NEWS
Tester für Responsive Design Initiative gesucht
-
Gemeldete Adapter
Adaptername Version Fix Status Birthday 3.0.1 PR #246 Release offen Energiefluss 3.6.2 mit Github Version Release offen homeconnect 1.4.2 Fix Release offen hue 3.13.1 Migrate config from index_m to jsonConfig Release offen iot - offen linux-control - offen panasonic-viera - offen sourceanalytix 0.4.14 PR PR offen yahka - offen harmony - offen Iqontrol 3.0.0 - offen Notification-Manager 1.3.0 - offen Fahrplan 1.2.3 PR #415 PR offen -
reserfünft!
-
@simatec
sorry, konnte ich mir nicht verkneifen
Aber eine ernstgemeinte Frage:
wird das immer resposive sein?
oder auch abschaltbar.Ich (persönlich) mag es nicht wenn Menüpunkte, Kacheln u. ä. immer an anderen Stellen auftauchen
-
@homoran Kommt immer auf die Auflösung an. Am Tablet kann man z.B. auch die Desktop Ansicht nutzen
-
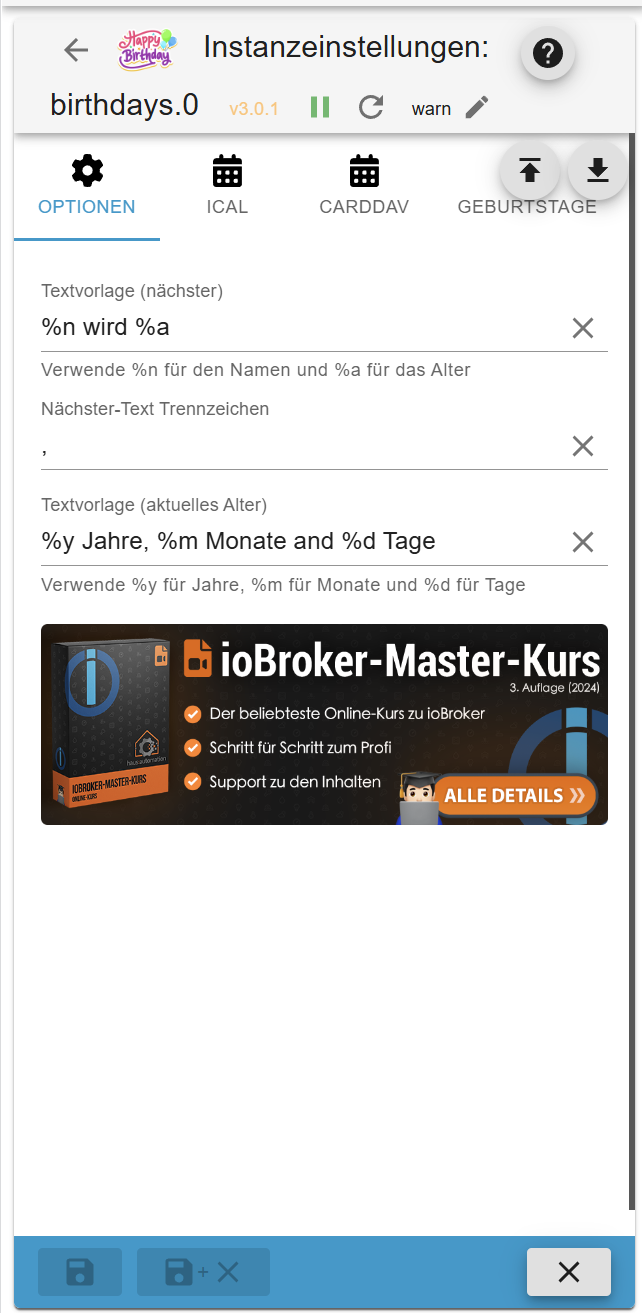
Birthdays 3.0.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung

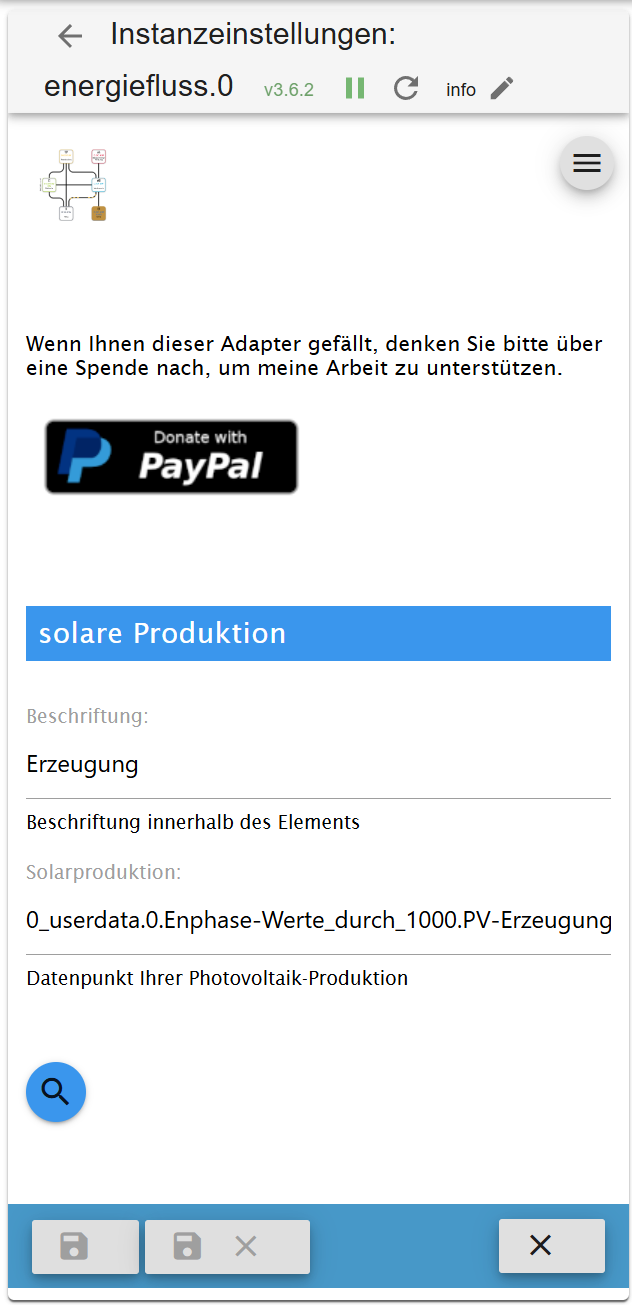
Energiefluss 3.6.2
in jeder Handyauflösung ist kein Scrollen möglich

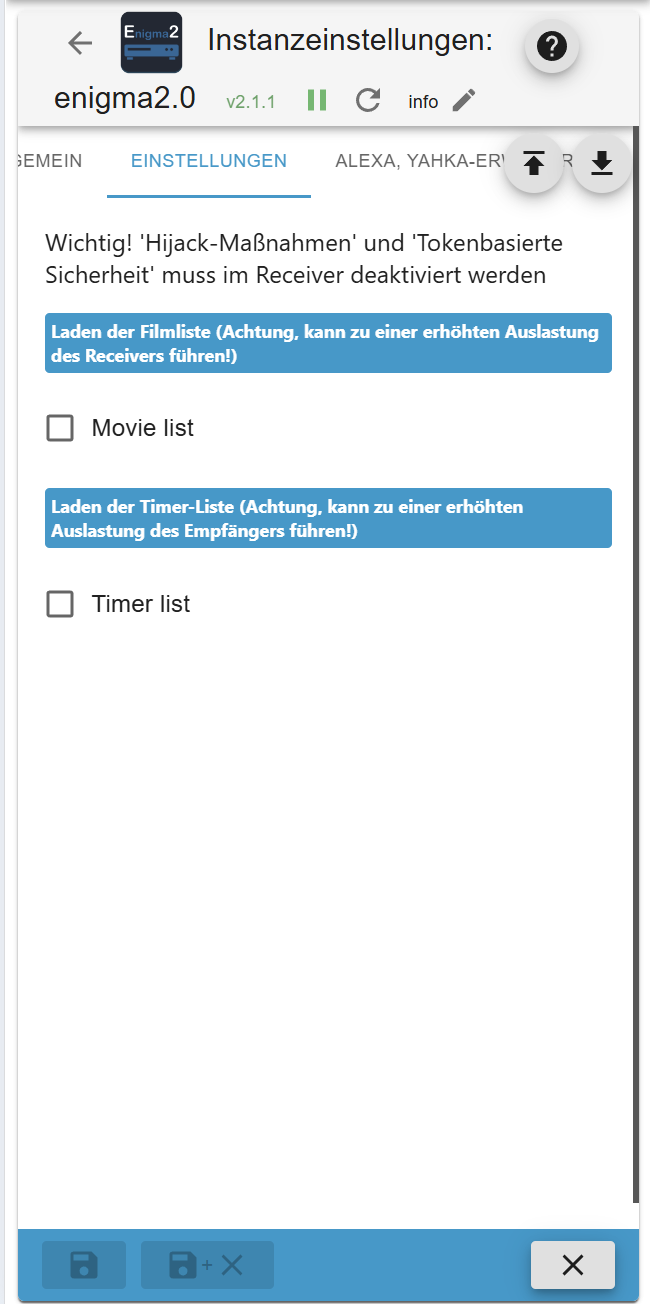
Enigma 2.1.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung

Morgen kommt xer Rest.
-
@negalein Danke für das Feedback... Alle deine angezeigten Adapter wurden gefixt und in der Liste aufgenommen
-
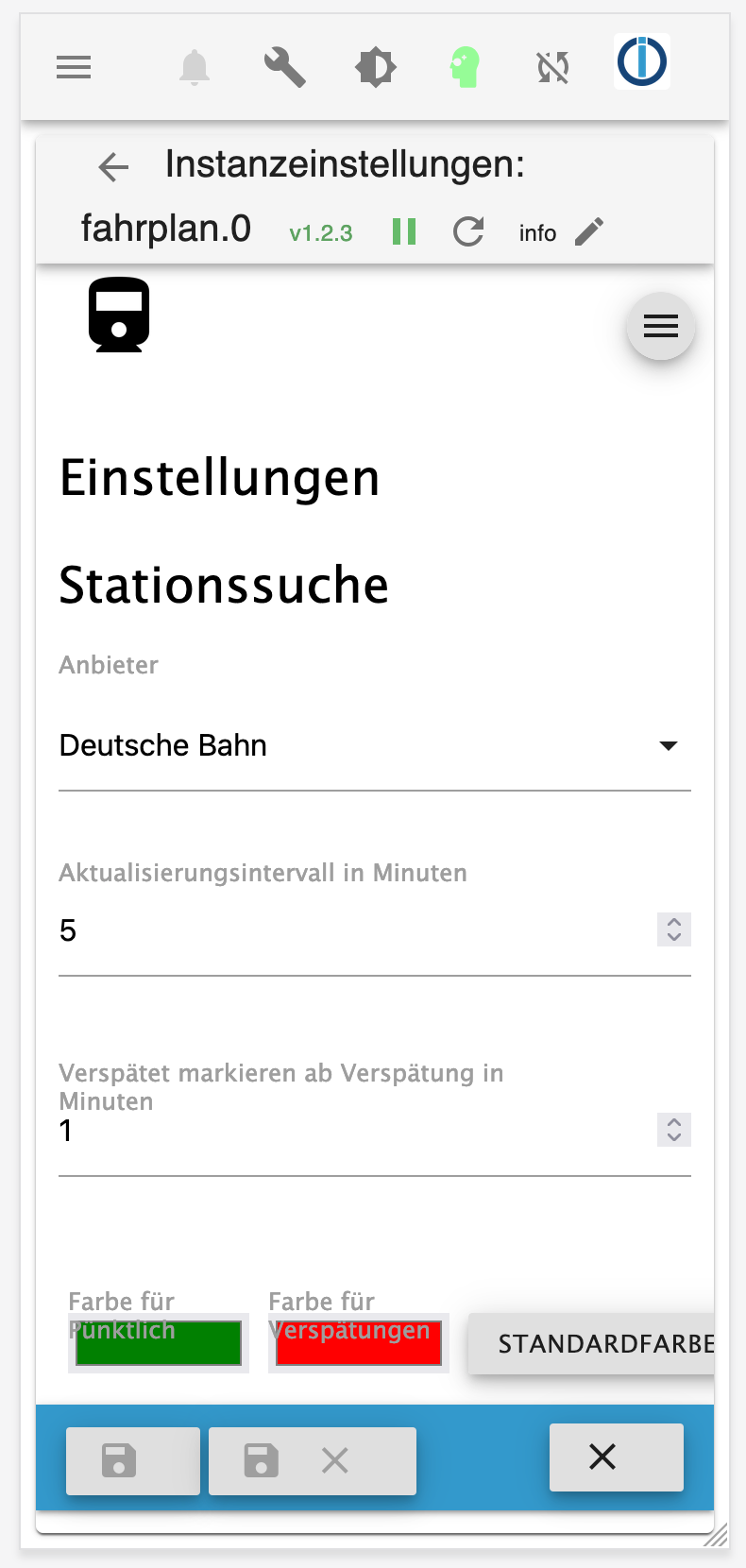
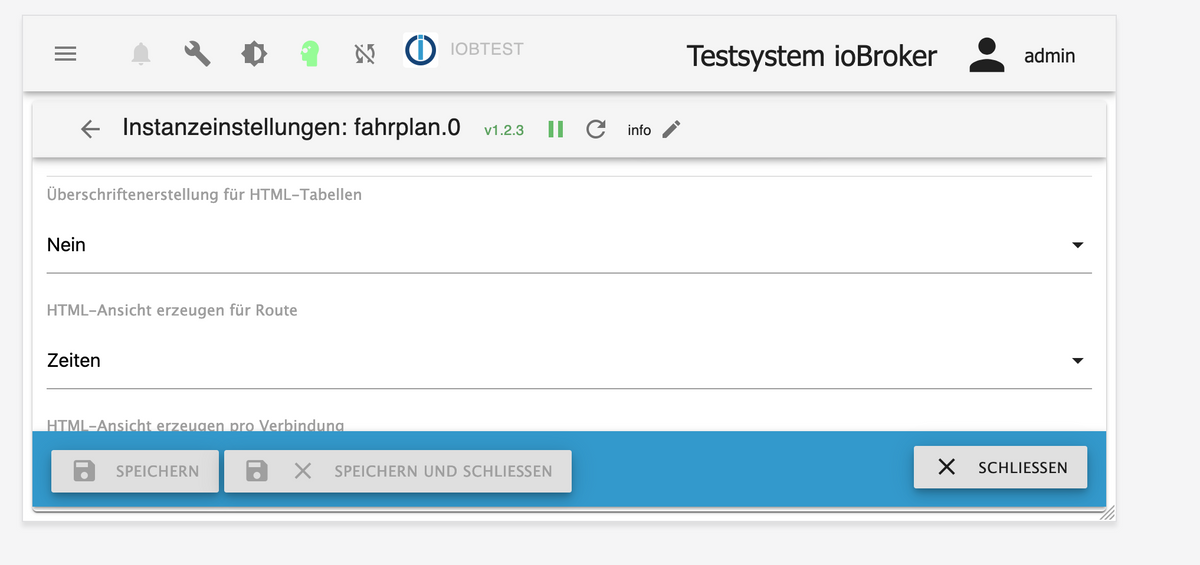
Fahrplan Adapter 1.2.3 lässt sich die Einstellungsseite nicht nach unten scrollen, nur im Querformat.


