NEWS
[wieder aktuell] VIS (1) aktualisiert nicht mehr regelmäßig
-
und hast mal in den devtools geschaut?
-
@jogibear9988 ja das habe ich, allerdings ohne Auffälligkeiten.
Ro75.
-
@ro75
ja läuft die websocket kommunikation weiter, und nur die UI aktualisert nicht? -
@jogibear9988 korrekt, bis auf ein paar Besonderheiten, wie aufgeführt.
Ro75.
-
@ro75 Welchen Websocket verwendest du? Wenn es der integrierte ist, dann versuch mal 'ws' (bei den Adaptern unter 'Web socket' zu finden).
-
@dr-bakterius hatte ich schon versucht. Ich habe jetzt nochmal umgestellt auf ws (nicht integriert). Version ist 2.5.8. Habe jetzt auch den Web-Adapter nochmal mit Version 6.1.10 laufen. Ich melde mich. Danke für die Unterstützung.
Ro75.
-
@ro75 Hast du das Problem lösen können?
Meine letzte funktionsfähige Konstellation ist:
js-controller: 4.0.24
web: v6.1.10
Web Socket: 2.5.8So bald ich auf js-controller v5 Upgrade bekomme ich bei Werten die nicht über alias.0 (fhem, ical, zwave2....) gemappt sind, bei nummerischen Werten "NaN" bzw. bei Textausgaben "undefined", erst