NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb
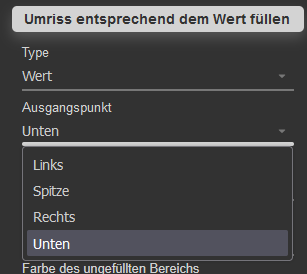
Ja oknoch etwas, könntest Du die Option "Umriss entsprechend Wert füllen"auch mittig an Element beginnen lassen ?
nur reine Optik


Praktisch dort wo die Animationslinie beginnt.
schönes sonniges Wochenende :dark_sunglasses:
-
@u66 Mit dem Beginn der Linie wird schwierig, weil das Element so gesehen um 90 Grad gedreht wird.
Schaue ich mir allerdings nochmal an, ob sich da was machen lässt!
@skb Hallo, danke für den tollen Adapter. Bis jetzt bin ich gut vorangekommen. Nach Recherche im Forum und dem CSS Tutorial bin ich als Anfänger leider nicht fündig geworden, ob man die Punkte der Animation in Abhängigkeit eines Wertes mit farbigen Rändern versehen kann.
Geht das überhaupt in dem Adapter? -
@skb Hallo, danke für den tollen Adapter. Bis jetzt bin ich gut vorangekommen. Nach Recherche im Forum und dem CSS Tutorial bin ich als Anfänger leider nicht fündig geworden, ob man die Punkte der Animation in Abhängigkeit eines Wertes mit farbigen Rändern versehen kann.
Geht das überhaupt in dem Adapter? -
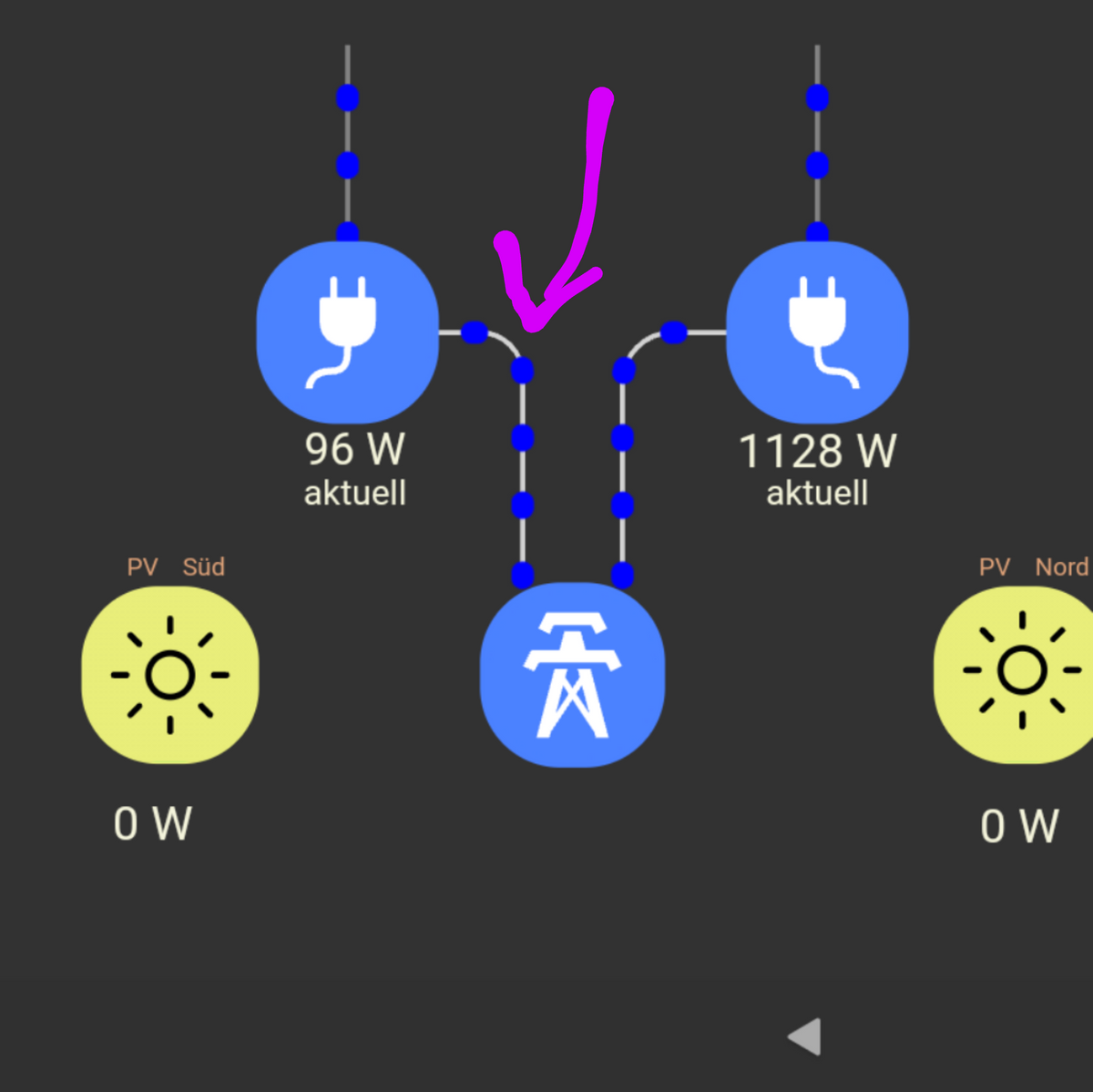
@akwf Wenn ich dich richtig verstehe, soll der blaue Punkt noch eine weitere Farbe außerhalb bekommen?
Das kannst du mit einemdrop-shadoweinen Schatten außerhalb legen. Die Punkte auf der Linie bieten ggf. Noch das CSS Attributeoutline: 1px solid red;.Einfach mal testen!
-
Guten Morgen,
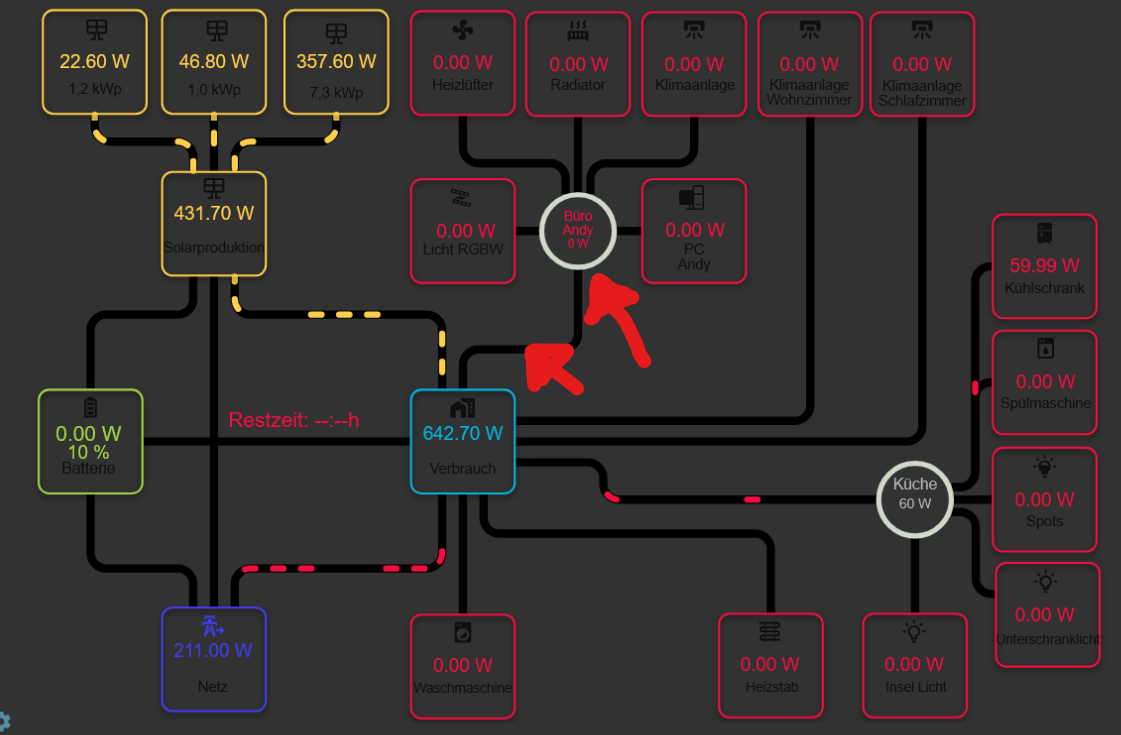
ich habe in meinem Energiefluss erweitert Unterpunkte an den Linien gesetzt. kann ich die "Zuleitung"slinie an Abhängigkeit von dem Summenwert an dem Unterpunkt setzen?
-
@skb das ich die Linie zwischen dem gesamthausverbrauch und büro in abängigkeit der Summe Büro gerne animieren würde
@m-a-hueb Verstehe nicht genau, was Du da meinst.
Die Animation der Linie wird gestartet, wenn der zugewiesene Datenpunkt Werte oberhalb des Threshold liefert. Hier kann auch mit mit Überschreibungen - je nach Wert - gearbeitet werden.
-
@m-a-hueb Verstehe nicht genau, was Du da meinst.
Die Animation der Linie wird gestartet, wenn der zugewiesene Datenpunkt Werte oberhalb des Threshold liefert. Hier kann auch mit mit Überschreibungen - je nach Wert - gearbeitet werden.
-
@skb wenn ich aber zbsp PC Andy als Datenpunkt wähle und der ist aber null, dann läuft ja nix auf der Linie obwohl zbsp die Klima läuft
-
@m-a-hueb Dann benötigst Du einen Datenpunkt, der dir die Werte sammelt. Den weist Du dann der Linie zu.
-
@m-a-hueb Dann benötigst Du einen Datenpunkt, der dir die Werte sammelt. Den weist Du dann der Linie zu.
-
@skb
Ich habe gerade festgestellt, dass ich die Texte in der Version alpha.10 nicht mehr in der Größe verändern kann.
Auf alpha.8 funktioniert es. -
@skb said in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Ein anderes Element anklicken, dann in der Konfiguration das ForeignObject aus der Auswahl wählen, sollte auch die Einstellungen für das ForeignObject anzeigen.
geht so leider nicht....ist bald wie Mikado spielen.
komme der Sache aber näher
@u66 Hallo. Ich komme aus dem Thread https://www.storion4you.de/thread/1058-iobroker-visualisierungen-energieflussadapter-erweitert-anleitungen-teil-1/?pageNo=43#post15765 und und verfolge den Ansatz, ein dort beschriebenes Layout zu übernehmen und via MODBUS einen HUAWEI SUN2000 Wechselrichter zu adaptieren.
