NEWS
vis-2-widgets-collection
-
@matu Woran scheitert es denn genau? Eigentlich kannst Du bei der Grundeinstellung nicht viel falsch machen, schau mal hier:

Achte auch darauf, dass die vis-2 die v2.9.64 (Stable-Version) hat.
-
danke für die schnelle Rückmeldung. Die Vis-2 hat die Version 2.9.64.
Das Problem ist das ich das Widget nicht anklicken kann. -
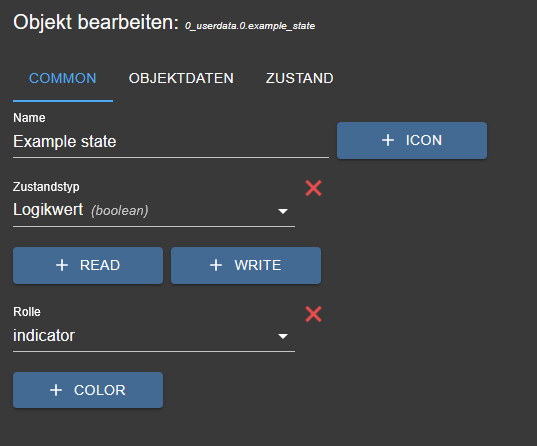
@matu Zeig mal bitte was unter common im Objekt steht.
-
@carsten04
das ist der ganz normale Beispiel DP.

Am DP liegt es auch nicht weil, weil wenn ich dein Schalter Widget verwende funktioniert es ja.
Auch die Button-Gruppe und der Schieberegler funktionieren.Nur Checkbox und Zustand lassen sich nicht anklicken
-
This post is deleted! -
@matu Geh mal auf Objektdaten und mache dann bitte einen Screenshot.
-
-
@matu Ergänze mal bitte in common:
"read": true,
"write": true -
Keine Veränderung. Hier noch ein Video mit den 3 Widgets die alle auf den DP zugreifen.
-
@matu Das schaue ich mir morgen am Rechner mal in Ruhe an.
Wenn Du kurz noch Zeit hast mach mal bitte folgendes: lösche alle views in der vis-2 und lege eine neue leere view an und nutze nur das State-Widget. Ist der Effekt dann immer noch da?
-
Jetzt funktioniert es, aber trotzdem komisch, dass es bei einigen geht und bei anderen nicht.
Vielen Dank für die schnellen Rückmeldungen, spiele jetzt mal etwas mit deinen Widgets

-
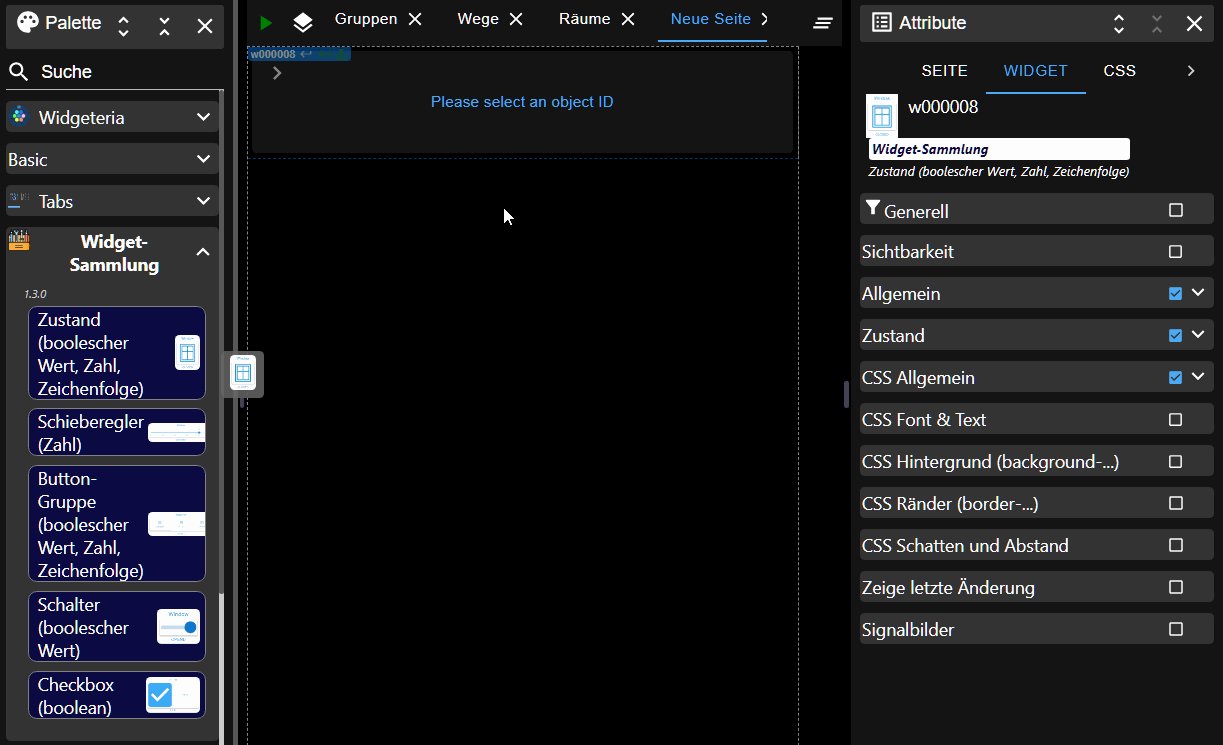
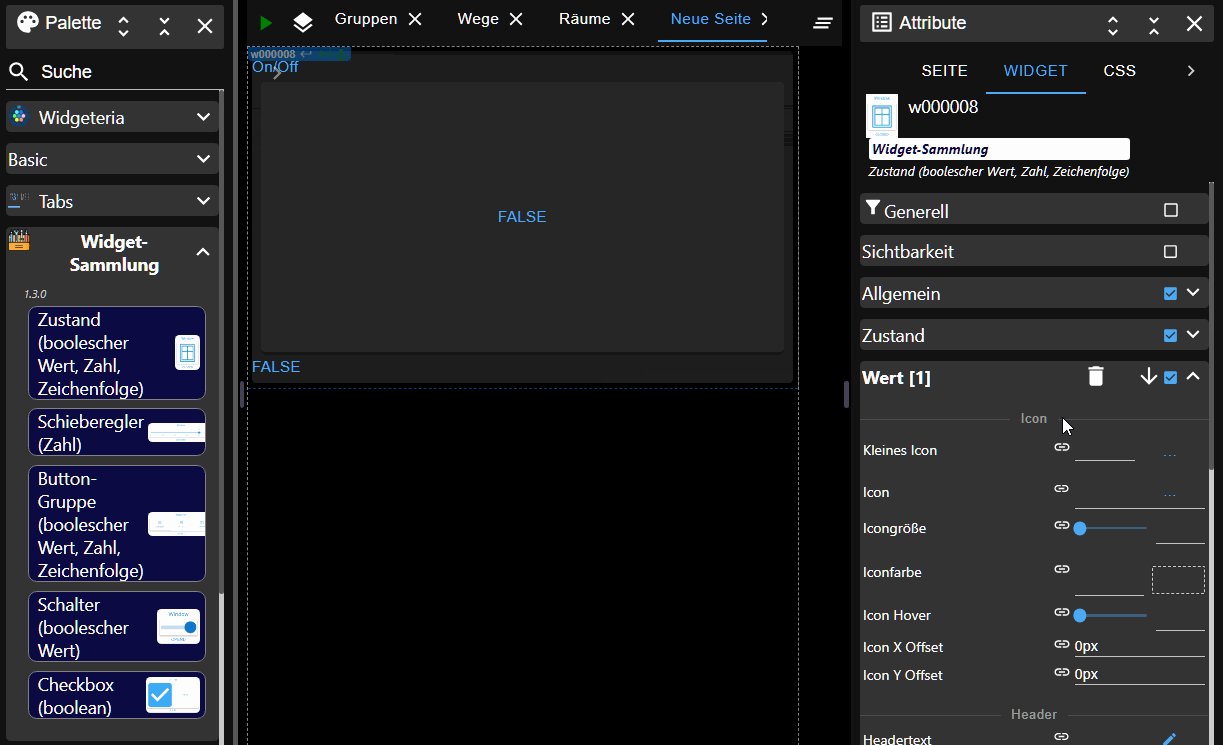
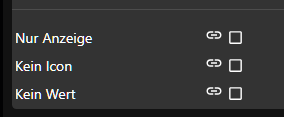
@matu Kurz zur Erklärung. Bei dem State-Widget kannst Du "Nur Anzeige" setzen.

Die Anzeigeoption ist nur dann sichtbar, wenn der State writeable ist, ansonsten kann sowieso nur angezeigt werden. Das war bei Dir der Fall, da weder write noch read in common gesetzt war (bei Real Life States eines Adapter sind die beiden Attribute in common eigentlich immer vorhanden).
Nach setzen der beiden Attribute in common, wie von Dir gemacht (insbesondere "write": true), hättest Du eigetlich nur den State (oid) im State-Widget noch einmal neu auswählen müssen, denn erst dann bekommt das Widget die Änderung mit (das ist vis-2 immanent und läßt sich nicht ändern). Die Info von mir die view zu löschen war überflüssig und das Widget macht dann eigentlich auch genau das was es soll. -
Danke für die Erklärung und die schnelle Hilfe.
Ich konnte diese nachvollziehen und es ist genau so. Blöd das grade beim Example state R/W nicht standardmäßig gesetzt ist.Beste Grüße nach Schalke (nehme ich an)

-
-
Es gibt eine neue Version v1.4.0 mit einem Dialog-Widget.
Damit kann man dann z.B. auch so etwas machen:

In dem Beispiel habe ich immer den gleichen State verwendet, also nicht wundern.
Wenn jemand Fehler findet, oder noch Wünsche hat, dann bitte hier posten.
@micklafisch Das Widget könnte auch etwas für Dich seien.
-
Wenn ich mir vielleicht auch mal was wünschen dürfte, dann würde ich mir ein Dropdown-Widget wünschen, welches sich auch konfigurieren lässt. (So wie früher bei VIS-1 das jQuery Dropdown).
Leider gibt es in der VIS-2 nur das Widget "gestylt Zustände steuern". das funktioniert auch soweit, leider kann man dort nix einstellen, weder Schriftart noch Schriftgröße, Hintergrund oder sonst irgendwas.
Das ist halt sehr rudimentär. -
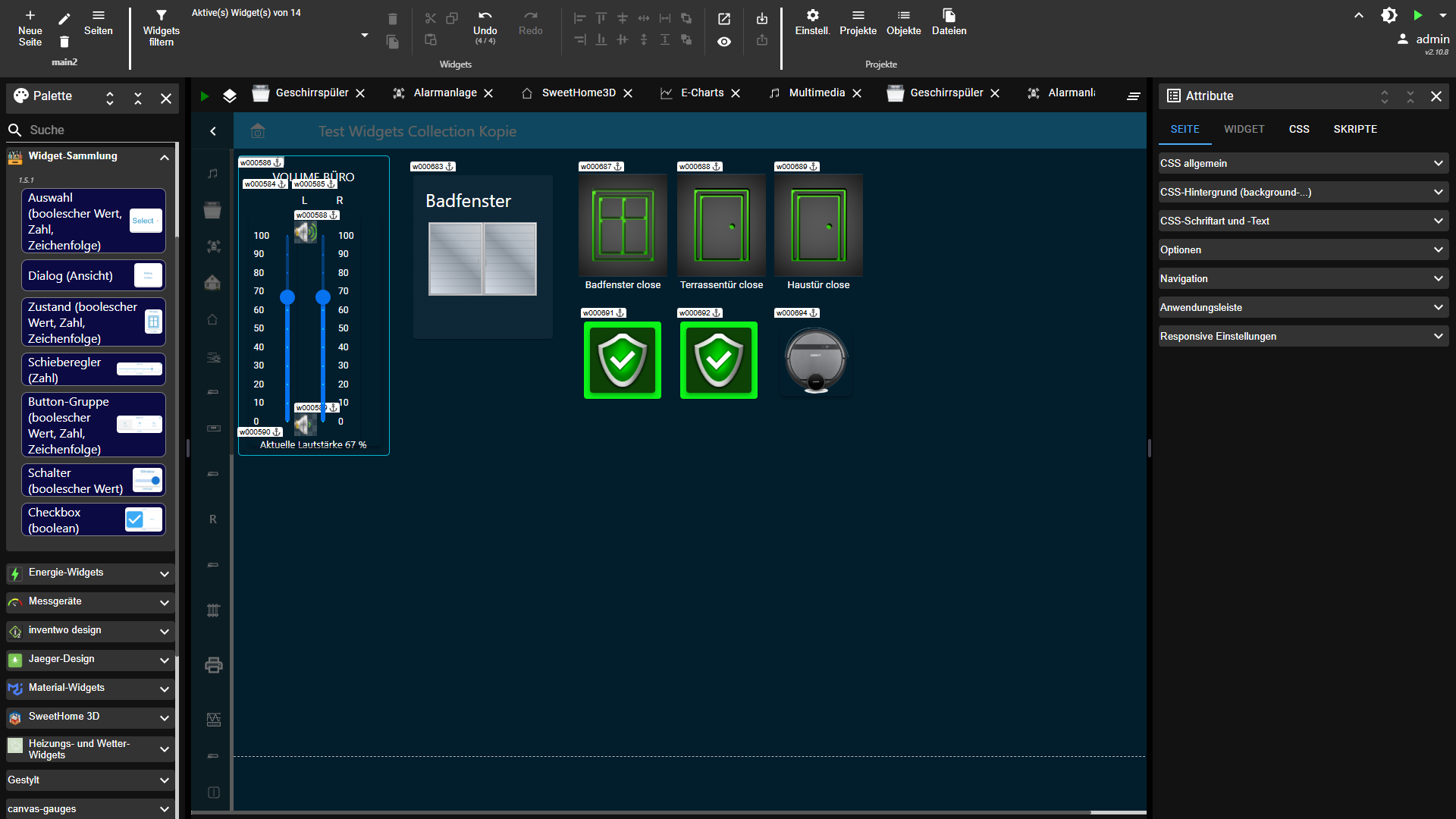
@icebear Es gibt eine neue Version v1.5.1 mit einem Select-Widget. Wenn noch was fehlt oder Fehler auffallen, dann bitte hier posten.
-
@carsten04 sagte in vis-2-widgets-collection:
@icebear Es gibt eine neue Version v1.5.1 mit einem Select-Widget. Wenn noch was fehlt oder Fehler auffallen, dann bitte hier posten.
Hallo, bei mir nicht vorhanden:

Plattform: Windows
RAM: 15.9 GB
Node.js: v20.18.3
NPM: 10.8.2
Admin: 7.5.0
VIS2: 2.11.2Uploads gemacht, Browser Cache geleert
-
@carsten04 sagte in vis-2-widgets-collection:
Wenn noch was fehlt oder Fehler auffallen, dann bitte hier posten
Für mich eine der wichtigsten Widgets:
Table Widget
Gauges Widget -
@sigi234 Auswahl === Select

