NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
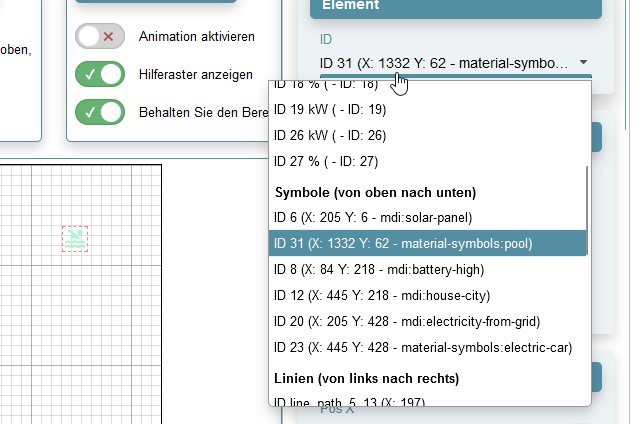
@skb material-symbols:pool
-
-
@blackangold Wie gut, das ich das in der neuen Version abändere - ich denke, hier kann das Icon nicht "angefasst" werden - in meiner Version aktuell klappt dies:

Kannst Das Icon ja erstmal da lassen - dann, wenn sie fertig ist, eine der neuen Alphas installieren. Damit kannst Du es dann wieder entfernen.
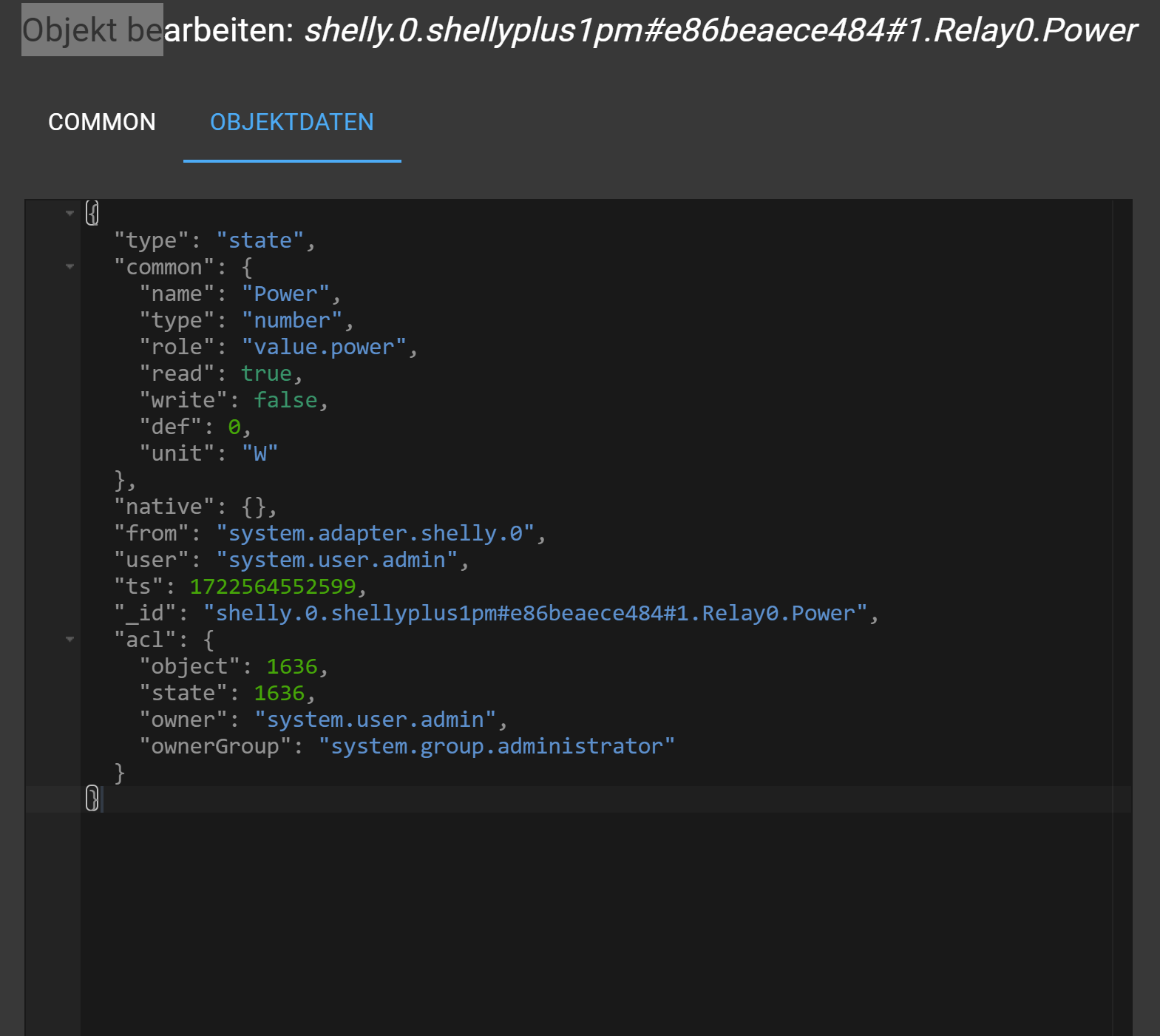
Zurück zu dem Subtract "Problem". Was sagt denn der Typ des Datenpunktes des Shelly?
