NEWS
vis-2-widgets-collection
-
@carsten04 Farbverlauf klappt


-
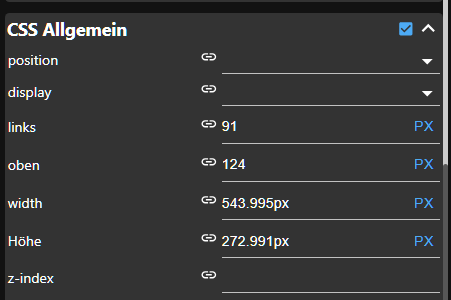
@merlin123 Schau mal, ob Du alles auf PX beim Widget stehen hast. Default ist bei position relativ und bei width 100%. Wenn Du bei den verschiedenen Endgeräten unterschiedliche Auflösungen hast, dann führt das mit diesen Einstellungen auch zu unterschiedlichen Darstellungen.
Wenn es so ähnlich aussieht,

dann sollte sich auch die Darstellung nicht ändern.
-
@carsten04 Ah! Danke! Das hab ich übersehen.... Bei den meisten ist ja px eingestellt. Geht jetzt

-
@carsten04 Das Widget hat ja quasi nen Hintergrund (wo auch der Headertext steht) und den "Button" mit dem Icon.
Ich habe gerade versucht den Hintergrund in dem grauen Verlauf zu lassen und den Button abhängig vom Wert des Objektes (true/false) zu färben.
Ich kann aber nur das ganze Widget färben, oder? -
@merlin123 Der Rahmen ist immer farblich zum Inhalt abgestuft, es sei denn Du setzt Elevation auf 0, dann ist die Farbe für Rand und Inhalt identisch.
-
@carsten04 OK. Kannst es ja vielleicht mal als Idee für eine Erweiterung im Hinterkopf behalten, dass man die zwei Bereiche unterschiedlich färben kann.

-
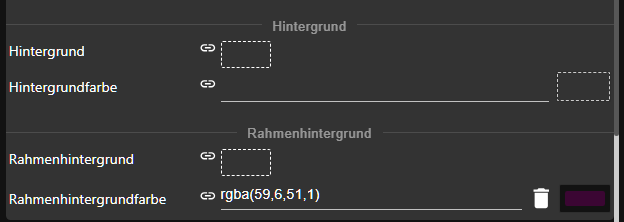
@merlin123 Du kannst jetzt Rahmen und Inhalt unterschiedlich einfärben, also auch die Rahmenfarbe beibehalten.

Ich habe zusätzlich noch geringfügig angepasst und optimiert. Wenn Du testen möchtest, dann Widgets bitte komplett neu anlegen.
-
@carsten04 Danke
 Aber wie stell ich das ein? Finde das irgendwie nicht
Aber wie stell ich das ein? Finde das irgendwie nicht -
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Danke
 Aber wie stell ich das ein? Finde das irgendwie nicht
Aber wie stell ich das ein? Finde das irgendwie nichthier:

und auch individuell für jeden Wert, falls vorhanden.
-
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch

Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

-
@merlin123
Da fehlt ein t.
-
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch

Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

Schau dir mal das Icon mit z.B. Gimp an. Ich vermute mal, das der Transparenzbereich (Alpha-Kanal) um Dein Icon ziemlich groß ist.
-
@carsten04 Das sind die aus dem Material Icon Selector.... Keine Ahnung, wie ich mir die einzeln anschauen kann
@sigi234 ups. Danke
 War so auf das Icon fokusiert, dass ich das übersehen hab
War so auf das Icon fokusiert, dass ich das übersehen hab 
-
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Das sind die aus dem Material Icon Selector.... Keine Ahnung, wie ich mir die einzeln anschauen kann
@sigi234 ups. Danke
 War so auf das Icon fokusiert, dass ich das übersehen hab
War so auf das Icon fokusiert, dass ich das übersehen hab 
Es gab auch noch einen CSS-Fehler. Jetzt sollte alles funktionieren wie erwartet.
-
@carsten04 Geht
 Ein Träumchen
Ein Träumchen
-
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker iobroker url iobroker.vis-2-widgets-collection@latestoder

und dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
-
@carsten04 said in vis-2-widgets-collection:
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker npm install iobroker.vis-2-widgets-collectionund dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
NEIN NEIN NEIN
Niemals direkt etwas via npm installieren (außer zur Notfallssanierung). Einmal im falschen Verzeichnis oder den falschen User verwendet und Thomas Braun hat wieder Arbeit

Die Installation kann auch von npm ganz normal mit den ioBroker Befehlen / dem admin UI erfolgen
iobroker url iobroker.vis-2-widgets-collection@latest
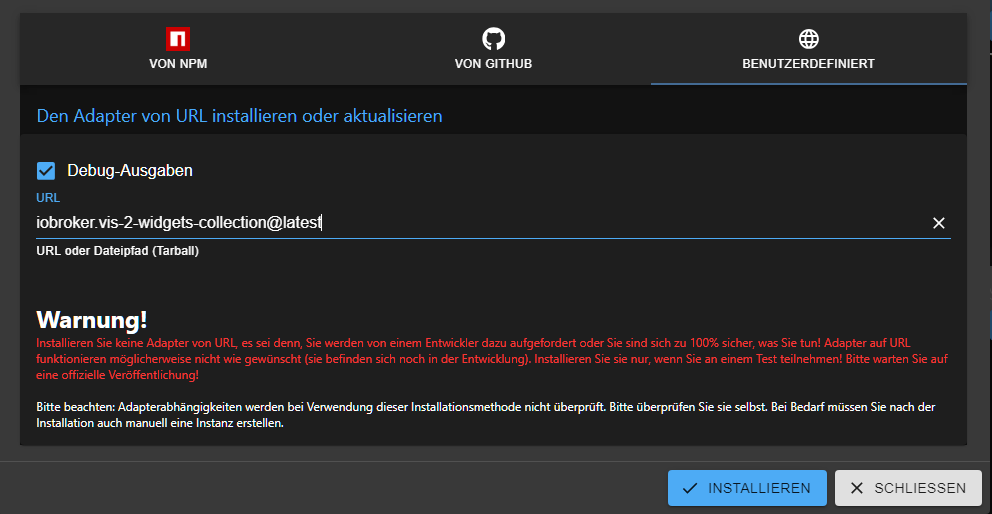
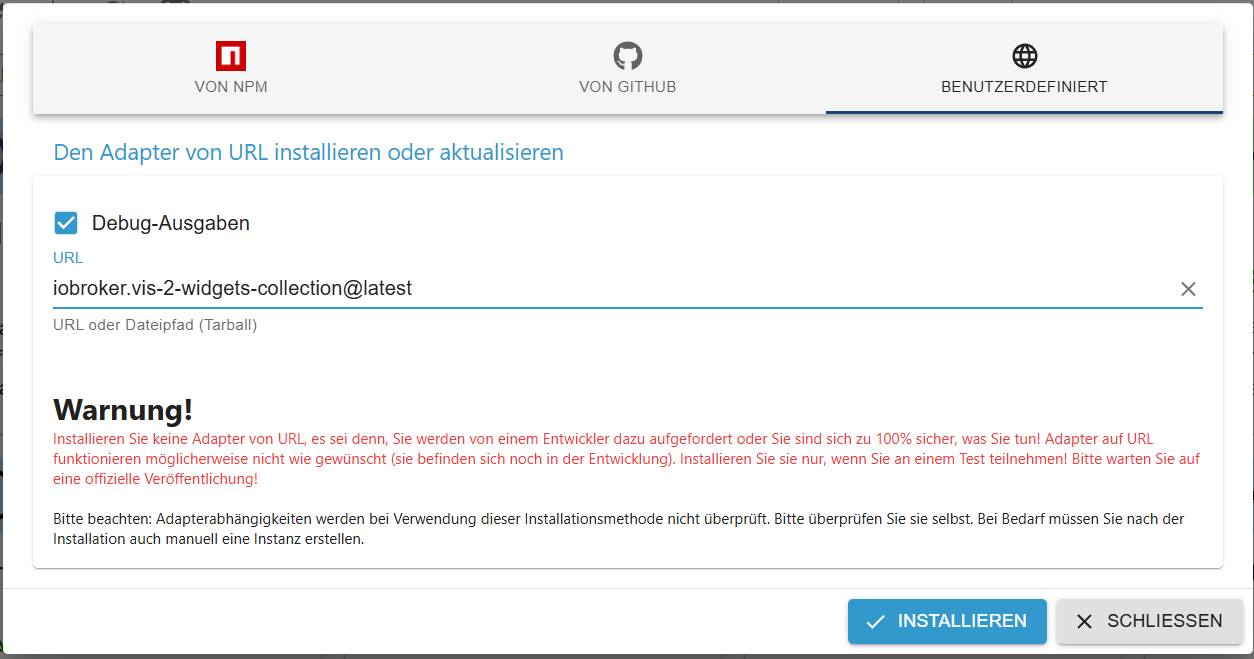
iobroker url iobroker.vis-2-widgets-collection@1.2.3In Admin auf costum gehen und anstelle der Github url einfach
iobroker.vis-2-widgets-collection@latesteingeben.
-
@mcm1957 Don't panic! Hab es gerade geändert. Hatten wir ja auch öfter mal im Entwickler-Meeting (räusper).
-
@carsten04 said in vis-2-widgets-collection:
@mcm1957 Don't panic! Hab es gerade geändert. Hatten wir ja auch öfter mal im Entwicler-Meeting (räusper).
Danke für die Anpassung

cd cd ist dann übrigends nicht mehr notwendig, stört aber auch nicht.
-
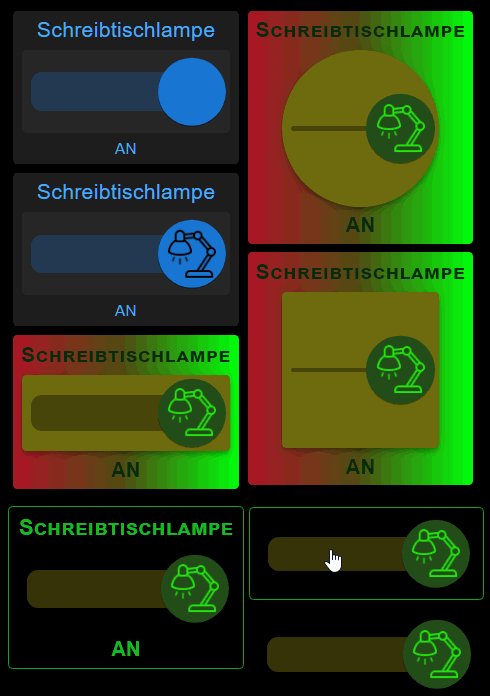
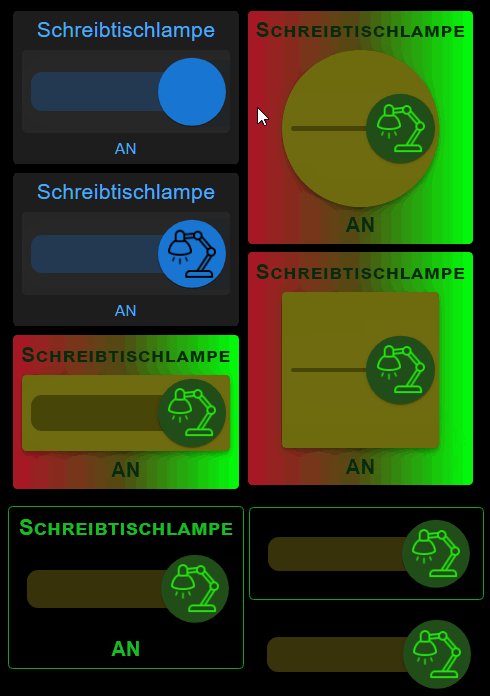
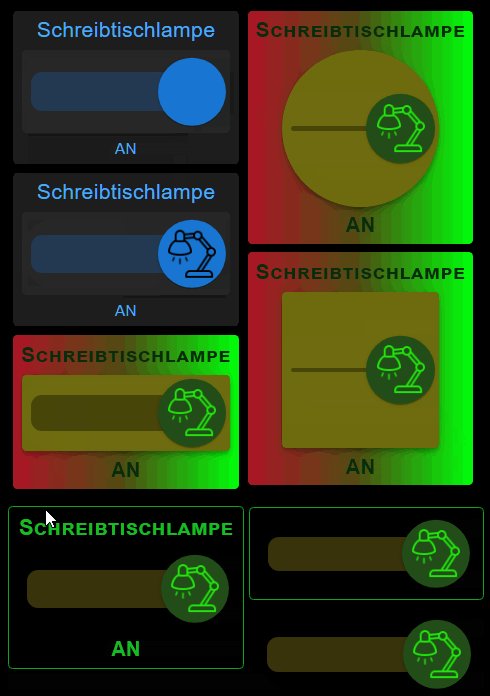
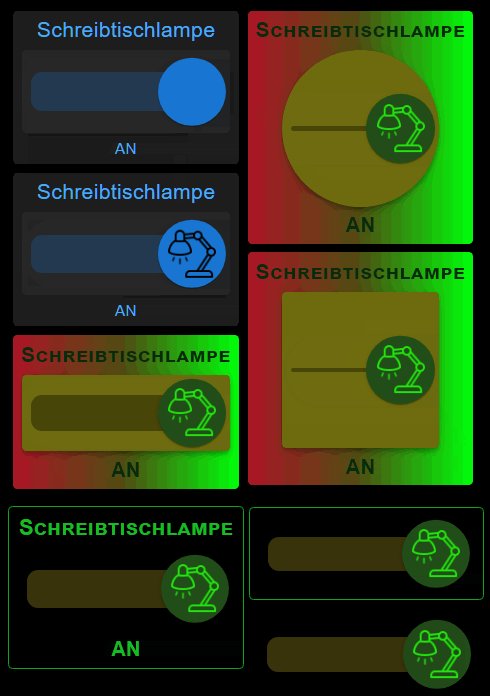
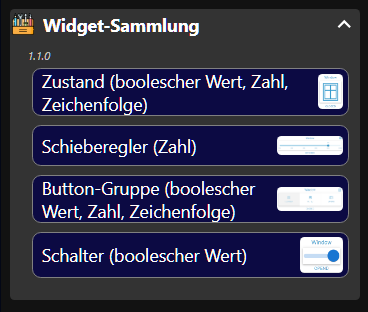
Die Collection enthält jetzt auch einen Switch für boolsche Werte, der wie die anderen Widgets auch, relativ flexibel gestaltbar ist. Insgesamt hat die Collection jetzt vier Widgets, weitere werden folgen.

Wer Lust hat bitte testen und Feedback hier oder auf GitHub reinstellen.
Beispiele für Switch Widget: