NEWS
Test VIS 2 inventwo Widgets
-
@merlin123 said in Test VIS 2 inventwo Widgets:
Seit kurzem wird auf dem Handy mit Chrome alles so angezeigt.
Meinst du das die Widgets auf dem Handy schwarz sind und im Fullybrowser weiß?
Oder was ist das Problem? -
@merlin123 said in Test VIS 2 inventwo Widgets:
Seit kurzem wird auf dem Handy mit Chrome alles so angezeigt.
Meinst du das die Widgets auf dem Handy schwarz sind und im Fullybrowser weiß?
Oder was ist das Problem?Update:
Hab eben die Ursache gefunden:
Wenn beim Standardzustand die Inhaltsfarbe usw. nicht gesetzt ist scheint Chrome unter Android sich anders als Chrome unter Windows oder der Fullybrowser zu verhalten.Das ist ja seltsam....
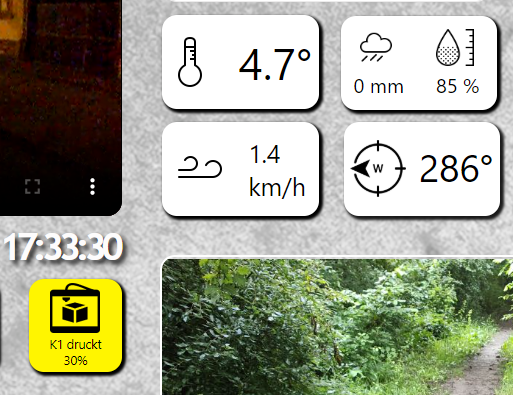
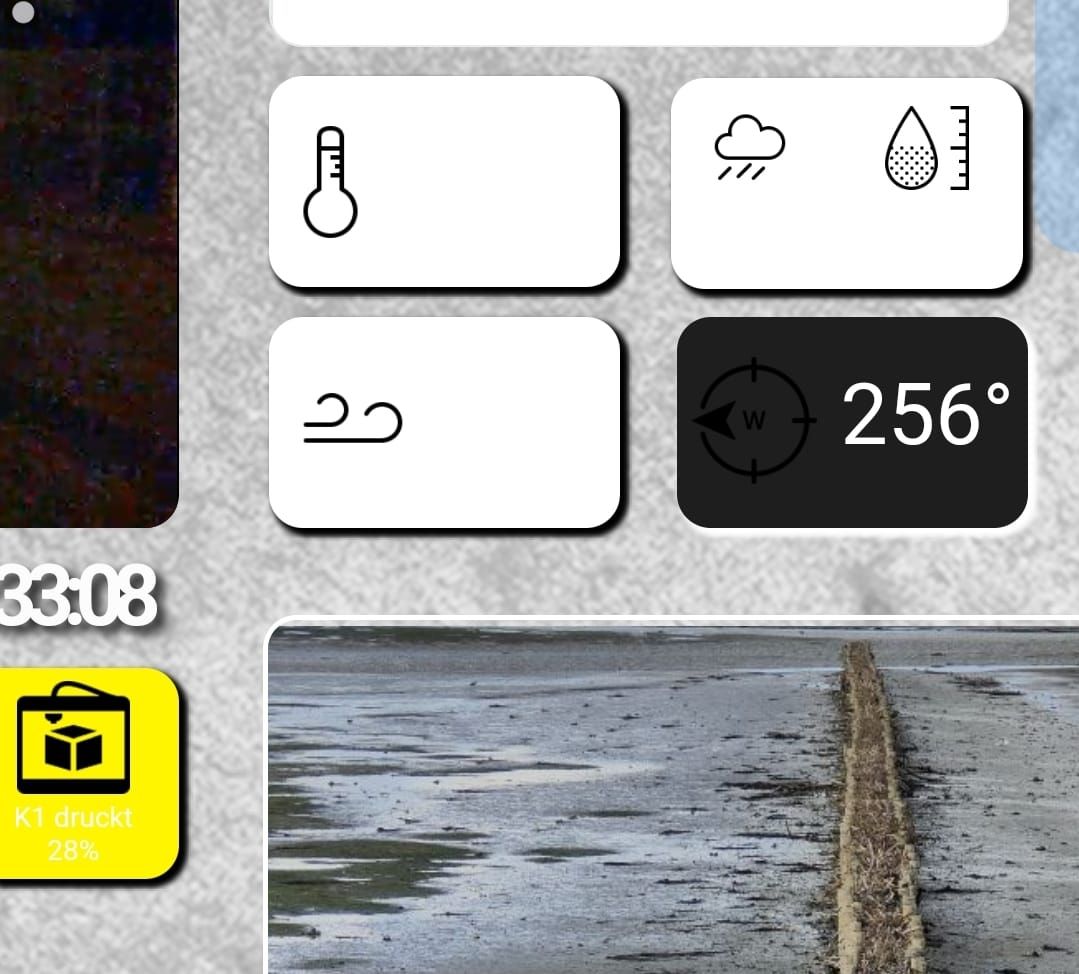
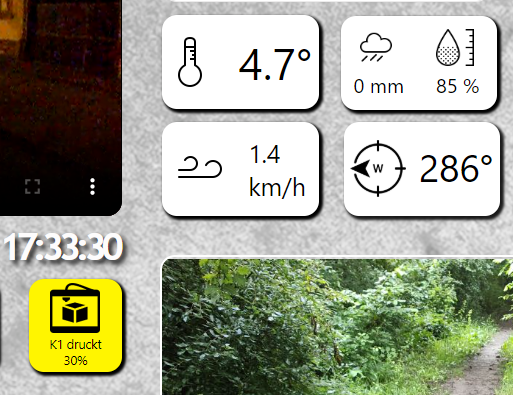
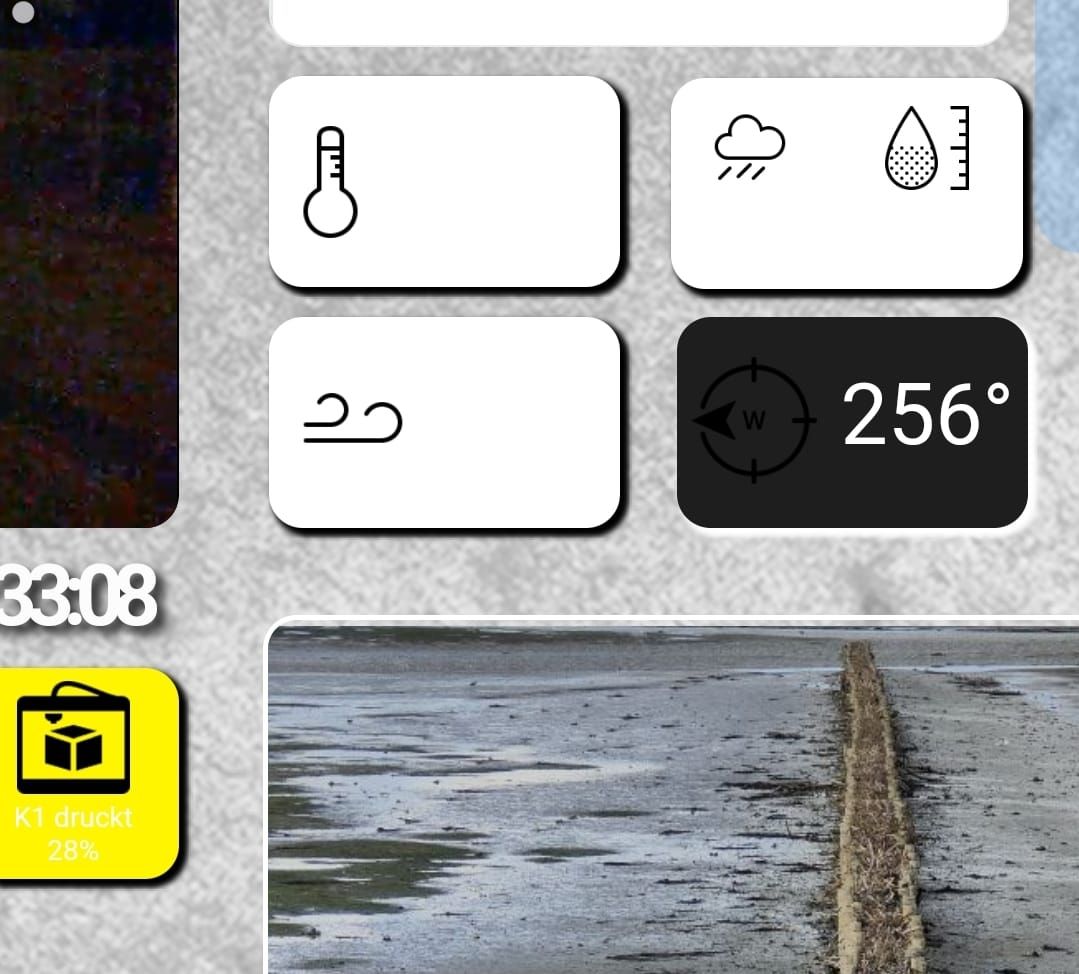
Ja genau. Die Farben stimmen da absolut nicht. Hier noch andere Widgets, wo man es auch sieht. (Oder teilweise halt nichts mehr sieht)


-
Update:
Hab eben die Ursache gefunden:
Wenn beim Standardzustand die Inhaltsfarbe usw. nicht gesetzt ist scheint Chrome unter Android sich anders als Chrome unter Windows oder der Fullybrowser zu verhalten.Das ist ja seltsam....
Ja genau. Die Farben stimmen da absolut nicht. Hier noch andere Widgets, wo man es auch sieht. (Oder teilweise halt nichts mehr sieht)


@merlin123 said in Test VIS 2 inventwo Widgets:
scheint Chrome unter Android sich anders als Chrome unter Windows oder der Fullybrowser zu verhalten.
Das ist richtig, der Fullybrowser ist standardmäßig nicht auf DarkMode eingestellt z.b. auf dem Tablet oder Handy.
Wenn du den im Fullybrowser aktivierst weil dein Handy im Dark Mode läuft werden die Farben total verfälscht dargestellt.Deswegen würde ich bei den inventwo Widgets immer die Hintergrundfarbe einstellen, dann haste auch kein Problem, egal wo es angezeigt wird. (Ich muß da auch immer dran denken)
-
@merlin123 said in Test VIS 2 inventwo Widgets:
scheint Chrome unter Android sich anders als Chrome unter Windows oder der Fullybrowser zu verhalten.
Das ist richtig, der Fullybrowser ist standardmäßig nicht auf DarkMode eingestellt z.b. auf dem Tablet oder Handy.
Wenn du den im Fullybrowser aktivierst weil dein Handy im Dark Mode läuft werden die Farben total verfälscht dargestellt.Deswegen würde ich bei den inventwo Widgets immer die Hintergrundfarbe einstellen, dann haste auch kein Problem, egal wo es angezeigt wird. (Ich muß da auch immer dran denken)
-
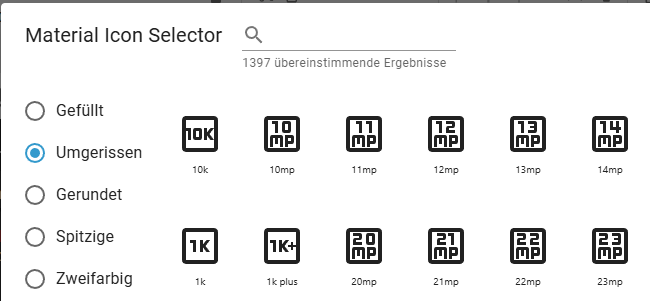
Habe VIS2 inventwo in der Version 3.3.4 installiert und bekomme bei der Auswahl von "Symbol" im Widget immer den "Material Icon Selector" zur Symbolauswahl angezeigt ... was läuft hier falsch - benötige wieder die Standardauswahl -wie kann ich dies beheben?
-
Habe VIS2 inventwo in der Version 3.3.4 installiert und bekomme bei der Auswahl von "Symbol" im Widget immer den "Material Icon Selector" zur Symbolauswahl angezeigt ... was läuft hier falsch - benötige wieder die Standardauswahl -wie kann ich dies beheben?
-
@tok said in Test VIS 2 inventwo Widgets:
Habe VIS2 inventwo in der Version 3.3.4 installiert
Hm, was denn jetzt genau, VIS mit dem vis-inventwo Adapter 3.3.4 oder VIS-2 mit dem vis-2-widgets-inventwo 0.1.11 Adapter ?
-
Habe VIS2 inventwo in der Version 3.3.4 installiert und bekomme bei der Auswahl von "Symbol" im Widget immer den "Material Icon Selector" zur Symbolauswahl angezeigt ... was läuft hier falsch - benötige wieder die Standardauswahl -wie kann ich dies beheben?
-
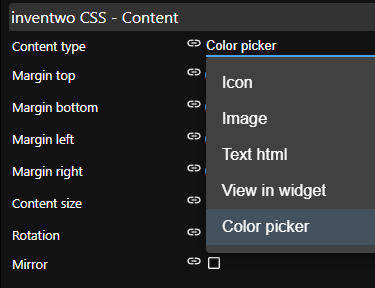
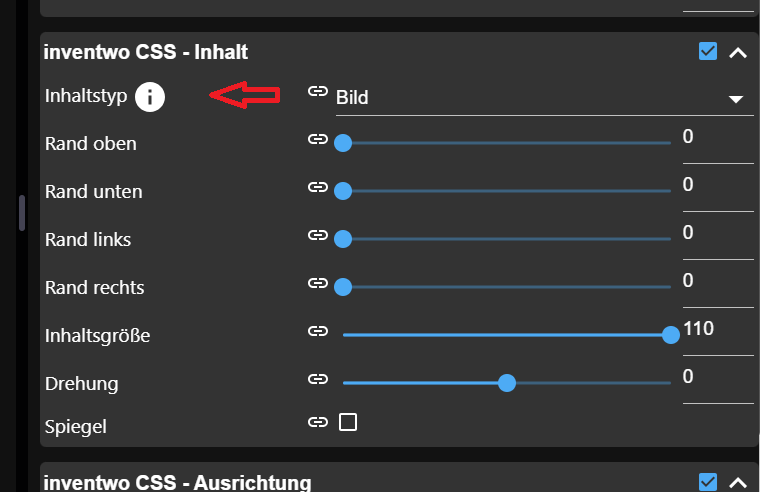
Wenn du mit Standardauswahl meinst, wo du Bilder usw. sehen kannst, dann mußt du in den vis-2-widgets-inventwo den Inhaltstyp umstellen von Symbol auf Bild

-
@icebear Wenn die Icons Bilder ,(png, jpg, usw.) sind dann geht das noch nicht die Farbe zu ändern. Wird aber kommen.
@jkvarel sagte in Test VIS 2 inventwo Widgets:
@icebear Wenn die Icons Bilder ,(png, jpg, usw.) sind dann geht das noch nicht die Farbe zu ändern. Wird aber kommen.
Gibt es hierzu schon ein Update? - kann im inventwo-design Universal ein schwarzes Icon (Bild *.png) nicht auf weiß umfärben.
-
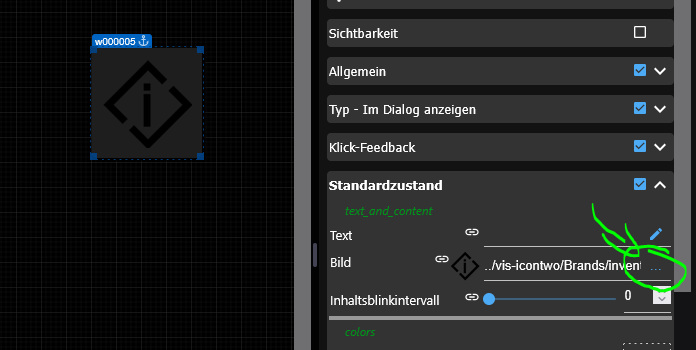
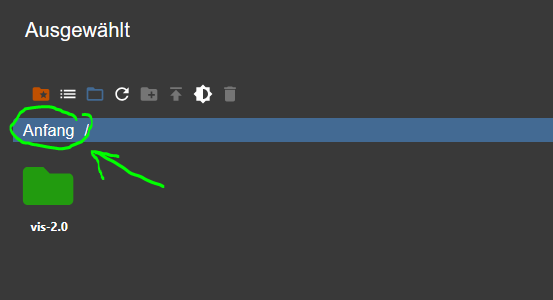
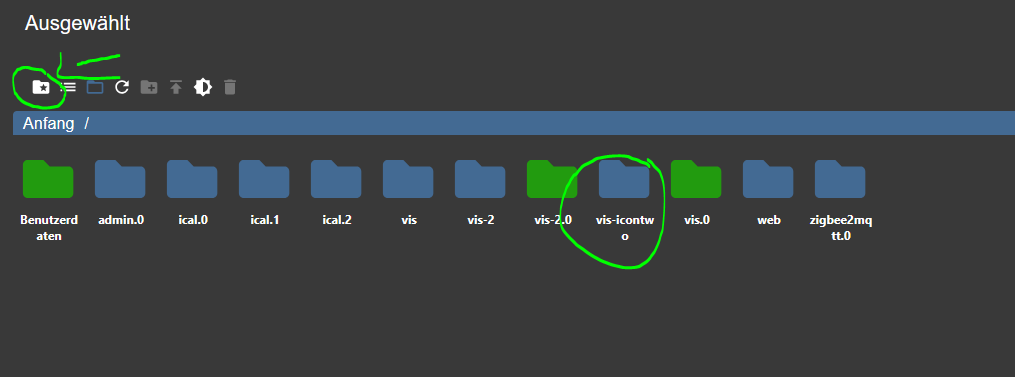
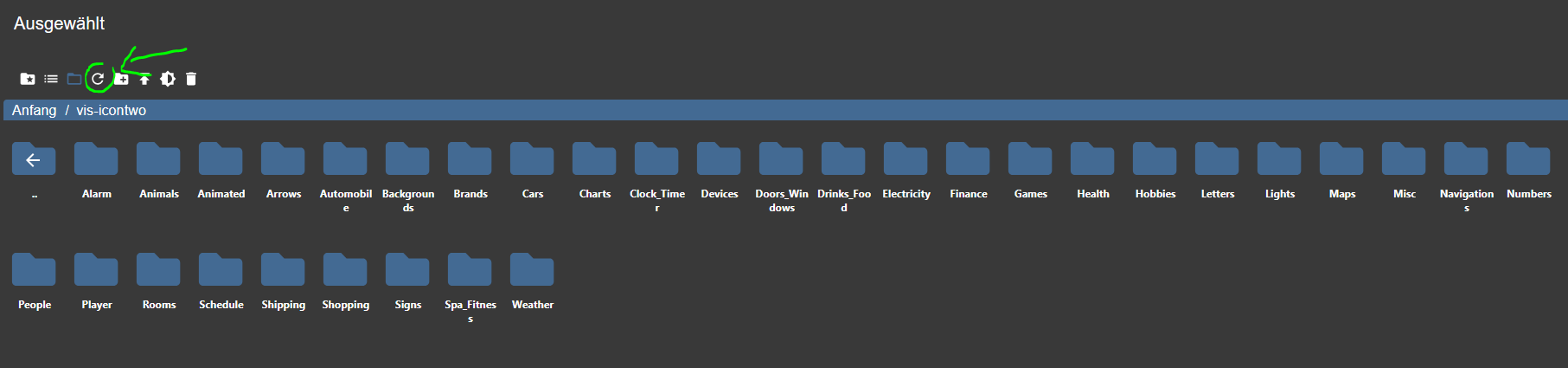
Wenn du an unsere inventwo Icons rankommen möchtest, musst du den richtigen Pfad wählen. Das ist bei VIS2 leider mit ein paar Klicks verbunden




@skvarel Danke für die schnelle Antwort. Ich habe ein neues Icon (Bild) importiert (schwarz auf transparenten Hintergrund) und möchte dieses im inventwo-design Universal Widget darstellen. Hier fehlt mir die Möglichkeit das Bild farblich zu invertieren bzw. auf weiß umzufärben.
Wie kann dies umgesetzt werden ? -
@skvarel Danke für die schnelle Antwort. Ich habe ein neues Icon (Bild) importiert (schwarz auf transparenten Hintergrund) und möchte dieses im inventwo-design Universal Widget darstellen. Hier fehlt mir die Möglichkeit das Bild farblich zu invertieren bzw. auf weiß umzufärben.
Wie kann dies umgesetzt werden ? -
-
@skvarel Danke für die schnelle Antwort. Ich habe ein neues Icon (Bild) importiert (schwarz auf transparenten Hintergrund) und möchte dieses im inventwo-design Universal Widget darstellen. Hier fehlt mir die Möglichkeit das Bild farblich zu invertieren bzw. auf weiß umzufärben.
Wie kann dies umgesetzt werden ?@tok said in Test VIS 2 inventwo Widgets:
Wie kann dies umgesetzt werden ?
Soweit ich weiß funktioniert das mit 'Bildern' noch nicht, sondern nur wenn du bei Inhaltsauswahl 'Symbol' ausgewählt hast.
Workaround wäre z.B. das du zwei Bilder machst (eins schwarz und eins weiß) und dann über die Zustandsauswahl die Bilder zuweist.
-
Hallo,
wird an diesem Adapter eigentlich noch gearbeitet, oder müssen wir mit dem zurechtkommen, was derzeit vorhanden ist (was ja auch schon mal nicht schlecht ist)? Das soll kein Vorwurf sein, die Frage ist rein informativ. Für mich hat dieser Adapter damals, als er veöffentlicht wurde, das Vis2 Projekt überhaupt brauchbar gemacht.Gruß
Marc -
Hallo,
wird an diesem Adapter eigentlich noch gearbeitet, oder müssen wir mit dem zurechtkommen, was derzeit vorhanden ist (was ja auch schon mal nicht schlecht ist)? Das soll kein Vorwurf sein, die Frage ist rein informativ. Für mich hat dieser Adapter damals, als er veöffentlicht wurde, das Vis2 Projekt überhaupt brauchbar gemacht.Gruß
Marc@filo sagte in Test VIS 2 inventwo Widgets:
Hallo,
wird an diesem Adapter eigentlich noch gearbeitet, oder müssen wir mit dem zurechtkommen, was derzeit vorhanden ist (was ja auch schon mal nicht schlecht ist)? Das soll kein Vorwurf sein, die Frage ist rein informativ. Für mich hat dieser Adapter damals, als er veöffentlicht wurde, das Vis2 Projekt überhaupt brauchbar gemacht.Gruß
MarcJa, es wird auf jeden Fall weitergehen! Mein Sohn ist zur Zeit beruflich sehr eingespannt und da fehlt manchmal die Zeit für den ioBroker.
Nur als Hintergrundinfo: Er nutzt den ioBroker nicht mal. Er hat die Widget-Adapter nur mir zu Liebe programmiert, weil ich damals mit den vorhandenen Mitteln nicht zufrieden war.
Ich werde morgen mal mit ihm sprechen, damit er sich hier zumindest eben zu Wort meldet.
-
@filo sagte in Test VIS 2 inventwo Widgets:
Hallo,
wird an diesem Adapter eigentlich noch gearbeitet, oder müssen wir mit dem zurechtkommen, was derzeit vorhanden ist (was ja auch schon mal nicht schlecht ist)? Das soll kein Vorwurf sein, die Frage ist rein informativ. Für mich hat dieser Adapter damals, als er veöffentlicht wurde, das Vis2 Projekt überhaupt brauchbar gemacht.Gruß
MarcJa, es wird auf jeden Fall weitergehen! Mein Sohn ist zur Zeit beruflich sehr eingespannt und da fehlt manchmal die Zeit für den ioBroker.
Nur als Hintergrundinfo: Er nutzt den ioBroker nicht mal. Er hat die Widget-Adapter nur mir zu Liebe programmiert, weil ich damals mit den vorhandenen Mitteln nicht zufrieden war.
Ich werde morgen mal mit ihm sprechen, damit er sich hier zumindest eben zu Wort meldet.
@skvarel
Heute kam eine Neue Version, anscheinend geht es wieder weiter.
:+1: -
Ich habe mit der neuen Version das Problem, dass ich auf eine View wechsle und dann 2 Dialoge sofort aufgerufen werden, die bisher erst beim Klick auf das entsprechende Widget aufgingen.
Wurde da was geändert oder habe ich ein anderes Problem?
Hab an der VIS2 sonst nichts geändert in letzter Zeit (also designmäßig)