NEWS
Test Adapter Awtrix-Light (Awtrix 3)
-
@darkblu nein das bedeutet das sie keine Wlan Verbindung hat.
-
@fa-bio ,
Ah ok, dann war das wohl Zufall -
@mcu
Danke, das wars.
Den MQTT Adapter hatte ich tatsächlich deaktiviert.
Finde ich trotzdem merkwürdig, weil Scripte funktioniert haben. -
@haus-automatisierung Hallo Mathias, ich habe eine Frage zu der Expertenoption 'Eigene Position für jede App'.
Die Option ist aktiviert und die Apps haben bei Position Werte von 0 bis 4.
Trotzdem werden die Apps in der Reihenfolge der Liste in der Instanz angezeigt.
Habe ich die Funktion oder Bedienung falsch verstanden? Danke. -
@kelzith sagte in Test Adapter Awtrix-Light:
Habe ich die Funktion oder Bedienung falsch verstanden? Danke.
Das Feature wird bei awtrix-light nach wie vor als experimentell geführt. Ich bin da auch noch am testen was genau geht und was nicht. Ich übergebe jedenfalls alles so, wie dokumentiert.
-
@haus-automatisierung Vielen Dank für die schnelle Rückmeldung.
-
Hi,
ich bin sehr zufrieden mit diesem Adapter und nutze ihn auch mittlerweile mit zwei Awtrix Displays im Haus. Nun nutze ich die "Apps" für das Darstellen von Werten im Objektbaum und den JS Adapter für Notifications. Dabei ist mir aufgefallen, dass ich die Werte aus dem Objektbaum leider nicht formatieren, einfärben kann. Das geht nur im JS Adapter mit solchen Sachen wie:
const notificationText = [ { "t": "Garage Door is Opening", "c": "00FFFF" }, // "Garage Door is Opening" in bright blue { "t": " Garage Door is Opening", "c": "00FFFF" }, // "Garage Door is Opening" in bright blue { "t": " Garage Door is Opening", "c": "00FFFF" } // "Garage Door is Opening" in bright blue ];Aber wie kann ich das für die Apps nutzen? Kann ich zusätzlich Apps an die Uhren pushen per JS Adapter? Wenn ja, wie? Bislang mache ich das nur mit Notifications (Garagentor, Spotify) aber eben keine Apps. Oder kann ich den Wert im Objektbaum so gestalten, dass er eine Formatierung mit Farben übernimmt, in dem ein JS Object wie oben "notificationText" reinstecke?

-
@bravestarr sagte in Test Adapter Awtrix-Light:
Dabei ist mir aufgefallen, dass ich die Werte aus dem Objektbaum leider nicht formatieren, einfärben kann.
Wie? Du kannst Du alle möglichen Optionen pro App festlegen. Also Farbe, Hintergrundeffekt, Hintergrundfarbe, ...
-
@haus-automatisierung Aber nicht individuell innerhalb eines Wertes. Beispiel: in
javascript.0.hafas_all
steht: "12 24 39". Während ich mit dem JavaScript Adapter für Notifications hier die einzelnen Zahlen beliebig und dynamisch einfärben kann, geht bei den Apps nur die Auswahl eines Feldes. Dafür kann ich die Farbe festlegen. Also für "12 24 39" in meinem Beispiel aber nicht für "12 grün wenn X" oder so was. Das geht nur im JS Adapter für Notifications. Kann ich ggf. mit dem JS Adapeter auch Apps zu dem Awtrix Adapter schicken?
-
@bravestarr sagte in Test Adapter Awtrix-Light:
Also für "12 24 39" in meinem Beispiel aber nicht für "12 grün wenn X" oder so was.
Es ist unmöglich für den Anwendungsfall eine Admin-Oberfläche zu bauen. Wie sollte das aussehen? Das ist extrem individuell.
@bravestarr sagte in Test Adapter Awtrix-Light:
Kann ich ggf. mit dem JS Adapeter auch Apps zu dem Awtrix Adapter schicken?
Aktuell nicht - da müsste ja dann immer ein Name mit übergeben werden. Kann ich aber einbauen. Nur nicht per Blockly - dafür ist es viel zu flexibel.
-
Ja, super. Das wäre toll wenn man die Flexibilität von JS hätte. Und Blocky? Das hab ich nie verstanden. Es ist doch echt einfach ein paar Zeilen Code zu schreiben. Besonders mit ChatGPT. Blocky….
Also custom apps per JS wären super toll. Gerne mit Code-Beispiel in der Doku

