NEWS
IOB Mobile App für Android und iOS
-
@pthaler das hört sich sehr gut an!
Der ColorChooser, welchen Du verwendest liefert je ein EInzelwert für R, R und B? Wäre in Ordnung. Muss ich dann ggf. umrechnen. Aktuell arbeite ich mit dem hue-Datenpunkt, z.B. "hue.3.Garten.hue".
-
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein

-
@pthaler
Hi, kann man bei einer Kachel sich mehrere DP Anzeigen lassen? -
@pthaler sagte in IOB Mobile App für Android und iOS:
eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird
nein!

-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein

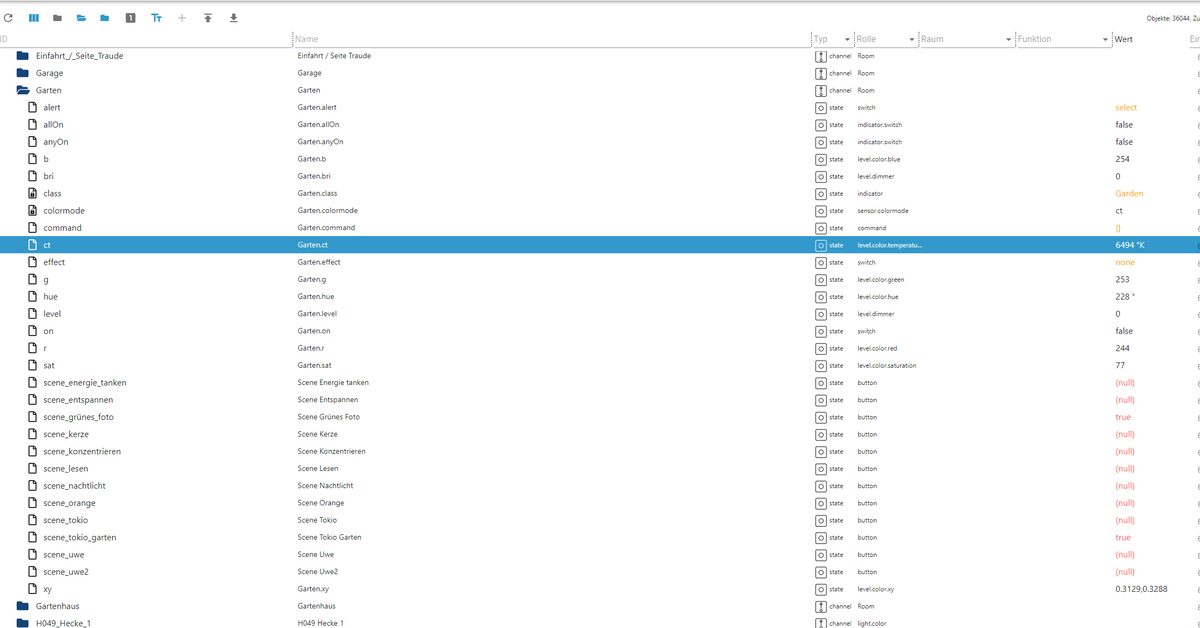
Ja, Datenpunkte für R, G und B gibt es.
Habe 2 "Installationen" einmal über den Hue-Adapter und einmal über den deCONZ-Adapter. Im Modus "Farbe" setze ich den .xy-Datenpunkt, im Modus "Weiß" setze ich den .ct-Datenpunkt.
Beim .xy-Datenpunkt konvertiere ich zuvor von HSL2xy.
r,g,b-Datenpunkte, sowie Datenpunkt .hue verwende ich nicht bzw. bin der Meinung, dass dies nicht funktioniert wenn man diese setzt, sondern nur der Weg über .xy funktioniert.
-
@sigi234 ist geplant

-
@homoran eine RGB Lampe von Ikea die ich über den Zigbee Adapter eingebunden habe schon, deshalb ja die Frage um in der Umsetzung gleich mehrere Varianten berücksichtigen zu können

-
@uwe72 OK, muss ich mir anschauen. RGB, Hex Color Wert und HSV sind schon fast fertig. Siind .xy und .ct jeweils nur ein Datenpunkt mit einzlem Wert?
LG
-
@pthaler sagte in IOB Mobile App für Android und iOS:
die ich über den Zigbee Adapter eingebunden habe
ok!
ich hab den tradfri Adapter und das (alte) tradfri gateway -
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 OK, muss ich mir anschauen. RGB, Hex Color Wert und HSV sind schon fast fertig. Siind .xy und .ct jeweils nur ein Datenpunkt mit einzlem Wert?
LG
Ja. In .xy steht z.B. "0.3129,0.3288"
In .ct, z.B. "6494" (° Kelvin)
-
@uwe72 Der Typ RGB deckt da klarerweise nur mal die RGB Bulbs ab, Umwandlung in XY sollte easy sein. White Bulbs bei denen man die Farbtemperatur (ct) ändern kann werden dann ein eigenes Thema noch.
-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Typ RGB deckt da klarerweise nur mal die RGB Bulbs ab, Umwandlung in XY sollte easy sein. White Bulbs bei denen man die Farbtemperatur (ct) ändern kann werden dann ein eigenes Thema noch.
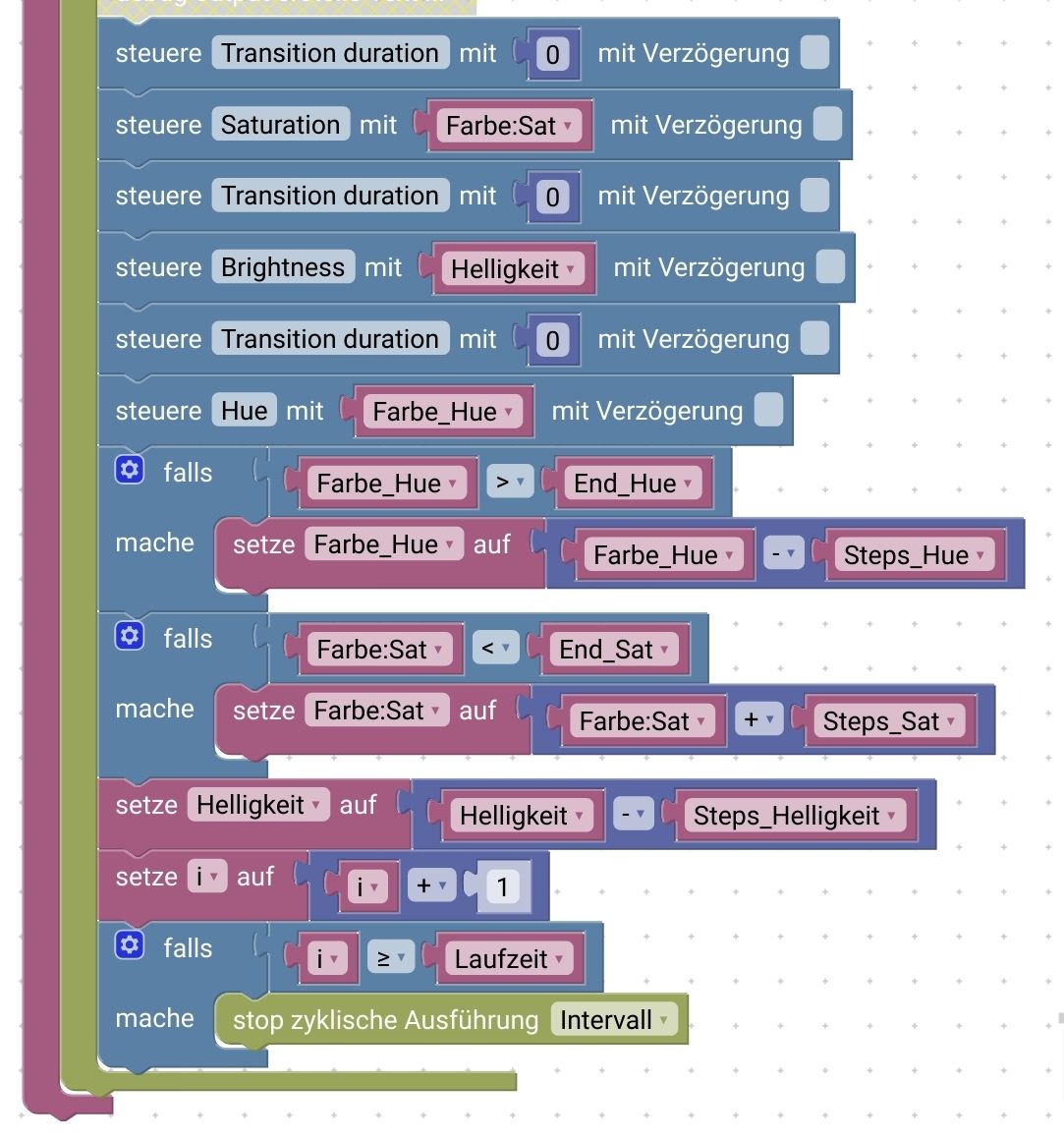
Wenn ich auch auf die 0_userdata Datenpunkte Zugriff habe mit der App ist alles easy, umrechnen kann ich mir dies auch selber mittels JavaScript.
-
Ich habe es heute auch installiert und angefangen mir Seiten anzulegen. Ich bin auf den ersten Blick echt begeistert. Vielen Dank für die Arbeit und die Mühe die du da rein gesteckt hast! Wenn mir was auffällt werde ich natürlich berichten :-).
-
@uwe72 Jop, den Zugriff auf 0_userdata gibts eh schon seit Beginn ("Benutzerobjekte"). XY Umrechnung ergänz ich trotzdem, dann ist im Bereich RGB mal das wichtigste abgedeckt, soll ja nicht jeder der eine Hue Lampe hat die XY möchte skripten müssen

Update mit RGB Unterstützung wird diese Woche noch online gehen wies aktuell aussieht
LG
-
@uwe72 Ich nochmal
 nachdem ich von Hue grad nichts hier hab um die XY Variante zu testen geht (voraussichtlich morgen) mal eine erste Version mit RGB Unterstützung online die RGB, HSV und HEX-Color Datenpunkte kann. Ich selbst hab nur eine Zigbee Lampe die einen Hex Color Datenpunkt hab, deshalb kann ich die anderen Varianten nur nach best Effort testen. XY seh ich mir dann separat nochmal an, eventuell leg ich mir einfach eine Hue Lampe zu um das auch testen zu können.
nachdem ich von Hue grad nichts hier hab um die XY Variante zu testen geht (voraussichtlich morgen) mal eine erste Version mit RGB Unterstützung online die RGB, HSV und HEX-Color Datenpunkte kann. Ich selbst hab nur eine Zigbee Lampe die einen Hex Color Datenpunkt hab, deshalb kann ich die anderen Varianten nur nach best Effort testen. XY seh ich mir dann separat nochmal an, eventuell leg ich mir einfach eine Hue Lampe zu um das auch testen zu können.LG,
Peter -
@pthaler Hallo Peter, kenne mich mit deiner App noch nicht so aus. Frage, Du schreibst was von "online", wie kann ich die App-Version aktualisieren? Im Playstore wird mir keine neue angeboten.
Ich bin heute und morgen, über Nacht geschäftlich unterwegs und kann nicht richtig testen. Ich freue mich aber dies ab Freitag, insbesondere am Wochenende machen zu können.
Danke dir und viele Grüße
Uwe -
@pthaler
Habe ein komplettes Hue System, wenn du DP`s als Export brauchst sag es mir. -
-
@uwe72 @sigi234
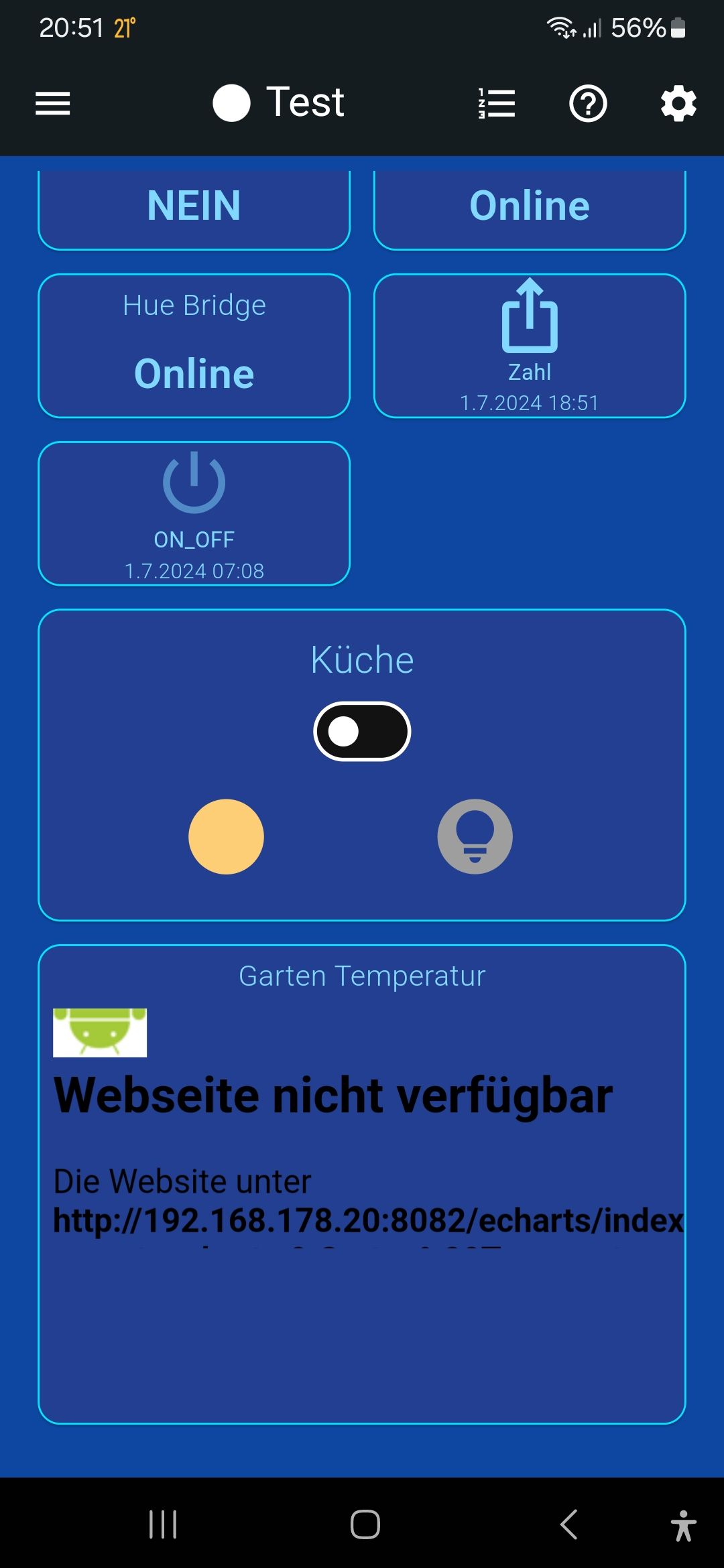
Update Version 1.0.14 ist verfügbar:- Konfigurierte Charts des E-Charts Adapters werden jetzt geladen, E-Charts können mit den Typen "HTML" und "Fullscreen HTML" eingebunden werden, aktuell muss man sich beim E-Chart in ioBroker noch mit der Pixelgröße spielen um es so skaliert zu bekommen, dass es fürs jeweilige Mobilgerät passt, ich werde noch versuchen, dass zu verbessern so weit möglich
- neuer Typ "RGB" (Kachel mit On/Off, Helligkeit, Farbe), als Datenpunkt zum Konfigurieren muss der On/Off State der Lampe verwendet werden. Der DP Typ erlaubt Konfiguration via HEX Farbwert, HSV Farbe und RGB Farbe, je nachdem welche Datenpunkte die Lampe in ioBroker anbietet, die zugehörige Kachel hat außerdem einen feschen Popup Slider für die Helligkeit, dieser wird in ähnlicher Form im nächsten Update als neuer Typ dazukommen wenn man statt dem normalen Slider lieber den Wert auf der Kachel haben möchte und Steuerung per Popup
- beim Typ "Eigenen Wert schreiben" kann der Wert in der Konfiguration leer gelassen werden, der Wert der gesendet werden soll, wird dann beim Klicken der Kachel via Dialog eingegeben
RGB hab ich mit einer Lampe im Zigbee Adapter via "color" Datenpunkt, sowie mit einer RGB Lampe über die Hue Bridge und den Hue-Adapter mit den "r", "g", und "b" Datenpunkten erfolgreich getestet, somit hab ich mir für die erste Version die "XY" Farbumrechnung gespart um euch die Wartezeit aufs Update zu verkürzen.
Next up:
- Datenpunkt Typ der die Darstellung mehrerer Werte erlaubt (voraussichtlich erst mal limitiert auf max. 4 Werte)
- Datenpunkt Typ der den Wert eines DP anzeigt, für den Trigger aber einen anderen Datenpunkt definieren kann (Github Wunsch)
- Die Dropdown-Auswahl vom Datenpunkt Typ will ich durch ein übersichtlicheres Popup ersetzen, in dem die Typen besser dargestellt werden können und auch Platz ist für zusätzliche Infos für welche Anwendungszwecke die Typen genutzt werden. Denke das macht Sinn, da die Auswahl an Typen doch recht zügig wächst und es auf den ersten Blick für einen Einsteiger vermutlich nicht sofort erkennbar oder logisch ist welcher Typ jetzt der richtige ist.
LG,
Peter -
@pthaler sagte in IOB Mobile App für Android und iOS:
Konfigurierte Charts des E-Charts Adapters werden jetzt geladen, E-Charts können mit den Typen "HTML" und "Fullscreen HTML" eingebunden werden

Ich habe mehrere WEB Instanzen :
http://192.168.178.20:8082/echarts/index.html?preset=echarts.0.Garten Temperatur
http://192.168.178.20:8082/echarts/index.html?preset=echarts.0.Bad Temperatur
http://192.168.178.20:8095/echarts/index.html?preset=echarts.0.Bad LuftfeuchteIm Browser werden die Charts angezeigt
