NEWS
vis-2-widgets-collection
-
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Das sind die aus dem Material Icon Selector.... Keine Ahnung, wie ich mir die einzeln anschauen kann
@sigi234 ups. Danke ;) War so auf das Icon fokusiert, dass ich das übersehen hab :P
Es gab auch noch einen CSS-Fehler. Jetzt sollte alles funktionieren wie erwartet.
@carsten04 Geht :) Ein Träumchen

-
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker iobroker url iobroker.vis-2-widgets-collection@latestoder

und dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
-
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker iobroker url iobroker.vis-2-widgets-collection@latestoder

und dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
@carsten04 said in vis-2-widgets-collection:
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker npm install iobroker.vis-2-widgets-collectionund dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
NEIN NEIN NEIN
Niemals direkt etwas via npm installieren (außer zur Notfallssanierung). Einmal im falschen Verzeichnis oder den falschen User verwendet und Thomas Braun hat wieder Arbeit :-)
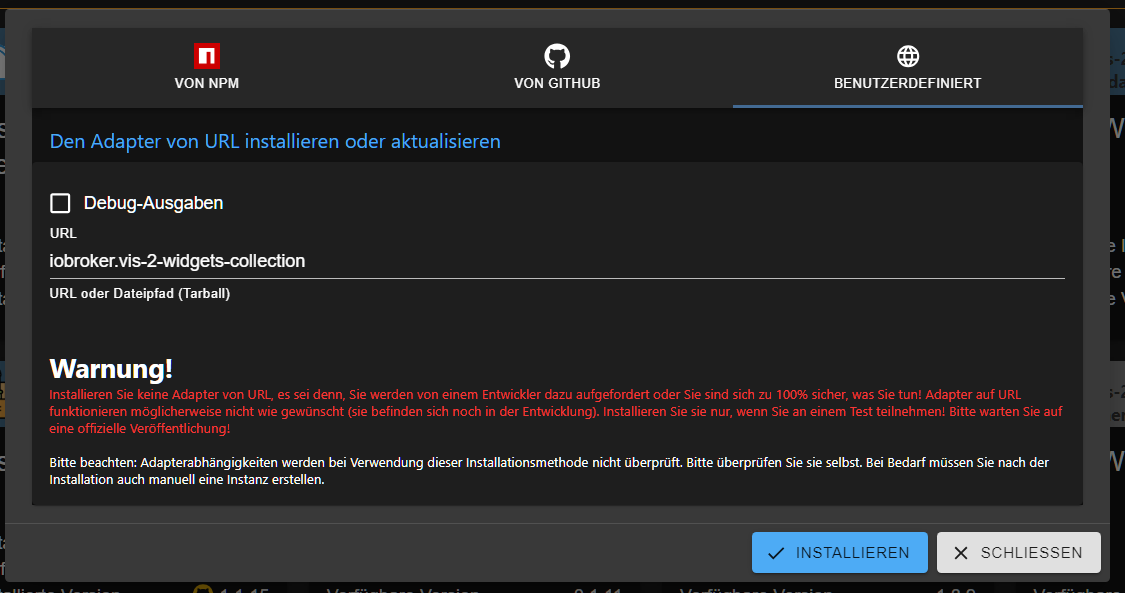
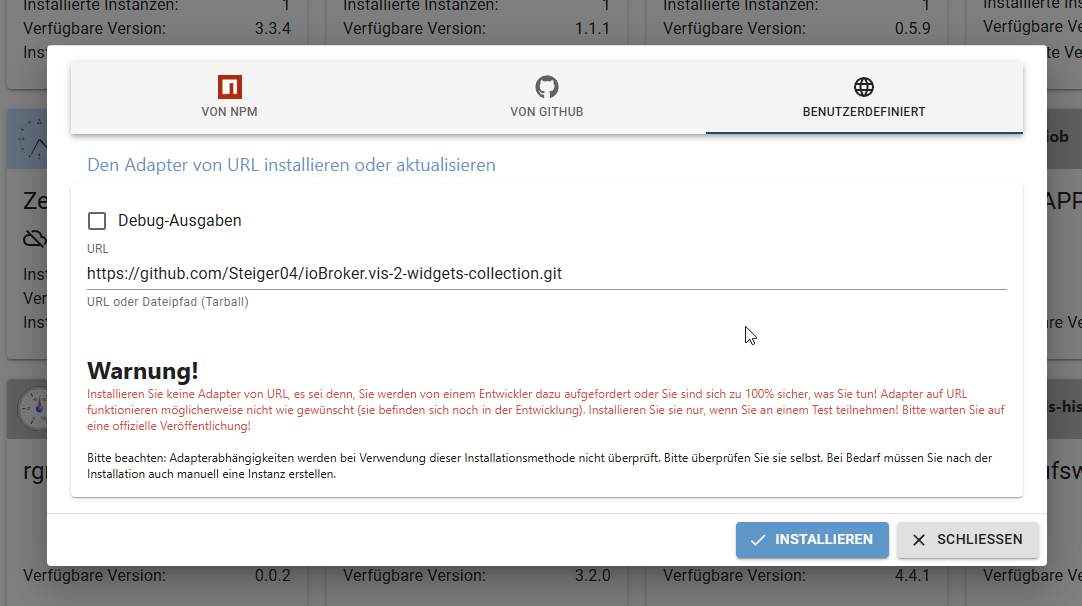
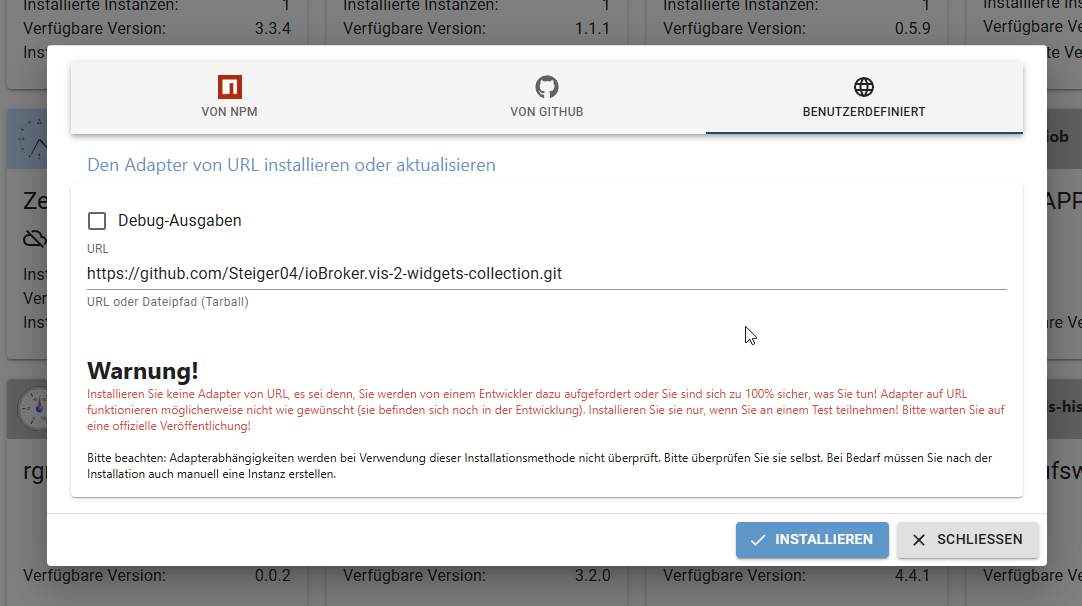
Die Installation kann auch von npm ganz normal mit den ioBroker Befehlen / dem admin UI erfolgen
iobroker url iobroker.vis-2-widgets-collection@latest
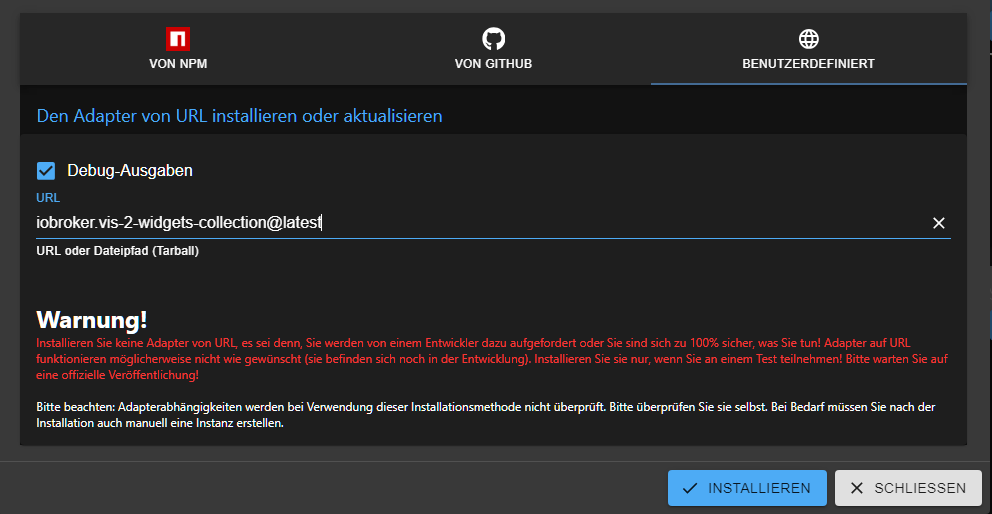
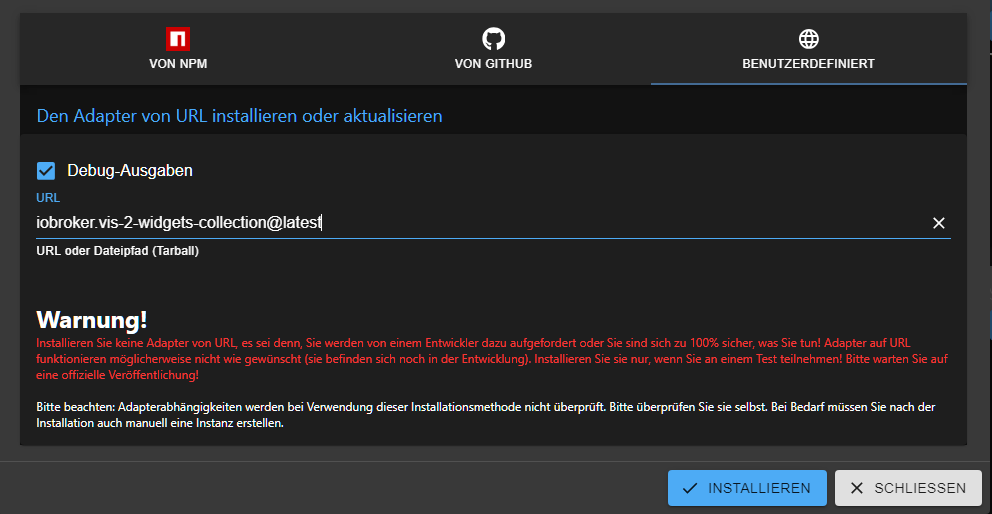
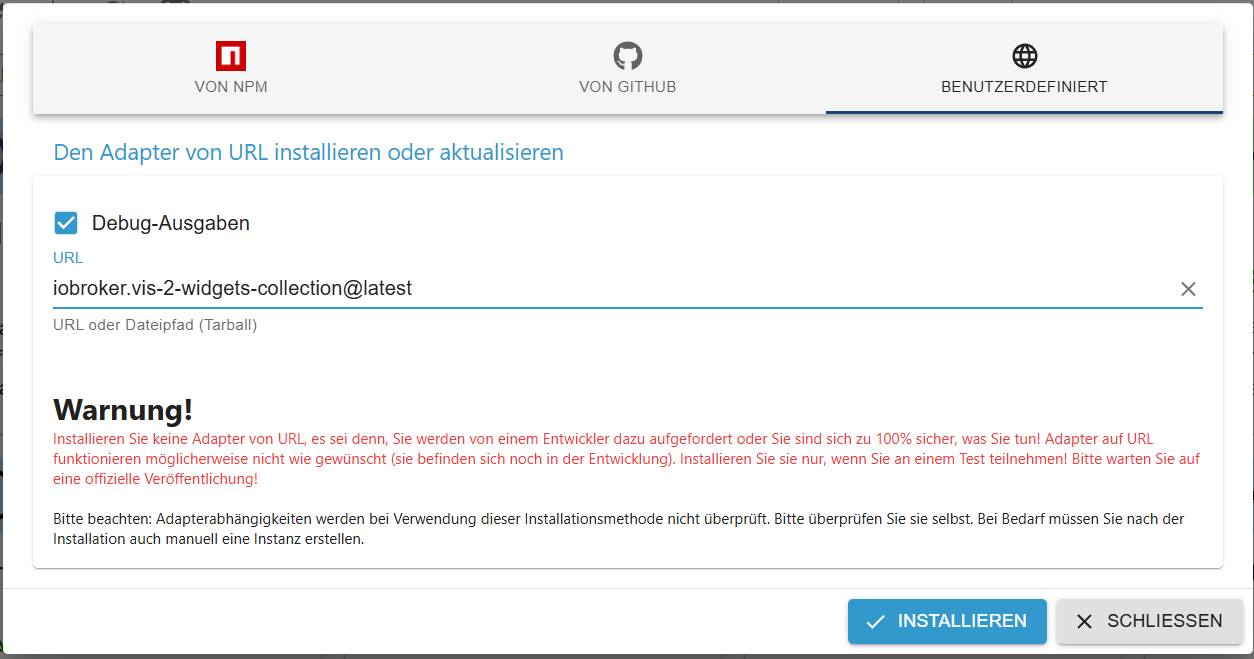
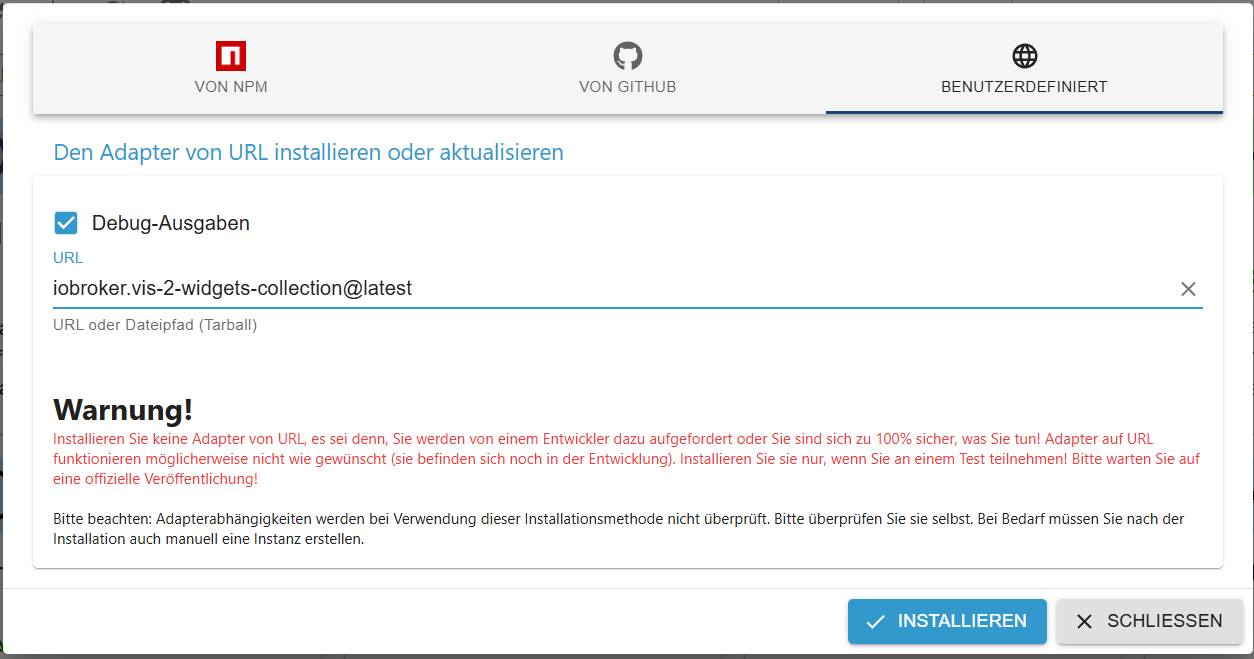
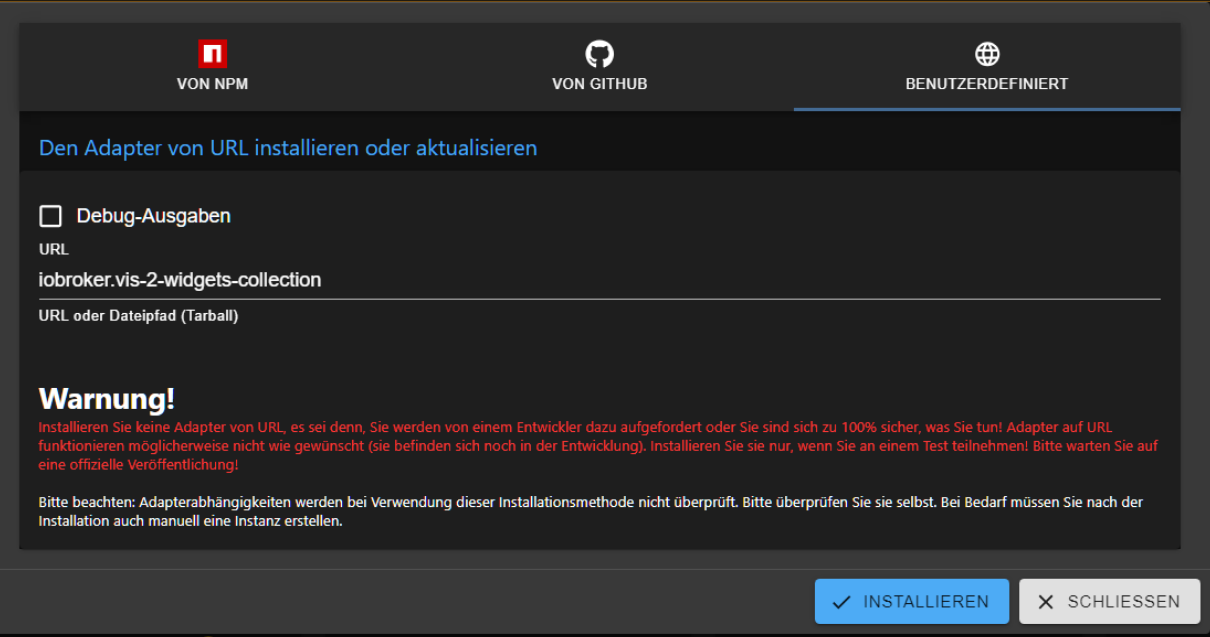
iobroker url iobroker.vis-2-widgets-collection@1.2.3In Admin auf costum gehen und anstelle der Github url einfach
iobroker.vis-2-widgets-collection@latesteingeben.
-
@carsten04 said in vis-2-widgets-collection:
Die Widgets lassen sich jetzt als npm-Package installieren und sind auch demnächst im Beta-Repo verfügbar. Wer die Widgets schon jetzt ausprobieren möchte, kann wie folgt vorgehen:
cd iobroker npm install iobroker.vis-2-widgets-collectionund dann im Admin unter Adapter eine Instanz anlegen. Danach sind die Widgets in der Vis 2 nutzbar.
NEIN NEIN NEIN
Niemals direkt etwas via npm installieren (außer zur Notfallssanierung). Einmal im falschen Verzeichnis oder den falschen User verwendet und Thomas Braun hat wieder Arbeit :-)
Die Installation kann auch von npm ganz normal mit den ioBroker Befehlen / dem admin UI erfolgen
iobroker url iobroker.vis-2-widgets-collection@latest
iobroker url iobroker.vis-2-widgets-collection@1.2.3In Admin auf costum gehen und anstelle der Github url einfach
iobroker.vis-2-widgets-collection@latesteingeben.
