NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@worlik
Danke aber dann rundet er auf eine ganze zahl unzwar noch dazu rundet er ab.
Hätte gerne auf 2 kommastellen gerundet gehabt.
Update: mit Math.round(__0 * 100) / 100 in der formula gehts
und speichern sollte man nicht vergessen ;)
Gibt es dazu eigentich irgendwo infos wo man nachschauen kann ?Danke im voraus
in formula könnt ihr einfach javascript eingeben. wenn du dort statt
Math.round(__0 * 100) / 100nun
debugger; return Math.round(__0 * 100) / 100;eingibst, kannst den code sogar debuggen
-
@jogibear9988
Noch eine Frage
Kann man im style zb auch auf objekte zugreifen wie zb.
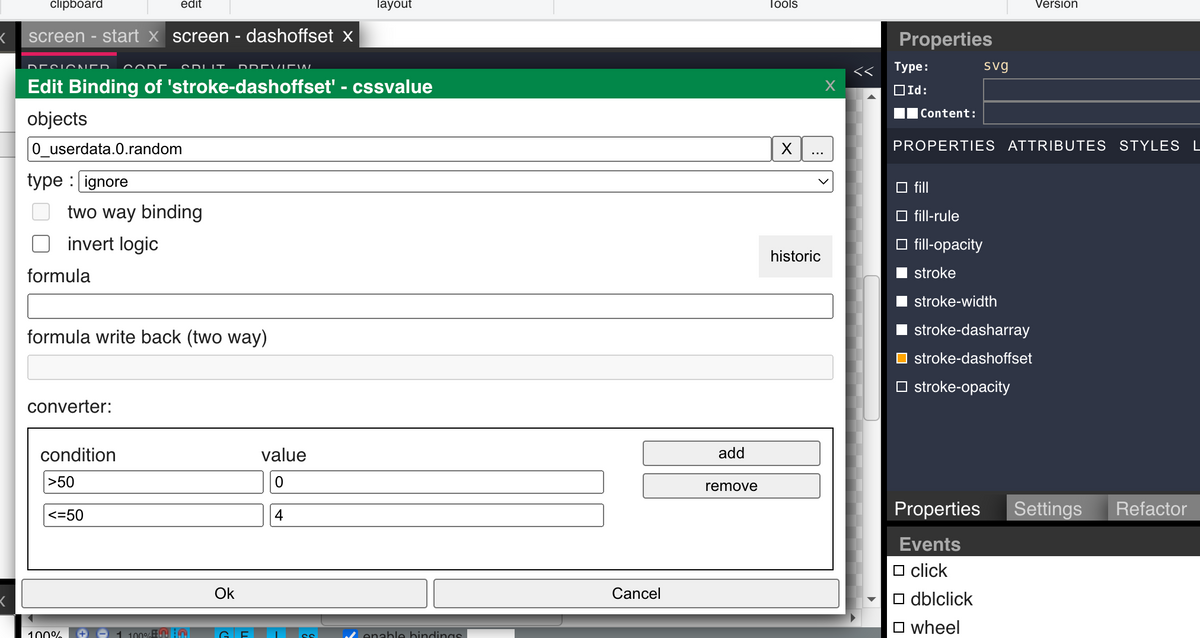
stroke-dashoffset: -{v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0};
gibt es dazu einen syntax habe hier ein paar animierte lienen zb. die in abhängigkeit vom wert laufen.

