NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Das Material Design Projekt wurde auf GitHub aktualisiert; die Links dazu sind im 1.Beitrag. Grundsätzlich wurden die Beispielprojekte auf ein 13er/52er/156er Raster umgestellt, da es nun über ein Spalten-Grid möglich ist, die contViews so responsive zu gestalten, dass sie ihre Breite in gewissen Grenzen anpassen (bisher gab es nur einen Umbruch, keine Breitenanpassung).
Hinweis:
Wer sich die neuen CSS-Anweisungen aus den Beispielprojekten kopiert, sollte/muss dann u.U. auch Anpassungen an seinen bestehenden pageViews vornehmen
(abar-container Höhe:48px -> 52px / tnav-container Top:48px -> 52px, Höhe:48px -> 39px / content-container Top:96px -> 91px, Height: calc(100% - 104px) -> calc(100% - 91px)
Viel Erfolg!
Siehe auch:
http://forum.iobroker.net/viewtopic.php?f=30&t=10541
http://forum.iobroker.net/viewtopic.php?f=30&t=10540
Änderungen CSS - Projekt
V1.8 04.01.2018
- mdui-(color)-glow für red, yellow, blue und green hinzugefügt
o der active-State der Buttons in tnav/bnav wird nun mit box-shadow
statt border gezeichnet
V1.7 22.12.2017
-
mdui-state: Anzeige von Textstati mit Vorder-/Hintergrundfarbe (basic ValueList HTML)
-
mdui-cols-X: Grid-System (152px) für responsive design
o mdui-raisedbutton, mdui-flatbutton Texte werden nun horz/vert zentriert
Änderungen Skripte
V1.7 28.12.2017
o Korrektur mdui-lnav/rnav. Funktionierte mit mdui-toggle nicht korrekt
-
Hi,
gibt es die Möglichkeit die Ausgabe des TV-Spielfilm-Adapters https://github.com/Pix–-/ioBroker.tvspielfilm auch im Material Design zu gestalten? Wenn ja wie könnte das aussehen?
Danke

-
Moin
Bin gerade am anpassen meines Projektes…. jetzt habe ich zur Zeit ein Problem mit dem mdui-float in der tnav. Kann es sein, dass es sich jetzt anders verhält als bei den älteren Versionen. Die Buttons werden nicht mehr automatisch angeordnet?
Gruß
cuuira
--edit--
Habe das Problem gefunden. Die Sortierung der Views war ein bißchen anders dadurch hat es nicht gepasst.
-
Hallo,
ich spiele gerade ein wenig mit dem MD herum und hab ein kleines Problem mit der Schrift. Habe mir das aktuell MD_Demo importiert.
Habe mir das mdui-label -basic -HTML widget exportiert und in meiner aktuellen VIS eingefügt.
Leider passt die Schriftart nun nicht mehr, beides im selben chrome Browser im unterscheidlichen TAB geöffnet.
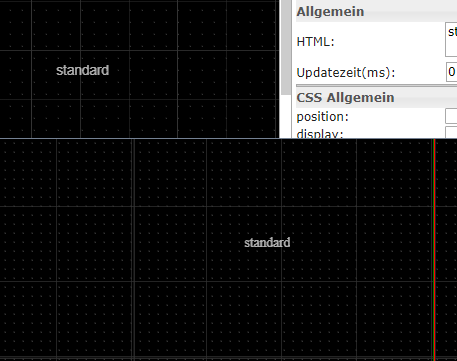
Anbei ein Screenshot:

oben: MD_DEMO und unten mein Projekt.Gibt es noch eine Einstellung oder warum sieht es so unterscheidlich aus?
-
Hallo,
ich spiele gerade ein wenig mit dem MD herum und hab ein kleines Problem mit der Schrift. Habe mir das aktuell MD_Demo importiert.
Habe mir das mdui-label -basic -HTML widget exportiert und in meiner aktuellen VIS eingefügt.
.
Gibt es noch eine Einstellung oder warum sieht es so unterscheidlich aus? `
Benutzt du denn auch in deinen Views die css Anweisungen aus dem Demo Projekt? -
Benutzt du denn auch in deinen Views die css Anweisungen aus dem Demo Projekt? `
Ja habe unter:
Eigenschaften– CSS -- Projekt sowie unter Skripte
die Sachen aus der Demo kopiert und eingefügt.

-
ich rate mal:
muss eventuell ein Schriftsatz (Adapter) installiert sein?
-
Gibt es noch eine Einstellung oder warum sieht es so unterscheidlich aus? `
Nein, keine weitere Einstellung. Im vis CSS | Projekt, wo du die MD CSS hinein kopiert hast, wird die Schriftart am Anfang festgelegt:****.vis-view,
.vis-view .ui-widget {
font-family: Roboto, Arial;
font-size: 16px !important;
color:#ffffff;
}****
Wenn das im gleichen Browser mal geht und mal nicht, vermute ich, dass irgendeine andere CSS-Anweisung "stärker" ist und die font-family verändert. Das kann sogar Widget-abhängig sein. Wenn du hier keine Ursache findest, versuch mal die Anweisung in
****.vis-view,
.vis-view .ui-widget {
font-family: Roboto, Arial !important;
font-size: 16px !important;
color:#ffffff;
}****
zu ändern.
Ein besonderer Adapter muss nicht installiert sein. Die Roboto Schriftart scheint auch korrekt vorhanden zu sein, sonst würde sie auch im MD_Demo nicht korrekt angezeigt werden.
-
Nabend
Ich habe leider keinen Plan von diesem ganzen CSS Sachen. Deswegen brauche ich mal eine Hilfe…. ich jetzt so einige Sachen in meinem Projekt angepasst und würde gerne bei einer bestimmten Auflösung die Namen kürzen. Dazu gibt es auch in der Anleitung eine Beschreibung. Leider weiß ich damit nichts anzufangen.
> Wenn man hier Rücksicht auf ein responsive Design nehmen möchte, kann man den Text so gestalten, dass er bei Bildschirmauflösungen von max. 480px und mehr als 480px unterschiedlich dargestellt wird. Hierzu sind die CSS Klassen mdui-show480 und mdui-hide480 zu nutzen. Bsp: EGErdgeschoßGruß Cuuira
-
-
Nabend….
Habe jetzt mal ein bißchen angepasst und eingefügt.... kann mir einer sagen, wie ich ein zentrierte Ausrichtung hinbekomme? Habe die Quelle an Hand von dem "LOCAL" angepasst, aber sobald eine neue Quelle ins Spiel kommt, ist alles verschoben.
Gruß
cuuira
4970_bildschirmfoto_2018-01-14_um_19.25.18.png
4970_bildschirmfoto_2018-01-14_um_19.26.36.png -
kann mir einer sagen, wie ich ein zentrierte Ausrichtung hinbekomme? `
Da ich nur raten kann, wie du die Texte darstellst, hier der Versuch einer Antwort. Angenommen du nimmst dafür ein basic HTML oder basic String, dann setzt du für dieses Widget die folgenden Eigenschaften:-
left: an den linken Rand des Tile, z.B. 13
-
width: auf 200 (oder so, dass es gerade noch in das Tile passt)
-
Font / Ausrichtung (text-align): center (dann werden Texte innerhalb der Breite des Widgets zentriert)
-
-
Hallo,
wie kann ich am besten das "yr.0.forecast.html" in das MD mit einbinden?
-
Hallo,
ich würde gerne einen Switch nehmen, um bei mir Steckdosen zu steuern.
Ich habe das Widget aus dem Beispiel "cardDemoSwitches" importiert und die CSS klassen "mdui-switch und mdui-yellow-acc" zugewiesen.
Leider zeigt mir der Switch bisher nur den aktuellen Status an. Steuern kann ich die Lampe nicht.
Wer kann mir auf die sprünge helfen?
Vielen Dank

-
Hallo,
ich würde gerne einen Switch nehmen, um bei mir Steckdosen zu steuern.
Ich habe das Widget aus dem Beispiel "cardDemoSwitches" importiert und die CSS klassen "mdui-switch und mdui-yellow-acc" zugewiesen.
Leider zeigt mir der Switch bisher nur den aktuellen Status an. Steuern kann ich die Lampe nicht.
Wer kann mir auf die sprünge helfen?
Vielen Dank
 `
`Hast du dem Widget auch nochmal die Widgetnummer zugewiesen?
Gruß Sven
Gesendet von iPhone mit Tapatalk
-
Hallo,
ich würde gerne einen Switch nehmen, um bei mir Steckdosen zu steuern.
Ich habe das Widget aus dem Beispiel "cardDemoSwitches" importiert und die CSS klassen "mdui-switch und mdui-yellow-acc" zugewiesen.
Leider zeigt mir der Switch bisher nur den aktuellen Status an. Steuern kann ich die Lampe nicht.
Wer kann mir auf die sprünge helfen?
Vielen Dank
 `
`Hast du dem Widget auch nochmal die Widgetnummer zugewiesen?
Gruß Sven
Gesendet von iPhone mit Tapatalk `
Widgetnummer? :?:
5056_forum.png -
Die Widgetnummer in deinem Screenshot ist w00012.
Diese Nummer musst du bei dem Feld "HTML anhängen:" eintragen.
Dort steht noch eine falsche Nummer (w00312).
-
@nisio:Die Widgetnummer in deinem Screenshot ist w00012.
Diese Nummer musst du bei dem Feld "HTML anhängen:" eintragen.
Dort steht noch eine falsche Nummer (w00312). `
Kleine Ursache, große Wirkung. Perfekt. es funktioniert. Vielen Dank.
-
kann mir einer sagen, wie ich ein zentrierte Ausrichtung hinbekomme? `
Da ich nur raten kann, wie du die Texte darstellst, hier der Versuch einer Antwort. Angenommen du nimmst dafür ein basic HTML oder basic String, dann setzt du für dieses Widget die folgenden Eigenschaften:-
left: an den linken Rand des Tile, z.B. 13
-
width: auf 200 (oder so, dass es gerade noch in das Tile passt)
-
Font / Ausrichtung (text-align): center (dann werden Texte innerhalb der Breite des Widgets zentriert) `
Sorry für die fehlenden Angaben… aber du kannst ja zum Glück Gedanken lesen!!!

Deine Antwort hat natürlich geholfen.... THX
-
-
Hallo zusammen,
ich habe ein Problem mit der Auflösung auf meinen Tab mit Android7.
Ich habe das MD Design auf 1280x800 ausgelegt.
Auf dem Tab wird es im Fully Kiosk Browser aber nur vergrößert dargestellt und ich kann nicht weiter rein zoomen, so das ich Scroll-Effekte habe, die ich nicht möchte. Bekomme also nur eine geringere Auflösung angezeigt.
Kann mir jemand sagen woran das liegt?