NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
-
@homoran Also, die Klasse, die man angibt, bezieht sich auf die Animation - Dots, da die Linie ja ansich statisch ist.
Ich schaue später oder Morgen nach, wie man hier am Besten vorgeht.
Auf jeden Fall geht dies dann über die ID der Linie á la
#id_line { } -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bananajoe Meinst Du, 10 History Schritte reichen oder lieber "konfigurierbar"?
Könnte man ja sogar über die Sitzung hinaus erhalten.
-
@bananajoe die backups bekommen einen eigenen Datenpunkt innerhalb des Adapters.
Somit kann der User entscheiden, welches von den 10 Stück wiederhergestellt werden soll.
Ist das in deinem Sinne?
-
@skb klingt toll!
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
die Klasse, die man angibt, bezieht sich auf die Animation - Dots
haben sich aber auch nicht geändert.
nicht mit fill und nicht mit stroke
-
@homoran gucke ich mir natürlich nochmal an, falls es nicht funktioniert.
-
@homoran Habe dies gerade nochmal ausprobiert.
.test { stroke: red!important; }

Also die Klassen greifen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Also die Klassen greifen.
dann klappt "nur" der linear-gradient nicht
-
@homoran Da finde ich auch noch eine Lösung

-
Kann mir bitte jemand sagen, wie ich die Hintergrundfarbe ändern kann?
-
@bergjet sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Kann mir bitte jemand sagen, wie ich die Hintergrundfarbe ändern kann?
welche?
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bergjet sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Kann mir bitte jemand sagen, wie ich die Hintergrundfarbe ändern kann?
welche?
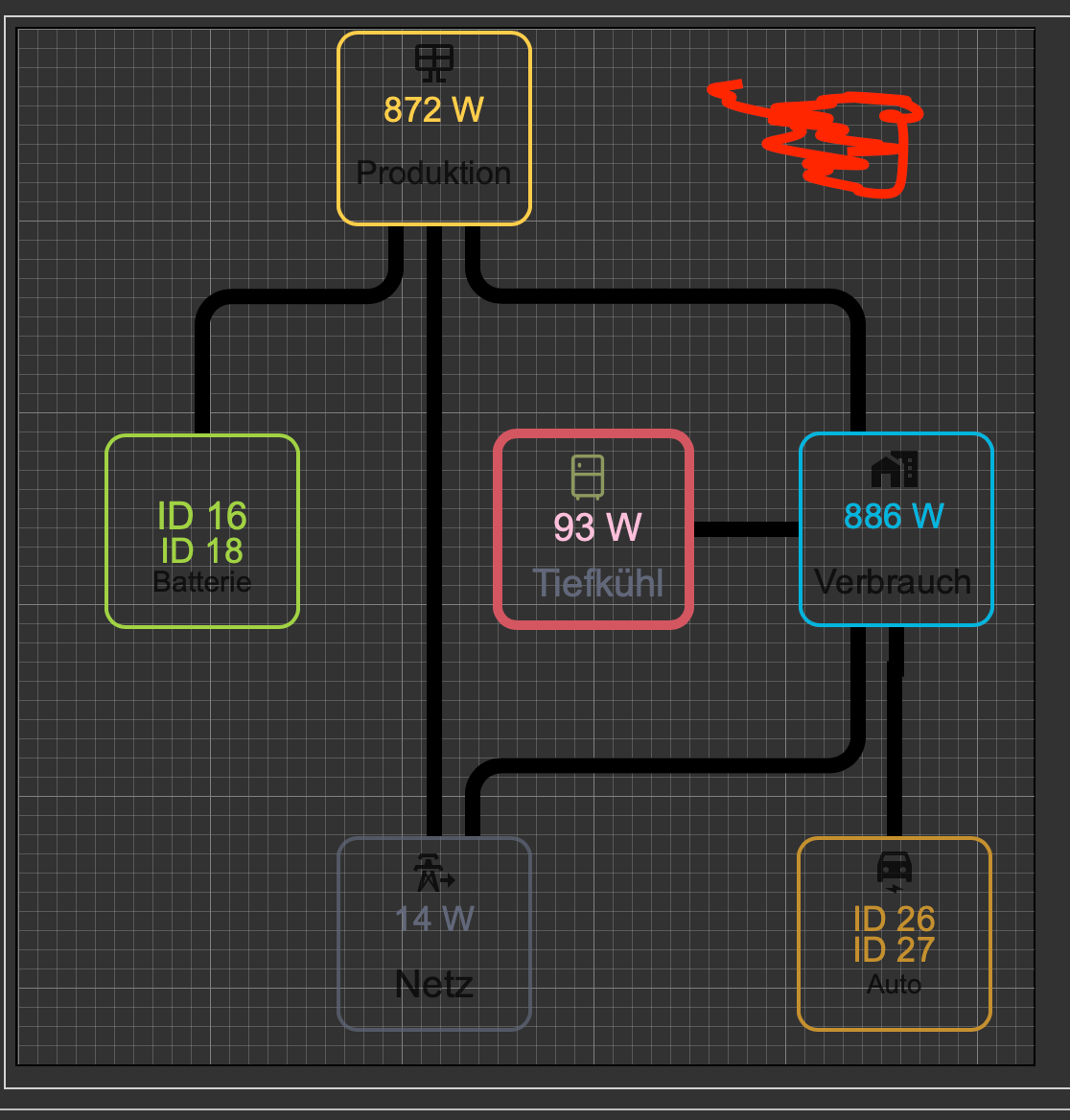
Der Untergrund der Ansicht (rot gekennzeichnet)