für zb so eine animation ;)
Danke für eine kurze info
Mfg Smilie108 -
@wal
Hi hast du da was gefunden wegen min max werten ?
Ich glaub ich steh da auch auf dem Schlauch.
Die Visu gefällt mir aber es ist momentan noch für mich sehr aufwendig zu suchen wo was geht bzw. wo was zum einstellen ist.
;)Update: Einstellungen gefunden die muss man erst anlegen.
@jogibear9988
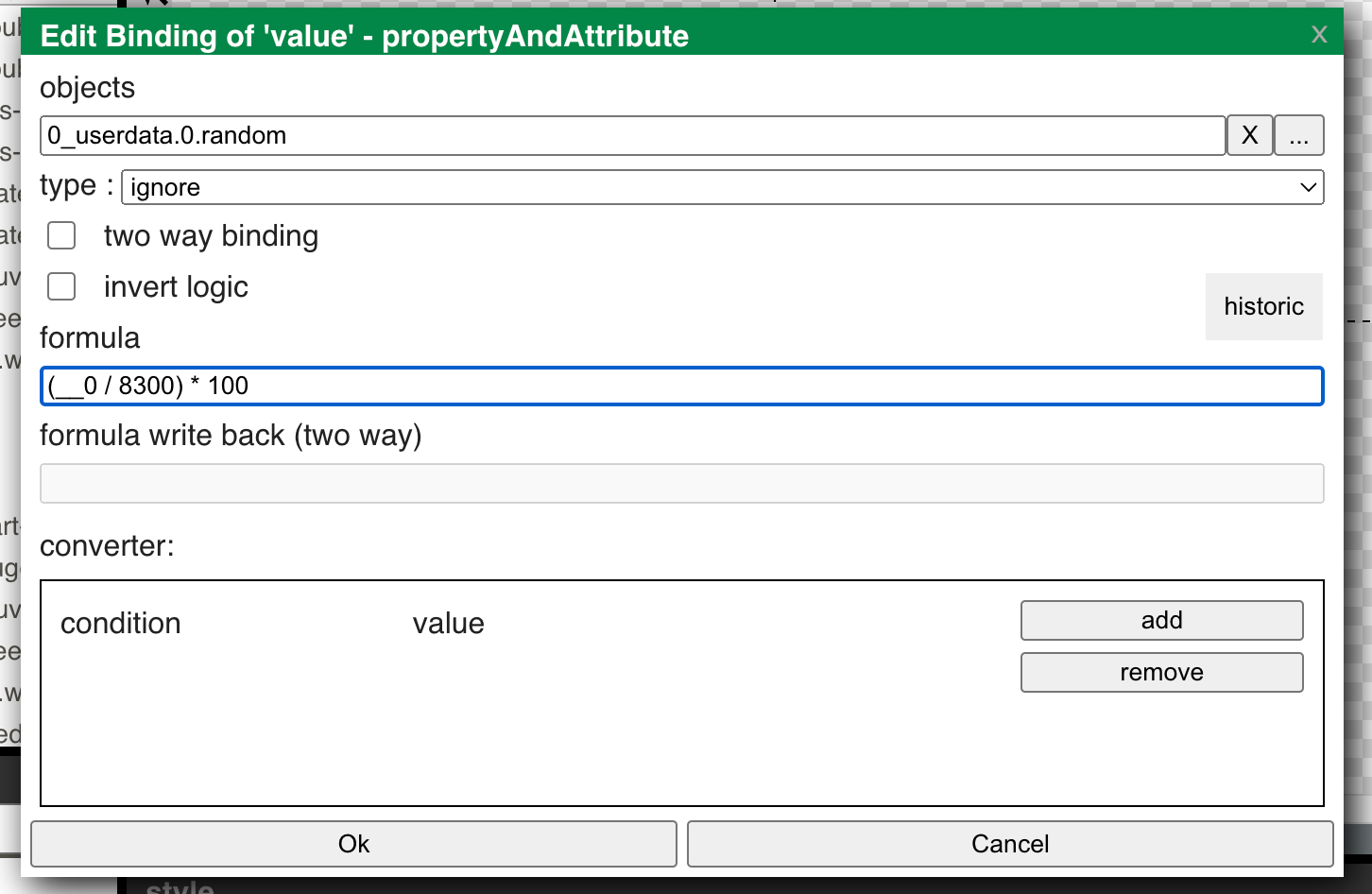
gibt es eine möglichkeit beim binding auch einen wert zu runden?
habe es mit math round fixto probiert aber bekomme es nicht hin. Eventuell geb ich es auch am falschen ort ein ??
Da ich immer alle werte möglichst nur einmal in ne variabel schreibe will ich eigentliche eine grötmögliche auflösung bereitstellen allerdings ist das dann wieder für die Visu hinderlich. Bei der vis konnte man einfach angeben wieviel kommastellen man will.Danke für eine info im voraus ;)
Smilie108@smilie108 sagte in neue Visualisierung "webui" (alternative zu vis):
Update: Einstellungen gefunden die muss man erst anlegen.
Wo ?
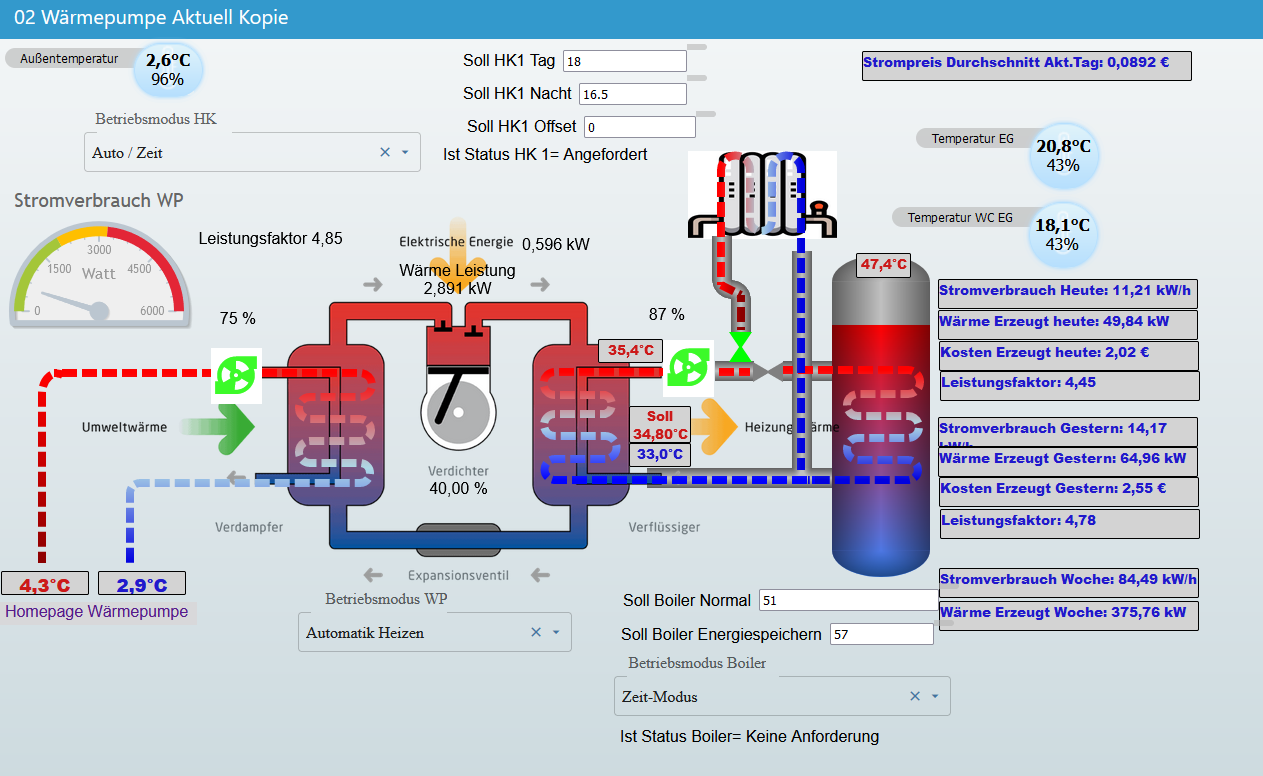
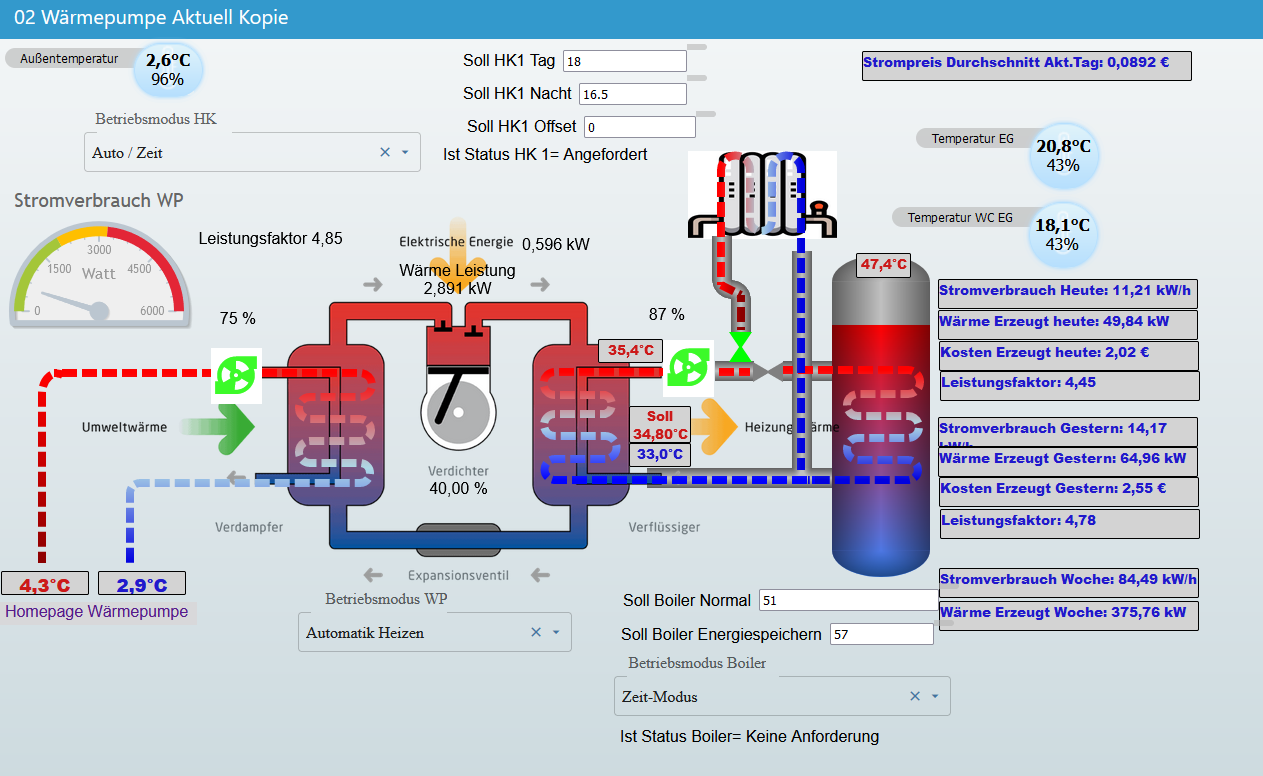
Ich versuche seit Stunden eine node-projects-css-gauge mein 8300l Zisternen Max ohne Erfolg aufzuzwingen. -
@smilie108 sagte in neue Visualisierung "webui" (alternative zu vis):
Update: Einstellungen gefunden die muss man erst anlegen.
Wo ?
Ich versuche seit Stunden eine node-projects-css-gauge mein 8300l Zisternen Max ohne Erfolg aufzuzwingen.bei der css gauge gibts kein min/max. da ist min=0 und max=100. du kannst ja aber einfach deinen wert umrechnen im binding

-
@jogibear9988
Noch eine Frage
Kann man im style zb auch auf objekte zugreifen wie zb.
stroke-dashoffset: -{v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0};
gibt es dazu einen syntax habe hier ein paar animierte lienen zb. die in abhängigkeit vom wert laufen.

für zb so eine animation ;)
Danke für eine kurze info
Mfg Smilie108schau in meiner beispiel visu: http://129.159.205.3:8082/webui/index.html
im screen dashOffset.gibts gerade noch ein paar probleme in der ui:
1.) dashoffset war nicht in der property liste
2.) wenn man sie unter "styles" angelegt hat, und ein binding erzeugt hat, hat er ein binding auf eine property und nicht auf css erzeugt.Die 2 dinge fixe ich. Aber nutzen kann man es trotzdem schon
-
neue version ist gepusht.
damit solltest du im "styles" view die css properties binden können. Und bei svg's sollte dashoffset in der liste sein
-
@jogibear9988
Noch eine Frage
Kann man im style zb auch auf objekte zugreifen wie zb.
stroke-dashoffset: -{v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0};
gibt es dazu einen syntax habe hier ein paar animierte lienen zb. die in abhängigkeit vom wert laufen.

für zb so eine animation ;)
Danke für eine kurze info
Mfg Smilie108wenn du so einen view fertig hast, wäre es cool wenn du ihn in das beispiel system einbinden würdest
-
wenn du so einen view fertig hast, wäre es cool wenn du ihn in das beispiel system einbinden würdest
@jogibear9988
;) sorry das is noch vis-2 aber wollte eben versuchen das so ähnlich in ui zu machen der es gewisse vorteile hätte ;) Wenn ich soweit bin dann gerne derzeit

@Wal

Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst ;)
zb infos zu dieser Gauge https://github.com/smontanus/dial-gauge -
@jogibear9988
;) sorry das is noch vis-2 aber wollte eben versuchen das so ähnlich in ui zu machen der es gewisse vorteile hätte ;) Wenn ich soweit bin dann gerne derzeit

@Wal

Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst ;)
zb infos zu dieser Gauge https://github.com/smontanus/dial-gauge@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
zb infos zu dieser Gauge https://github.com/smontanus/dial-gauge
i've added a bug report there: https://github.com/smontanus/dial-gauge/issues/1
-
@jogibear9988
;) sorry das is noch vis-2 aber wollte eben versuchen das so ähnlich in ui zu machen der es gewisse vorteile hätte ;) Wenn ich soweit bin dann gerne derzeit

@Wal

Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst ;)
zb infos zu dieser Gauge https://github.com/smontanus/dial-gauge@smilie108 sagte in neue Visualisierung "webui" (alternative zu vis):
Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst
Diese Gauge funktioniert ja auch, ich bekomme es nur mit der node-webcomponents-css-gauge nicht hin.
Hätte das Teil gerne wie im Demo anstatt 50-150 -> 0-8300. -
@jogibear9988
;) sorry das is noch vis-2 aber wollte eben versuchen das so ähnlich in ui zu machen der es gewisse vorteile hätte ;) Wenn ich soweit bin dann gerne derzeit

@Wal

Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst ;)
zb infos zu dieser Gauge https://github.com/smontanus/dial-gauge
Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst ;)
zb infos zu dieser Gauge https://github.com/smontanus/dial-gaugeMal ne Frage von nem Laien:
Automatisiert kann man das bei Webkomponenten nicht anlegen? -
@smilie108 sagte in neue Visualisierung "webui" (alternative zu vis):
Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst
Diese Gauge funktioniert ja auch, ich bekomme es nur mit der node-webcomponents-css-gauge nicht hin.
Hätte das Teil gerne wie im Demo anstatt 50-150 -> 0-8300. -
@smilie108 sagte in neue Visualisierung "webui" (alternative zu vis):
Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst
Diese Gauge funktioniert ja auch, ich bekomme es nur mit der node-webcomponents-css-gauge nicht hin.
Hätte das Teil gerne wie im Demo anstatt 50-150 -> 0-8300.die kann das nicht.
node-webcomponents-css-gauge kann nur 0-100 aber du kannst das ja einfach umrechnen -

Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst ;)
zb infos zu dieser Gauge https://github.com/smontanus/dial-gaugeMal ne Frage von nem Laien:
Automatisiert kann man das bei Webkomponenten nicht anlegen?es gibt eine customelements.json, in der steht welche properties und attribute es gibt. Und in der custom-elements.json der dial gauge, fehlt eben die zuordnung welche Property zu welchem attribut gehört.
Ich hab dafür dort ein pull req. gemacht.
Bei Frameworks wie polymer, lit oder z.B. meiner BaseCustomWebcomponent gibt es in der Komponente eine Liste der Properties & Attribute, daher geht es dort auch ohne customelements.json, aber bei anderen brauche ich diese.
-
es gibt eine customelements.json, in der steht welche properties und attribute es gibt. Und in der custom-elements.json der dial gauge, fehlt eben die zuordnung welche Property zu welchem attribut gehört.
Ich hab dafür dort ein pull req. gemacht.
Bei Frameworks wie polymer, lit oder z.B. meiner BaseCustomWebcomponent gibt es in der Komponente eine Liste der Properties & Attribute, daher geht es dort auch ohne customelements.json, aber bei anderen brauche ich diese.
-
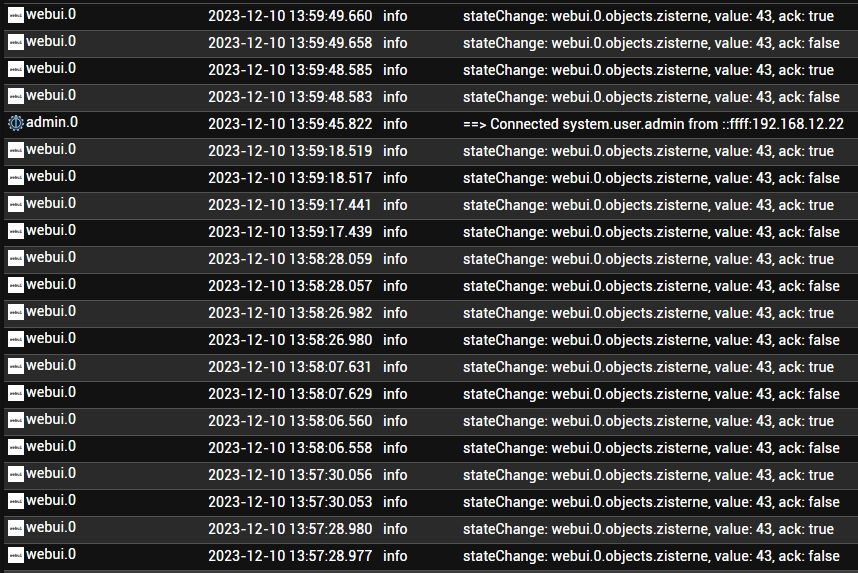
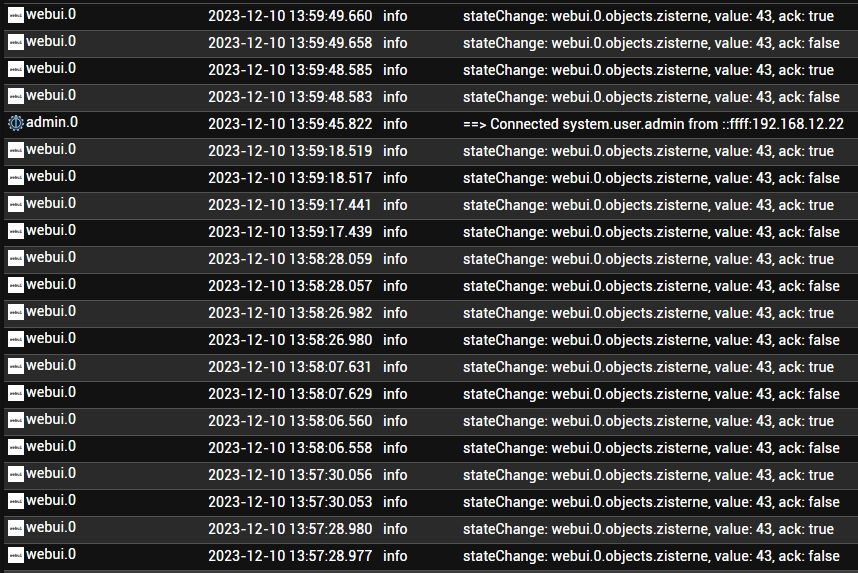
@jogibear9988 ,
kannst du die Logstufe bei Änderungen von Objektwerten auf debug ändern, das Protokoll läuft ziemlich voll.
kp. ich wüsste nicht wo ich das logge. state change geht ja gar nicht über meinen adapter.
-
kp. ich wüsste nicht wo ich das logge. state change geht ja gar nicht über meinen adapter.
uuups.... ist doch bei mir, ich mach das raus
-
@jogibear9988 ,
kannst du die Logstufe bei Änderungen von Objektwerten auf debug ändern, das Protokoll läuft ziemlich voll.
@wal
warum legst du die states eig. unter webui an? -
@wal
warum legst du die states eig. unter webui an? -
@jogibear9988 ,
weil ich den nur für webui nutze, ist die Umrechnung von Liter auf Prozent für die Gauge.du kannst auch im binding in der "formula" umrechnen, siehe hier: https://forum.iobroker.net/post/1092710




