NEWS
ioBroker App 2023 [Android & iOS] - jetzt erhältlich
-
Hallo zusammen,
ich wünsche euch einen schönen Start ins Wochenende.
Es gibt ab sofort eine neue App für iOS & Android, diese ist als eigenständige App auf beiden Plattformen unter
ioBroker Visuim Store zu finden.
Für die Android App haben wir schon einige Testiterationen hinter uns gebracht in https://forum.iobroker.net/topic/63026/iobroker-android-app-2023/202 - vielen lieben Dank an alle Tester. Die iOS App ist zwar inhaltlich zu großen Teilen identisch, allerdings kann es durchaus sein, dass sich im Detail das Verhalten unterscheidet. Hier bin ich auf euer Feedback angewiesen.
Überblick der Funktionen:
Settings
Local
- Host IP:PORT: Specify the local vis url + port e.g.
192.168.144.4:8082(you can also addhttps://prefix here) - Username: Local username if specified login is performed
- Password: Password to corresponding username
External
- Type: Choose how you want to connect if outside of given WLAN SSIDs, if you choose
url, you can provide same information as
underLocal - Username: The ioBroker Pro username, often an E-Mail address, if given, the App connects to the Pro Cloud if not
connected with a SSID listed underGeneral - Password: The corresponding password
- WLAN SSIDs: allows to set Wi-Fi SSID (comma-separated), if the current connected SSID is equal to one listed here, we use the local vis
General
- Application: choose between
vis,materialand other adapters, just changes the uri of the WebView - Project: Value will be added behind
url:port/vis/index.html#(only for vis) - Instance ID: used to e.g. change vis views or detect active views on device via
vis.0.control
(it will be synchronized tovis.0if at least one sync option is active)
Functionalities & Appearance
- Multi-Project Support: You can set up multiple projects (current limit is 2), these can be launched via Quick Actions.
Starting the App without Quick Action will always launch the default project. When a specific project is launched,
the app cannot change to another project until restarted. Long press on the app icon to launch a Quick Action. - Allow Zoom: If false, Zoom is deactivated in the WebView
- Allow Scrolling: If false, Scrolling is deactivated in the WebView
- Send battery to vis.0: If true, battery level and state are sent to
vis.0via JS injection usingservConn - Keep display awake: If true, screen will never go to sleep on WebView
- Status Bar Active: If true, the status bar is shown
- Light Status Bar Text: If true, white color is used for status bar text
- Status bar color: Specify the color of the status bar as
csscolor property - Orientation: Force
orientationof screen - Zoom (Portrait): Initial Zoom for Portrait mode (0 - 5)
- Zoom (Landscape): Initial Zoom for Landscape mode (0 - 5)
- Reload on orientation change: should be activated if problems on orientation change occur
- Show Pro Logo: If true, a pro logo will be used in the upper right corner to indicate a pro connection
- Auto Zoom: Sets
width=device-widthtometa.content - Force Fullscreen: Sets
viewport-fit=covertometa.content - Location to
vis.0: The Location object will be sent to vis - Synchronize Brightness to
vis.0: The brightness of the device will be set invis.0changing the state will change the brightness (only works withvis) - Device name: Device name used for states in
vis.0 - Show Navigation Bar (Android only) if
true, the Navigation bar is permanently shown, else immersive - Dim after seconds: Dim display after
xseconds of inactivity (no tap) set0to disable - Dim to level: Value in
%to dim to ifDim after secondstriggers. On next tap, it is dimmed up to previous value - Reload if app gets active: Forces a hard reload if app goes from background to foreground (default:
trueoniOS,falseonAndroid) - URL Postfix: this text will be appended to the URL, e.g. to specify a start view
#customStartView - Back to start page after X seconds: The app navigates back to the start page after X seconds of inactivity (0 to disable)
- Protect app start: The first app start will be protected by devices biometric authentication (affects all projects)
- Protect settings: Every call to settings will be protected by devices biometric authentication (affects all projects)
Known behaviors
- Settings can be opened via a triple tap (3 fingers touching the screen at the same time)
- Force reload via 2 finger double tap on screen on Android and Pull to refresh on iOS (on Android the Component is remounted)
- Status bar settings are also applied to the settings screen, but only after changing to runtime and back or reopening app
- Reconnection Handling for vis: It is known, that vis has problems reconnecting to the socket, thus the App detects
socket disconnection of vis and if it is not reconnected after 30 seconds, it will reload the page - If on page load an error occurs, a popup is shown where you can reload or go to settings
- If app goes from background to foreground, the NavBar on Android is ensured to be in the right state and for
vis and material a socket reconnect is triggered, to avoid 10 seconds timeout screen (android detects background more than 1 second as being in background) - If the "Keep screen awake" functionality is deactivated via vis, you should not change the view afterwards, else it is activated again
- Whenever the user is not in a Wi-Fi and using a VPN and has an external connection configured, he can decide if he wants to access local url or external
Wermutstropfen: Bzgl. der VPN Option, welche in der vorherigen iOS App besteht, ist aktuell aufgrund von technischen Limitationen keine Option geplant, insgeheim hoffe ich hier, dass Apple mal in die Pötte kommt und VPN Steuerung per Automation zulässt. Wer darauf angewiesen ist, ist für mobile Zwecke mit der aktuellen App evtl. besser beraten, ansonsten bietet sich von unterwegs natürlich der Pro Zugang an.
Issues und Feature Requests bitte hier anlegen.
Ich freue mich auf euer Feedback.
beste Grüße
fox
- Host IP:PORT: Specify the local vis url + port e.g.
-
Wirklich eine Tolle Arbeit!

-
@foxriver76 im Android play store finde ich kein ioBroker Visu. Ich finde iobroker.vis (beta) von Denis Haev. Ist das deine App?
-
@lobomau Klick mal im Store auf Denis' Account, dann siehst du alle Apps.
https://play.google.com/store/apps/details?id=com.iobroker.visu
Ist erst seit knapp 1 h im Store, vermutlich noch nicht so gut auffindbar.
-
Tolle Arbeit, vielen herzlichen Dank für die neue App!
ich habe soeben die iPhone-Version installiert und bin begeistert!folgende Fragen:
- ich kriege bei jedem öffnen der App die Meldung
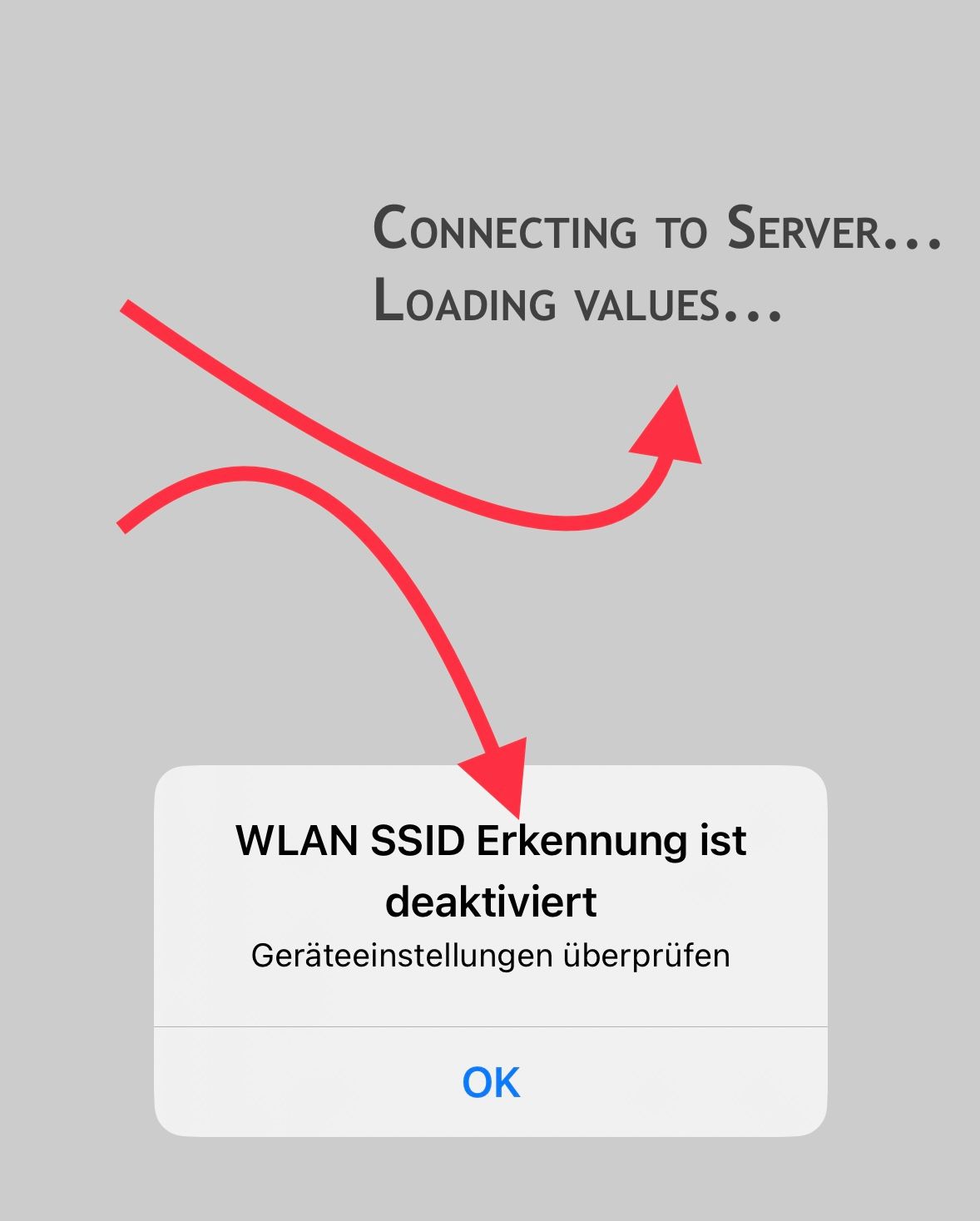
WLAN SSID Erkennung ist deaktiviert .... Wie kann dies deaktiviert werden? - gibts die Möglichkeit den Text
Connecting to Server... Loading values...zu zentrieren? (Schönheitsfehler, nichts tragisches) - wo kann ich die installierte Version der App sehen? unter Einstellungen taucht die App nirgends auf, im App Store hab' ich such nichts gefunden

- ich kriege bei jedem öffnen der App die Meldung
-
@ice987 Beim erstmaligen Start, sollte er dich nach der Erlaubnis fragen, ansonsten in iOS Einstellungen den Standort freigeben. Ohne Standortfreigabe, darf die App keine WLAN SSIDs lesen.
