NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
das mit dem ForeignObject ist schon gut
Du kannst das Ding aber nicht mehr bewegen bzw an der Grö´ße was ändern da bekommste Hirnsausen ,weil du nicht mehr in die Einstellungen kommst.lässt sich einfach nicht markieren.

-
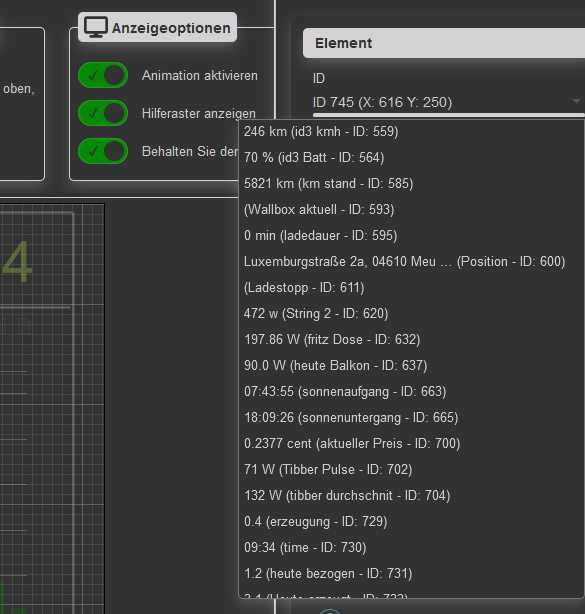
@u66 Ein anderes Element anklicken, dann in der Konfiguration das ForeignObject aus der Auswahl wählen, sollte auch die Einstellungen für das ForeignObject anzeigen.
@skb said in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Ein anderes Element anklicken, dann in der Konfiguration das ForeignObject aus der Auswahl wählen, sollte auch die Einstellungen für das ForeignObject anzeigen.
geht so leider nicht....ist bald wie Mikado spielen.
komme der Sache aber näher
-
@skb said in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Ein anderes Element anklicken, dann in der Konfiguration das ForeignObject aus der Auswahl wählen, sollte auch die Einstellungen für das ForeignObject anzeigen.
geht so leider nicht....ist bald wie Mikado spielen.
komme der Sache aber näher
-
@max_yeah Die Punkte verändere ich nicht, da dadurch das Design sämtlicher anderen Benutzer verschoben werden würde - auch bei denen, die es vielleicht nicht so möchten.
Da müsste man schauen, wie man es anders gestalten kann.
Man muss hier immer im Hinterkopf behalten, das hier mehr als 1000 Benutzer sind, die die Ansichten erstellen und signifikante Änderungen im Layout oder Design ungerne "aufgezwungen" bekommen.
@skb ja breaking changes sind doof. Aber die Software soll sich ja weiter entwickeln. Systeme die schon produktiv laufen müssten ja nicht Updaten. Und welche die noch in der Design Phase sind könnten sich darauf einstellen.
Jedoch hab ich ja schon vorgeschlagen wie es sich realisieren ließe. Man könnte dem Nutzer mit einem Schalter die Wahl lassen welche alt der Positionierung er bevorzugt. Wenn der default dann das aktuelle Verhalten wiederspiegelt dann ändert sich auch ohne zutun der Nutzer nichts und alle bestehenden Ansichten bleiben unverändert.
Ich will jetzt nicht das du das auf biegen und brechen für mich implementierst. Ich kenne mich auch im Web Bereich nicht aus und ka ob das mit so einem Schalter realisierbar ist. Ich möchte nur einen Weg aufzeigen den wir in unserer Software nutzen wenn wir unseren Kunden neue Features, ohne breaking changes, bereitstellen wollen.
Weiter so 👍
-
@skb ja breaking changes sind doof. Aber die Software soll sich ja weiter entwickeln. Systeme die schon produktiv laufen müssten ja nicht Updaten. Und welche die noch in der Design Phase sind könnten sich darauf einstellen.
