NEWS
vis-2-widgets-collection
-
@merlin123 Setz die Farben mal in "". Wenn das nicht klappt, schaue ich mir das heute Abend noch einmal am Rechner an.
@carsten04 Die " waren's :) Danke!
-
Wenn ich auch einen Wunsch äußern dürfte für ein Widget:
Ein Dialog/Popup mit der Breite in Dialogbox in variablen % Werten. Alle bisherigen funktionierenden Popups wie MaterialDesignWidget oder jqui laufen mit Vis-2 nicht mehr oder nicht mehr richtig.
Das wäre fein wenn es da wieder etwas lauffähiges und zugleich anpassbares gibt um Dialoge zu gestalten.
-
@micklafisch Was soll das Widget denn sonst noch können? Nur View anzeigen und Dialogfenster skalieren?
@carsten04
Kennst du zufällig das MDW von Scrounger? Das konnte eigentlich fast alles.Spontan fällt mir dazu ein:
- definierte View anzeigen
- variable Breite und gegebenenfalls Höhe
- abgedunkelter Hintergrund
- Option zum Schließen der View bei klicken außerhalb des Dialogs
- Möglichkeit zur Anzeige/Aktivierung des Dialogs über State
- optional Titel des Dialogs
- optional schließen Button oben rechts oder unten
-
@merlin123 Du kannst jetzt Rahmen und Inhalt unterschiedlich einfärben, also auch die Rahmenfarbe beibehalten.

Ich habe zusätzlich noch geringfügig angepasst und optimiert. Wenn Du testen möchtest, dann Widgets bitte komplett neu anlegen.
@carsten04
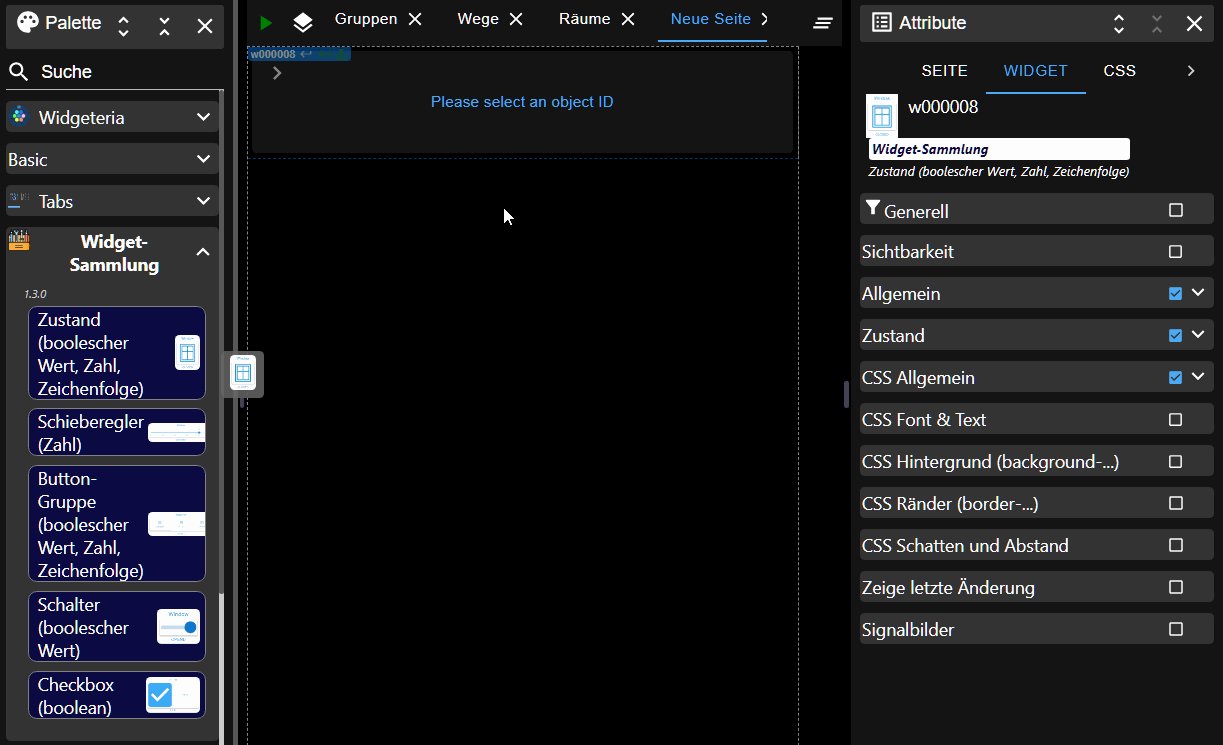
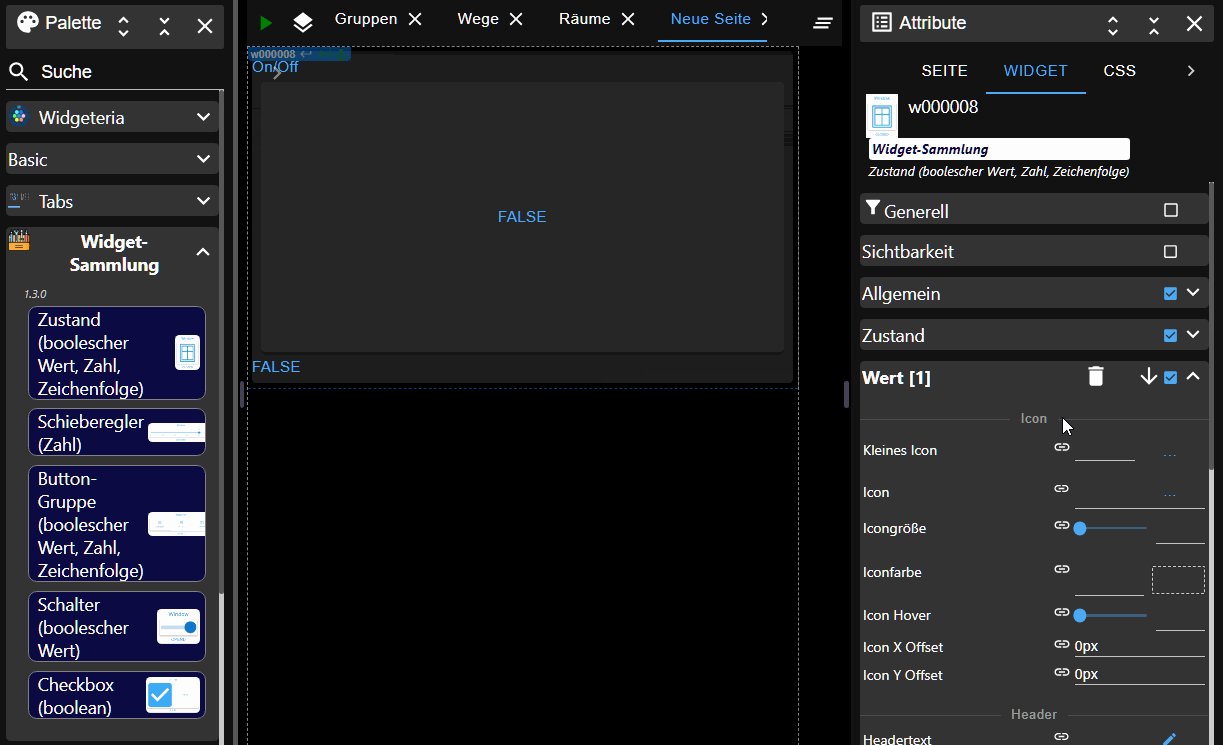
vielen Dank für deine tolle Sammlung. Ich habe versucht einen Button zu konfigurieren der wie die Schreibtischlampe den State true/false mit einem klick ändert (toggle). Leider will dies nicht gelingen. Habe alle 4 Widgets mal ausprobiert und verschiedene Einstellungen vorgenommen.Mit der Checkbox klappe es und das Widget ändert Farbe/Symbol usw. jedoch nur wenn ich das State im Objektbaum ändere. Die Checkbox lässt sich nicht auswählen. Das Mouse-Icon ändert sich auch nicht wenn es darüber ist.
-
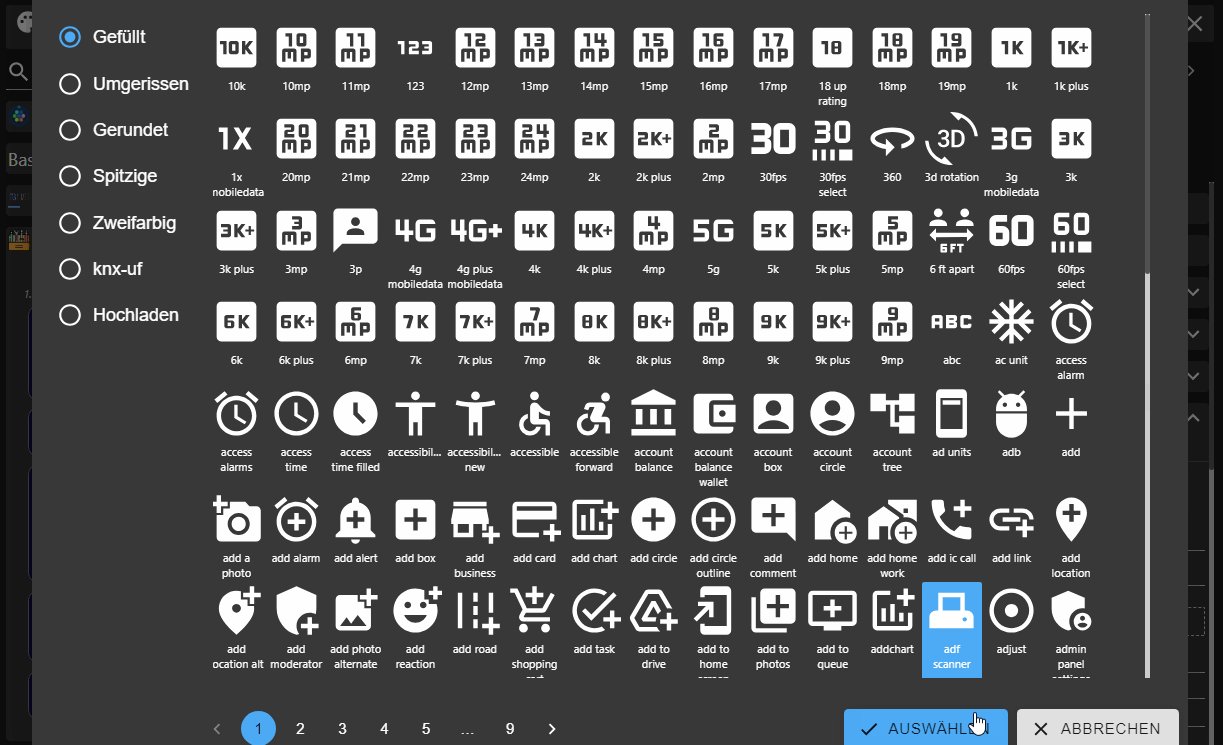
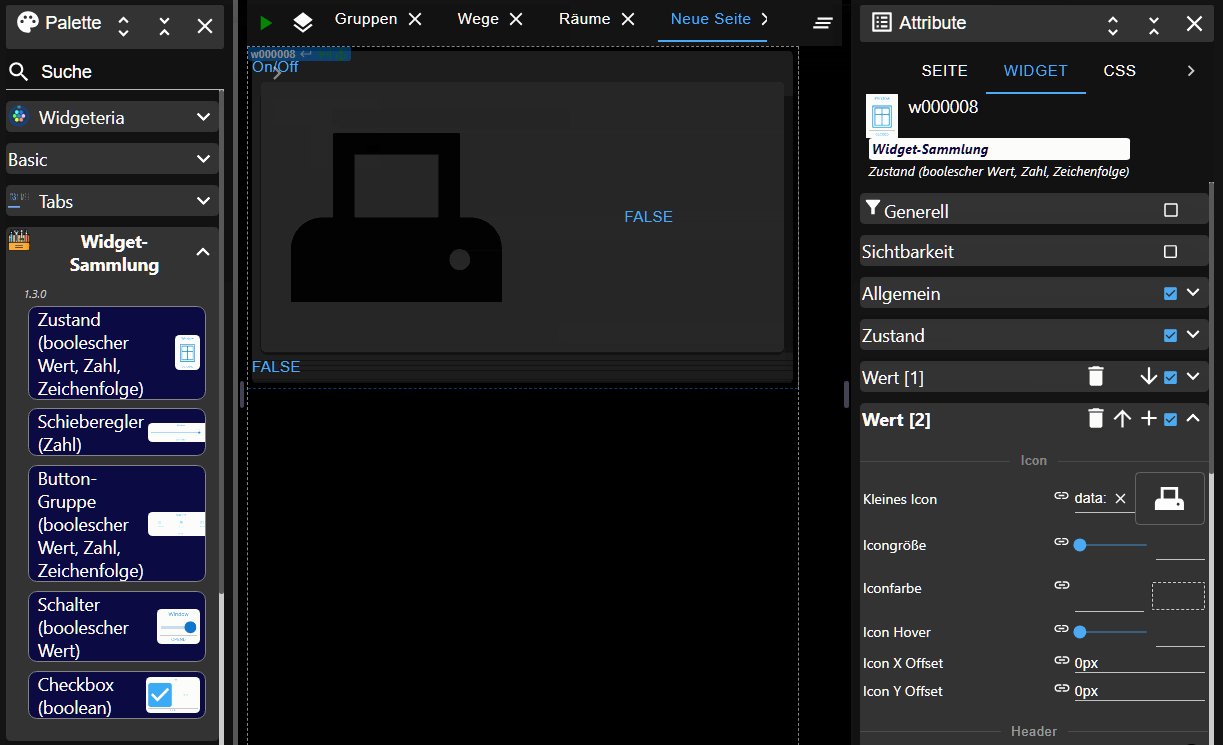
@matu Woran scheitert es denn genau? Eigentlich kannst Du bei der Grundeinstellung nicht viel falsch machen, schau mal hier:

Achte auch darauf, dass die vis-2 die v2.9.64 (Stable-Version) hat.
danke für die schnelle Rückmeldung. Die Vis-2 hat die Version 2.9.64.
Das Problem ist das ich das Widget nicht anklicken kann. -
danke für die schnelle Rückmeldung. Die Vis-2 hat die Version 2.9.64.
Das Problem ist das ich das Widget nicht anklicken kann. -
@carsten04
das ist der ganz normale Beispiel DP.

Am DP liegt es auch nicht weil, weil wenn ich dein Schalter Widget verwende funktioniert es ja.
Auch die Button-Gruppe und der Schieberegler funktionieren.Nur Checkbox und Zustand lassen sich nicht anklicken
-
@carsten04
das ist der ganz normale Beispiel DP.

Am DP liegt es auch nicht weil, weil wenn ich dein Schalter Widget verwende funktioniert es ja.
Auch die Button-Gruppe und der Schieberegler funktionieren.Nur Checkbox und Zustand lassen sich nicht anklicken
-
@carsten04
das ist der ganz normale Beispiel DP.

Am DP liegt es auch nicht weil, weil wenn ich dein Schalter Widget verwende funktioniert es ja.
Auch die Button-Gruppe und der Schieberegler funktionieren.Nur Checkbox und Zustand lassen sich nicht anklicken
-
-
Keine Veränderung. Hier noch ein Video mit den 3 Widgets die alle auf den DP zugreifen.
-
Keine Veränderung. Hier noch ein Video mit den 3 Widgets die alle auf den DP zugreifen.
@matu Das schaue ich mir morgen am Rechner mal in Ruhe an.
Wenn Du kurz noch Zeit hast mach mal bitte folgendes: lösche alle views in der vis-2 und lege eine neue leere view an und nutze nur das State-Widget. Ist der Effekt dann immer noch da?
-
@matu Das schaue ich mir morgen am Rechner mal in Ruhe an.
Wenn Du kurz noch Zeit hast mach mal bitte folgendes: lösche alle views in der vis-2 und lege eine neue leere view an und nutze nur das State-Widget. Ist der Effekt dann immer noch da?
Jetzt funktioniert es, aber trotzdem komisch, dass es bei einigen geht und bei anderen nicht.
Vielen Dank für die schnellen Rückmeldungen, spiele jetzt mal etwas mit deinen Widgets ;-)
-
Jetzt funktioniert es, aber trotzdem komisch, dass es bei einigen geht und bei anderen nicht.
