NEWS
Grafana Dashboard Vorlage für Speedtest !
-
@rolly82
habe eine neue Version für QLv1 hochgeladen. Probiere die mal ob die geht:speedtest_influxql.json -
@segway sagte in Grafana Dashboard Vorlage für Speedtest !:
Das liegt definitiv an der uid
wenn er die UID beim Import (egal ob File (hier kann man auch die UID ändern) oder copy) nicht ändert kann er es sowieso nicht importieren.
und da steht auch noch von mir was vom BUCKET drin was aber für die Influx2 und FLUX ist
ich was zu faul und hab deins einfach verändert.

-
@segway sagte in Grafana Dashboard Vorlage für Speedtest !:
Probiere die mal ob die geht:
funkt bei mir auf Anhieb

-
@negalein sagte in Grafana Dashboard Vorlage für Speedtest !:
funkt bei mir auf Anhieb
Supi.
und @Rolly82 ??? -
@segway ich verstehe die Anleitung im GitHub noch nicht ganz:
- Speedtest cli is installed on iobroker client --> please find here official documentation
- javascript is correctly installed and configured from here
1 sagt man soll Speedtest CLI installieren
2 sagt man soll Speedtest deinstallieren
Vorbereitung
Damit der Speedtest richtig funktioniert, muss das Paket von Ookla (Speedtest.net) installiert werden. Dazu loggen wir uns auf dem Pi ein und führen folgende Befehle aus. Solltest Du bereits einen Speedtest installiert haben, der bspw. mit “speedtest-cli” aufgerufen wird, so ist dieser vorher zu entfernen.
was gilt nun?
-
@peterschatz sagte in Grafana Dashboard Vorlage für Speedtest !:
was gilt nun?
Falls schon installiert, dann erst entfernen und die neueste Version installieren
-
@segway Sorry war gestern nicht mehr Online, habe es mit Copy-Paste versucht, da ging es dann, vielen Dank

-
@peterschatz sagte in Grafana Dashboard Vorlage für Speedtest !:
was gilt nun?
Wie schon geschrieben wurde. Alte version deinstallieren und die neue installieren. Das ist wichtig, dass die neueste läuft !
@rolly82 sagte in Grafana Dashboard Vorlage für Speedtest !:
@segway Sorry war gestern nicht mehr Online, habe es mit Copy-Paste versucht, da ging es dann, vielen Dank

Kein Problem. Gut das es läuft. Doku werde ich anpassen aber dann ist erstmal das Dashboard für InfluxQL und FLUX funktionsfähig ... sehr gut DANKE !
Neue zusätzliche Widgets werde ich aufteilen, also ins gesamte Dashboard aktualisieren aber auch separat ablegen, also einzeln !
-
@segway Hallo, ich habe meine Dashboards jetzt erstmal angelegt. Später geht es an die Feinheiten. Es bleiben für mich aber ein paar kleine Fragen offen.
Bei dem Panel "Werte pro Tag und Durchschnittsdownloadrate in MBit/s" was hast Du da hinter "fn"|> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)eingetragen? Ist "last" da richtig, oder muss da "max" hin?
Und als zweites würde mich interessieren, warum bei Deinem Post auf Github bei Speedtest Ping 2 Linien zu sehen sind. Welcher Datenpunkt ist für die zweite Linie?
Und als letztes würde mich noch interessieren wie @OstfrieseUnterwegs das mit dem Panel der "letzten Messung" gemacht hat? Das hätte ich nämlich auch gerne.
-
@damrak2022 sagte in Grafana Dashboard Vorlage für Speedtest !:
@segway Hallo, ich habe meine Dashboards jetzt erstmal angelegt. Später geht es an die Feinheiten. Es bleiben für mich aber ein paar kleine Fragen offen.
Bei dem Panel "Werte pro Tag und Durchschnittsdownloadrate in MBit/s" was hast Du da hinter "fn"|> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)eingetragen? Ist "last" da richtig, oder muss da "max" hin?
bei mir
fn: meanUnd als zweites würde mich interessieren, warum bei Deinem Post auf Github bei Speedtest Ping 2 Linien zu sehen sind. Welcher Datenpunkt ist für die zweite Linie?
das ist einmal ping und einmal Jitter
Und als letztes würde mich noch interessieren wie @OstfrieseUnterwegs das mit dem Panel der "letzten Messung" gemacht hat? Das hätte ich nämlich auch gerne.
Anzeigen lassen mit STAT und dann:
from(bucket: "${Bucket}") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "javascript.0.Speedtest.Ergebnisse.Download_MB") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false) -
@segway Okay, besten Dank
-
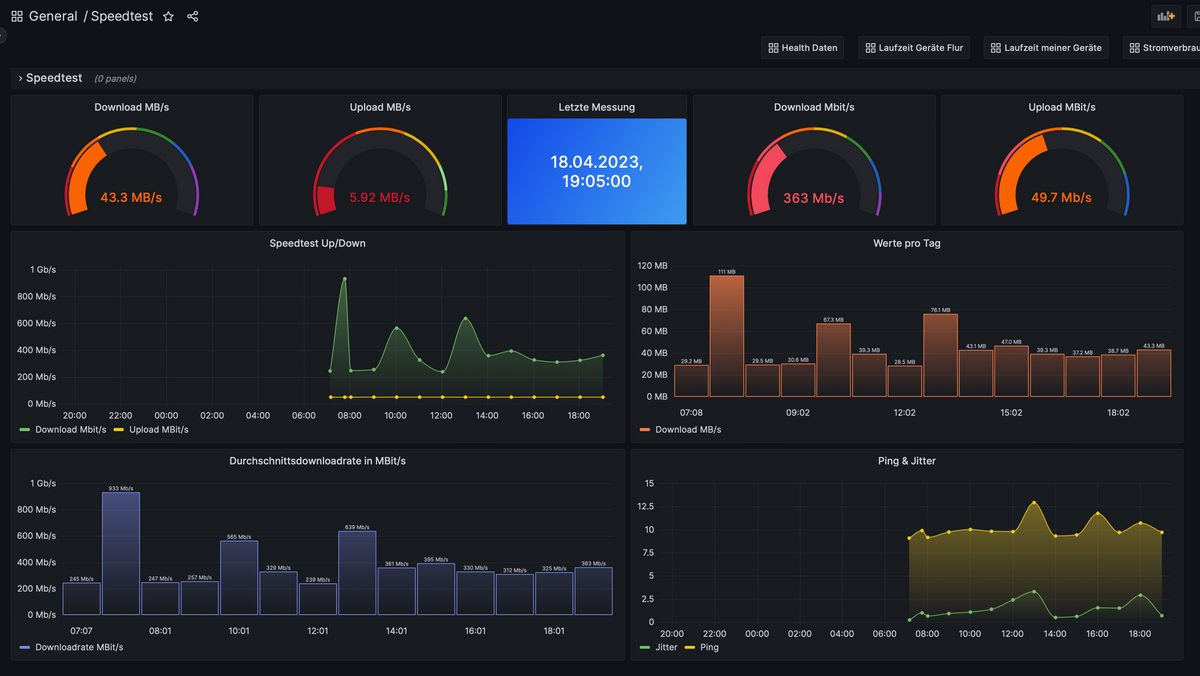
@segway So, ich denke mein Dashboard ist jetzt fertig:

-
@damrak2022
Super !
-
Dein Dashboard sieht super aus, kannst du das zurverfügung stellen?
Und wie hast du das geschafft das das Datum der letzten Messung im deutschen Format ist, bekomme das nicht hin.
Danke
-
@chris76e sagte in Grafana Dashboard Vorlage für Speedtest !:
Und wie hast du das geschafft das das Datum der letzten Messung im deutschen Format ist, bekomme das nicht hin.
Habe es geschafft. Man muss die grafana.ini ändern
[date_formats] # For information on what formatting patterns that are supported https://momentjs.com/docs/#/displaying/ # Default system date format used in time range picker and other places where full time is displayed #;full_date = YYYY-MM-DD HH:mm:ss # Used by graph and other places where we only show small intervals interval_second = HH:mm:ss interval_minute = HH:mm interval_hour = DD-MM HH:mm interval_day = DD-MM interval_month = MM-YYYY interval_year = YYYY full_date = DD.MMMM YYYY HH:mm:ss -
@chris76e Ich hoffe, das ist so richtig
-
-
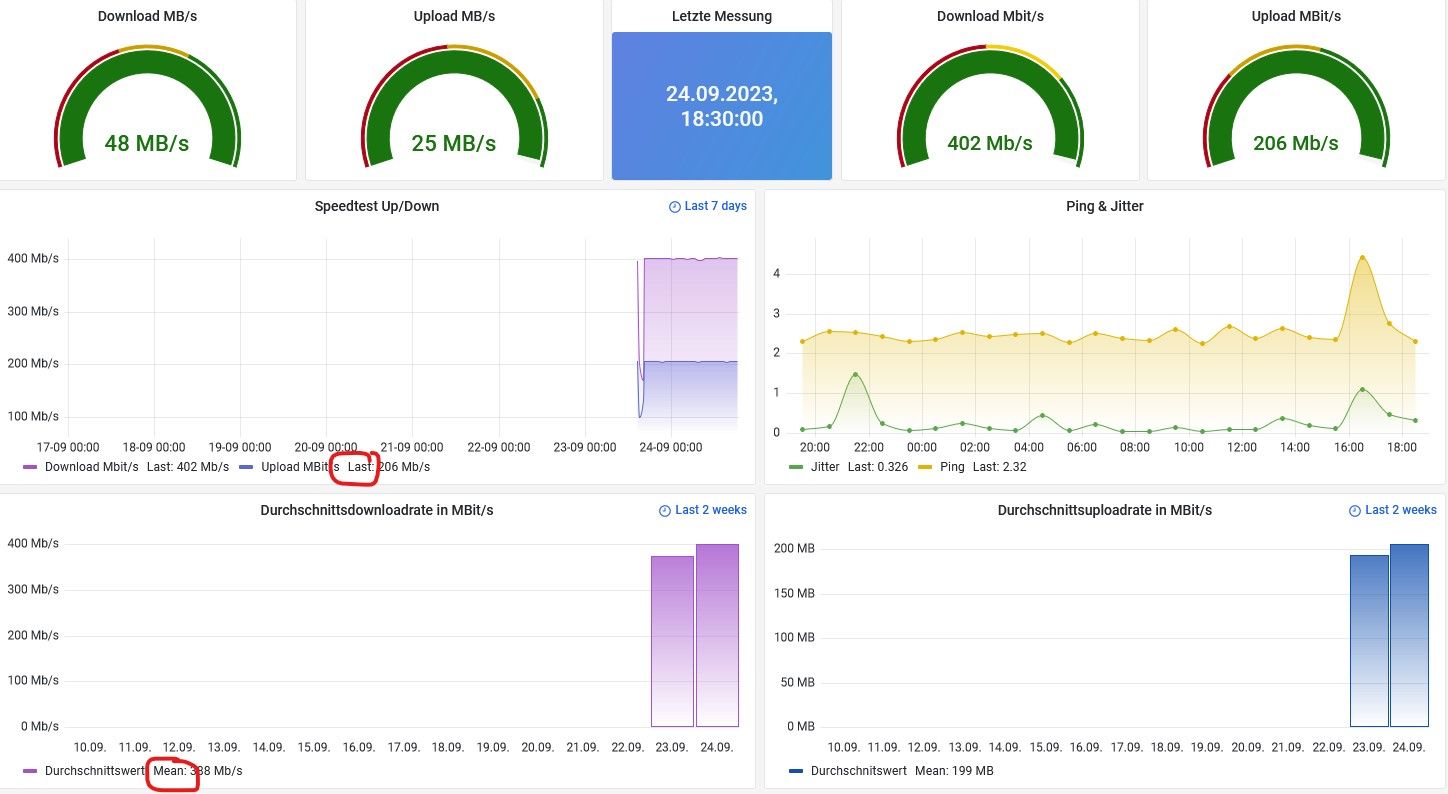
Mein Dashboard sieht jetzt so aus.
Weiß jemand mit welchem override man die Rot umkreisten ändern kann?

-
@chris76e Das machst Du über Fields with Name und dann Display Name
-
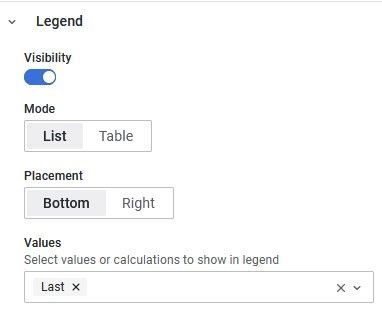
Kann da den Name ändern, aber ich finde nicht wie ich das "last" ändern oder wegbekomme. Das Last kommt von dieser Einstellung