Jedoch hab ich ja schon vorgeschlagen wie es sich realisieren ließe. Man könnte dem Nutzer mit einem Schalter die Wahl lassen welche alt der Positionierung er bevorzugt. Wenn der default dann das aktuelle Verhalten wiederspiegelt dann ändert sich auch ohne zutun der Nutzer nichts und alle bestehenden Ansichten bleiben unverändert.
Ich will jetzt nicht das du das auf biegen und brechen für mich implementierst. Ich kenne mich auch im Web Bereich nicht aus und ka ob das mit so einem Schalter realisierbar ist. Ich möchte nur einen Weg aufzeigen den wir in unserer Software nutzen wenn wir unseren Kunden neue Features, ohne breaking changes, bereitstellen wollen.
Weiter so 👍
@max_yeah
Wenn Du zusätzlich Punkte benötigst, nimm einfach einen Kreis als Anfang und Endpunkt, verkleinere ihn auf Linenbreite und setze ihn dort ab wo Du ihn benötigst.
Dann nur noch verbinden und fertig.
Schon kannst Du so gestalten wie Du willst, ohne dass etwas an der Programmierung geändert werden müsste. -
@max_yeah
Wenn Du zusätzlich Punkte benötigst, nimm einfach einen Kreis als Anfang und Endpunkt, verkleinere ihn auf Linenbreite und setze ihn dort ab wo Du ihn benötigst.
Dann nur noch verbinden und fertig.
Schon kannst Du so gestalten wie Du willst, ohne dass etwas an der Programmierung geändert werden müsste. -
@skb ja breaking changes sind doof. Aber die Software soll sich ja weiter entwickeln. Systeme die schon produktiv laufen müssten ja nicht Updaten. Und welche die noch in der Design Phase sind könnten sich darauf einstellen.
Jedoch hab ich ja schon vorgeschlagen wie es sich realisieren ließe. Man könnte dem Nutzer mit einem Schalter die Wahl lassen welche alt der Positionierung er bevorzugt. Wenn der default dann das aktuelle Verhalten wiederspiegelt dann ändert sich auch ohne zutun der Nutzer nichts und alle bestehenden Ansichten bleiben unverändert.
Ich will jetzt nicht das du das auf biegen und brechen für mich implementierst. Ich kenne mich auch im Web Bereich nicht aus und ka ob das mit so einem Schalter realisierbar ist. Ich möchte nur einen Weg aufzeigen den wir in unserer Software nutzen wenn wir unseren Kunden neue Features, ohne breaking changes, bereitstellen wollen.
Weiter so 👍
@max_yeah Ich wage hier mal zu bezweifeln, das neue Software für jede Änderung mit einem Schalter ausgeliefert wird, ob man dieses oder jenes aktivieren möchte. Dann bestünde jede Software aus unzähligen Schaltern, um Features zu (de)-aktivieren. Dies macht Software meistens zu kompliziert oder gar unbrauchbar. Sowas möchte ich in jedem Fall vermeiden.
