NEWS
vis-2-widgets-collection
-
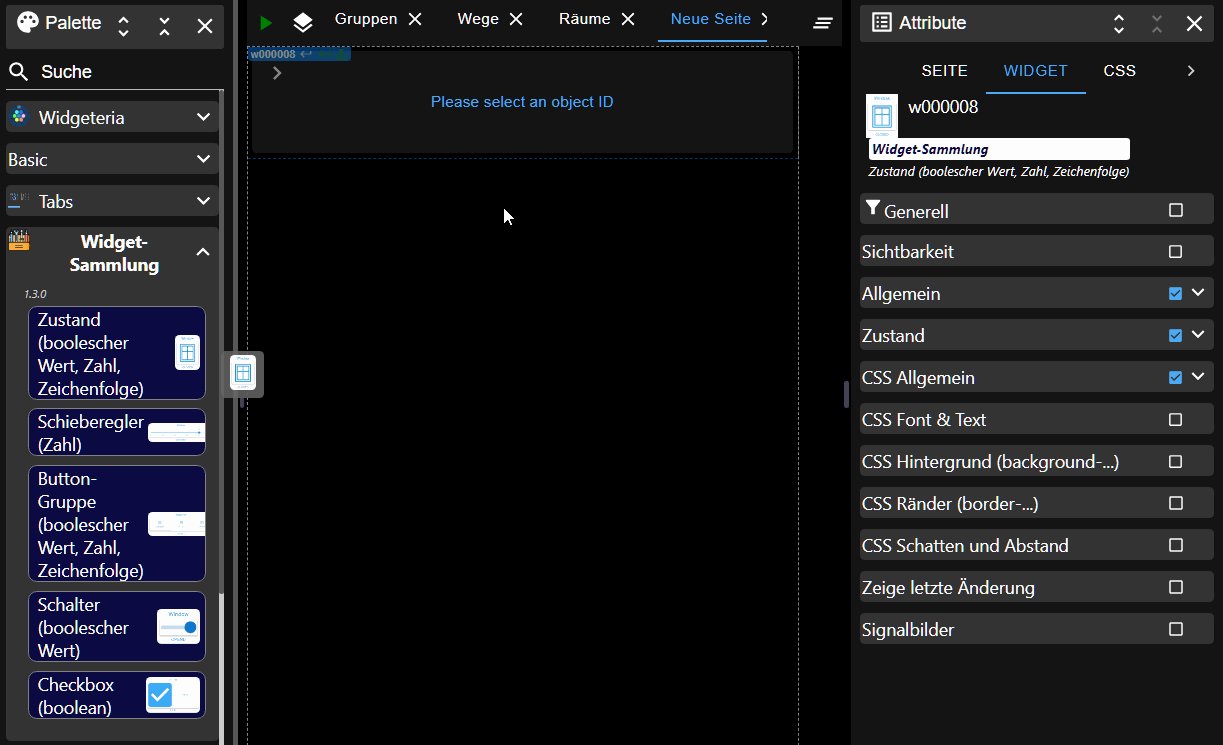
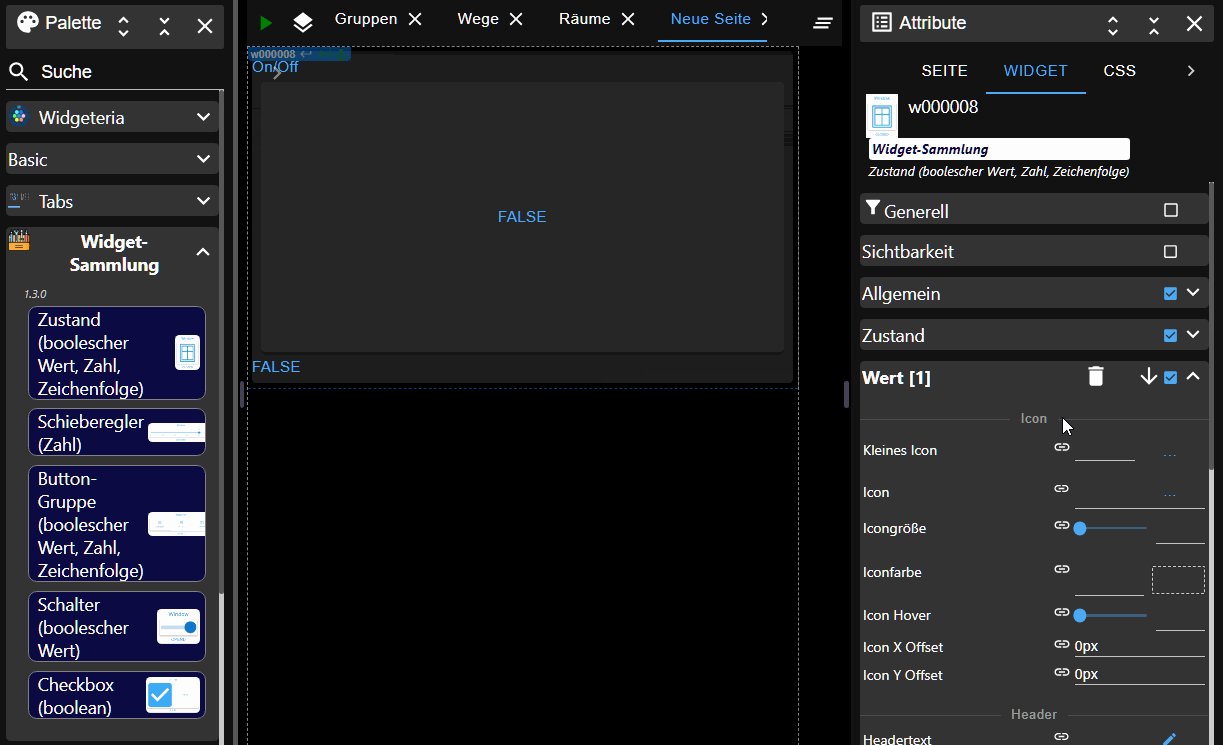
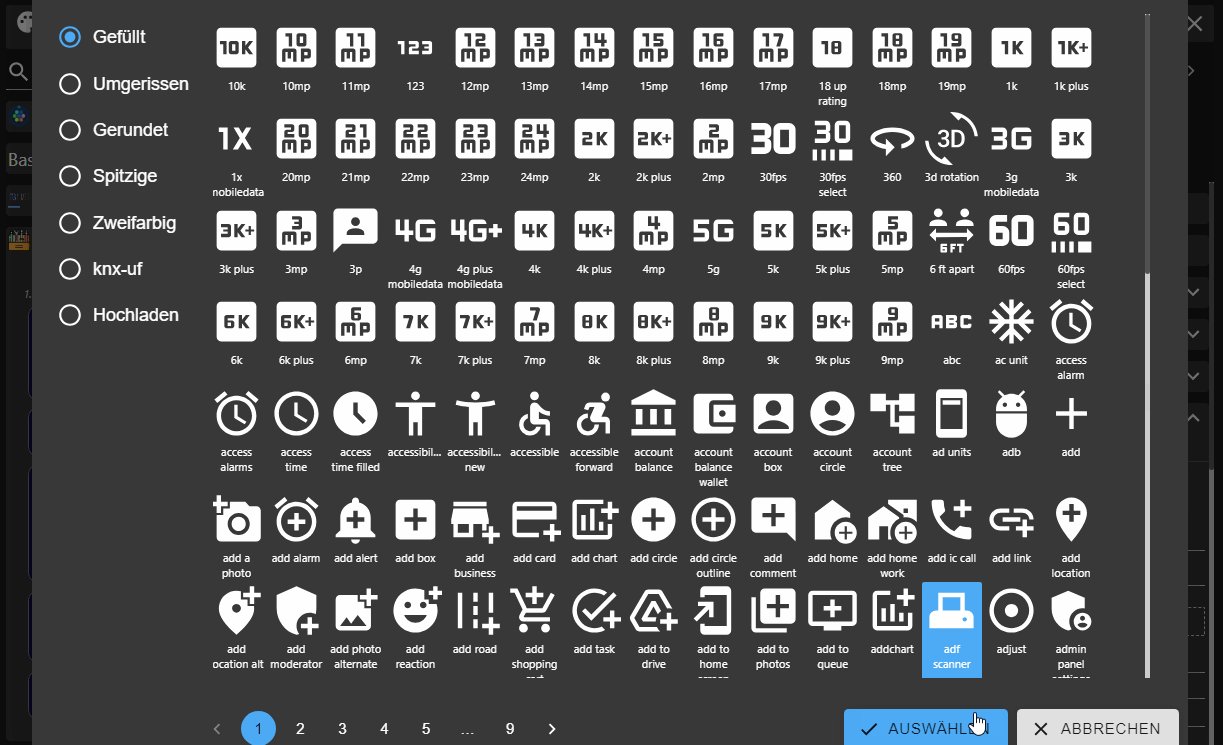
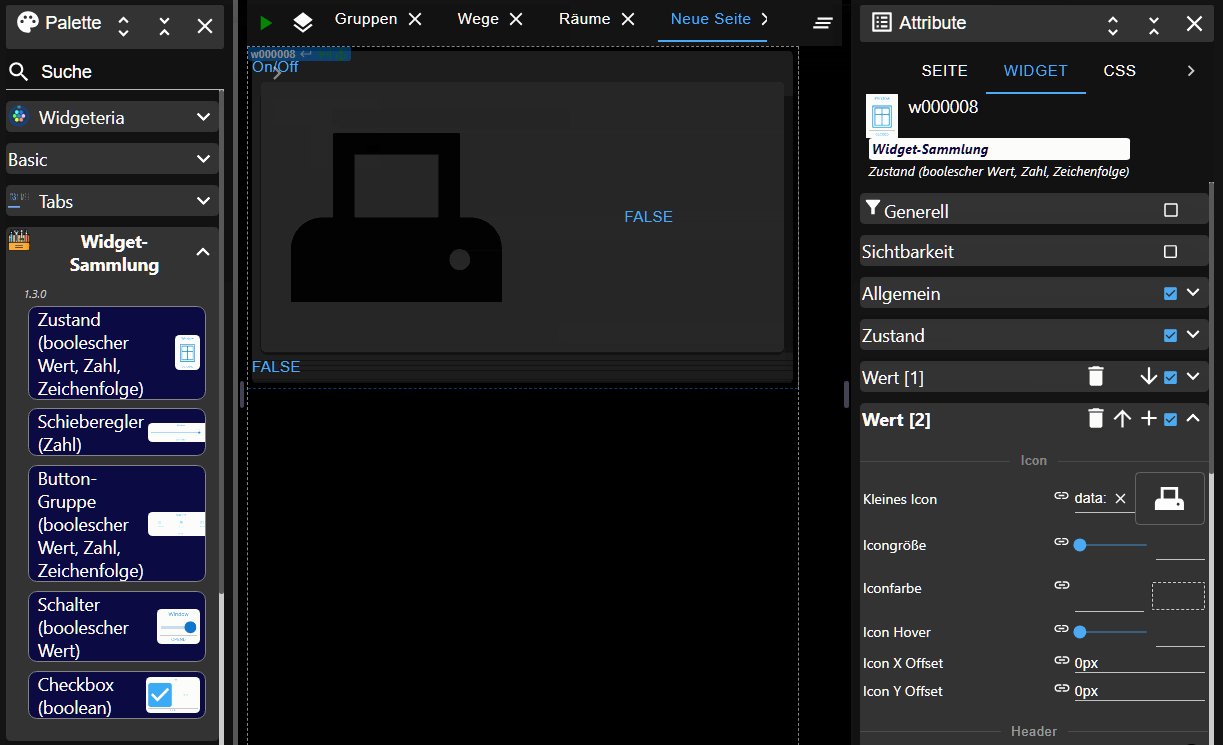
@merlin123 Bitte die neue Version v1.3.0 installieren. Du kannst dann z.B. das State-Widget benutzen. Nachdem Du den State (vom Typ boolean) über oid zugewiesen hast, musst Du den Wert[2] für false löschen. Dananch funktioniert der State für true wie ein Button, der den Zustand (in diesem Fall true) nie ändert, sonder nur den Timestamp aktualisiert.
@carsten04 Ok. Scheint von der Idee her zu gehen. Testen kann ich aber das Drücken erst, wenn kein Auto geladen wird ;)
Aber noch eine Frage:
Kann ich jetzt irgendwie den aktiven Modus (der ja in einem anderen Datenpunkt steht) bei einem der Buttons anzeigen? Also bei Schnellladen soll der linke Button eine andere Farbe haben, bei PV Laden der Rechte.
-
@carsten04 Ok. Scheint von der Idee her zu gehen. Testen kann ich aber das Drücken erst, wenn kein Auto geladen wird ;)
Aber noch eine Frage:
Kann ich jetzt irgendwie den aktiven Modus (der ja in einem anderen Datenpunkt steht) bei einem der Buttons anzeigen? Also bei Schnellladen soll der linke Button eine andere Farbe haben, bei PV Laden der Rechte.
@merlin123 Ja, da Header, Footer und Valuetext HTML-verstehen. Du kannst Dann z.B. mit Bindings und Variabelen arbeiten, indem Du die beiden Timestamps vergleichst und abhängig vom Ergebnis (z.B. ts1 > ts2 ) irgendeinen Text (z.B. aktiv, passiv, den Du beliebig stylen kannst) ausgibst.
Vergleichbar kannst Du die Farbe des Icons über Bindings in der Konfiguration setzen. -
@merlin123 Ja, da Header, Footer und Valuetext HTML-verstehen. Du kannst Dann z.B. mit Bindings und Variabelen arbeiten, indem Du die beiden Timestamps vergleichst und abhängig vom Ergebnis (z.B. ts1 > ts2 ) irgendeinen Text (z.B. aktiv, passiv, den Du beliebig stylen kannst) ausgibst.
Vergleichbar kannst Du die Farbe des Icons über Bindings in der Konfiguration setzen.@carsten04 Müsste ich dann also für die Farbe quasi für beide Buttons je einen DP machen, in dem dann die jeweils aktuelle Farbe drinsteht?
-
@carsten04 Müsste ich dann also für die Farbe quasi für beide Buttons je einen DP machen, in dem dann die jeweils aktuelle Farbe drinsteht?
-
@merlin123 Nein, Du schreibst einfach das gewünschte Binding mit der Formel in das Feld für die Farbe rein, also z.B. {ts1:meinState1.ts;ts2:meinState2.ts; ts2>ts1 ? #ff0000 : #00ff00}
@carsten04 Ah ok. Cool. Dann probier ich das mal aus :)
-
@merlin123 Nein, Du schreibst einfach das gewünschte Binding mit der Formel in das Feld für die Farbe rein, also z.B. {ts1:meinState1.ts;ts2:meinState2.ts; ts2>ts1 ? #ff0000 : #00ff00}
@carsten04 Irgendwas mach ich anscheinend falsch....
{ts1:evcc.0.loadpoint.1.status.mode; ts1="pv" ? #00ff00}
Ich hätte jetzt erwartet, dass bei "pv" das grün wird.
Hab das bei Hintergrundfarbe bei Wert1 eingetragen. -
@carsten04 Irgendwas mach ich anscheinend falsch....
{ts1:evcc.0.loadpoint.1.status.mode; ts1="pv" ? #00ff00}
Ich hätte jetzt erwartet, dass bei "pv" das grün wird.
