NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest
-
@c1olli Verstehe. Ist das immer nur mit Alias Datenpunkten? Diese werden aber aktualisiert? Sind diese dann auch auf ACK true - also bestätigt?
Könntest du vielleicht mal nur die Original Datenpunkte nehmen?
Leider ist es im Moment ein wenig Rätselraten, weil ich noch keine Idee habe, wieso der Wert nicht ankommt.
-
@c1olli
Erst mal allen ein stressfreies Neues Jahr
Stell mal nicht auf "Wert" sonder auf "Automatische Erkennung" - hatte ich auch mit dem nicht aktualisieren in der 0.6.2 -
@skb
Nun gut, dass der Profi auch keinen Ansatz hat.
Ich habe im Prinzip das ganze Diagramm nur Alias Punkte, da ich die
Alias Werte auch woanders verwurste. Und die sind auch alle bestätigt und werden z.B.
im Habpanel auch richtig angezeigt.@he54
Tatsächlich ist dieser Wert der Wärmepumpe auf "Automatischer Erkennung" - ich hab jetzt mal auf "Wert" eingestellt.Ansonsten werde ich weiter beobachten und mich ggf. melden.
-
@All
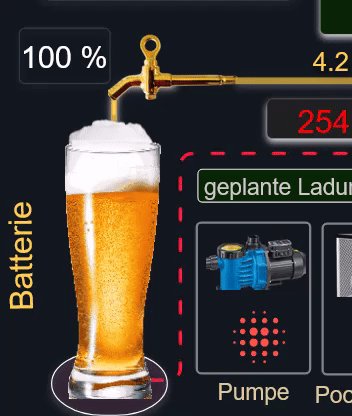
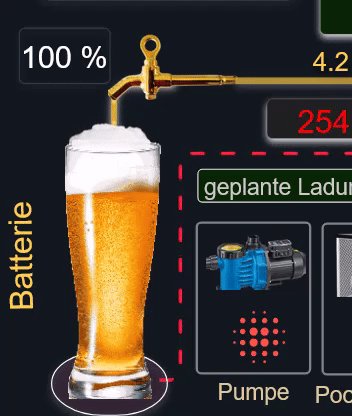
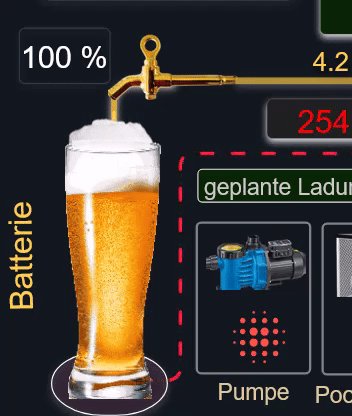
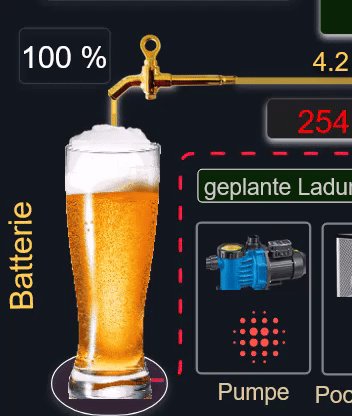
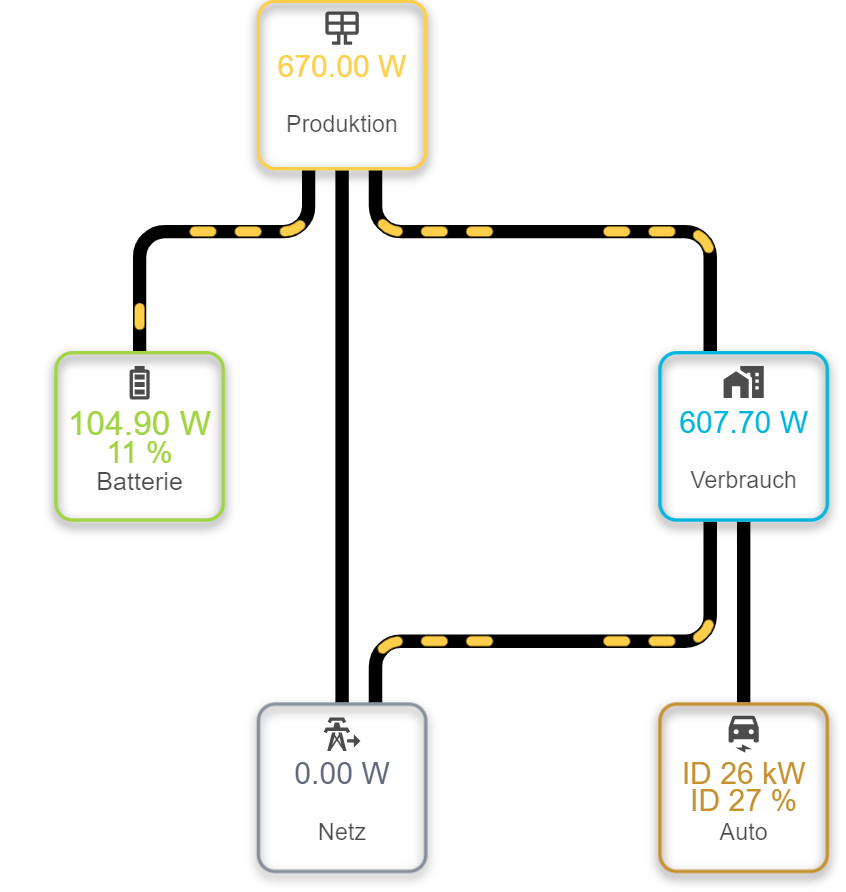
wollte nur mal die neue Batterie vorstellen ( Energiefluss macht süchtig )

Ein Prosit auf das neue Jahr
hatte doch glatt den Schaum vergessen
-
Hi, alle zusammen.
Bitte kreuzigt mich nicht, wenn ich irgendwas falsch gemacht habe - 1. Post hier und frisch mit CSS angefangen.
Erstmal vielen Dank für den Adapter. Richtig klasse bis dato.Ich habe ein bisschen mit dem Adapter gespielt, gebaut und habe einiges hinbekommen,
jedoch sind mir 2 Dinge aufgefallen...
Ich würde gerne einen Rotor/Ventilator darstellen - ein png, welches sich selber dreht (Ventilator - fürn Stall).
Gesagt getan, ein Muster CSS Code rausgesucht für ein infinite rotate - die CSS Klasse im Objekt eingetragen...
Und das Image fliegt im Kreis durch die Gegend statt sich an seiner Position in sich zu drehen.
Wenn ich jetzt absolute Positionen mit reinbringe, komme ich soweit, das sich das Image um den absoluten Punkt dreht.
Das ist jedoch nicht das, was ich eigentlich beabsichtige (es soll sich um die eigene Achse drehen).
Hat jemand von euch ähnliches schon umgesetzt und könnte mir helfen ?.loading-prop { animation: rotate 10s linear infinite; position: absolute; top: 571px; left: 170px; transform-origin: 170px 571px; } @keyframes rotate { to { transform: rotate(360deg); } }Ich hatte das im CSS Stile Testweise mit ".container Img" probiert...hier dreht sich dann das Paypal Spenden Logo der UI des Adapters genauso, wie ich mir das vorstelle, aber in der eigentlichen Fläche, fliegt das Image weiterhin im Kreis durch die Gegend.
Und was mir noch aufgefallen ist...ich nutze den Adapter 2 mal (instance.0 u. instance.1) und bei instance.1 habe ich das Problem, wenn ich die Größe der Fläche (Überblick-Flächengröße) einstellen möchte, springt diese wieder zurück...erst wenn ich ab Breite oder Höhe 6000 aufwärts einstelle, scheint das gespeichert zu werden (aber das bekommt man mit ein wenig tricksen hin).
Bei Instance.0 ist das kein Problem.Adapter V0.6.2
Vielen Dank vorab. -
@pali87 sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
transform-origin: 170px 571px;
Wird wohl besser mit
50% 50%funktionieren. Das ist genau der Mittelpunkt von x und y.Die Breite des Workspace wird zurückgesetzt, wenn sich dort Elemente befinden, die ansonsten verloren gehen, wenn es kleiner gezogen wird.
-
@skb
Vielen Dank, für deine Antwort.
Ich hatte das vorher auch schon mit 50% 50% versucht - hatte jedoch keinen Erfolg damit.Und das Problem mit der Flächenanpassung passiert nicht beim verkleinern (das würde es, wie du beschrieben hast - logisch erklären)
sondern beim vergrößern der Fläche in einer 2.Instance. -
@pali87 ich erstelle dir Morgen ein CSS zu dem drehenden Lüfter. Kannst du mir noch sagen, welches Bild du nutzt?
Kannst Du vom Vergrößern mal ein Video oder Gut einstellen, damit man das irgendwie nachvollziehen kann?
Stelle zusätzlich mal den ersten Teil des
configurationDatenpunkts der fehlerhaften Instanz ein. -
@skb Energiefluss_Instanzen.mp4
Bei der Instance.0 (damit beginnt das Video) funktioniert alles - bei der Instance.1 springen die Schieberegler beim vergrößern immer wieder zurück.
Wenn ich die Werte manuell angeben möchte, klappt das erst ab 1.Zahl - 6-9 (zb. 600x600 oder 6000x6000).
Über die Pfeile neben den Werten komme ich auf max. B 2000 H 999.
Wenn ich die Instance.1 lösche und eine neue erstelle, habe ich wieder das gleiche Problem.
Bei der Instance.0 gab es das Problem nicht (die Instance.0. war es - glaube ich - noch eine alte Version - die Instance.1 die V0.6.2).Als Symbol habe ich folgendes genommen:
https://upload.wikimedia.org/wikipedia/commons/thumb/b/b0/Ventilator_Symbol.svg/1024px-Ventilator_Symbol.svg.pngEdit: configuration aus dem Datenpunkt:
{"basic":{"enable_grid":true,"enable_animation":false,"enable_area_catch":true,"enable_config_icon":true,"enable_last_id":false,"enable_icon_proxy":false,"enable_low_performance":false,"enable_ds_autocomplete":false,"enable_show_coordinates":true,"height":987,"width":1703,"animation_timer":1000,"background_color":"#FFFFFF00"Oder benötigst du noch mehr ?
Danke.
-
@pali87 Danke für das Einstellen der Daten. den Fehler fürs Vergrößern und Verkleinern habe ich gefunden