-
@bravestarr sagte in Test Adapter Awtrix-Light:
Es ist doch echt einfach ein paar Zeilen Code zu schreiben.
Mach doch für die Diskussion gerne einen Offtopic-Thread auf - ich erstelle jedenfall weiterhin Blockly-Bausteine um anderen das Leben leichter zu machen.
-
Hallo Matthias, hallo Forum,
auch ich bin mit dem Adapter sehr zufrieden. Konnte bis jetzt alle gewünschten Werte meiner PV-Anlage darstellen.
Doch jetzt habe ich ein Problem, mir geling es nicht Werte auf der Ulanzi darzustellen die per blockly in eine JavaScript-Variable geschrieben wurden. Diese Variable kann ich im Adapter als Objekt auswählen und an die Ulanzi übertragen. Diese benutzerdefinierte App wird von der Ulanzi komplett ignoriert. Auf diesen Wert in der JavaScript-Variablen kann ich z.B. per JARVIS zugreifen. Ich habe auch schon ein Alias ohne Erfolg probiert. -
@mmax Hallo,
hast du auch darauf geachtet, dass die Variable auch bestätigt beschrieben wird?
Also beim Blockly statt steuere aktualisiere objekt XY. -
@mmax sagte in Test Adapter Awtrix-Light:
die per blockly in eine JavaScript-Variable geschrieben wurden.
zeig mal das Blockly bitte.
p.s. und bitte den Downvote bei dem Beitrag über Deinem "überdenken"


-
@niiccooo1 OK, danke, das war es! mit aktualisieren statt steuern klappt es.
-
Ich steh mal wieder auf dem Schlauch...
Konnte man nicht irgendwo einstellen, dass CustomApps, deren Wert 0 ist ausgeblendet sein sollen? Ich find die Einstellung nicht mehr...
awtrix-light@0.8.0
js-controller@5.0.12
admin@6.10.4 -
@thomas-braun Ne das ging noch nie wertebasiert
-
Sorry, hatte es später gefunden. Ich hatte die App über den DP im zugehörigen Skript gesteuert.
Läuft jetzt.
-
Hallo Leute,
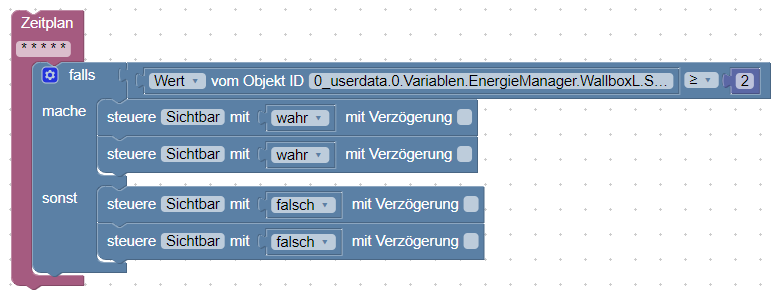
ich habe schon seit einer Weile das Problem, dass wenn ich benutzerdefinierte Apps über den Adapter mittels Blockly Script ausblenden will, dies nur sehr unzuverlässig klappt. Mir ist bekannt, dass ich dazu die "steuere" und nicht die "aktualisiere" Blöcke verwenden muss. Aber gibt es da noch irgend etwas zu beachten?
Hier eines der Beispiele, welches nur sporadisch funktioniert: