NEWS
Grafana Dashboard Vorlage für Speedtest !
-
Hallo,
wie in diesem Thread angekündigt, habe ich mal ein einfaches Dashboard gebaut für Grafana fir InfluxDB2 und FLUX connection.
Das ganze hab ich bei Github hochgeladen um es besser updaten zu können.
Würde mich über Feedback / Fehler / newFeatures freuen !Danke nochmal an dieses Forum, was bei einigen Funktionen mir geholfen hat bzw. auf die richtige Fährte gebracht hat.
@segway Hallo, ich habe meine Dashboards jetzt erstmal angelegt. Später geht es an die Feinheiten. Es bleiben für mich aber ein paar kleine Fragen offen.
Bei dem Panel "Werte pro Tag und Durchschnittsdownloadrate in MBit/s" was hast Du da hinter "fn"|> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)eingetragen? Ist "last" da richtig, oder muss da "max" hin?
Und als zweites würde mich interessieren, warum bei Deinem Post auf Github bei Speedtest Ping 2 Linien zu sehen sind. Welcher Datenpunkt ist für die zweite Linie?
Und als letztes würde mich noch interessieren wie @OstfrieseUnterwegs das mit dem Panel der "letzten Messung" gemacht hat? Das hätte ich nämlich auch gerne.
-
@damrak2022 sagte in Grafana Dashboard Vorlage für Speedtest !:
@segway Hallo, ich habe meine Dashboards jetzt erstmal angelegt. Später geht es an die Feinheiten. Es bleiben für mich aber ein paar kleine Fragen offen.
Bei dem Panel "Werte pro Tag und Durchschnittsdownloadrate in MBit/s" was hast Du da hinter "fn"|> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)eingetragen? Ist "last" da richtig, oder muss da "max" hin?
bei mir
fn: meanUnd als zweites würde mich interessieren, warum bei Deinem Post auf Github bei Speedtest Ping 2 Linien zu sehen sind. Welcher Datenpunkt ist für die zweite Linie?
das ist einmal ping und einmal Jitter
Und als letztes würde mich noch interessieren wie @OstfrieseUnterwegs das mit dem Panel der "letzten Messung" gemacht hat? Das hätte ich nämlich auch gerne.
Anzeigen lassen mit STAT und dann:
from(bucket: "${Bucket}") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "javascript.0.Speedtest.Ergebnisse.Download_MB") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false) -
@damrak2022 sagte in Grafana Dashboard Vorlage für Speedtest !:
@segway Hallo, ich habe meine Dashboards jetzt erstmal angelegt. Später geht es an die Feinheiten. Es bleiben für mich aber ein paar kleine Fragen offen.
Bei dem Panel "Werte pro Tag und Durchschnittsdownloadrate in MBit/s" was hast Du da hinter "fn"|> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)eingetragen? Ist "last" da richtig, oder muss da "max" hin?
bei mir
fn: meanUnd als zweites würde mich interessieren, warum bei Deinem Post auf Github bei Speedtest Ping 2 Linien zu sehen sind. Welcher Datenpunkt ist für die zweite Linie?
das ist einmal ping und einmal Jitter
Und als letztes würde mich noch interessieren wie @OstfrieseUnterwegs das mit dem Panel der "letzten Messung" gemacht hat? Das hätte ich nämlich auch gerne.
Anzeigen lassen mit STAT und dann:
from(bucket: "${Bucket}") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "javascript.0.Speedtest.Ergebnisse.Download_MB") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)@segway Okay, besten Dank
-
@damrak2022 sagte in Grafana Dashboard Vorlage für Speedtest !:
@segway Hallo, ich habe meine Dashboards jetzt erstmal angelegt. Später geht es an die Feinheiten. Es bleiben für mich aber ein paar kleine Fragen offen.
Bei dem Panel "Werte pro Tag und Durchschnittsdownloadrate in MBit/s" was hast Du da hinter "fn"|> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)eingetragen? Ist "last" da richtig, oder muss da "max" hin?
bei mir
fn: meanUnd als zweites würde mich interessieren, warum bei Deinem Post auf Github bei Speedtest Ping 2 Linien zu sehen sind. Welcher Datenpunkt ist für die zweite Linie?
das ist einmal ping und einmal Jitter
Und als letztes würde mich noch interessieren wie @OstfrieseUnterwegs das mit dem Panel der "letzten Messung" gemacht hat? Das hätte ich nämlich auch gerne.
Anzeigen lassen mit STAT und dann:
from(bucket: "${Bucket}") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "javascript.0.Speedtest.Ergebnisse.Download_MB") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)@segway So, ich denke mein Dashboard ist jetzt fertig:

-
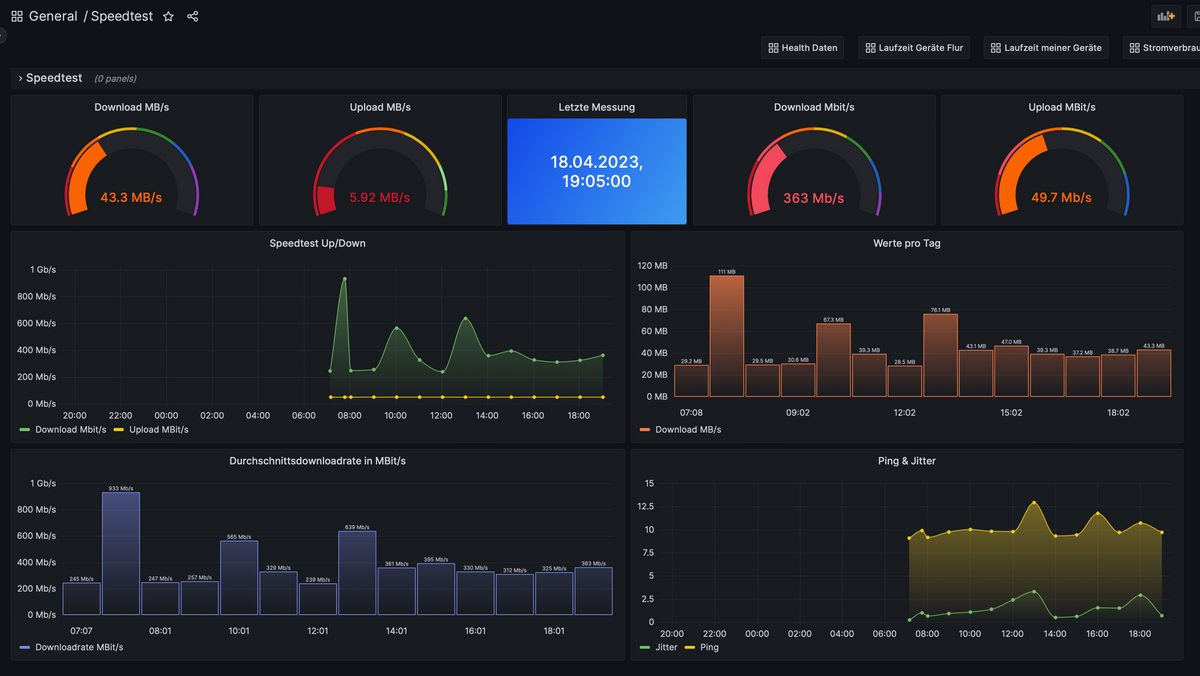
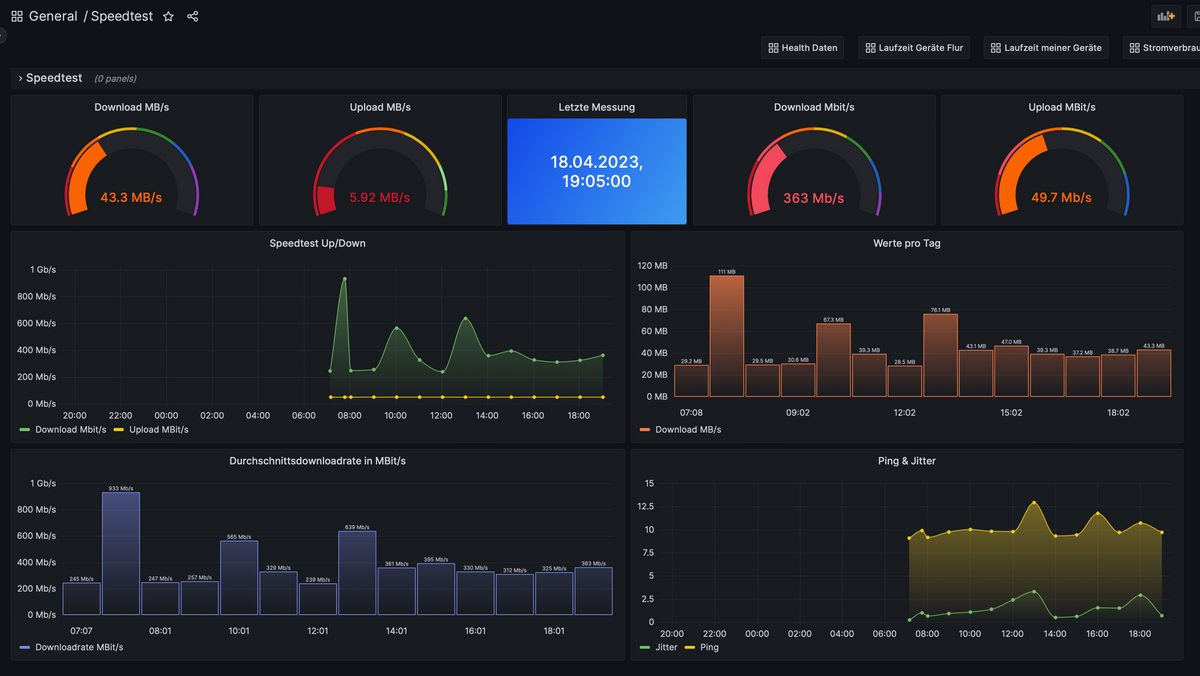
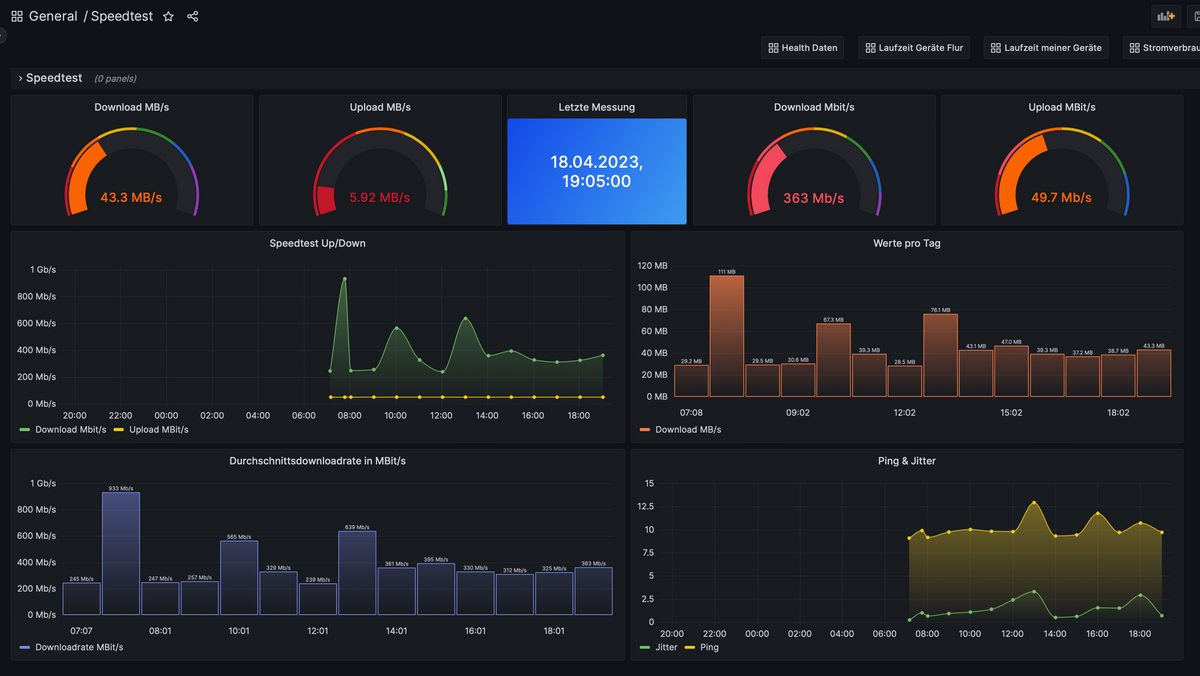
@segway So, ich denke mein Dashboard ist jetzt fertig:

@damrak2022
Super ! :+1: -
@segway So, ich denke mein Dashboard ist jetzt fertig:

Dein Dashboard sieht super aus, kannst du das zurverfügung stellen?
Und wie hast du das geschafft das das Datum der letzten Messung im deutschen Format ist, bekomme das nicht hin.
Danke
-
Dein Dashboard sieht super aus, kannst du das zurverfügung stellen?
Und wie hast du das geschafft das das Datum der letzten Messung im deutschen Format ist, bekomme das nicht hin.
Danke
@chris76e sagte in Grafana Dashboard Vorlage für Speedtest !:
Und wie hast du das geschafft das das Datum der letzten Messung im deutschen Format ist, bekomme das nicht hin.
Habe es geschafft. Man muss die grafana.ini ändern
[date_formats] # For information on what formatting patterns that are supported https://momentjs.com/docs/#/displaying/ # Default system date format used in time range picker and other places where full time is displayed #;full_date = YYYY-MM-DD HH:mm:ss # Used by graph and other places where we only show small intervals interval_second = HH:mm:ss interval_minute = HH:mm interval_hour = DD-MM HH:mm interval_day = DD-MM interval_month = MM-YYYY interval_year = YYYY full_date = DD.MMMM YYYY HH:mm:ss -
Dein Dashboard sieht super aus, kannst du das zurverfügung stellen?
Und wie hast du das geschafft das das Datum der letzten Messung im deutschen Format ist, bekomme das nicht hin.
Danke
@chris76e Ich hoffe, das ist so richtig
-
@chris76e Ich hoffe, das ist so richtig
-
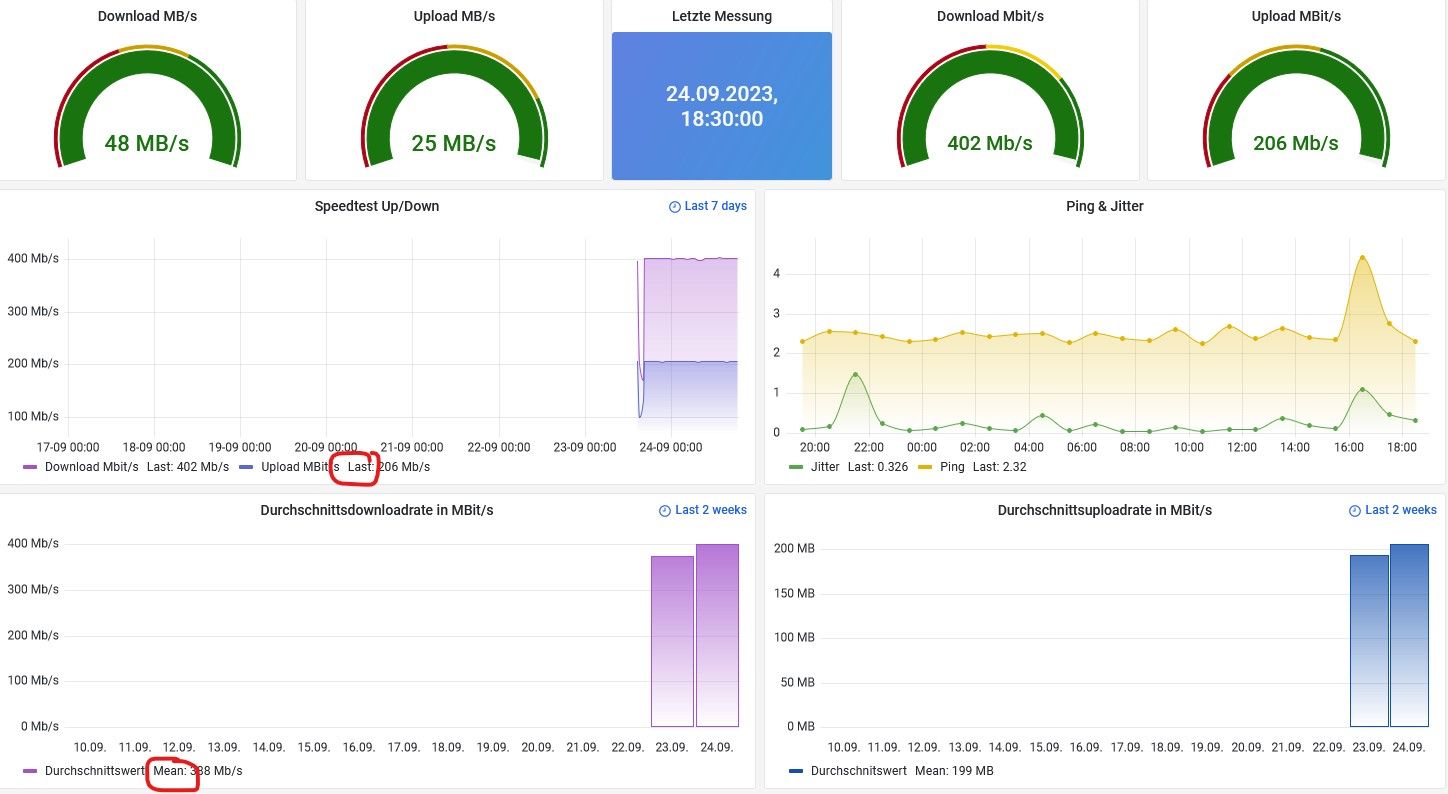
Mein Dashboard sieht jetzt so aus.
Weiß jemand mit welchem override man die Rot umkreisten ändern kann?

@chris76e Das machst Du über Fields with Name und dann Display Name
-
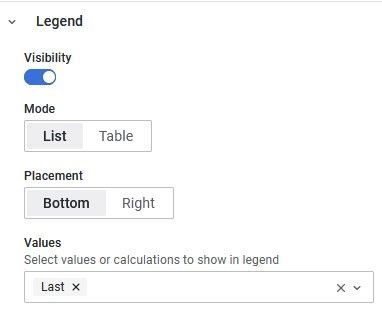
@chris76e Das machst Du über Fields with Name und dann Display Name
Kann da den Name ändern, aber ich finde nicht wie ich das "last" ändern oder wegbekomme. Das Last kommt von dieser Einstellung