wenn sich der Wert unter den Objekten ändert bzw. aktualisiert wird bekomme ich auf der Vis auch die Werte angezeigt. Im Vis-Editor wird alles ganz normal angezeigt.
Bg
joe -
@peppino Ich bin jetzt auf js-controller 5.017. Zwischendurch gab es ja noch ein Update von nodejs/npm. Im Moment ist es so, dass es besser geworden ist und ich diesen Effekt noch gelegentlich habe.
Ich denke, es ist ein Zusammenspiel zwischen nodejs/npm, js-controller - aber das kann ich nicht belegen. Die Umstellung (testweise auf ws (nicht integriert)) brachte "vollständiges Chaos". Mit anderen Worten, da ging fast nichts mehr oder anders gesagt, der Effekt war viel viel öfter.
Ro75.
-
Hallo,
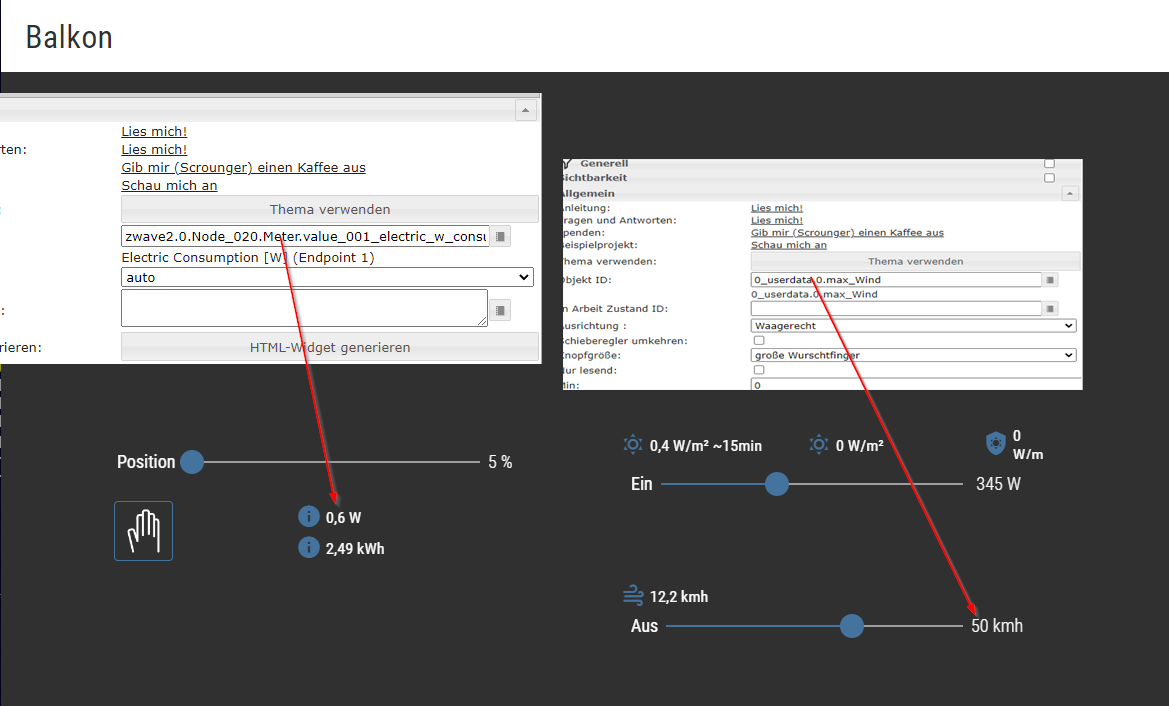
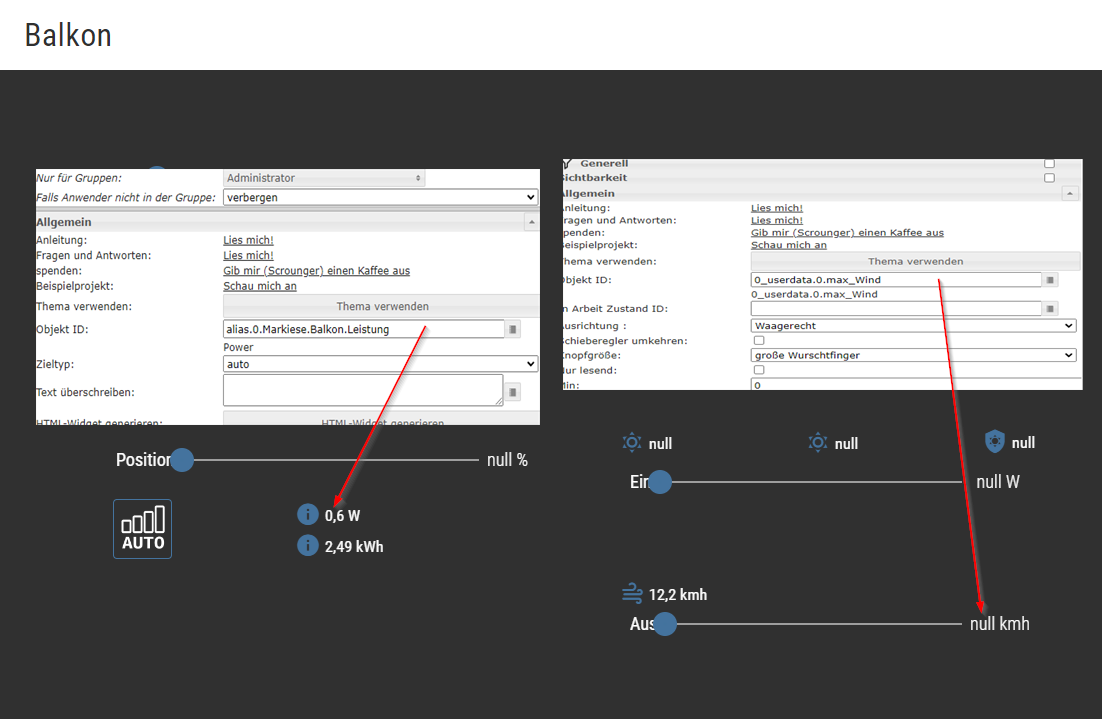
Ich habe bei mir den Fehler soweit eingrenzen können. Sobald auf einem View ein Wert auf einen alias Datenpunkt zeigt gehen alle anderen Werte die nicht auf einem alias Datenpunkt liegen nicht mehr. Mit js-controller: 4.0.24 geht alles normal. Kann dieses Verhalten noch jemand nachstellen?
