NEWS
vis-2-widgets-collection
-
Muss ich die Icons alle manuell hochladen bzw. den Pfad manuell reinkopieren? Gibt ja Widgets, wo man direkt über den Material Icon Selector was auswählen kann. Finde ich recht praktisch.

-
@merlin123 Installiere Dir mal das inventwo Icon Set. Da hast Du in der Grundausstattung schon fast alles was Du brauchst und musst auch nicht mehr einzeln hochladen. Die Material Icon - Auswahl kommt noch.
@carsten04 Die hab ich installiert. Aber wenn ich bei einem Deiner Widgets auf den Icon Selector gehe, werden die nicht direkt angezeigt (VIS2). Da muss ich mir den Pfad raussuchen und reinkopieren.
Oder geht das auch einfacher? -
@carsten04 Die hab ich installiert. Aber wenn ich bei einem Deiner Widgets auf den Icon Selector gehe, werden die nicht direkt angezeigt (VIS2). Da muss ich mir den Pfad raussuchen und reinkopieren.
Oder geht das auch einfacher?Das geht einfacher.

Bin auch gerade am Testen.
Und was ich bis jetzt sehe gefällt mir. :+1: -
Das geht einfacher.

Bin auch gerade am Testen.
Und was ich bis jetzt sehe gefällt mir. :+1:@iobrokermike Ah... Dank Dir.... Hatte nicht in der Ansicht nach unten gescrollt und nur meine hochgeladenen Bilder gesehen.... :P
-
Muss ich die Icons alle manuell hochladen bzw. den Pfad manuell reinkopieren? Gibt ja Widgets, wo man direkt über den Material Icon Selector was auswählen kann. Finde ich recht praktisch.

@merlin123 sagte in vis-2-widgets-collection:
Muss ich die Icons alle manuell hochladen bzw. den Pfad manuell reinkopieren? Gibt ja Widgets, wo man direkt über den Material Icon Selector was auswählen kann. Finde ich recht praktisch.

Du kannst jetzt auch die Material-Icons direkt auswählen.
-
@merlin123 sagte in vis-2-widgets-collection:
Muss ich die Icons alle manuell hochladen bzw. den Pfad manuell reinkopieren? Gibt ja Widgets, wo man direkt über den Material Icon Selector was auswählen kann. Finde ich recht praktisch.

Du kannst jetzt auch die Material-Icons direkt auswählen.
@carsten04 Ah klasse! Muss ich morgen mal probieren :)
-
@merlin123 sagte in vis-2-widgets-collection:
Muss ich die Icons alle manuell hochladen bzw. den Pfad manuell reinkopieren? Gibt ja Widgets, wo man direkt über den Material Icon Selector was auswählen kann. Finde ich recht praktisch.

Du kannst jetzt auch die Material-Icons direkt auswählen.
@carsten04 Klappt! Danke :)
-
Hab mit dem Widget (und auch bei den VIS2 Meßgeräte Widgets) das Problem, dass die Ansicht im Editor nicht mit der in der Runtime übereinstimmt.
Bei allen anderen Widgets stimmt es. Vielleicht hast Du ne Idee...Editor (Windows, Chrome):

Laptop (wie Editor):

Handy (Android, Chrome)

-
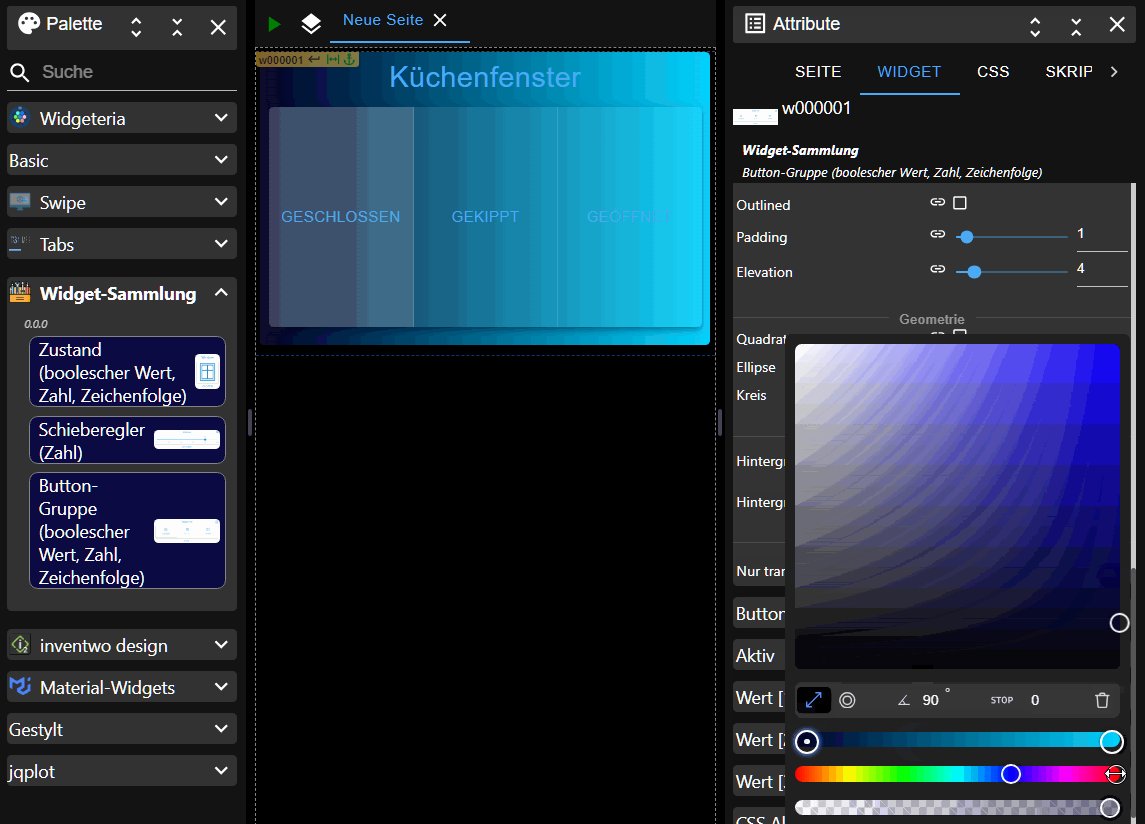
Um auch Farbverläufe gut handeln zu können, habe ich für background noch einen passenden Picker spendiert. Bitte testen und hier oder auf GitHub Feedback geben.

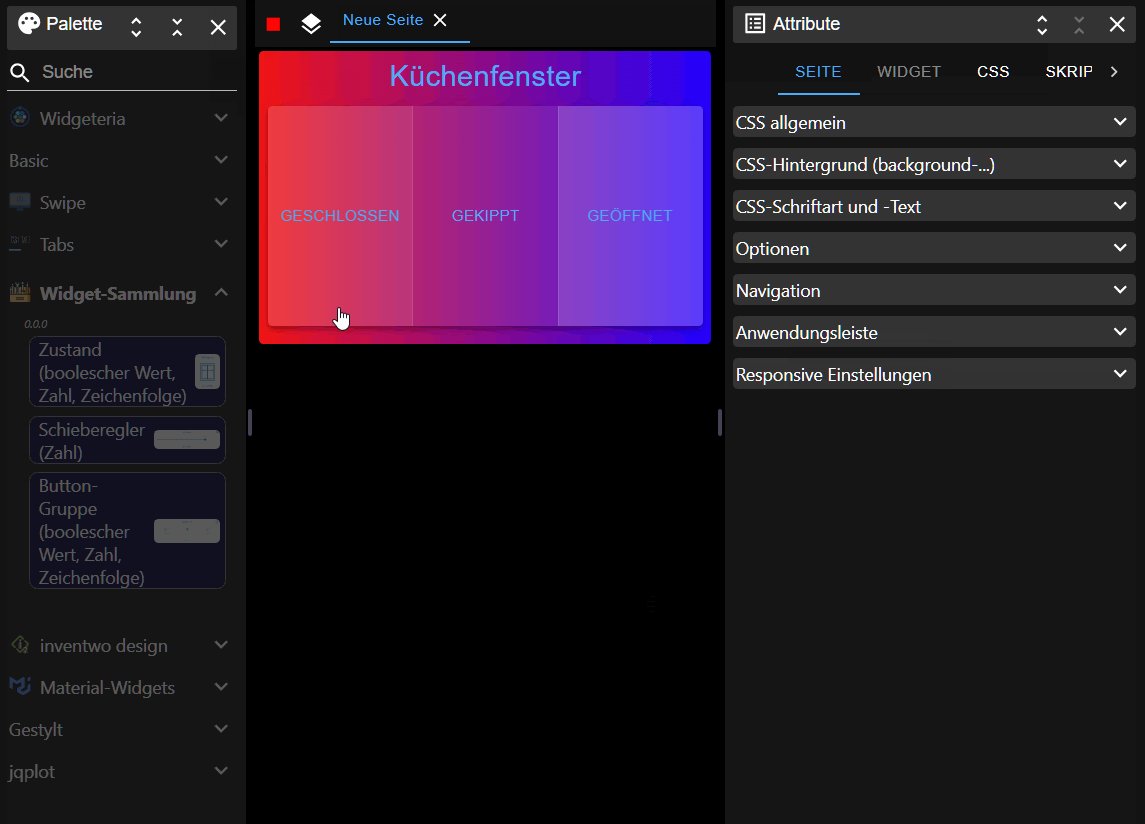
@carsten04 Farbverlauf klappt :)

-
@carsten04 Farbverlauf klappt :)

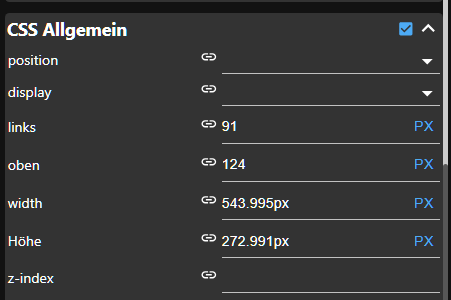
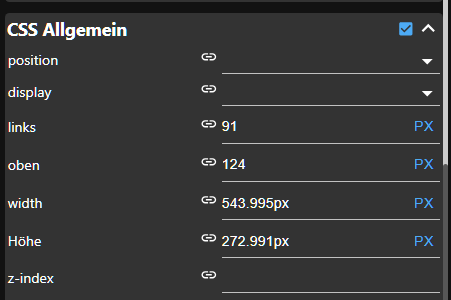
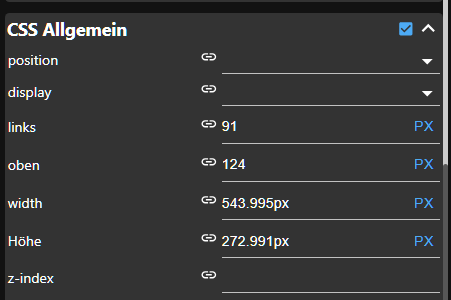
@merlin123 Schau mal, ob Du alles auf PX beim Widget stehen hast. Default ist bei position relativ und bei width 100%. Wenn Du bei den verschiedenen Endgeräten unterschiedliche Auflösungen hast, dann führt das mit diesen Einstellungen auch zu unterschiedlichen Darstellungen.
Wenn es so ähnlich aussieht,