-
@simatec sagte in Tester für Responsive Design Initiative gesucht:
Die Toolbar für die mobile Ansicht könnt ihr nun mit Ctrl + Shift + M (Windows) und CMD + Shift + M (MacOS)
bei meinem MAC in Firefox ist es nicht Shift sonder die alt Taste

-
@tt-tom Hab ich gefixt und in der Liste aufgenommen
-
Ich hab mal mit Admin 7.3.0 und nativ mit meinem iPhone 13 jede Instanz geöffnet.
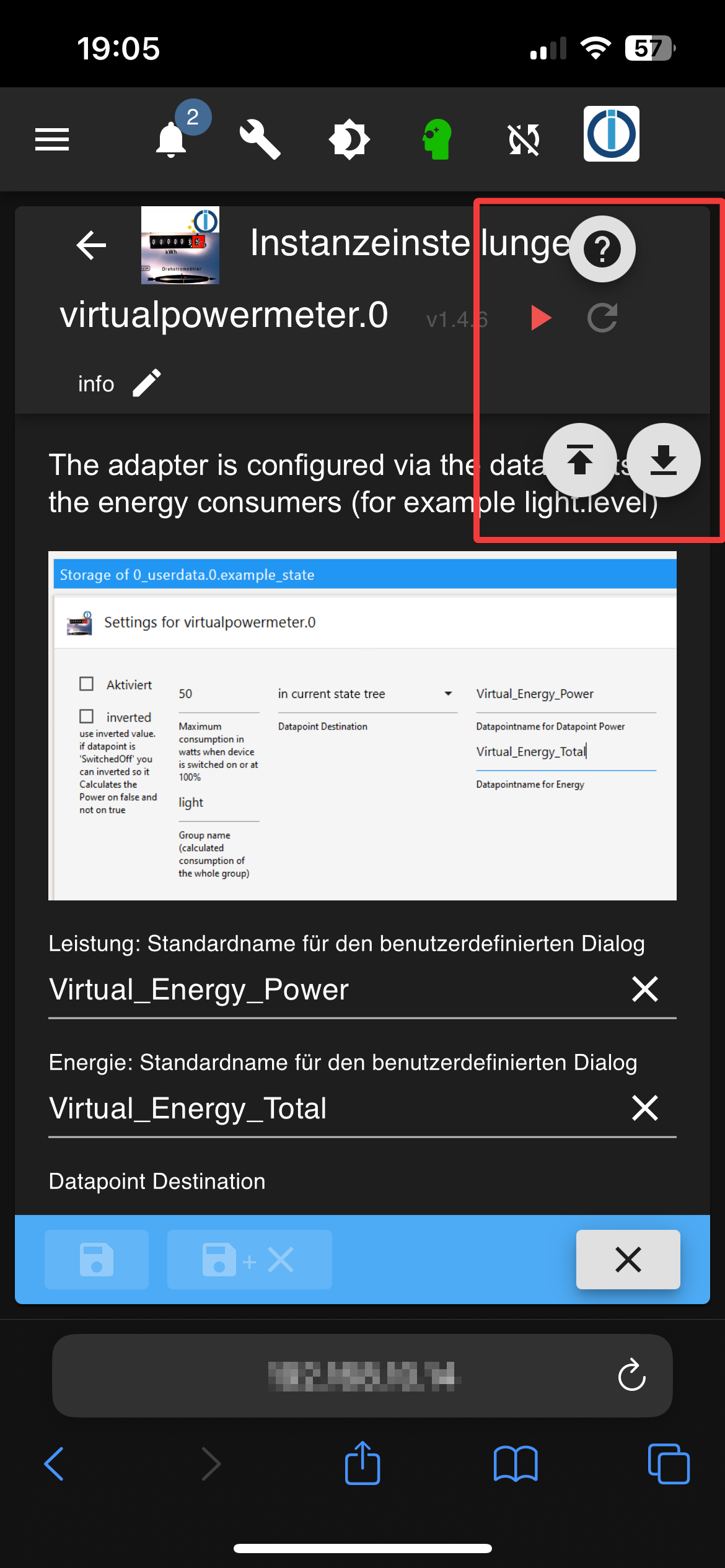
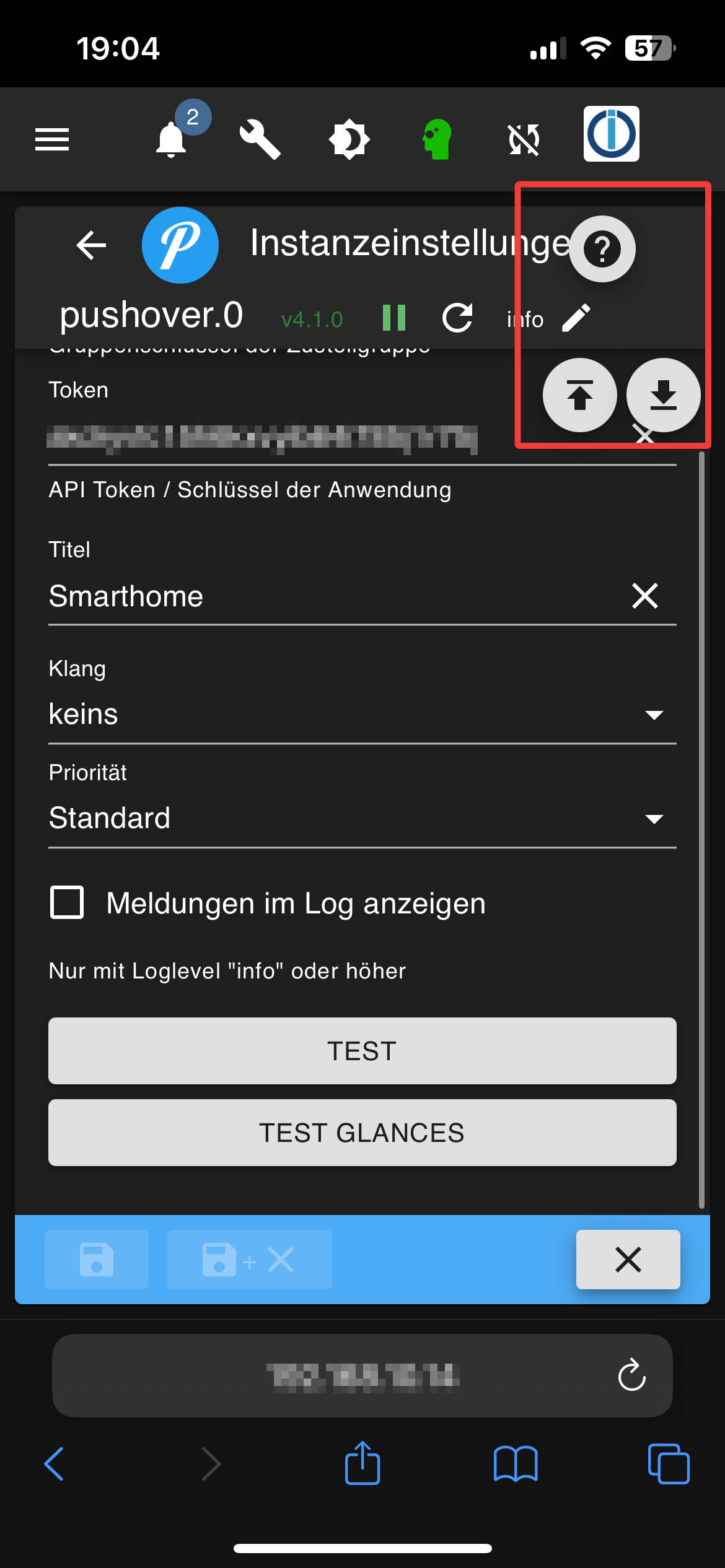