Der Tipp von @c1olli ist dafür ziemlich geeignet und verschafft Dir so viele Punkte, wie du benötigen wirst ;)
-
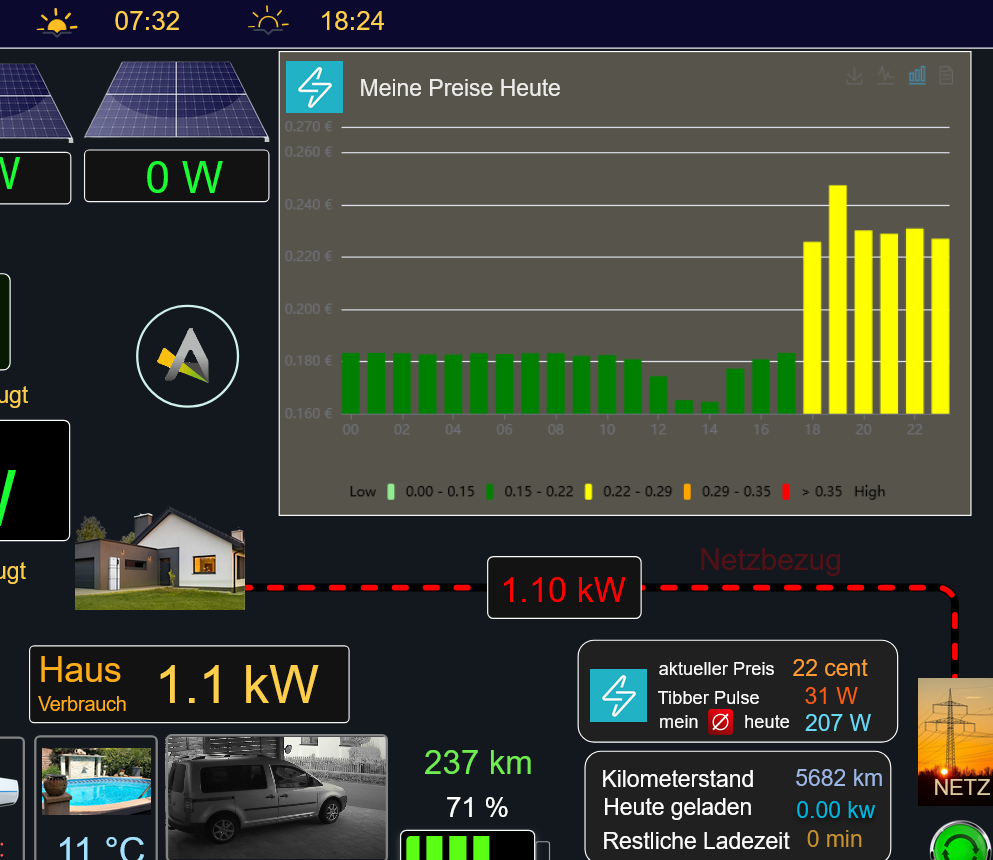
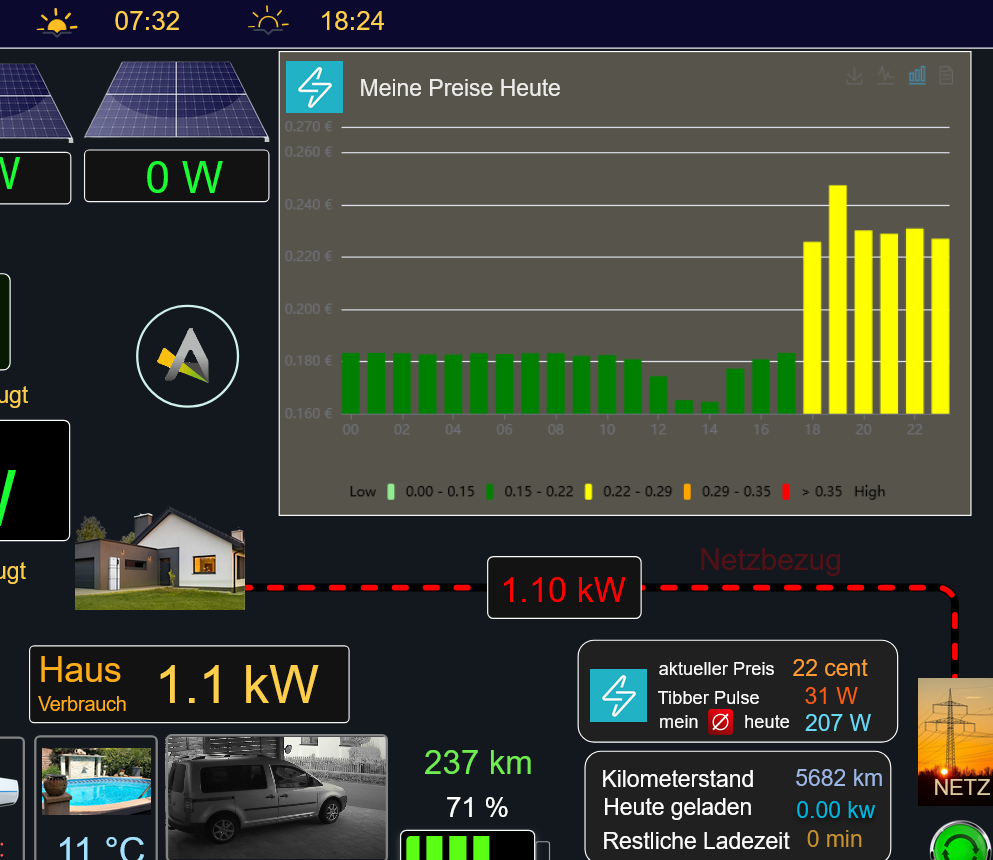
@arteck Habe es jetzt am Rechner nochmal getestet - mit einem Bild gehts auch. Wäre jetzt prima zu wissen, wieso es bei dir nicht geht. Könntest Du mal ein anderes Bild probieren? Wenns damit geht, schaue ich es mir mit deinem Bild einmal an.