-
@skb alles klar... danke dir!
nochmal zum prüfen des datenpunkt des Shellys Power.. wie geht das? also was meinst du?
-
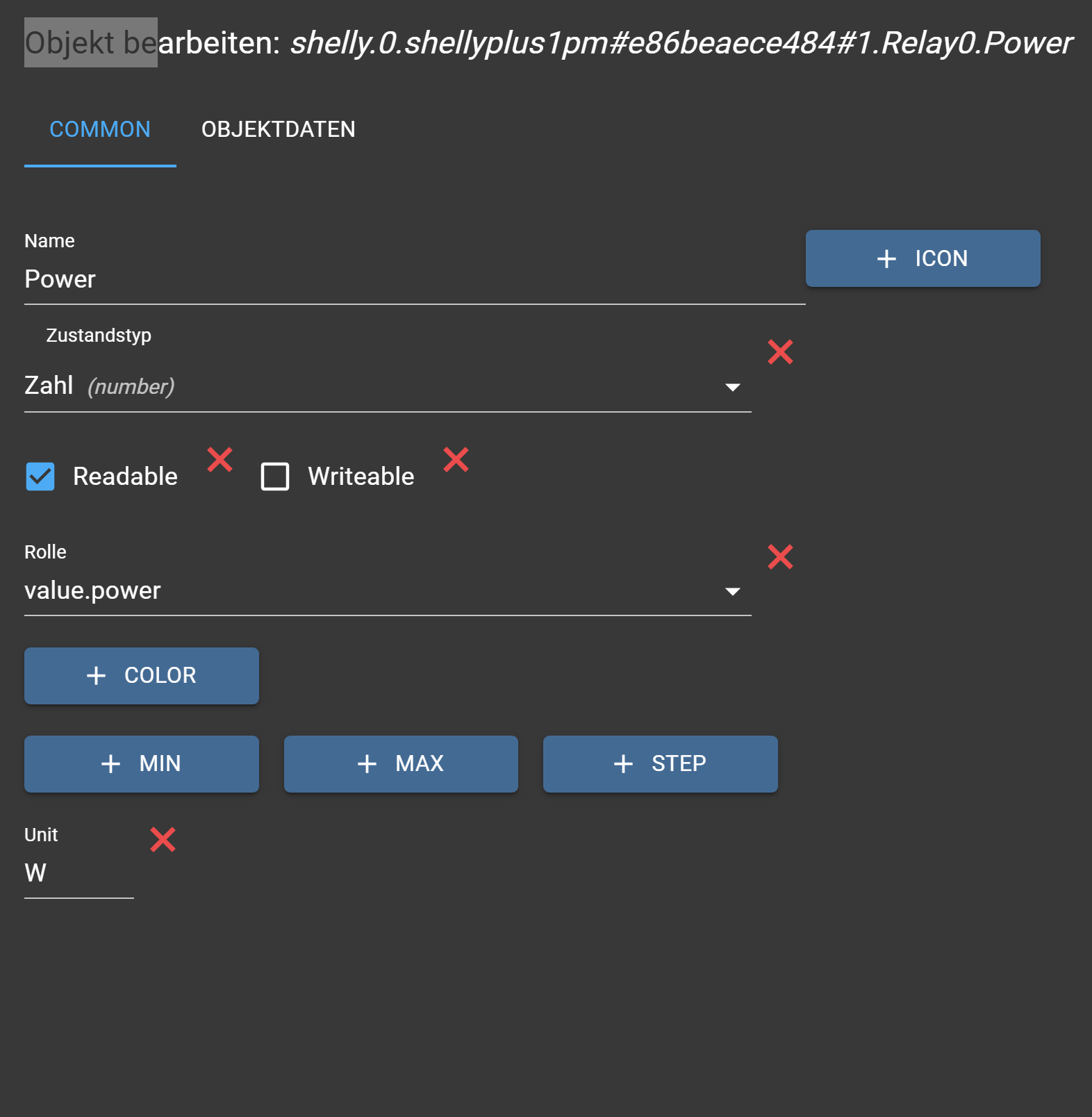
@blackangold Den Datenpunkt in den ioB Objekten raussuchen und auf den Stift klicken. Was erscheint dort?
-
-
@blackangold Okay. Ich würde denken, wir machen mal folgenden Test:
Erstelle eine 2. Instanz des Energiefluss-Adapters. Dann packst Du dort nur mal den Datenpunkt des Shelly rein und einen Anderen.
Dann legst Du ein Datenquellen-Element auf den Workspace, wo du wieder den Shelly von dem Anderen abziehst und stellst diese Instanz mal auf "Debug". Da sollten ja nicht soviele Zeilen kommen.
-
@skb mach ich wird aber erst später was

-
@skb so gemacht. leider das gleiche. es passiert nix. im Debug und subtract ist kein Eintrag
-
@blackangold Das ist ja sehr "mysteriös".
Du könntest zum Testen mal eine aktuelle Alpha von Github installieren und schauen, ob das Problem damit auch ist. Ich habe dort nochmal ein wenig anpasst. -
Hallo, kann ich irgendwie eine existierende Instanz klonen in eine neue Instanz? ich möchte auf Basis von Instanz 0 eine weitere Instanz erstellen und ein paar Dinge ändern.
-
@mikerow Inhalt des Datenpunkt
configurationkopieren und bei der anderen Instanz einfügen. -
@skb Vielen Dank, hat geklappt.
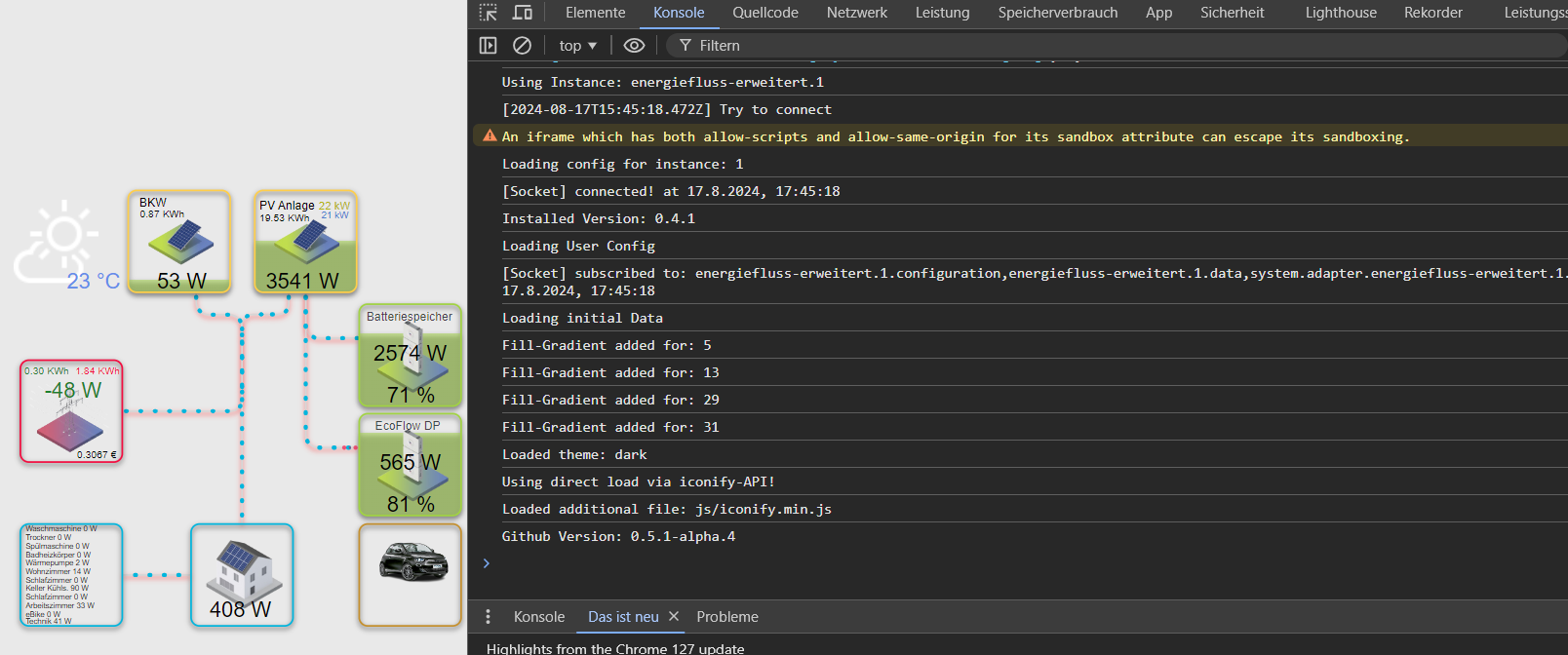
Hast du noch eine Idee warum dark Mode nicht eingeschaltet wird wenn ich zur URL &theme=dark addiere?
