ausgewählt werden
Im Geräte Reiter überlagern sich die einzelnen Spalten für die DatenAdapter rega.0

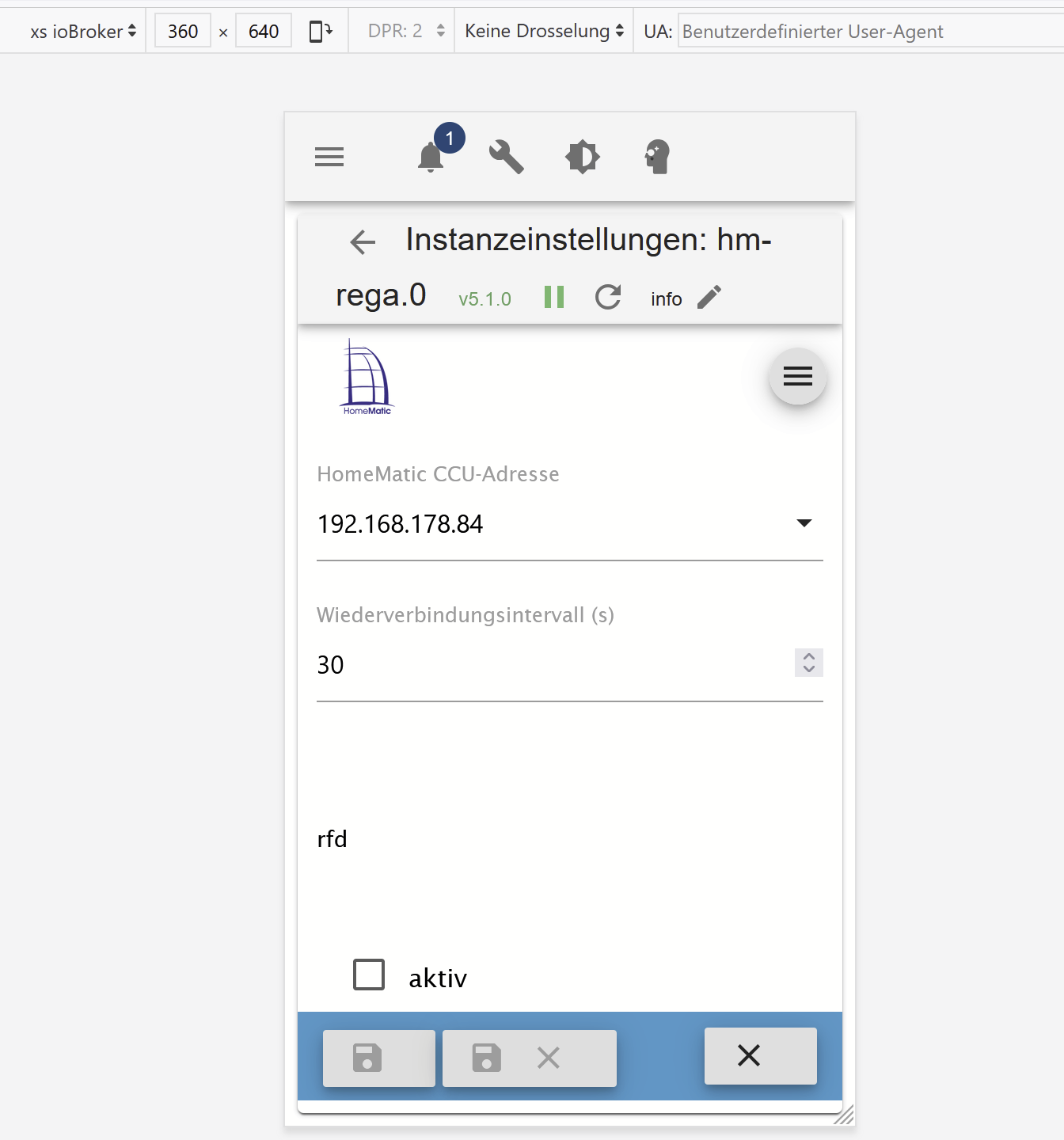
Scrollen nicht möglich (gilt für alle Reiter) -
BMW v2.8.4
Captcha lässt sich nur in der Horizontalen bestätigen
Es schaut für mich so aus, als würde die "Maus"-Positionierung nicht korrekt erkannt werdenfiretv v2.1.0
der "Download Button" im Bereich "Pfad zur ADB.EXE" ist nur in der Horizontalen zu sehen
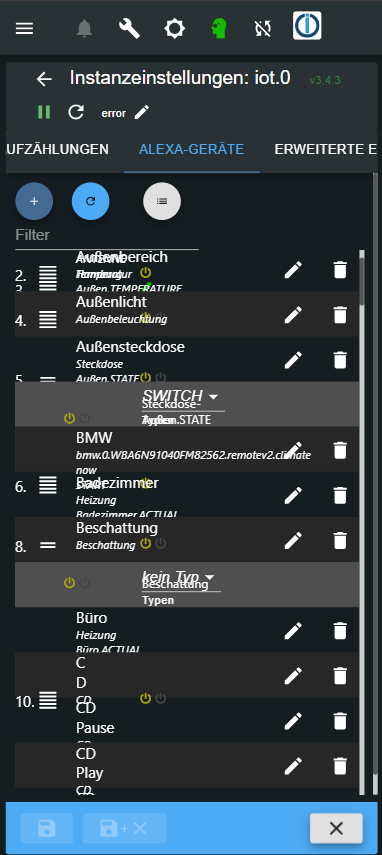
Die bereits hinzugefügten Geräte werden hingegen nur in der vertikalen Ansicht angezeigt.iot v3.4.3
Überlagerung von Ansichten/Texten bei Alexa-Geräten