-
@u66 natürlich geht das so!
In der Konfiguration kann jedes Element zum Bearbeiten angewählt werden.
-
@arteck Habe es jetzt am Rechner nochmal getestet - mit einem Bild gehts auch. Wäre jetzt prima zu wissen, wieso es bei dir nicht geht. Könntest Du mal ein anderes Bild probieren? Wenns damit geht, schaue ich es mir mit deinem Bild einmal an.
-
@arteck Habe es jetzt am Rechner nochmal getestet - mit einem Bild gehts auch. Wäre jetzt prima zu wissen, wieso es bei dir nicht geht. Könntest Du mal ein anderes Bild probieren? Wenns damit geht, schaue ich es mir mit deinem Bild einmal an.
-
@arteck Also, es geht mit einem anderen Bild nicht und mit einem Symbol auch nicht?
Bei mir geht irgendwie beides ...Und die Konsole sagt wirklich keine Fehlermeldung?
Bin am Überlegen, wo der "Fehler" liegt.
@skb so ich konnte es ein wenig eingrenzen.. wenn ich eigenen
state 0_userdata.0.example_state_numberbeschreibe dann gehts
wenn ich ein alias beschreiben will dann gehts nicht .. oder ein DP aus einem Adapter, bei mir Modbus geht auch nicht
damit gehts
{ "_id": "0_userdata.0.example_state_number", "type": "state", "common": { "name": "Example state", "type": "number", "role": "value", "read": true, "write": true, "unit": "" }, "acl": { "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "object": 1604 }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1713333557732 }damit nicht
{ "_id": "modbus.0.holdingRegisters.3.40077_Restart", "type": "state", "common": { "name": "", "role": "level", "type": "number", "read": false, "write": true, "def": 0, "unit": "" }, "native": { "regType": "holdingRegs", "address": 40077, "deviceId": 3, "type": "uint32be", "len": 2, "offset": "0", "factor": "1", "poll": false }, "from": "system.adapter.modbus.0", "user": "system.user.admin", "ts": 1729362244216, "acl": { "object": 1638, "state": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }in beiden fällen ist es ein number
-
@skb so ich konnte es ein wenig eingrenzen.. wenn ich eigenen
state 0_userdata.0.example_state_numberbeschreibe dann gehts
wenn ich ein alias beschreiben will dann gehts nicht .. oder ein DP aus einem Adapter, bei mir Modbus geht auch nicht
damit gehts
{ "_id": "0_userdata.0.example_state_number", "type": "state", "common": { "name": "Example state", "type": "number", "role": "value", "read": true, "write": true, "unit": "" }, "acl": { "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "object": 1604 }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1713333557732 }damit nicht
{ "_id": "modbus.0.holdingRegisters.3.40077_Restart", "type": "state", "common": { "name": "", "role": "level", "type": "number", "read": false, "write": true, "def": 0, "unit": "" }, "native": { "regType": "holdingRegs", "address": 40077, "deviceId": 3, "type": "uint32be", "len": 2, "offset": "0", "factor": "1", "poll": false }, "from": "system.adapter.modbus.0", "user": "system.user.admin", "ts": 1729362244216, "acl": { "object": 1638, "state": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }in beiden fällen ist es ein number
@arteck sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
"read": false,
Kann dies vielleicht damit zusammenhängen, das man den State nicht lesen kann?
Habe es gerade mal mit einem State in Modbus probiert - klappt problemlos.
-
@arteck sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
"read": false,
Kann dies vielleicht damit zusammenhängen, das man den State nicht lesen kann?
Habe es gerade mal mit einem State in Modbus probiert - klappt problemlos.
-
@skb aber der alias ist lesbar und schreibbar
ich habs mal redable gemacht.. geht auch nicht@arteck Habe es gerade auch nochmal mit Aliasen probiert. Geht.
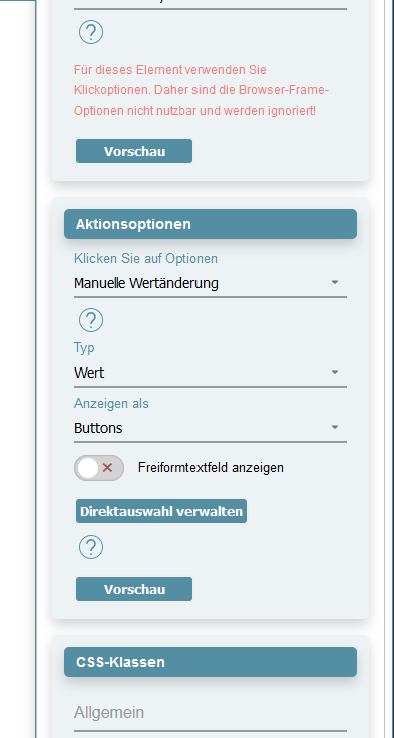
Was sagt denn deine Browser-Konsole dazu? Irgendwas muss ja erscheinen, da der Button etwas macht.
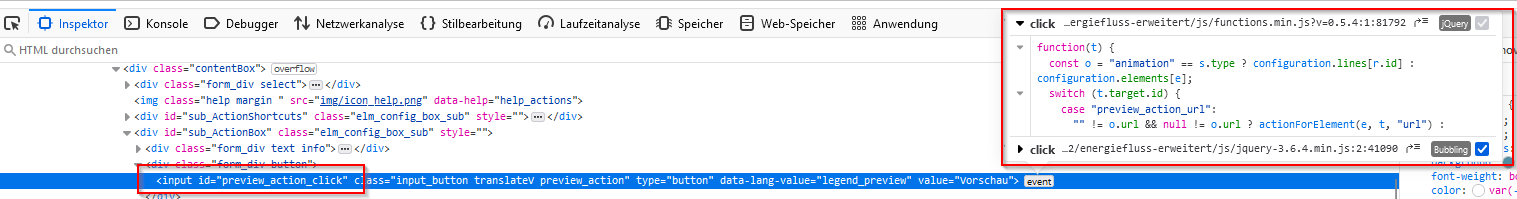
Ansonsten: Mach mal einen Rechtsklick auf den "Vorschau"-Button, dann "Element untersuchen".
Dann sollte sowas erscheinen:

Ist das der Fall?
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.10!Folgendes ist neu bzw. verbessert:
- FIX: Angewandte Füllfarbe des Elements konnte nicht entfernt oder auf transparent gesetzt werden
- FIX: Eigene Stile konnten nicht geändert werden, wenn sie leer oder nicht gesetzt waren
- FIX: Wenn Breite oder Höhe eines Rechtecks oder Kreises geändert wurde, wurde die entsprechende Linienverbindung nicht korrekt aktualisiert
- FIX: Der Energiesparmodus funktionierte nicht korrekt, wenn die Linienanimation umgekehrt werden sollte
- FIX: Schatten auf einer Linie wurde nicht gespeichert (#264)
- Hinzugefügt: Linie kann ausgeblendet werden, wenn keine Animation aktiv ist (#263)
- Hinzugefügt: Verbesserter Energiesparmodus. Es verbraucht jetzt viel weniger Ressourcen
- Hinzugefügt: Text- und Datenquellenelemente können kontinuierlich um bis zu 360 Grad gedreht werden
- Hinzugefügt: Option, die Konfigurationsleiste beim Ändern der Einstellungen transparent zu machen (Dies ist nützlich, um die Änderungen auf Mobilgeräten anzuzeigen, wo die Konfigurationsleiste das Element verbergen könnte)
- Hinzugefügt: Eigenschaften nur aktualisieren, wenn sie sich geändert haben – ioBroker-Zeitstempelaktualisierungen auch bei Zuständen ignorieren
- Hinzugefügt: Sanftes Animieren des Füllens von Rechtecken oder Kreisen
- Hinzugefügt: Option zum Animieren der Linienzeichnung während des Ladens der Live-Ansicht
- Hinzugefügt: Browser-Frames können jetzt benutzerdefinierte Höhe und Breite haben
Viel Spaß mit der neuen Version ;)
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.10!Folgendes ist neu bzw. verbessert:
- FIX: Angewandte Füllfarbe des Elements konnte nicht entfernt oder auf transparent gesetzt werden
- FIX: Eigene Stile konnten nicht geändert werden, wenn sie leer oder nicht gesetzt waren
- FIX: Wenn Breite oder Höhe eines Rechtecks oder Kreises geändert wurde, wurde die entsprechende Linienverbindung nicht korrekt aktualisiert
- FIX: Der Energiesparmodus funktionierte nicht korrekt, wenn die Linienanimation umgekehrt werden sollte
- FIX: Schatten auf einer Linie wurde nicht gespeichert (#264)
- Hinzugefügt: Linie kann ausgeblendet werden, wenn keine Animation aktiv ist (#263)
- Hinzugefügt: Verbesserter Energiesparmodus. Es verbraucht jetzt viel weniger Ressourcen
- Hinzugefügt: Text- und Datenquellenelemente können kontinuierlich um bis zu 360 Grad gedreht werden
- Hinzugefügt: Option, die Konfigurationsleiste beim Ändern der Einstellungen transparent zu machen (Dies ist nützlich, um die Änderungen auf Mobilgeräten anzuzeigen, wo die Konfigurationsleiste das Element verbergen könnte)
- Hinzugefügt: Eigenschaften nur aktualisieren, wenn sie sich geändert haben – ioBroker-Zeitstempelaktualisierungen auch bei Zuständen ignorieren
- Hinzugefügt: Sanftes Animieren des Füllens von Rechtecken oder Kreisen
- Hinzugefügt: Option zum Animieren der Linienzeichnung während des Ladens der Live-Ansicht
- Hinzugefügt: Browser-Frames können jetzt benutzerdefinierte Höhe und Breite haben
Viel Spaß mit der neuen Version ;)
-
Vielen dank für Deine Arbeit :+1:
wird sofort getestet.sehe gerade, verschiedene Überschreibungen hauen nicht mehr hin

{ "default": { "value": "val => val.toString().substring(2,4)" } }@u66 An den Überschreibungen hat sich eigentlich nichts geändert.
Edit: Konnte nachstellen, was du meinst. Die Uberschreibung wird nur beim ersten Mal übernommen - wenn sich der Wert ändert, wird das nächste Überschreiben ignoriert.
-
@u66 An den Überschreibungen hat sich eigentlich nichts geändert.
Edit: Konnte nachstellen, was du meinst. Die Uberschreibung wird nur beim ersten Mal übernommen - wenn sich der Wert ändert, wird das nächste Überschreiben ignoriert.