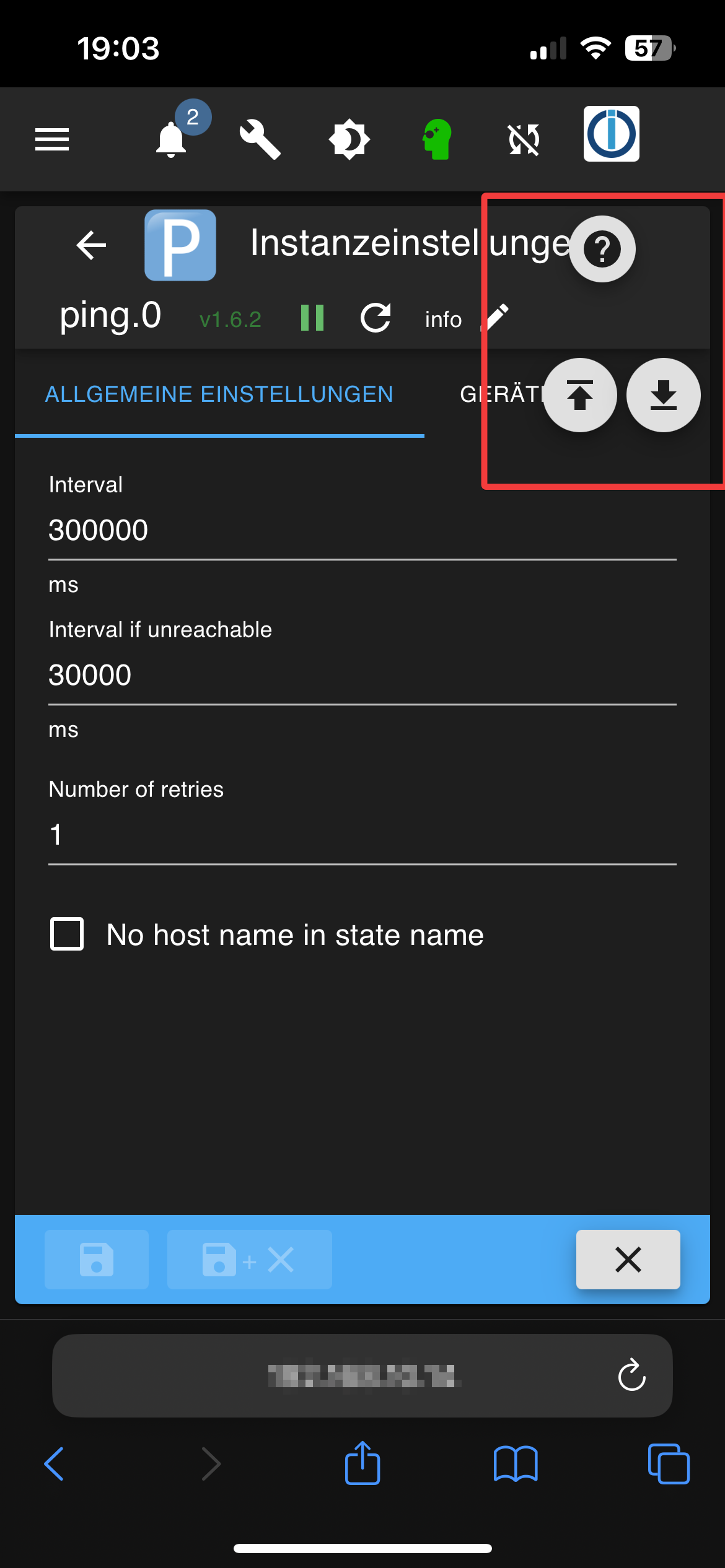
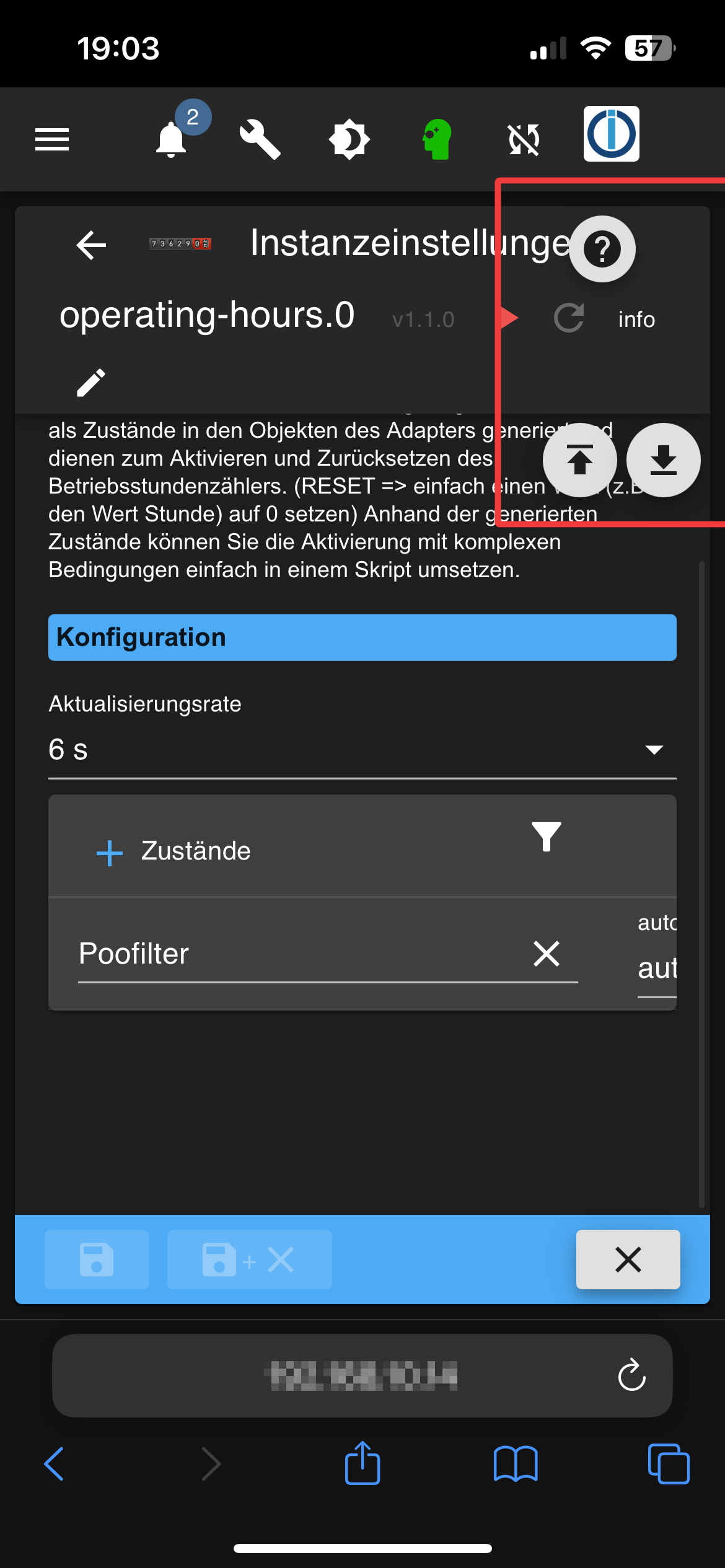
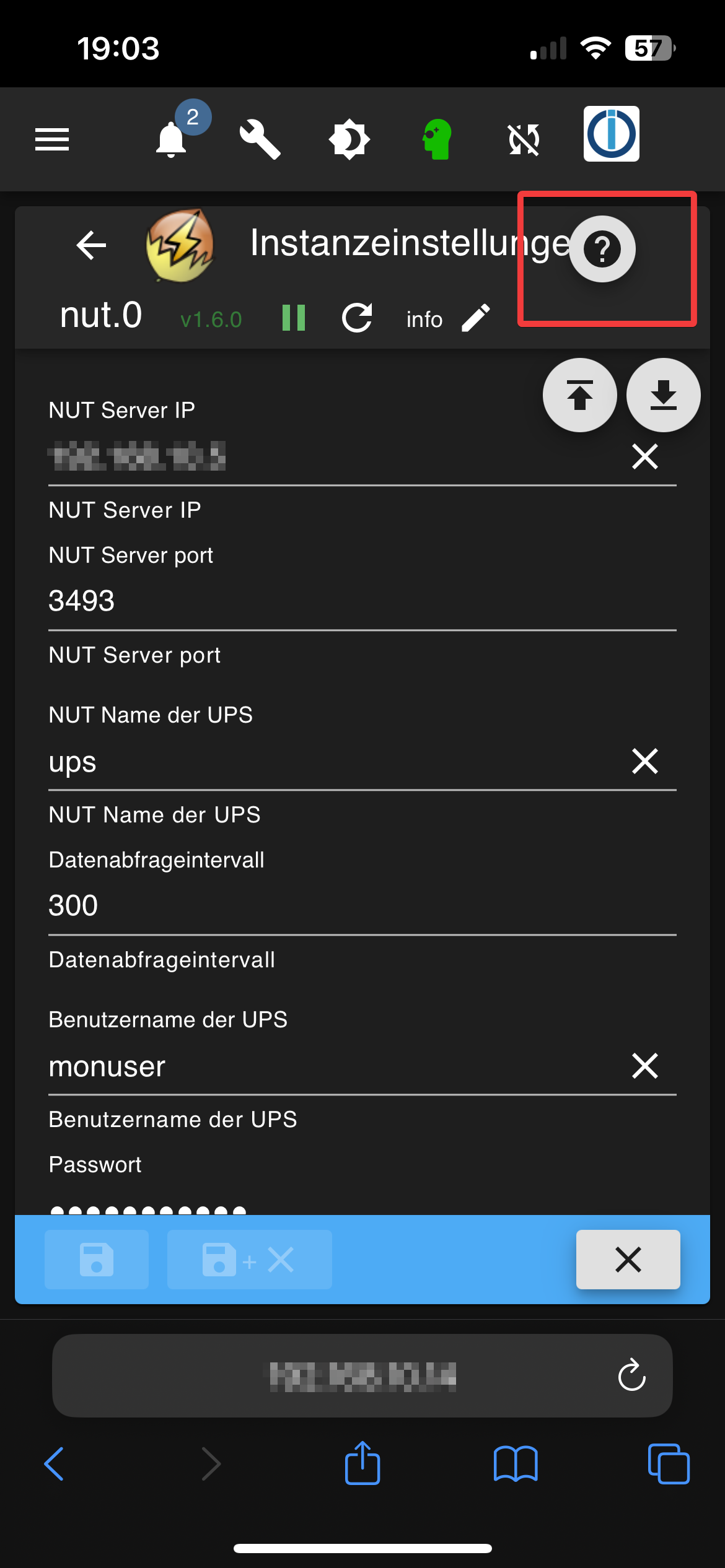
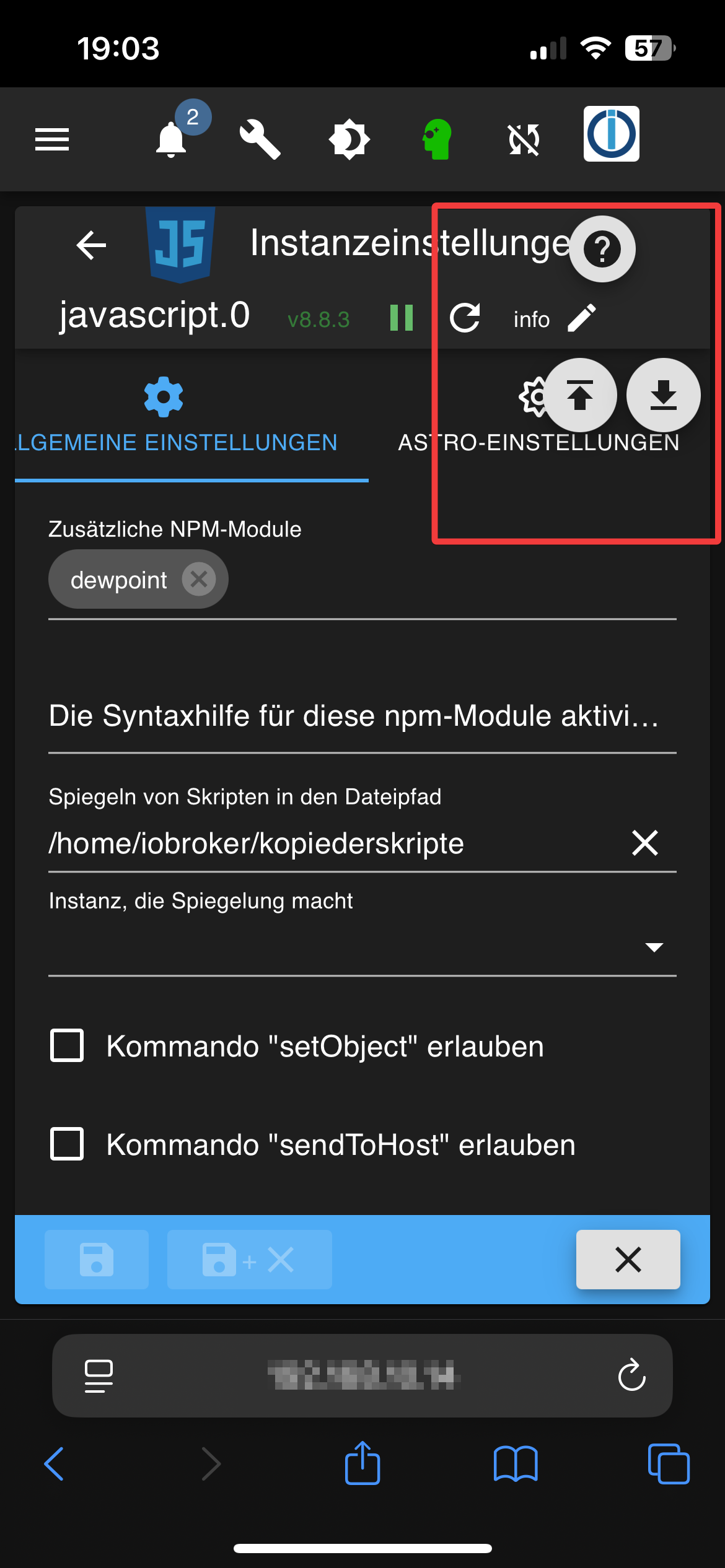
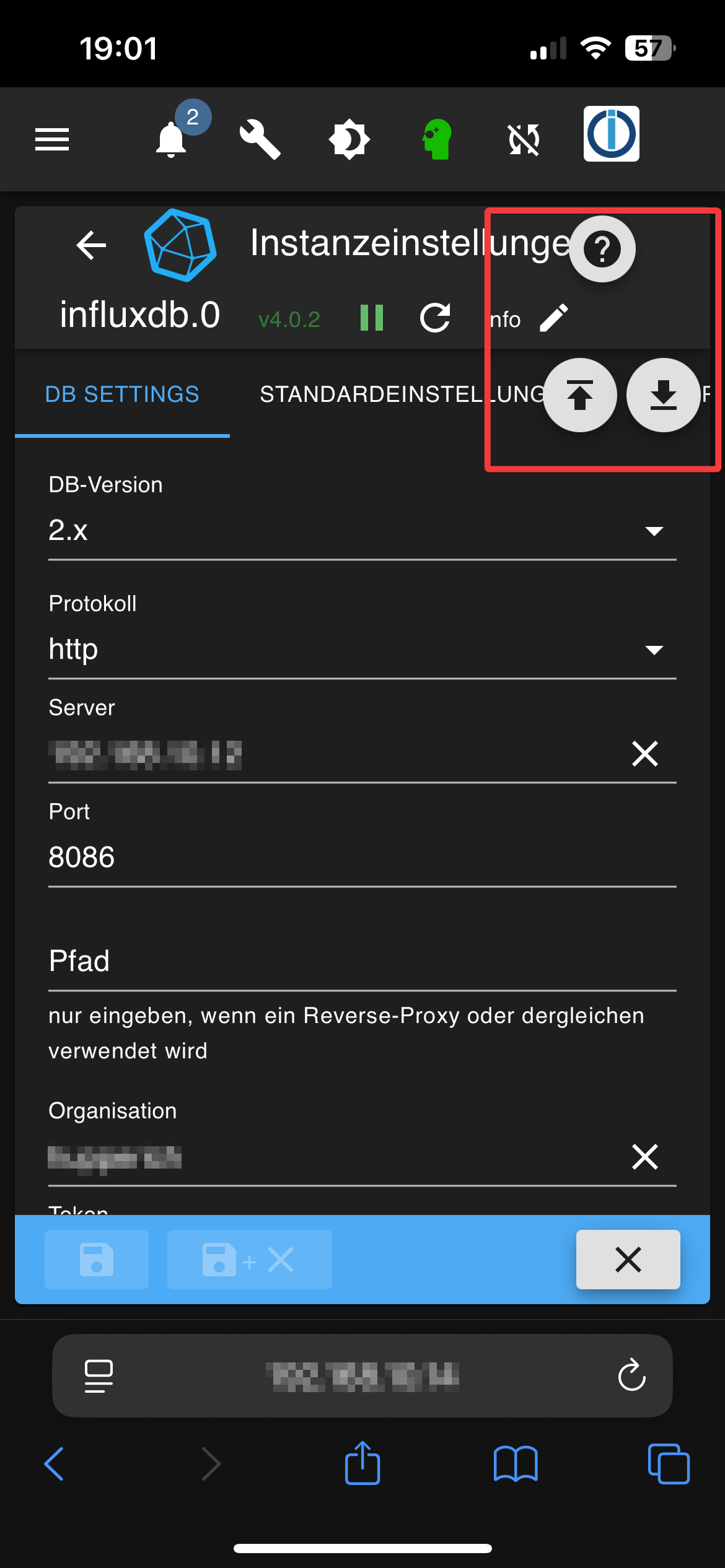
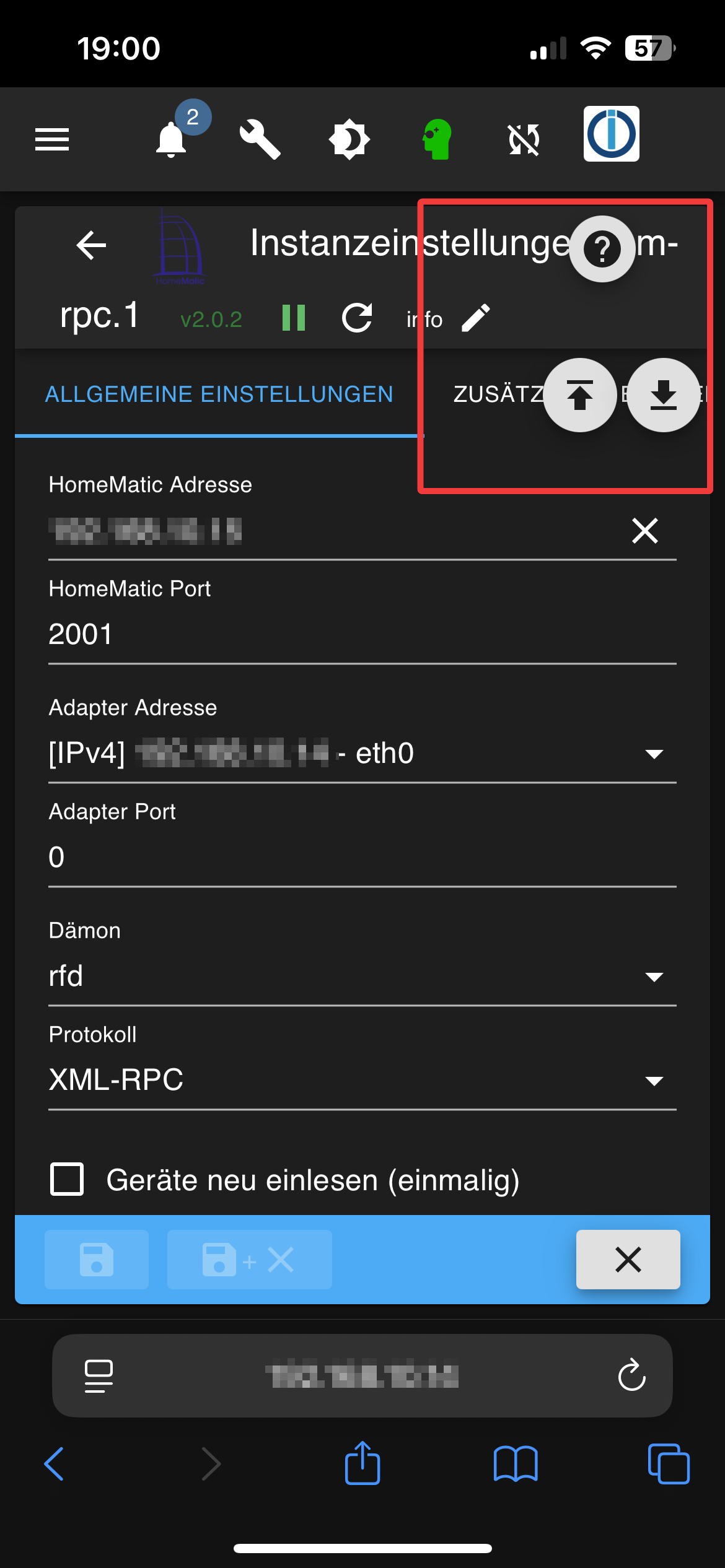
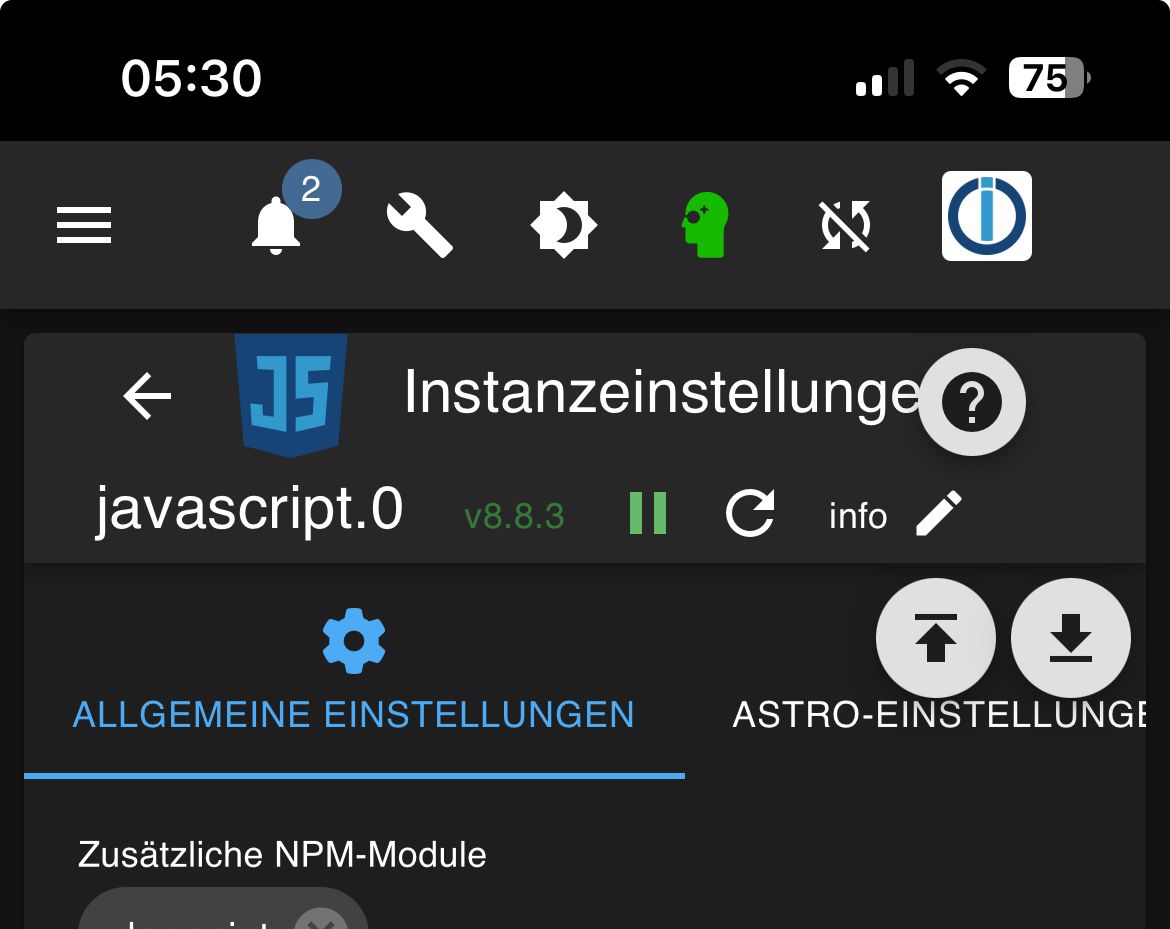
Bei folgenden habe ich auch die Kleinigkeit mit dem Überlagern der Buttons für Export/Import bzw. der Button der Hilfe (?):
virtualpowermeter

pushover

ping

operating-hours

nut

javascript

influxdb

hm-rpc

-
Weiterhin ist mir folgendes aufgefallen:
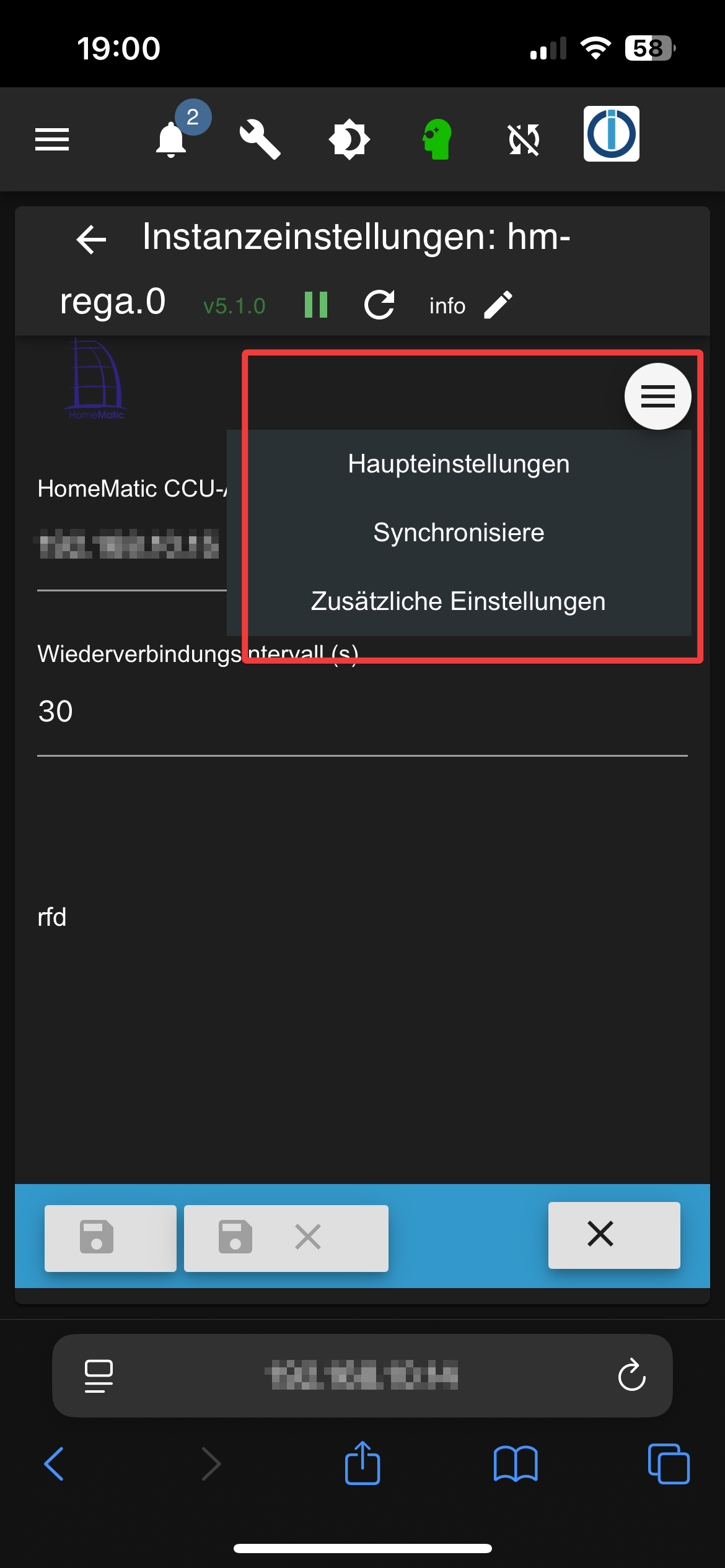
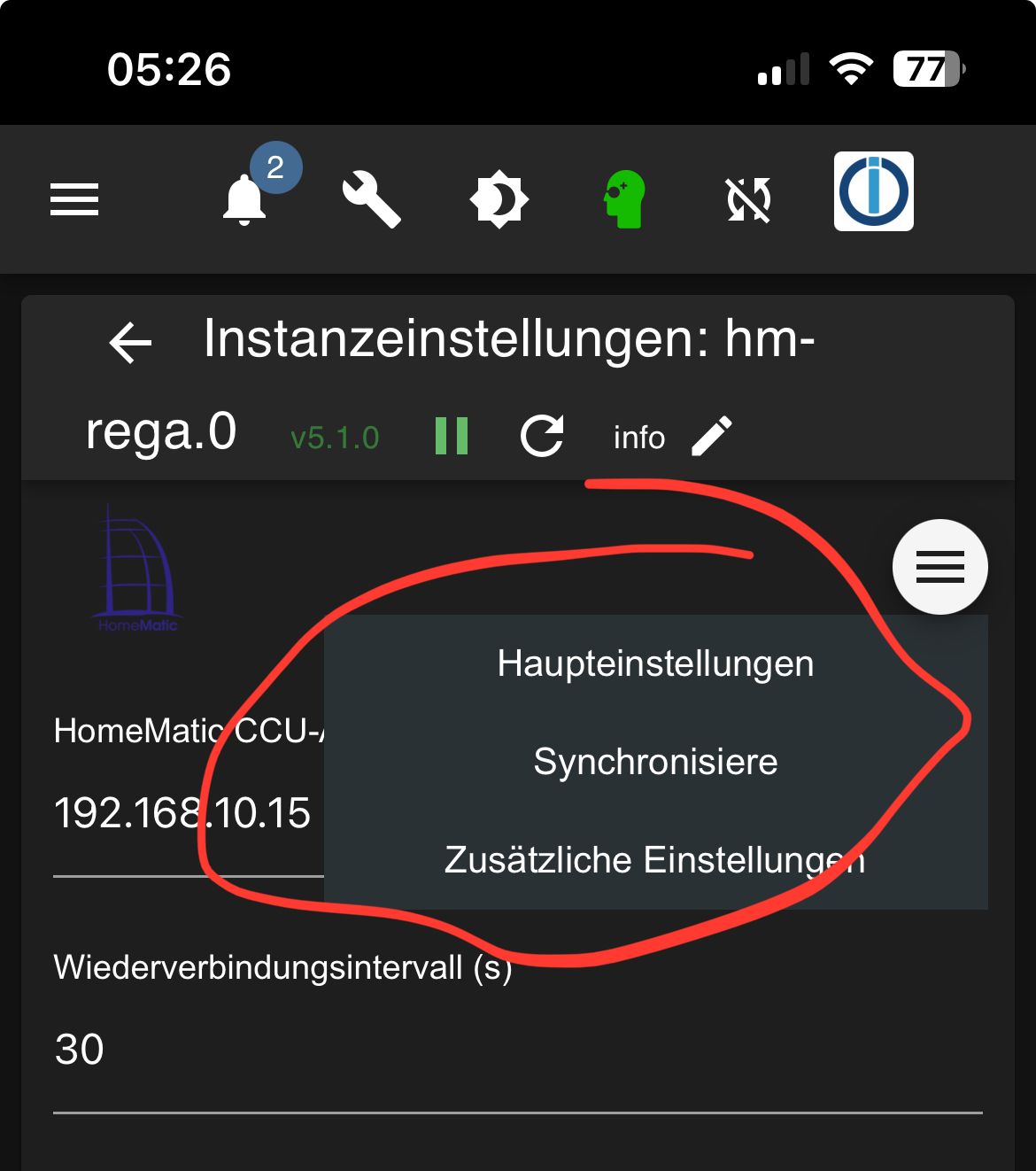
hm-rega
Nur ein Vorschlag: Vielleicht könnte man das Menü ähnlich wie bei z.B. backitup darstellen? Da ist es ein horizontales Menü und nicht hinter einem "Hamburgerbutton" mit den drei Strichen versteckt.
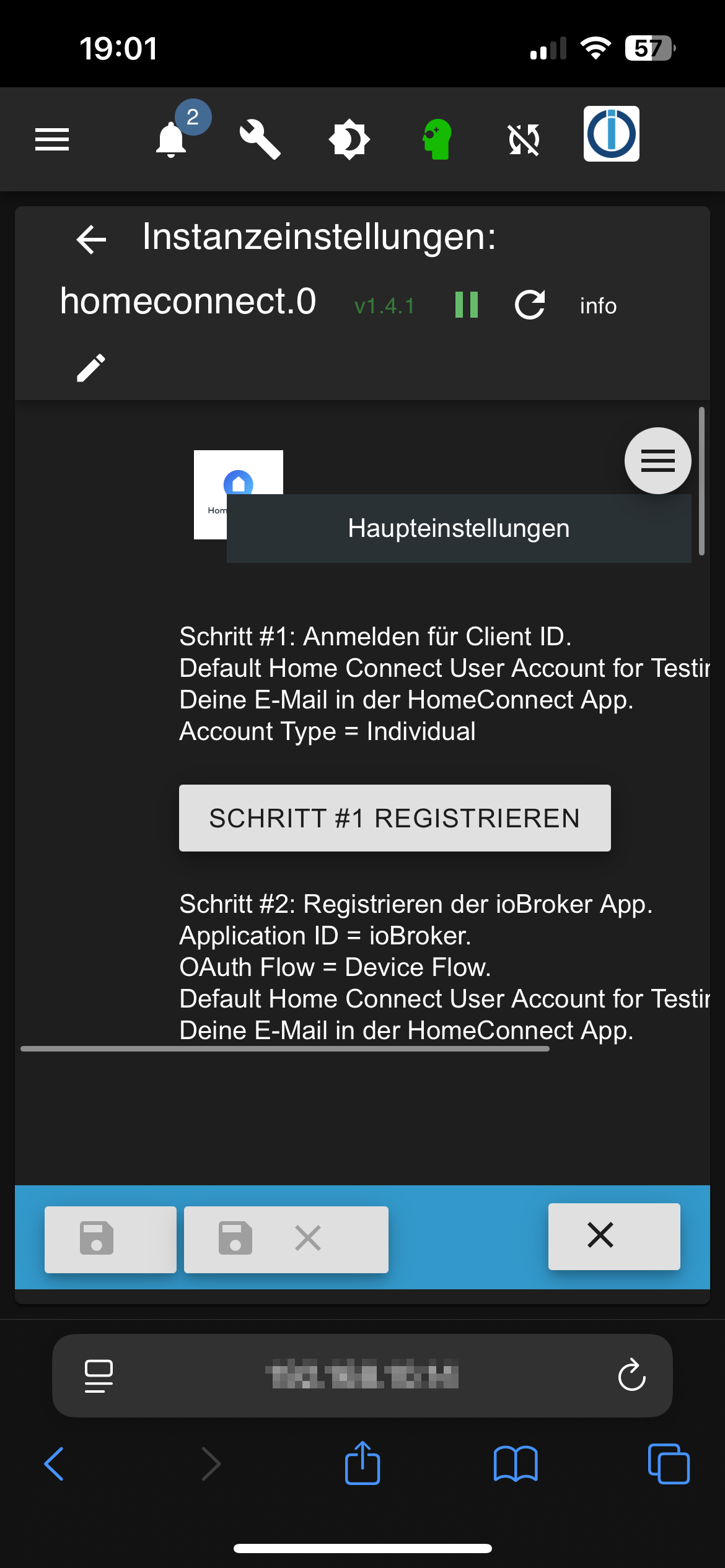
homeconnect
Textumbrüche nicht so sauber und der scrollt nicht nur vertikal sondern auch ein wenig horizontal.
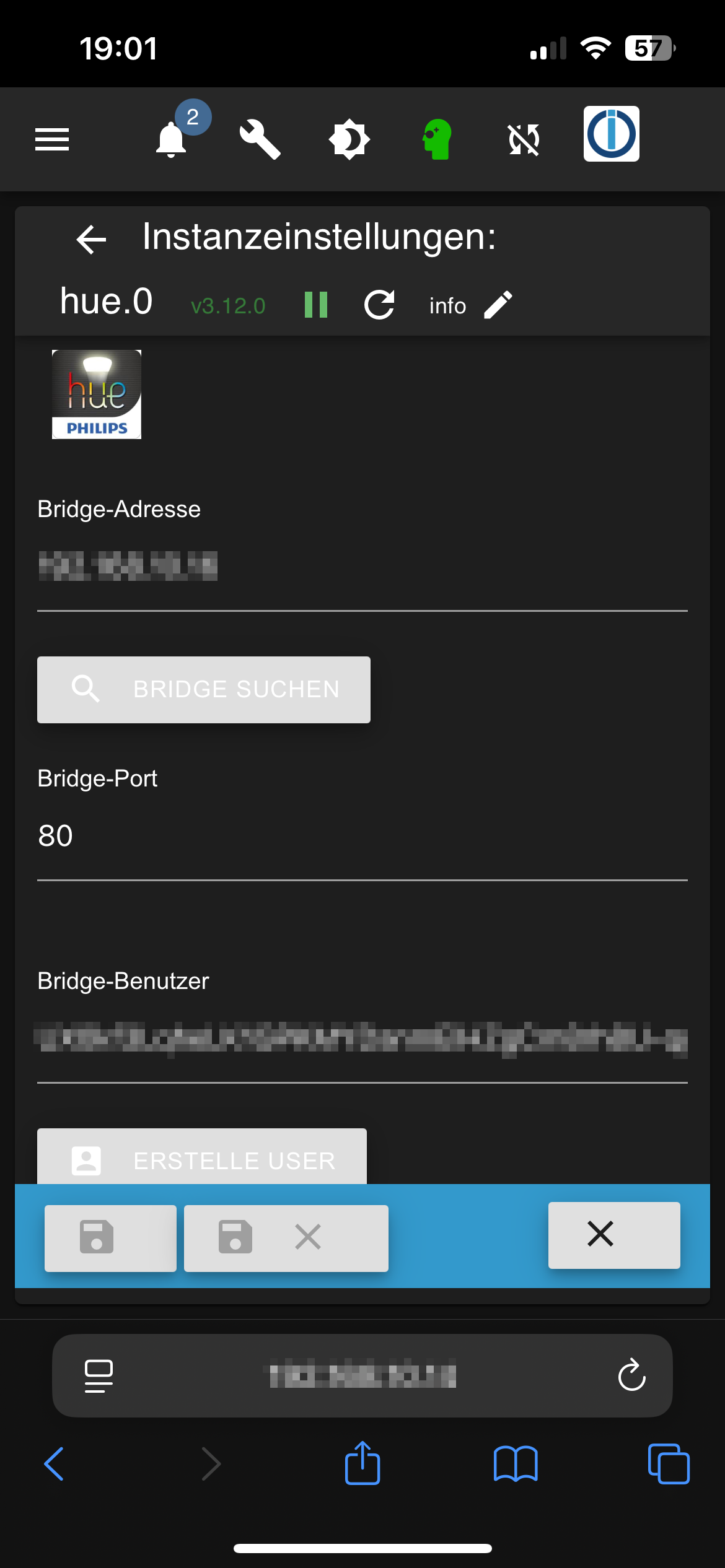
hue
Beim hue Adapter kann ich nicht scrollen
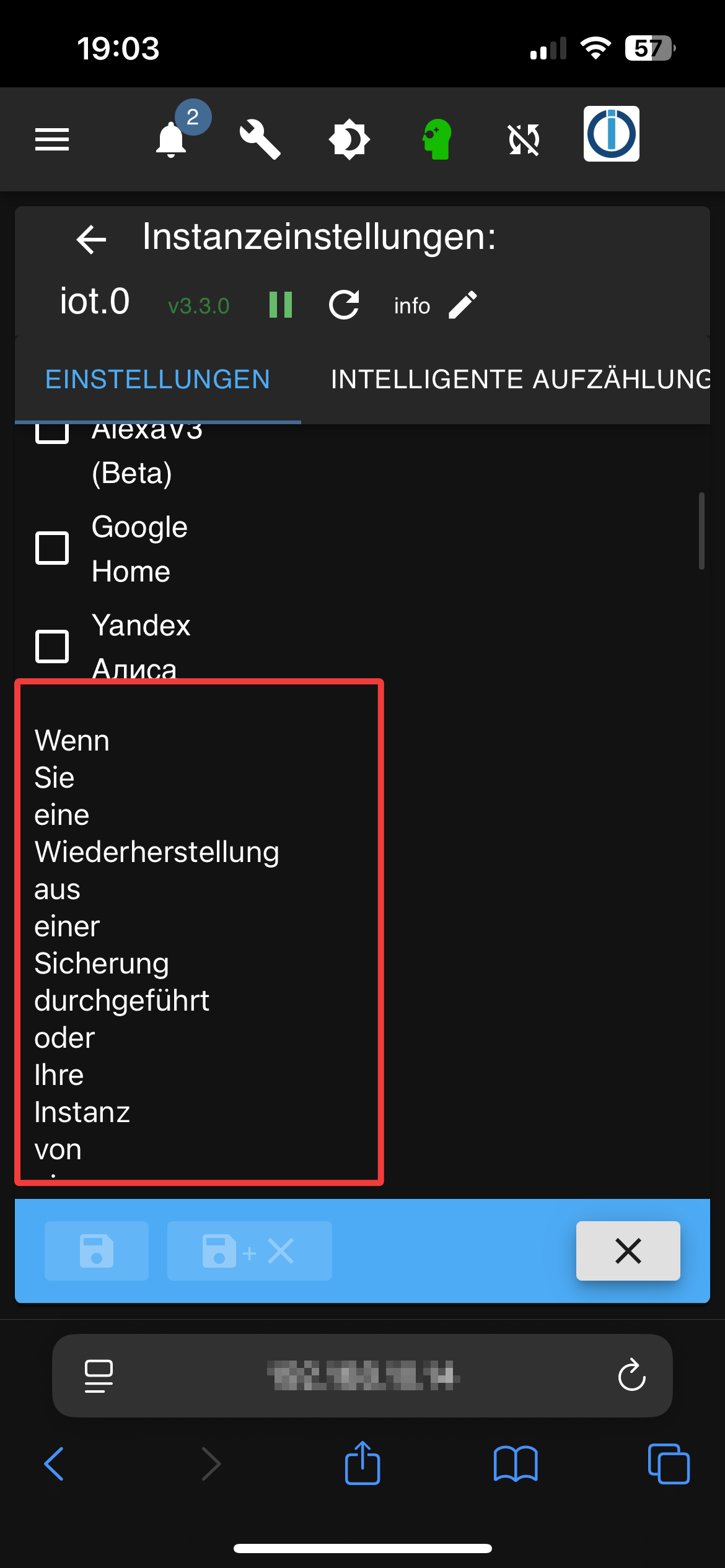
iot*
Hier sind ebenfalls die Textumbrüche nicht so sauber
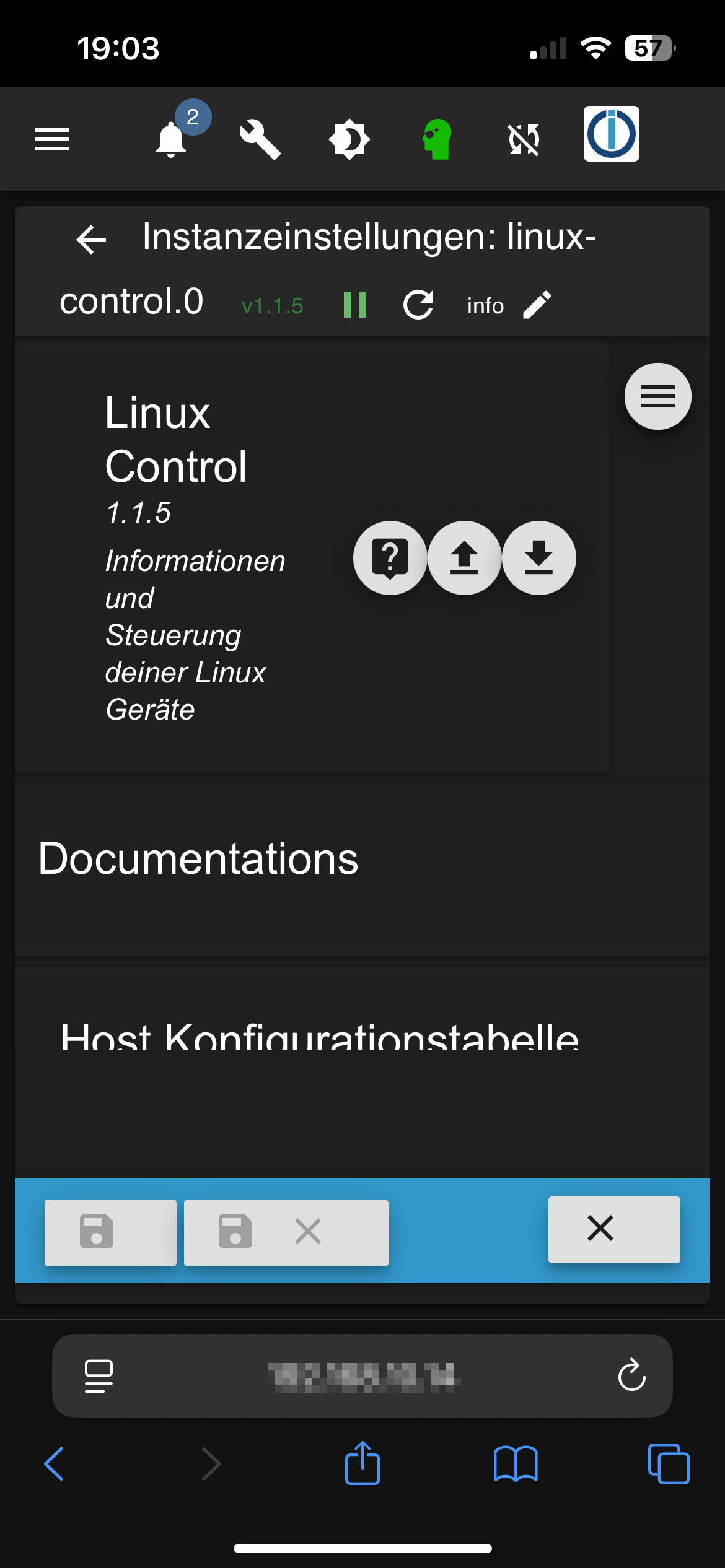
linux-control
sieht noch recht wild aus
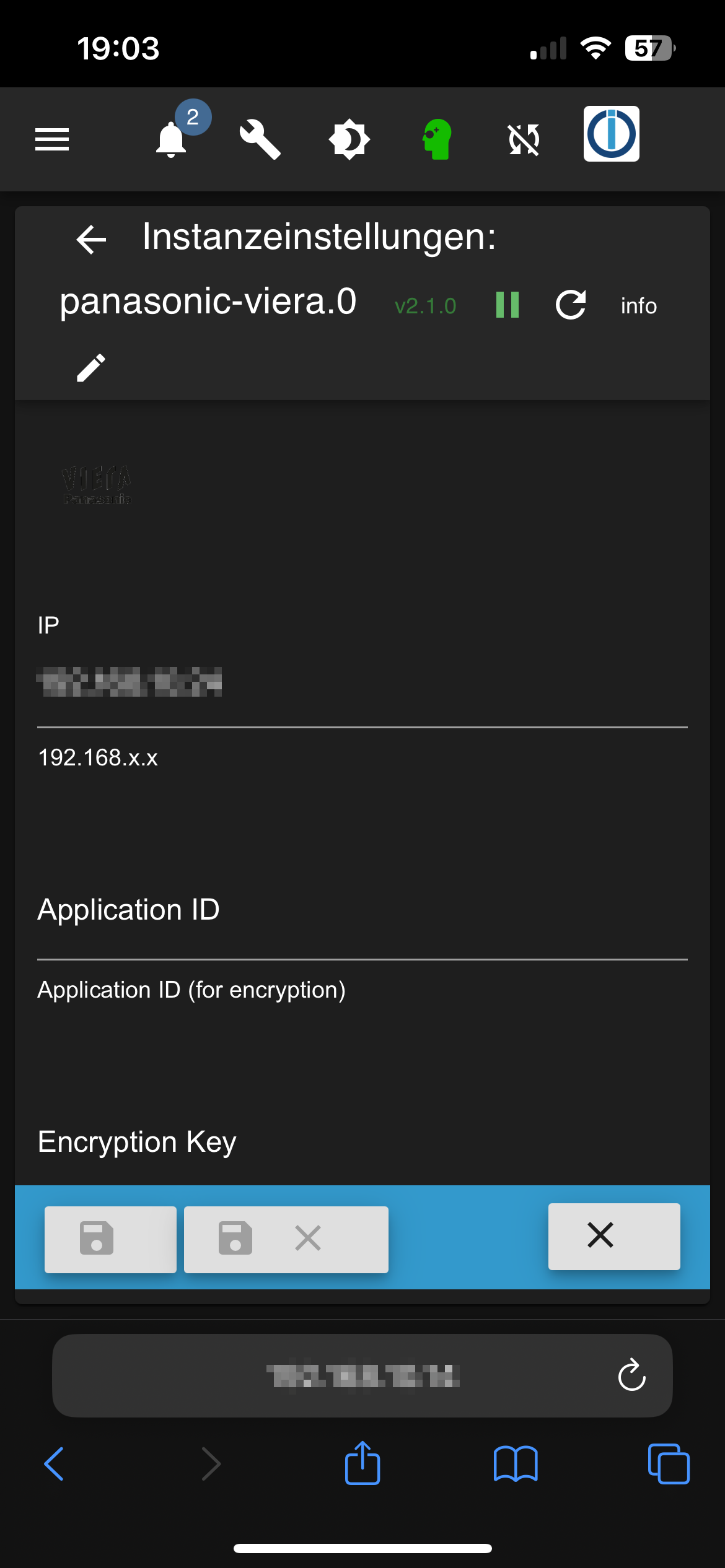
panasonic-viera