-
@mcm1957 Don't panic! Hab es gerade geändert. Hatten wir ja auch öfter mal im Entwickler-Meeting (räusper).
@carsten04 said in vis-2-widgets-collection:
@mcm1957 Don't panic! Hab es gerade geändert. Hatten wir ja auch öfter mal im Entwicler-Meeting (räusper).
Danke für die Anpassung :-)
cd cd ist dann übrigends nicht mehr notwendig, stört aber auch nicht.
-
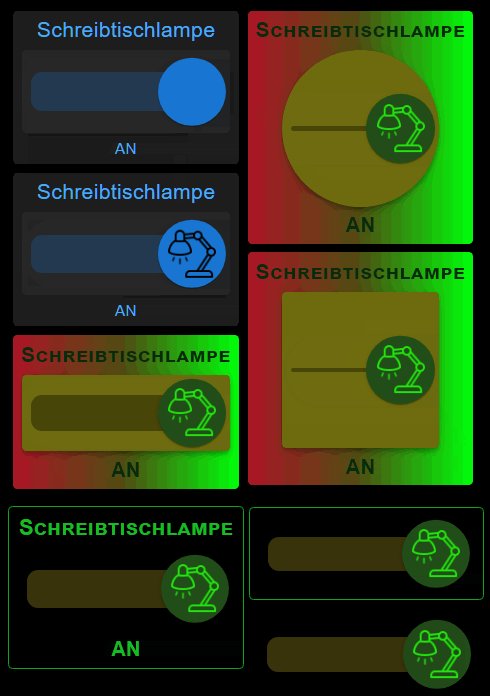
Die Collection enthält jetzt auch einen Switch für boolsche Werte, der wie die anderen Widgets auch, relativ flexibel gestaltbar ist. Insgesamt hat die Collection jetzt vier Widgets, weitere werden folgen.

Wer Lust hat bitte testen und Feedback hier oder auf GitHub reinstellen.
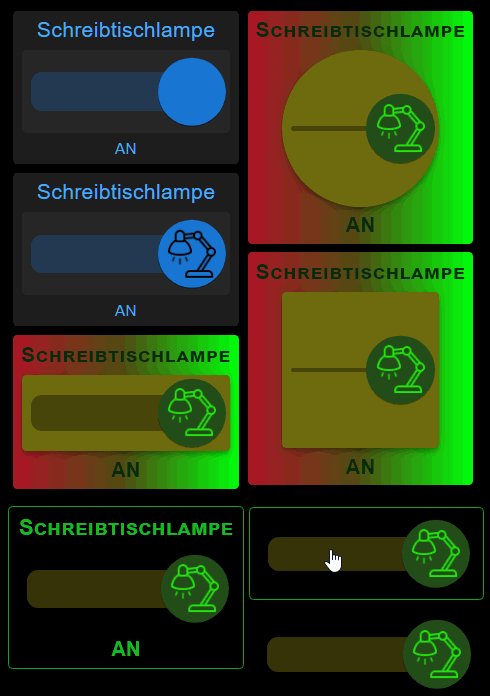
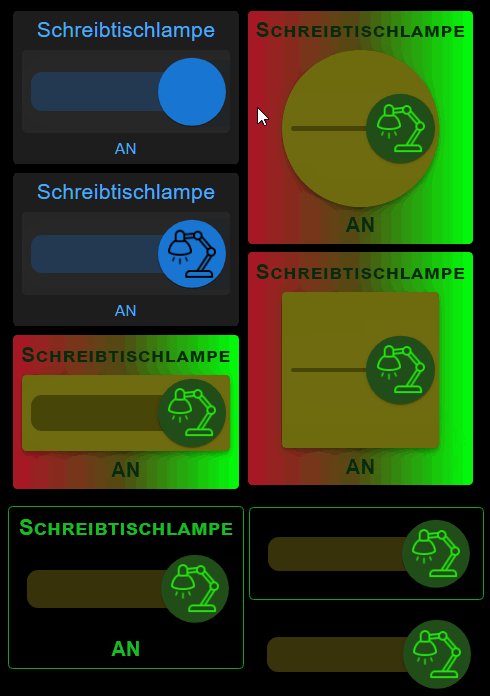
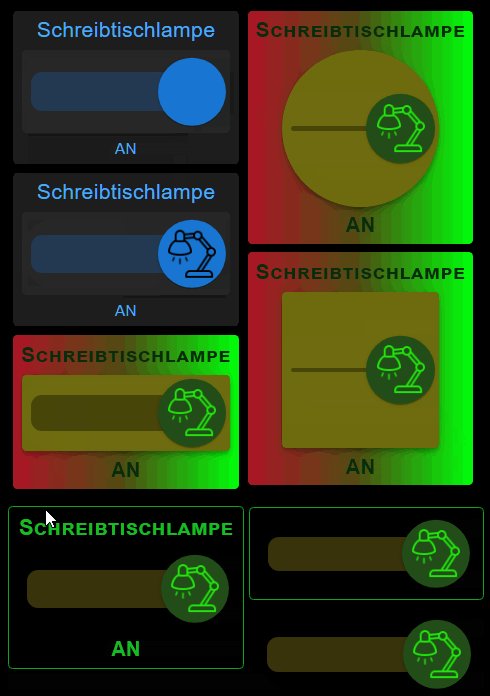
Beispiele für Switch Widget:

-
Ich habe noch bei allen Widgets (wo es sinnvoll ist) eine HTML-Texteingabe hinzugefügt.
Das sieht dann z.B. so aus:

super, vielen lieben Dank! Tolle Arbeit!
:+1: :+1: :+1: :+1: :+1: -
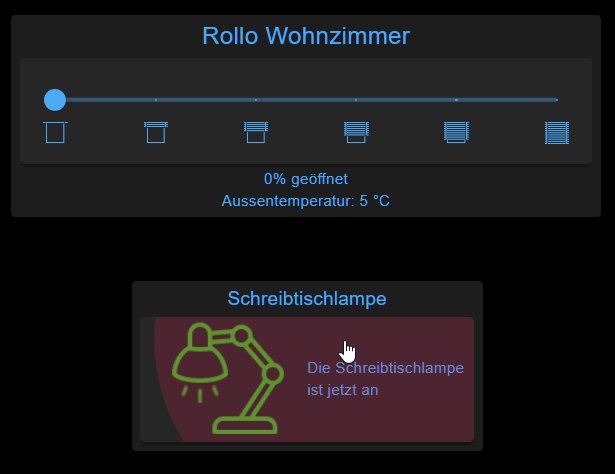
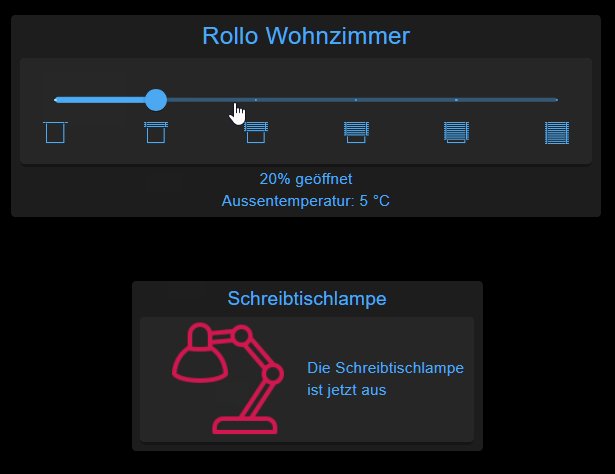
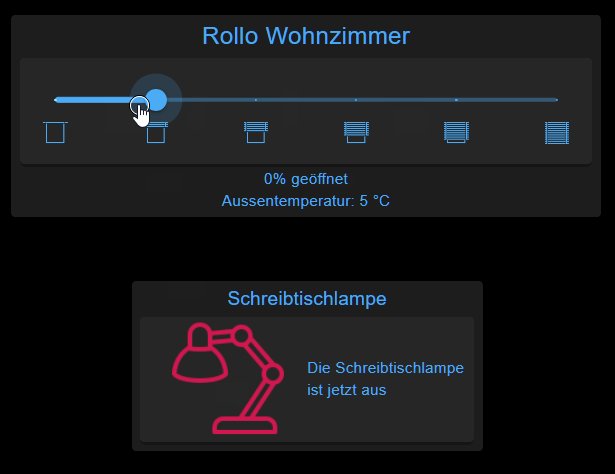
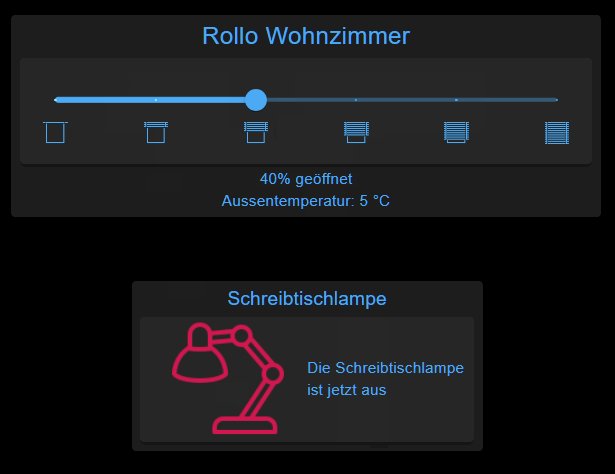
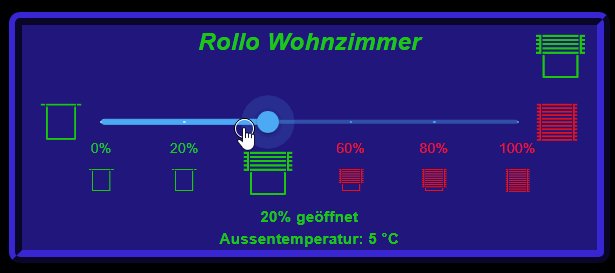
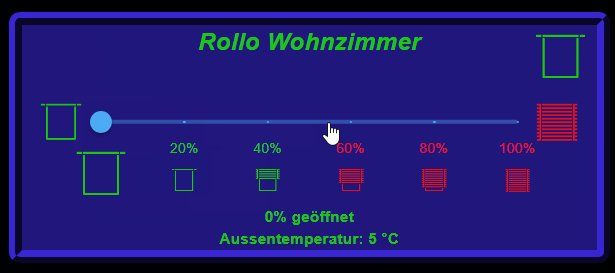
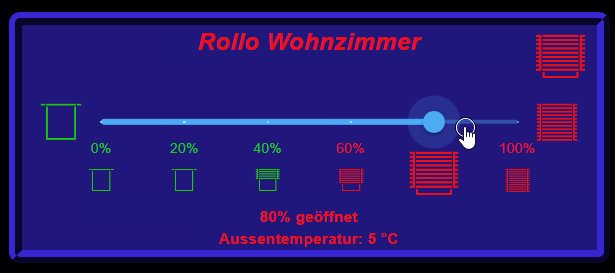
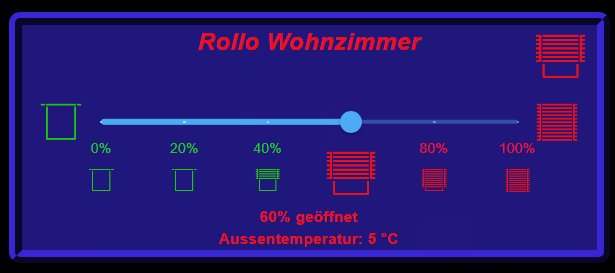
Es gibt eine neue Version v1.1.12. Das Slider-Widget hat jetzt eine Aktiv-Gruppe bekommen. Damit ist es möglich den aktuellen Slider-Wert besonders hervorzuheben (ähnlich wie bei der Button Group).
Das kann dann z.B. so aussehen:

Grundsätzlich sind alle Werte individuell konfigurierbar, so dass sich sehr viele Anwendungsfälle auch ohne direktes HTML/CSS abdecken lassen.
Anmerkung zur prinzipiellen Funktionsweise der Widgets:
-
Die Allgemein-Gruppe enthält immer identische Einstellmöglichkeiten
-
Jedes Widget enhält eine Gruppe mit individuelle Einstellungen, je nach Widget-Typ
-
Für alle Widgets lassen sich beliebige Werte (mit dem passenden Typ) definieren, die dann einzeln angewählt werden können. Dies geschieht entweder individuell und/oder indem im Objekt (oid) unter common.states bereits erlaubte Wertepaare definiert wurden, die dann automatisch jeweils als Wert-Gruppe angelegt werden und einstellbar sind.
-
Die Parametrierung von Textfarbe, Iconfarbe, etc. erfolgt fast immer vom Allgemeinen ins Spezielle, d.h. Aktiv-Gruppe(falls vorhanden) -> Wert-Gruppe -> Widgettyp-Gruppe -> Allgemein-Gruppe -> CSS-Gruppen
Wenn ihr Fehler findet oder Fragen habt, dann bitte hier posten.
-
-
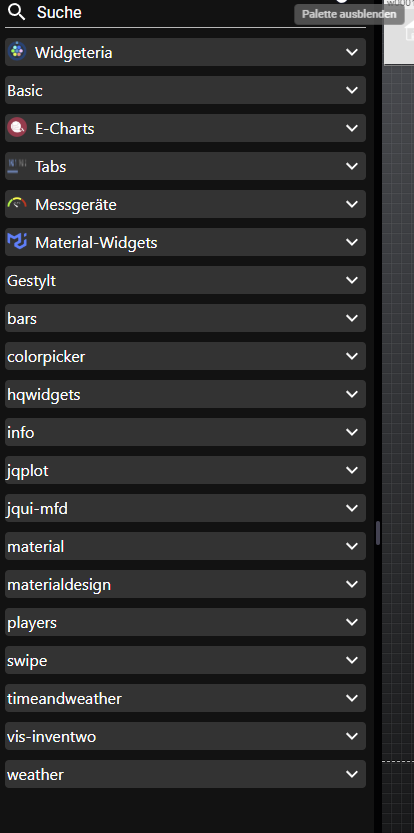
Ich hatte die Sammlung in der VIs-2 in Verwendung, nach dem update jetzt finde ich sie nicht mehr in der Vis-2.
Was kann ich tun das ich sie wieder sehe und verwenden kann. -
Ich hatte die Sammlung in der VIs-2 in Verwendung, nach dem update jetzt finde ich sie nicht mehr in der Vis-2.