Hab das bei Hintergrundfarbe bei Wert1 eingetragen.@merlin123 {ts1:evcc.0.loadpoint.1.status.mode; ts1=="pv" ? #00ff00 : #ff0000}
Das ist ein ternärer Operater, also:condition ? exprIfTrue : exprIfFalseFür den Vergleich brauchst Du == und nicht =, sonst ist es eine Zuweisung.
-
@merlin123 {ts1:evcc.0.loadpoint.1.status.mode; ts1=="pv" ? #00ff00 : #ff0000}
Das ist ein ternärer Operater, also:condition ? exprIfTrue : exprIfFalseFür den Vergleich brauchst Du == und nicht =, sonst ist es eine Zuweisung.
@carsten04 ah.. ich erinnere mich... Da war was...
Geht aber trotzdem nicht.
Hab bei Hintergrundfarbe
{ts1:evcc.0.loadpoint.1.status.mode; ts1=="pv" ? #00ff00 : #ff0000}
eingetragen aber der Hintergrund bleibt weiß.....
Im Editor sieht das so aus:

Das Widget:
[ { "tpl": "tplStateCollectionWidget", "data": { "bindings": [], "iconXOffset": "15px", "g_common": true, "iconYOffset": "0px", "header": "PV Laden", "footer": "", "basePadding": 1, "baseElevation": 4, "oid": "evcc.0.loadpoint.1.control.pv", "unit": "", "g_button": true, "values_count": 1, "onlyStates": false, "onlyDisplay": false, "name": "Button PV Laden", "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "oidType": "boolean", "write": true, "minValue": 0, "maxValue": 100, "icon": null, "value1": true, "alias1": "", "iconSmall": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "noFooter": true, "valueSize1": 0, "iconSize": 150, "g_css_font_text": true, "iconColor1": "", "iconColor": "", "valueSize": 0, "backgroundColor": "{ts1:evcc.0.loadpoint.1.status.mode; ts1==\"pv\" ? #00ff00 : #ff0000}", "backgroundColor1": "{ts1:evcc.0.loadpoint.1.status.mode; ts1==\"pv\" ? #00ff00 : #ff0000}" }, "style": { "bindings": [], "left": 986, "top": "24px", "width": "100px", "height": "100px", "position": "", "color": null, "text-align": "center", "text-shadow": null, "font-family": null, "font-style": null, "font-variant": null, "font-weight": null, "font-size": null, "line-height": null, "letter-spacing": null, "word-spacing": null }, "widgetSet": "vis-2-widgets-collection", "_id": "i000001" } ] -
@carsten04 ah.. ich erinnere mich... Da war was...
Geht aber trotzdem nicht.
Hab bei Hintergrundfarbe
{ts1:evcc.0.loadpoint.1.status.mode; ts1=="pv" ? #00ff00 : #ff0000}
eingetragen aber der Hintergrund bleibt weiß.....
Im Editor sieht das so aus:

Das Widget:
[ { "tpl": "tplStateCollectionWidget", "data": { "bindings": [], "iconXOffset": "15px", "g_common": true, "iconYOffset": "0px", "header": "PV Laden", "footer": "", "basePadding": 1, "baseElevation": 4, "oid": "evcc.0.loadpoint.1.control.pv", "unit": "", "g_button": true, "values_count": 1, "onlyStates": false, "onlyDisplay": false, "name": "Button PV Laden", "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "oidType": "boolean", "write": true, "minValue": 0, "maxValue": 100, "icon": null, "value1": true, "alias1": "", "iconSmall": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "noFooter": true, "valueSize1": 0, "iconSize": 150, "g_css_font_text": true, "iconColor1": "", "iconColor": "", "valueSize": 0, "backgroundColor": "{ts1:evcc.0.loadpoint.1.status.mode; ts1==\"pv\" ? #00ff00 : #ff0000}", "backgroundColor1": "{ts1:evcc.0.loadpoint.1.status.mode; ts1==\"pv\" ? #00ff00 : #ff0000}" }, "style": { "bindings": [], "left": 986, "top": "24px", "width": "100px", "height": "100px", "position": "", "color": null, "text-align": "center", "text-shadow": null, "font-family": null, "font-style": null, "font-variant": null, "font-weight": null, "font-size": null, "line-height": null, "letter-spacing": null, "word-spacing": null }, "widgetSet": "vis-2-widgets-collection", "_id": "i000001" } ] -
@merlin123 Setz die Farben mal in "". Wenn das nicht klappt, schaue ich mir das heute Abend noch einmal am Rechner an.
@carsten04 Die " waren's :) Danke!
-
Wenn ich auch einen Wunsch äußern dürfte für ein Widget:
Ein Dialog/Popup mit der Breite in Dialogbox in variablen % Werten. Alle bisherigen funktionierenden Popups wie MaterialDesignWidget oder jqui laufen mit Vis-2 nicht mehr oder nicht mehr richtig.
Das wäre fein wenn es da wieder etwas lauffähiges und zugleich anpassbares gibt um Dialoge zu gestalten.
-
@micklafisch Was soll das Widget denn sonst noch können? Nur View anzeigen und Dialogfenster skalieren?
@carsten04
Kennst du zufällig das MDW von Scrounger? Das konnte eigentlich fast alles.Spontan fällt mir dazu ein:
- definierte View anzeigen
- variable Breite und gegebenenfalls Höhe
- abgedunkelter Hintergrund
- Option zum Schließen der View bei klicken außerhalb des Dialogs
- Möglichkeit zur Anzeige/Aktivierung des Dialogs über State
- optional Titel des Dialogs
- optional schließen Button oben rechts oder unten
-
@merlin123 Du kannst jetzt Rahmen und Inhalt unterschiedlich einfärben, also auch die Rahmenfarbe beibehalten.

Ich habe zusätzlich noch geringfügig angepasst und optimiert. Wenn Du testen möchtest, dann Widgets bitte komplett neu anlegen.
@carsten04
vielen Dank für deine tolle Sammlung. Ich habe versucht einen Button zu konfigurieren der wie die Schreibtischlampe den State true/false mit einem klick ändert (toggle). Leider will dies nicht gelingen. Habe alle 4 Widgets mal ausprobiert und verschiedene Einstellungen vorgenommen.Mit der Checkbox klappe es und das Widget ändert Farbe/Symbol usw. jedoch nur wenn ich das State im Objektbaum ändere. Die Checkbox lässt sich nicht auswählen. Das Mouse-Icon ändert sich auch nicht wenn es darüber ist.
-
@matu Woran scheitert es denn genau? Eigentlich kannst Du bei der Grundeinstellung nicht viel falsch machen, schau mal hier:

Achte auch darauf, dass die vis-2 die v2.9.64 (Stable-Version) hat.
danke für die schnelle Rückmeldung. Die Vis-2 hat die Version 2.9.64.
Das Problem ist das ich das Widget nicht anklicken kann. -
danke für die schnelle Rückmeldung. Die Vis-2 hat die Version 2.9.64.
Das Problem ist das ich das Widget nicht anklicken kann. -
@carsten04
das ist der ganz normale Beispiel DP.

Am DP liegt es auch nicht weil, weil wenn ich dein Schalter Widget verwende funktioniert es ja.
Auch die Button-Gruppe und der Schieberegler funktionieren.Nur Checkbox und Zustand lassen sich nicht anklicken
-
@carsten04
das ist der ganz normale Beispiel DP.

Am DP liegt es auch nicht weil, weil wenn ich dein Schalter Widget verwende funktioniert es ja.
Auch die Button-Gruppe und der Schieberegler funktionieren.Nur Checkbox und Zustand lassen sich nicht anklicken
-
@carsten04
das ist der ganz normale Beispiel DP.

Am DP liegt es auch nicht weil, weil wenn ich dein Schalter Widget verwende funktioniert es ja.
Auch die Button-Gruppe und der Schieberegler funktionieren.Nur Checkbox und Zustand lassen sich nicht anklicken








