NEWS
[Neuer Adapter] radar-trap
-
@carsten04
vielleicht hängt es am eingesetzten Docker-Image? -
@somansch Für mein Produktionssystem nutze ich auch das Docker Image von Buanet. Da läuft der Adapter ohne Probleme und auch die vis funktioniert wie sie soll.
Funktionieren denn andere Widgets mit Übersetzung richtig?Du könntest die Widgets mal bei offener Dev Konsole nutzen und schauen, ob irgendwelche Fehlermeldungen geschmissen werden.
Was Du auch noch probieren könntest: vis deinstallieren und neu installieren.
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch Für mein Produktionssystem nutze ich auch das Docker Image von Buanet. Da läuft der Adapter ohne Probleme und auch die vis funktioniert wie sie soll.
Funktionieren denn andere Widgets mit Übersetzung richtig?Du könntest die Widgets mal bei offener Dev Konsole nutzen und schauen, ob irgendwelche Fehlermeldungen geschmissen werden.
Was Du auch noch probieren könntest: vis deinstallieren und neu installieren.
Ich habe den "Übeltäter" für das Sprachproblem der VIS gefunden. Der RSS-Feed-Adapter in v.2.8.1 bzw. v2.7.0 ist dafür verantwortlich. Wenn ich die ältere Version v2.6.1 installiere, ist die VIS in Deutsch und die Übersetzung von dir wird auch korrekt angezeigt

-
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
Hast du dafür mal ein beispielhaftes Blockly oder JScript?
let jsonDP = 'radar-trap.0.SkboULdLxouyigxEfiSOj.direction-0.accidents' let jsonDPval = getState(jsonDP).val; jsonDPval.forEach((accident) => ...);accident ist dann das Object, dass Du weiter verarbeiten kannst und sieht dann z.b. so aus:
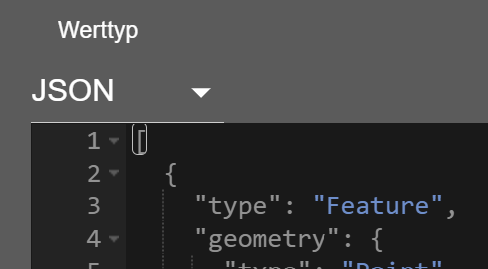
{'type':'Feature','geometry':{'type':'Point','coordinates':[7.085119,50.919275]},'properties':{'typeName':'accident','reason':false,'length':false,'duration':false,'delay':false,'createDate':'13:16','confirmDate':'18:40','vmax':false,'typeText':'Unfall, mobil','country':'DE','state':'DE-NW','zipCode':'51107','city':'Köln','cityDistrict':false,'street':'A3'}}Du musst also Deine Funktion entsprechend anpassen.
Das von mir gepostete Script stammt nicht aus meiner Feder. Es ist ein universelles Script, was hier im Forum mal irgendwo gepostet wurde. Dieses Script funktioniert wunderbar mit anderen JSON-DPs bei anderen Adaptern (sowohl mit einer, als auch zwei Ebenen). Ich habe gestern Abend mehrere erfolglose Tests gemacht. Ein Test war jedoch erfolgreich:

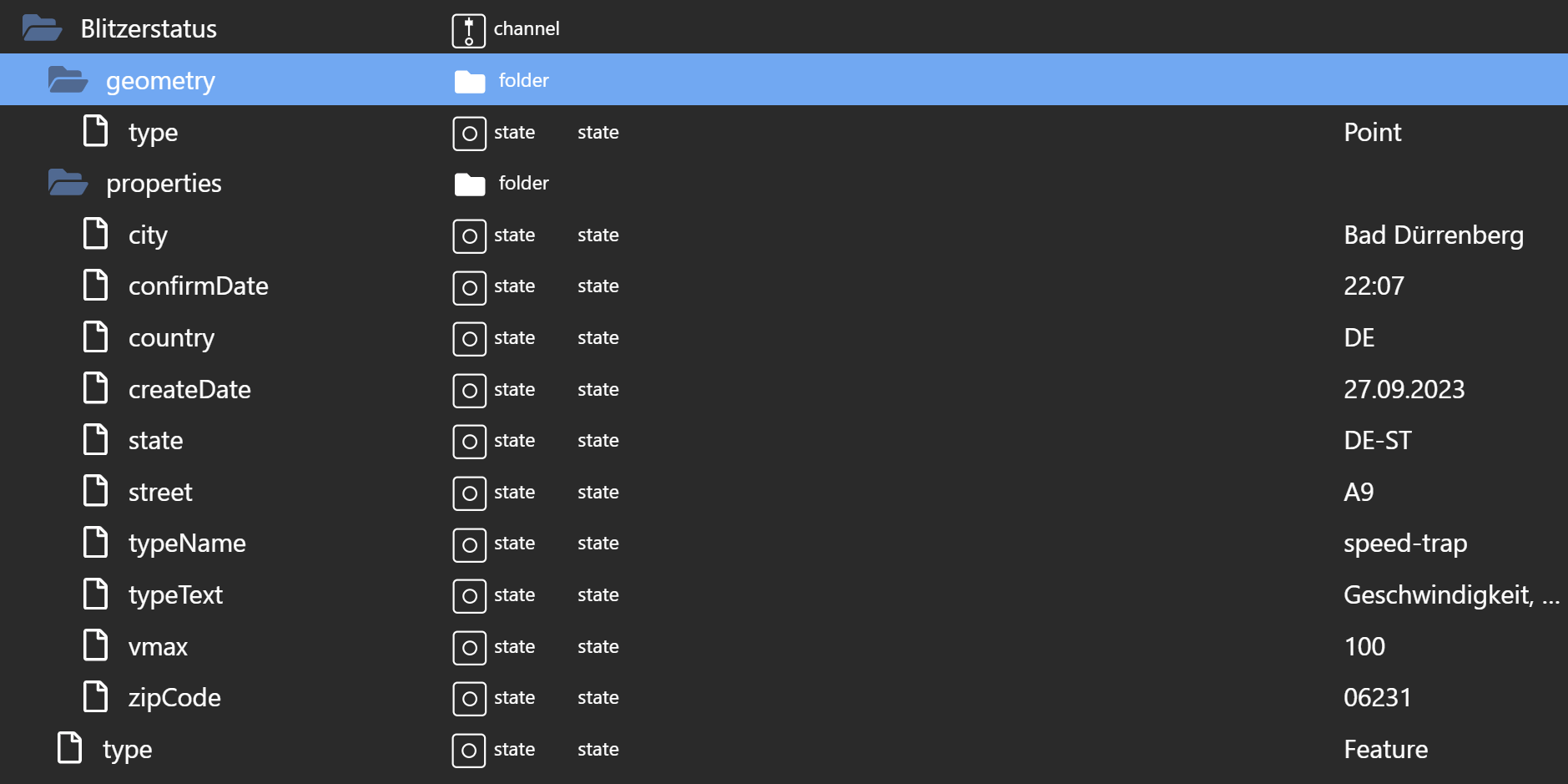
...dafür musste ich aber das Format des aktuellen JSON-Datenpunkts wie folgt ändern:


Kannst du diese Formatänderung umsetzen?
-
@somansch Habe Dein Skript mal an radar-trap angepasst. Du musst jetzt nur die userData an Deine Gegebenheiten anpassen. Schau mal, ob Du damit klar kommst.
Wichtig: Du musst in der javascript-Instanzeinstellung setObject erlauben.