Was kann ich tun das ich sie wieder sehe und verwenden kann. -
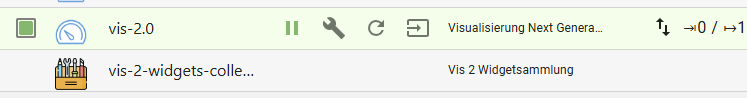
@nwh Hast Du die v1.1.15 via npm installiert?

Dann musst du noch eine Instanz über den Adapter anlegen und dann die vis-2 via F5 aktualisieren.
Danach sollten eigentlich alle Widgets wieder verfügbar sein.
@carsten04
Hätte ich so gemacht.
Warum auch immer das so ist.
Ich habe es auch frisch auf einen 2tem System versucht zu installieren, aber hier das gleiche Problem.

-
@carsten04
Hätte ich so gemacht.
Warum auch immer das so ist.
Ich habe es auch frisch auf einen 2tem System versucht zu installieren, aber hier das gleiche Problem.

@nwh Hast Du die aktuelle Version v1.1.15 installiert? Wenn ja, dann aktualisiere mal die vis-2 mit F5 bei geöffneten Dev-Tools und falls ein Fehler angezeigt wird, dann poste diesen hier einmal. Bei mir läuft alles ohne Probleme mit der v1.1.15.
-
@nwh Hast Du die aktuelle Version v1.1.15 installiert? Wenn ja, dann aktualisiere mal die vis-2 mit F5 bei geöffneten Dev-Tools und falls ein Fehler angezeigt wird, dann poste diesen hier einmal. Bei mir läuft alles ohne Probleme mit der v1.1.15.
@carsten04
Ja ich habe die aktuelle Version installiert.Bitte sehr.
Cannot load i18n "vis2CollectionWidget": ChunkLoadError: Loading chunk src_translations_js failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/src_translations_js.18023e1d.chunk.js) customWidgets.js:1 GET http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js net::ERR_ABORTED 404 (Not Found) s.l @ customWidgets.js:1 s.f.j @ customWidgets.js:1 (anonymous) @ ensure chunk:6 s.e @ ensure chunk:5 ./StateCollectionWidget @ customWidgets.js:1 o @ customWidgets.js:1 (anonymous) @ visLoadWidgets.tsx:144 await in (anonymous) (anonymous) @ visLoadWidgets.tsx:177 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-collection.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js) (anonymous) @ visLoadWidgets.tsx:197 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-collection.0: {"message":"Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed.\n(error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js"} (anonymous) @ visLoadWidgets.tsx:198 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-collection.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js) (anonymous) @ visLoadWidgets.tsx:197 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-collection.0: {"message":"Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed.\n(error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js"} -
@carsten04
Ja ich habe die aktuelle Version installiert.Bitte sehr.
Cannot load i18n "vis2CollectionWidget": ChunkLoadError: Loading chunk src_translations_js failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/src_translations_js.18023e1d.chunk.js) customWidgets.js:1 GET http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js net::ERR_ABORTED 404 (Not Found) s.l @ customWidgets.js:1 s.f.j @ customWidgets.js:1 (anonymous) @ ensure chunk:6 s.e @ ensure chunk:5 ./StateCollectionWidget @ customWidgets.js:1 o @ customWidgets.js:1 (anonymous) @ visLoadWidgets.tsx:144 await in (anonymous) (anonymous) @ visLoadWidgets.tsx:177 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-collection.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js) (anonymous) @ visLoadWidgets.tsx:197 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-collection.0: {"message":"Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed.\n(error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js"} (anonymous) @ visLoadWidgets.tsx:198 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-collection.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js) (anonymous) @ visLoadWidgets.tsx:197 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-collection.0: {"message":"Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed.\n(error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js"} -
@carsten04
Immer so als Admin
-
@carsten04
Immer so als Admin
-
@nwh dann lösche mal bitte die Instanz und den Adapter und installiere neu via Admin npm (so wie ich es eben beschrieben habe, also benutzerdefiniert und dann nur iobroker.vis-2-widgets-collection).

@carsten04
Jetzt hat es geklappt, allerdings erst wie ich die alten widget aus der Vis gelöscht habe. -
@carsten04
Jetzt hat es geklappt, allerdings erst wie ich die alten widget aus der Vis gelöscht habe.@carsten04
Ich würde gerne ein Garagentor damit steuern, allerdings funktioniert das nicht bzw. nur teils.
Wie kann ich hier Werte eingeben? Entweder "true; false" oder Zahlenwerte.
Wenn ich hier auf "Down" klick dann bewegt sich das Tor nur kurz!
Auswählen tue ich "Garage EG Antrieb fahren"
Das wären die DP vom KNX

-
@carsten04
Ich würde gerne ein Garagentor damit steuern, allerdings funktioniert das nicht bzw. nur teils.
Wie kann ich hier Werte eingeben? Entweder "true; false" oder Zahlenwerte.
Wenn ich hier auf "Down" klick dann bewegt sich das Tor nur kurz!
Auswählen tue ich "Garage EG Antrieb fahren"
Das wären die DP vom KNX