Die Versionsnummer fehlt - stimmt. Kommt mit in die nächste Version, vermutlich Fußzeile der Settings.
-
Korrekt. Wenn die Ortungsdienste an sind kommt die Meldung nicht. Da ich diesen Dienst nicht brauche (nur lokal) sind diese immer AUS.
-
Welches IOS ist mindestens erforderlich?
-
@wendy2702 13
-
@ice987 ich werde es so machen, dass wenn local url gegeben und pro nicht und nicht orte zu vis syncen an ist, die meldung nicht mehr kommt
-
@foxriver76 welche Restriktionen gibt es denn von apple wegen vpn? Ich nutze z. B. pocket control die app baut auch eine vpn auf ohne Probleme? Bei mir wird leider bei langen Seiten die Hintergrundfarbe nicht komplett umgesetzt (unten bleibt es weiß). Ist bei der alten App nicht so.
-
@cash Apple setzt keine Restriktionen (sie könnten allerdings Automationen erlauben -> wenn App startet, dann user gewählter VPN an), die App ist in RN geschrieben und da gibt es aktuell keine Bibliothek die VPN Verbindungen ordentlich unterstützt.
Bzgl. weißen Stellen etc pp schau mal in den alten Test Thread oben verlinkt.
-
@foxriver76 Danke mache ich. Was ist RN?
-
@cash React Native
-
Hallo, erstmal danke für deine neue App.
