NEWS
vis-2-widgets-collection
-
@merlin123 Der Rahmen ist immer farblich zum Inhalt abgestuft, es sei denn Du setzt Elevation auf 0, dann ist die Farbe für Rand und Inhalt identisch.
@carsten04 OK. Kannst es ja vielleicht mal als Idee für eine Erweiterung im Hinterkopf behalten, dass man die zwei Bereiche unterschiedlich färben kann. :)
-
@carsten04 OK. Kannst es ja vielleicht mal als Idee für eine Erweiterung im Hinterkopf behalten, dass man die zwei Bereiche unterschiedlich färben kann. :)
@merlin123 Du kannst jetzt Rahmen und Inhalt unterschiedlich einfärben, also auch die Rahmenfarbe beibehalten.

Ich habe zusätzlich noch geringfügig angepasst und optimiert. Wenn Du testen möchtest, dann Widgets bitte komplett neu anlegen.
-
@merlin123 Du kannst jetzt Rahmen und Inhalt unterschiedlich einfärben, also auch die Rahmenfarbe beibehalten.

Ich habe zusätzlich noch geringfügig angepasst und optimiert. Wenn Du testen möchtest, dann Widgets bitte komplett neu anlegen.
@carsten04 Danke :) Aber wie stell ich das ein? Finde das irgendwie nicht
-
@carsten04 Danke :) Aber wie stell ich das ein? Finde das irgendwie nicht
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Danke :) Aber wie stell ich das ein? Finde das irgendwie nicht
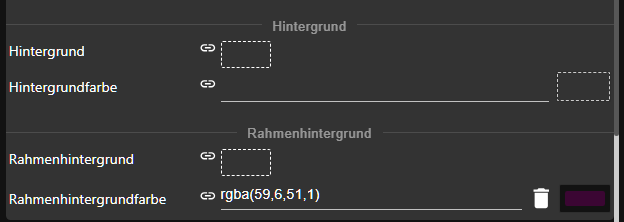
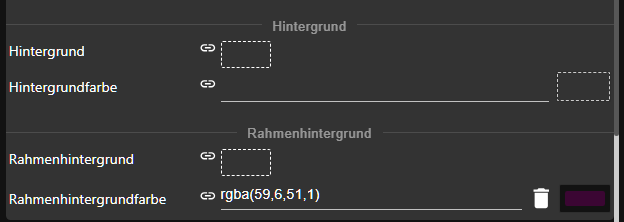
hier:

und auch individuell für jeden Wert, falls vorhanden.
-
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Danke :) Aber wie stell ich das ein? Finde das irgendwie nicht
hier:

und auch individuell für jeden Wert, falls vorhanden.
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch :+1:
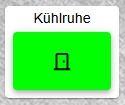
Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

-
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch :+1:
Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

@merlin123
Da fehlt ein t. :grinning: -
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch :+1:
Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch :+1:
Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

Schau dir mal das Icon mit z.B. Gimp an. Ich vermute mal, das der Transparenzbereich (Alpha-Kanal) um Dein Icon ziemlich groß ist.
-
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch :+1:
Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

Schau dir mal das Icon mit z.B. Gimp an. Ich vermute mal, das der Transparenzbereich (Alpha-Kanal) um Dein Icon ziemlich groß ist.
-
@carsten04 Das sind die aus dem Material Icon Selector.... Keine Ahnung, wie ich mir die einzeln anschauen kann
@sigi234 ups. Danke ;) War so auf das Icon fokusiert, dass ich das übersehen hab :P
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Das sind die aus dem Material Icon Selector.... Keine Ahnung, wie ich mir die einzeln anschauen kann
@sigi234 ups. Danke ;) War so auf das Icon fokusiert, dass ich das übersehen hab :P
Es gab auch noch einen CSS-Fehler. Jetzt sollte alles funktionieren wie erwartet.
-
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Das sind die aus dem Material Icon Selector.... Keine Ahnung, wie ich mir die einzeln anschauen kann
@sigi234 ups. Danke ;) War so auf das Icon fokusiert, dass ich das übersehen hab :P
Es gab auch noch einen CSS-Fehler. Jetzt sollte alles funktionieren wie erwartet.
@carsten04 Geht :) Ein Träumchen

-
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker iobroker url iobroker.vis-2-widgets-collection@latestoder

und dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
-
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker iobroker url iobroker.vis-2-widgets-collection@latestoder

und dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
@carsten04 said in vis-2-widgets-collection:
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker npm install iobroker.vis-2-widgets-collectionund dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
NEIN NEIN NEIN
Niemals direkt etwas via npm installieren (außer zur Notfallssanierung). Einmal im falschen Verzeichnis oder den falschen User verwendet und Thomas Braun hat wieder Arbeit :-)
Die Installation kann auch von npm ganz normal mit den ioBroker Befehlen / dem admin UI erfolgen
iobroker url iobroker.vis-2-widgets-collection@latest
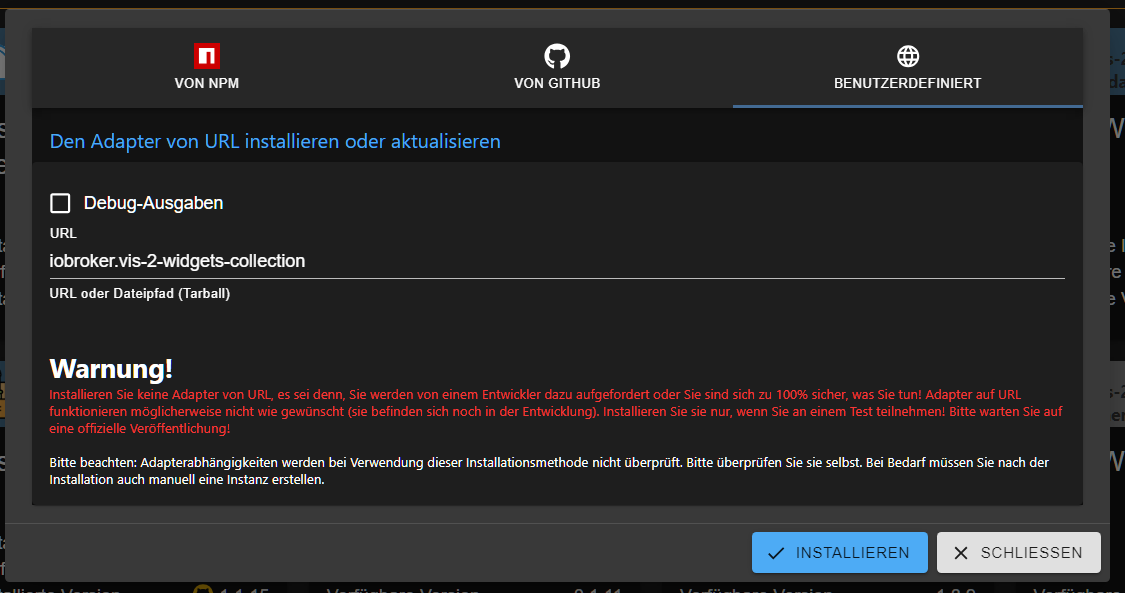
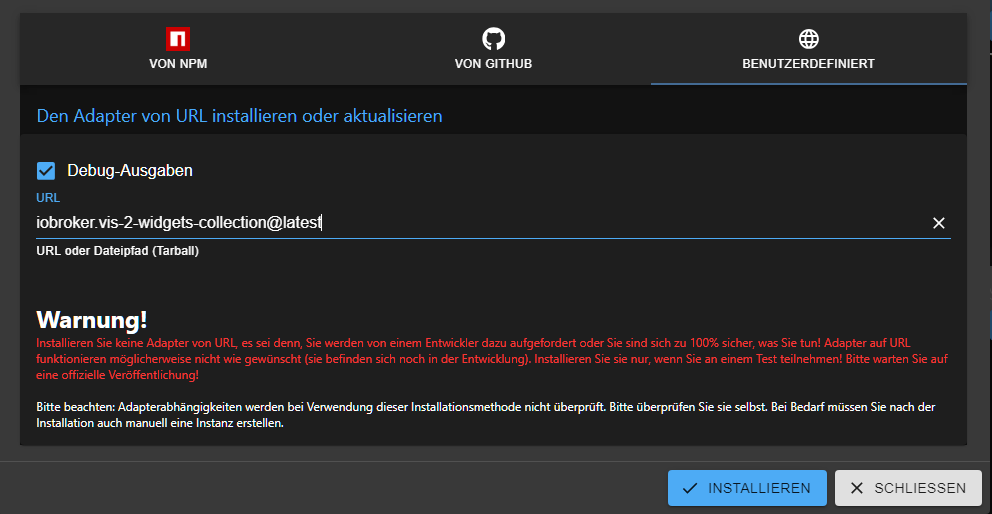
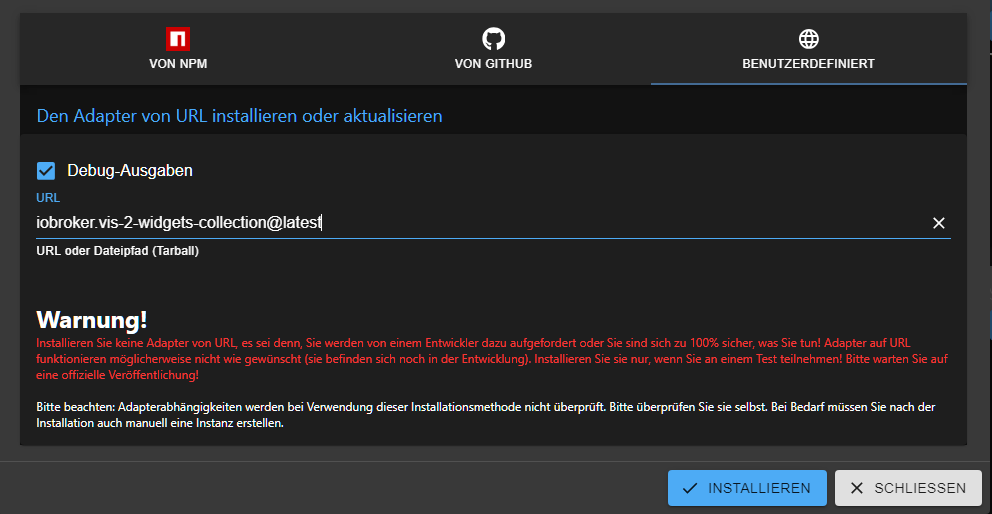
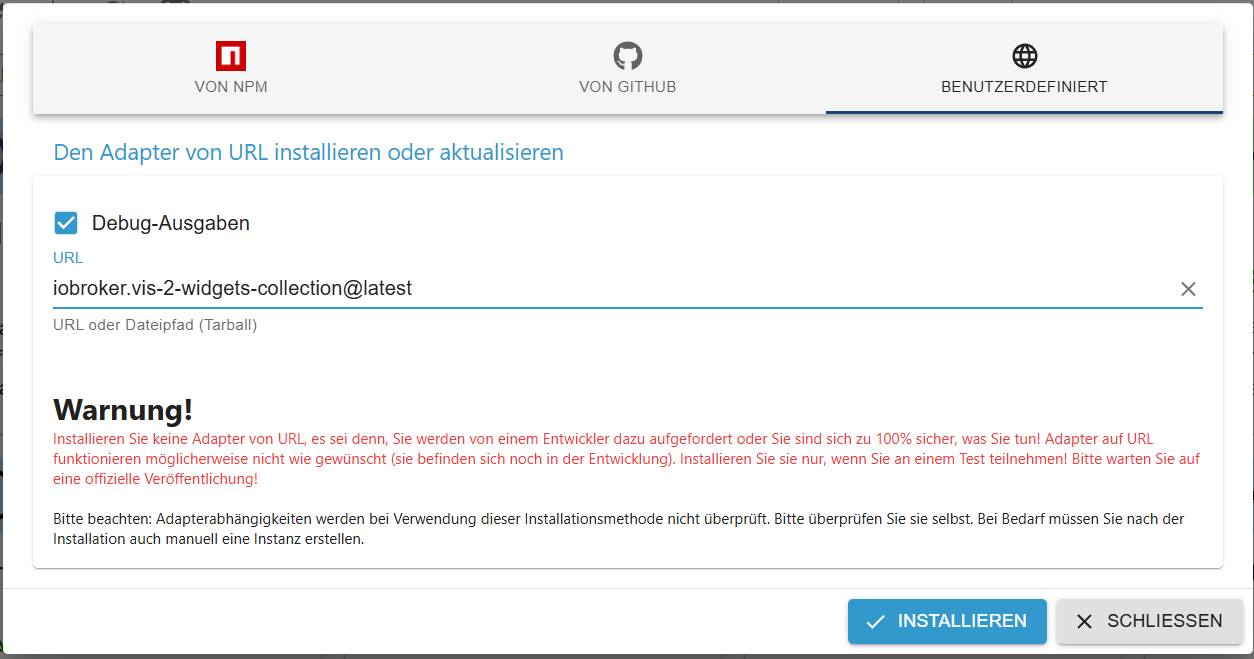
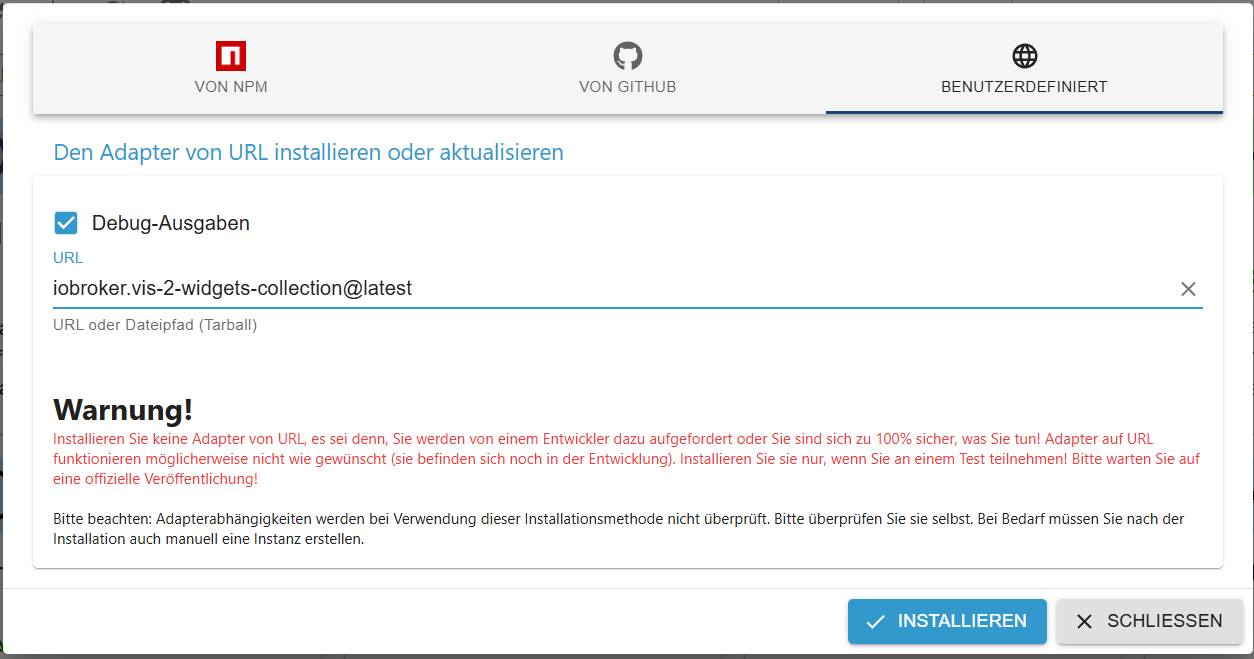
iobroker url iobroker.vis-2-widgets-collection@1.2.3In Admin auf costum gehen und anstelle der Github url einfach
iobroker.vis-2-widgets-collection@latesteingeben.
-
@carsten04 said in vis-2-widgets-collection:
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker npm install iobroker.vis-2-widgets-collectionund dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
NEIN NEIN NEIN
Niemals direkt etwas via npm installieren (außer zur Notfallssanierung). Einmal im falschen Verzeichnis oder den falschen User verwendet und Thomas Braun hat wieder Arbeit :-)
Die Installation kann auch von npm ganz normal mit den ioBroker Befehlen / dem admin UI erfolgen
iobroker url iobroker.vis-2-widgets-collection@latest
iobroker url iobroker.vis-2-widgets-collection@1.2.3In Admin auf costum gehen und anstelle der Github url einfach
iobroker.vis-2-widgets-collection@latesteingeben.
-
@mcm1957 Don't panic! Hab es gerade geändert. Hatten wir ja auch öfter mal im Entwickler-Meeting (räusper).
@carsten04 said in vis-2-widgets-collection:
@mcm1957 Don't panic! Hab es gerade geändert. Hatten wir ja auch öfter mal im Entwicler-Meeting (räusper).
Danke für die Anpassung :-)
cd cd ist dann übrigends nicht mehr notwendig, stört aber auch nicht.
-
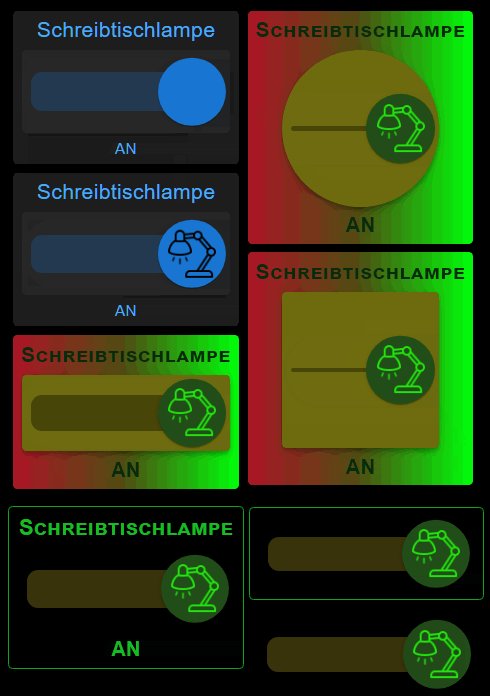
Die Collection enthält jetzt auch einen Switch für boolsche Werte, der wie die anderen Widgets auch, relativ flexibel gestaltbar ist. Insgesamt hat die Collection jetzt vier Widgets, weitere werden folgen.

Wer Lust hat bitte testen und Feedback hier oder auf GitHub reinstellen.
Beispiele für Switch Widget:

-
Ich habe noch bei allen Widgets (wo es sinnvoll ist) eine HTML-Texteingabe hinzugefügt.
Das sieht dann z.B. so aus:

super, vielen lieben Dank! Tolle Arbeit!
:+1: :+1: :+1: :+1: :+1: -
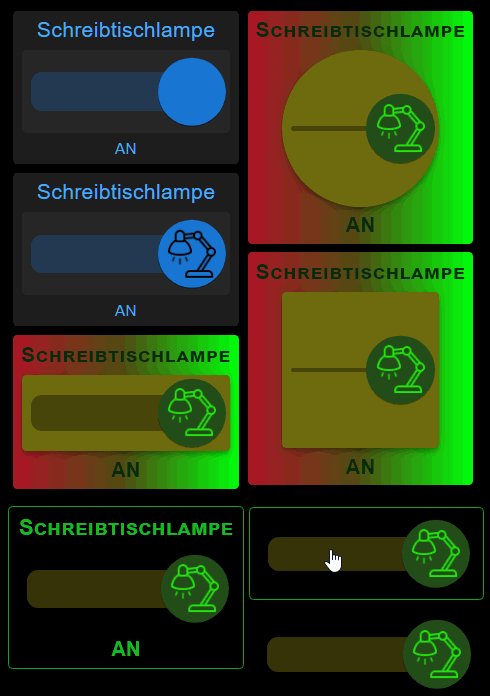
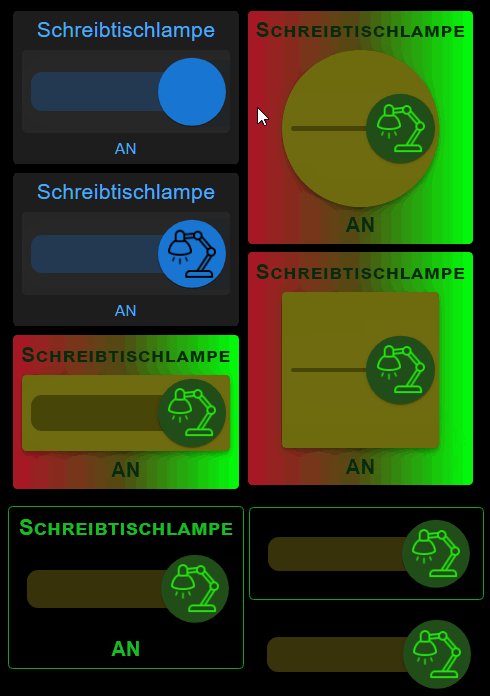
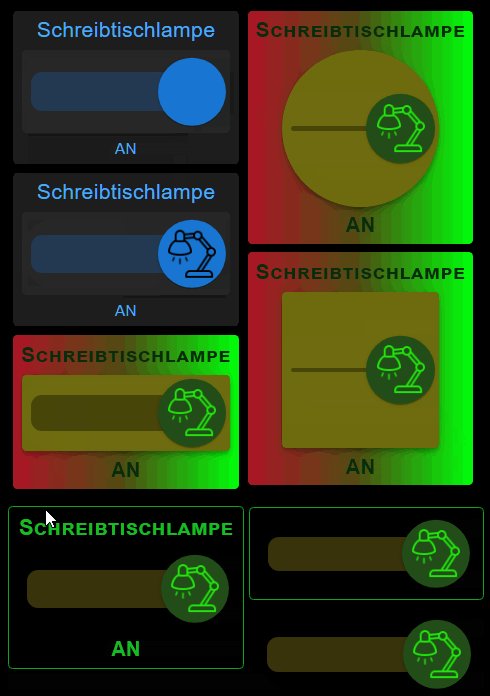
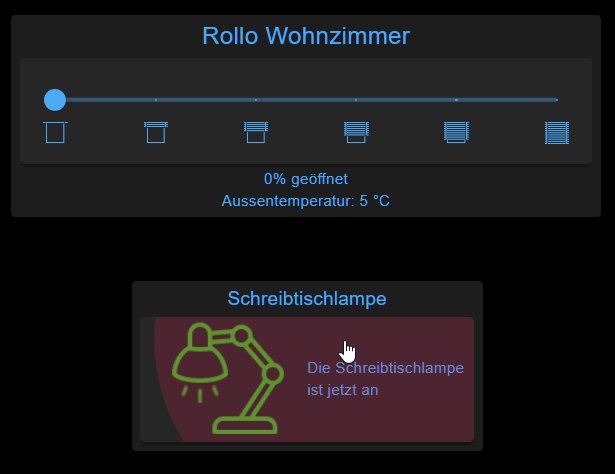
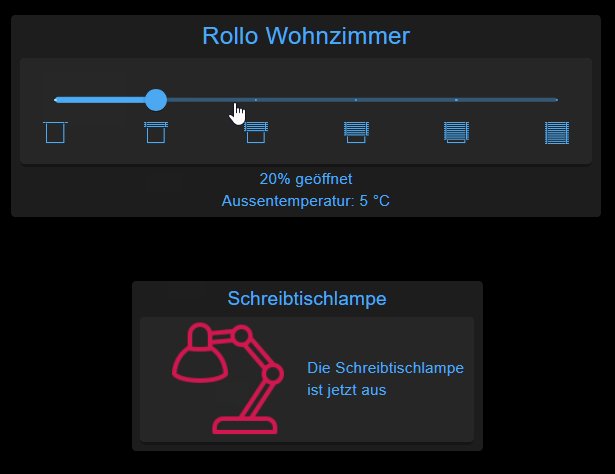
