NEWS
Test VIS 2 inventwo Widgets
-
@jkvarel sagte in Test VIS 2 inventwo Widgets:
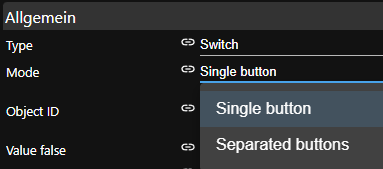
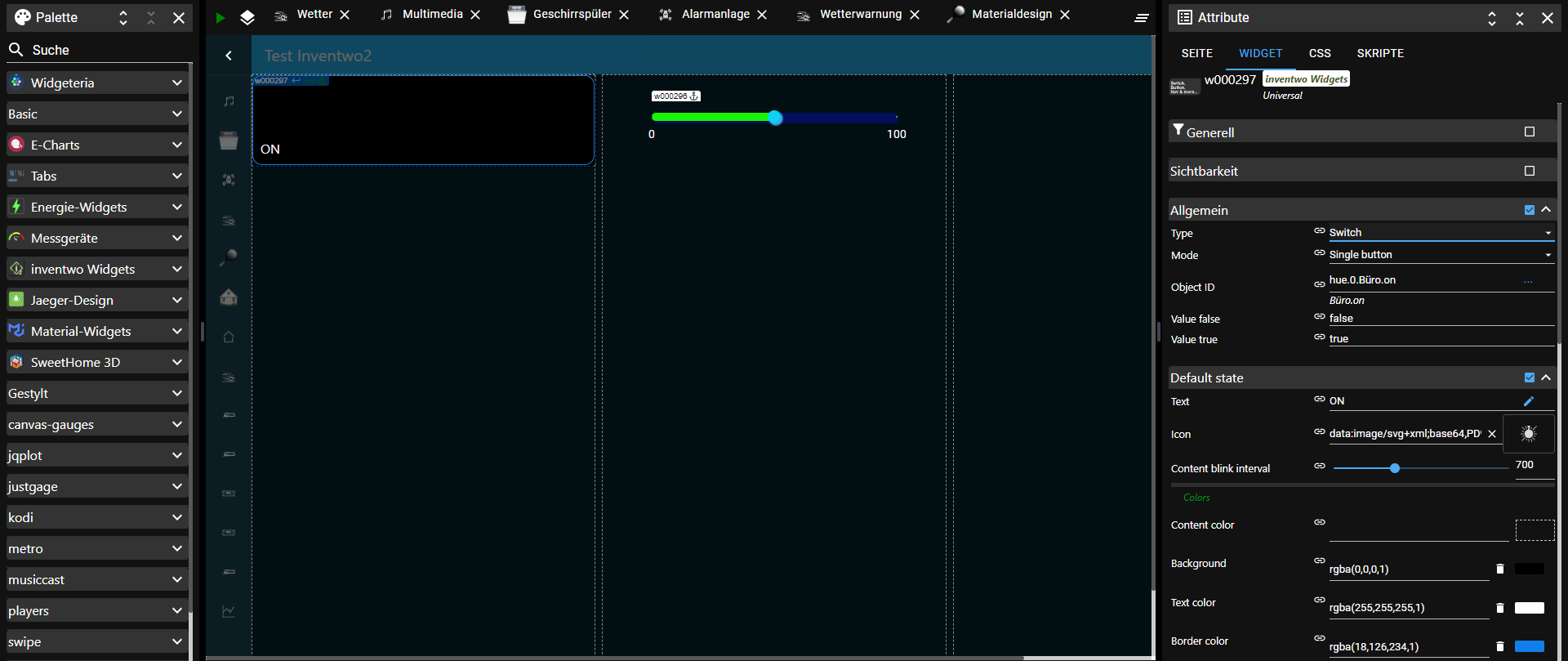
Single button: Ein Button der einen oder mehr Zustände haben kann
Bei mir kommt diese Meldung:
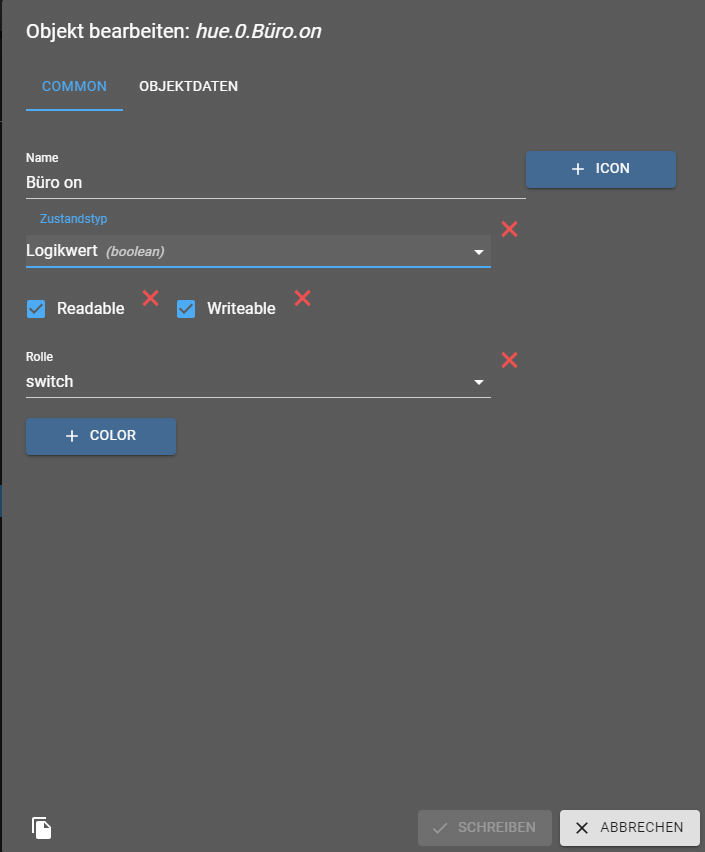
web.0 2024-04-04 09:34:41.240 info State value to set for "hue.0.Büro.on" has to be type "boolean" but received type "string"DP Hue:


Lampe schaltet nicht!
Kann das wer testen, ist eine Hue Lampe. Falsche Einstellungen?Edit:
Wenn ich bei Value true und false einsetzte schaltet die Lampe an aber nicht mehr aus.

Das selbe wenn ich den Typ auf Button stelle.
-
Wenn man ein Objekt auswählt kann man irgendwie nicht mehr wirklich erkennen, was man da ausgewählt hat.
Kann man das irgendwie anders machen?
In der Vis1 war das besser zu erkennen.
Was mir da noch aufgefallen ist:
Bei den 1er Widgets konnte man für jeden State einen anderen Datenpunkt auswählen, das geht jetzt nicht mehr. Hab das in zwei oder drei Widgets ausgenutzt.

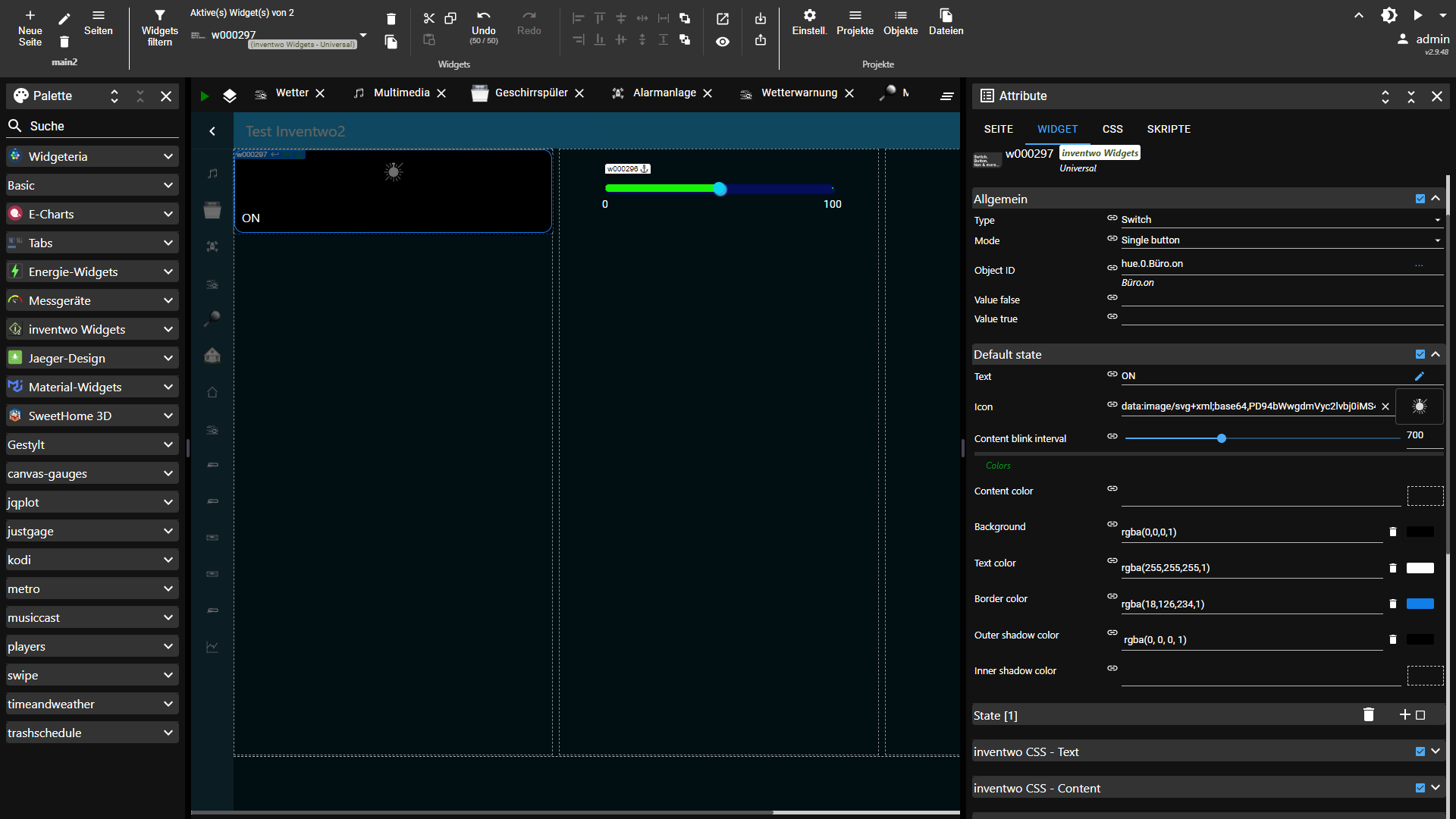
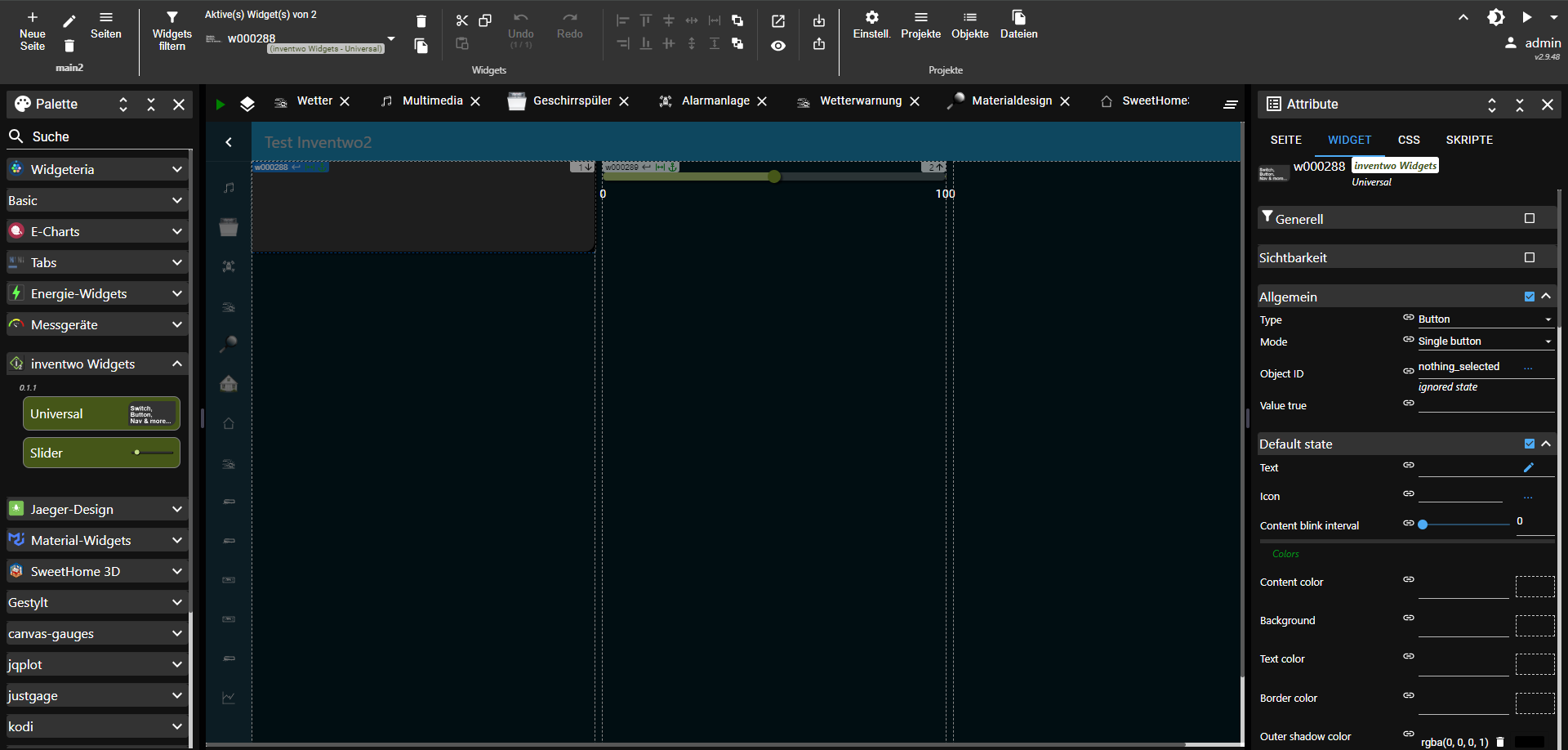
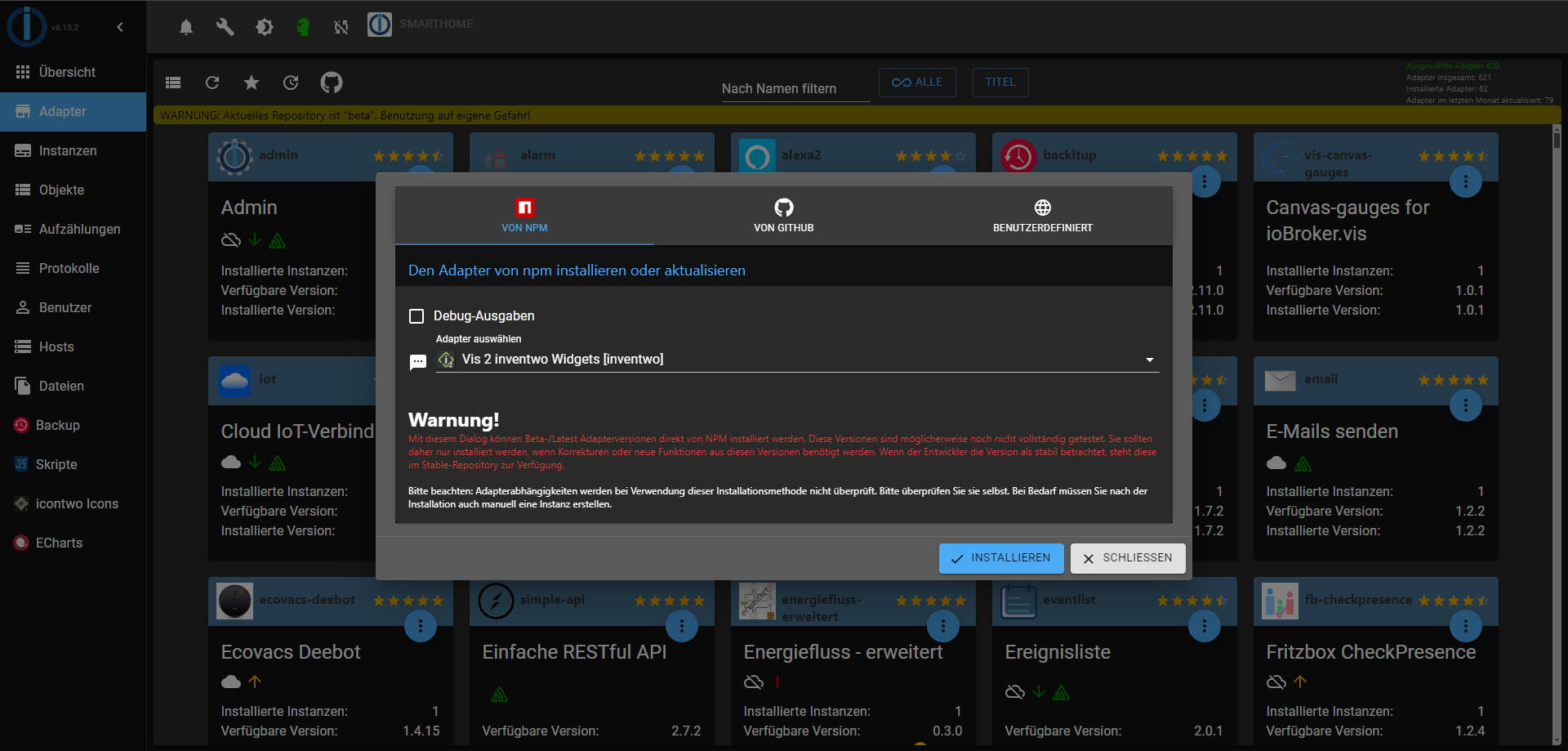
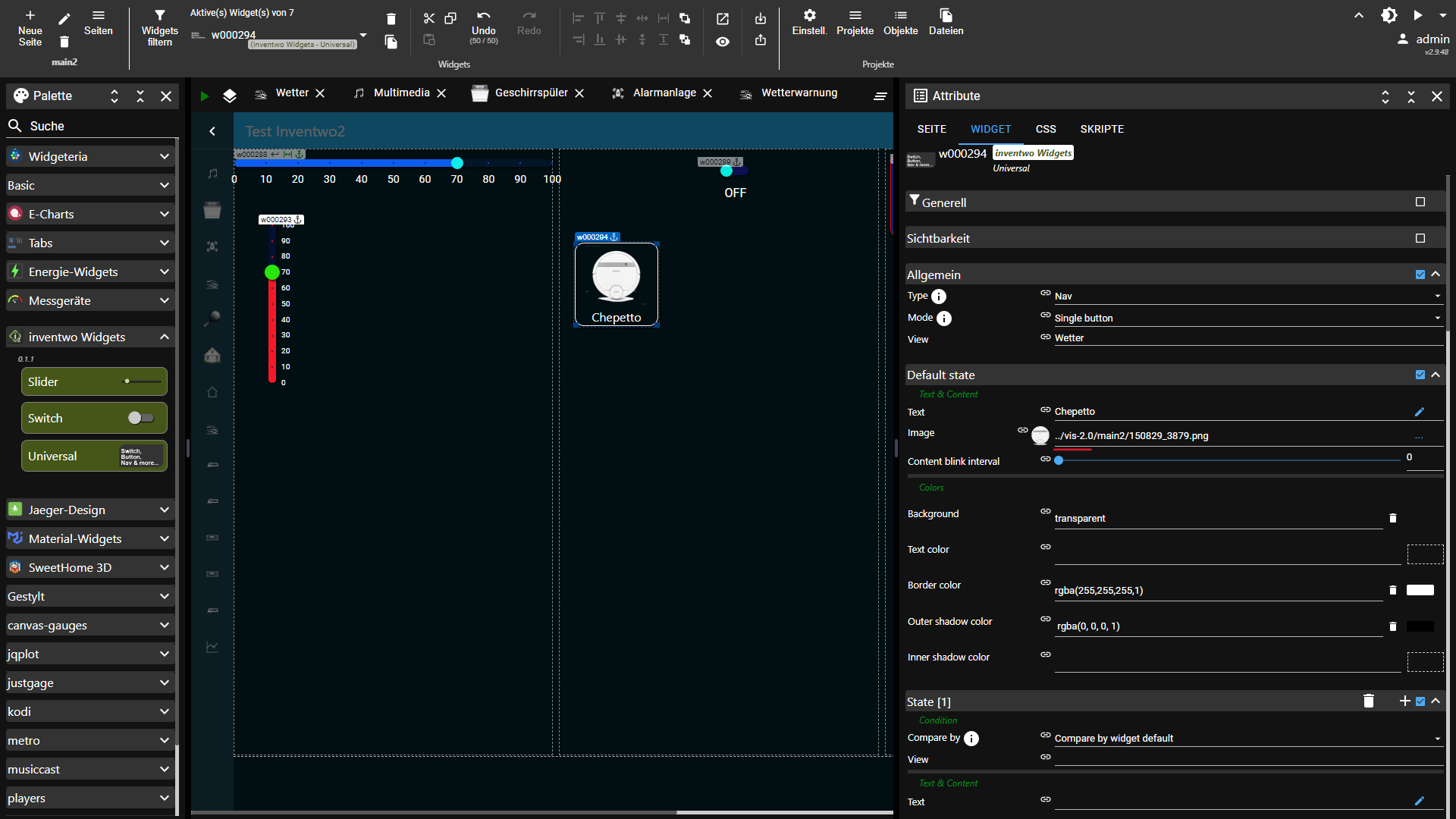
@merlin123 Auf die breite der Einstellungen habe ich keinen Einfluss. Komisch, dass da so viel Platz ist. Hast du das bei dir ganz klein geschoben? Wenn ich das bei mir ganz klein schiebe sieht es so aus