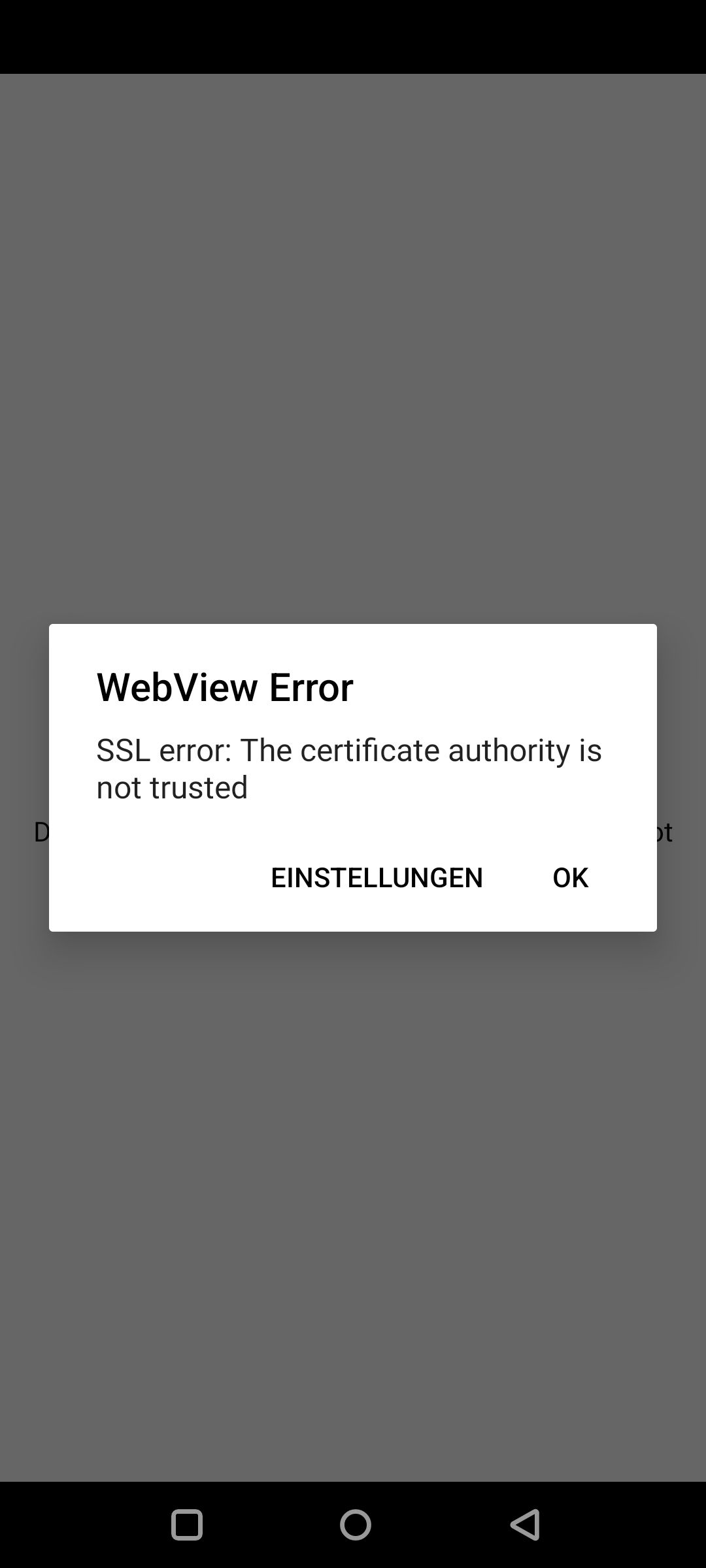
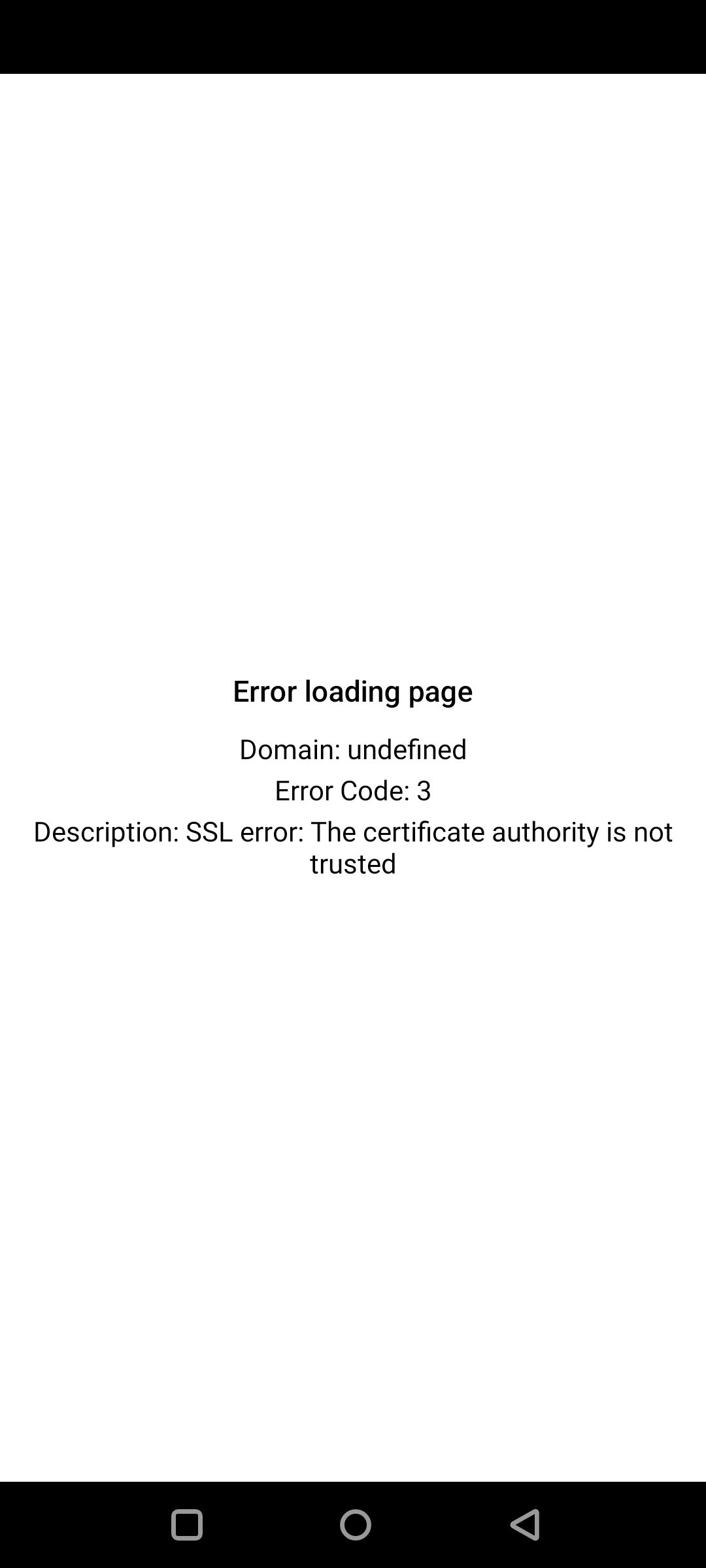
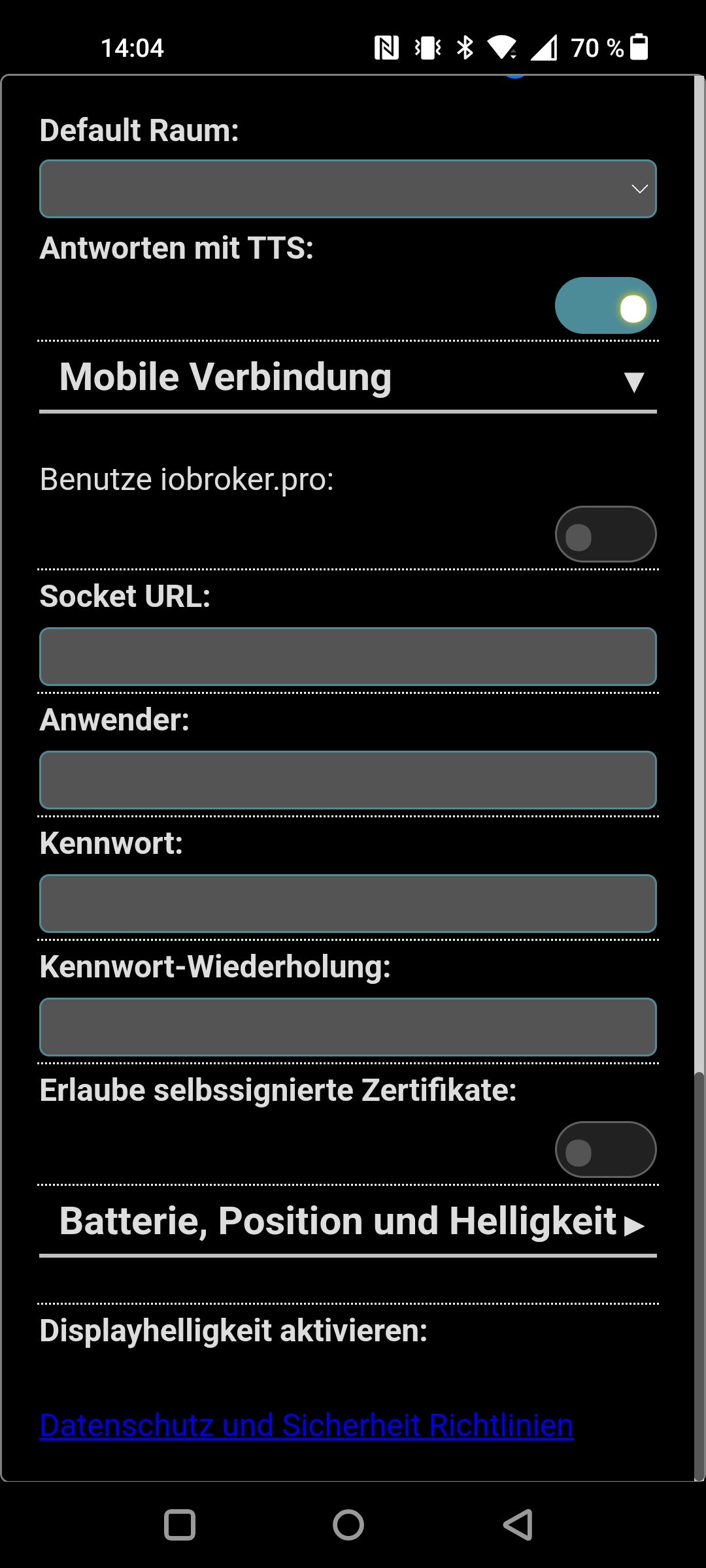
Ich nutze Android und bekomme nach dem Einrichten folgende Bildschirme angezeigt:

Kann ich die Ssl Zertifikat überprüfung abschalten?
Mfg
David -
@david83 Wie in den vorherigen Apps, self-signed Certificates werden voraussichtlich leider nicht funktionieren.
-
Das ist sehr schade, da ich nur selbst erstellte Ssl Zertifikate im Heimnetz nutzen kann. Pro Account werde ich nicht nutzen da ich mit Wireguard arbeite.
-
In der Iobroker.vis App waren selbst signierte Zertifikate erlaubt. Es gab ein extra Button dafür...

-
Herzlichen Dank für die APP. Ist ja TOP geworden.