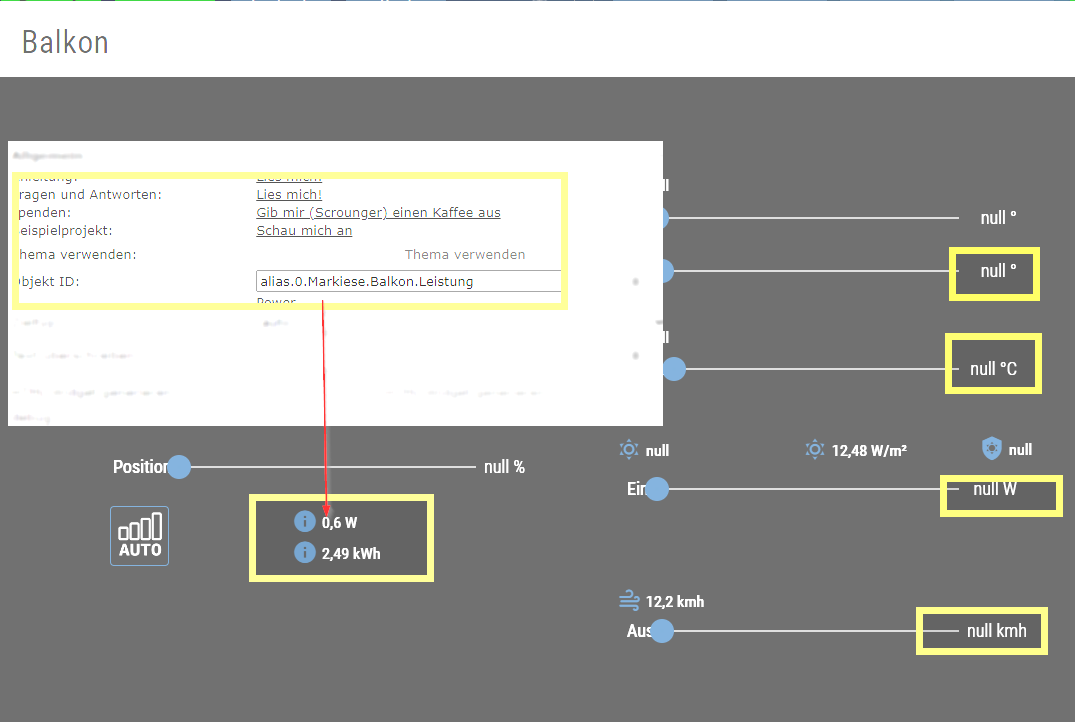
Anzeige mit alias Datenpunkt

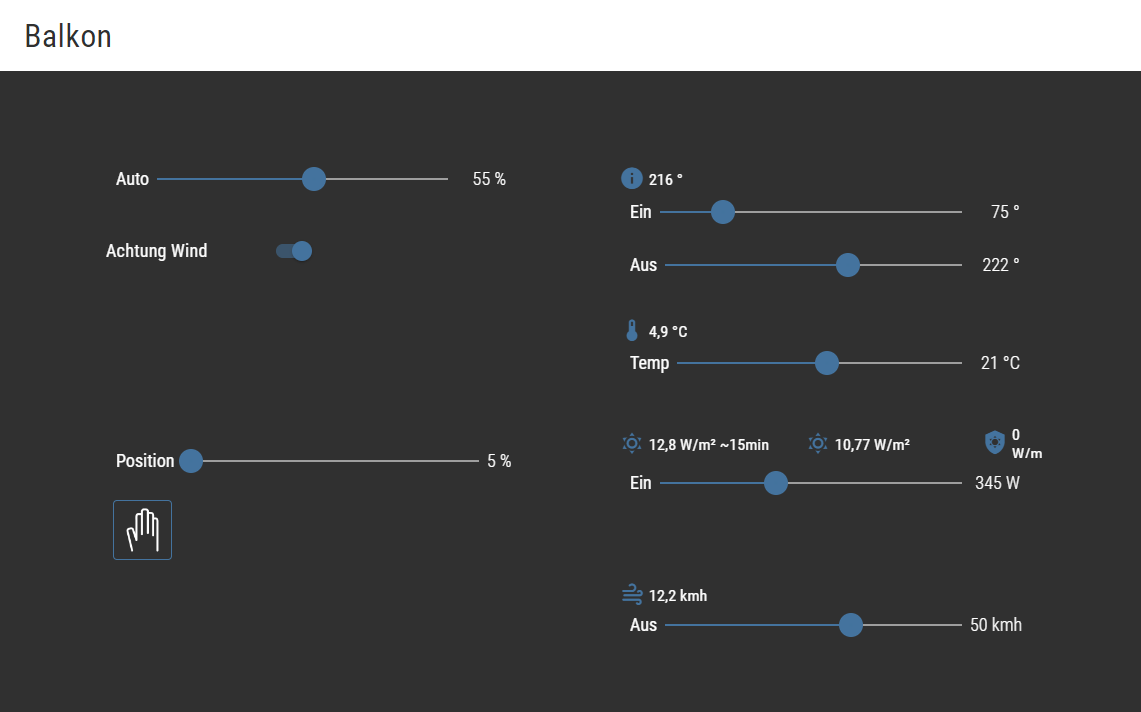
Anzeige ohne alias Datenpunkt

-
-
@arteck
Sorry eventuell habe ich mich etwas falsch ausgedrückt.
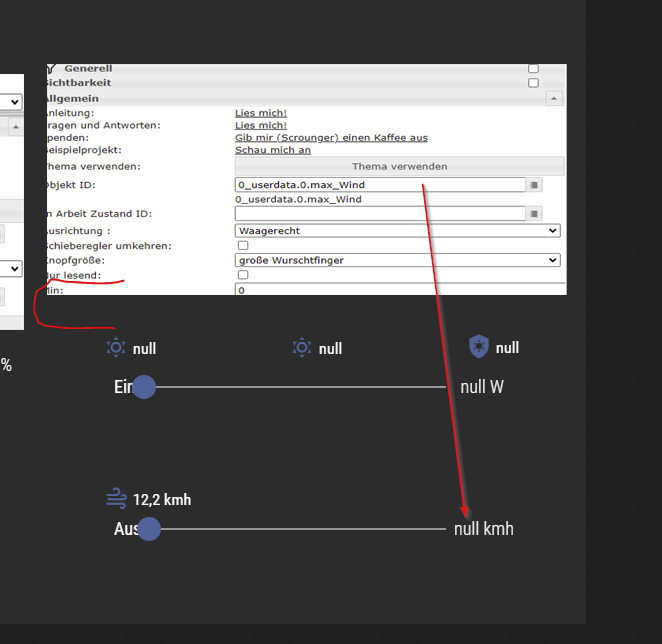
Ich habe auf Views unter Vis(1) Anzeigefehler von Werten, so bald auf einem View Datenpunkte von "alias" vorhanden sind werden die Werte die z.B. vom "0_userdata" kommen mit "null" angezeigt siehe vorheriger Post. Reine View Seite mit "0_userdata" Werten bzw. reine View Seite mit "alias" Werten machen keine Probleme.Unter den Objekten wird alles aktualisiert.
ohne Alias

mit Alias

-
@peppino guck mein video nochmal.. da ist es auch gemischt
der eine kommt von alias der andere aus dem 0.userdata -
@arteck
ja wenn der Wert bei mir aktualisiert wird, wir er bei mir auch angezeigt nur beim Aufruf der View Seite ist kein Wert vorhanden siehe Post vorher.
Der eine Datenpunkt (alias) hat bei mir nichts mit dem anderem Datenpunkt (0_userdata) gemeinsam. Eventuell kannst du das mal so ähnlich nachbauen. -
-
@peppino
der alias und der Datenpunkt in dem Video haben doch auch nichts miteinander zu tun...Hast du Einträge im log?
Zeigen all deine Alias-Datenpunkte auch auf existierende (!) andere Datenpunkte? (Da kann es durchaus zu Problemen kommen, wenn das fehlt).
Tritt das Problem nur bei diesem Widget auf oder auch bei anderen?
-
@garfonso
Das Problem tritt bei allen Widgets auf.
Unter js-controller v4 habe ich diese Probleme nicht.
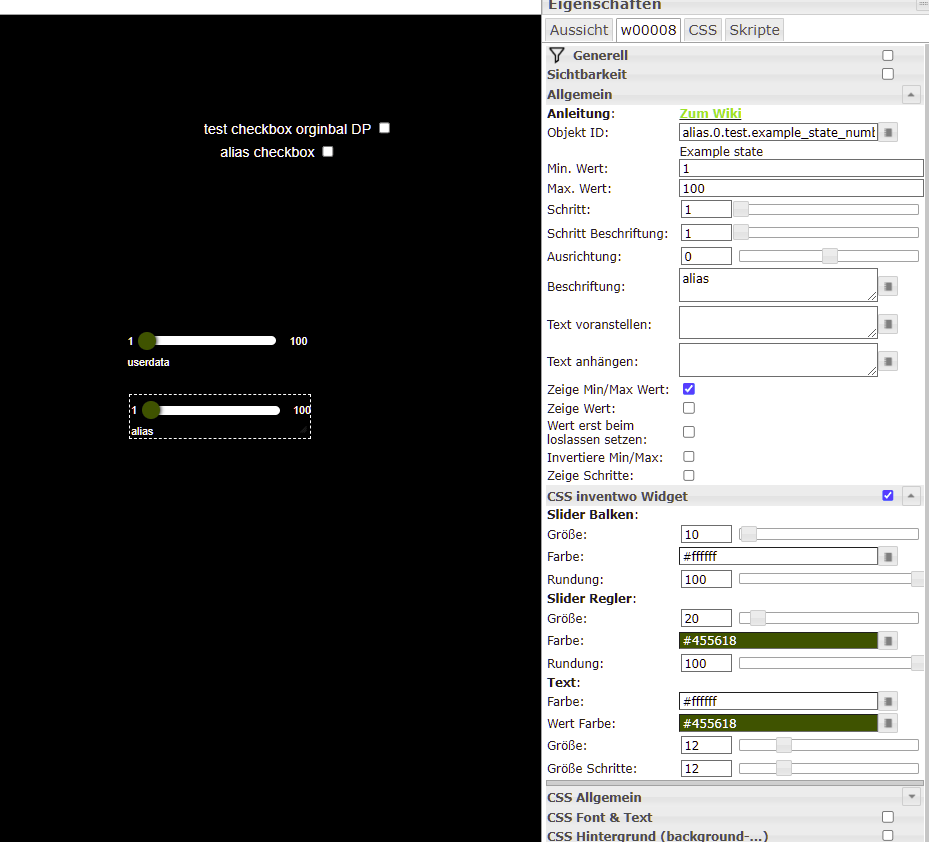
Keine Einträge im Log und auch keine Fehler im Browser.Hier ein der selbe Datenpunkt über alias und userdata nach einem reload der vis und nach Betätigung.
vis_reload.mp4 -
@peppino nö genauso wie es soll

das ist die definition.. der alias verweisst auf den userdata
min max werte sind gesetzt -
@arteck
Kannst du eventuell noch mein TestView testen?
testview.txt
vis_reload4.mp4 -
-
0_userdata.0.Test
{ "common": { "name": "Test", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1704555007850, "_id": "0_userdata.0.Test", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }alias.0.TestVal.Test
{ "type": "state", "common": { "name": "Test", "role": "state", "type": "number", "read": true, "write": true, "alias": { "id": "0_userdata.0.Test" } }, "_id": "alias.0.TestVal.Test", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1704555052001, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }