NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest
-
@muckel said in Test Adapter Energiefluss-erweitert v0.6.x GitHub:
Genauer genommen meine Wärmepumpe EIN und AUS schalten.
gibt es da keine bessere Lösung ?
zB. mit einem Script, wenn Du sowieso Iobroker laufen hast.Oder warum machst Du die An und Aus ?
-
Wir haben ein Zweifamilienhaus mit meinen über 80 jährigen Eltern
Wenn wir mit Holz heizen, mache ich sie aus.
Aber die Eltern können das nicht. Darum suche ich eine einfache und sichtbare Möglichkeit.
Mit dem Handy würden sie das checken. -
@muckel
Alles klar,verstehe.. -
@muckel Wenn ich dich richtig verstanden habe, möchtest Du einfach eine Ein- und Ausschaltung realisieren. Hierzu würde ich dir ein Icon empfehlen - z.B. el:off - hier wählst Du dann die Farbe
rgb(242,14,64)aus. Dann ist das Icon rot.Dem Icon kannst du dann den Datenpunkt für die Wärmepumpe zuweisen und im Tab 'erweitert' die Klickaktion "umschalten" wählen. Damit wird der Datenpunkt immer von "an" nach "aus" und wieder zurück geschaltet. Damit dies nun auch visuell sichtbar ist, nutzt du die Überschreibung:
{ "==1": { "color": "#A1D343" }, "==0": { "color": "#F20E40" } }Bei "ein" (true) wird das Icon grün und bei "aus" (false) wird das Icon wieder rot.
-
Danke für die Tips.
Ich werde das morgen testen.Beim Radio Icon habe ich die Größe nicht richtig verändern können.
Das Ding war riesig. Diesen Test habe ich aus dem Grund abgebrochen.
Ich konnte es auf der Oberfläche auch nicht mehr verschieben.Ich melde mich Morgen wieder
Die Idee von @U66 ist nicht zu verwirklichen?
Liebe Grüße -
@muckel Mit dem Radio Icon "akar-icons:radio" funktioniert es auch. Hier kann man dann auch das Icon für die Füllung (akar-icons:radio-fill) wechseln, um es visuell darzustellen.
Die Idee von @U66 ist gut gemeint, erfordert aber das Einschleusen von Code und eine Menge von Modifizierungen, die nicht "out-of-the-box" funktionieren.
Die von mir oben beschriebene Darstellung finde ich jetzt nicht so schlecht:


-
War keine Kritik. War nur eine Frage.
Dein Adapter ist super.
Ich werde das morgen probieren.Ich melde mich.
Danke für die Unterstützung. -
@muckel Habe es nicht als Kritik oder dergleichen aufgefasst - keine Sorge

Teste die Möglichkeiten einmal aus - ansonsten versuchen wir die Möglichkeiten passend zu machen.
-
@skb
Ja, danke.
So machen wir es. -
Also diese Radio Icons spinnen bei mir.
Ich nehme ein icon (default ist das "omega") und lege es an die Oberfläche.
Dann suche ich nach den "Radio Icons".
Sobald ich eines ausgewählt habe, habe ich kein Icon mehr auf der Oberfläche, sondern nur noch eine riesige rot gestrichelte Linie.
Icon wird mir keines mehr angezeigt.
Mach ich für diese Radio Icons etwas falsch? -
@muckel
Hallo
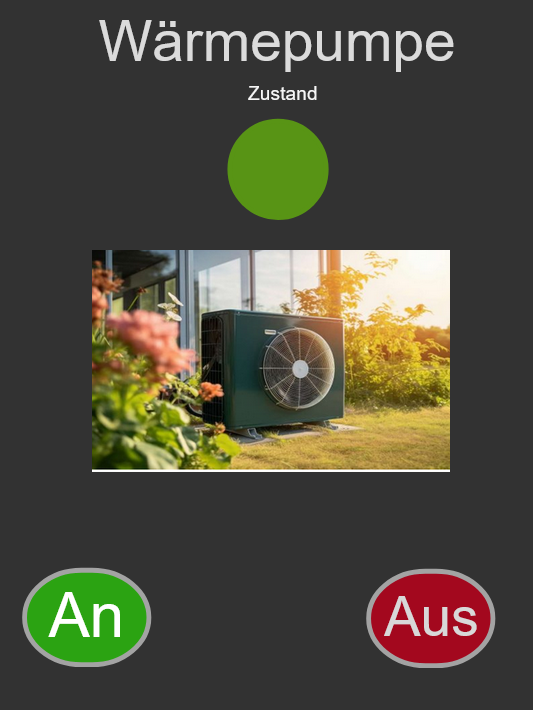
Was sollen Deine Eltern (über 80 ) mit dem hier anfangen ?

Wenn es nur um das einschalten der Wärmepumpe geht, würde ich eine neue Instanz für das Handy machen
in etwa so.
Die neue instanz am PC aufrufen und als link per email ans Handy senden.Auf dem Handy aufrufen und als Desktop-App ( zum Homescreen hinzufügen ) abspeichern.
-
@muckel Bei welchem Browser tritt dies auf? Ich kann die Icons problemlos mit Chrome oder Firefox bearbeiten/ändern.
Hast Du es denn mal mit dem Icon "el:off" versucht?
-
Hallo Zusammen,
es hatten sich User mal eine Stapelverarbeitung/Bulk Actions gewünscht.Also mehrere Elemente anklicken und dann die Schriftarten oder -größen.
Hier würde ich gerne einmal wissen, was sonst noch so angedacht wäre. Ich denke mal, die Positionen als Bulk wohl eher nicht, oder? Die würden sich ja dann überlagern.
Danke im Voraus!
-
@muckel sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
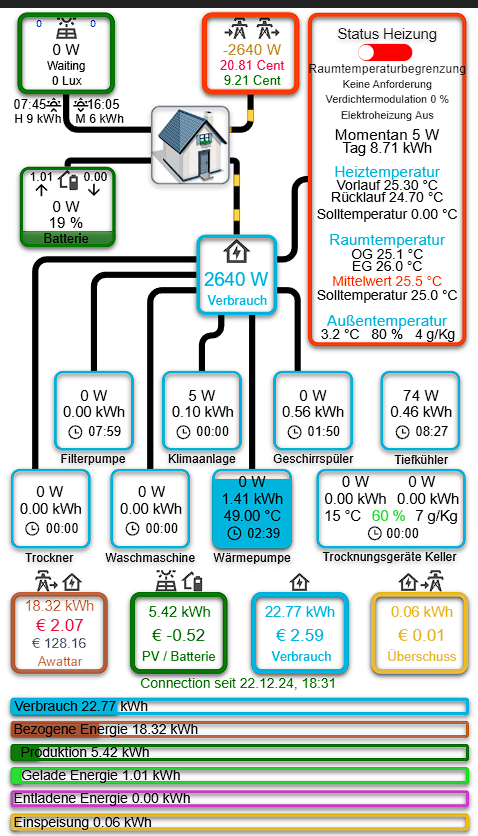
Sollte zumindest so ähnlich aussehen.
Sowas würde z.B. funktionieren


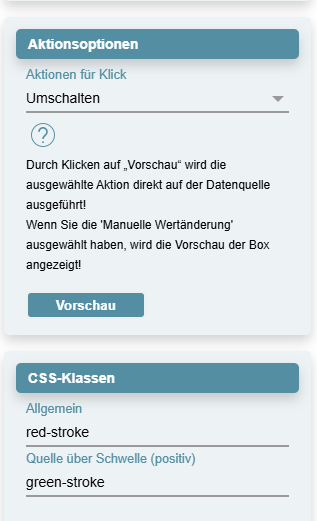
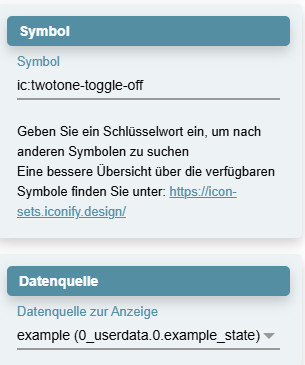
CSS-Styles:
.red-stroke { stroke: rgb(242,14,64) !important; } .green-stroke { stroke: var(--green) !important; }Notwendige Einstellungen:


Überschreibungen:
{ ">0": { "icon": "ic:twotone-toggle-on" }, "<1": { "icon": "ic:twotone-toggle-off" } } -
@u66
Meine Eltern sind begeistert.
Wenn der rote Button rechts oben noch funktionieren würde, wäre es perfekt. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
@muckel Bei welchem Browser tritt dies auf? Ich kann die Icons problemlos mit Chrome oder Firefox bearbeiten/ändern.
Hast Du es denn mal mit dem Icon "el:off" versucht?
Ja, habe ich auch versucht. Ist bei allen Radio Icons so. Chrome / Windows 11
-
@wolfi913 sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
.red-stroke { stroke: rgb(242,14,64) !important; } .green-stroke { stroke: var(--green) !important; }
Danke für die Hilfe, dass gefällt mir sehr gut.
-
Ist eigentlich mal angedacht, die Zahl der Connectoren pro Seite zu erhöhen oder konfigurierbar zu machen?
Hätte da aktuell zwei Stellen, die schöner wären, wenn ich mehr als 3 Anschlüsse pro Seite hätte.
Konkret: Ich hab mein Haus als zentrales Element und daran diverse Verbraucher "angeschlossen", -
@merlin123 said in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Hätte da aktuell zwei Stellen, die schöner wären, wenn ich mehr als 3 Anschlüsse pro Seite hätte
Was oder Wie meinst Du das?