NEWS
[Vorlage] Spotify Skript
-
@crunchip heisst das man fügt dann alles einzeln zusammen ?
-
@wendy2702 diese zip hier meinte ich
-
@amberger nei, die sind doch schon fix und fertig, gegebenenfalls nur Pfade anpassen, musste ich zumindest damals, weil bei mir einige buttons wo anders abgelegt waren, ist aber auch schon ewig her, das ich spotify per vis benutzt habe
-
@amberger sagte in [Vorlage] Spotify Skript:
@wendy2702 diese zip hier meinte ich
Ui, das ist lange her.
Hier mal ein Export meines letzten Spotify Views welchen ich aber selber nicht mehr nutze da ich keine IPADs mehr an der Wand hängen habe.
-
@wendy2702 sagte in [Vorlage] Spotify Skript:
@Rakete Hoffe das ist es. Nutze den View aktuell nicht mehr.
on({id: "spotify-premium.0.player.play"/*play*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("spotify-premium.0.player.play").val == true) { setState("javascript.0.spotify-premium.playpause"/*playpause*/, true, true); } }); on({id: "spotify-premium.0.player.pause"/*pause*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("spotify-premium.0.player.pause").val == true) { setState("javascript.0.spotify-premium.playpause"/*playpause*/, false, true); } }); on({id: "javascript.0.spotify-premium.playpausebutton"/*playpausebutton*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.spotify-premium.playpause").val == true) { setState("spotify-premium.0.player.pause"/*pause*/, true); setState("javascript.0.spotify-premium.playpause"/*playpause*/, false); } }); on({id: "javascript.0.spotify-premium.playpausebutton"/*playpausebutton*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.spotify-premium.playpause").val == false) { setState("spotify-premium.0.player.play"/*play*/, true); setState("javascript.0.spotify-premium.playpause"/*playpause*/, true); } });Hey, kann mir jemand sagen, wo ich das einfügen muss, damit der Button funktioniert?

-
@dicken Im Javascript Adapter, weiss aber gar nicht mehr ob das bei Verwendung des Adapters noch benötigt wird.
-
@wendy2702 sagte in [Vorlage] Spotify Skript:
@dicken Im Javascript Adapter, weiss aber gar nicht mehr ob das bei Verwendung des Adapters noch benötigt wird.
Sorry aber ich check nicht wo
 Muss ich unter Scripts ein neues Script anlegen? Bzw. brauch ich da zwei???
Muss ich unter Scripts ein neues Script anlegen? Bzw. brauch ich da zwei???
javascript.0.spotify-premium.playpause
und
javascript.0.spotify-premium.playpausebutton ? -
@dicken Ja, unter Javascript ein neues Anlagen. Wichtig: NICHT unter dem Ordner GLOBAL
Da dann die Zeilen oben reinkopieren. Namen vergeben, Speichern, Starten
Ein script reicht
-
Ist das Skript noch aktuell? Bin genau nach Anleitung vorgegangen. Aber leider funktioniert es nicht.
-
This post is deleted! -
@wendy2702 Hallo, ich bin leider ganz neu hier. Ich bräuchte bitte Hilfe. Ich weis leider nicht wie ich eine View importeren kann. Vl könnte mir wer eine detaillierte Anleitung zukommen lassen. Vielen Dank schon im Voraus.
-
@andbru01
Welche Vis Version? -
@sigi234 Vis 1
-
@andbru01 sagte in [Vorlage] Spotify Skript:
@sigi234 Vis 1