// userData anpassen const userData = { "0_userdata.0.Route1": [ "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.accidents", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.fixedTraps", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.fog", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.mobileTraps", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.objects", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.policeNews", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.roadWorks", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.sleekness", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.speedTraps", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.trafficJams", ], "0_userdata.0.Gebiet1": [ "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.accidents", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.fixedTraps", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.fog", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.mobileTraps", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.objects", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.policeNews", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.roadWorks", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.sleekness", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.speedTraps", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.trafficJams", ] } for (const [key, value] of Object.entries(userData)) { for(const trapState of value) { const trapType = trapState.split('.')[4]; createDPsFromJSON(trapState, key + '-' + trapType, trapType); on(trapState, function() { createDPsFromJSON(trapState,key + '-' + trapType, trapType); }); } } async function createDPsFromJSON(jsonDP,jsonLoc, trapType){ await deleteObjectAsync(jsonLoc, true); let jsonDPval = getState(jsonDP).val; jsonDPval.forEach((trap, idx) => { for (let key in trap){ if (key === 'properties'){ for (let objKey in trap[key]){ if (typeof trap[key][objKey] === 'string'){ createStateAsync(jsonLoc+'.'+trapType+'-'+idx+'.'+objKey, {read: true, write: true, name: String(objKey) , type: "string", role: "", def: trap[key][objKey] }); } if (typeof trap[key][objKey] === 'number'){ createStateAsync(jsonLoc+'.'+trapType+'-'+idx+'.'+objKey, {read: true, write: true, name: String(objKey) , type: "number", role: "", def: trap[key][objKey] }); } } } } }) } -
@carsten04 sagte in [Neuer Adapter] radar-trap:
@oli Schaue ich mir an, sollte dann mit dem nächsten Release funktionieren. Danke für die Rückinfo.
Leider existiert das Problem mit der fehlenden Übernahme der Strecken und Gebiete noch in v1.0.7. Die Datenpunkte sind da, werden jedoch nicht genommen. Das führt dazu, dass nach einer iobroker Wiederherstellung aus dem Backup (was ich heute machen musste) leider auch die Routen neu angelegt und in der Vis verknüpft werden müssen.
-
-
@sigi234 Ja, sollte funktionieren.
-
@carsten04 Hi... ich habe dein Adapter enddlich installier. Die Version 1.0.9 ist drauf. Leider kann ich keine Routen anlegen. Wenn ich auf Route hinzufügen klicke und Start+Ziel eingebe, bleibt die Diskette oben rechts grau.
-
@ldittmar
Versuche mal im Eingabefeld die vorgeschlagene Adresse jeweils mit Return zu übernehmen. Danach wird das Disk-Icon grün, dann musst Du speichern und dann ist die Route auch da. -
@oli Ohh... Enter drücken!! Das hat gefehlt...
-
@ldittmar Kleine Herausforderung...

-
@carsten04 du könntest dazu schreiben: Wenn Straße unten auftaucht, auf Enter drücken

Mal was anderes: wäre es irgendwie möglich eine Karte für nicht Vis User bereit zu stellen? Als Link oder als Bild... Egal
Bei mir in Vis2 zeigt dein Widget, dass die Instanz gerade nicht läuft und eine Fehlermeldung auf der Console - bin gerade unterwegs und könnte später näheres dazu sagen.
-
@ldittmar Das liegt daran, dass Du die vis-Widgets nicht in vis-2 nutzen kannst, diese aber trotzdem dort angezeigt werden. Da arbeite ich gerade dran (Stichwort: ignoreInVersions). Die vis-2-Widgets sind noch nicht im Beta-Repo, da musst Du Dich noch etwas gedulden, oder direkt von GitHub installieren (mögliche Instabilitäten inklusive).
-
@carsten04 Joah... ich nutze ja gar kein Vis... wollte eigentlich nur eine "Mini-Vis" erstellen, damit ich deine Karte in meine Visualisierung einbetten kann
 - mir wäre es aber lieber, die Karte ganz ohne Vis nutzen zu können.
- mir wäre es aber lieber, die Karte ganz ohne Vis nutzen zu können. -
Die Widgets sind jetzt auch für vis-2 verfügbar und können schon via npm installiert und getestet werden. Wem was auffällt oder fehlt, bitte hier posten, oder Issue auf GitHub.

-
Die vis-2 Widgets sind jetzt im Beta-Repo und können von dort installiert werden. Wem was auffällt oder fehlt, bitte hier posten, oder Issue auf GitHub.
-
@carsten04
Hi, ich habe das Widget installiert und der Adaptern wird auch als installiert aufgeführt, ist aber nicht in VIS2 sichtbar. Würde ihn gerne testen und nutzen . Bin für jeden Tipp dankbar wie ich den Adapter in die VIS2 Palette zur Auswahl bekomme. Vielen Dank
. Bin für jeden Tipp dankbar wie ich den Adapter in die VIS2 Palette zur Auswahl bekomme. Vielen Dank -
@bischemer "reload" mal die vis instanz
