NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
@arteck sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
"read": false,
Kann dies vielleicht damit zusammenhängen, das man den State nicht lesen kann?
Habe es gerade mal mit einem State in Modbus probiert - klappt problemlos.
-
@skb aber der alias ist lesbar und schreibbar
ich habs mal redable gemacht.. geht auch nicht -
@arteck Habe es gerade auch nochmal mit Aliasen probiert. Geht.
Was sagt denn deine Browser-Konsole dazu? Irgendwas muss ja erscheinen, da der Button etwas macht.
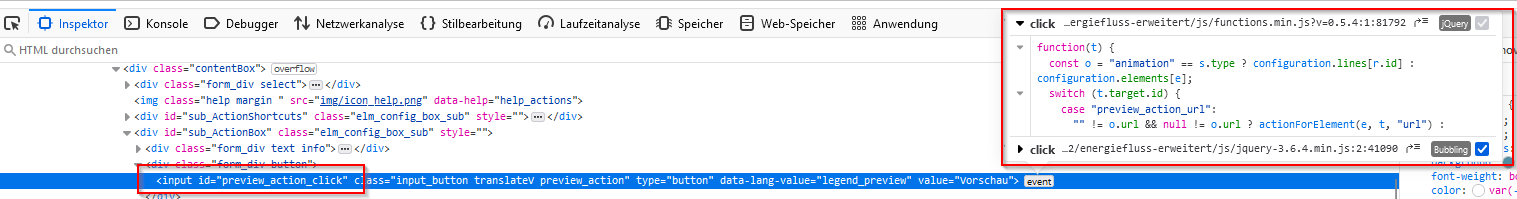
Ansonsten: Mach mal einen Rechtsklick auf den "Vorschau"-Button, dann "Element untersuchen".
Dann sollte sowas erscheinen:

Ist das der Fall?
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.10!Folgendes ist neu bzw. verbessert:
- FIX: Angewandte Füllfarbe des Elements konnte nicht entfernt oder auf transparent gesetzt werden
- FIX: Eigene Stile konnten nicht geändert werden, wenn sie leer oder nicht gesetzt waren
- FIX: Wenn Breite oder Höhe eines Rechtecks oder Kreises geändert wurde, wurde die entsprechende Linienverbindung nicht korrekt aktualisiert
- FIX: Der Energiesparmodus funktionierte nicht korrekt, wenn die Linienanimation umgekehrt werden sollte
- FIX: Schatten auf einer Linie wurde nicht gespeichert (#264)
- Hinzugefügt: Linie kann ausgeblendet werden, wenn keine Animation aktiv ist (#263)
- Hinzugefügt: Verbesserter Energiesparmodus. Es verbraucht jetzt viel weniger Ressourcen
- Hinzugefügt: Text- und Datenquellenelemente können kontinuierlich um bis zu 360 Grad gedreht werden
- Hinzugefügt: Option, die Konfigurationsleiste beim Ändern der Einstellungen transparent zu machen (Dies ist nützlich, um die Änderungen auf Mobilgeräten anzuzeigen, wo die Konfigurationsleiste das Element verbergen könnte)
- Hinzugefügt: Eigenschaften nur aktualisieren, wenn sie sich geändert haben – ioBroker-Zeitstempelaktualisierungen auch bei Zuständen ignorieren
- Hinzugefügt: Sanftes Animieren des Füllens von Rechtecken oder Kreisen
- Hinzugefügt: Option zum Animieren der Linienzeichnung während des Ladens der Live-Ansicht
- Hinzugefügt: Browser-Frames können jetzt benutzerdefinierte Höhe und Breite haben
Viel Spaß mit der neuen Version

-
Vielen dank für Deine Arbeit

wird sofort getestet.sehe gerade, verschiedene Überschreibungen hauen nicht mehr hin

{ "default": { "value": "val => val.toString().substring(2,4)" } } -
@u66 An den Überschreibungen hat sich eigentlich nichts geändert.
Edit: Konnte nachstellen, was du meinst. Die Uberschreibung wird nur beim ersten Mal übernommen - wenn sich der Wert ändert, wird das nächste Überschreiben ignoriert.
-
@skb
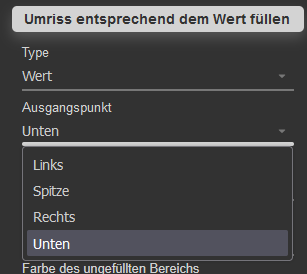
Ja oknoch etwas, könntest Du die Option "Umriss entsprechend Wert füllen"auch mittig an Element beginnen lassen ?
nur reine Optik


Praktisch dort wo die Animationslinie beginnt.
schönes sonniges Wochenende

-
@u66 Mit dem Beginn der Linie wird schwierig, weil das Element so gesehen um 90 Grad gedreht wird.
Schaue ich mir allerdings nochmal an, ob sich da was machen lässt!
-
@skb Hallo, danke für den tollen Adapter. Bis jetzt bin ich gut vorangekommen. Nach Recherche im Forum und dem CSS Tutorial bin ich als Anfänger leider nicht fündig geworden, ob man die Punkte der Animation in Abhängigkeit eines Wertes mit farbigen Rändern versehen kann.
Geht das überhaupt in dem Adapter? -
@akwf Was genau soll mit farbigen Rändern versehen werden?
-
Die Punkte/Elemente welche man sich unter Animation einstellen kann.
-
@akwf Wenn ich dich richtig verstehe, soll der blaue Punkt noch eine weitere Farbe außerhalb bekommen?
Das kannst du mit einemdrop-shadoweinen Schatten außerhalb legen. Die Punkte auf der Linie bieten ggf. Noch das CSS Attributeoutline: 1px solid red;.Einfach mal testen!
-
Guten Morgen,
ich habe in meinem Energiefluss erweitert Unterpunkte an den Linien gesetzt. kann ich die "Zuleitung"slinie an Abhängigkeit von dem Summenwert an dem Unterpunkt setzen?
-
@m-a-hueb Was ist denn der Hintergrund deines Vorhabens?
-
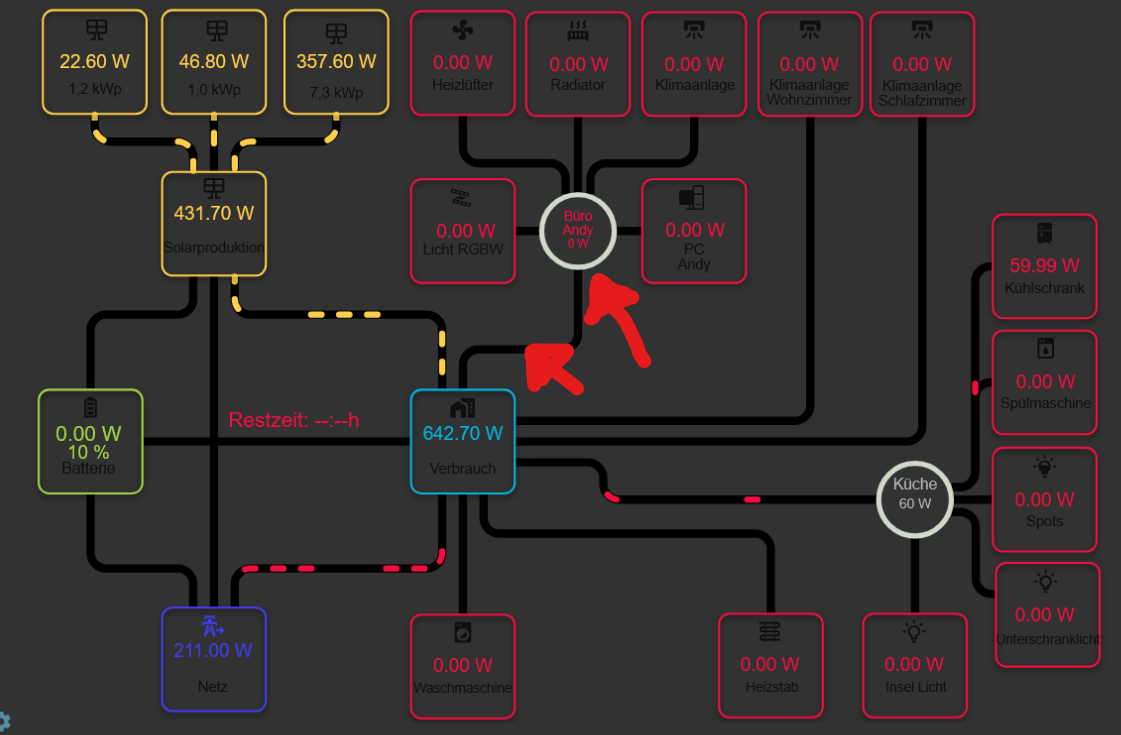
@skb das ich die Linie zwischen dem gesamthausverbrauch und büro in abängigkeit der Summe Büro gerne animieren würde
-
@m-a-hueb Verstehe nicht genau, was Du da meinst.
Die Animation der Linie wird gestartet, wenn der zugewiesene Datenpunkt Werte oberhalb des Threshold liefert. Hier kann auch mit mit Überschreibungen - je nach Wert - gearbeitet werden.
-
@skb wenn ich aber zbsp PC Andy als Datenpunkt wähle und der ist aber null, dann läuft ja nix auf der Linie obwohl zbsp die Klima läuft
-
@m-a-hueb Dann benötigst Du einen Datenpunkt, der dir die Werte sammelt. Den weist Du dann der Linie zu.
-
@skb Alles klar danke. dann mach ich das darüber
-
@skb
Ich habe gerade festgestellt, dass ich die Texte in der Version alpha.10 nicht mehr in der Größe verändern kann.
Auf alpha.8 funktioniert es.