NEWS
Frigate Adapter für ioBroker
-
@crunchip ,
habe eine Lösung gefunden.
Ich fange den Fehler ab und bringe im Log eine Meldung den MQTT Broker neu zu starten.
Kannst du das mal testen ?
Einmal Github bitte. -
@wal sagte in Test Frigate Adapter 0.2.5:
Werden die Datenpunkte im MQTT Adapter schon erstellt ohne das der Frigate Adapter läuft
ja und die waren ja bei meinem Test nach wie vor vorhanden im mqtt Adapter
@wal sagte in Test Frigate Adapter 0.2.5:
Ich fange den Fehler ab und bringe im Log eine Meldung den MQTT Broker neu zu starten.
kann ich machen, also
- frigate Adapter stoppen, Objekte löschen, von git installieren und danach starten?
- oder soll ich mqtt auch noch mal löschen?
-
@crunchip ,
nein MQTT nicht löschen. -
@wal ok, sieht so aus
figate.0 2023-11-28 15:17:58.660 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:53.487 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:48.275 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:40.447 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:35.479 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:30.442 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:25.468 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:20.139 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:13.054 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:17:10.229 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:16:09.913 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:15:39.643 info MQTT Frigate URL: http://10.1.1.219:5000/ frigate.0 2023-11-28 15:15:39.641 info MQTT Frigate Object: mqtt.0.frigate frigate.0 2023-11-28 15:15:39.602 info starting. Version 0.2.6 (non-npm: Bettman66/ioBroker.frigate#72d8fc0bd18a7463eab0c312d5778b477c3e7436) in /opt/iobroker/node_modules/iobroker.frigate, node: v18.18.2, js-controller: 5.0.16 host.IoBroker 2023-11-28 15:15:34.277 info instance system.adapter.frigate.0 started with pid 606808 host.IoBroker 2023-11-28 15:15:33.513 info "system.adapter.frigate.0" enabledmqtt neu gestartet
host.IoBroker 2023-11-28 15:20:30.179 info instance system.adapter.mqtt.0 started with pid 608938 host.IoBroker 2023-11-28 15:20:27.345 info instance system.adapter.mqtt.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) host.IoBroker 2023-11-28 15:20:26.883 info stopInstance system.adapter.mqtt.0 send kill signal host.IoBroker 2023-11-28 15:20:26.506 info stopInstance system.adapter.mqtt.0 (force=false, process=true) frigate.0 2023-11-28 15:20:13.051 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:19:12.601 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:19:02.459 info restart MQTT Broker please !!! frigate.0 2023-11-28 15:18:42.688 info restart MQTT Broker please !!! -
moin.
wie kann ich mit Blockly den letzten Snapshot in in Telegramm senden? Hat da jemand mal ein Beispiel.
Bei den Objekten ist ja im mqtt was zu finden. ( mqtt.0.frigate.Kamera_hinten.person.snapshot )
Die Kamera variiert ja wie auch das Objekt ( Person, Bird, Cat ) .....Marco
-
@mrhenker27 weiter oben ist ein Beispiel
https://forum.iobroker.net/post/1065896
oder direkt von der cam bei Ereignis

-
@mrhenker27 ,
hier hatte ich ein Javascript gepostet.
Und hier der Link für die Frigate Snapshot Api. -
über die API bin ich schon "gestolpert"
Über den Objektbaum habe ich schon mal die ID bekommen und kann dann das Bild laden.
http:// <IP> :5000//api/events/ <iventID> /snapshot.jpg
http:// <IP> :5000/api/Kamera_hinten/bird/snapshot.jpg
Mal sehen was ich daraus morgen basteln kann. Dachte ich könnte das Objekt selber gleich senden, was in der DB abgelegt wird, aber schein echt nur über den Weg des Zwischenspeicherns zu gehen. Mit Javascript bin ich nicht so gut befreundet g
-
okay ich bin heute zu .....
in "mqtt.0.frigate.events" steht zwar die ID aber nicht mal die schaff ich grade zu exportieren in Blockly
-
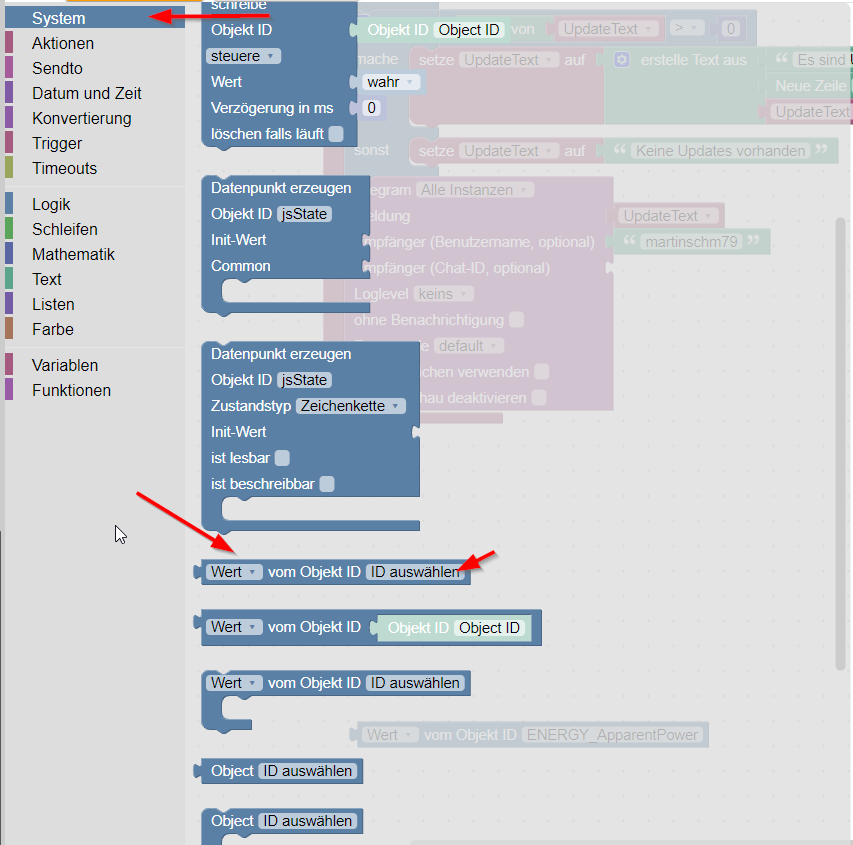
kommt vor, manchmal hat man so Tage.
Einfach diesen Block nehmen und dann dort einbauen wo du ihn brauchst.

Kannst dort ein Objekt selektieren und dir den Wert ausgeben lassen und dann zB in einen Text einfügen.
-
@mrhenker27 ,
ich habe auf Github ein Objekt "lastidurl" hinzugefügt, dort erscheint immer die Url vom letzten Event.
Evtl. hilft es dir. -
cool. Danke, schau ich mir an. Aber das sollte den ganzen Quatsch den ich da gebastelt habe überflüssig machen.
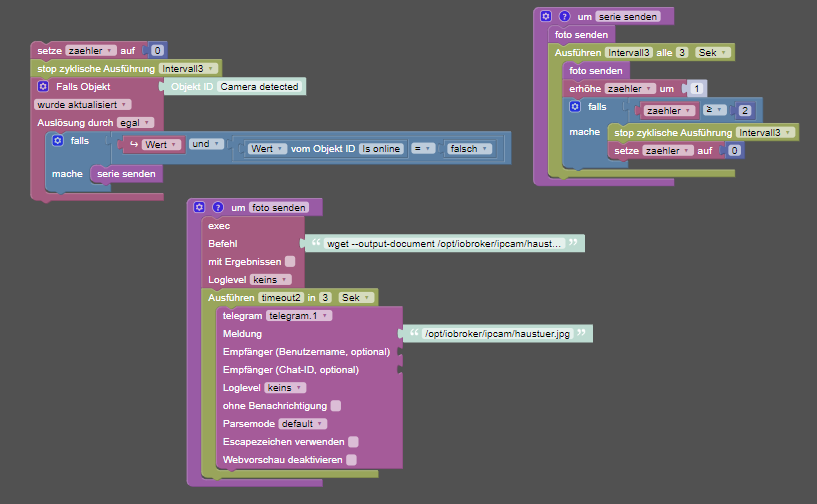
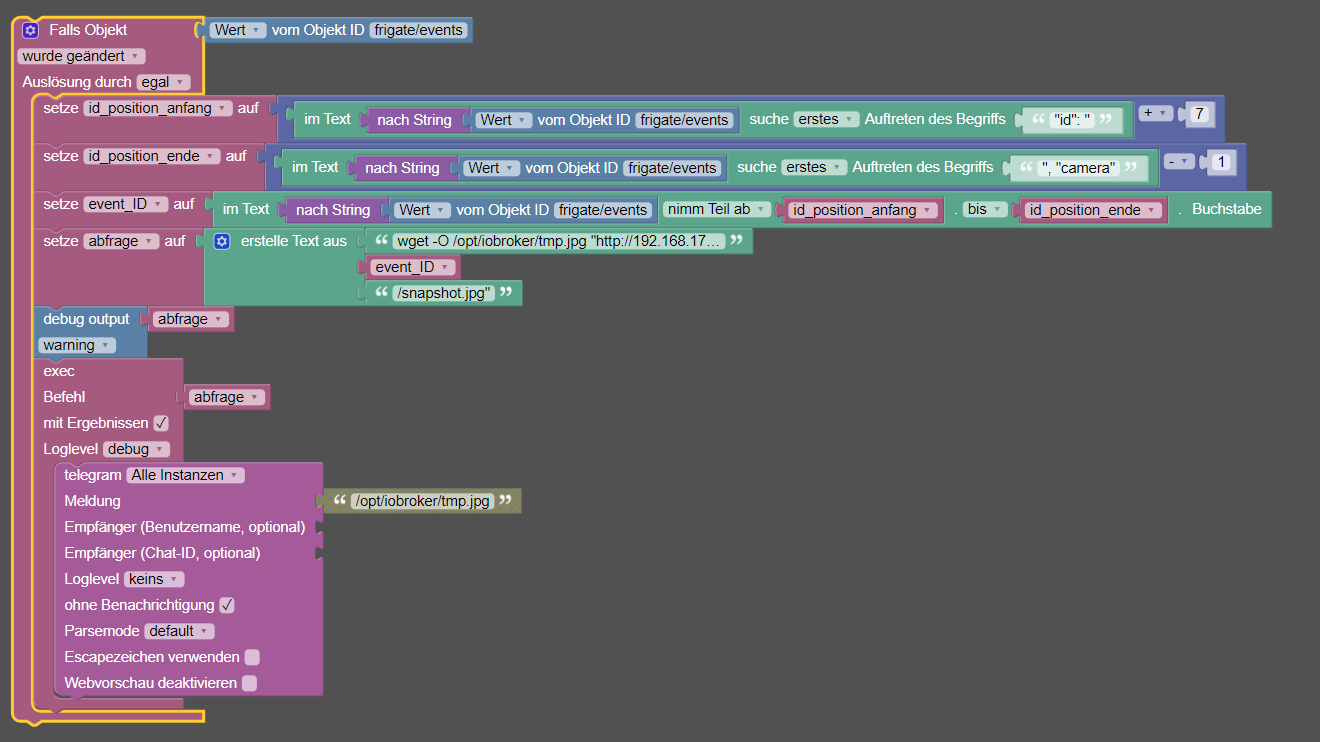
Jetzt habe ich es grade SO gelöst:

Das Problem ist das mein Proxmox Rechner im Garten steht samt Kameras und ich mal eben nicht so schnell den Trigger testen kann ^^
der fehlende Text im Erstelle text ist: wget -O /opt/iobroker/tmp.jpg "http://192.168.177.240:5000/api/events/
-
@wal mal nur bedingt mit dem Adapter zu tun.
