NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
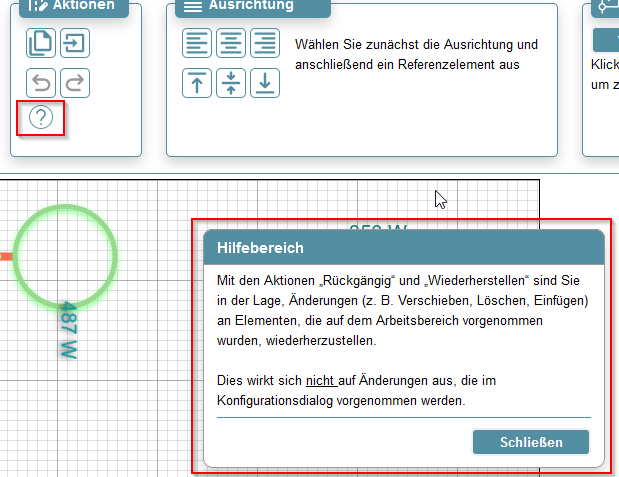
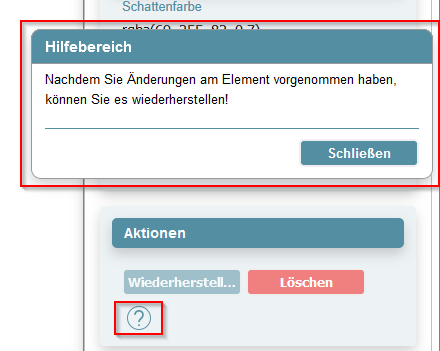
@max_yeah Dies ist kein "Fehler", sondern so eingebunden. Wie Du selbst bereits gut erkannt hast, wirkt sich die "Undo-Funktion" nur auf die Ansicht aus.

Das Element selbst hat einen Widerherstellen Button innerhalb der Konfiguration.

Was verschiebt sich auf dem Handy nicht?
-
@max_yeah Danke für den Hinweis.
Dann wird die Linie anscheinend beim Ändern der Größe (noch) nicht neu gerendet.
Schaue ich mir an - war mir wohl irgendwie nicht aufgefallen 😉
-
@skb das verteilen der 3 Ankerpunkte auf die gesamte Länge fände ich trotzdem gut. Oder wenn es eine Möglichkeit gäbe ihre Ausrichtung festzulegen.
Also ob in der Mitte der Seite oder an einem der beiden Ränder.@max_yeah Die Punkte verändere ich nicht, da dadurch das Design sämtlicher anderen Benutzer verschoben werden würde - auch bei denen, die es vielleicht nicht so möchten.
Da müsste man schauen, wie man es anders gestalten kann.
Man muss hier immer im Hinterkopf behalten, das hier mehr als 1000 Benutzer sind, die die Ansichten erstellen und signifikante Änderungen im Layout oder Design ungerne "aufgezwungen" bekommen.
-
@max_yeah Die Punkte verändere ich nicht, da dadurch das Design sämtlicher anderen Benutzer verschoben werden würde - auch bei denen, die es vielleicht nicht so möchten.
Da müsste man schauen, wie man es anders gestalten kann.
Man muss hier immer im Hinterkopf behalten, das hier mehr als 1000 Benutzer sind, die die Ansichten erstellen und signifikante Änderungen im Layout oder Design ungerne "aufgezwungen" bekommen.
@skb ich hab ein knoten im Kopp oder du ein Bug
ich nehme ein Bild

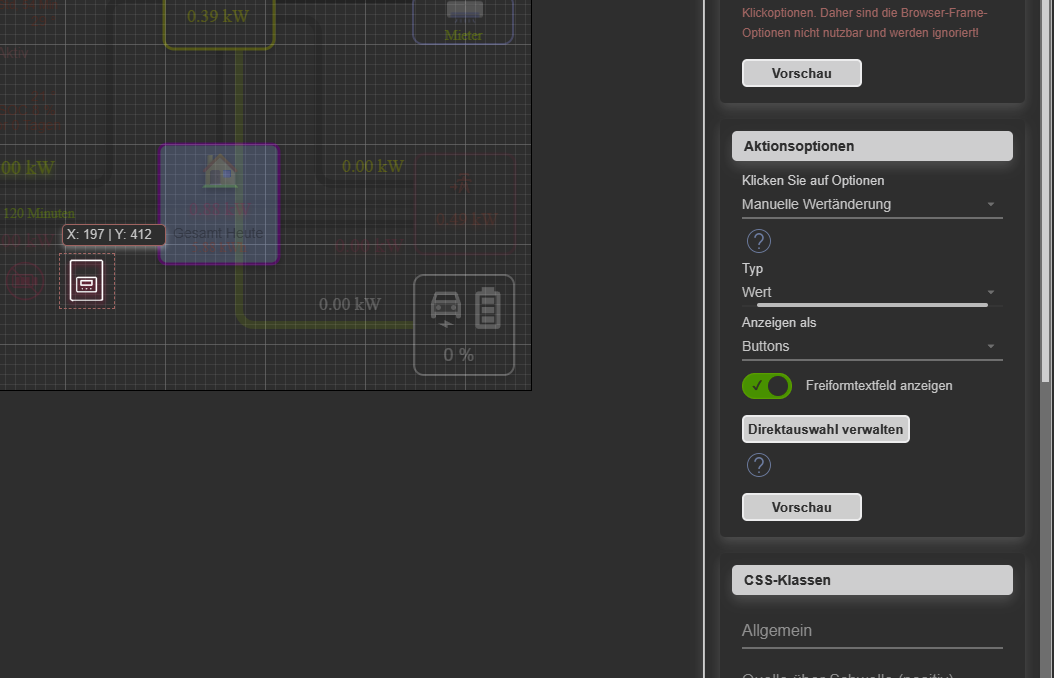
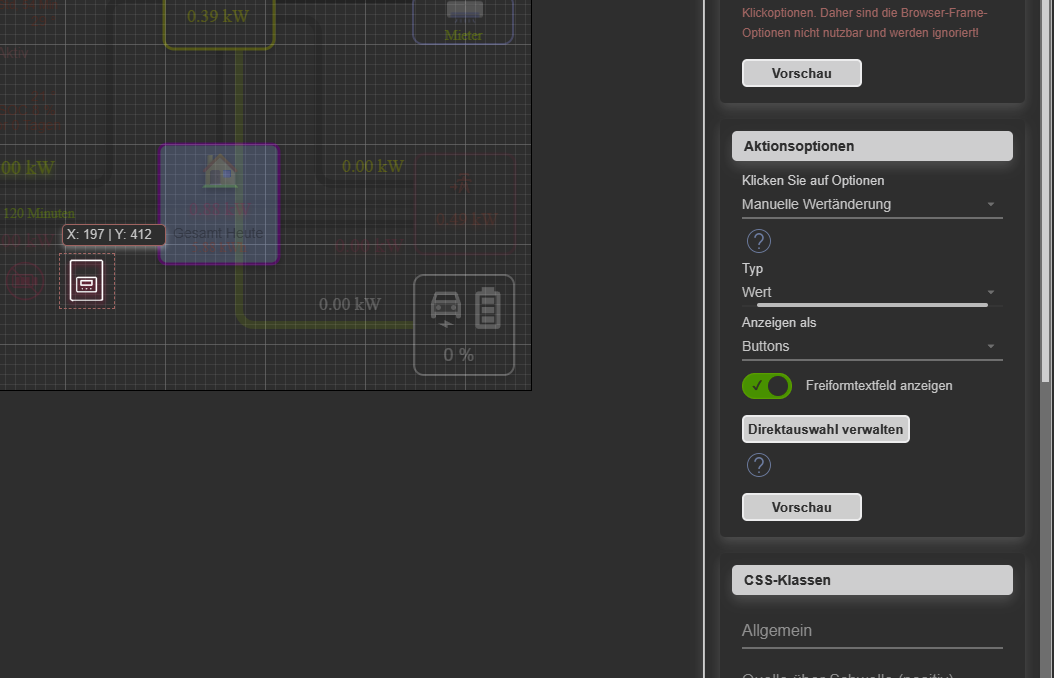
an dem hab ich ein DP drangehängt der einen Wert gesetzt bekommen soll. 1122unter Aktionsoptionen entsprechend gewählt..wo kann ich mein zu setztenden Wert eintragen 1122
das ist das Element
{ "position": 0, "threshold": 0, "frame": "_overlay", "url": "", "action": "change", "shadow": "#F20E40", "href": "wr.png", "width": 50, "height": 50, "type": "image", "preserveAspectRatio": "xMidYMid meet", "action_type": "number", "action_display": "select", "action_display_freeform": true, "shortcuts": {} }version GIT
-
@skb ich hab ein knoten im Kopp oder du ein Bug
ich nehme ein Bild

an dem hab ich ein DP drangehängt der einen Wert gesetzt bekommen soll. 1122unter Aktionsoptionen entsprechend gewählt..wo kann ich mein zu setztenden Wert eintragen 1122
das ist das Element
{ "position": 0, "threshold": 0, "frame": "_overlay", "url": "", "action": "change", "shadow": "#F20E40", "href": "wr.png", "width": 50, "height": 50, "type": "image", "preserveAspectRatio": "xMidYMid meet", "action_type": "number", "action_display": "select", "action_display_freeform": true, "shortcuts": {} }version GIT
-
@skb ja und dann..es passiert nix das ist ja mein problem.
die Vorschau funktioniert auch nicht
-
-
@arteck Da funktioniert offensichtlich die Vorschau nicht. Mit F12 mal in die Browserkonsole schauen, welcher Fehler auftritt.
Wie ist es, wenn du speicherst und dann in der Live-Ansicht guckst? Geht's dann?
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Da funktioniert offensichtlich die Vorschau nicht. Mit F12 mal in die Browserkonsole schauen, welcher Fehler auftritt.
gar kein fehler der button wird nicht getriggert...
und in live gehts auch nicht.. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Da funktioniert offensichtlich die Vorschau nicht. Mit F12 mal in die Browserkonsole schauen, welcher Fehler auftritt.
gar kein fehler der button wird nicht getriggert...
und in live gehts auch nicht.. -
@arteck Kannst du zum Testen dies mal mit einer Datenquelle, statt Bild testen? Ich hab's auf einem Text und da geht's.
Schaue ich mir natürlich an! -
@skb
Frage ? wieder ne blöde ich weiß :face_with_rolling_eyes:
Ist es Richtig, daß eine HTML Seite nicht innerhalb des Adapters eingebunden werden kann.
Beispiel


Bestünde dann die Möglichkeit
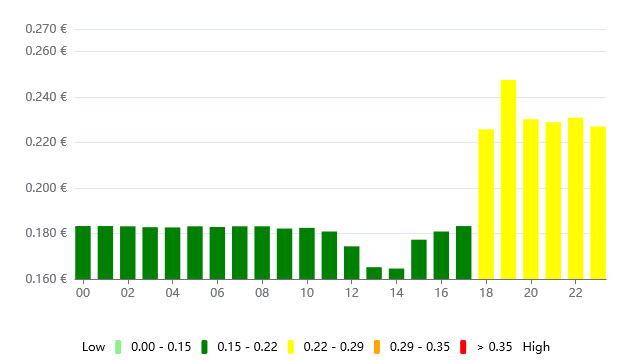
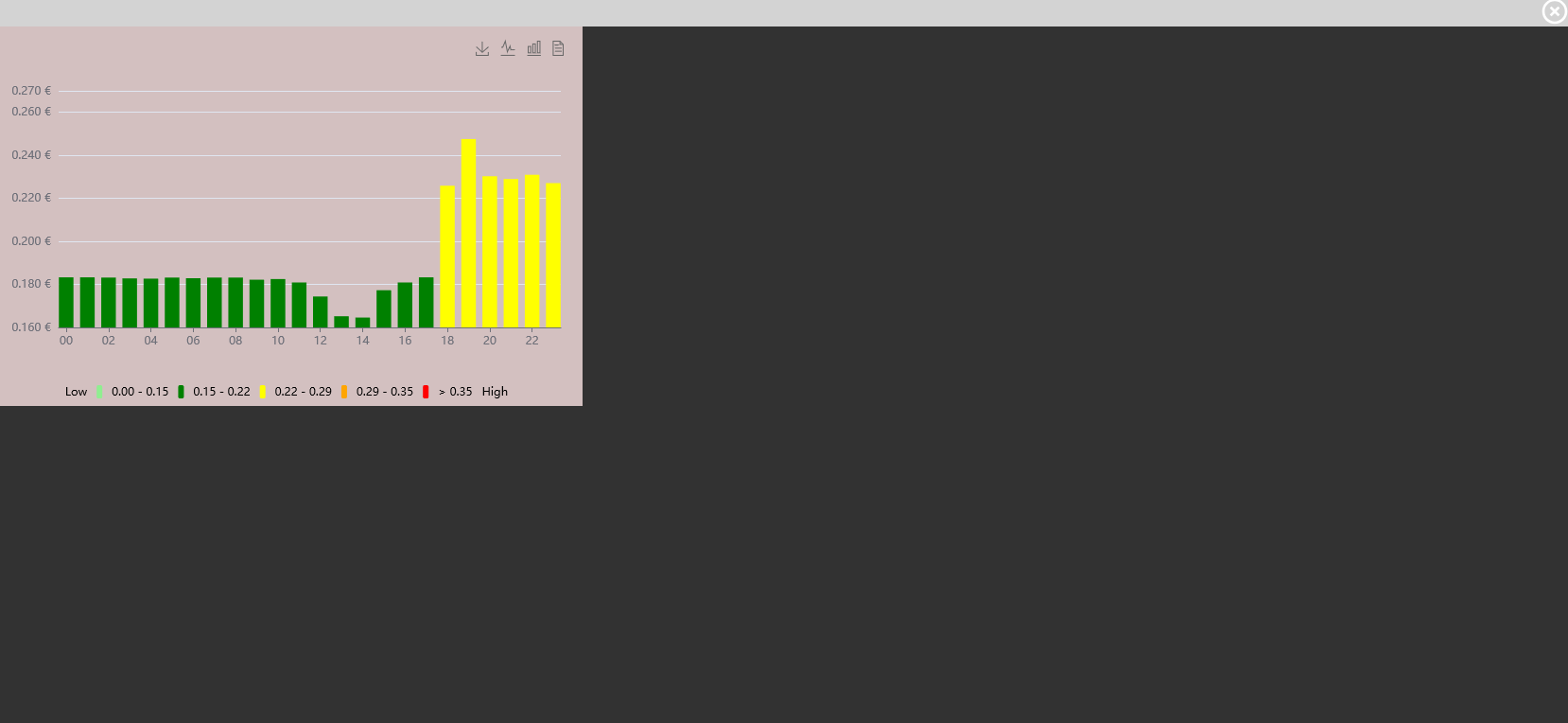
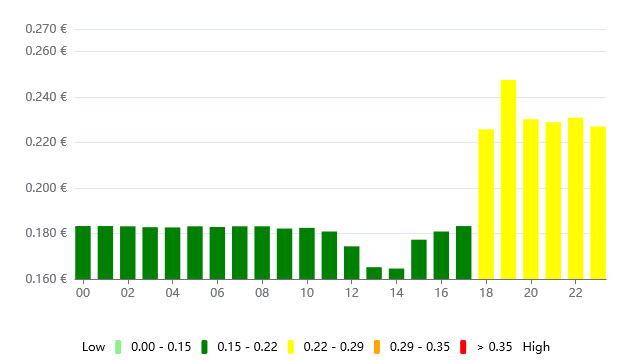
Frame Overlay als Popup kleiner darzustellen, also nicht die ganze Seite sondern nur die Größe des Diagrammes.
-
@skb
Frage ? wieder ne blöde ich weiß :face_with_rolling_eyes:
Ist es Richtig, daß eine HTML Seite nicht innerhalb des Adapters eingebunden werden kann.
Beispiel


Bestünde dann die Möglichkeit
Frame Overlay als Popup kleiner darzustellen, also nicht die ganze Seite sondern nur die Größe des Diagrammes.
-
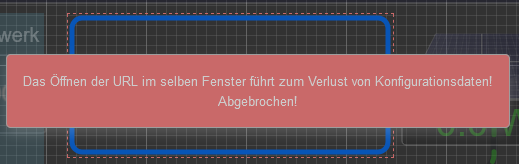
@u66 Du kannst nur die Vorschau nicht nutzen, wenn's in der Konfiguration als gleiche Seite geöffnet werden soll.
Auch kannst du die Seite über das ForeignObject per iframe einbinden.
-
@u66 ja, ein iframe Tag drumherum. ForeignObject beinhaltet HTML Elemente - diese musst du dann dort eintragen.
-
das mit dem ForeignObject ist schon gut
Du kannst das Ding aber nicht mehr bewegen bzw an der Grö´ße was ändern da bekommste Hirnsausen ,weil du nicht mehr in die Einstellungen kommst.lässt sich einfach nicht markieren.