NEWS
Test Adapter Awtrix-Light (Awtrix 3)
-
@njdfg sagte in Test Adapter Awtrix-Light:
beim editieren bleiben die Buttons inaktiv.
Dann ist der Text nicht plausibel/zugelassen.
-
@thomas-braun sagte in Test Adapter Awtrix-Light:
@njdfg sagte in Test Adapter Awtrix-Light:
beim editieren bleiben die Buttons inaktiv.
Dann ist der Text nicht plausibel/zugelassen.
Nein würde ich nicht sagen - ich habe ein ähnliches/gleiches Problem. Es reicht, wenn man die Instanz Einstellungen öffnet. Ab diesem Moment sind die Buttons unten ausgegraut und haben einen roten Rahmen.
Wartet man 2-3 Minuten ohne jedwede Aktion, sind die roten Linien weg und die Buttons bedienbar.
Mir persönlich kommt es so vor, als ob der Adapter eine Art Datenbank nutzt, welche im Hintergrund eingelesen wird. Erst wenn dieses einlesen fertig ist kann man wieder Aktionen ausführen.
Ähnliches passiert, wenn man einen App Namen anlegt. Hier kann man zusehen, wie im 1,5 Sek. Takt Buchstabe für Buchstabe in die Eingabezeile rein geschrieben werden. In der Zeit sind die Buttons ebenfalls ausgegraut und haben einen roten Rahmen.
-
Da bei mir der Adapter nicht so ganz rund läuft (Darstellung der Screen Reihenfolge, Nicht Aktualisierung von Werten, API Abbrüche usw.) hier mal ein Debug LOG als ZIP (Dateiendung .txt enfernen). Vielleicht kann @haus-automatisierung da ggf. das eine oder andere Problem dran erkennen.
-
Ja ist genau so wie de es auch Beschreibst in den Editiermodus gehen (Buttons bereits rot und ausgegraut) auch wenn man z.B. nur die Anzeigezeit mit den Pfeiltasten verändert (was wohl keine Fehleingabe wäre :-)), dann bleiben diese rot. Allerdings legt man einen neuen "Adapter" an sind die Speicherbuttons aktiv.
-
Kurz eine andere Frage - wo sind die verwendeten Fonts von Awtrix hinterlegt? Ist das eine Sache die aus der Firmware kommt?
Ein Besucher machte mich bei meiner Awtrix auf einen "Design Fail" aufmerksam. Das A würde aussehen wie ein R, was bei der Sensorbezeichnung AUSSEN zwangsläufig dazu führt das man RUSSEN daraus liest.
Hier müsste nur ein Pixel entfernt werden, das es aussieht wie ein "richtiges" A. Ist vermutlich ein Issue was an den Awtrix Entwickler gehen sollte - oder?
-
Ich bekomme es nicht hin, diese Forumseite zu durchsuchen, und alles durch zu lesen dauert mir zu lange - daher frage ich hier direkt:
Ich betreibe die Awtrix mit der 0.7.1 und dem aktuellen Adapter.
Wo sind denn plötzlich die Augen hin, der der Awtrix anzeigen kann?
Wenn auf meinem Tablet an der Wand was wichtiges passiert hab ich die mir immer anzeigen lassen, aber jetzt kommt diese Fehlermeldung:awtrix-light.0 2023-07-26 15:01:24.528 warn (switch) Unable to execute action: AxiosError: Request failed with status code 500 awtrix-light.0 2023-07-26 15:01:24.527 warn received 500 response from /api/switch with content: "FAILED"Wenn das an der aktuellen Firmware liegt, kann mir jemand sagen wie ich die downgraden kann, ohne den Awtrix am Rechner anschließen zu müssen?
Finde HIER keine Infos hierzu.
Danke schon mal

-
@michaelnorge Das mit den Augen liegt an der neuen Firmware.

Zurück kommt man
https://github.com/Blueforcer/awtrix-light/releases/tag/0.70
ulanzi_firmware.bin auswählen und herunterladen.Geräte-IP/update -> Firmware-Datei auswählen -> Update Firmware
-
@mcu Genial, hat geklappt! 1000 Dank :-))))
-
Uiiii - mit der 0.71 Firmware kann man auch Ringtone Dateien abspielen. Wird das der Adapter ggf. auch unterstützen?
-
Hi!
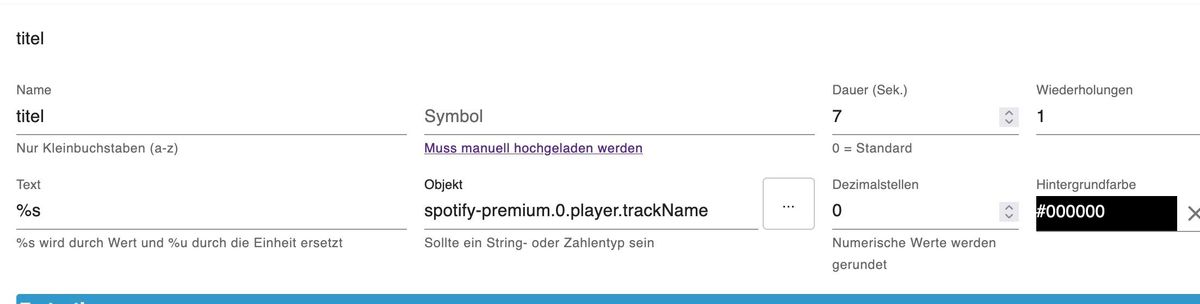
Now that I can show any information from ioBroker I fell in love with this adapter. This works great for "apps" But what is the idea to display "notifications" with e.g. "Spotify"? I have the current playing song in spotify in spotify-premium.0.player.trackName But when I use your adapter in "App mode" this will always be displayed. But I need this only when the value in spotify-premium.0.player.trackName changes and only one time. What is the best way to do this with your adapter? I saw "blocky" in your documentation. Is this the way to go?
-
@bravestarr sagte in Test Adapter Awtrix-Light:
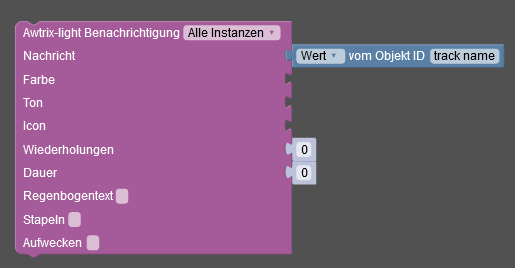
I saw "blocky" in your documentation. Is this the way to go?
Yes
example:

-
-
@czarno13 No the app is always active and does not disapear or appear when a song is played.
What works is this:
// Create a state change listener for spotify-premium.0.player.trackName on({ id: 'spotify-premium.0.player.trackName', change: 'ne', ack: true }, function (obj) { if (!obj || !obj.state || obj.state.val === null) { console.warn('Invalid trackName state object or null value.'); return; } const newTrackName = obj.state.val; const notificationText = `Now playing: ${newTrackName}`; if (newTrackName.trim() === '') { console.warn('Track name is empty.'); return; } // Send the notification to Awtrix display sendTo('awtrix-light', 'notification', { text: notificationText, repeat: 1, duration: 5, stack: true, wakeup: true }, (res) => { if (res && res.error) { console.error(res.error); } }); }); -
@bravestarr
no, for me it works exactly like that, it only displays something when spotify is playing -
@bravestarr Please set all of Code in Code Tags. Thanks.
-
@czarno13 said in Test Adapter Awtrix-Light:
@bravestarr
no, for me it works exactly like that, it only displays something when spotify is playingYes, but what I wanted and accomplished with the notice triggered by the js adapter is when a songs starts its name is briefly displayed and disappears after 3 seconds. I do not want to keep the song visible while spotify is playing.
BTW: how can I display an icon cia id in the js notice?
-
@mcu done
-
@bravestarr Warum eigentlich auf englisch ??? Du hast in Deinen vergangenen Beiträgen in deutsch geschrieben.... ist das Schikane oder ein Scherz ??
-
@djmarc75 ich kann auch deutsch, aber so verstehen es mehr Leute. Das hilft ja auch anderen wenn ich dumme Fragen stelle
-
@bravestarr sagte in Test Adapter Awtrix-Light:
so verstehen es mehr Leute
definitiv nicht - im deutschen Forum

Das Blockly schon probiert ?
Das ist nämlich genau für so was vorgesehen.