-
@bergjet sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Der Untergrund der Ansicht (rot gekennzeichnet)
der ist transparent und lässt den Hintergrund der vis sichtbar
-
@homoran Ok, danke. Da muss in der VIS Ansicht die Hintergrundfarbe ändern.
-
@bergjet wenn du den Hintergrund des Energiefluss ändern möchtest, reicht im CSS Tab folgende Angabe:
#svg_display { background-color: red; }Sollte dies auch in der Konfiguration anders sein, dann:
#svg_config { background-color: red; } -
Mir sind noch ein paar Bugs oder Verbesserungsmöglichkeiten aufgefallen:
- bei einem Rechteck wird die Position aus der linken oberen Ecke berechnet, alle anderen Elemente ist es die Mitte; das macht es bei den anderen Elementen ein wenig umständlich, aber nicht unmöglich

- nehmen wir einen Kreis mit r=50 an
- möchte ich ihn auf 250 positionieren ergibt sich 360
- Grund?:
- gibt man eine 2 ein, wird er um eines erhöht = 3, da es sich aus dem Mittel 50;50 nicht ausgeht
- dann die 5, wird auf 6 erhöht und ergibt dann 36 und wird dann eben zu 360
- copy paste macht auch ab und an Probleme und die Zahl wird angehängt statt ersetzt
- kopiert man ein Icon ist es - keine Ahnung - 300x300 px groß
- reduce funktioniert nicht wie gedacht:
- da mein Grundwert negativ ist, wird eine negative Zahl dazu addiert, was natürlich den Zahlenwert erhöht.
- den Wert ändere ich über die Option natürlich ins positive, dies passiert aber anscheinend erst nach der Berechnung.
- bei einem Rechteck wird die Position aus der linken oberen Ecke berechnet, alle anderen Elemente ist es die Mitte; das macht es bei den anderen Elementen ein wenig umständlich, aber nicht unmöglich
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bergjet wenn du den Hintergrund des Energiefluss ändern möchtest, reicht im CSS Tab folgende Angabe:
#svg_display { background-color: red; }Dankeschön, das wars.
-
@maximal1981 Danke für die Rückmeldung.
Schaue ich mir an. Um welches Icon handelt es sich?
Meine getesteten Icons sind keine 300px groß, wenn ich sie dupliziere. -
Hallo Zusammen,
eventuell habe ich es überlesen, aber gibt es eine Möglichkeit sich den Energiefluss auch remote anzeigen zu lassen? Sprich wenn ich mit dem Smartphone nicht im Heimnetz bin?
Vielen Dank Vorab und Viele Grüße