lässt sich nicht scrollen (und das Icon kommt im Darkmode nicht rüber aber das hat ja mit responsive erstmal nix zu tun)
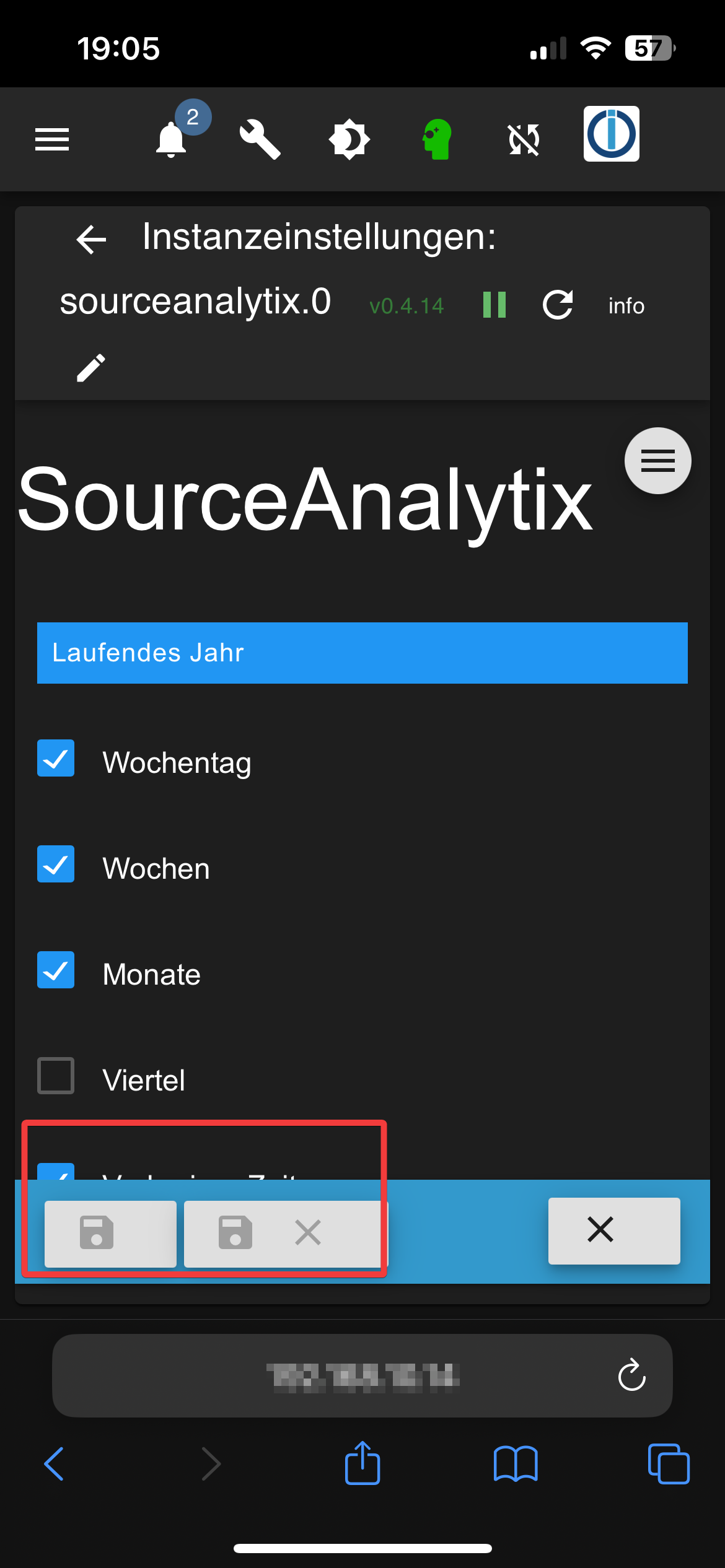
sourceanalytix
Hier wird vom letzten Eingabefeld der Text nicht richtig gezeigt
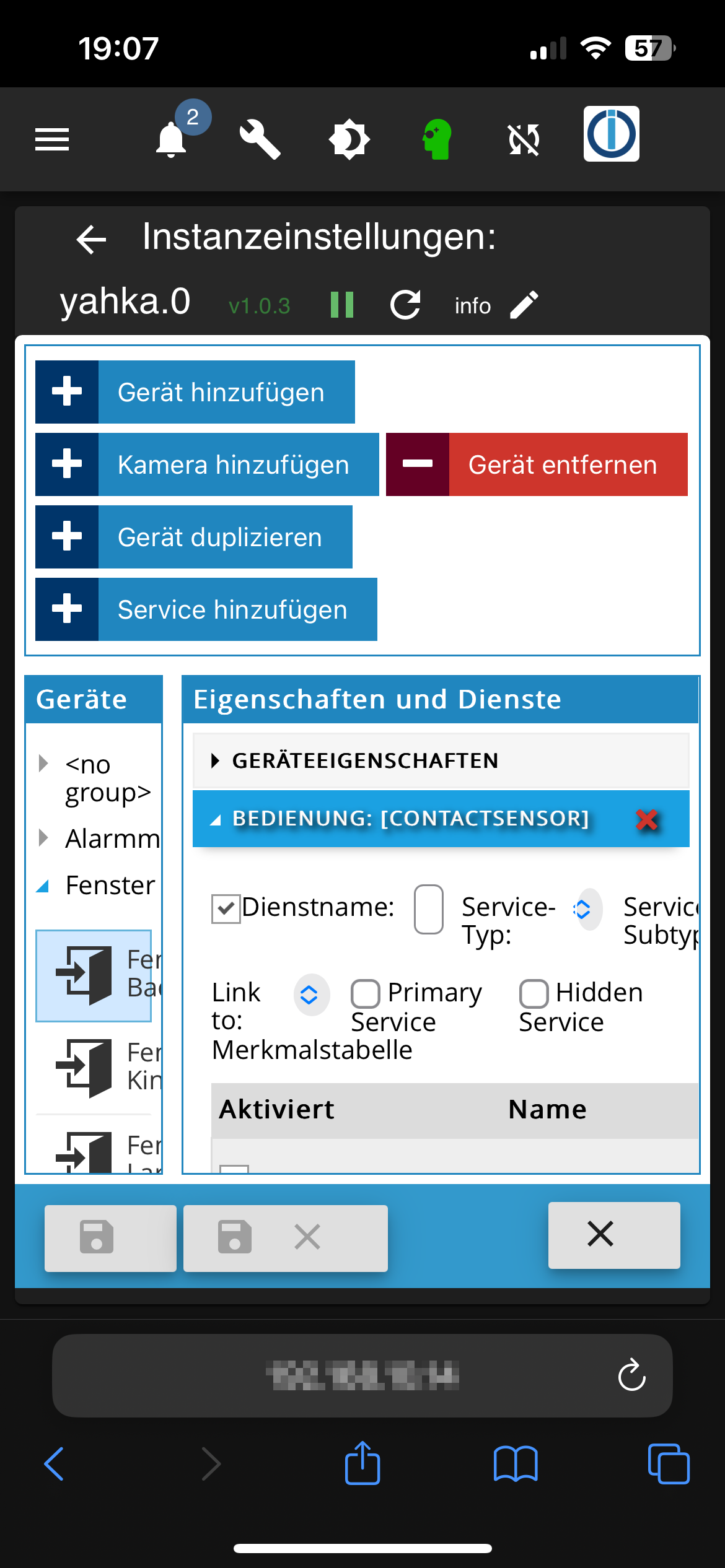
yahka
yahka ist mobil nicht zu verwenden aber ich denke das wird bei dem Adapter auch sehr schwierig da er ja viele Eingabefelder enthält.
harmony
Hier habe ich keinen Screenshot gemacht, da der Adapter Logitech Harmony soweit gut aussieht. Er lässt sich aber nicht scrollen -
enigma 2.2.1 sollte ab morgen im LATEST verfügbar sein und die Anpassungen von @simatec enthalten.
Bitte testen.
-
@black-falcon87 Kannst du mal ein Screenshot von dem Menü in Backitup machen? Ich weiß ehrlich nicht was du meinst.
Und das Hamburger Menü wurde speziell für Smartphones eingeführt, da eine Darstellung einer lesbaren Tableiste dort nicht möglich ist
-
@simatec sagte in Tester für Responsive Design Initiative gesucht:
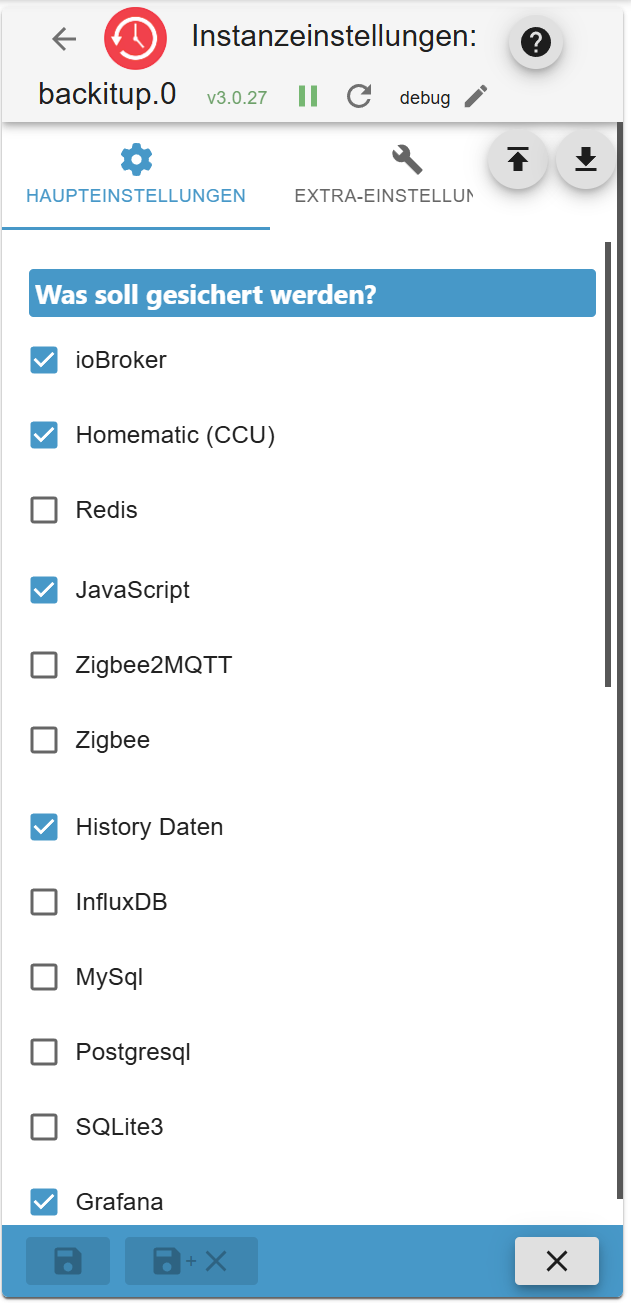
Menü in Backitup
Menü im Backit gibts keins.
Die Tabs sind durch wischen erreichbar.
-
@negalein Darum ja meine Frage… ich möchte gerne wissen, was @black-falcon87 da genau meint
-
@simatec
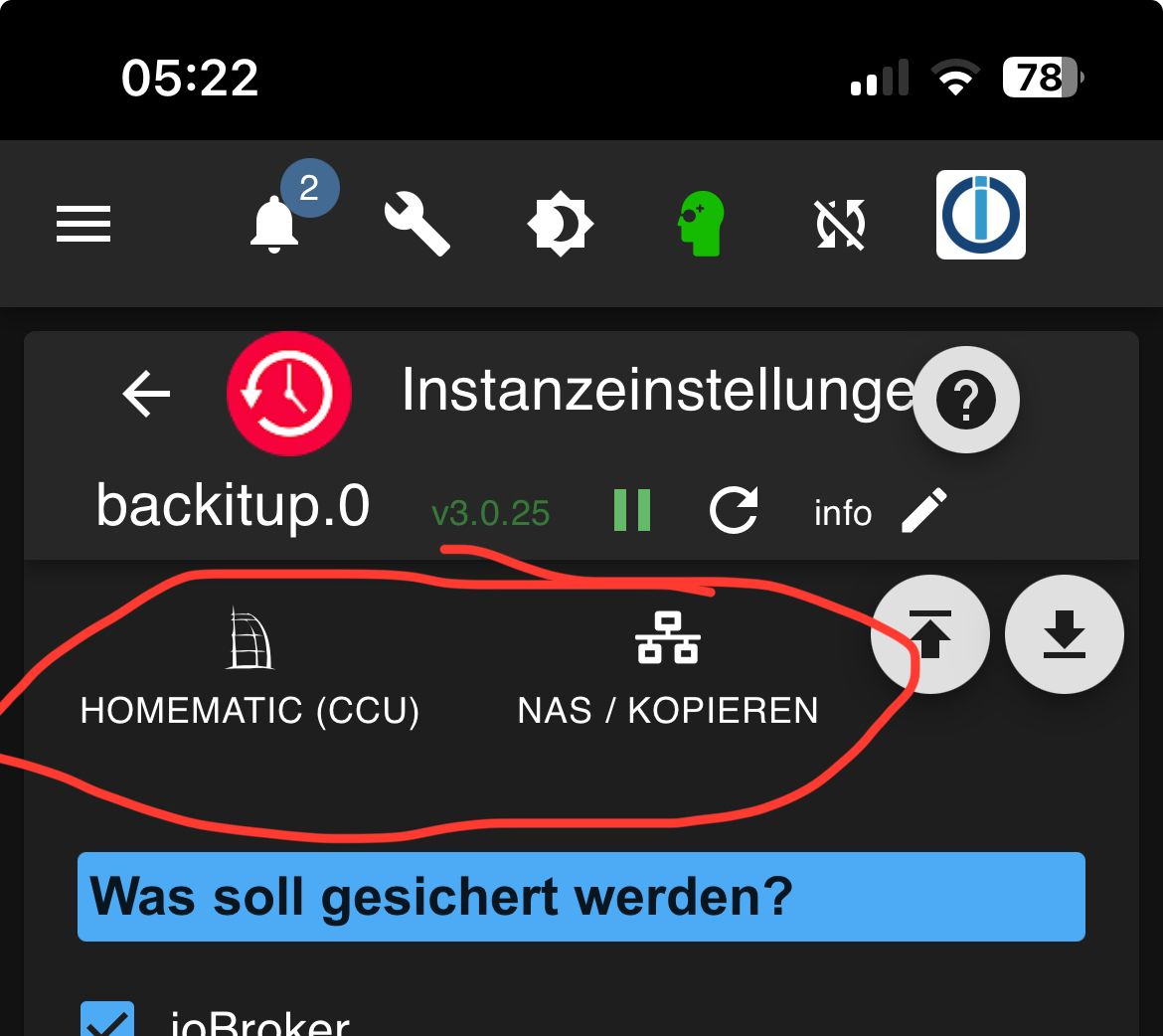
Ja genau das meine ich. Beim Backitup als Beispiel gibt es diese Navigationspunkte die durch seitliches Wischen erreicht werden. Nennen wir sie mal Tabs.
Ich persönlich fände das von der Optik schöner weil es sich irgendwie mehr integriert anfühlt.
Auch durch die Icons die mit enthalten sind.
Bei dem Beispiel hm-rega werden die drei Menüpunkte so als eine Art Overlay schwebend dargestellt. Die Hintergrund Farbe des Menüs passt irgendwie nicht so recht zu dem noch dunkleren Hintergrund dahinter.