dann sollte sich auch die Darstellung nicht ändern.
-
@merlin123 Schau mal, ob Du alles auf PX beim Widget stehen hast. Default ist bei position relativ und bei width 100%. Wenn Du bei den verschiedenen Endgeräten unterschiedliche Auflösungen hast, dann führt das mit diesen Einstellungen auch zu unterschiedlichen Darstellungen.
Wenn es so ähnlich aussieht,

dann sollte sich auch die Darstellung nicht ändern.
@carsten04 Ah! Danke! Das hab ich übersehen.... Bei den meisten ist ja px eingestellt. Geht jetzt :)
-
@merlin123 Schau mal, ob Du alles auf PX beim Widget stehen hast. Default ist bei position relativ und bei width 100%. Wenn Du bei den verschiedenen Endgeräten unterschiedliche Auflösungen hast, dann führt das mit diesen Einstellungen auch zu unterschiedlichen Darstellungen.
Wenn es so ähnlich aussieht,

dann sollte sich auch die Darstellung nicht ändern.
@carsten04 Das Widget hat ja quasi nen Hintergrund (wo auch der Headertext steht) und den "Button" mit dem Icon.
Ich habe gerade versucht den Hintergrund in dem grauen Verlauf zu lassen und den Button abhängig vom Wert des Objektes (true/false) zu färben.
Ich kann aber nur das ganze Widget färben, oder? -
@carsten04 Das Widget hat ja quasi nen Hintergrund (wo auch der Headertext steht) und den "Button" mit dem Icon.
Ich habe gerade versucht den Hintergrund in dem grauen Verlauf zu lassen und den Button abhängig vom Wert des Objektes (true/false) zu färben.
Ich kann aber nur das ganze Widget färben, oder? -
@merlin123 Der Rahmen ist immer farblich zum Inhalt abgestuft, es sei denn Du setzt Elevation auf 0, dann ist die Farbe für Rand und Inhalt identisch.
@carsten04 OK. Kannst es ja vielleicht mal als Idee für eine Erweiterung im Hinterkopf behalten, dass man die zwei Bereiche unterschiedlich färben kann. :)
-
@carsten04 OK. Kannst es ja vielleicht mal als Idee für eine Erweiterung im Hinterkopf behalten, dass man die zwei Bereiche unterschiedlich färben kann. :)
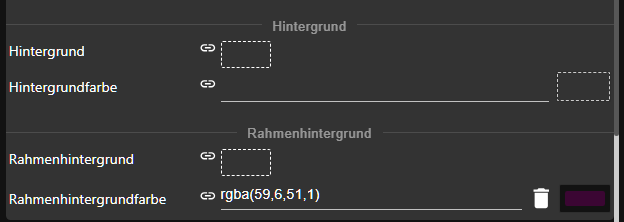
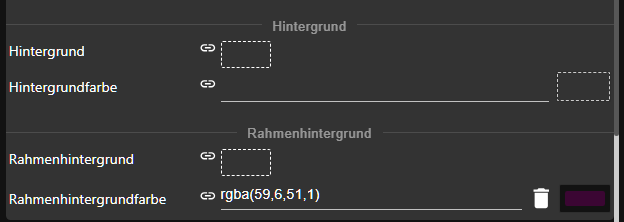
@merlin123 Du kannst jetzt Rahmen und Inhalt unterschiedlich einfärben, also auch die Rahmenfarbe beibehalten.

Ich habe zusätzlich noch geringfügig angepasst und optimiert. Wenn Du testen möchtest, dann Widgets bitte komplett neu anlegen.
-
@merlin123 Du kannst jetzt Rahmen und Inhalt unterschiedlich einfärben, also auch die Rahmenfarbe beibehalten.

Ich habe zusätzlich noch geringfügig angepasst und optimiert. Wenn Du testen möchtest, dann Widgets bitte komplett neu anlegen.
@carsten04 Danke :) Aber wie stell ich das ein? Finde das irgendwie nicht
-
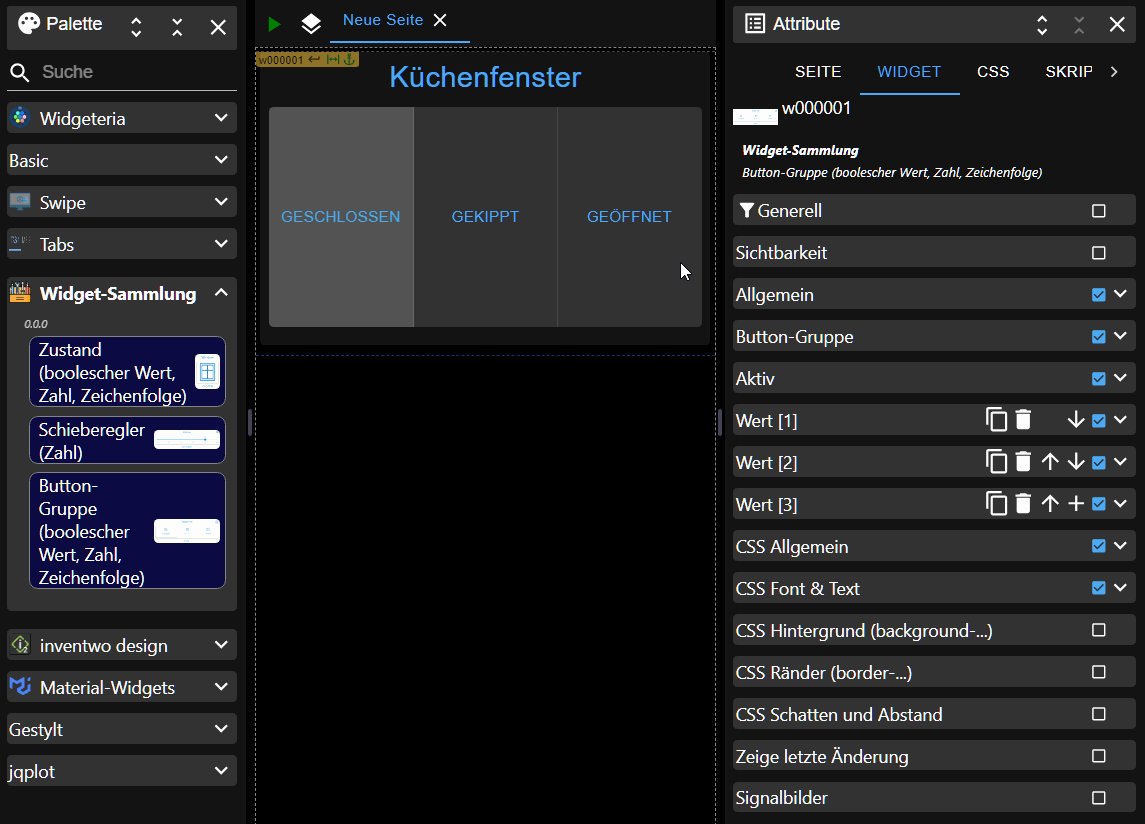
@carsten04 Danke :) Aber wie stell ich das ein? Finde das irgendwie nicht
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Danke :) Aber wie stell ich das ein? Finde das irgendwie nicht
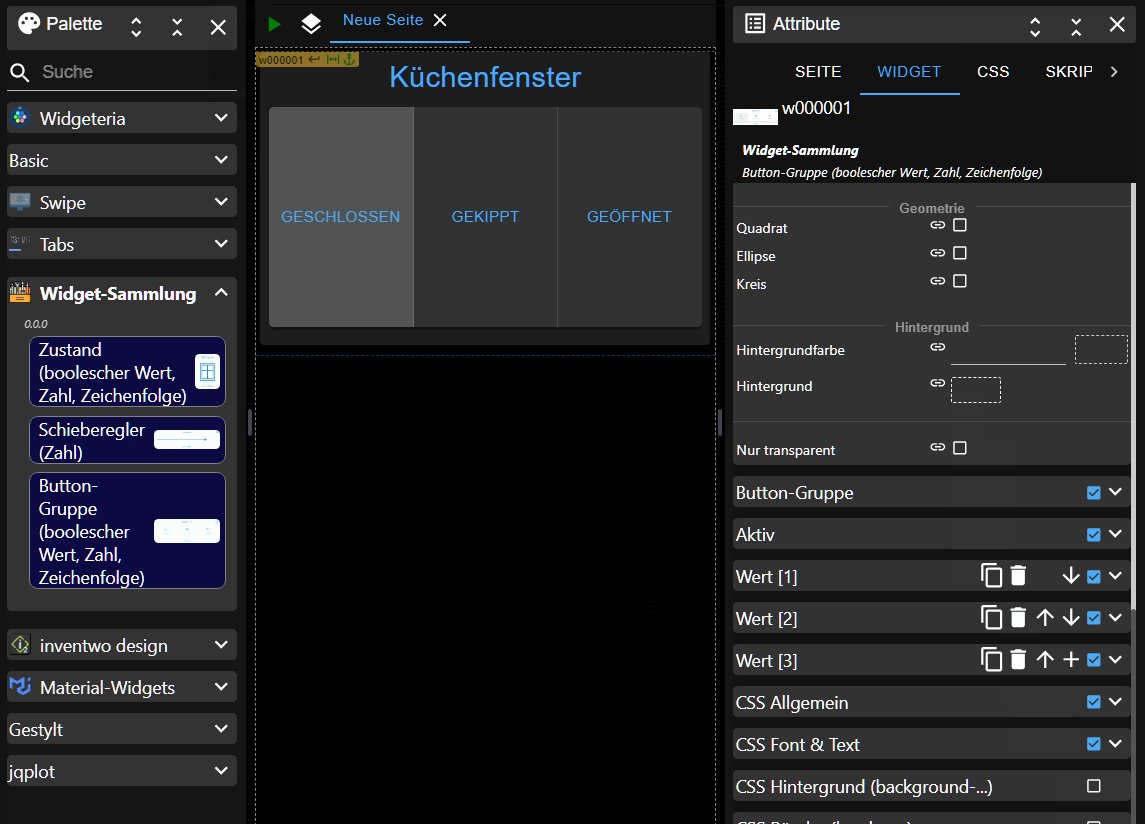
hier:

und auch individuell für jeden Wert, falls vorhanden.
-
@merlin123 sagte in vis-2-widgets-collection:
@carsten04 Danke :) Aber wie stell ich das ein? Finde das irgendwie nicht
hier:

und auch individuell für jeden Wert, falls vorhanden.
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch :+1:
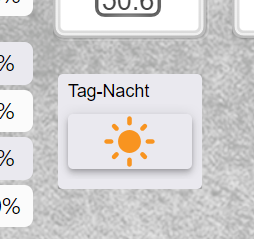
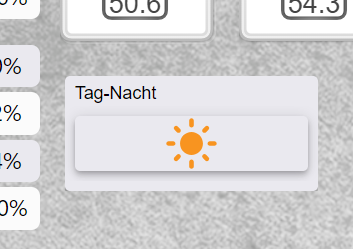
Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

-
@carsten04 Er hatte das Update des Adapters irgendwie nicht gemacht. Hab den nochmal von Git geladen, dann hab ich die Settings gesehen. Gehen auch :+1:
Was mir aber aufgefallen ist: Ich schaffe es nicht das Icon größer zu machen, ohne dass das grüne Feld auch größer wird. Das soll aber nicht größer werden, aber das Icon soll das besser ausfüllen.
Geht das nicht?Icon Größe 50

Icon Größe 75

@merlin123
Da fehlt ein t. :grinning:








