NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
@skb ja danke dieser Fehler ist behoben.
-
@ps1304 Danke für die Rückmeldung!

-
Hallo Zusammen,
ich habe soeben eine neue Alpha Version auf Github geladen. Es ist die 0.5.1-alpha.3!Folgendes ist neu bzw. behoben:
- Hinzugefügt: Neu geschriebene Upload-Engine (Verwendung von Web-POST statt Sockets)
- Hinzugefügt: Verhalten der Linien kann im Verbindungsbereich geändert werden. Dies umfasst die Radiuslänge (kleiner und größer) und den Beginn der Kurven (früher und später) ( @Peter666666 )
- Hinzugefügt: Mehrere Funktionen wurden optimiert
- FIX: Warnmeldung im Web-Adapter war irreführend (entfernt)
- FIX: Meldung, dass Adapter nicht konfiguriert ist, behandelte eine andere Ausnahme (gelöst)
Viel Spaß mit den Ergänzungen und natürlich den Fehlerbehebungen!

-
@skb Vielen Dank, funktioniert super mit den neuen Einstellmöglichkeiten für die "Kurven"!!
-
@peter666666 Perfekt. Danke für Deine Rückmeldung

-
Ich hätt auch nochmal eine Frage bezüglich der Animation.
Ich hab zwei Animationslinien die mir den Stromverbrauch der WP anzeigen, jetzt möchte ich das die Animation nur angezeigt wird wenn genügen PV-Strom da ist.
Da ich ja als Datenquelle die Leistung der WP angeben muß und somit ja Schwellwert und Überschreibung auf diese Datenquelle angewendet werden, wie kann ich jetzt eine andere Datenquelle (z.B. eine DP den ich mir selbst erstellt hab und der 'true' und 'false' anzeigen je nachdem ob PV-Strom oder Strom aus dem Netz da ist) zum ein und ausschalten der Animation angeben? -
@icebear dies kannst du nur mit einem Umweg über einen zusätzlichen Datenpunkt machen.
Wenn Strom von PV genug, setze diesen Datenpunkt auf die Energie der WP und diesen weist du dann der Linie zu.
-
Hallo Leute,
Habe heute versucht ein Symbol einzufügen. Wie kann ich die Größe ändern? Das Feld ist zwar größer ab das Symbol openmoji:washing-machine ist nur halb zu sehen ?!

-
@peter666666 sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
ab das Symbol openmoji:washing-machine ist nur halb zu sehen ?!
auch in der runtime?
-
@homoran nein da ist es wie es sein soll, an das habe ich nicht gedacht! DANKE!
-
Hallo Zusammen,
seit gerade befindet sich eine neue Version auf Github. Es ist die 0.5.1-alpha.4!Folgendes ist neu bzw. behoben:
- Hinzugefügt: Ausrichtungen für Elemente überarbeitet (Bessere Erkennung, wenn sie den Arbeitsbereich verlassen)
- Hinzugefügt: Neues Element „ForeignObject“ hinzugefügt. Dies ermöglicht normalen HTML-Inhalt innerhalb des Arbeitsbereichs.
- Hinzugefügt: Bilder können jetzt einen Schatten haben
- Hinzugefügt: Tastatur-Kopieren-, Einfügen- und Löschen-Funktionen hinzugefügt (Strg/cmd + c und Strg/cmd + v, Entf/del)
- Hinzugefügt: Doppelklick auf Element oder Verbindungslinie öffnet die Registerkarte „Erweitert“ und Einzelklick öffnet die Registerkarte „Basis“ innerhalb der Konfigurationsleiste
- Hinzugefügt: Die Liveansicht kann jetzt per Doppelklick oder Doppeltippen im Vollbildmodus angezeigt werden
- Hinzugefügt: Bessere Handhabung von Bildern durch Datenquellen (Bild wird ausgeblendet, wenn Datenquelle leer ist)
- Hinzugefügt: Verbindungslinien können jetzt Rahmenoptionen zum Öffnen von URLs haben
- Hinzugefügt: Objektbrowser scrollt den zuerst angeklickten übergeordneten Ordner nach oben
- FIX: Element mit Zeilenumbruch konnte nach Anwendung des Zeilenumbruchs nicht verschoben werden
Viel Spaß damit!

-
@skb Hi,
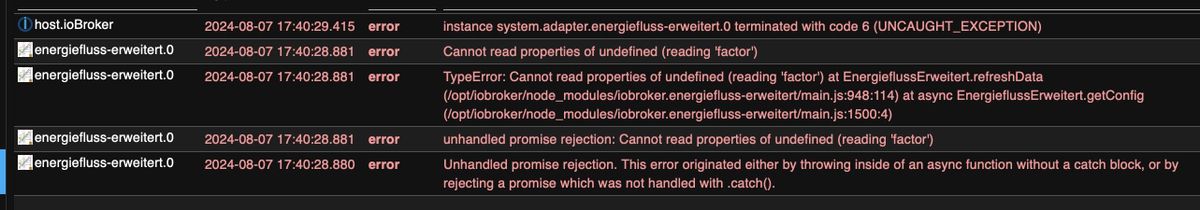
gerade installiert. Kommen leider Fehlermeldungen

wie kann ich wieder auf eine alte Version bei Github zurück? Habe die Zip runtergeladen nur finde ich den Link nicht


-
@peter666666 Nicht die ZIP runterladen. Über GitHub installieren und dann einen Upload machen.
-
@skb wie meinst du über Github installieren? Habe bis jetzt immer den Code kopiert und dann im Broker eingefügt und installiert. Wie meinst du einen Upload machen? Sorry für die blöde Frage
-
@peter666666 welchen Code?
Du musst den Adapter mit der URL über die GitHub Katze installieren!Und dann einen Upload des Adapters machen.
Sende mir auch mal das Ende des Configuration Datenpunkt wo die 'datasources' stehen. Ich habe da schon einen Verdacht!
-
@skb Sorry meinte über die URL installiert bis jetzt.
Meinst ein Foto von meinen Datenpunkten in der Liste?
-
@skb ```
},
"datasources": {
"0": {
"source": "sun2000.0.inverter.0.activePower",
"alias": "Wechselrichter",
"factor": 1
},
"1": {
"source": "sun2000.0.meter.activePower",
"alias": "Smartmeter",
"factor": 1
},
"2": {
"source": "energiefluss-erweitert.0.calculation.consumption.consumption",
"alias": "Hausverbrauch",
"factor": 1
},
"3": {
"source": "0_userdata.0.Hausdaten.Geschirrspueler_berichtigt",
"alias": "Geschirrspüler",
"factor": 1
},
"4": {
"source": "0_userdata.0.Hausdaten.KNVinkW",
"alias": "Wärmepumpe",
"factor": 1
},
"5": {
"source": "0_userdata.0.Hausdaten.WaschmaschineinkW",
"alias": "Waschmaschine",
"factor": 1
},
"6": {
"source": "0_userdata.0.Hausdaten.TrocknerinkW",
"alias": "Wäschetrockner",
"factor": 1
},
"7": {
"source": "sun2000.0.inverter.0.string.PV1Power",
"alias": "PV Süd",
"factor": 1
},
"8": {
"source": "sun2000.0.inverter.0.string.PV2Power",
"alias": "PV West",
"factor": 1
},
"9": {
"source": "bmw.0.WBY31..........................state.range",
"alias": "Reichweite",
"factor": 1
},
"10": {
"source": "bmw.0.WBY31.....................state.electricChargingState.chargingLevelPercent",
"alias": "SOC",
"factor": 1
},
"12": {
"source": "go-e.0.energy.power",
"alias": "Wallbox",
"factor": 1
},
"13": {
"source": "0_userdata.0.Blockly.Stromverbrauch_Poolpumpe",
"alias": "Verbrauch Poolpumpe",
"factor": 1
},
"14": {
"source": "meross.0.24010553796771510d0248e1e9e92068.0-power",
"alias": "Backrohr",
"factor": 1
}
}
} -
@peter666666 Sieht soweit gut aus. Hast du einen Upload gemacht?
Nutzt du die Berechnung von Akku Ladung / Verbrauch?
-
@skb Nein habe keinen Akku - Berechnung vom Hausverbrauch wird genutzt.
Wenn ich auf das Uploadsymbol klicke unter Adapter im Expertenmodus installiert er die alpha 4. Irgendwas mache ich falsch

-
@peter666666 Also erst über die Git Katze installieren, dann in die Adapter Übersicht, auf das Icon klicken, dann den Upload Pfeil.