Kommt dann in der nächsten Version mit. Danke für den Hinweis
Hier ist die CSS Klasse zum Drehen des Elements:
.rotatePic { animation: picRotation 3s infinite linear; transform-origin: 50% 50%; } @keyframes picRotation { 0% { transform: rotate(0deg); } 100% { transform: rotate(359deg); } }Die Dauer der Animation kannst Du bei
animationanpassen. 3s sind 3 Sekunden. -
Vielen Dank, für deine Antwort.
Ich werde das morgen mal testen.Zwischenzeitlich ist mir noch was aufgefallen (sorry)....ich habe heute Abend noch einen AZI Schaltaktor nachgerüstet und nachdem ich die KNX Projekt Datei wieder mit dem KNX Adapter eingelesen hatte...
wiesen die Datenpunkte (da der Aktor noch keine Spannung gesehen hat) - den Wert "null" auf (das geschriebene Wort in rot).
Wenn ich nun im Energiefluss EW - die Datenquellen hinzufüge - klappt das gerade noch.
Aber spätestens wenn ich diesen als Datenquelle zur Anzeige nehme, stürzt der Adapter vollständig ab.
Fehlermeldung s. unten. Ich habe einfach den Wert im Objekt Browser überschrieben und aus "null" eine "0" gemacht
und siehe da - der Adapter läuft und akzeptiert die Datenquelle.energiefluss-erweitert.0 2025-01-14 23:12:07.019 warn Terminated (UNCAUGHT_EXCEPTION): Without reason energiefluss-erweitert.0 2025-01-14 23:12:07.018 error Cannot read properties of null (reading 'val') energiefluss-erweitert.0 2025-01-14 23:12:07.017 error TypeError: Cannot read properties of null (reading 'val') at EnergieflussErweitert.onMessage (/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/main.js:265:47) energiefluss-erweitert.0 2025-01-14 23:12:07.017 error unhandled promise rejection: Cannot read properties of null (reading 'val') energiefluss-erweitert.0 2025-01-14 23:12:07.017 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). -
Hallo zusammen,
ich habe ein problem mit der Anzeige im Broweser.
unter Chrome bekomme ich eine Fehlermeldung:

unter Edge und dem Iphone wir alles angezeigt

Muss ich noch etwas konfigurieren ?
-
@2hot4you ist der Adapter denn konfiguriert?
-
Ich hatte alles konfiguriert, da der Adapter ja unter Edge funktioniert. Eigenartigerweise, läuft er jetzt auch unter Chrom

-
@2hot4you Der Adapter funktioniert mit allen Browsern.