Ich hab frigate auf unraid laufen, nun ist mir aufgefallen, wenn nachts das backup läuft und der Container währenddessen gestoppt wird, werden die Datenpunkte(speziell zum triggern einer Bewegung) anschiessend nicht mehr aktualisiert.
Ist mir erst aufgefallen nachdem kein Bild gesendet wurde, als die Post da war.Ich muss dann mqtt und den Adapter neu starten, dann funktioniert es wieder, bis zum nachsten backup.
Variante 1, ich lass beide Instanzen nach dem backup automatisch neu starten
Variante 2, den container nicht zu stoppen während des backups.Vllt hast du diesbezüglich ja eine Idee
Ps: iobroker läuft noch als VM auf nem anderen Rechner(Proxmox)
-
@crunchip ,
ich mache das ja unter Proxmox auch alle 2 Tage, da läuft es danach aber wieder.
Machst du es wie ich mit einem Mosquitto Server und dem mqtt client Adapter ? -
@wal ja hab nen mqtt container auf unraid und client im iobroker laufen.
Muss ich mich mal demnächst näher damit beschäftigen warum nicht mehr aktualisiert wird.
Aktuell ist zuhause und Umgebung allerdings totaler Stromausfall, das scheint was größeres zu sein.
-
Ich habe derzeit das Problem, dass immer wieder die Webclips oder Snapshots URLs kein Event (noevent) haben und somit verschiedene Fehler in Skripten/Adapter erzeugen. Das liegt mMn daran, das Snapshots oder Webclips pauschal im Objekt aktualisiert werden ohne eine Validierung, ob was existiert.
Laut JSON von Frigate gibt es ja die Werte:
"has_clip": true,
"has_snapshot": trueEDIT: Ich glaube die Logik war schon enthalten, funktioniert aber nicht "mehr"?
const bsnap = await this.getStateAsync(beforecamera + '.snapshots.state');
const bclip = await this.getStateAsync(beforecamera + '.recordings.state');Wäre es daher nicht sinnvoll, beim schreiben des jeweiligen Objektes von Clip/Snap dies vorher abzufragen?
VG
dragst3rEDIT2: Ich habe mich mal versucht in github direkt was zu ändern. Keine Ahnung ob das so richtig war.
-
@dragst3r ,
schau ich mir mal zeitnah an. -
@wal ,
falls meine Änderungen in Github nicht abgeschickt worden sind, reicht schon folgendes, markiert mit // NEU bzw. andersasync onEventChange(obj) { const extractedJSON = JSON.parse(obj.val); const beforecamera = extractedJSON.before.camera; const before = extractedJSON.before; // NEU const beforelabel = extractedJSON.before.label; const afterid = extractedJSON.after.id; const topscore = extractedJSON.after.top_score; const eventtype = extractedJSON.type; const id1 = beforecamera + '.event'; const id2 = beforecamera + '.objects.' + beforelabel; const websnap = weburl + '/api/events/' + afterid + '/snapshot.jpg'; const webclip = weburl + '/api/events/' + afterid + '/clip.mp4'; const bsnap = before.has_snapshot; // NEU bzw. anders const bclip = before.has_clip; // NEU bzw. anders if ((bsnap == null) || (bclip == null)) { this.log.info('restart MQTT Broker please !!!'); return; } this.log.debug(`Snap: ${bsnap}`); this.log.debug(`Clip: ${bclip}`); this.log.debug(`changed: ${obj.val}`); try { if (eventtype == 'new') { //------------------------------ // Bewegung erkannt //------------------------------ this.setState('event', { val: true, ack: true }); //------------------------------ // Kamera erkannt //------------------------------ await this.setObjectNotExistsAsync(id1, { type: 'state', common: { name: 'Camera detected', type: 'boolean', role: 'indicator', read: true, write: false, def: false }, native: {}, }); this.setState(id1, { val: true, ack: true }); //------------------------------ // Objekt erkannt //------------------------------ await this.setObjectNotExistsAsync(id2 + '.event', { type: 'state', common: { name: beforelabel + ' detected', type: 'boolean', role: 'indicator', read: true, write: false, def: false }, native: {}, }); this.setState(id2 + '.event', { val: true, ack: true }); } else if (eventtype == 'end') { //------------------------------ // Event ID //------------------------------ await this.setObjectNotExistsAsync(id2 + '.id', { type: 'state', common: { name: 'Event ID', type: 'string', role: 'value', read: true, write: false, def: 'none' }, native: {}, }); this.setState(id2 + '.id', { val: afterid, ack: true }); //------------------------------ // Cam + Event ID //------------------------------ await this.setObjectNotExistsAsync(id2 + '.camid', { type: 'state', common: { name: 'Cam ID', type: 'string', role: 'value', read: true, write: false, def: 'none' }, native: {}, }); this.setState(id2 + '.camid', { val: beforecamera + '-' + afterid, ack: true }); this.setState('lastcamid', { val: beforecamera + '-' + afterid, ack: true }); this.setState('lastidurl', { val: websnap, ack: true }); //------------------------------ // WebURL //------------------------------ const anz = this.config.webnum; if (bsnap == true) { // NEU bzw. anders for (let i = 0; i < anz; i++) await this.setObjectNotExistsAsync(id2 + '.web.snap.snap_' + i.toString(), { type: 'state', common: { name: 'Snapshot WebUrl ' + i.toString(), type: 'string', role: 'value', read: true, write: false, def: '' }, native: {}, }); for (let i = anz - 1; i > -1; i--) { if (i == 0) { this.setState(id2 + '.web.snap.snap_' + i.toString(), { val: websnap, ack: true }); } else { const str = await this.getStateAsync(id2 + '.web.snap.snap_' + (i - 1).toString()); if (str != null) this.setState(id2 + '.web.snap.snap_' + i.toString(), { val: str.val, ack: true }); } } } if (bclip == true) { // NEU bzw. anders for (let i = 0; i < anz; i++) await this.setObjectNotExistsAsync(id2 + '.web.clip.clip_' + i.toString(), { type: 'state', common: { name: 'Clip WebUrl ' + i.toString(), type: 'string', role: 'value', read: true, write: false, def: '' }, native: {}, }); for (let i = anz - 1; i > -1; i--) { if (i == 0) { this.setState(id2 + '.web.clip.clip_' + i.toString(), { val: webclip, ack: true }); } else { const str = await this.getStateAsync(id2 + '.web.clip.clip_' + (i - 1).toString()); if (str != null) this.setState(id2 + '.web.clip.clip_' + i.toString(), { val: str.val, ack: true }); } } } //------------------------------ // Erkennungsrate //------------------------------ await this.setObjectNotExistsAsync(id2 + '.score', { type: 'state', common: { type: 'number', read: true, write: false, name: 'detection rate', role: 'value.score', unit: '%', def: 0 }, native: {}, }); this.setState(id2 + '.score', { val: Math.round(topscore * 100), ack: true }); //------------------------------ // Reset Event States //------------------------------ this.setState('event', { val: false, ack: true }); this.setState(id1, { val: false, ack: true }); this.setState(id2 + '.event', { val: false, ack: true }); } } catch (error) { this.log.error(error); } } -
Version 2.8 mit den Änderungen von @dragst3r erstellt.
-
@wal danke, bei Github heiße ich allerdings anders
 und zwar Obsthaendler falls es wichtig ist.
und zwar Obsthaendler falls es wichtig ist.