Allerdings möchte ich folgendes Anmerken:
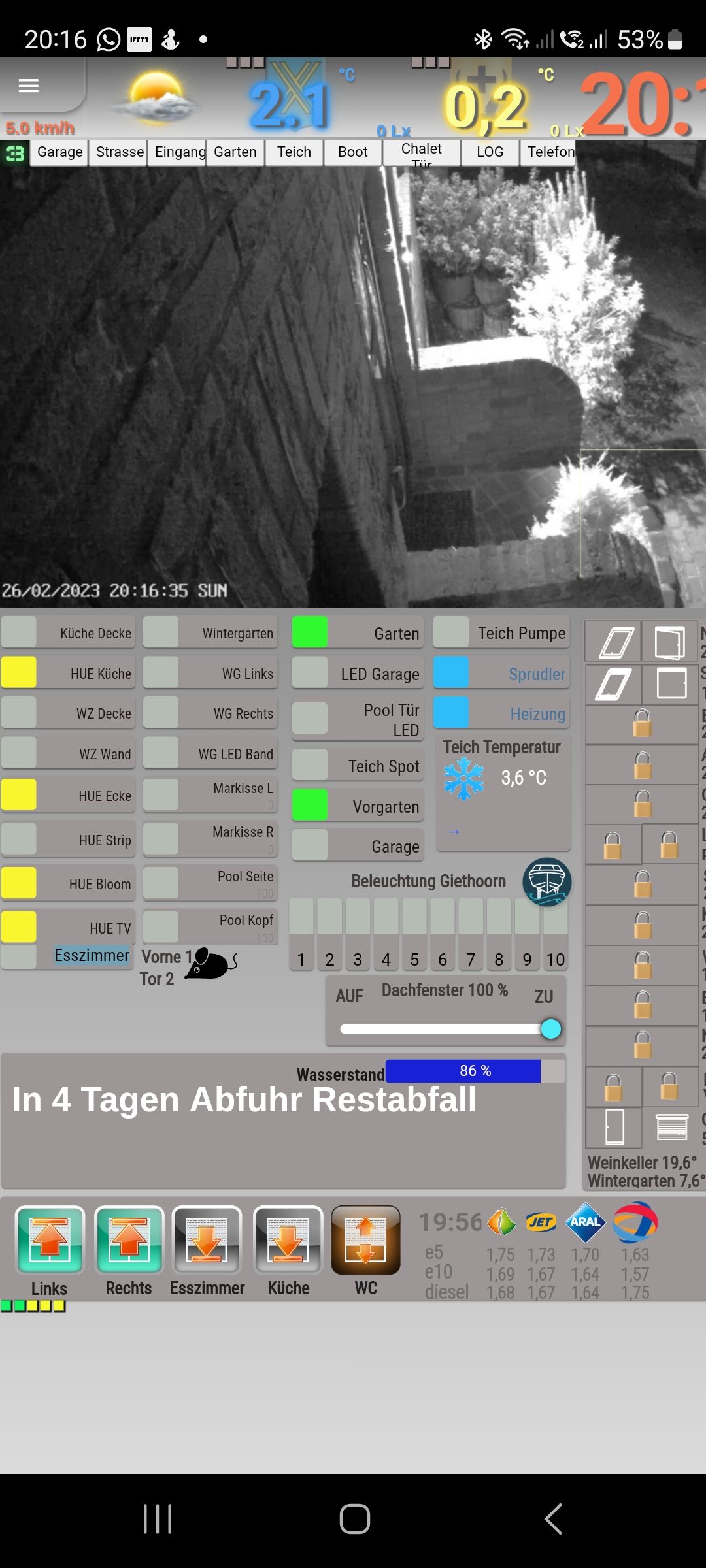
Bild 1 ist im lokalen Netz:

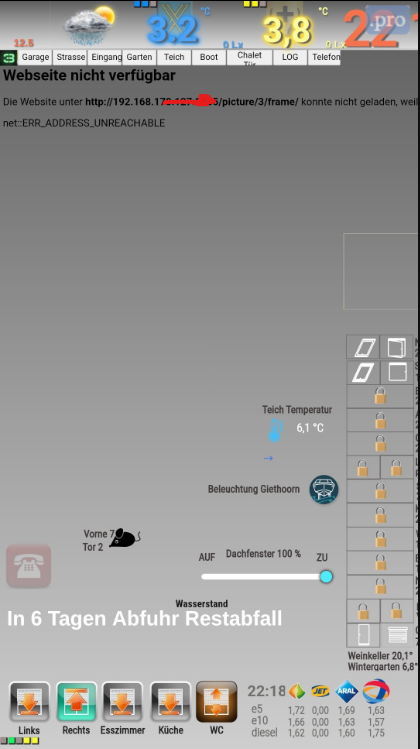
Bild2 ist über die Cloud:

hier fehlende die Widgets von materialdesign sowie die Inhalte vom iFrame8, die auch werden auch nicht dargestellt.
Beim Zoom wäre es toll wenn 0.00 also zwei Stellen nachdem Komma möglich wären
Gruß
Michael -
@foxriver76
Tolle app. Vielen Dank auch, dass sie mit Lovelace funktioniert. Super Ergebnis.
Vielen Dank auch, dass sie mit Lovelace funktioniert. Super Ergebnis. 