Aber: Das ist sicherlich Geschmacksache

Wobei die drei runden Buttons (Export, Import und Hilfe) würde ich einheitlich bei allen etwas anders darstellen. Vielleicht gemeinsam in einer eigenen Zeile oder so?

-
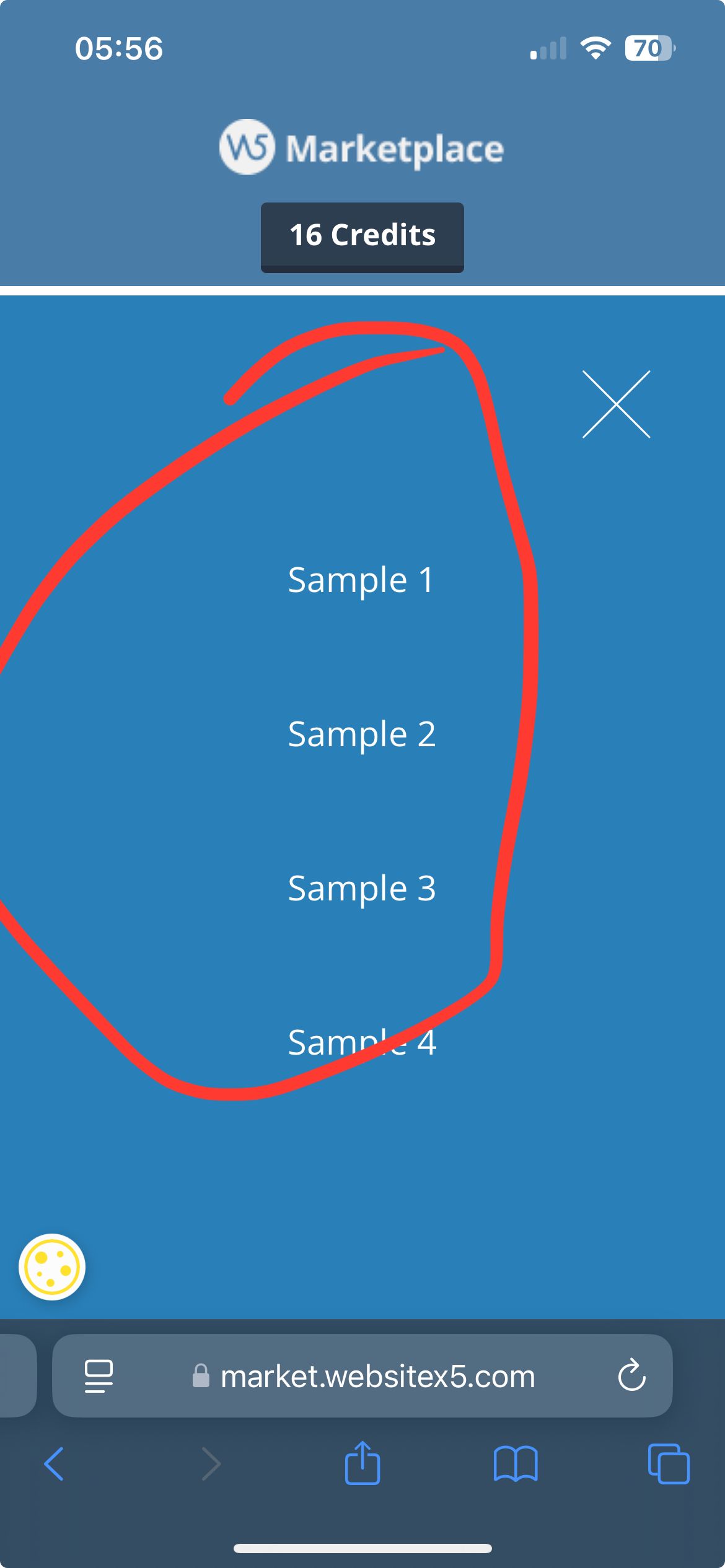
Oder vielleicht eine Kombination:
Man lässt das Hamburgermenü aber es öffnet sich mehr über die gesamte Breite beim Smartphone
So wie zb hier:
https://market.websitex5.com/de/objekte/vorschau/109860b8-2f31-41b7-a3be-2731327326d?_ga=2.167500414.1135213192.1731560079-71678437.1731560079Die Menüpunkte der Tabs könnten als große Buttons über das Smartphone ragen. Ein Icon passt auch bei jedem dazu. Stell dir die folgenden Zeilen Sample 1 bis Sample 4 als die Tabs aus Backitup vor. Natürlich farblich zum Admin passend, nicht mit diesem blauen Hintergrund