-
@mikerow Bestimmt. Wie sieht die URL denn aus?
Welcher Browser? Was sagt die Browserkonsole? -
-
@mikerow Hast du vielleicht für den Hintergrund weiss im CSS Tab angelegt oder im Tab Einstellungen?
Gerade in Chrome geschaut - wird problemlos schwarz.
-
@skb Jupp, das wars. Vielen Dank!
-
@mikerow Sehr gut!

-
Hallo Zusammen,
ich hatte ja bereits einmal erwähnt, das ich aktuell verschiedene Dinge in der Alpha-Version (Thread hier) anpasse und erweitere. Da die Versionen aktuell stabil laufen, würde ich auch Euch einladen wollen, einmal einen Blick in den Thread zu werfen und die Versionen auszuprobieren.Dies würde mir sehr helfen, da ich die Versionen gerne nach meinem Urlaub ins Stable heben möchte.
Vielen Dank!
-
Hallo

Zu aller erst, @SKB vielen Dank für die tolle Arbeit

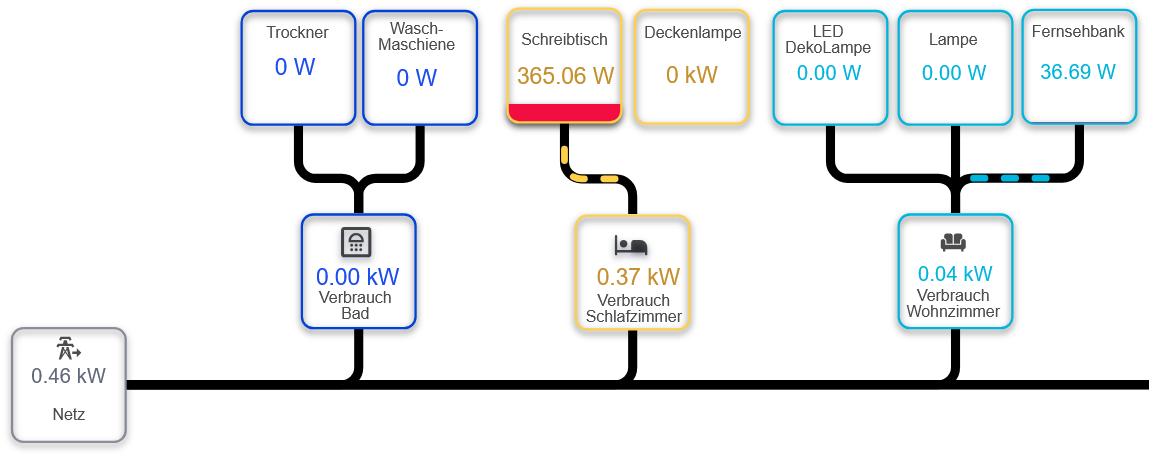
Ich habe eine Frage. Ich bin dabei mir eine Visualisierung zu bauen und ich hänge mit einem Bereich der animierten Verbrauchslinie.

- Oben habe ich die Verbraucher Gruppiert nach Zimmer, die meist mit einem Shelly PlugS gemessen werden.
- darunter kommt eine Gesamtanzeige pro pro Raum.
- darunter dann der Netzbezug
Der Netzbezug ist eine Berechnung aller Adapter die ich als Datenquellen hinzugefügt habe. Über die Allgemeine Berechnung kann ich nicht gehen, da ich noch keine Messeinheit am Zähler habe.
Für den Netzverbrauch, so wie den Verbrauch pro Zimmer habe ich einen Datenpuntk Typ Zahl in einem Temp Ordner unter Userdata angelegt. Diesen Datenpunkt habe ich als Datenquelle eingefügt und dann dem Punkt und dem Datenpunkt zugewiesen. Der Wert der Datenpunkte ist 0. Erhöhe ich den Wert auf 1, wird die Linie zum Zwischenunkt auch animiert. Allerdings wird der berechnete Verbrauch nicht in den DP geschrieben. Das fände ich eine Sinnvolle Geschichte, oder ich mache etwas falsch.
Wenn ich den Wert auf 1 erhöhe, passiert es mir teilweise, dass bei den Zimmer-Verbrauchspunkten der KW Wert um 1 erhöht wird, aber nicht bei allen.Ich hoffe meine Beschreibung ist soweit verständlich.
Meine Frage ist nun, wie schaffe ich es, dass meine Linie vom Netzverbrauch zu den Zwischenpunkten animiert wird, wenn ein aktiver Verbrauch da ist?
Ich möchte hier wenn es geht nicht ein Skript nutzen, was die temp DPs steuert. vermutlich würde das die Werte ins falsche ziehen.LG
PS: schaut auch gerne mal in unserem NSPanel Projekt vorbei