NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Da funktioniert offensichtlich die Vorschau nicht. Mit F12 mal in die Browserkonsole schauen, welcher Fehler auftritt.
gar kein fehler der button wird nicht getriggert...
und in live gehts auch nicht.. -
@arteck Kannst du zum Testen dies mal mit einer Datenquelle, statt Bild testen? Ich hab's auf einem Text und da geht's.
Schaue ich mir natürlich an! -
@skb
Frage ? wieder ne blöde ich weiß :face_with_rolling_eyes:
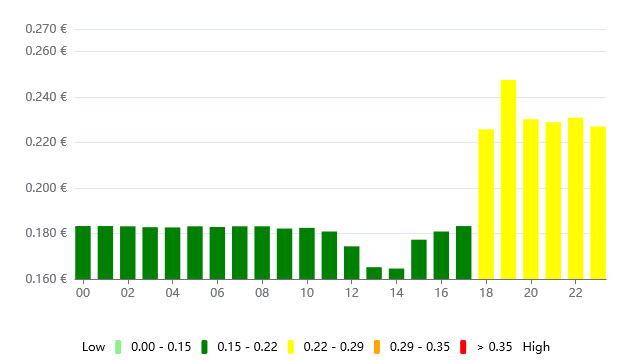
Ist es Richtig, daß eine HTML Seite nicht innerhalb des Adapters eingebunden werden kann.
Beispiel


Bestünde dann die Möglichkeit
Frame Overlay als Popup kleiner darzustellen, also nicht die ganze Seite sondern nur die Größe des Diagrammes.
-
@skb
Frage ? wieder ne blöde ich weiß :face_with_rolling_eyes:
Ist es Richtig, daß eine HTML Seite nicht innerhalb des Adapters eingebunden werden kann.
Beispiel


Bestünde dann die Möglichkeit
Frame Overlay als Popup kleiner darzustellen, also nicht die ganze Seite sondern nur die Größe des Diagrammes.
-
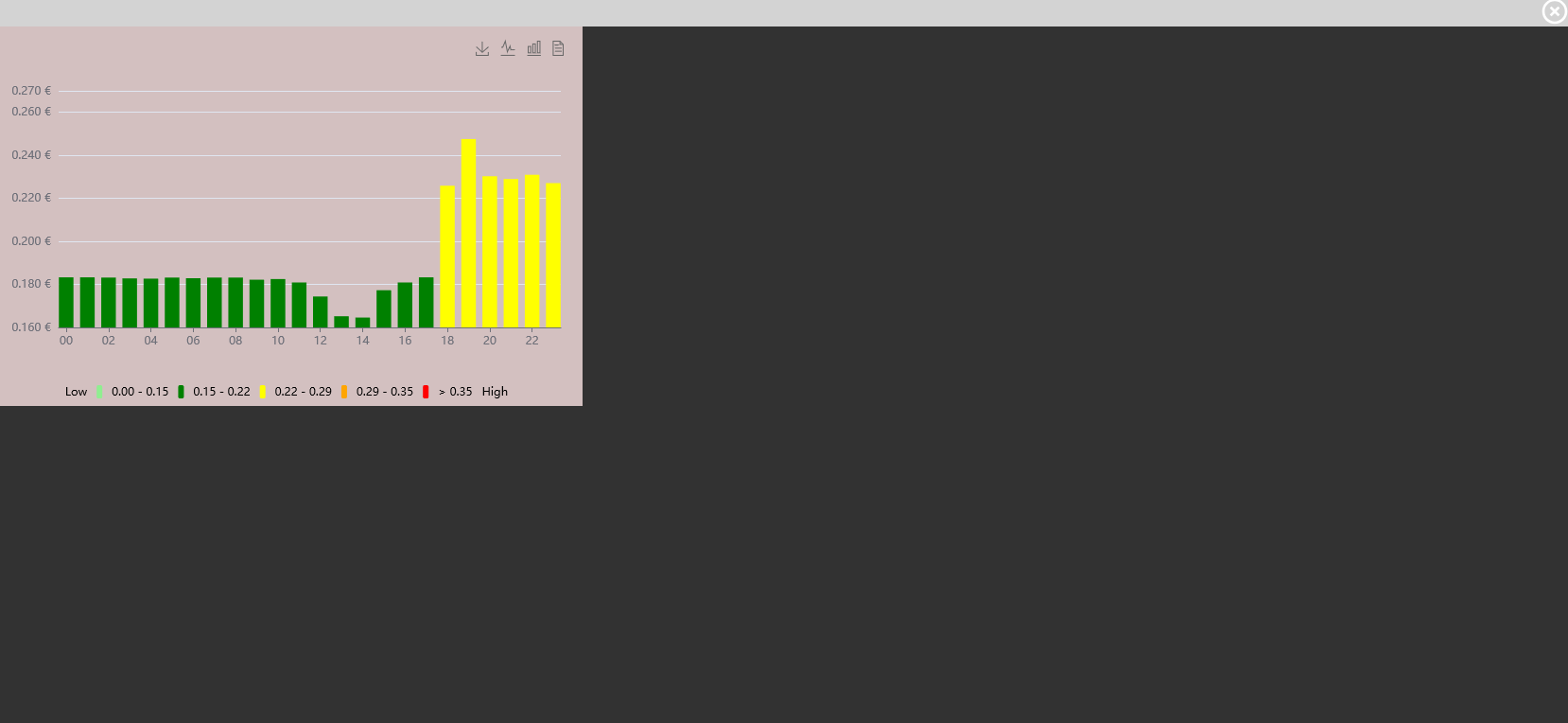
@u66 Du kannst nur die Vorschau nicht nutzen, wenn's in der Konfiguration als gleiche Seite geöffnet werden soll.
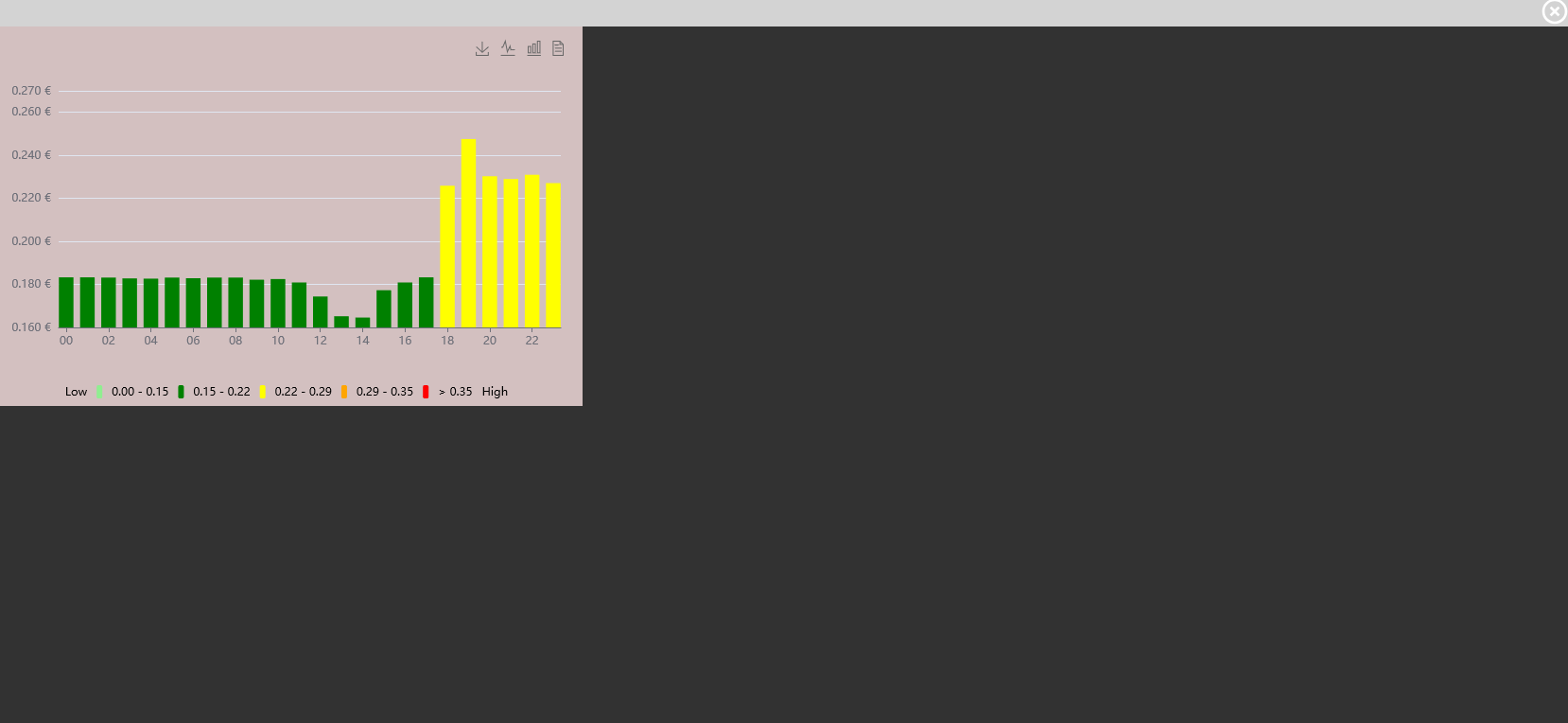
Auch kannst du die Seite über das ForeignObject per iframe einbinden.
-
@u66 ja, ein iframe Tag drumherum. ForeignObject beinhaltet HTML Elemente - diese musst du dann dort eintragen.
-
das mit dem ForeignObject ist schon gut
Du kannst das Ding aber nicht mehr bewegen bzw an der Grö´ße was ändern da bekommste Hirnsausen ,weil du nicht mehr in die Einstellungen kommst.lässt sich einfach nicht markieren.

-
@u66 Ein anderes Element anklicken, dann in der Konfiguration das ForeignObject aus der Auswahl wählen, sollte auch die Einstellungen für das ForeignObject anzeigen.
@skb said in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Ein anderes Element anklicken, dann in der Konfiguration das ForeignObject aus der Auswahl wählen, sollte auch die Einstellungen für das ForeignObject anzeigen.
geht so leider nicht....ist bald wie Mikado spielen.
komme der Sache aber näher
-
@skb said in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Ein anderes Element anklicken, dann in der Konfiguration das ForeignObject aus der Auswahl wählen, sollte auch die Einstellungen für das ForeignObject anzeigen.
geht so leider nicht....ist bald wie Mikado spielen.
komme der Sache aber näher
-
@max_yeah Die Punkte verändere ich nicht, da dadurch das Design sämtlicher anderen Benutzer verschoben werden würde - auch bei denen, die es vielleicht nicht so möchten.
Da müsste man schauen, wie man es anders gestalten kann.
Man muss hier immer im Hinterkopf behalten, das hier mehr als 1000 Benutzer sind, die die Ansichten erstellen und signifikante Änderungen im Layout oder Design ungerne "aufgezwungen" bekommen.
@skb ja breaking changes sind doof. Aber die Software soll sich ja weiter entwickeln. Systeme die schon produktiv laufen müssten ja nicht Updaten. Und welche die noch in der Design Phase sind könnten sich darauf einstellen.
Jedoch hab ich ja schon vorgeschlagen wie es sich realisieren ließe. Man könnte dem Nutzer mit einem Schalter die Wahl lassen welche alt der Positionierung er bevorzugt. Wenn der default dann das aktuelle Verhalten wiederspiegelt dann ändert sich auch ohne zutun der Nutzer nichts und alle bestehenden Ansichten bleiben unverändert.
Ich will jetzt nicht das du das auf biegen und brechen für mich implementierst. Ich kenne mich auch im Web Bereich nicht aus und ka ob das mit so einem Schalter realisierbar ist. Ich möchte nur einen Weg aufzeigen den wir in unserer Software nutzen wenn wir unseren Kunden neue Features, ohne breaking changes, bereitstellen wollen.
Weiter so 👍
-
@skb ja breaking changes sind doof. Aber die Software soll sich ja weiter entwickeln. Systeme die schon produktiv laufen müssten ja nicht Updaten. Und welche die noch in der Design Phase sind könnten sich darauf einstellen.
Jedoch hab ich ja schon vorgeschlagen wie es sich realisieren ließe. Man könnte dem Nutzer mit einem Schalter die Wahl lassen welche alt der Positionierung er bevorzugt. Wenn der default dann das aktuelle Verhalten wiederspiegelt dann ändert sich auch ohne zutun der Nutzer nichts und alle bestehenden Ansichten bleiben unverändert.
Ich will jetzt nicht das du das auf biegen und brechen für mich implementierst. Ich kenne mich auch im Web Bereich nicht aus und ka ob das mit so einem Schalter realisierbar ist. Ich möchte nur einen Weg aufzeigen den wir in unserer Software nutzen wenn wir unseren Kunden neue Features, ohne breaking changes, bereitstellen wollen.
Weiter so 👍
@max_yeah
Wenn Du zusätzlich Punkte benötigst, nimm einfach einen Kreis als Anfang und Endpunkt, verkleinere ihn auf Linenbreite und setze ihn dort ab wo Du ihn benötigst.
Dann nur noch verbinden und fertig.
Schon kannst Du so gestalten wie Du willst, ohne dass etwas an der Programmierung geändert werden müsste. -
@max_yeah
Wenn Du zusätzlich Punkte benötigst, nimm einfach einen Kreis als Anfang und Endpunkt, verkleinere ihn auf Linenbreite und setze ihn dort ab wo Du ihn benötigst.
Dann nur noch verbinden und fertig.
Schon kannst Du so gestalten wie Du willst, ohne dass etwas an der Programmierung geändert werden müsste. -
@skb ja breaking changes sind doof. Aber die Software soll sich ja weiter entwickeln. Systeme die schon produktiv laufen müssten ja nicht Updaten. Und welche die noch in der Design Phase sind könnten sich darauf einstellen.
Jedoch hab ich ja schon vorgeschlagen wie es sich realisieren ließe. Man könnte dem Nutzer mit einem Schalter die Wahl lassen welche alt der Positionierung er bevorzugt. Wenn der default dann das aktuelle Verhalten wiederspiegelt dann ändert sich auch ohne zutun der Nutzer nichts und alle bestehenden Ansichten bleiben unverändert.
Ich will jetzt nicht das du das auf biegen und brechen für mich implementierst. Ich kenne mich auch im Web Bereich nicht aus und ka ob das mit so einem Schalter realisierbar ist. Ich möchte nur einen Weg aufzeigen den wir in unserer Software nutzen wenn wir unseren Kunden neue Features, ohne breaking changes, bereitstellen wollen.
Weiter so 👍
@max_yeah Ich wage hier mal zu bezweifeln, das neue Software für jede Änderung mit einem Schalter ausgeliefert wird, ob man dieses oder jenes aktivieren möchte. Dann bestünde jede Software aus unzähligen Schaltern, um Features zu (de)-aktivieren. Dies macht Software meistens zu kompliziert oder gar unbrauchbar. Sowas möchte ich in jedem Fall vermeiden.
Der Tipp von @c1olli ist dafür ziemlich geeignet und verschafft Dir so viele Punkte, wie du benötigen wirst ;)
-
@arteck Habe es jetzt am Rechner nochmal getestet - mit einem Bild gehts auch. Wäre jetzt prima zu wissen, wieso es bei dir nicht geht. Könntest Du mal ein anderes Bild probieren? Wenns damit geht, schaue ich es mir mit deinem Bild einmal an.
-
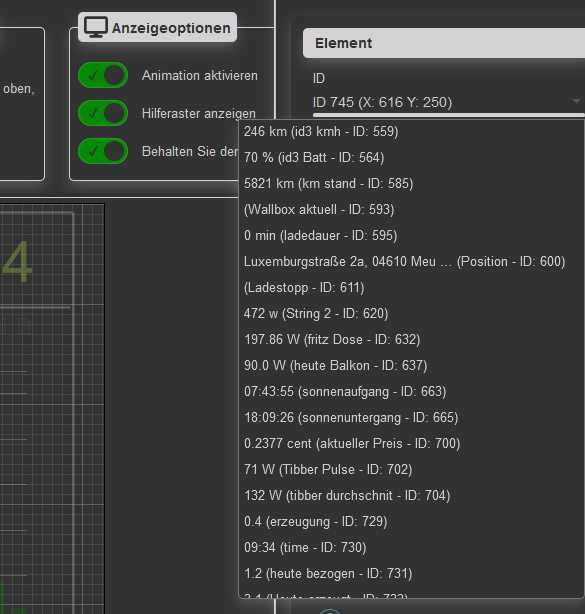
@u66 natürlich geht das so!
In der Konfiguration kann jedes Element zum Bearbeiten angewählt werden.
-
@arteck Habe es jetzt am Rechner nochmal getestet - mit einem Bild gehts auch. Wäre jetzt prima zu wissen, wieso es bei dir nicht geht. Könntest Du mal ein anderes Bild probieren? Wenns damit geht, schaue ich es mir mit deinem Bild einmal an.
-
@arteck Habe es jetzt am Rechner nochmal getestet - mit einem Bild gehts auch. Wäre jetzt prima zu wissen, wieso es bei dir nicht geht. Könntest Du mal ein anderes Bild probieren? Wenns damit geht, schaue ich es mir mit deinem Bild einmal an.