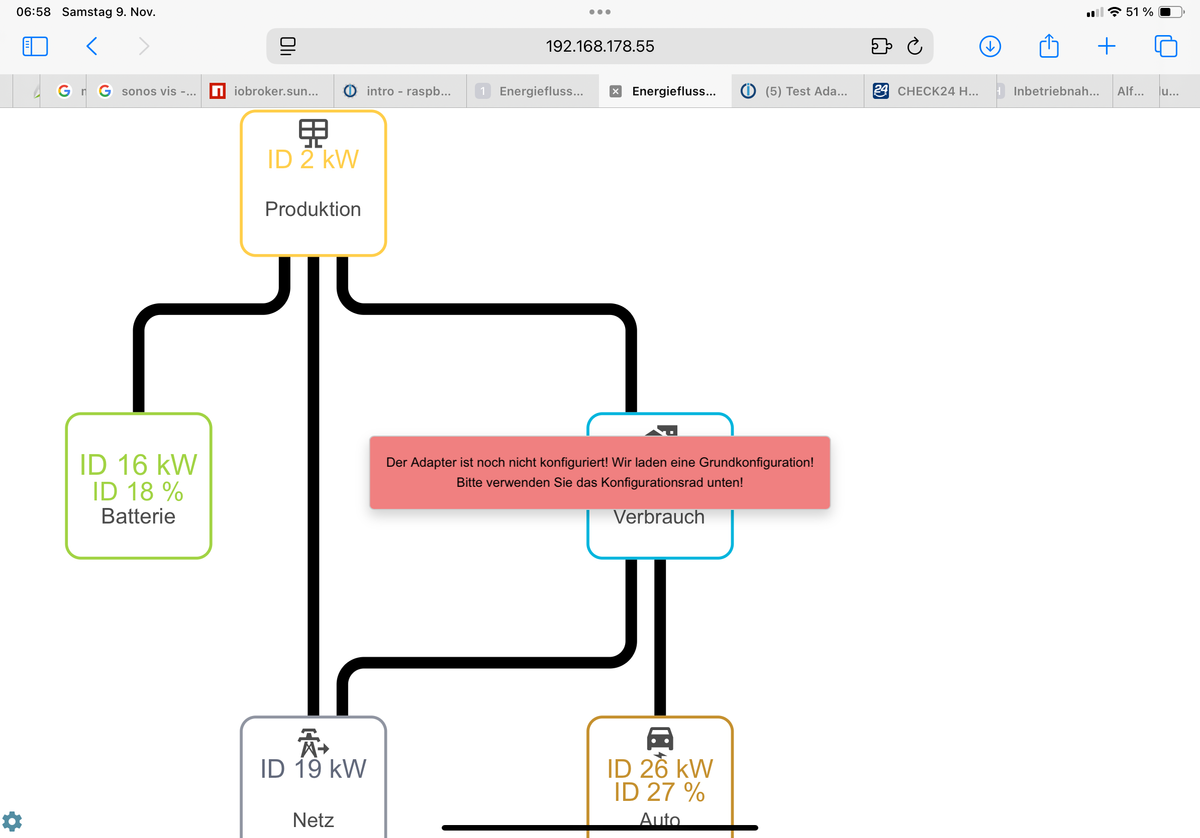
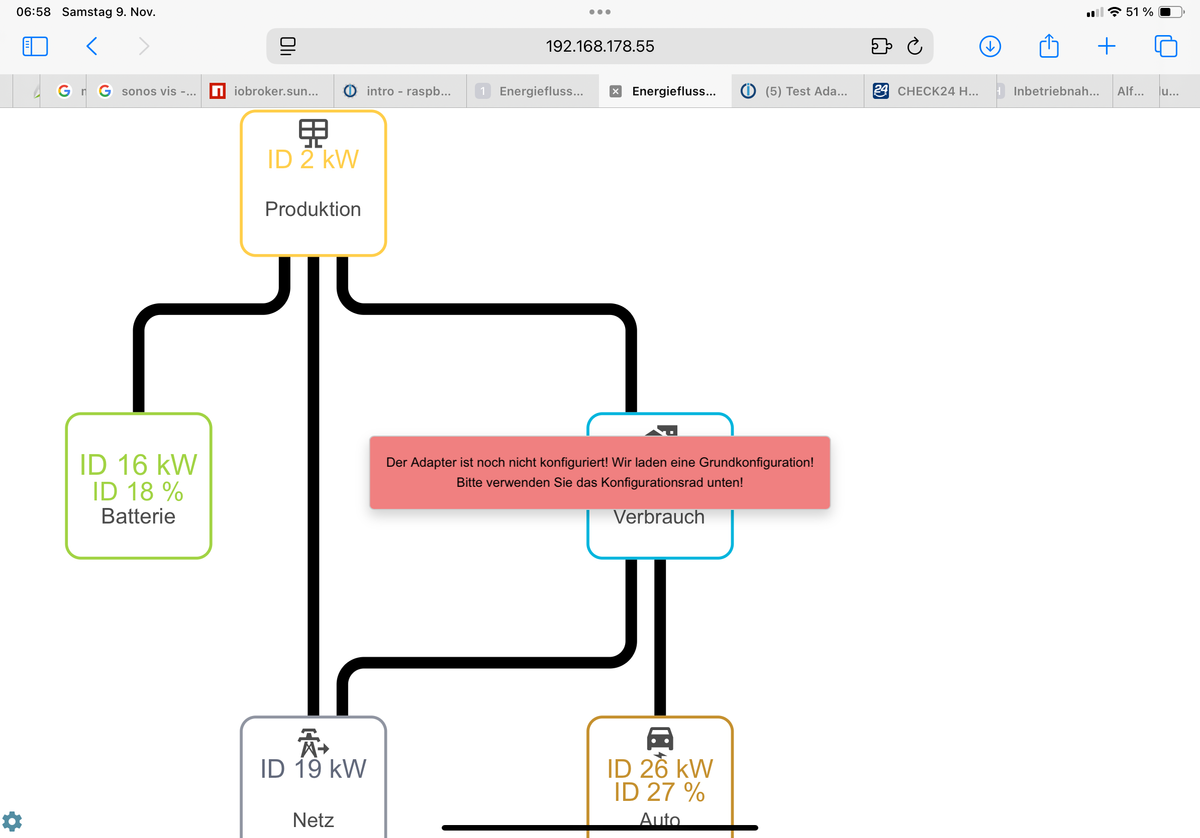
Also habe ich den ENERGIEFLUSS ERWEITERT Adapter installiert und wie beschrieben eines der Config Templates eingespielt. Das Ergebnis ist jedes mal das selbe …. Was sagt mir der Hinweis?

-
@u66 Hallo. Ich komme aus dem Thread https://www.storion4you.de/thread/1058-iobroker-visualisierungen-energieflussadapter-erweitert-anleitungen-teil-1/?pageNo=43#post15765 und und verfolge den Ansatz, ein dort beschriebenes Layout zu übernehmen und via MODBUS einen HUAWEI SUN2000 Wechselrichter zu adaptieren.
Also habe ich den ENERGIEFLUSS ERWEITERT Adapter installiert und wie beschrieben eines der Config Templates eingespielt. Das Ergebnis ist jedes mal das selbe …. Was sagt mir der Hinweis?

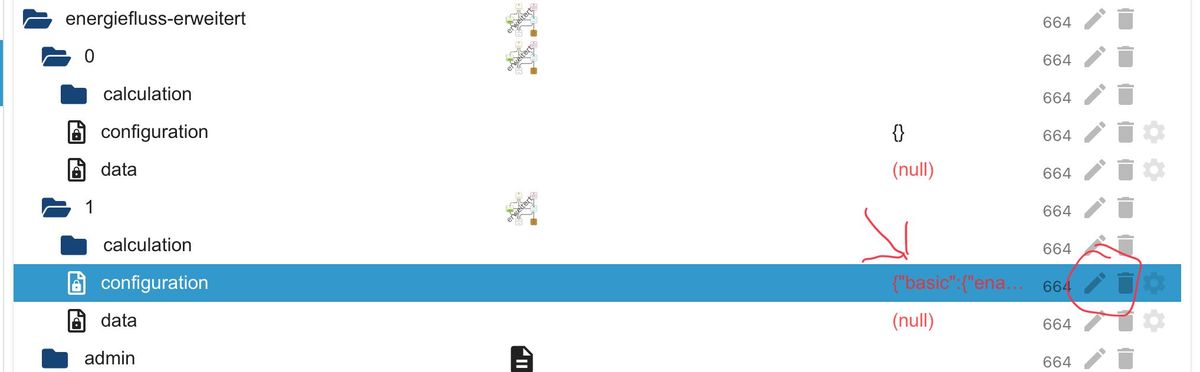
@leonundjulie Anscheinend hast Du die Konfiguration nicht richtig in den Datenpunkt
configurationgelegt oder die eingespielte Konfiguration enthält Fehler.Dies bitte einmal überprüfen!
-
@leonundjulie Anscheinend hast Du die Konfiguration nicht richtig in den Datenpunkt
configurationgelegt oder die eingespielte Konfiguration enthält Fehler.Dies bitte einmal überprüfen!
@skb wenn man sich Deine Videos das 100ste mal ansieht, dann verstehe auch ich, dass man TEMPLATES über die Spalte WERT einbringen muss ..:blush:

-
@akwf Wenn ich dich richtig verstehe, soll der blaue Punkt noch eine weitere Farbe außerhalb bekommen?
Das kannst du mit einemdrop-shadoweinen Schatten außerhalb legen. Die Punkte auf der Linie bieten ggf. Noch das CSS Attributeoutline: 1px solid red;.Einfach mal testen!
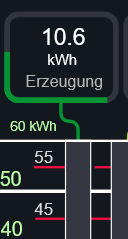
@skb ich habe versucht meinen Punkten der Animaion per css Überschreibung eine andere Farbe in Abhängigkeit des Wertes der zugewiesenen Datenquelle zu geben. Hab es aber bisher einfach nicht hinbekommen.
Nun habe ich probeweise den Beispielcode aus dem Wiki eingegeben
{
">60": {
"stroke": "rgba(255, 115, 131,1)",
"filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)"
}
}Nach Speichern und Beenden hat sich aber in der Live-Ansicht keine Änderung der Farbe ergeben.
-
@skb wenn man sich Deine Videos das 100ste mal ansieht, dann verstehe auch ich, dass man TEMPLATES über die Spalte WERT einbringen muss ..:blush:

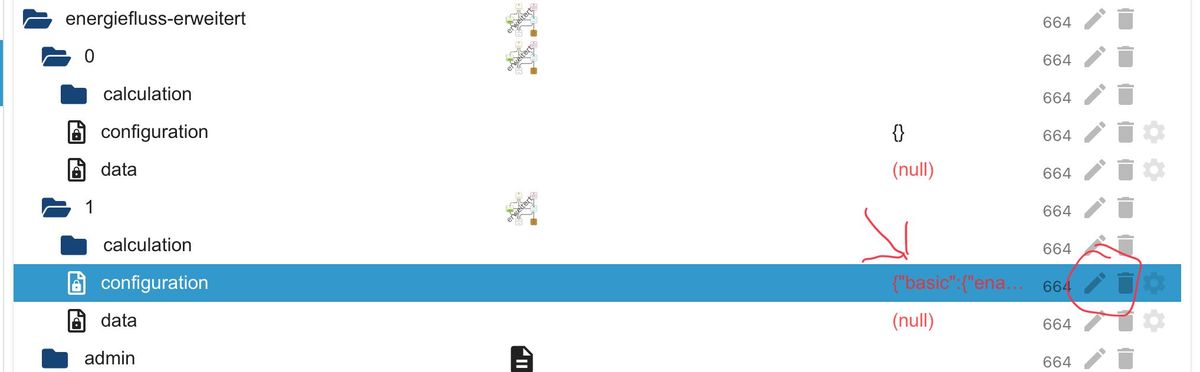
@leonundjulie Nein, nicht den Stift benutzen - damit änderst Du den Datenpunkt!
Der Datensatz kommt dort rein, wo der Kreis auf deinem Screenshot ist.
-
@skb ich habe versucht meinen Punkten der Animaion per css Überschreibung eine andere Farbe in Abhängigkeit des Wertes der zugewiesenen Datenquelle zu geben. Hab es aber bisher einfach nicht hinbekommen.
Nun habe ich probeweise den Beispielcode aus dem Wiki eingegeben
{
">60": {
"stroke": "rgba(255, 115, 131,1)",
"filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)"
}
}Nach Speichern und Beenden hat sich aber in der Live-Ansicht keine Änderung der Farbe ergeben.