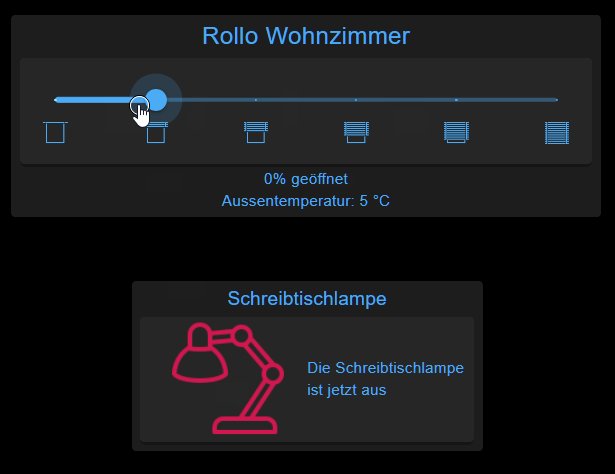
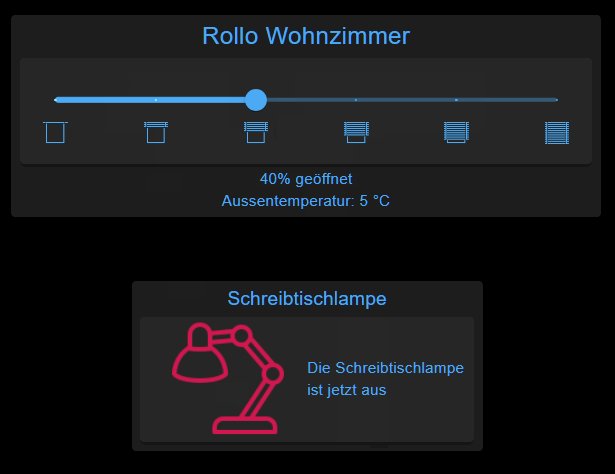
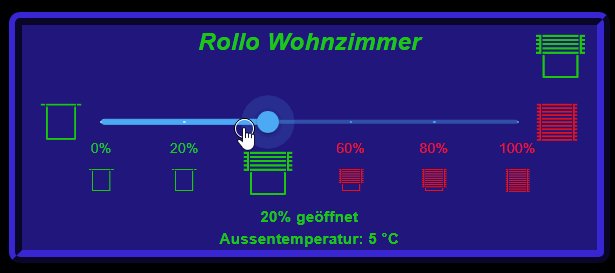
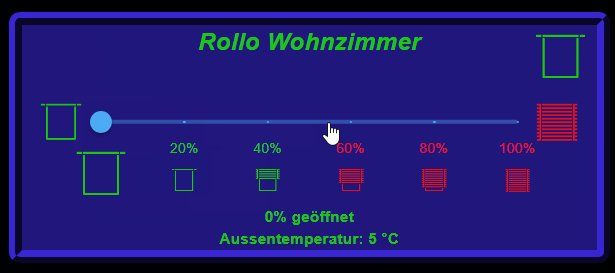
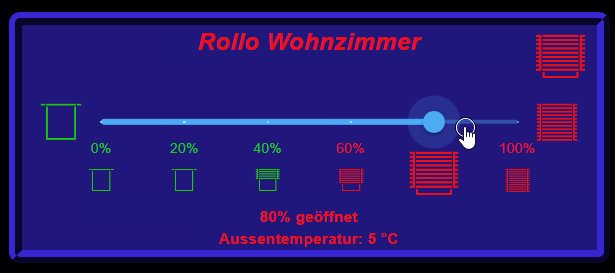
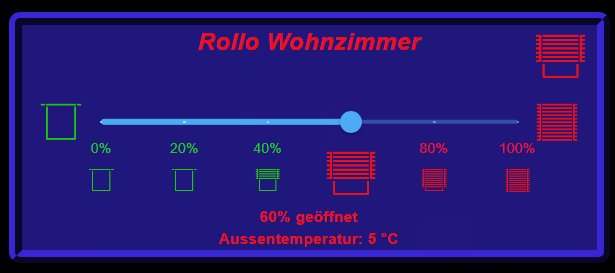
Es gibt eine neue Version v1.1.12. Das Slider-Widget hat jetzt eine Aktiv-Gruppe bekommen. Damit ist es möglich den aktuellen Slider-Wert besonders hervorzuheben (ähnlich wie bei der Button Group).
Das kann dann z.B. so aussehen:

Grundsätzlich sind alle Werte individuell konfigurierbar, so dass sich sehr viele Anwendungsfälle auch ohne direktes HTML/CSS abdecken lassen.
Anmerkung zur prinzipiellen Funktionsweise der Widgets:
-
Die Allgemein-Gruppe enthält immer identische Einstellmöglichkeiten
-
Jedes Widget enhält eine Gruppe mit individuelle Einstellungen, je nach Widget-Typ
-
Für alle Widgets lassen sich beliebige Werte (mit dem passenden Typ) definieren, die dann einzeln angewählt werden können. Dies geschieht entweder individuell und/oder indem im Objekt (oid) unter common.states bereits erlaubte Wertepaare definiert wurden, die dann automatisch jeweils als Wert-Gruppe angelegt werden und einstellbar sind.
-
Die Parametrierung von Textfarbe, Iconfarbe, etc. erfolgt fast immer vom Allgemeinen ins Spezielle, d.h. Aktiv-Gruppe(falls vorhanden) -> Wert-Gruppe -> Widgettyp-Gruppe -> Allgemein-Gruppe -> CSS-Gruppen
Wenn ihr Fehler findet oder Fragen habt, dann bitte hier posten.
-
-
Ich hatte die Sammlung in der VIs-2 in Verwendung, nach dem update jetzt finde ich sie nicht mehr in der Vis-2.
Was kann ich tun das ich sie wieder sehe und verwenden kann. -
Ich hatte die Sammlung in der VIs-2 in Verwendung, nach dem update jetzt finde ich sie nicht mehr in der Vis-2.
Was kann ich tun das ich sie wieder sehe und verwenden kann.