Datenpunkt für jeden Status kommt mit dem nächsten Update morgen/heute (05.04.)
-
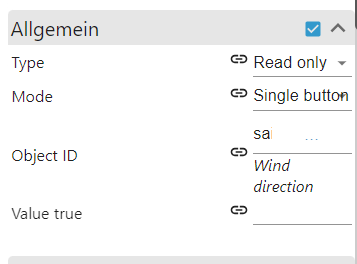
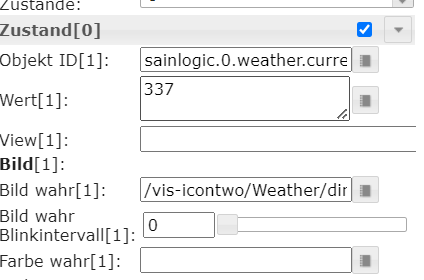
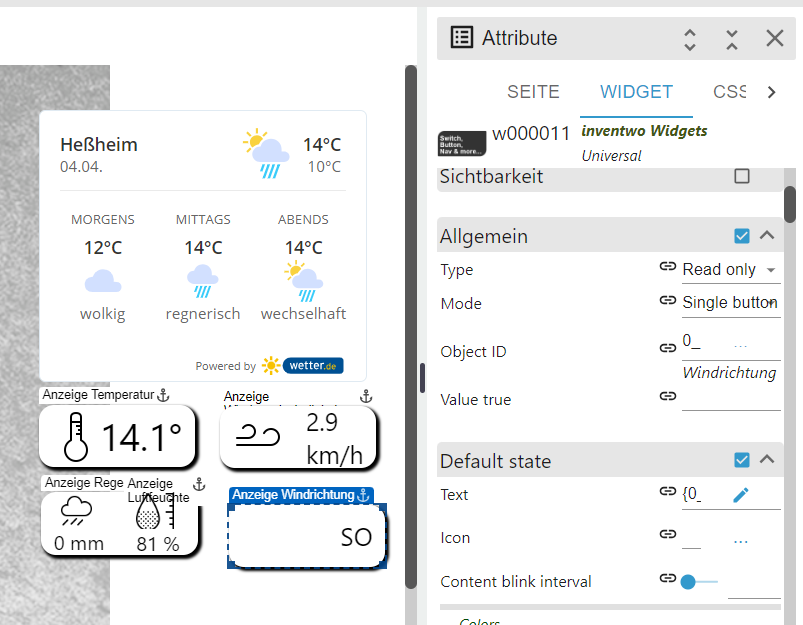
Hab ein Problem mit Multistate:
Wo muss ich das Objekt angeben, dessen Wert geprüft wird?
Ich habe das jetzt unter "Object ID" eingetragen und prüfe es bei den States im "Value" Feld-
Leider zeigt er mir weder Text noch Icon an.
Geht um das Widget rechts unten, so soll die Windrichtung angezeigt werden.
Ich habe jetzt unter Default State mal als Text eingetragen, auf was geprüft wird. Der Wert stimmt. Keine Ahnung, was ich da falsch mache

-
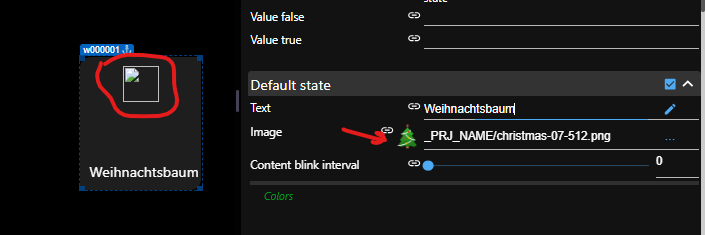
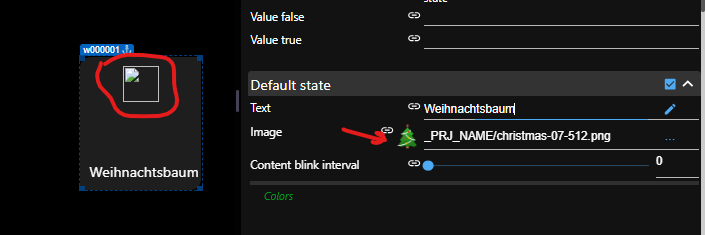
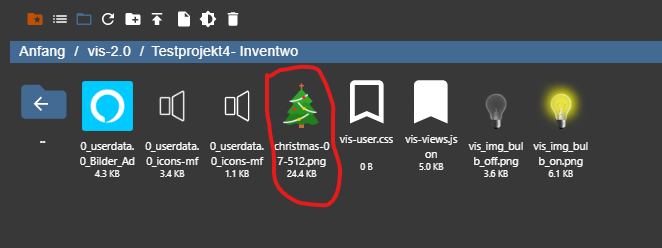
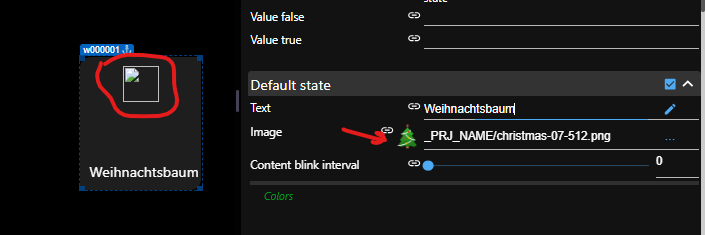
Stellt man beim Universal-Widget auf Image um und lädt eine Datei in den Projektordner wird die Datei nicht angezeigt.


Gruß -
Stellt man beim Universal-Widget auf Image um und lädt eine Datei in den Projektordner wird die Datei nicht angezeigt.


Gruß -
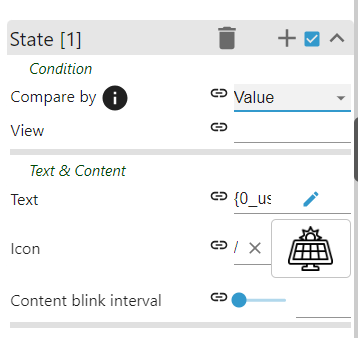
Bei jeden Status kann nun ausgewählt werden ob auf Wert oder View geprüft werden soll. So wie es bisher auch bei dem Multi Widget ist. Auch ein separater Datenpunkt ist wieder wählbar. Wenn keiner eingetragen ist wird der oben in Allgemein -> Object ID verwendet.

-
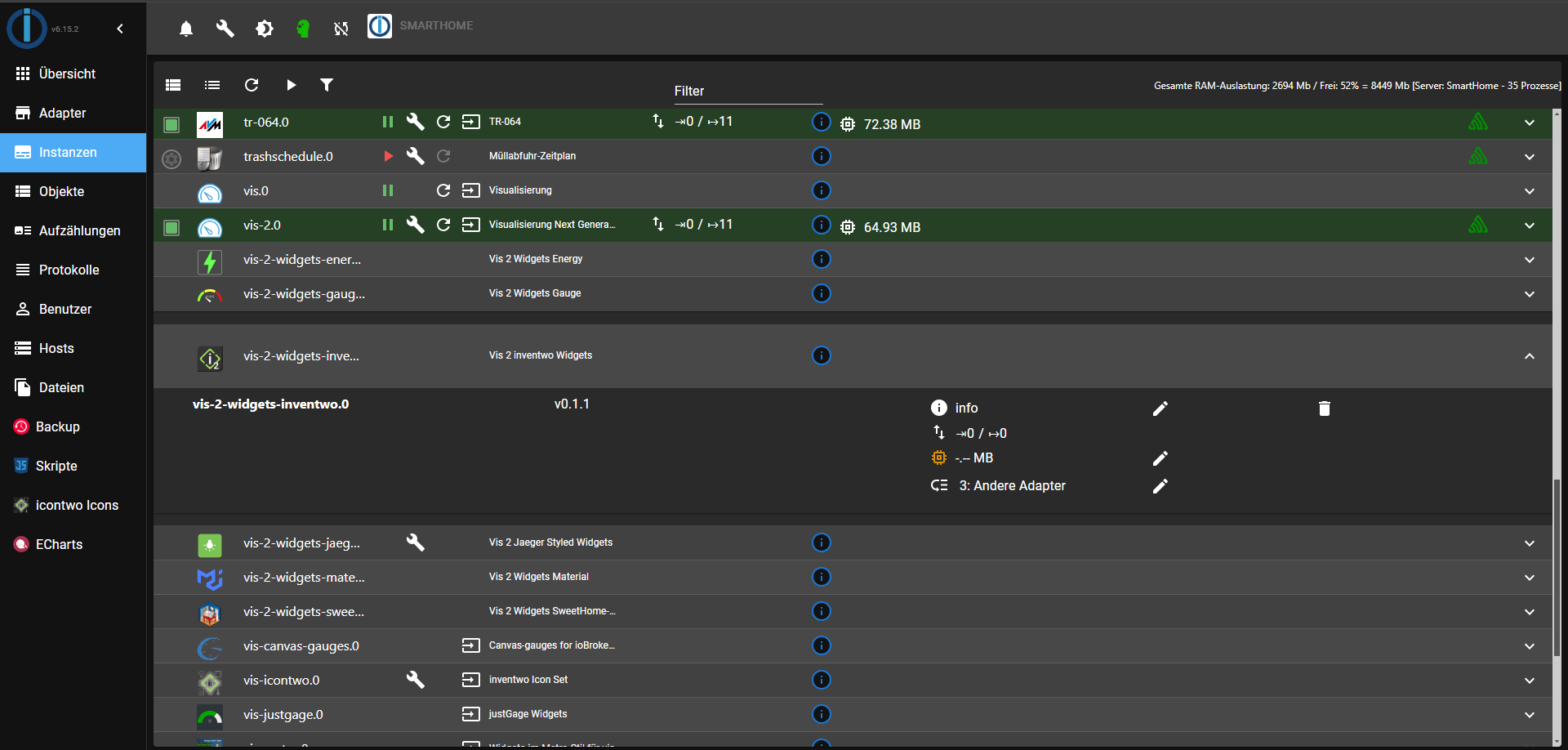
Version 0.1.1. steht zum Testen bereit.
@sigi234 @Merlin123 testet bitte bei euch ob die Fehler damit behoben sind.
@jkvarel sagte in Test VIS 2 inventwo Widgets:
Version 0.1.1. steht zum Testen bereit.
@sigi234 @Merlin123 testet bitte bei euch ob die Fehler damit behoben sind.
Hallo, V 0.1.1 installiert, keine Änderungen ersichtlich.

Added new widget: Switch nicht vorhanden

Update so gemacht:

EDIT:
ERLEDIGT
-
Version 0.1.1. steht zum Testen bereit.
@sigi234 @Merlin123 testet bitte bei euch ob die Fehler damit behoben sind.
@jkvarel Danke für das Update! Das mit den States scheint jetzt zu gehen :)
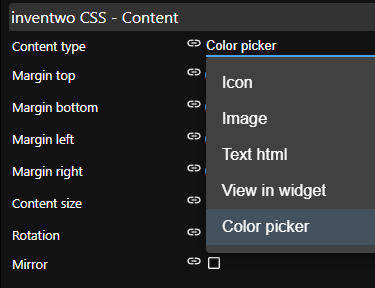
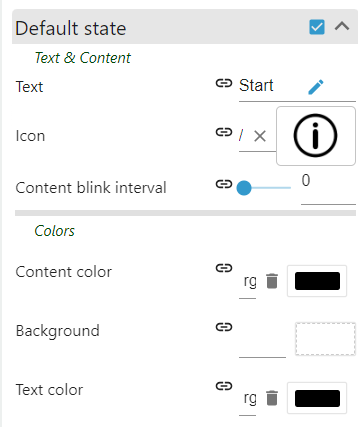
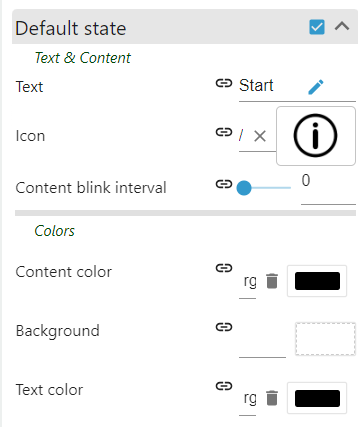
Ich bau mal weiter, mal schauen, ob ich noch irgendwo hängen bleibe.Bzgl. der Anzeige des Iconnames usw. Hab da nix verstellt. Der Teil von Deinem Screenshot sieht auch wie bei Dir aus. Aber da wo man z.B. das Icon auswählt oder die Farbe kann man den Text nicht lesen.

-
@jkvarel Danke für das Update! Das mit den States scheint jetzt zu gehen :)
Ich bau mal weiter, mal schauen, ob ich noch irgendwo hängen bleibe.Bzgl. der Anzeige des Iconnames usw. Hab da nix verstellt. Der Teil von Deinem Screenshot sieht auch wie bei Dir aus. Aber da wo man z.B. das Icon auswählt oder die Farbe kann man den Text nicht lesen.

@merlin123
Wie hast du das Update gemacht? -
Multiview:
Kann den Beitrag leider nicht mehr löschen...
Betrifft aber nicht nur Deine Widgets..Kann das aber grundsätzlich jemand bestätigen:
Wenn man ein Widget in mehreren Views anzeigen lässt, werden die in der VIS angezeigt, aber nicht im Editor. Kann das sein? Ist "leicht" doof... -
Multiview:
Kann den Beitrag leider nicht mehr löschen...
Betrifft aber nicht nur Deine Widgets..Kann das aber grundsätzlich jemand bestätigen:
Wenn man ein Widget in mehreren Views anzeigen lässt, werden die in der VIS angezeigt, aber nicht im Editor. Kann das sein? Ist "leicht" doof...@merlin123 sagte in Test VIS 2 inventwo Widgets:
Kann das aber grundsätzlich jemand bestätigen:
Wenn man ein Widget in mehreren Views anzeigen lässt, werden die in der VIS angezeigt, aber nicht im Editor. Kann das sein? Ist "leicht" doof...Ja
-
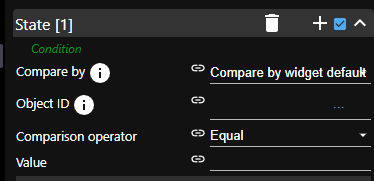
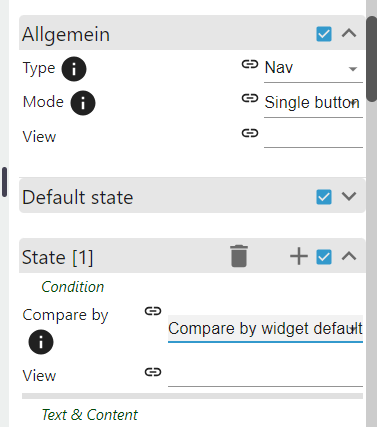
States bei NAV Button:

Ich kann zwar theoretisch States nutzen, aber ich kann kein Objekt auswählen, mit dem verglichen werden soll.
-
Stellt man beim Universal-Widget auf Image um und lädt eine Datei in den Projektordner wird die Datei nicht angezeigt.


Gruß@eisbaer721 sagte in Test VIS 2 inventwo Widgets:
Stellt man beim Universal-Widget auf Image um und lädt eine Datei in den Projektordner wird die Datei nicht angezeigt.
So geht es bei mir:

-
@merlin123 Du musst bei "Compare by" dann Value auswählen. Ist wie bei den Multi Widgets mit "Prüfe auf".
Wenns auf "Compare by widget default" steht wird bei nav die view geprüft und bei allen anderen ein Datenpunkt.@jkvarel sagte in Test VIS 2 inventwo Widgets:
@merlin123 Du musst bei "Compare by" dann Value auswählen. Ist wie bei den Multi Widgets mit "Prüfe auf".
Wenns auf "Compare by widget default" steht wird bei nav die view geprüft und bei allen anderen ein Datenpunkt.Bin offensichtlich zu blöd.... So sieht das bei mir aus:

Kann da keinen Datenpunkt auswählen
EDIT:
Hmmm... Das scheint ein Darstellungsfehler zu sein. Hab jetzt etwas rumgespielt und auch andere Widgets angelegt, auf einmal war es da......... -
@merlin123 Iconfarbe invertieren ergibt keinen Sinn, da du am besten direkt die Farbe wählen kannst.
Das Invertieren bei den anderen Widgets gibt es, weil es dort Bilder sind und im Hintergrund Filter angewendet werden.@jkvarel sagte in Test VIS 2 inventwo Widgets:
@merlin123 Iconfarbe invertieren ergibt keinen Sinn, da du am besten direkt die Farbe wählen kannst.
Das Invertieren bei den anderen Widgets gibt es, weil es dort Bilder sind und im Hintergrund Filter angewendet werden.Versteh ich nicht...
Ich hab jetzt z.B. ein weißes Icon. Da der Hintergrund aber auch weiß ist, soll es schwarz dargestellt werden. In den alten Widgets konnte ich dann einfach "Farbe invertieren" wählen und war glücklich.... -
@merlin123
Wie hast du das Update gemacht?@sigi234 sagte in Test VIS 2 inventwo Widgets:
@merlin123
Wie hast du das Update gemacht?Sorry, hatte die Frage leider übersehen...
Mit
iob url iobroker.vis-2-widgets-inventwo@latest