iqontrol v3.0.0.
kein scrollen möglich (ich bin der Meinung, das wurde bereits gemeldet)luftdaten v4.0.0
unvollständige Angaben/Ansicht in der vertikalen Ansicht ("Sensorkennung" und "Mülleimer" für löschen)sonos v3.0.0
unvollständige Angaben/Ansicht in der vertikalen Ansicht ("Raum" und "Mülleimer" für löschen)web v6.3.1
Es ist nur "allgemeine Einstellungen" auswählbarNachfolgende Adapter waren meines Erachtens korrekt / unauffällig
(Eventuelle Überlagerung der Buttons habe ich ignoriert, da bekannt)
boschindego v1.3.0
broadlink2 v2.3.0
daswetter v3.1.16
dwd v2.8.5
feiertage v1.2.0
gotify v.0.3.0
hm-rega v5.1.0
hm-rpc v.2.0.2
influxdb v.4.0.2
odl v4.0.2
pollenflug v2.0.0
samsung v0.6.1
telegram v3.9.0
uv-protect v0.6.3
yamaha v0.5.4Ciao und Gruß
Heiko -
Wireguard - Buttons überlagern

Trashschedule - Buttons überlagern

Linux-Control - hier klappt garnichts 😅

Devicewatcher - Buttons überlagern

Tankerkoenig - seitliches Scrollen, Feld für api zu breit

Telegram - Buttons überlagern

Lovace - Text schiebt sich ineinander


Und doch dann was in Frontend.
Es wäre klasse, wenn in Blockly die linke Seite mit den Blöcken kleiner wäre wie in der Desktopansicht am Smartphone (oder seitlich kleiner schiebbar).
Nutze Blockly in der Desktopansicht sehr viel. In der mobilen Ansicht nicht bedienbar.

@david-g said in Tester für Responsive Design Initiative gesucht:
Lovace - Text schiebt sich ineinander
Danke für's testen. :-)
Ich bin da ein wenig an meiner Grenze... das Problem an der Stelle ist wohl mein Roman, den ich da schreibe und anscheinend weiß das Element nicht, wie groß der wird (verstehe
::beforeund::afterund warum mittlerweile alle Webseiten sowas überall machen und nirgendwo mehr Text einfach in den Elementen steht nicht)...
Kann mir da jemand weiterhelfen, der sich mit CSS besser auskennt? Habe versucht im CSS file dafür was anzupassen, aber nachdem ich jetzt da schon!importantwieder reinbasteln musste, damit überhaupt was passiert, höre ich lieber auf... :-/
Das Element hier ist das problematische und das wäre mein Versuch daran was zu ändern.Grundsätzlich vielen Dank an die Initiative und alle, die daran mitarbeiten. Die issues sind sehr hilfreich, weil sie schon sehr viele nützliche Informationen enthalten.
-
@david-g said in Tester für Responsive Design Initiative gesucht:
Lovace - Text schiebt sich ineinander
Danke für's testen. :-)
Ich bin da ein wenig an meiner Grenze... das Problem an der Stelle ist wohl mein Roman, den ich da schreibe und anscheinend weiß das Element nicht, wie groß der wird (verstehe
::beforeund::afterund warum mittlerweile alle Webseiten sowas überall machen und nirgendwo mehr Text einfach in den Elementen steht nicht)...
Kann mir da jemand weiterhelfen, der sich mit CSS besser auskennt? Habe versucht im CSS file dafür was anzupassen, aber nachdem ich jetzt da schon!importantwieder reinbasteln musste, damit überhaupt was passiert, höre ich lieber auf... :-/
Das Element hier ist das problematische und das wäre mein Versuch daran was zu ändern.Grundsätzlich vielen Dank an die Initiative und alle, die daran mitarbeiten. Die issues sind sehr hilfreich, weil sie schon sehr viele nützliche Informationen enthalten.
@garfonso sagte in Tester für Responsive Design Initiative gesucht:
Kann mir da jemand weiterhelfen, der sich mit CSS besser auskennt
du machst aus s8 ein s12, fertig
bei material macht man zu 90% nix mehr direkt mit css anweisungen,
da ja material ne menge vordefinierte stile mitbringt.dann gibt es das gridssystem, das die breite, eines sagen wir mal container, von denen es auch mehrere ineinander verschachtelte geben kann,
in 12 spalten einteilt.
dann gibt es sogenannte breakpoints, für die bei verschiedenen gerätebreiten diese spalten unterschiedlich eingestellt werden können.also auf dem desktop passen bspw 4 felder nebeneinander, so kann man 3 nehmen, da 12/4=3 ist, also jedes feld ist 3 einheiten breit.
auf einem handy passt aber max 1 feld nebeneinander hin, also dann 12
hier gibt es l=large=breit, m=medium und s=small, das steht für die verschiedenen gerätebreitenda du eh nur ein feld pro zeile darstellen willst (zumindest auf dem ersten Reiter, kannst du save
s12 m12 l12 in der css klasse angeben.
hier mal auch noch die dokumentation, zu den hier verwendeten und möglichen css klassen
https://materializecss.com/ach und die web developer tools vom browser (F12) sind gold wert, da du dort live ändern kannst und du nicht immer einen build/publish zyklus durchmachen musst
-
@garfonso sagte in Tester für Responsive Design Initiative gesucht:
Kann mir da jemand weiterhelfen, der sich mit CSS besser auskennt
du machst aus s8 ein s12, fertig
bei material macht man zu 90% nix mehr direkt mit css anweisungen,
da ja material ne menge vordefinierte stile mitbringt.dann gibt es das gridssystem, das die breite, eines sagen wir mal container, von denen es auch mehrere ineinander verschachtelte geben kann,
in 12 spalten einteilt.
dann gibt es sogenannte breakpoints, für die bei verschiedenen gerätebreiten diese spalten unterschiedlich eingestellt werden können.also auf dem desktop passen bspw 4 felder nebeneinander, so kann man 3 nehmen, da 12/4=3 ist, also jedes feld ist 3 einheiten breit.
auf einem handy passt aber max 1 feld nebeneinander hin, also dann 12
hier gibt es l=large=breit, m=medium und s=small, das steht für die verschiedenen gerätebreitenda du eh nur ein feld pro zeile darstellen willst (zumindest auf dem ersten Reiter, kannst du save
s12 m12 l12 in der css klasse angeben.
hier mal auch noch die dokumentation, zu den hier verwendeten und möglichen css klassen
https://materializecss.com/ach und die web developer tools vom browser (F12) sind gold wert, da du dort live ändern kannst und du nicht immer einen build/publish zyklus durchmachen musst
@oliverio said in Tester für Responsive Design Initiative gesucht:
du machst aus s8 ein s12, fertig
Ne, reicht halt nicht. Da sieht es bei mir immer noch so aus, wie auf dem Screenshot. Der Text ist offensichtlich zu lang und das Element weiß nicht, dass der länger ist als erwartet und danach noch mehr Freiraum nötig wäre. Möglich, dass das Problem auch nur beim deutschen Text existiert. Stell mal die Sprache um.
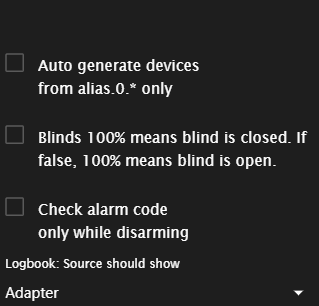
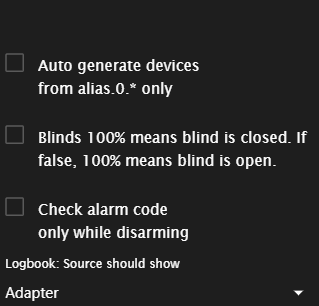
(wenn ich in den Browsertools über das Element fahre, also das<div>mit Klasses12sehe ich, dass der Text außerhalb des markierten Bereichs ist. In der Struktur steht der Text auch nicht innerhalb eines Elements, sondern irgendwie zwischen::beforeund::afternach einem<span>... wie gesagt, weiß nicht, warum, aber die Struktur scheint bei allen Elementen so zu sein)
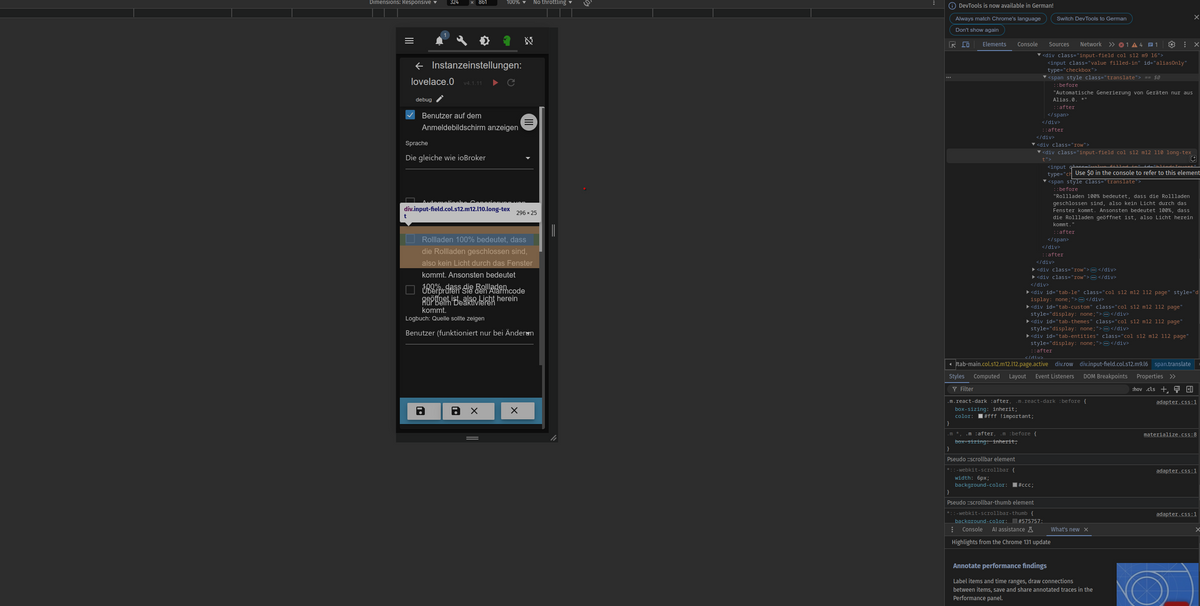
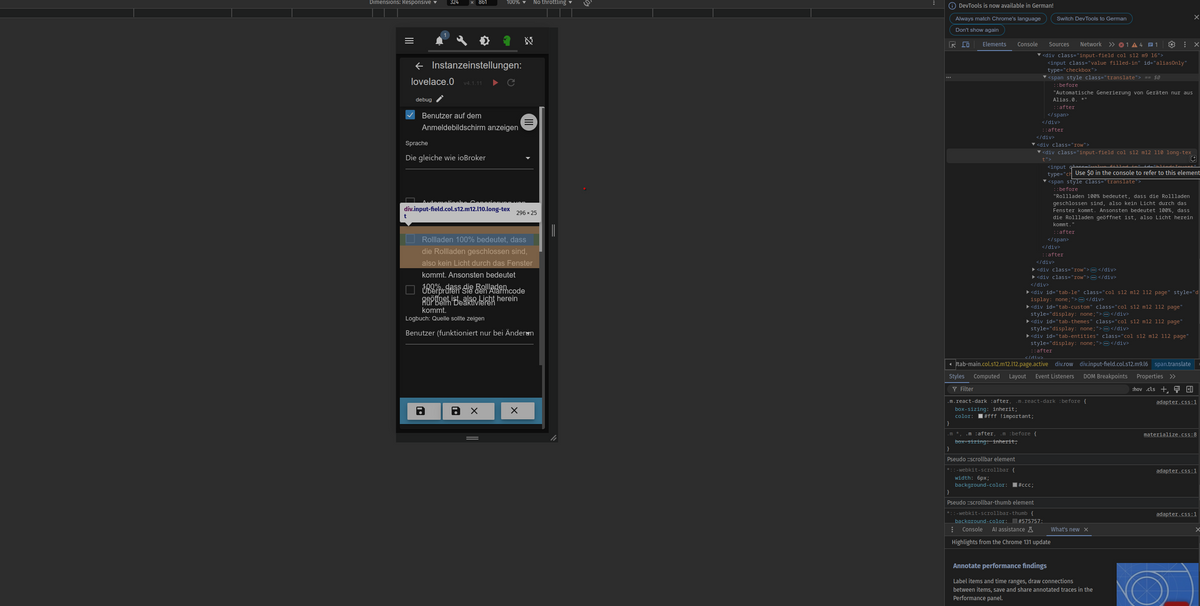
Hier mal ein Bild dazu:

rechts siehst du, dass col12 mittlerweile dabei ist. Links ist der orangene Bereich das Element mit col12, aber der Text ist offensichtlich größer als das Element.Und beim Testen mit den Browsertools ist mir aufgefallen, dass ich im Firefox gar nicht scrollen kann (es gibt zwar einen Scrollbalken, aber der scrollbare Bereich ist genauso groß wie der Bildschirm und was unten "raushängt", ist egal). Im Chrome kann ich scrollen, aber da bleibt das mit dem Text ineinander schieben halt. Daher hatte ich versucht, bei diesem Element mit der
longtextKlasse mehr Platz unten dran zu basteln, wenn das Fenster schmaler ist. Und ja, die Browser-Tools kenne ich, nur so schaffe ich überhaupt, was am UI zu ändern. Wobei CSS dann immer meint, meine Änderungen wären es nicht wert auf das Element angewendet zu werden, weshalb ich irgendwie grundsätzlich zu!importantgreifen muss. schulterzuckDen Link kenne ich ebenfalls, ist mir schon öfter gegeben worden. Ich verstehe aber offen gestanden überhaupt nicht, was ich da suchen sollte und wie mir das weiterhelfen sollte... :-/ (verstehe aber ehrlich gesagt auch nicht, was materialize ist und wo da die Abgrenzung zu anderen Dingen ist usw.).
-
@oliverio said in Tester für Responsive Design Initiative gesucht:
du machst aus s8 ein s12, fertig
Ne, reicht halt nicht. Da sieht es bei mir immer noch so aus, wie auf dem Screenshot. Der Text ist offensichtlich zu lang und das Element weiß nicht, dass der länger ist als erwartet und danach noch mehr Freiraum nötig wäre. Möglich, dass das Problem auch nur beim deutschen Text existiert. Stell mal die Sprache um.
(wenn ich in den Browsertools über das Element fahre, also das<div>mit Klasses12sehe ich, dass der Text außerhalb des markierten Bereichs ist. In der Struktur steht der Text auch nicht innerhalb eines Elements, sondern irgendwie zwischen::beforeund::afternach einem<span>... wie gesagt, weiß nicht, warum, aber die Struktur scheint bei allen Elementen so zu sein)
Hier mal ein Bild dazu:

rechts siehst du, dass col12 mittlerweile dabei ist. Links ist der orangene Bereich das Element mit col12, aber der Text ist offensichtlich größer als das Element.Und beim Testen mit den Browsertools ist mir aufgefallen, dass ich im Firefox gar nicht scrollen kann (es gibt zwar einen Scrollbalken, aber der scrollbare Bereich ist genauso groß wie der Bildschirm und was unten "raushängt", ist egal). Im Chrome kann ich scrollen, aber da bleibt das mit dem Text ineinander schieben halt. Daher hatte ich versucht, bei diesem Element mit der
longtextKlasse mehr Platz unten dran zu basteln, wenn das Fenster schmaler ist. Und ja, die Browser-Tools kenne ich, nur so schaffe ich überhaupt, was am UI zu ändern. Wobei CSS dann immer meint, meine Änderungen wären es nicht wert auf das Element angewendet zu werden, weshalb ich irgendwie grundsätzlich zu!importantgreifen muss. schulterzuckDen Link kenne ich ebenfalls, ist mir schon öfter gegeben worden. Ich verstehe aber offen gestanden überhaupt nicht, was ich da suchen sollte und wie mir das weiterhelfen sollte... :-/ (verstehe aber ehrlich gesagt auch nicht, was materialize ist und wo da die Abgrenzung zu anderen Dingen ist usw.).
-
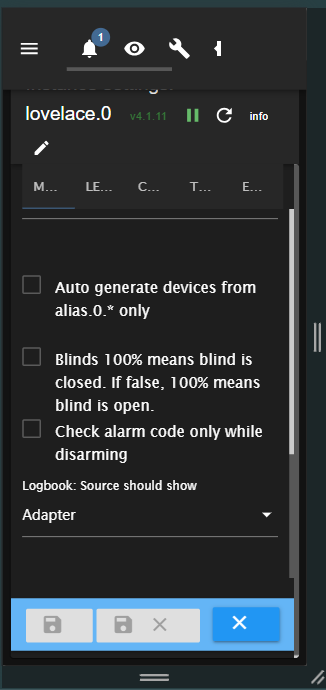
@garfonso
also ich habe jetzt auch mal auf 324 pixel runtergeschraubt.
ja, dann reicht ES nicht nur die eine Zeile auf s12 zu setzen, sondern die anderen beiden auch noch, die ebenfalls nocht auf s8 stehen. sonst laufen die in den text hinein

@oliverio
Ne, das reicht nicht... die stehen bei mir auch alle auf s12. Bei dir sieht man auch, dass schon der Abstand unter dem Text fehlt. Stell mal auf Deutsch um, dann kommen noch die zwei Zeilen dazu, die dann im Element darunter hängen. -
@oliverio
Ne, das reicht nicht... die stehen bei mir auch alle auf s12. Bei dir sieht man auch, dass schon der Abstand unter dem Text fehlt. Stell mal auf Deutsch um, dann kommen noch die zwei Zeilen dazu, die dann im Element darunter hängen.ok ich denke ich habe den übeltäter gefunden
die folgende definition beschränkt die zeilenhöe auf 25px.
wenn man das deaktiviert, sieht es ok aus (nicht super, aber ok).m [type=checkbox]+span:not(.lever) { line-height: 25px; }am besten schreibst du in das style.css noch die folgende anweisung rein
das deaktiviert dann das original.
auch sollte die style.css erst nach materialize.css im scripttag angegeben werden..m [type=checkbox]+span:not(.lever) { line-height: inherit; }probier mal, bin mir auch nicht sicher, live hat es funktioniert
-
ok ich denke ich habe den übeltäter gefunden
die folgende definition beschränkt die zeilenhöe auf 25px.
wenn man das deaktiviert, sieht es ok aus (nicht super, aber ok).m [type=checkbox]+span:not(.lever) { line-height: 25px; }am besten schreibst du in das style.css noch die folgende anweisung rein
das deaktiviert dann das original.
auch sollte die style.css erst nach materialize.css im scripttag angegeben werden..m [type=checkbox]+span:not(.lever) { line-height: inherit; }probier mal, bin mir auch nicht sicher, live hat es funktioniert