-
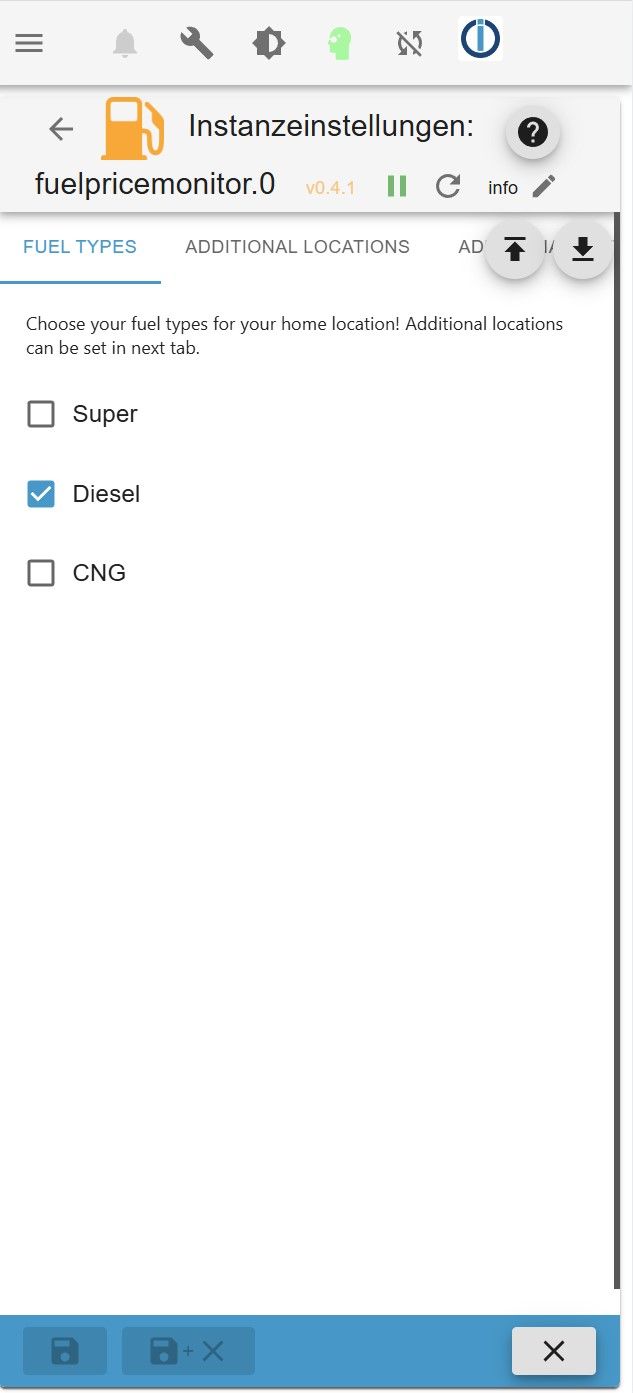
Fuelpricemonitor 0.4.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
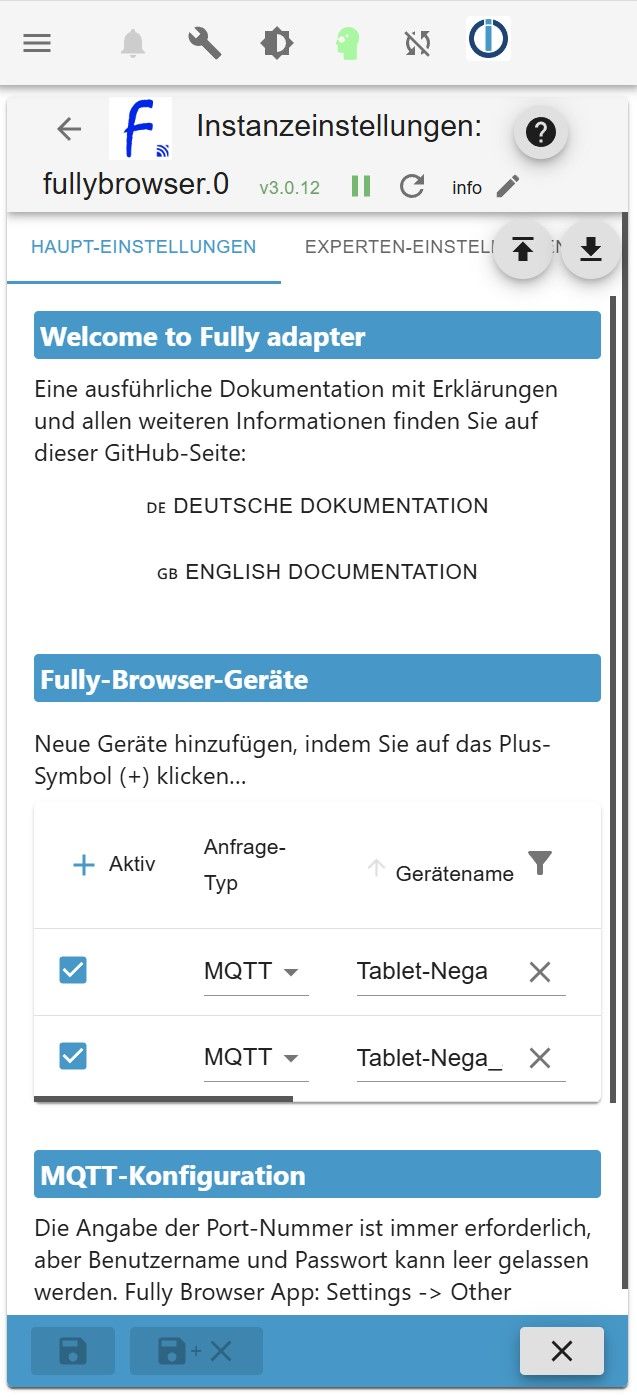
Fullybrowser 3.0.12
Up-/Downloadpfeile überlagern in jeder Handyauflösung
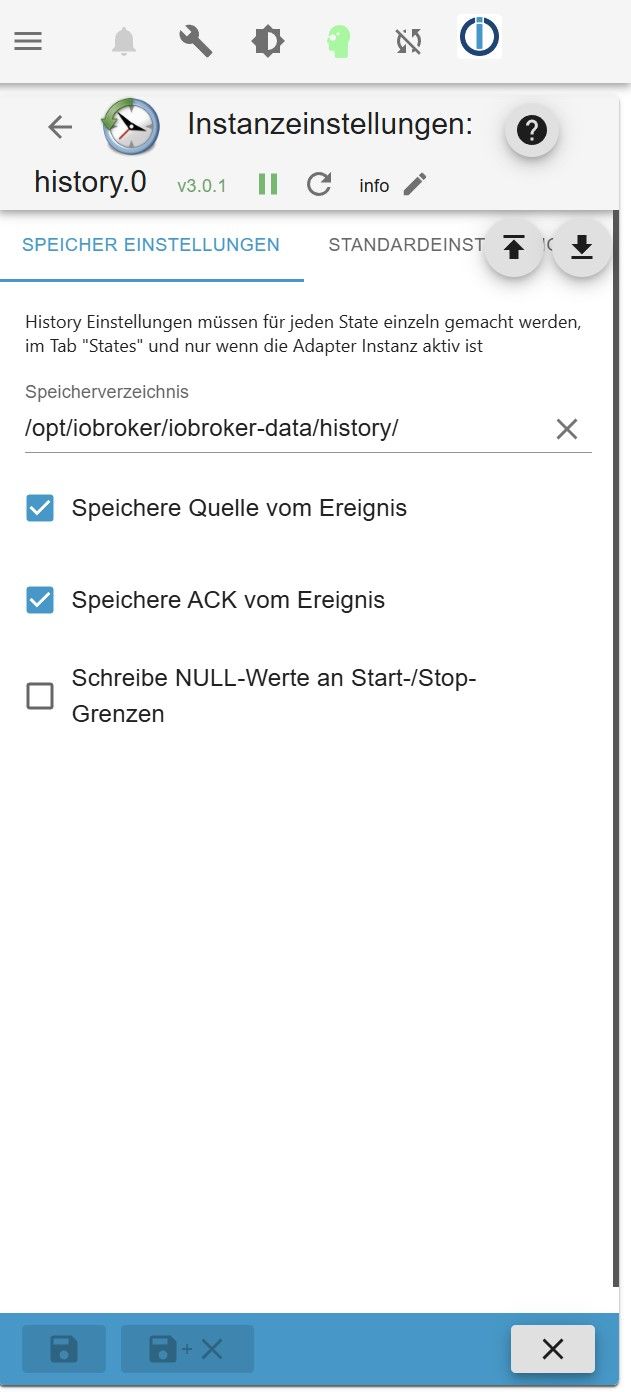
History 3.0.1
Up-/Downloadpfeile überlagern in jeder Handyauflösung
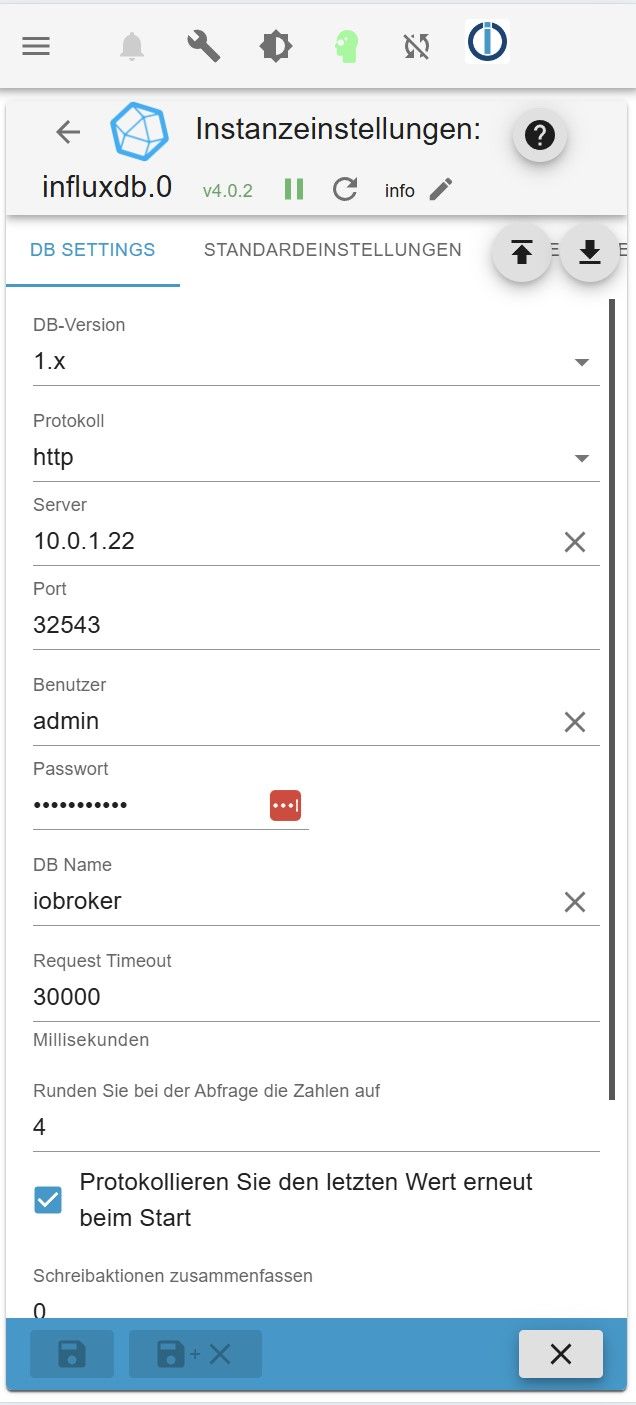
Influxdb 4.0.2
Up-/Downloadpfeile überlagern in jeder Handyauflösung
-
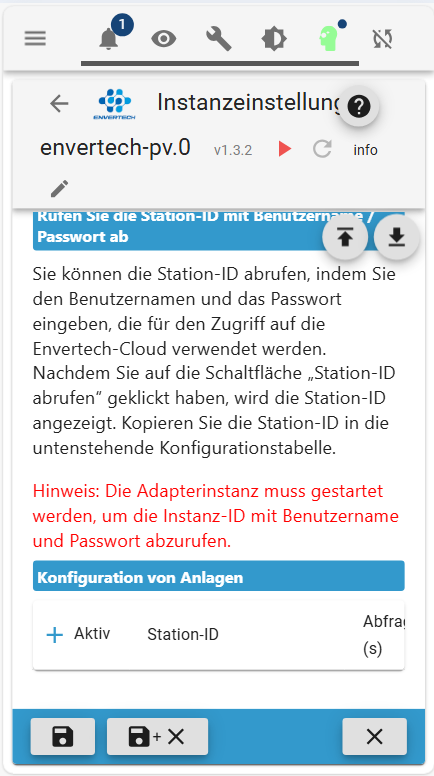
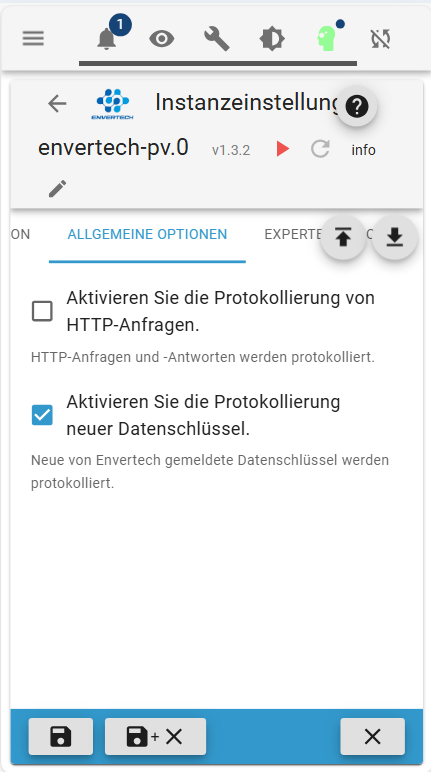
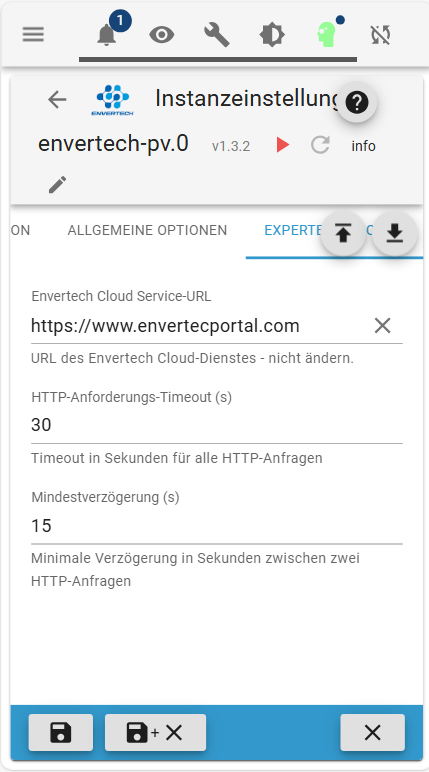
Envertech PV 1.4.0 / Admin 7.3.1
Help und Up/Download Buttons überlappen
Tabelle nur mit Scrollen möglich
Tabs per scrollen erreichbar, da aber tw. hinter Up/Download verstecht suboptimal


-