NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Ah ok, nee so blinkt das immer. Da müsstest du mit dem javascript, das die Tage runter zählt was machen und ich denke dann mit Bindings arbeiten. Habe ich aber selbst noch nicht probiert.
Edit: Gerade mal getestet, funktioniert prima.
Also du musst in deinem javascript eine Variable anlegen, die mit "mdui-red-pulse" gefüllt wird, wenn der vorletzte Tag vor der Leerung ist.
Dann in die CSS Klasse {javascript.0.deineVariable} eintragen. `
Könntest du mir bitte behilflich sein?
JS ist für mich ein Buch mit 1000 Siegeln!
Auch hat es bei mir mit dem Blinken nicht funktioniert. Hat nicht dauernd geblinkt. Bzw. Flashen wär mir lieber.
-
Dann poste mal das Script oder einen Link dazu. Und bitte schau dir die Anleitung an. Flashen ist mdui-color-flash.
Also bei mir funktioniert das mit dem red number widget. Hast du mdui-red-pulse oben in CSS Allgemein -> CSS Klasse eingetragen?
-
Dann poste mal das Script oder einen Link dazu. Und bitte schau dir die Anleitung an. Flashen ist mdui-color-flash.
Also bei mir funktioniert das mit dem red number widget. Hast du mdui-red-pulse oben in CSS Allgemein -> CSS Klasse eingetragen? `
Danke!
Hier das Script:
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.1, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.1.events."; const EINTRAEGE = { "Restabfall": 'muell.Restabfall', "Altpapier": 'muell.Altpapier', //"Bioabfall": 'muell.bioabfall', "Gelbersack": 'muell.Gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min =90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren // Zeitplan schedule('15 4 * * *', () => check() ); // Täglich 4.15hHatte es im Widget unter CSS-Klasse!
Aber auch unter (wenn kein Widget ausgewählt ist) View – CSS Allgemein -- CSS Klasse funktioniert es nicht.
Auch nicht unter CSS!
Bin noch sehr am Anfang mit dem ganzen!
Unter CSS - Projekt hab ich dies stehen:
/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-h-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-h-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-h-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-h-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-h-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-h-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-h-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-h-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); } -
Schau mal hier: https://github.com/Uhula/ioBroker-Mater … /readme.MD
Bitte erst mal Punkt 3 ausführen, damit du das aktuelle Script und CSS in deinem Projekt hast.
Script schaue ich morgen mal, bin da auch kein Profi, aber sollten wir hinbekommen.
Schau erst mal dass dein Widget immer blinkt und ja, wenn Widget angewählt, unter CSS-Klasse eintragen. Wenn das funktioniert machen wir das Script.
Gesendet von meinem ONEPLUS A6013 mit Tapatalk
-
Schau mal hier: https://github.com/Uhula/ioBroker-Mater … /readme.MD
Bitte erst mal Punkt 3 ausführen, damit du das aktuelle Script und CSS in deinem Projekt hast.
Script schaue ich morgen mal, bin da auch kein Profi, aber sollten wir hinbekommen. `
Danke
Es blinkt schonmal dauerhaft!

-
@eMd:Hallo,
wie kann ich es schaffen, das card3 am Ende vom Bildschirm komplett bis nach unten durchgezogen ist, ohne das die instanzen mit nach unten geschoben werden?
instanzen.jpg
MfG
eMd `
Hi, nimm bei den Eigenschaften rechts in der CSS Klasse das mdui-float raus und plaziere die Card manuell. Dann kannst du sie verlängern. Im übrigen empfehle ich dir den Hintergrund der Überschrift so breit zu machen wie die Card. Das geht rechts unter Eigenschaften mit width: 100%. Dann passt sie sich immer dynamisch der Breite der Card an.
-
Es blinkt schonmal dauerhaft!
 `
`Das ist doch schon mal was

Dann versuche mal das hier, füge es einfach am Ende des Scripts ein:
createState("javascript.0.muell.GelberSackBlink",""); // Variable um GelberSack Anzeige blinken zu lassen on('javascript.0.muell.GelberSack'/*muell GelberSack*/, function (obj){ // Variable mit mdui beschreiben, wenn 1 Tag gesetzt ist if (obj.newState.val === 1){ setState("javascript.0.muell.GelberSackFlash", "mdui-red-blink"); } else{ setState("javascript.0.muell.GelberSackFlash", ""); } });Bestimmt kann man es auch noch "schöner" lösen, aber es funktioniert.
Kann du auch dann beliebig erweitern für Restmüll usw. Auch die Tage kannst du ändern, ab wann es blinken soll. Tausche einfach die Zahl hinter "obj.newState.val" aus.
-
Dann poste mal das Script oder einen Link dazu. Und bitte schau dir die Anleitung an. Flashen ist mdui-color-flash.
Also bei mir funktioniert das mit dem red number widget. Hast du mdui-red-pulse oben in CSS Allgemein -> CSS Klasse eingetragen? `
Danke!
Hier das Script:
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.1, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.1.events."; const EINTRAEGE = { "Restabfall": 'muell.Restabfall', "Altpapier": 'muell.Altpapier', //"Bioabfall": 'muell.bioabfall', "Gelbersack": 'muell.Gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min =90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren // Zeitplan schedule('15 4 * * *', () => check() ); // Täglich 4.15hHatte es im Widget unter CSS-Klasse!
Aber auch unter (wenn kein Widget ausgewählt ist) View – CSS Allgemein -- CSS Klasse funktioniert es nicht.
Auch nicht unter CSS!
Bin noch sehr am Anfang mit dem ganzen!
Unter CSS - Projekt hab ich dies stehen:
/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-h-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-h-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-h-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-h-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-h-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-h-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-h-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-h-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); } ```` `macht es nicht so kompliziert….
wenn dun unter css die mdui-color-flash class hast dann gib einfach in deinem Widget unter CSS Klasse
{val:"hier den Datenpunkt für die Tage rein ohne Anführungszeichen"; val==0? "": val>=1? "mdui-red-flash": "yellowgreen"}
ein.
du must allerdings in deinem Projekt die Javaskripte und CSS Klassen von Uhula drin haben.
-
macht es nicht so kompliziert….
wenn dun unter css die mdui-color-flash class hast dann gib einfach in deinem Widget unter CSS Klasse
{val:"hier den Datenpunkt für die Tage rein ohne Anführungszeichen"; val==0? "": val>=1? "mdui-red-flash": "yellowgreen"}
ein.
du must allerdings in deinem Projekt die Javaskripte und CSS Klassen von Uhula drin haben. `
Danke, teste ich!
Dauert noch 12 Tage bis ich es sehe!
-
macht es nicht so kompliziert….
wenn dun unter css die mdui-color-flash class hast dann gib einfach in deinem Widget unter CSS Klasse
{val:"hier den Datenpunkt für die Tage rein ohne Anführungszeichen"; val==0? "": val>=1? "mdui-red-flash": "yellowgreen"}
ein.
du must allerdings in deinem Projekt die Javaskripte und CSS Klassen von Uhula drin haben. `
Bins nochmal!
Also, ich hab {val:javascript.0.muell.Restabfall; val==0? "": val>=1? "mdui-red-flash": "yellowgreen"} in CSS Klass vom Widget geschrieben!
Allerdings blinkt das Widget jetzt schon. Es sollte erst 1 Tag vor Abholung blinken!
Hab ich was falsch eingetragen?
Danke
-
Dann versuche mal das hier, füge es einfach am Ende des Scripts ein: `
Danke, deins versuch ich natürlich auch!
Gehört das ins Müllscript?
-
macht es nicht so kompliziert….
wenn dun unter css die mdui-color-flash class hast dann gib einfach in deinem Widget unter CSS Klasse
{val:"hier den Datenpunkt für die Tage rein ohne Anführungszeichen"; val==0? "": val>=1? "mdui-red-flash": "yellowgreen"}
ein.
du must allerdings in deinem Projekt die Javaskripte und CSS Klassen von Uhula drin haben. `
Bins nochmal!
Also, ich hab {val:javascript.0.muell.Restabfall; val==0? "": val>=1? "mdui-red-flash": "yellowgreen"} in CSS Klass vom Widget geschrieben!
Allerdings blinkt das Widget jetzt schon. Es sollte erst 1 Tag vor Abholung blinken!
Hab ich was falsch eingetragen?
Danke `
Habs vertauscht

Trag es mal so ein. Sollte dann von Tag 1 bis Tag 0 blinken

{val:javascript.0.muell.Restabfall; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"}
-
Habs vertauscht

Trag es mal so ein. Sollte dann von Tag 1 bis Tag 0 blinken

{val:javascript.0.muell.Restabfall; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"} `
Kein Problem!
Habs gerade selber auch entdeckt!

-
Ich sag ja, es geht bestimmt auch einfacher

Schöne, einfache Lösung. Danke intruder7 werde ich vllt auch so übernehmen 8-)
-
Hallo, ich bin zur zeit an der erarbeitung meiner views, ich hätte eine frage, kann mir jeamand sagen ob man nur den lnav und rnav button und den zurück button nehmen kann und was ich dafür alles benötige? Ich bin anfänger und vertraue mich immer mehr an mit css und den skripten aber komme mit dem material design noch nicht so richtig klar. wäre dankbar über eure hilfe. Danke MFG Kevin
-
Hallo zusammen,
ich hätte gerne einen raisedbutton oder flatbutton zum steuern von VT einer CCU oder zum triggern eines HM Programm.
Habe schon mit dem Hq Button gespielt aber der will nicht so richtig in die CSS (optisch)
Hat da jemand schon etwas?
Grüße
-
Hi,
ich bin ein Neuling hier.
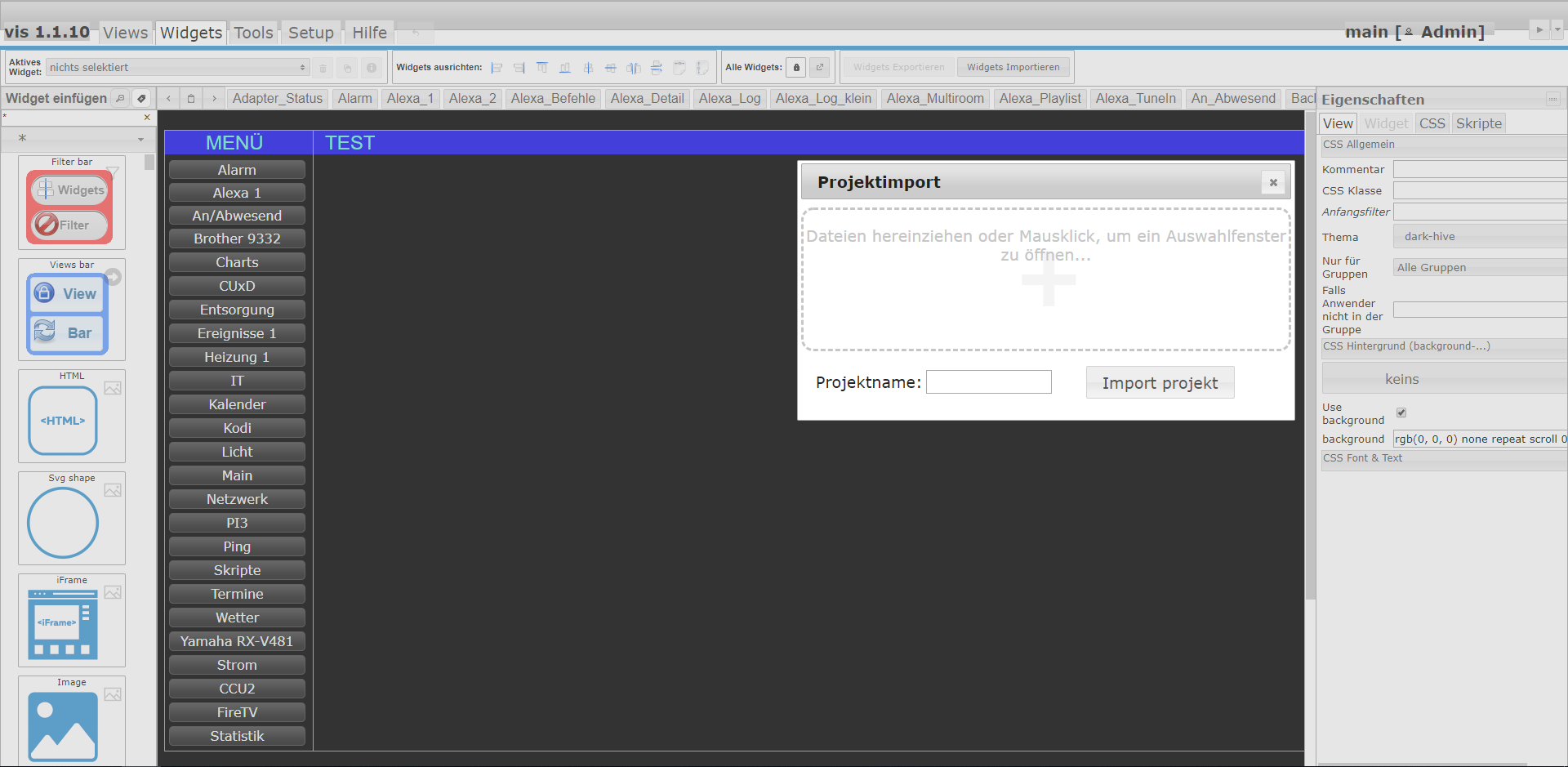
Wie kann ich denn die Views (MD_Simple oder MD_Demo) importieren. Wenn ich auf Views gehe und importiern nutze, bekomme ich den Fehler "Cannot render view "NameDerView". Invalid settings. Projekt Import geht gar nicht, da falsches File Format und via der Suche habe ich leider auch noch nichts geeignetes gefunden.
Vielleicht hat ja wer einen Hinweis für mich

-
-
@sigi234 sagte in [Projekt] Material Design CSS für ioBroker.vis:
Zip einfügen, Name vergeben.

Ohh, das ging ja einfach und schnell. Vielen Dank. Auf die Idee mit dem Zip hätte ich auch kommen können

Hat wunderbar geklappt.
-
Hallo zusammen,
erst mal vielen Dank an Uhula für die tolle Arbeit und das kostenlose bereitstellen.
Da ich noch unerfahren mit CSS und HTML bin, benötige ich Unterstützung bei einer Fehlersuche.
Ich habe das MD_Demo Projekt importiert und bediene mich aus einzelnen Bereichen. Das funktionierte bisher auch ganz gut.
Aktuell bin ich dabei ein Flot Diagramm in meine VIS einzubinden und habe dazu die CardFlot integriert.
Mein Problem ist jetzt, dass das drop down Menü nicht funtioniert. Die einzelnen Buttons werden immer angezeigt und der im Bild gelb markierte Button hat keine Funktion.Hat jemand eine Idee woran das liegen könnte?
