NEWS
Vis2 ab 09.01.2024 im stable
-
@dos1973 sagte in Vis2 ab morgen im stable:
@homoran
Bei mir wenn ich vis starte/ reloade weisser screen mit Iobroker logodas ist der Browser.
Der rendert die ganzen Dinge neu und in der Zeit zeigt er den Ladescreen -
@dos1973 said in Vis2 ab morgen im stable:
Bisher habe ich immer gelesen Vis2, alles neu im Gegensatz zu VIS1.
ja
Was wären den Features welche neu sind im Blick Anwender, also ich der Vis nutzt um eine Visualisierung zu erstellen.
Lies mal den (an sich alten!) Beitrag:
https://forum.iobroker.net/topic/67676/vis-2-0-neuer-adapter-als-beta
Dort stehen ein paar Infos zum wie und wasDer Themenbereich 'Lizenz* ist dort veraltet da VIS (1) zwischenzeitlich keine Lizenz merh benötigt.
-
@mcm57
Ich habe auch probleme mit jqui Widgets.
Unter vis-2 werden in der palette die jqui widgets gar nicht aufgeführt. Habe jetzt auf einer Test Instanz iobroker neu installiert vis1 und vis-2 adapter installiert. Vis1 listet die jqui widget auf , bei vis-2 fehlen diese. Habe schon diverse Logs , in debug mode, auf unix Ebene duchgeforstet, aber keinen Fehler-Eintrag gefunden. In der config.js ist in beiden Versionen die
jqui eingetrgen. Alle andere Widgetsets werden in der Palette angezeigt.window.visConfig = {
"widgetSets": ["basic","jqplot","jqui","swipe","tabs","bars","colorpicker","google-fonts","history","hqwidgets","vis-inventwo","jqui-mfd","justgage","materialdesign","timeandweather"]
};Alle andere Widgetsets werden in der Palette angezeigt.
-
@jp40 sagte in Vis2 ab morgen im stable:
Ich habe auch probleme mit jqui Widgets.
was für Probleme machen diese Widgets denn?
-
@homoran
Paltee
die jqui widgets fehlen in der Wiidget-Palette in der Auswahl. Importierte Vis-Seite aus der Vis1 mit jqui Widgets melden "Unbekannte Widgets"
-
@jp40 sagte in Vis2 ab morgen im stable:
die jqui widgets fehlen in der Wiidget-Palette in der Auswahl.
die werden bei vis (1) im Adapter selbst mitgeliefert. Das ist kein eigenes Widget Paket
-
@homoran
Wenn ich @bahnuhr richtig verstanden habe, sollte das aber eigentlich auch bereits seit 10/2022 schon "bereinigt" sein.@bahnuhr sagte in Vis2 ab morgen im stable:
Geht mir genauso. Nur bei mir sind es die jqui Widgets.
Von @Bluefox im Okt.2022 ! gefixt. Bis heute (ca. 1,5 Jahre später) funktioniert es nicht. -
Seit dem ich den VIS-2 Adapter installiert habe, habe ich keine Anzeige mer im VIS-1 und in der VIS-Runtime (leere weiße Seiten). Woran könnte das liegen? Eventuell an der Lizenz? Als ich die VIS-1 Lizenz konvertiert habe, hatte ich in der VIS-2 eine andere UUID als in iobroker.net - warum auch immer. Daraufhin habe ich unter iobroker.net die UUID anpassen lassen. Die Einrichtung der Lizenz hat dann auch unter VIS-2 funktioniert. VIS-2 lief dann auch. Nach ein paar Stunden hatte ich allerdings keine Anzeige mehr (leere Seiten in der VIS-1 und in der VIS-Runtime. Woran könnte das liegen?
-
@samson71 @jp40 So wie ich das sehe, wurden die jqui Widgets in vis2 umbenannt in „Gestylt“, wurden für vis2 überarbeitet/angepasst und funktionieren in meiner vis2 nach neuer Auswahl in einer View (Seite) ganz normal.