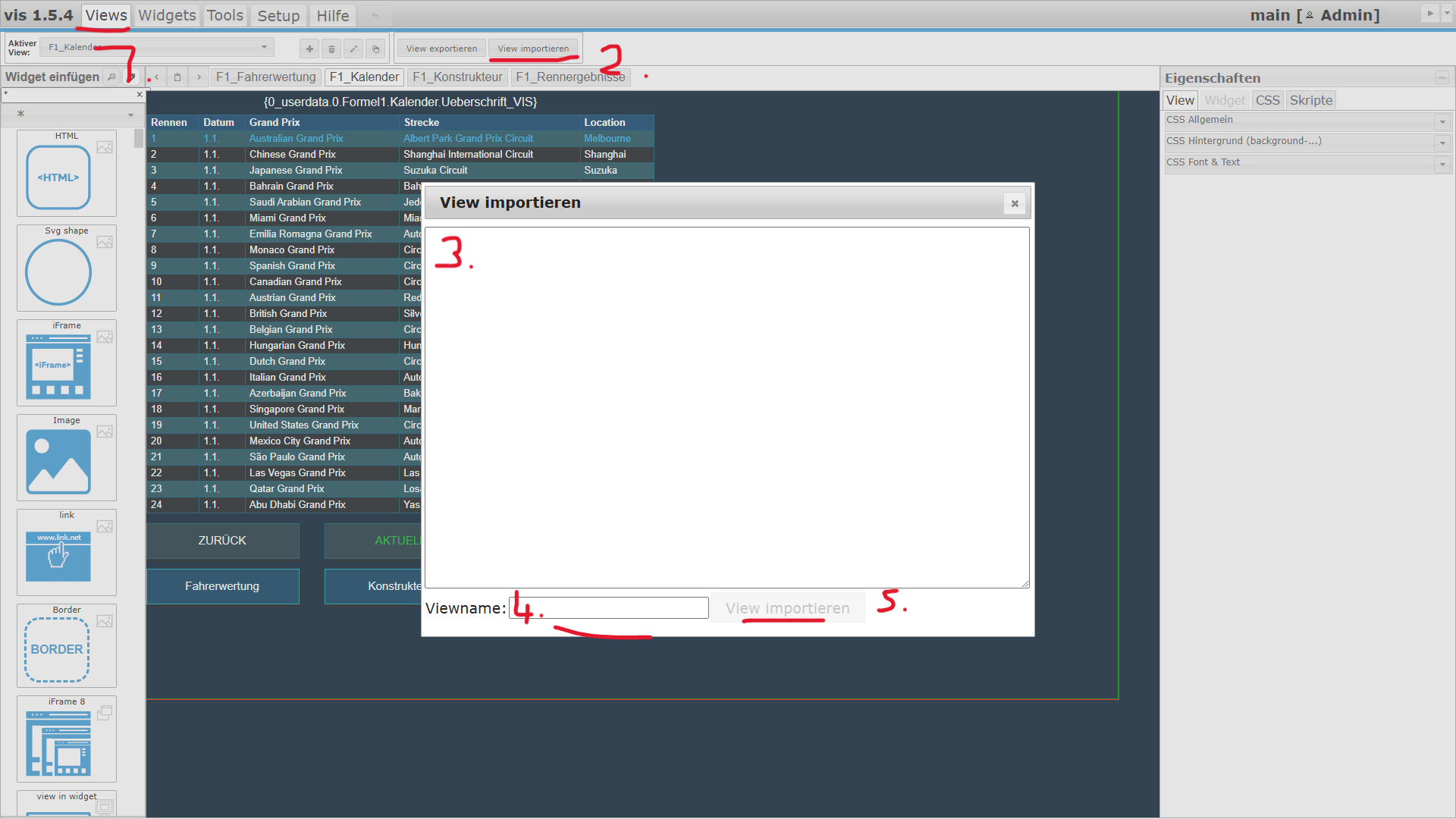
1:
2:
3 : Inhalt der TXT Datei einfügen
4: Name vergeben
5. View Importieren -
@sigi234 Hallo, so sieht die heruntergeladene Visu aus.

Unter views sind dann mehrere txt dateien

ich weis auch nicht was ich z.B. mit dem machen soll

wie importiere ich das?

Das einzige was ich verstehe sind die Icons. Die habe ich mal hochgeladen.