NEWS
vis-2-widgets-collection
-
@carsten04 sagte in vis-2-widgets-collection:
Wenn noch was fehlt oder Fehler auffallen, dann bitte hier posten
Für mich eine der wichtigsten Widgets:
Table Widget
Gauges Widget -
@sigi234 Auswahl === Select
-
@carsten04 said in vis-2-widgets-collection:
Es gibt eine neue Version v1.5.1 mit einem Select-Widget. Wenn noch was fehlt oder Fehler auffallen, dann bitte hier posten.
Vielen Dank dafür, funktioniert bisher bei mir ohne Probleme.
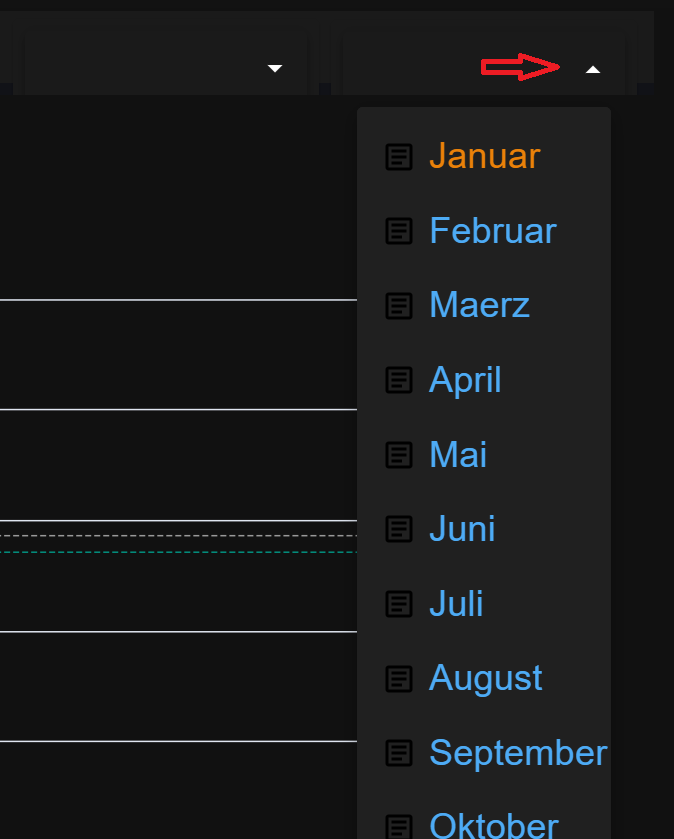
Eine Kleinigkeit wäre das Einstellen der Farbe für den 'Select' Pfeil (siehe Screenshot).
In der VIS auf dem PC ist der zusehen, wenn ich allerdings die VIS auf dem Tablet öffne dann seh ich den Pfeil nicht mehr. Ich nehme an das da keine Farbe definiert ist und er deshalb "transparent" ist und die Hintergrund Farbe annimmt. Wie gesagt ist nur auf dem Tablet so
-
@carsten04 sagte in vis-2-widgets-collection:
@micklafisch Das Widget könnte auch etwas für Dich seien.
Wow, das sieht schon mal seht gut aus und lässt sich schön fein einstellen.
Habe aber kleinere Auffälligkeiten beim testen bemerkt:
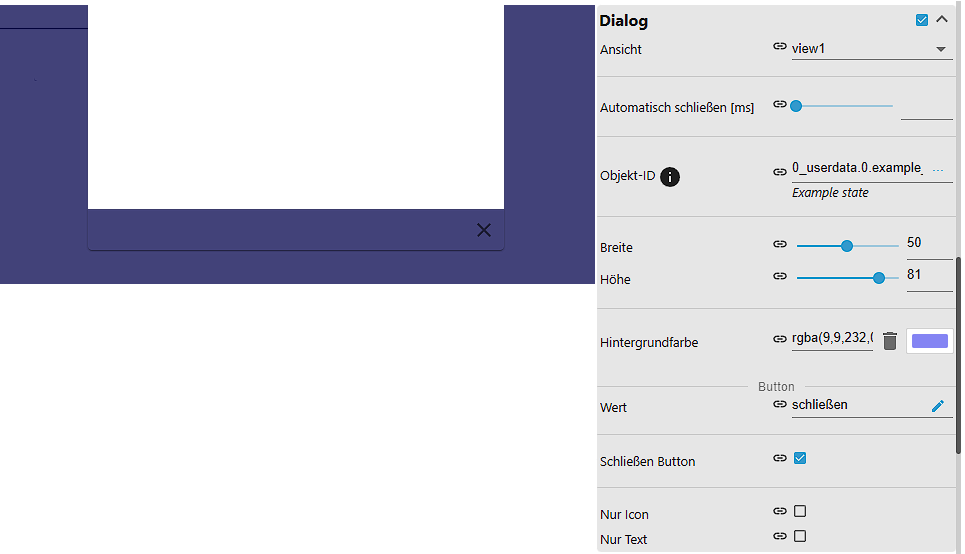
- die Funktion "Objekt-ID" im Dialog setzt mir zwar mein boolean Wert auf true beim öffnen, aber nicht mehr auf false wenn der Dialog geschlossen wird.
- wie bekomme ich das Widget komplett unsichtbar um dieses auf vorhandenen Text oder Icon legen zu können damit der Dialog dann gestartet werden kann?
- die Hintergrundfarbe des Dialogs wirkt sich auch auf die Leiste unten zum schließen aus und der Text für den Button wird nicht angewendet (die Option "nur Text" ändert daran auch nichts:

- als Wunsch wäre dann nur noch die Option dass das "X" zum schließen auch wahlweise oben rechts ist.
-
-
Object-ID wird auf false gesetzt, wenn Dialog geschlossen wird -> ist im nächsten Patch vorhanden
-
Hintergrundfarbe Dialog / Buttontext: das ist erst einmal so beabsichtigt. Buttontext ist nur für den Button da und nicht für die View. Du kannst ja den Header und Footer für Text nutzen, der wird dann ja auch im Dialog gezeigt.
-
Close-Button oben rechts -> ist im nächsten Patch vorhanden.
-
Widget unsichtbar: Was meinst Du da genau?
-
-
@carsten04 sagte in vis-2-widgets-collection:
Object-ID wird auf false gesetzt, wenn Dialog geschlossen wird -> ist im nächsten Patch vorhanden
wäre dann damit auch das umgekehrte möglich? Der Dialog geht auf und zu wenn sich der State ändert?
Widget unsichtbar: Was meinst Du da genau?
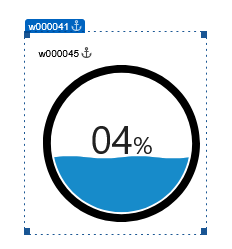
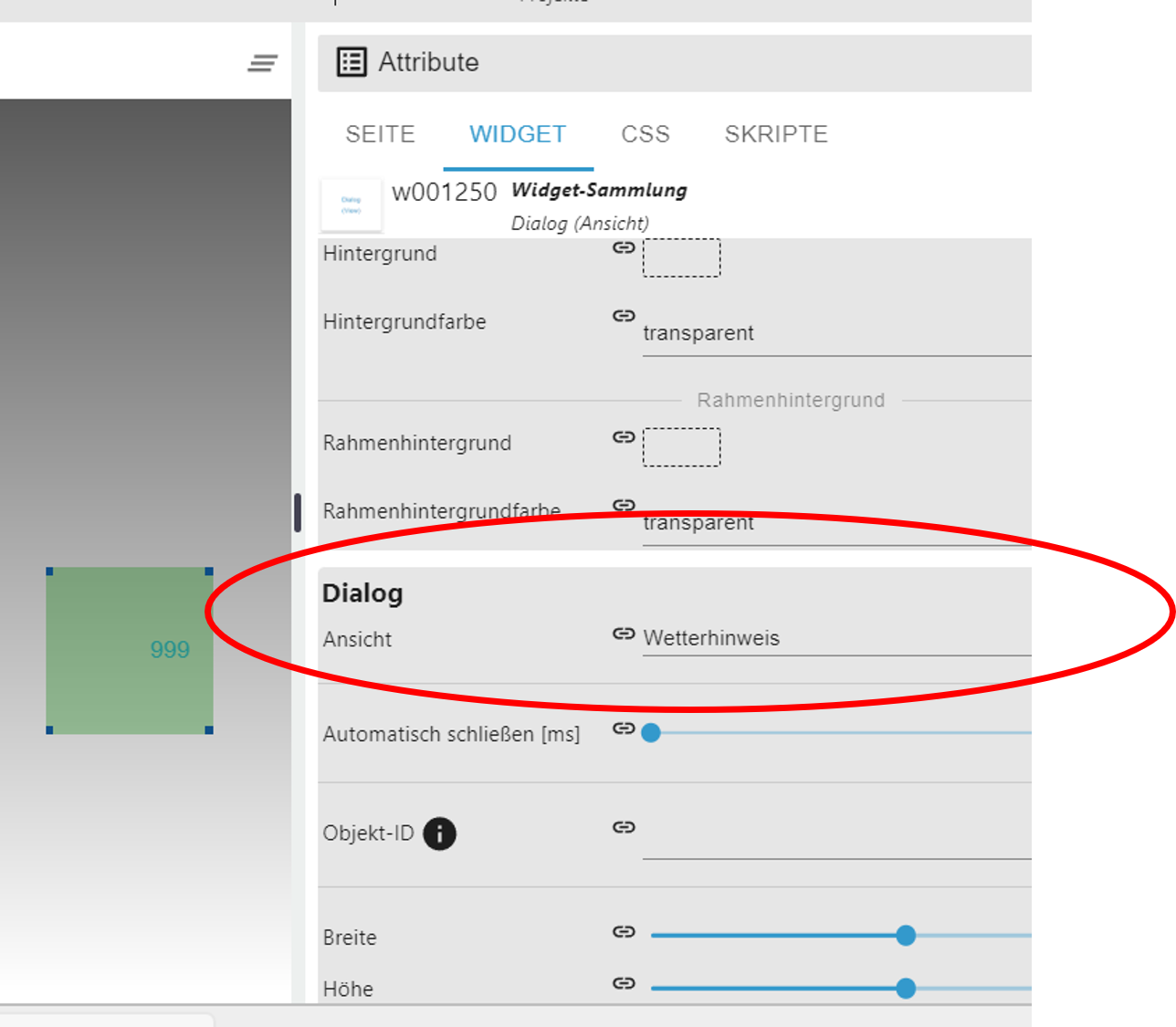
Auf einem bestehenden Widget (Wasserskala w000045) oder Bild ein Dialog (w000041) platzieren, dazu muss dein Widget unsichtbar sein aber mit höherem z-index. Beim längeren testen habe ich es jetzt hinbekommen. Sollte quasi so aussehen:

Das habe ich dazu eingestellt:

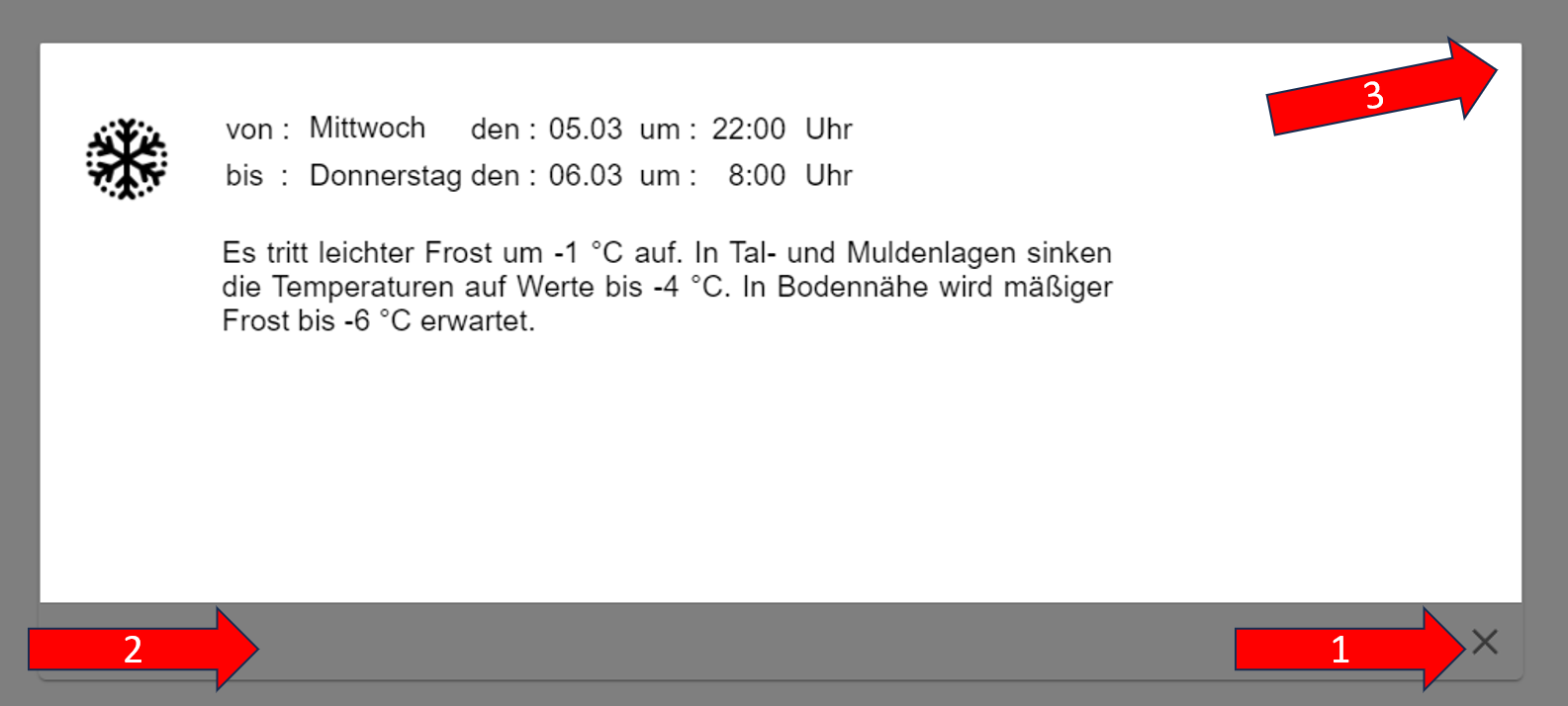
Damit liegt es über der Wasserskala unsicht- aber anklickbar und geht auf wenn ich Details dazu will. Nur leider kommt genau damit dann das Problem, dass der Hintergrund bei dem "X" nicht mehr weiß sondern ebenfalls den Hintergrund des Dialogs annimmt:

- es liegt am "ohne Rand", damit fällt der weiße Hintergrund am "X" raus. Vielleicht verwende ich aber das Widget auch falsch

Buttontext ist nur für den Button da und nicht für die View. Du kannst ja den Header und Footer für Text nutzen, der wird dann ja auch im Dialog gezeigt.
Das habe ich wiederrum nicht gleich verstanden
 . Ich dachte der Buttontext ist, da er unter der selben Überschrift wie das Schließen Symbol steht, das gleich bzw. geht in die gleiche Richtung. Mit der Option "nur Text" oder "nur Icon" dachte ich man kann wählen zwischen dem "schließen text" und dem "X". Aber scheinbar ist dem nicht so
. Ich dachte der Buttontext ist, da er unter der selben Überschrift wie das Schließen Symbol steht, das gleich bzw. geht in die gleiche Richtung. Mit der Option "nur Text" oder "nur Icon" dachte ich man kann wählen zwischen dem "schließen text" und dem "X". Aber scheinbar ist dem nicht so  , sondern das "nur Text" im Dialog Bereich bezieht sich auf den Footer und Header?
, sondern das "nur Text" im Dialog Bereich bezieht sich auf den Footer und Header?Ansonsten großes Danke für dein Engagement!
- es liegt am "ohne Rand", damit fällt der weiße Hintergrund am "X" raus. Vielleicht verwende ich aber das Widget auch falsch
-

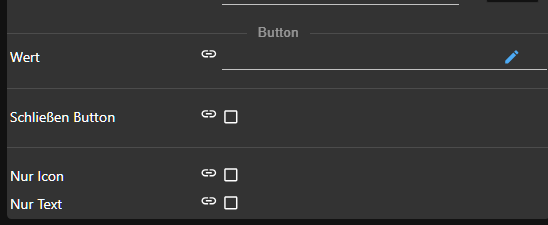
Alles was unter Button steht meint auch "nur" Button.
Wert ist der Buttontext. Wenn Du "Nur Text" auswählst, wird dieser auf dem Button zentriert, gleiches gilt umgekehrt auch für "Nur Icon".
Alle Textfelder (auch Header und Footer) sind HTML-Textfelder und können daher beliebig "schön" gemacht werden.
Zu dem Farbproblem: kann es sein, dass Du bei der Hintergrundfarbe im Dialog den Alpha-Kanal (die Transparenz) < 1 gesetzt hast? -> Gibt eine Lösung mit dem nächsten Patch.
-
Ja genau, hatte den Hintergrund mit Transparenz angegeben. Aber auch bei einem neuen Widget ohne Transparenz ist das so.
Danke!
-
@micklafisch Wenn Du die Hintergrundfarbe auf z.B. #ffffff setzt, sollte keine Transparenz mehr da sein.
-
Mir ist noch aufgefallen, dass beim anlegen eines Zustand Widgets der Wert "value2": true, nicht bzw. nicht immer richtig gesetzt wird. wenn ich die Alias ändere stand bei beiden false.
Das Problem konnte ich einfach beheben durch export des Widget ändern des Wertes und dann wieder import.
Weiterhin hatte ich das Problem wenn ich ein Widget eingerichtet hatte und dieses mehrfach kopieren wollte war dies möglich, jedoch haben sich viele Einstallungen wieder geändert, sobald ein anderer DP gesetzt wurde.
Das Problem konnte ich für mich mit der o.g. Lösung auch umgehen, hat mich nur erstmal irritiert.
Eine Seite mit vielen von deinen Widgets habe ich erfolgreich laufen und bin super zufrieden mit diesen.



-
@carsten04
Super, das du bei an den VIS-2 Widgets für mehr Auswahl beiträgst.Ich hätte da noch wünsche beim :

Kann man da noch Einstellmöglichkeiten unter bringen?

- das man das Kreuz nach unten oder nach oben bringt.
- das man die Titelleiste einfärben kann.
- und das beim Dialogfenster an den Ecken einen Radius einzustellen ist.
Wenn schon möglich ist, habe Nachsicht mit mir.

-
Es gibt eine neue Version v1.5.2 mit kleineren Widgetoptimierungen.
Dialog-Widget:
-
Object-ID wird auf false gesetzt, wenn Dialog geschlossen wird
-
Close-Button oben rechts und/oder unten rechts frei wählbar
Select-Widget:
- Pfeilfarbe wählbar
ButtonGroup Widget:
- Bei nur einem Wert verhält sich das Widget genau wie ein einfacher Button
-
-
Moin
Habe die 1.5.2 Version beim Dialog getestet und musste feststellen das es mit den Close-Button nicht klappt.- beim aktivieren einer der zwei Option (unten/oben) bekommen ich kein Dialog angezeigt.
- es können beide gleich aktiviert werden. (zusammen aktiv)
- ist es nicht sinnvoller für den Close-Button eine Dropdown Auswahl.
So könnte es nicht zu Punkt 2 kommen. (entweder/oder)
-
- kann ich nicht nachvollziehen, da bei mir alles funktioniert. Gibt es in der Runtime über die Dev-Konsole irgendwelche Fehlermeldungen?
- ist so beabsichtigt; vielleicht benötigt jemand mal zwei Close Button.
-
Moin
Vielen Dank.
ist so beabsichtigt; vielleicht benötigt jemand mal zwei Close Button.
Ok, da wär ich nicht darauf gekommen.
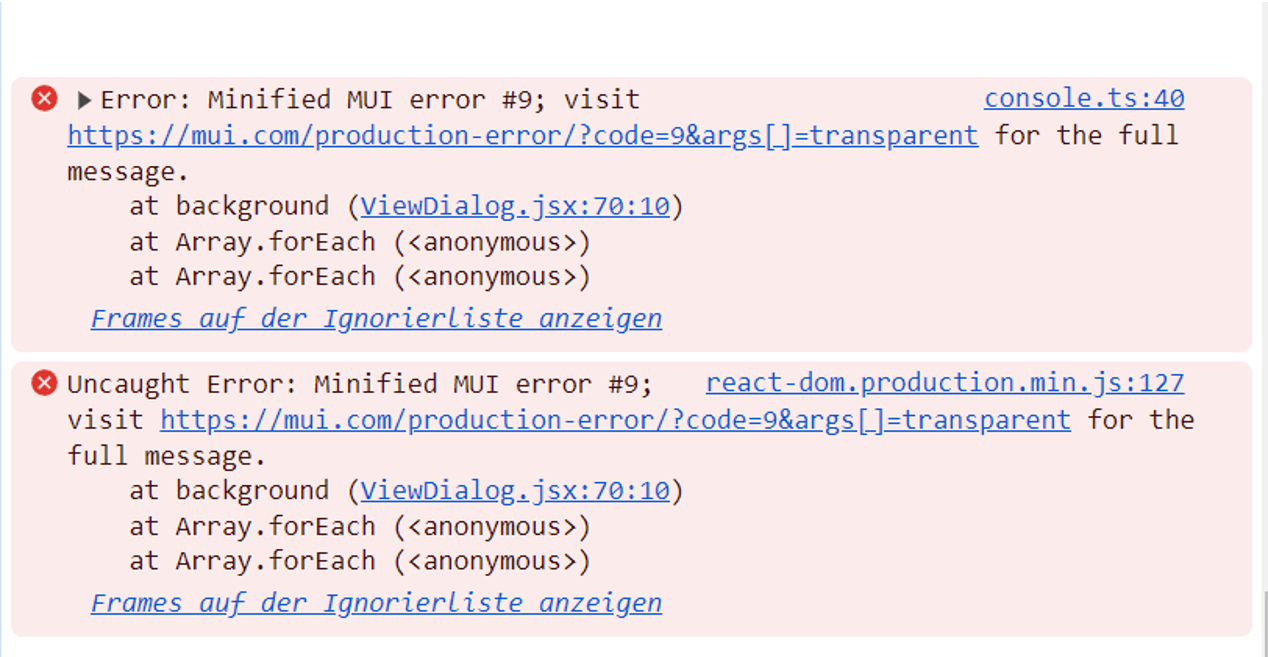
... Gibt es in der Runtime über die Dev-Konsole irgendwelche Fehlermeldungen?

Denke das war gemeint.
PS. Habe einmal die Farbe "transparent" in gelöscht und jetzt geht es.
-
Hallo zusammen,
ich versuche über ein Widget die verschiedenen Lademodi in evcc umzuschalten.
Bekomme es aber nicht gebacken.
Über Buttons kann ich einzeln schalten, aber er setzt die anderen nicht zurück (zumindest optisch)
Hab gedacht ich könnte das über ein multistate widget lösen, aber bekomme es nicht hin!
Einer ne Idee oder Lösungsansätze?Danke euch...
-
@carsten04
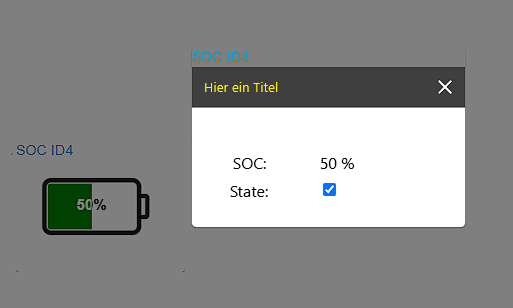
Danke für die prompte Umsetzung und dem Update dazu, das ist echt Mega!Ein letzten Wunsch hätte ich zum Dialog aktuell noch: gibt es eine Möglichkeit einen Titel einzugeben? Header ist nicht das richtige für mich, da er den Text leider am Icon als auch am Dialog anzeigt (blaue Schrift). Ich würde lieber ausschließlich dem Dialog einen Titel geben (siehe gelbe Schrift).

-
Hallo,
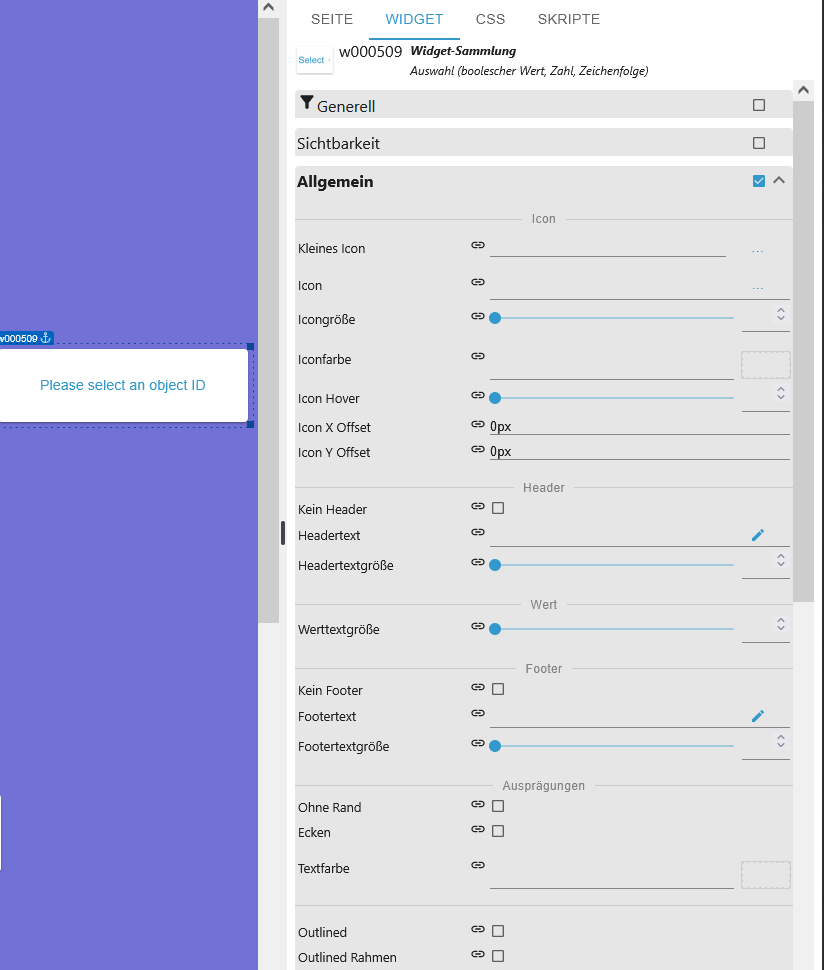
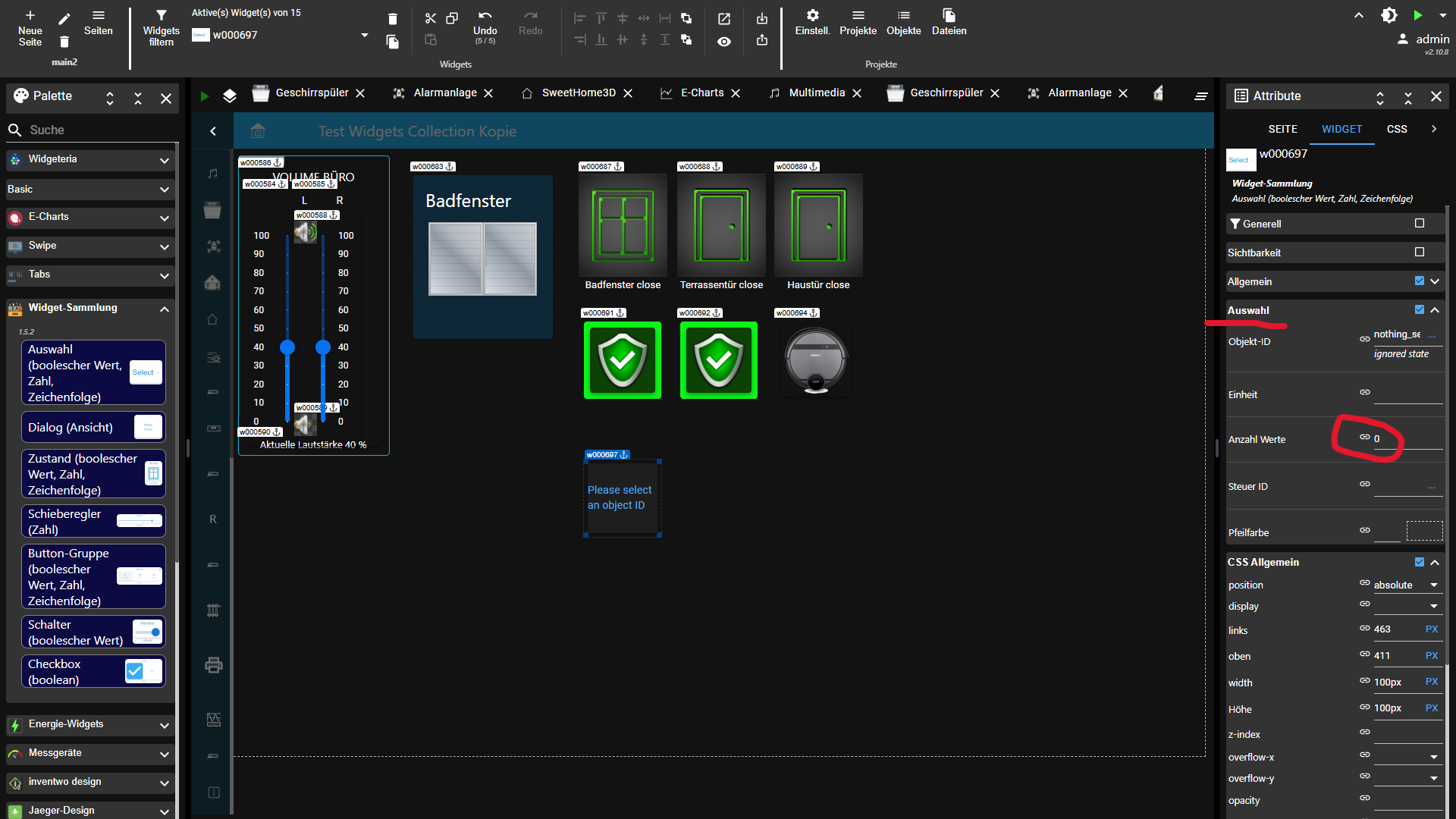
hab die Widgets-Collection gerade mal installiert;
stehe aber gerade auf dem Schlauch, wo kann ich denn das entsprechende Objekt auswählen?
Ich sehen nicht die bei anderen Widgets übliche Objekt-Auswahl
Verständnisfehler meinerseits?
-
@topsurfer sagte in vis-2-widgets-collection:
Hallo,
hab die Widgets-Collection gerade mal installiert;
stehe aber gerade auf dem Schlauch, wo kann ich denn das entsprechende Objekt auswählen?
Ich sehen nicht die bei anderen Widgets übliche Objekt-Auswahl
Verständnisfehler meinerseits?
-
@topsurfer Du musst in die spezifische Widget-Auswahl (z.B. Schalter) und dann hast Du unter Objekt-ID die bekannte Auswahl.