In der vis2 Bibliothek „Gestylt“ gibt es ein paar neue Widgets und ein paar veraltete bei denen im Feld Allgemein der Hinweis „Veraltet, wird nur aus Kompatibilitätsgründen mit vis.1 beibehalten“ genannt wird, nachdem man diese auf eine Seite gezogen hat. Aber auch die als veraltet gekennzeichneten Widgets funktionieren in der vis2 durchaus.
Man muss halt nur nach einem Import einer vis1 View oder vis1 Projektes schauen, welche der vis1 jqui-Widgets in vis2 nicht mehr richtig dargestellt werden/funktionieren und diese dann aus der „Gestylt“ Bibliothek entsprechend neu auf die vis2 view/Seite ziehen, so hab ich das zumindest bei den Widgets gemacht, die nach dem Import meines Projektes aus vis 1 nicht mehr funktioniert hatten.
Vielleicht erklärt dies das ein oder andere mit den vermissten jqui Widgets.
-
@kanumouse Bei mir hilft Browsercache löschen, danach geht bei mir vis1 wieder ganz normal. Browsercache löschen war bei mir immer nötig, sobald ich vis2 einmal aufgerufen hatte, habe daher eine zweite web Instanz nur für den Ausfruf von vis2 angelegt.
-
@mk-66
Danke für die schnelle Antwort. Genau das war das Problem - Browser-Cache löschen. Funktioniert wieder! -
@samson71 said in Vis2 ab morgen im stable:
@homoran
Wenn ich @bahnuhr richtig verstanden habe, sollte das aber eigentlich auch bereits seit 10/2022 schon "bereinigt" sein.@bahnuhr sagte in Vis2 ab morgen im stable:
Geht mir genauso. Nur bei mir sind es die jqui Widgets.
Von @Bluefox im Okt.2022 ! gefixt. Bis heute (ca. 1,5 Jahre später) funktioniert es nicht.Ich vermute dass bezieht sich auf vis-jqui-mfd. Die wurden 2022 gefixed (https://github.com/ioBroker/ioBroker.vis-jqui-mfd#110-2022-10-11) - dort gibt es aber ein Problem mit der Versionierung und der Letztstand scheint nicht wirklich auf npm gelangt zu sein. (https://github.com/ioBroker/ioBroker.vis-jqui-mfd/issues/34#issuecomment-1887936405)
-
Danke, das ist es. Die nächsten Abende sind gesichert

-
@mk-66 said in Vis2 ab morgen im stable:
@kanumouse Bei mir hilft Browsercache löschen, danach geht bei mir vis1 wieder ganz normal. Browsercache löschen war bei mir immer nötig, sobald ich vis2 einmal aufgerufen hatte, habe daher eine zweite web Instanz nur für den Ausfruf von vis2 angelegt.
vlt. solltet ihr dafür auch mal einen issue bei vis2 anlegen.
Wenn vis2 nicht mehr als ersatz für vis gesehen wird, sollte es ja auch möglich sein dieses parallel zu betreiben -
@jogibear9988 Das Problem tritt nicht immer sofort auf nachdem man vis2 aufgerufen hat. Ich habe bislang noch nicht herausfinden können ab wann es genau zu dem Problem kommt, dass die vis1 runtime nicht mehr angezeigt wird. Passiert dies nach Bearbeitung der vis2 im Editor oder wann genau? Sobald ich evtl. mal herausfinde ab wann man genau den Browsercache löschen muss, damit vis1 über die gleiche web Instanz in der runtime wieder angezeigt wird, erstelle ich gerne ein issue auf github.
Bislang kann man das Problem ja über eine zweite web Instanz umgehen oder ab und zu den Browsercache löschen.
Vielleicht findet bei zunehmender Nutzung der vis2 jemand hier im Forum heraus ab wann das Problem genau auftritt.
-
@mk-66 said in Vis2 ab morgen im stable:
Bislang kann man das Problem ja über eine zweite web Instanz umgehen
...wie genau geht das? Dann könnte das hier auch funktionieren:
View Vis1 als iframe in Vis2 (für Abfallkalender)VG Torsten
-
@mcm57 said in Vis2 ab morgen im stable:
Ich vermute dass bezieht sich auf vis-jqui-mfd.
https://github.com/ioBroker/ioBroker.vis-jqui-mfd#111-2024-01-16
vis-jqui-mfd wurde eben von @Bluefox gefixed und sollte ab morgen in einer (auch) vis-2 kompatiblen Version im latest Repository verfügbar sein.
-
Gerade mal VIS 2 neu installiert. Lizenz hatte ich schon.
VIS 2 Editor und VIS1 Editor nur noch weisse Seite im Browser. Auch nach löschen sämtlicher Browserdaten (Chrome und FF)
Nach dem löschen geht wenigstens von VIS1 die Runtime wieder.
Habe 2 Projekte aktiv.
Nach installation von VIS2 kommt beim VIS1 Editor Aufruf das in der Konsole für mein Main Projekt:
Uncaught SyntaxError: Unexpected non-whitespace character after JSON at position 5 (line 1 column 6) at JSON.parse (<anonymous>) at Object.unserialize (loStorage.js:2:567) at r.get (loStorage.js:2:1871) at Function.get (loStorage.js:2:2346) at Object.bindInstance (vis.js:576:54) at Object.initNext (vis.js:705:14) at Object.<anonymous> (vis.js:603:18) at Object.loadWidgetSets (vis.js:568:34) at Object.init (vis.js:602:14) at vis.js:3661:29Und das für mein Second:
Uncaught SyntaxError: Unexpected non-whitespace character after JSON at position 5 (line 1 column 6) at JSON.parse (<anonymous>) at Object.unserialize (loStorage.js:2:567) at r.get (loStorage.js:2:1871) at Function.get (loStorage.js:2:2346) at Object.bindInstance (vis.js:576:54) at Object.initNext (vis.js:705:14) at Object.<anonymous> (vis.js:603:18) at Object.loadWidgetSets (vis.js:568:34) at Object.init (vis.js:602:14) at vis.js:3694:29Im Vis 2 Editor kommt das in der Konsole:
visEngine.jsx:1549 Someone installs handler without to remove it! Mt.registerChangeHandler @ visEngine.jsx:1549 Ct @ visCanWidget.jsx:93 Wo @ react-dom.production.min.js:147 Ls @ react-dom.production.min.js:198 yi @ react-dom.production.min.js:292 xl @ react-dom.production.min.js:280 zl @ react-dom.production.min.js:280 gl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:271 ll @ react-dom.production.min.js:273 Na @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ol @ react-dom.production.min.js:270 V @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 14 weitere Frames anzeigen Weniger anzeigen react-dom.production.min.js:189 TypeError: Cannot add property g00002, object is not extensible at d (visUtils.jsx:386:37) at Ct.setupSubscriptions (visCanWidget.jsx:114:9) at new Ct (visCanWidget.jsx:91:14) at Wo (react-dom.production.min.js:147:172) at Ls (react-dom.production.min.js:198:97) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) at gl (react-dom.production.min.js:280:180) at rl (react-dom.production.min.js:271:88) us @ react-dom.production.min.js:189 c.callback @ react-dom.production.min.js:189 Po @ react-dom.production.min.js:144 Hi @ react-dom.production.min.js:262 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ll @ react-dom.production.min.js:273 Na @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ol @ react-dom.production.min.js:270 V @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 15 weitere Frames anzeigen Weniger anzeigen react-dom.production.min.js:189 TypeError: Cannot add property g00002, object is not extensible at d (visUtils.jsx:386:37) at new c (visRxWidget.tsx:173:9) at new x (BasicHtml.jsx:23:1) at Wo (react-dom.production.min.js:147:172) at Ls (react-dom.production.min.js:198:97) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) at gl (react-dom.production.min.js:280:180) at rl (react-dom.production.min.js:271:88) us @ react-dom.production.min.js:189 c.callback @ react-dom.production.min.js:189 Po @ react-dom.production.min.js:144 Hi @ react-dom.production.min.js:262 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ll @ react-dom.production.min.js:273 Na @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ol @ react-dom.production.min.js:270 V @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 15 weitere Frames anzeigen Weniger anzeigen react-dom.production.min.js:189 TypeError: Cannot add property g00002, object is not extensible at d (visUtils.jsx:386:37) at Ct.setupSubscriptions (visCanWidget.jsx:114:9) at new Ct (visCanWidget.jsx:91:14) at Wo (react-dom.production.min.js:147:172) at Ls (react-dom.production.min.js:198:97) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) at gl (react-dom.production.min.js:280:180) at rl (react-dom.production.min.js:271:88) us @ react-dom.production.min.js:189 c.callback @ react-dom.production.min.js:189 Po @ react-dom.production.min.js:144 Hi @ react-dom.production.min.js:262 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ll @ react-dom.production.min.js:273 Na @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ol @ react-dom.production.min.js:270 V @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 15 weitere Frames anzeigen Weniger anzeigen 4react-dom.production.min.js:189 TypeError: Cannot add property g00002, object is not extensible at d (visUtils.jsx:386:37) at new c (visRxWidget.tsx:173:9) at new x (BasicHtml.jsx:23:1) at Wo (react-dom.production.min.js:147:172) at Ls (react-dom.production.min.js:198:97) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) at gl (react-dom.production.min.js:280:180) at rl (react-dom.production.min.js:271:88)Was Möglicherweise auf ein Problem einer Widget Gruppe hindeutet.
Wie bekomme ich am einfachsten mein VIS1 wieder vernünftig zum laufen?
EDIT: Nach löschen VIS 2 Instanz, Adapter und Browser Daten geht VIS1 Editor wieder.
-
Hi
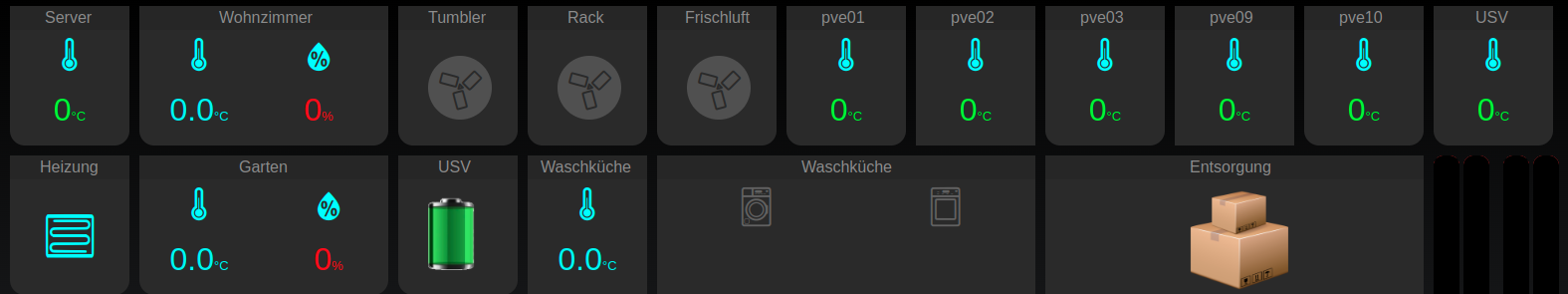
Bei mir zeigt es nach einer unbekannten Zeit keine Daten mehr an im vis 2. Alle Werte einfach auf 0

Refresh im Browser hilft nichts.
Im Editor zeigt es mir die Werte aber an.
Keine Fehler in der vis-2 und der web InstanzNeustart der vis-2 oder der web Instanz hilft nichts
Hat da jemand eine Idee?
-
@pingus Hier gab es mal was mit einem "null" Objekt. Weiss aber gerade nicht ob das bei VIS-2 oder 1 oder beidem war.
Schau mal in deine Objekte ob du ein "Null" Objekt das.