NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
Die Punkte/Elemente welche man sich unter Animation einstellen kann.
-
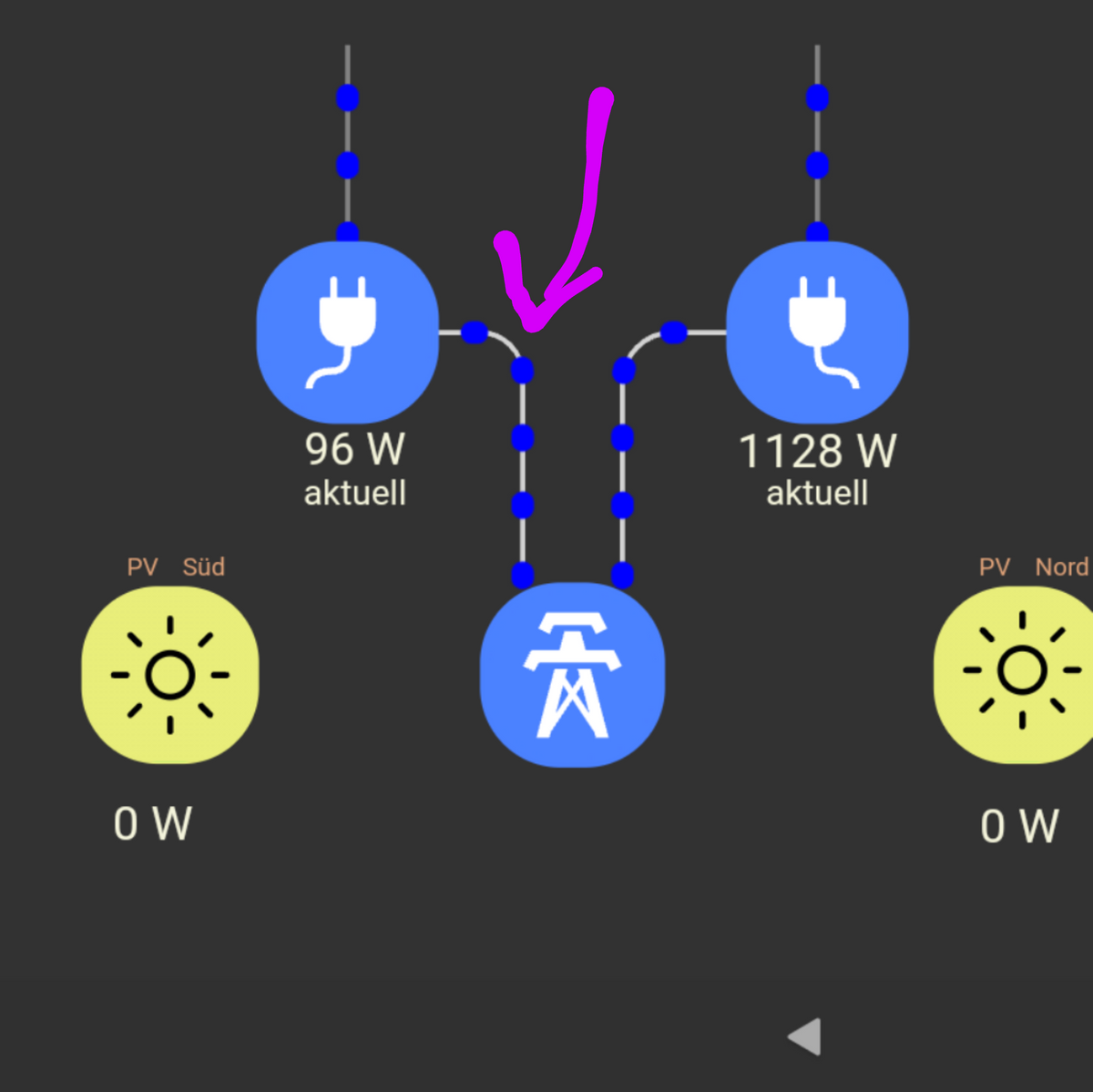
@akwf Wenn ich dich richtig verstehe, soll der blaue Punkt noch eine weitere Farbe außerhalb bekommen?
Das kannst du mit einemdrop-shadoweinen Schatten außerhalb legen. Die Punkte auf der Linie bieten ggf. Noch das CSS Attributeoutline: 1px solid red;.Einfach mal testen!
-
Guten Morgen,
ich habe in meinem Energiefluss erweitert Unterpunkte an den Linien gesetzt. kann ich die "Zuleitung"slinie an Abhängigkeit von dem Summenwert an dem Unterpunkt setzen?
-
@m-a-hueb Was ist denn der Hintergrund deines Vorhabens?
-
@skb das ich die Linie zwischen dem gesamthausverbrauch und büro in abängigkeit der Summe Büro gerne animieren würde
-
@m-a-hueb Verstehe nicht genau, was Du da meinst.
Die Animation der Linie wird gestartet, wenn der zugewiesene Datenpunkt Werte oberhalb des Threshold liefert. Hier kann auch mit mit Überschreibungen - je nach Wert - gearbeitet werden.
-
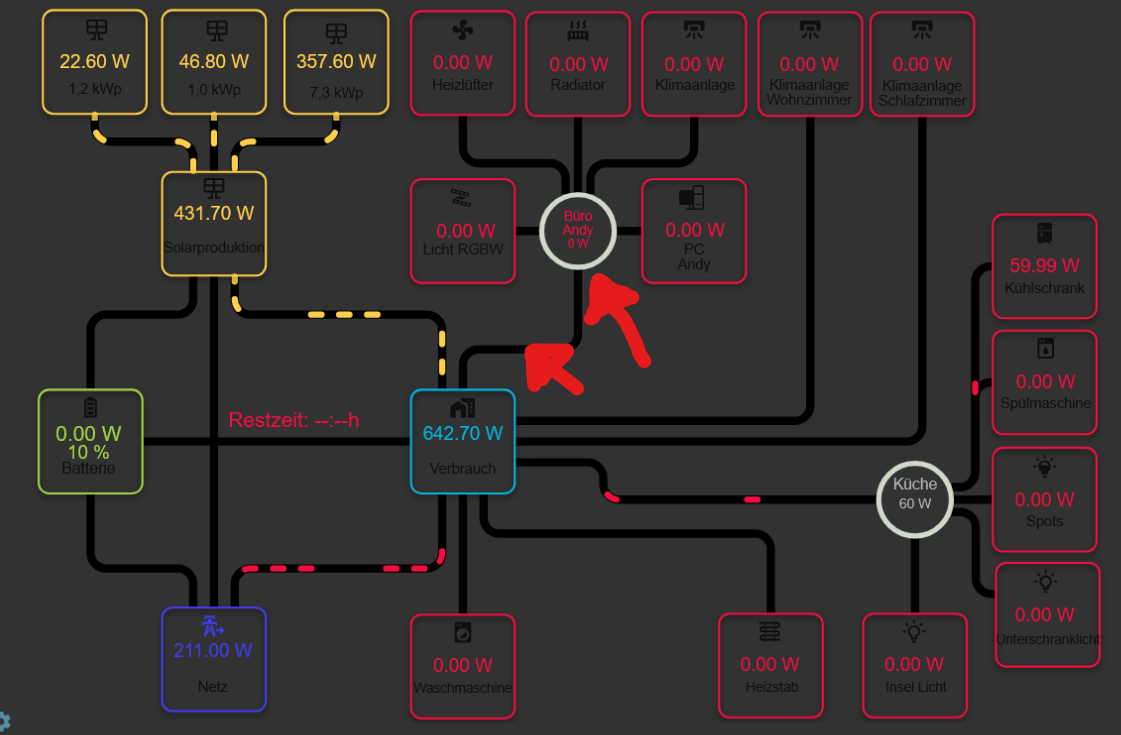
@skb wenn ich aber zbsp PC Andy als Datenpunkt wähle und der ist aber null, dann läuft ja nix auf der Linie obwohl zbsp die Klima läuft
-
@m-a-hueb Dann benötigst Du einen Datenpunkt, der dir die Werte sammelt. Den weist Du dann der Linie zu.
-
@skb Alles klar danke. dann mach ich das darüber
-
@skb
Ich habe gerade festgestellt, dass ich die Texte in der Version alpha.10 nicht mehr in der Größe verändern kann.
Auf alpha.8 funktioniert es. -
@c1olli Stimmt, da hast Du vollkommen Recht. Behebe ich

Danke für den Hinweis! -
@u66 Hallo. Ich komme aus dem Thread https://www.storion4you.de/thread/1058-iobroker-visualisierungen-energieflussadapter-erweitert-anleitungen-teil-1/?pageNo=43#post15765 und und verfolge den Ansatz, ein dort beschriebenes Layout zu übernehmen und via MODBUS einen HUAWEI SUN2000 Wechselrichter zu adaptieren.
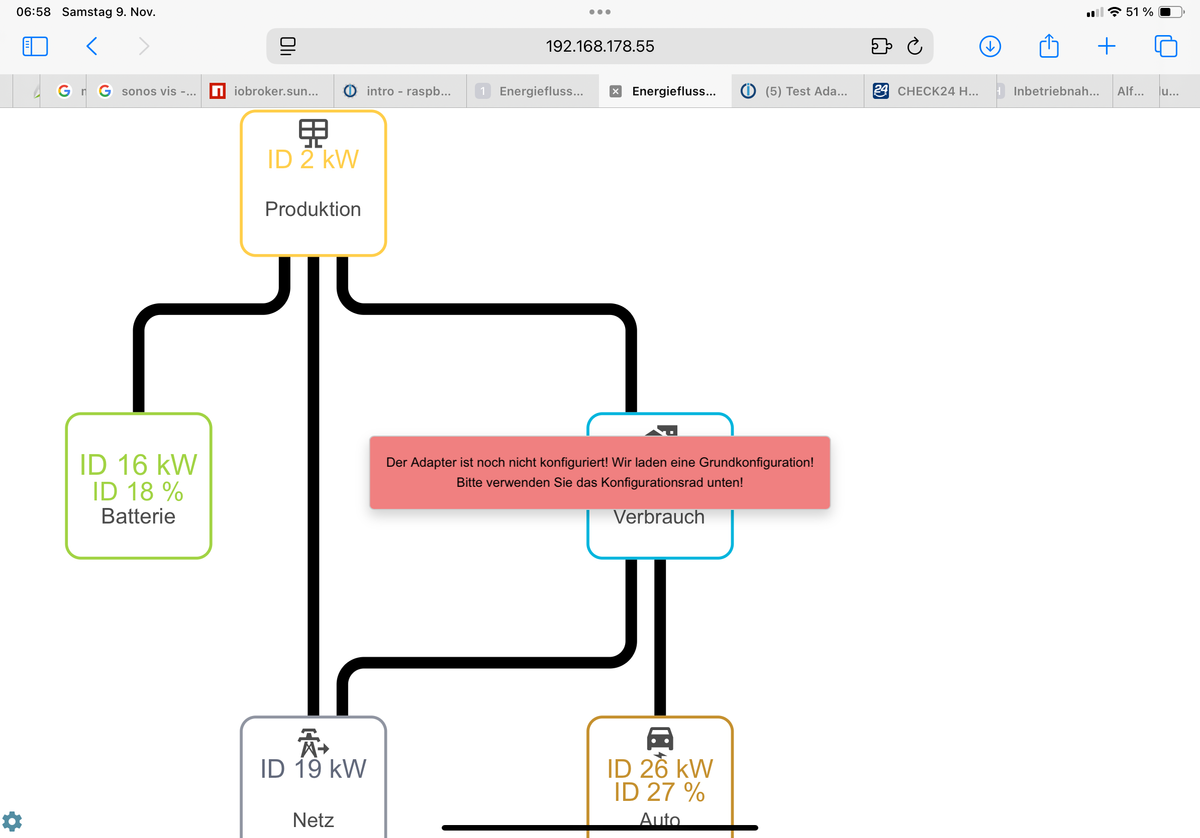
Also habe ich den ENERGIEFLUSS ERWEITERT Adapter installiert und wie beschrieben eines der Config Templates eingespielt. Das Ergebnis ist jedes mal das selbe …. Was sagt mir der Hinweis?

-
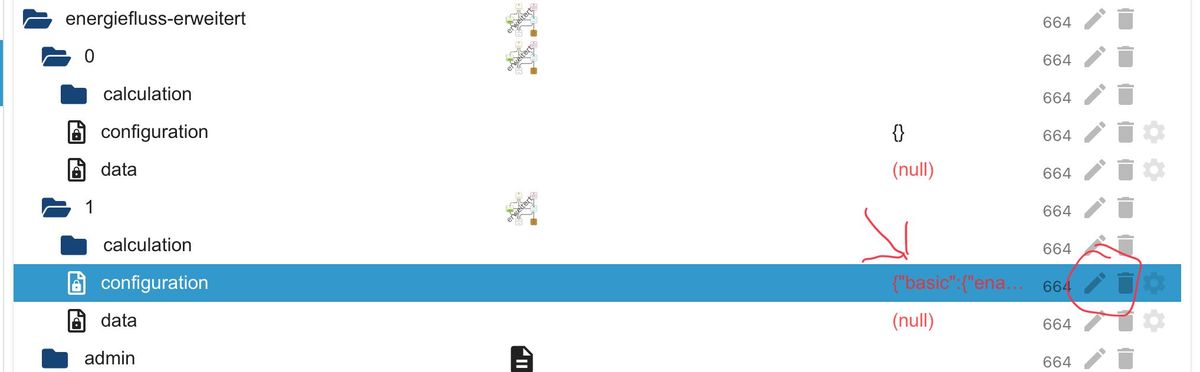
@leonundjulie Anscheinend hast Du die Konfiguration nicht richtig in den Datenpunkt
configurationgelegt oder die eingespielte Konfiguration enthält Fehler.Dies bitte einmal überprüfen!
-
@skb wenn man sich Deine Videos das 100ste mal ansieht, dann verstehe auch ich, dass man TEMPLATES über die Spalte WERT einbringen muss ..


-
@skb ich habe versucht meinen Punkten der Animaion per css Überschreibung eine andere Farbe in Abhängigkeit des Wertes der zugewiesenen Datenquelle zu geben. Hab es aber bisher einfach nicht hinbekommen.
Nun habe ich probeweise den Beispielcode aus dem Wiki eingegeben
{
">60": {
"stroke": "rgba(255, 115, 131,1)",
"filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)"
}
}Nach Speichern und Beenden hat sich aber in der Live-Ansicht keine Änderung der Farbe ergeben.
-
@leonundjulie Nein, nicht den Stift benutzen - damit änderst Du den Datenpunkt!
Der Datensatz kommt dort rein, wo der Kreis auf deinem Screenshot ist.
-
@akwf Wohin genau hast du diesen Code denn kopiert? Linie oder Animation?
Welcher Browser Wire verwendet? Geht denn dieser Wert auch über 60? Ein Datenpunkt ist zugewiesen?
-
@skb auf zum nächsten Problem. In Deinen TEMPLATES wird für Sonnenauf-/ und Sonnenuntergang auf Skripte verwiesen.

Wo finde ich die? Habe ich sie ggf.übersehen?
-
@leonundjulie Du verwechselst hier wohl etwas

Ich erstelle keine Templates und bin auch nicht in dem anderen Forum, wo du dieses "Template" her hast.
Ich bin der Entwickler des Adapters

Zeiten für Sonnenaufgang z.B. findest du unter Java-Script - falls innerhalb des Javascript Adapters aktiviert.
-
@skb danke