Vielen Dank für die schnellen Rückmeldungen, spiele jetzt mal etwas mit deinen Widgets ;-)
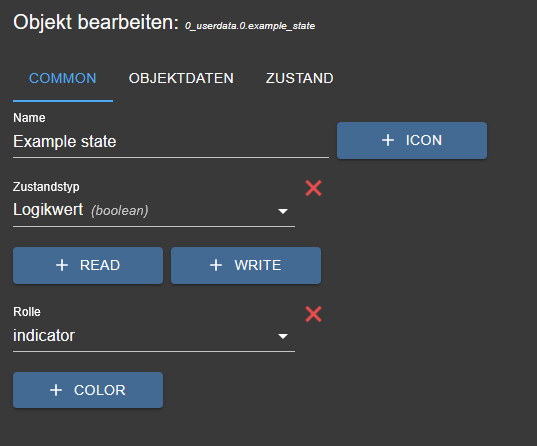
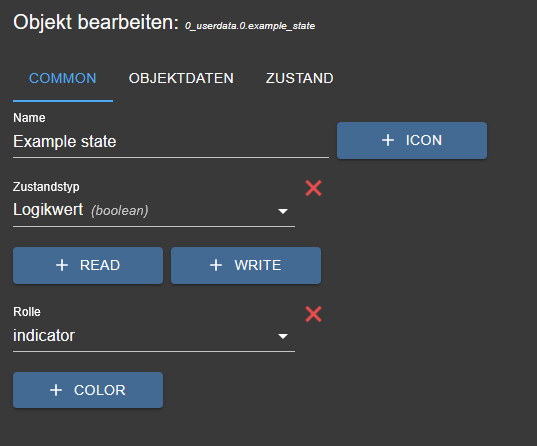
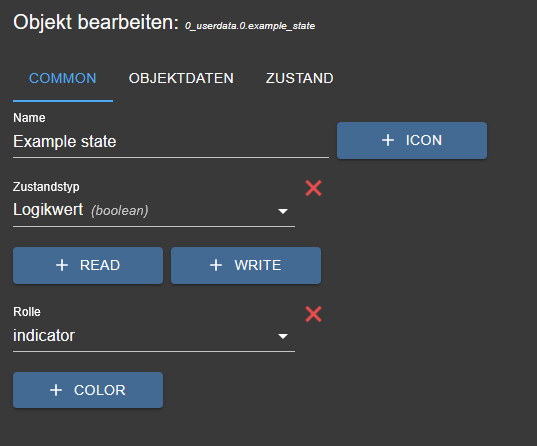
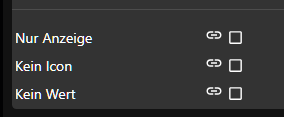
@matu Kurz zur Erklärung. Bei dem State-Widget kannst Du "Nur Anzeige" setzen.

Die Anzeigeoption ist nur dann sichtbar, wenn der State writeable ist, ansonsten kann sowieso nur angezeigt werden. Das war bei Dir der Fall, da weder write noch read in common gesetzt war (bei Real Life States eines Adapter sind die beiden Attribute in common eigentlich immer vorhanden).
Nach setzen der beiden Attribute in common, wie von Dir gemacht (insbesondere "write": true), hättest Du eigetlich nur den State (oid) im State-Widget noch einmal neu auswählen müssen, denn erst dann bekommt das Widget die Änderung mit (das ist vis-2 immanent und läßt sich nicht ändern). Die Info von mir die view zu löschen war überflüssig und das Widget macht dann eigentlich auch genau das was es soll. -
@matu Kurz zur Erklärung. Bei dem State-Widget kannst Du "Nur Anzeige" setzen.

Die Anzeigeoption ist nur dann sichtbar, wenn der State writeable ist, ansonsten kann sowieso nur angezeigt werden. Das war bei Dir der Fall, da weder write noch read in common gesetzt war (bei Real Life States eines Adapter sind die beiden Attribute in common eigentlich immer vorhanden).
Nach setzen der beiden Attribute in common, wie von Dir gemacht (insbesondere "write": true), hättest Du eigetlich nur den State (oid) im State-Widget noch einmal neu auswählen müssen, denn erst dann bekommt das Widget die Änderung mit (das ist vis-2 immanent und läßt sich nicht ändern). Die Info von mir die view zu löschen war überflüssig und das Widget macht dann eigentlich auch genau das was es soll.Danke für die Erklärung und die schnelle Hilfe.
Ich konnte diese nachvollziehen und es ist genau so. Blöd das grade beim Example state R/W nicht standardmäßig gesetzt ist.Beste Grüße nach Schalke (nehme ich an) :-)
-
Danke für die Erklärung und die schnelle Hilfe.
Ich konnte diese nachvollziehen und es ist genau so. Blöd das grade beim Example state R/W nicht standardmäßig gesetzt ist.Beste Grüße nach Schalke (nehme ich an) :-)
-
Es gibt eine neue Version v1.4.0 mit einem Dialog-Widget.
Damit kann man dann z.B. auch so etwas machen:

In dem Beispiel habe ich immer den gleichen State verwendet, also nicht wundern.
Wenn jemand Fehler findet, oder noch Wünsche hat, dann bitte hier posten.
@micklafisch Das Widget könnte auch etwas für Dich seien.









